Cum afectează un model unic UI UX? Aflați opiniile și sfaturile experților.
Publicat: 2022-10-28
Majoritatea aplicațiilor pentru smartphone au un design UI-UX similar , dacă le priviți cu atenție. Toate folosesc liste de tabele, bare de navigare și o prezentare liniară a datelor. Aceste modele standard pe care designerii UI le folosesc frecvent pot fi eficiente, dar nu sunt neapărat cea mai bună cale de acțiune pentru procesul de proiectare a UI .
Formatele plate de informații nu reușesc frecvent să stârnească interesul și atenția utilizatorilor. Prin urmare, utilizatorii trebuie să depună mai mult efort pentru a citi conținutul. Deși un mic efort nu ar face rău, ceea ce face este să facă designul experienței mai puțin plăcut și să solicite mai multă muncă mentală.
Veți putea depăși barele de navigare, listele de tabel și afișajele liniare de date dacă vă despărțiți de aceste modele standard UI-UX . Structura datelor dvs., a barelor de navigare și a listelor de tabele va fi flexibilă.

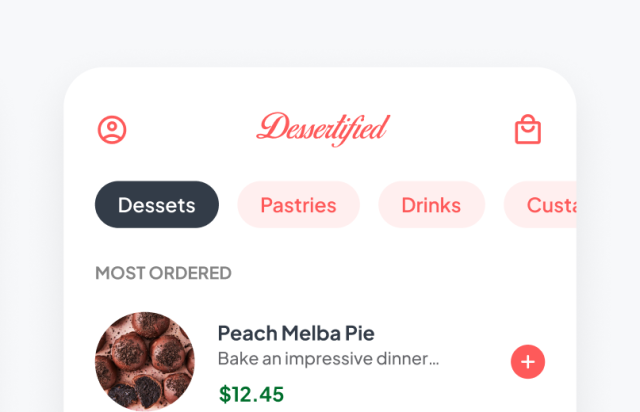
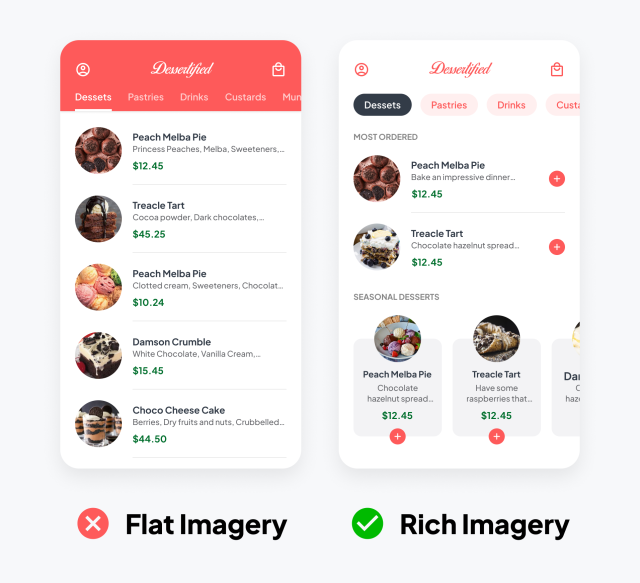
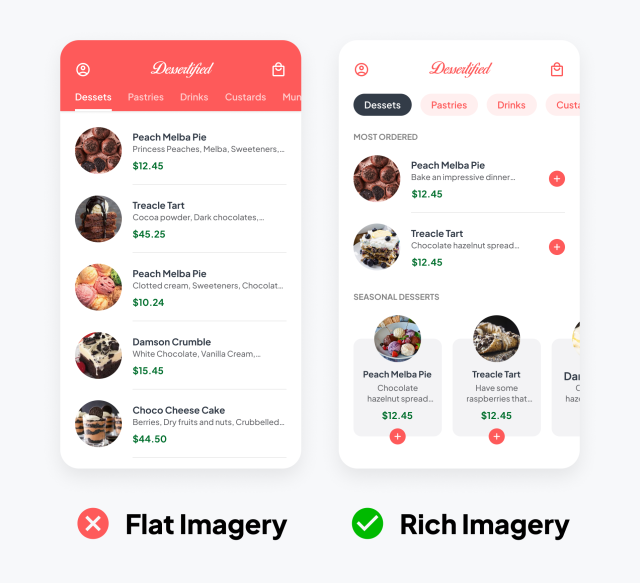
Ilustrația menționată mai sus demonstrează modul în care designul bogat UI UX se abate de la tiparele obișnuite de UI. Aceleași informații sunt încă afișate, dar într-un mod mai natural. Nu limitează datele la un exemplu de design ux predeterminat . În schimb, o face într-o manieră plăcută, care evită să dea impresia că interfața pur și simplu repetă date.
Scapa de barele de navigare

Modelul standard de design al meniului este o bară de navigare. Problema cu acesta este că restrânge aspectul și diminuează proeminența obiectului ales. Nu există bară de navigare pentru meniuri în designul UI UX mai bogat . În schimb, folosește un rând de jetoane pentru a oferi designului o senzație mai naturală.
Designul interfeței de utilizare a aplicației devine mai puțin constrâns ca rezultat și pot exista fără bară. Deoarece contrastul dintre culoare și formă nu dispare în interiorul barei, este mai simplu să vezi elementul selectat.

Dacă adăugați mai multe elemente, navigarea prin cip face, de asemenea, scalarea meniului mai simplă. Mai multe cipuri pot fi adăugate la rândul aplicației UX , iar glisarea orizontală poate fi activată pentru a le vizualiza. În schimb, extinderea unei bare de navigare necesită înghesuirea totul și forțează etichetele să se potrivească în designul interfeței de utilizare a aplicației .
Faceți straturile de informații vizibile
Datele sunt prezentate într-o manieră simplă, liniară, în mod implicit UX și UI . Denumirea desertului și fiecare dintre ingredientele sale sunt date mai jos. Utilizatorul îl poate citi și poate alege. Dar ceea ce îi lipsește sunt straturile de informații mai bogate care rămân neexplorate, producând astfel un rezultat nedrept al procesului de proiectare UX folosind afișarea liniară a datelor.

Niciun aspect special al fiecărui desert nu a fost subliniat. De exemplu, chipsurile de ciocolată, care este o componentă crucială a brownie-urilor cu ciocolată sărată și alune, sunt identificate doar ca ciocolată neagră în designul interfeței web .
Prin descrierea modului în care chipsurile de ciocolată neagră sunt cruciale, proiectarea ui ridică designul experienței la un nivel superior. Toate ingredientele suplimentare nu sunt listate pe primul ecran și sunt afișate numai atunci când utilizatorul atinge un articol. Se concentrează pe cel mai important ingredient din fiecare deșert, mai degrabă decât să prezinte utilizatorilor o listă lungă de ingrediente imediat.

Sub fila „Deserturi”, fiecare delicatesă este afișată în lista implicită de tabel. Designul UI UX poate deveni mai bogat, totuși, dezvăluind straturi de informații mai profunde. Puteți evidenția care deserturi sunt „cele mai comandate” sau „sezonale” în loc să le afișați într-o listă directă. Utilizatorii pot lua decizii cu o mai mare profunzime de înțelegere și nuanță prin dezvăluirea acestui strat de informații.

Utilizatorii obțin o perspectivă unică asupra fiecărui articol învățând care deserturi sunt populare sau de sezon. Ei pot deduce pur și simplu că cele mai des comandate sunt probabil cele care sunt populare la mulți oameni. Un client nou nu poate greși aceste selecții dacă nu a gustat încă niciun desert.
Utilizatorii ar putea presupune că ingredientele folosite sunt probabil cele mai proaspete și mai abundente, știind care deserturi sunt de sezon. Ar trebui să guste acele deserturi cât pot
pentru că pot deduce că nu vor fi acolo pentru totdeauna.
Scapa de listele de tabele
Acum este mai simplu să evadeți din listele de tabel odată ce sunteți conștient de toate straturile de informații din datele dvs. Datele dvs. ar fi prezentate prea liniar într-o listă de tabel. Trebuie să utilizați un nou aspect pentru a afișa în mod corespunzător straturile de informații ale designului ux și ui.
De exemplu, fotografiile de desert sunt un strat separat care nu este vizibil în interfața obișnuită a aplicației . Deși le-ați putea încadra în lista tabelului, ecranul ar deveni prea aglomerat cu informații. Datorită îngrădirii lor de formatul listei de masă, deserturile apar mici și aglomerate.

Designul UI UX mai bogat prezintă fotografiile în mod natural și iese din cadrul listei de tabel. Fiecare imagine de desert nu este doar mai mare, ci și mai atrăgătoare. Experiența utilizatorului este mai mare decât citirea unei liste, deoarece pot vedea ingredientele din fiecare desert.
În plus, aspectul este diferit. Se comută de la o listă verticală la o listă orizontală. Utilizatorii pot vizualiza cele mai populare deserturi într-un mod diferit față de cele de sezon datorită acestui design dinamic și estetic . Utilizatorii sunt mai conștienți de straturile de informații distinctive, deoarece atrage atenția asupra diferențelor lor.
Se poate face clic pe fiecare rând de listă de tabel din designul de bază al aplicației mobile pentru a trece la următorul ecran. Deoarece nu există indicii vizibile, această affordance este neclară. Designul actualizat al interfeței de utilizare a aplicației include pictograme plus pentru a reprezenta funcția „adăugați în geantă”. Pictogramele plus sunt mai vizibile și mai proeminente pentru utilizatori, deoarece o listă de tabel nu le include.
Treceți dincolo de tiparele standard ale UI.

Exemplul bogat de design UX arată ce este posibil atunci când proiectați în afara paradigmelor standard de UI. Nu folosiți aceleași modele ca exemplul este ideea. În schimb, este să depășească paradigmele aplicației UI care sunt utilizate de obicei.
Examinați-vă conținutul și datele pentru a vedea dacă modelul implicit este cel mai bun curs de acțiune. Care sunt câteva metode pentru a dezvălui mai multe straturi de informații pe care le aveți? Cum vă puteți face aspectul să se simtă mai puțin constrâns și mai natural? Cu alte cuvinte, concentrați-vă eforturile pe crearea unei experiențe de utilizator bogate, în loc să vă mulțumiți cu una de bază.
