Cum să încărcați fișierul HTML în rădăcina magazinului Shopify
Publicat: 2022-06-27Deseori, puteți vedea că unele site-uri terțe solicită încărcarea unui fișier HTML în directorul rădăcină al magazinului dvs. Shopify. Acest lucru este în principal în scopuri de verificare.
Dacă vă întrebați cum să încărcați un fișier HTML în directorul rădăcină al magazinului dvs. Shopify, vă putem acoperi. Iată ce veți învăța din acest articol:
Cum să accesezi/editezi fișierul HTML în Shopify?
 În ceea ce privește magazinele Shopify, fișierele dvs. HTML sunt de fapt fișiere lichide. Nu există fișiere HTML reale, deoarece este o temă Shopify.
În ceea ce privește magazinele Shopify, fișierele dvs. HTML sunt de fapt fișiere lichide. Nu există fișiere HTML reale, deoarece este o temă Shopify.
În funcție de tema dvs. Shopify, puteți accesa sau edita fișierele HTML din:
- theme.liquid : Aici puteți edita antetul și subsolul.
- templates/*.liquid : Toate fișierele lichide aflate aici sunt șabloanele principale pentru diferite pagini.
- snippets/*.liquid : Iată fragmentele de cod reutilizabile.
- sections/*.liquid : Fișierele de aici sunt de obicei cele care sunt folosite pe pagina de pornire sau pe alte pagini.
Puteți parcurge aceste fișiere pentru a face modificări, în funcție de modificarea specifică pe care doriți să o faceți.
Rețineți că aceste fișiere pot fi utilizate pe pagini de înmulțire. Există șansa ca, dacă faceți o modificare într-una dintre ele, aceasta poate afecta și alte pagini.
Cum să încărcați fișierul HTML în rădăcina magazinului Shopify
După cum am menționat mai devreme, trebuie să introduceți fișiere HTML în directorul rădăcină în scopul verificării unui site terță parte, cum ar fi Facebook, Google Analytics, Google Webmaster și Pinterest. Aceste servicii terță parte vă cer să vă verificați domeniul pentru a vă asigura că sunteți proprietarul corect al magazinului dvs. Shopify.
Trebuie să dezactivați protecția prin parolă a magazinului dvs. pentru a vă verifica domeniul. Dacă nu v-ați lansat încă magazinul, dezactivați protecția prin parolă și activați-o din nou după verificarea domeniului.
Pentru a dezactiva protecția prin parolă în Shopify, urmați acești pași:
- Accesați panoul de administrare Shopify, accesați Magazinul online > Preferințe .
- Căutați secțiunea Pagina Parolă , debifați opțiunea Activare pagină parolă .
- Atingeți Salvați.
Pentru a încărca un fișier HTML în magazinul Shopify și a vă verifica domeniul:
1 . Accesați o terță parte și alegeți opțiunea de verificare folosind o metodă de verificare a metaetichetei. De exemplu, în Google Webmasters, va trebui să selectați butonul de opțiune a etichetei HTML din fila Metode alternative.
2. Copiați metaeticheta completă în clipboard. Asigurați-vă că le selectați pe toate, inclusiv < și >.
3 . Accesați aplicația Shopify și atingeți Magazin .
4. Consultați secțiunea Canale de vânzare și faceți clic pe Magazin online > Gestionați teme .
5. Găsiți tema pe care doriți să o editați. Faceți clic pe Acțiuni > Editați codul .
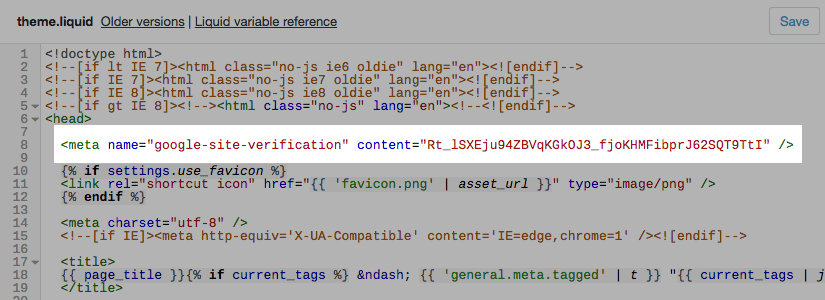
6. Introduceți theme.liquid în caseta de căutare aspect pentru a deschide fișierul în editorul de cod online.
7. Lipiți metaeticheta pe care ați copiat-o din serviciul terță parte direct sub deschidere
etichetă:
8. Faceți clic pe butonul Salvare .
9. Finalizați pașii de verificare rămași pe site-ul terță parte.
Cum să încărcați verificarea HTML pe Facebook Shopify?
Pasul 1. Alegeți folosind metoda de verificare a metaetichetei.
Accesați Facebook Business Manager, apoi Setări de afaceri > Siguranța mărcii > Domenii și adăugați adresa URL pe care doriți să o verificați.
Pasul 2. Copiați metaeticheta completă în clipboard, inclusiv < și > cu cmd + c pe un Mac sau ctrl + c pe un computer. De exemplu:
Pasul 3. Deschideți panoul de administrare Shopify, apoi accesați secțiunea Magazin online > Teme .
Pasul 4. Selectați tema pe care doriți să o ajustați și atingeți Acțiuni > Editați cod .
Pasul 5. Din secțiunea Layout , faceți clic pe theme.liquid pentru a deschide fișierul în editorul de cod online. Aici se află <headerul>.
Pasul 6. Lipiți metaeticheta pe care ați copiat-o pe o linie goală chiar sub deschidere
etichetă sau chiar înainte de prima etichetă.Pasul 7. Faceți clic pe Salvare .
În acest fel, puteți încărca un fișier HTML în Shopify pentru a vă verifica domeniul pe Facebook.
Cum să încărcați fișierul HTML în Shopify pentru verificarea Google Search Console
1. Conectați-vă la contul dvs. Google Search Console.
2. Selectați verificarea prin metaetichetă sau opțiunea fișier HTML. Puteți găsi această opțiune în secțiunea Metode alternative .
3. Copiați eticheta HTML completă în clipboard, care conține etichetă.
4. Mergeți la panoul de administrare Shopify. Accesați Magazinul online > Teme și selectați tema pe care o utilizați în prezent.
5. Faceți clic pe Acțiuni > Editare cod .
6. Găsiți secțiunea Layout și sub aceasta selectați fișierul theme.liquid pentru a deschide editorul de cod. Puteți introduce theme.liquid în caseta de căutare pentru a-l găsi.
7. Lipiți metaeticheta copiată sub
etichetă. (Trebuie să vă asigurați că copiați și lipiți întreaga etichetă HTML exact așa cum este în Google Search Console.)8. Atingeți Salvare .
9. Reveniți la Google Search Console. Faceți clic pe Verificare pentru a verifica procesul de verificare. După ce este finalizat, puteți vedea datele colectate despre domeniul dvs. pe Google Search Console.
Articole recomandate pentru proprietarii de magazine Shopify:
- Comparativ cu 10 cele mai bune aplicații Upsell pentru Shopify
- Lista de verificare SEO Shopify: Cum să vă clasați magazinul pe locul 1
- Instrumentul Shopify Popup Builder gratuit