9 Cele mai bune practici de stat goale pentru design UX în 2023
Publicat: 2023-03-20Similar cu o hartă, stările goale - instrucțiuni de instrucțiuni pe o pagină web sau în software - ghidează utilizatorul într-o călătorie prin site-ul dvs. web sau software. Imaginați-vă că încercați să planificați o călătorie într-un loc în care nu ați fost niciodată în timp ce utilizați o hartă din care lipsesc informații mari. O stare goală este un ecran care umple acele spații libere. Cu un design web și o plasare atentă, aceste ecrane pot face diferența între un utilizator fericit și unul frustrat care abandonează site-ul la jumătatea drumului.
Începeți să oferiți servicii de site web cu etichetă albă pentru a obține clienți de design web astăzi. Descărcați „Ghidul în 6 pași pentru vânzarea serviciilor de site-uri către companiile locale” chiar acum.
Potrivit IBM, fiecare dolar investit în ușurința de utilizare aduce între 10 și 100 de dolari, afirmă Megan Hartman, ucenic la UXbeginner. Acest ROI este doar un motiv pentru a petrece mai mult timp decidend care platformă de comerț electronic este potrivită pentru afacerea și clienții dvs. Experiența utilizatorului (UX) devine din ce în ce mai importantă pentru satisfacția clienților, implicare, achiziție și reținere. În funcție de cât de ușor de utilizat sunt platforma sau produsele dvs., cele mai bune practici UX vă pot face sau distruge lista de clienți.
Stările goale sunt un concept important pentru cei care sprijină afacerile locale în trecerea la comerțul electronic și soluțiile digitale. O experiență excelentă de utilizator este sinonimă cu o primă impresie grozavă; este parte integrantă a relației dintre o afacere locală și un expert local de încredere. UX de stare goală bine concepută asigură că soluțiile și site-ul dvs. de afaceri arată profesional. Acest lucru ajută la oferirea clienților potențiali o primă impresie pozitivă despre afacerea dvs., stimulând încrederea și încrederea în capacitatea dvs. de a-i ghida.
Cuprins
- Ce este interfața de utilizare cu stare goală?
- De ce contează interfața de utilizare cu stare goală?
- Principii de design UX de stare goală
- Înțelegeți contextul
- Comunicați motivul
- Oferă îndrumare
- Folosiți indicii vizuale
- Evoluați odată cu călătoria utilizatorului
- Exemple de ilustrare a stării goale
- Înțelegerea stărilor goale UX
- 9 cele mai bune practici pentru design UX
- Ghidați experiența utilizatorului
- Alege-ți cu grijă cuvintele
- Utilizați conținut vizual
- Includeți un buton
- Solicitați utilizatorului să facă clic undeva pe pagină
- Backlink către conținut
- Asigurați-vă că designerii și dezvoltatorii au o relație bună de lucru
- Testați și repetați
- Luați în considerare personalizarea
- The Takeaway
Ce este interfața de utilizare cu stare goală?
Interfața de utilizare de stare goală se referă la designul ecranului sau al interfeței pe care utilizatorii îl văd atunci când nu există date sau conținut de afișat. Acest ecran de stare gol poate fi o pagină de destinație, un tablou de bord sau orice altă interfață cu care interacționează utilizatorii. De multe ori trecut cu vederea, oferă designerilor o oportunitate de a comunica cu utilizatorii și de a-i ghida prin călătoria utilizatorului. Prin proiectarea unei interfețe de utilizare cu stare goală eficientă, designerii se pot asigura că utilizatorii rămân implicați și mulțumiți de produs sau serviciu.
Interfața de utilizare a stării goale îi îndrumă pe utilizatori să întreprindă acțiunea dorită. Acesta comunică motivul pentru care nu există conținut și oferă instrucțiuni pentru adăugarea conținutului sau finalizarea unei sarcini. De exemplu, o aplicație de luare de note poate afișa un ecran de stare gol cu mesajul „Începeți prin crearea unei noi note” și un buton proeminent de îndemn care solicită utilizatorului să creeze o notă nouă.
Interfața de utilizare de stare goală poate fi, de asemenea, o oportunitate de a prezenta marca și personalitatea aplicației. Designerii pot folosi tipografia, culoarea și imaginile pentru a crea un ecran captivant din punct de vedere vizual, care comunică mesajul și valorile mărcii. Ecranul de stare gol poate include, de asemenea, microinteracțiuni sau animații care adaugă un element jucăuș și memorabil experienței.
De ce contează interfața de utilizare cu stare goală?
Interfața de utilizare a stării goale este importantă deoarece poate afecta modul în care utilizatorii percep aplicația sau produsul. Când utilizatorii deschid pentru prima dată o aplicație, se așteaptă să vadă conținut imediat. Dacă aplicația prezintă un ecran gol sau unul care nu oferă nicio îndrumare, utilizatorii pot deveni rapid frustrați și pot pleca. Proiectarea unei interfețe de utilizare cu stare goală eficientă poate avea un impact semnificativ asupra angajării și reținerii utilizatorilor.
Interfața de utilizare în stare goală este adesea prima impresie pe care o au utilizatorii despre o aplicație sau un produs. Acesta dă tonul pentru întreaga experiență a utilizatorului și poate influența percepția acestora asupra calității și utilizabilității aplicației. Dacă interfața de utilizare de stat goală este bine concepută și informativă, este mai probabil ca utilizatorii să continue să utilizeze aplicația și să exploreze caracteristicile acesteia. Pe de altă parte, dacă interfața de utilizare cu stare goală este confuză sau inutilă, este mai probabil ca utilizatorii să abandoneze aplicația și să caute alternative.
Pe lângă faptul că afectează implicarea și reținerea utilizatorilor, interfața de utilizare cu stare goală poate afecta, de asemenea, percepția și reputația mărcii. O interfață de utilizare goală bine concepută poate prezenta personalitatea și valorile aplicației, în timp ce una prost proiectată poate crea o impresie negativă în mintea utilizatorilor.
Principii de design UX de stare goală
Aceste principii îi ajută pe designeri să creeze o interfață informativă și captivantă din punct de vedere vizual, care comunică informații și ghidează eficient utilizatorii prin călătoria lor.
Înțelegeți contextul
Designerii ar trebui să ia în considerare factori precum așteptările utilizatorului, interacțiunile lor anterioare cu aplicația și scopul lor în utilizarea aplicației sau a site-ului web. De exemplu, dacă utilizatorul tocmai s-a înscris pentru un nou serviciu, ecranul de stare gol ar trebui să-i întâmpine bun venit și să-l ghideze prin procesul de integrare. Dacă utilizatorul a folosit aplicația de ceva timp și și-a șters toate datele, ecranul de stare gol ar trebui să-l informeze despre acest lucru și să ofere instrucțiuni pentru adăugarea de conținut nou.
Comunicați motivul
Designul interfeței de utilizare a stării goale ar trebui să ajute utilizatorii să înțeleagă de ce apare ecranul de stare gol și ce trebuie să facă pentru a adăuga conținut. De exemplu, o aplicație de rețele sociale cu un feed gol poate spune „Nu urmăriți încă niciun cont”, cu o listă de conturi sugerate.
Oferă îndrumare
Utilizatorii ar trebui să poată înțelege cu ușurință cum să adauge conținut sau să finalizeze o sarcină. Rămânând cu exemplul unei aplicații de social media, ecranul de stare gol ar trebui să indice clar cum să cauți prieteni sau să descoperi conturi relevante.
Folosiți indicii vizuale
Indiciile vizuale, cum ar fi pictogramele, imaginile și culoarea, pot ajuta utilizatorii să înțeleagă ce comunică ecranul de stare gol și ce trebuie să facă în continuare. De exemplu, dacă utilizatorul nu are mesaje într-o aplicație de mesagerie, ecranul de stare gol ar putea include o pictogramă a unei căsuțe poștale goale pentru a comunica că nu există mesaje. Utilizarea textului clar și a culorilor contrastante este, de asemenea, o bună practică UX pentru accesibilitate.
Evoluați odată cu călătoria utilizatorului
Pe măsură ce utilizatorul interacționează cu software-ul sau aplicația și adaugă conținut, interfața de utilizare de stare goală ar trebui să se actualizeze pentru a reflecta modificările. Acest lucru asigură că utilizatorul are întotdeauna o înțelegere clară a ceea ce se întâmplă și a ceea ce trebuie să facă în continuare. De exemplu, dacă utilizatorul a adăugat o notă nouă într-o aplicație de luare de note, ecranul de stare gol ar trebui să se actualizeze pentru a reflecta acest lucru cu un mesaj precum „Ați creat prima notă” sau „1 notă creată”.
Exemple de ilustrare a stării goale
Utilizarea adecvată a ilustrațiilor de stare goală vă poate ajuta să păstrați mai mulți clienți, oferind o experiență de utilizator fluidă.
„Fără stări goale, utilizatorul nu știe ce să facă în continuare și se poate pierde cu ușurință în software sau pe un site web. Când nu știu ce să facă, probabil că vor abandona site-ul dvs. și vor merge pe altul. Stările goale atenuează această pierdere și permit utilizatorului să continue călătoria pe care speri că o va face”, spune Loni Goff, designer, Vendasta.
Acest element de design poate avea un impact critic asupra modului în care un utilizator interacționează cu site-ul dvs. Recunoscând importanța experienței utilizatorului, designerii Vendasta UX adaugă continuu mai multe stări goale în punctele critice de-a lungul platformei de comerț electronic end-to-end.
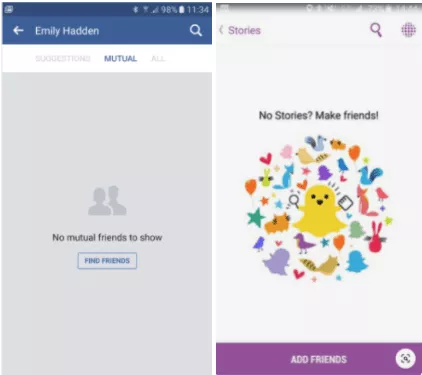
Platformele de rețele sociale precum Facebook și Snapchat folosesc ecrane de stare goale pentru a solicita adăugarea de „prieteni” la rețeaua ta socială. Solicitările promovează satisfacția și reținerea clienților, deoarece îi mențin pe utilizatori activi și implicați.


Ilustrația de stare goală a Facebook le întărește pictogramele foto implicite familiare, oferind utilizatorilor un buton CTA clar care îi invită să „găsească prieteni”. Între timp, ilustrația de stare goală a Snapchat reflectă postul jucăuș și tineresc al aplicației printr-un design colorat. Acțiunea necesară este clarificată de butonul mare, violet „adăugați prieteni”.
Ilustrațiile de stare goale nu ar trebui să fie prea complexe sau pot distrage atenția utilizatorului de la acțiunea următoare dorită. Aceste ilustrații sunt atrăgătoare și sunt conforme cu marcă, lăsând totuși spațiu în design pentru ca copia să poată fi citită cu ușurință.

Înțelegerea stărilor goale UX
Starile goale UX poate ajuta utilizatorii să-și atingă obiectivele atunci când folosesc software, aplicații sau site-uri web. Acestea pot include direcționarea noilor utilizatori către șabloane care îi vor ajuta să înceapă cu software-ul pe care îl folosesc.
Cu toate acestea, cele mai bune practici UX sunt importante, dincolo de a ajuta utilizatorii noi să înceapă. De asemenea, pot apărea stări goale atunci când există o eroare, este căutată o adresă URL incorectă sau este utilizată o adresă URL veche. Utilizarea unui constructor de site-uri web cu găzduire WordPress gestionată facilitează asigurarea că pagina de stări goală corectă apare ori de câte ori un utilizator navighează la o adresă URL incorectă pe o pagină, asigurându-se că este ghidat înapoi la pagina dorită.
Acestea pot fi folosite pentru a colecta informații de marketing, solicitând completarea unui formular înainte ca următoarea pagină să fie populată. Companii precum Hubspot folosesc această stare goală de completare a formularelor atunci când utilizatorii doresc să acceseze un anumit conținut.
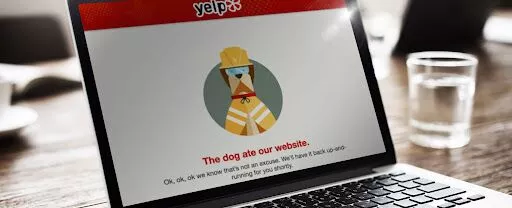
Aceste ecrane sunt folosite pentru a crește implicarea, determinând utilizatorii să participe la următorul pas pe care designerul dorește să-l facă. Ele pot fi, de asemenea, folosite ca o explicație pentru motivul pentru care ceva de pe un site web nu răspunde. De exemplu, Yelp folosește un ecran de stare gol care are o imagine de construcție combinată inteligent cu text amuzant care adaugă umor unei circumstanțe frustrante.

9 cele mai bune practici pentru design UX
1. Ghidați experiența utilizatorului
Profitați de această ocazie pentru a transmite informații utilizatorului. Aceasta poate include următorul pas pe care ar trebui să-l facă, un avertisment privind un link întrerupt sau orice altceva pentru a preveni o experiență slabă a utilizatorului. Această interacțiune ghidată cu utilizatorul poate influența într-adevăr decizia lor finală dacă să rămână pe un site web.
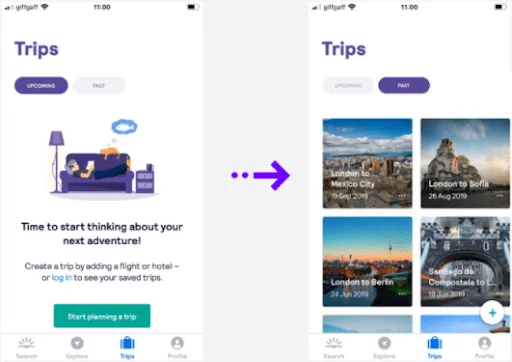
Vedeți exemplul de mai jos de la Skyscanner.

Sursa imaginii
2. Alege-ți cu grijă cuvintele
Exprimarea mesajului corect este o practică extrem de importantă UX. Mesajul trebuie să fie clar, astfel încât să nu fie ușor de interpretat greșit. Explicația scrisă ar trebui să ajute utilizatorul să înțeleagă ce trebuie să facă în continuare. Acesta poate fi orice, de la crearea unui profil la adăugarea altor utilizatori la o rețea. Acest ghid scris ar trebui să fie concis, astfel încât utilizatorul să poată face cu ușurință următorul pas corespunzător.
3. Folosiți conținut vizual
Interacționează cu utilizatorul dincolo de cuvinte, cu un conținut vizual bine conceput. Această oportunitate de branding ar trebui să includă o imagine care să se potrivească cu textul. Asigurați-vă că reclamele nu sunt prea strălucitoare sau prea mari și că este o reprezentare vizuală a textului în stare goală. Adăugarea unei imagini face ca starea goală să pară mai profesionistă și mai atrăgătoare.
4. Includeți un buton
Butoanele sunt o indicație clară pentru a ghida utilizatorul spre locul în care designerul dorește să le ducă. Această experiență proiectată poate duce utilizatorii oriunde pe site. Îi poate direcționa să adauge contacte la o listă de clienți sau să adauge o platformă socială la software, cum ar fi raportul Vendasta Snapshot. Acest raport este un instrument automat de informații despre vânzări care extrage o evaluare a nevoilor de marketing pentru potențiali din informațiile disponibile online.
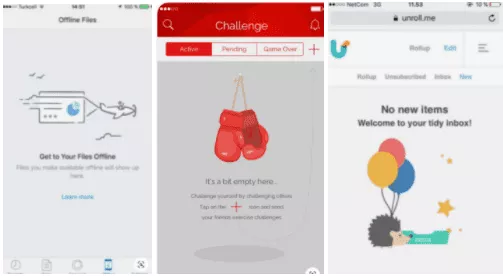
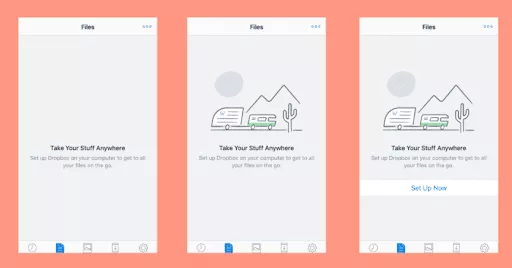
Vedeți progresul stării goale Dropbox de mai jos, inclusiv text atent, o imagine potrivită și un buton.

Sursa imaginii
5. Solicitați utilizatorului să facă clic undeva pe pagină
Acest lucru ar putea fi util atunci când utilizatorul abia începe să acceseze site-ul dvs. web sau în cadrul software-ului. Includeți o scurtă descriere și săgeți care indică câteva dintre butoanele importante situate pe ecran.

Sursa imaginii
6. Backlink la conținut
Adăugați un backlink într-o stare goală care trimite la o bucată de conținut de actualitate. Această bună practică este una bună de urmat dacă o bibliotecă de conținut este disponibilă cu ușurință pe site -- orice oferă informații despre site-ul dvs. care ar putea fi de ajutor unui utilizator. Aceasta ar putea include un link către un demo, un blog de nivel înalt sau un articol informativ.
7. Asigurați-vă că designerii și dezvoltatorii au o relație bună de lucru
În cazul în care o stare goală abordează o problemă tehnică, cum ar fi clasica „Eroare 404”, aceasta înseamnă în general că există o deconectare uriașă în comunicarea dintre dezvoltatori și designeri. Aceste mesaje nefolositoare probabil nu au fost verificate de un designer și încurcă experiența utilizatorului.
8. Testați și repetați
După proiectarea unei interfețe de utilizare cu stare goală, este esențial să o testați cu utilizatorii pentru a vă asigura că răspunde nevoilor și așteptărilor acestora. Efectuarea testării utilizatorilor poate ajuta proiectanții să identifice orice probleme sau zone de îmbunătățire și să facă ajustările necesare. De asemenea, este important să repetați designul bazat pe feedback-ul utilizatorilor și să continuați testarea pentru a vă asigura că interfața de utilizare cu stare goală este eficientă.
9. Luați în considerare personalizarea
Personalizarea devine din ce în ce mai importantă în designul UX. Interfața de utilizare cu stare goală poate fi o oportunitate de a personaliza experiența pentru utilizator. De exemplu, dacă utilizatorul a interacționat anterior cu aplicația și și-a șters toate datele, ecranul de stare gol ar putea afișa un mesaj de genul „Bine ați revenit [nume], v-ați șters progresul. Doriți să începeți din nou?” Această personalizare poate face utilizatorul să se simtă mai conectat la software, site-ul web sau aplicație, crescând utilizarea și implicarea.
The Takeaway
Stări goale:
- Creșteți achiziția de clienți
- Creșteți retenția clienților
- Reduceți ratele de respingere a site-ului
- Creșteți implicarea clienților
Nu numai că statele goale sunt o foaie de parcurs în cadrul site-urilor web și al software-ului, dar îi spun și utilizatorului beneficiul de a urma următorii pași.
Instrumente precum Raportul Snapshot folosesc stări goale pentru a vă ajuta să creșteți achiziția de clienți prin evaluarea nevoilor de marketing digital ale potențialilor. De exemplu, veți putea vedea performanța lor în listări, recenzii, rețele sociale, site-uri web, publicitate digitală, SEO și comerț electronic, iar stările goale vor determina cei mai buni pași următori de urmat.

