Top 20 de exemple de mai sus pentru a inspira
Publicat: 2022-07-05Întrucât ai 30 până la 60 de secunde într-un pitch elevator, ai la dispoziție 3 secunde pentru a-ți menține vizitatorii pe pagina de destinație. Sau vor pleca...
Acesta este motivul pentru care ar trebui să acordați cea mai mare atenție pliului de deasupra .
Oferiți toate detaliile mărcii dvs. în mod cuprinzător pe un singur ecran simultan, astfel încât să puteți oferi clienților impactul pe care îl doriți.

Pentru a ști care este fold-ul de mai sus și cât de important este, colectăm primele 20 de exemple de deasupra fold-ului care te pot inspira pentru afacerea ta sau te pot ajuta să-l îmbunătățești pe cel de față.
Ce este Above the Fold?
Deasupra pliului se referă la prima parte a site-ului web sau la ecran înainte de a derula.
Aceasta este probabil cea mai interesantă parte a paginii de destinație, deoarece, așa cum menționăm în mod constant importanța acesteia, deasupra foldului reprezintă partea esențială, deoarece vizitatorii interacționează în primul rând cu ea .

De-a lungul secolelor, am asistat de fapt la îmbunătățirea suprafeței; cu toate acestea, trecerea în zonele digitale dă o nouă viață conceptului de deasupra foldului și vedem site-urile web deasupra foldului.
Prin urmare, ne facem aranjamentele în funcție de utilitatea și eficacitatea site-ului , calculând timpul pe care îl vom petrece navigând.
În cele din urmă, ar trebui să fii conștient de efectele de mai sus.
Top 20 de exemple de deasupra pliului
Există 20 de exemple fascinante deasupra pliului pentru a deschide o nouă fereastră în mintea și creativitatea ta.
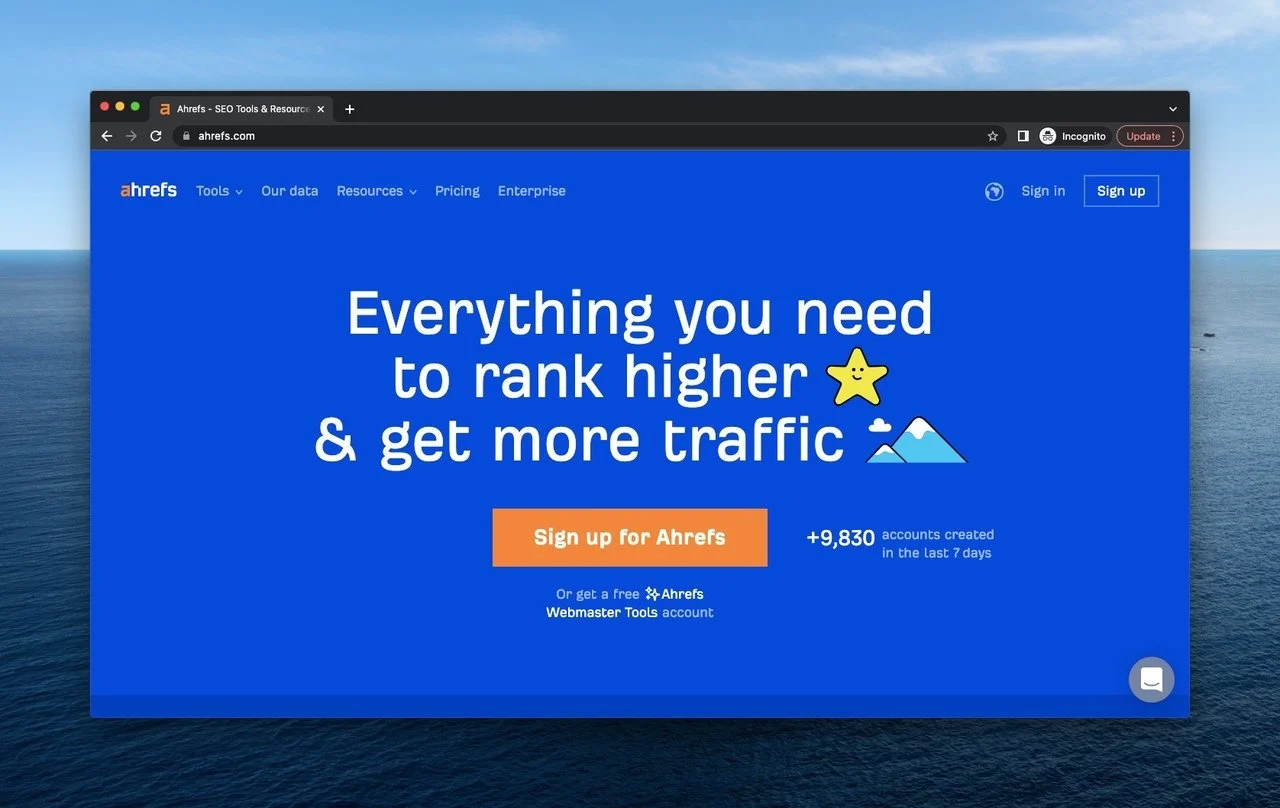
1. Ahrefs
Ahrefs este un instrument SEO all-in-one și oferă un serviciu extrem de ridicat, atât instrumentele sale gratuite, cât și planurile sale cu diverse caracteristici.

În ceea ce privește cele de mai sus, pliul Ahrefs este un exemplu de tip simplu, dar eficient. Pagina se încadrează în chenarele unui albastru izbitor, aspectele esențiale pe antet și butonul CTA , care cheamă vizitatorii să se înscrie în partea de jos.
De asemenea, deoarece Ahrefs este conștient de semnificația cuvintelor, direcționează atenția vizitatorilor spunând: „Tot ce aveți nevoie pentru a vă clasa mai sus și pentru a obține mai mult trafic”. Acesta rezumă nevoile și dorințele celor veniți.
Un alt detaliu este că Ahrefs împărtășește dovada socială care aparține ultimelor șapte zile, iar pictograma casetei de chat situată în dreapta jos duce la Centrul de ajutor pentru a cuceri inimile vizitatorilor.
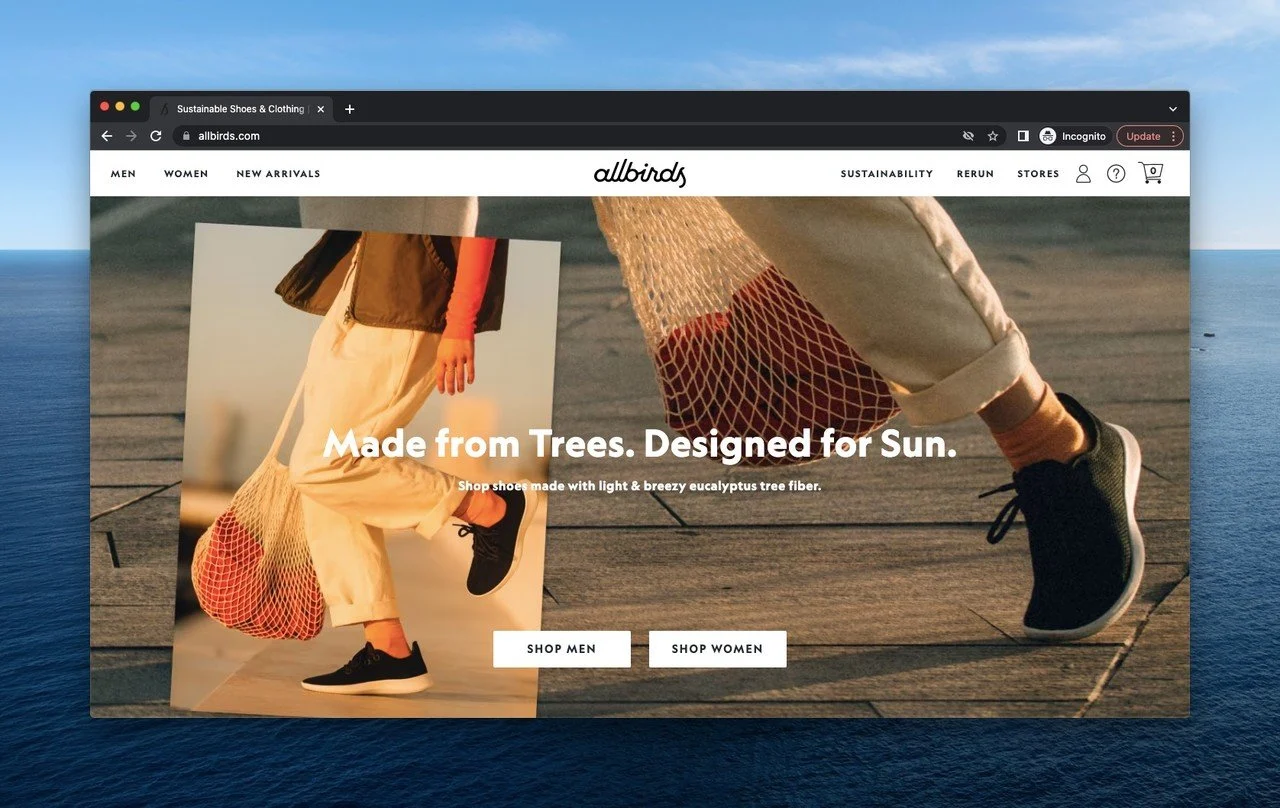
2. Toate păsările
Allbirds este un brand de încălțăminte și îmbrăcăminte care își trage puterea din durabilitate și din utilizarea materialelor naturale.

Partea de mai sus a lui Allbirds este convingătoare, iar când aruncați o privire rapidă la antet, veți vedea butoanele necesare care simbolizează categoriile pe care le are Allbirds.
În plus, dacă te uiți în detaliu la partea dreaptă a antetului, există simboluri ale profilurilor, ajutor și pungă de cumpărături pe care vizitatorii le pot personaliza singuri . În partea stângă, dă indicii unei alte colecții pentru sezon.
Imaginea pe care o folosește oferă calitatea și ideea de sustenabilitate cu motto-ul pe care îl folosește. Sub slogan, există două opțiuni de gen pe care Allbirds le are, iar vizitatorii sunt așteptați să aleagă dintre ele pentru a se muta printre produsele naturale.
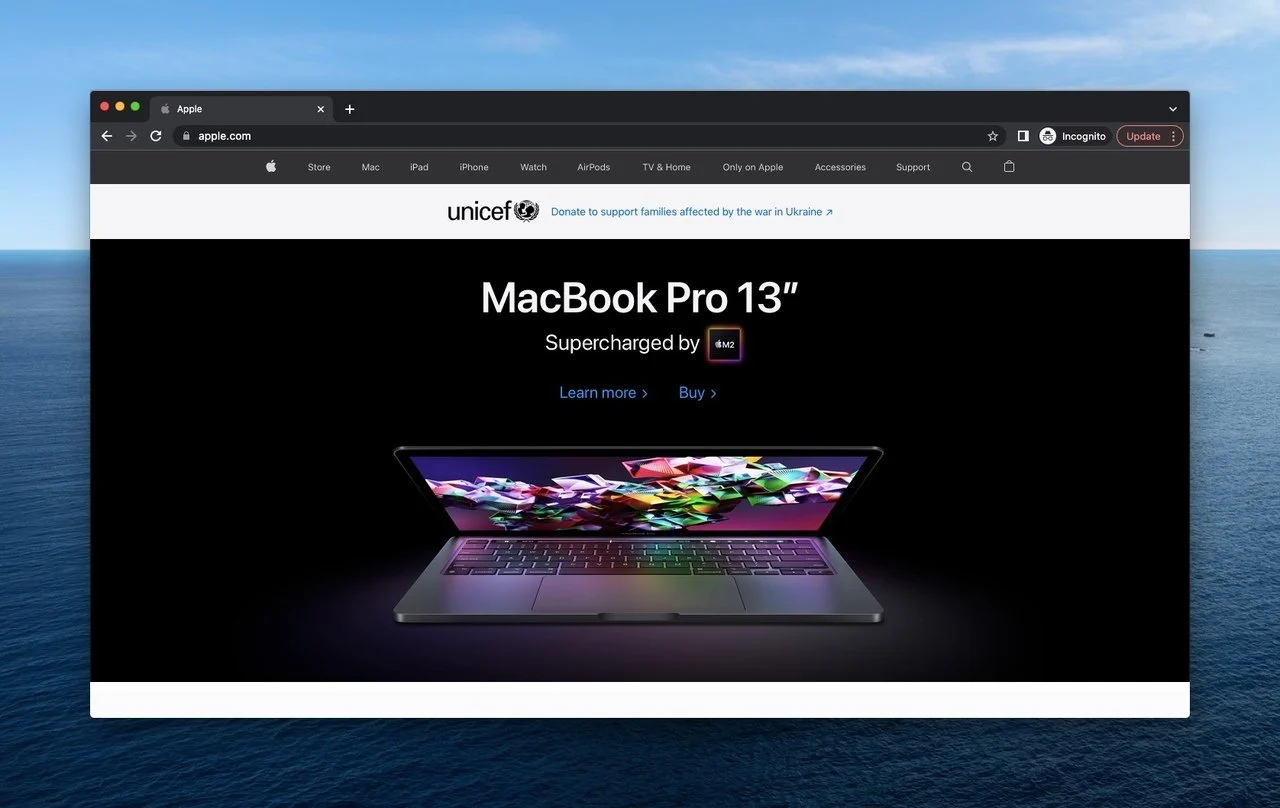
3. Măr
Deși toată lumea este foarte familiarizată cu Apple, este o companie de tehnologie faimoasă care produce diverse produse electronice, servicii online și software.

Când utilizatorii dau clic pentru prima dată pe pagina Apple, imaginea din centru le atrage atenția. Se face intenționat de către brand pentru a introduce și promova noul produs.
De asemenea, încurajează promovarea cu butoanele „Aflați mai multe” dacă cineva se întreabă despre noul dispozitiv și „Cumpără” dacă este dispus să cumpere.
În antetul paginii, există multe opțiuni legate de caracteristicile Apple, ceea ce este destul de util pentru ca vizitatorii să ia măsuri.
Sub antet vedem colaborarea făcută cu UNICEF pentru victimele războiului. Firma dorește să-l sublinieze plasând declarația pe partea de mai sus, pentru a arăta că este un brand cu minte socială.
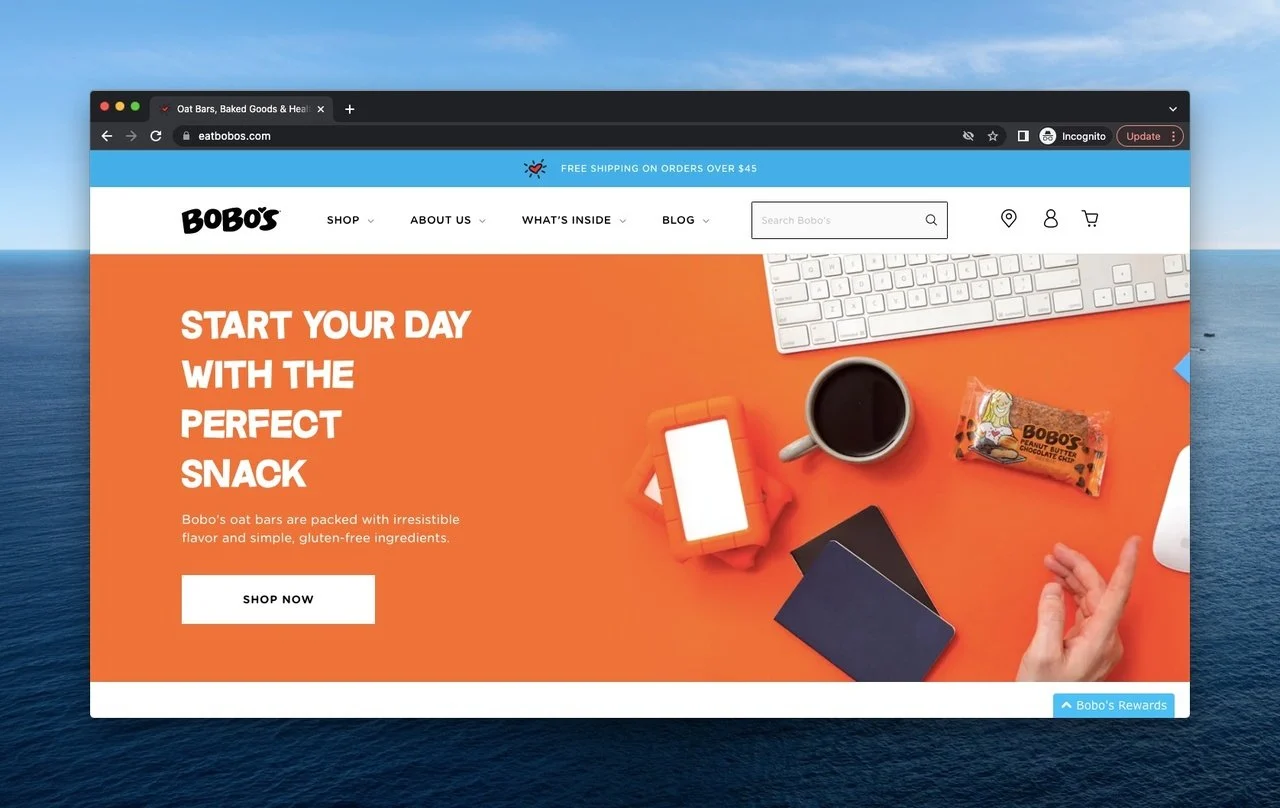
4. a lui Bobo
Bobo's este o marcă alimentară care produce batoane și alimente sănătoase, organice, fără gluten, certificate non-OMG, vegane.

Pliul de deasupra lui Bobo dă o vivacitate datorită culorii portocalii. Designerii aleg cu înțelepciune articolele pentru a sublinia sănătatea batoanelor.
Alături de articole, utilizatorii sunt informați și puși în centrul acțiunii cu butonul „Cumpără acum”.
În partea de sus, examinăm patru categorii: „Magazin”, pentru cumpărarea produselor; „Despre noi”, care oferă detalii despre brand și aventura sa, „What’s Inside”, care arată ingredientele Bobo’s și Blog care oferă scrieri informaționale benefice pentru consumatori.
Deasupra antetului, putem vedea o campanie care sugerează livrare gratuită dacă vizitatorii decid să cumpere unele produse.
De asemenea, detaliul ușor, dar eficient este butonul Bobo's Rewards situat în partea dreaptă de jos. Conduce la recompense atunci când faci o achiziție și ai diverse avantaje. Poate fi comentată ca o mișcare strategică, dar este absolut puternică.
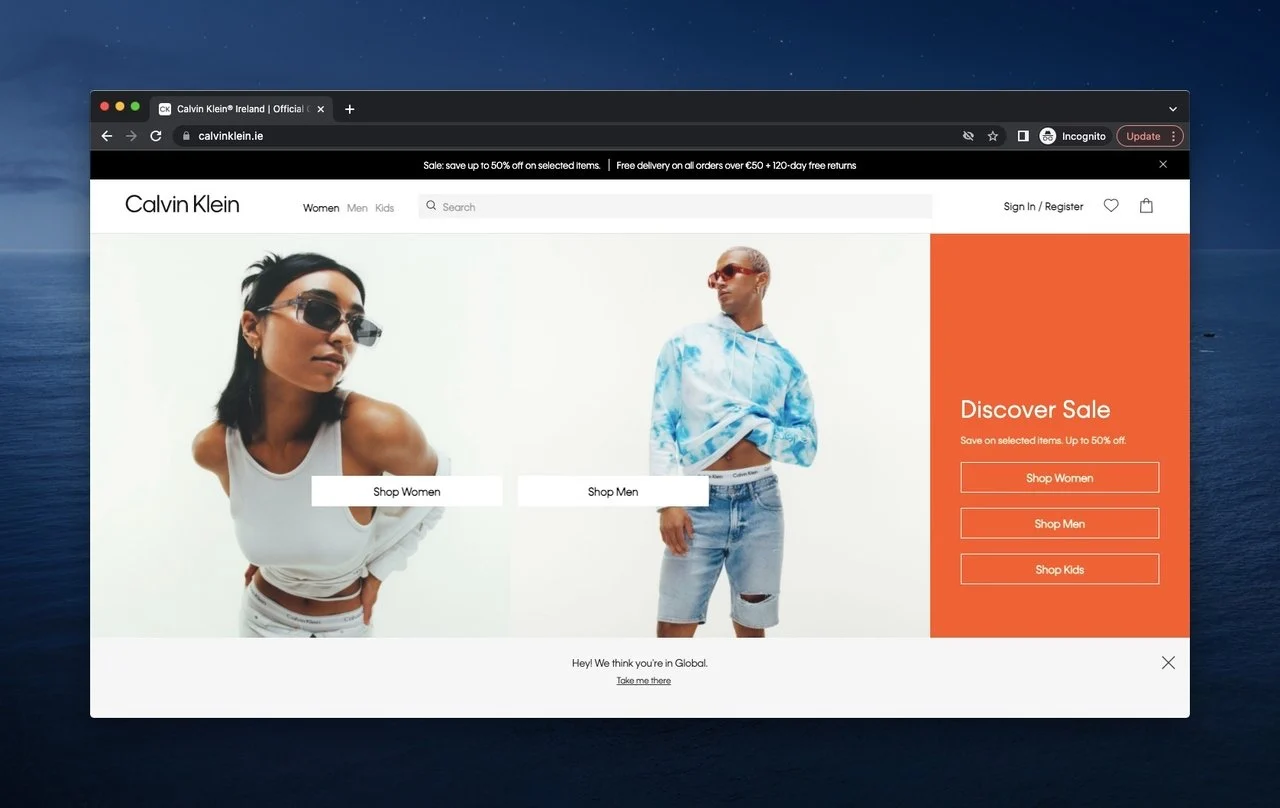
5. Calvin Klein
Calvin Klein este renumit pentru lenjeria, gențile, îmbrăcămintea și mobilierul de casă care sunt considerate contemporane.

Calvin Klein preferă, de asemenea, un diferențial, dar direct deasupra paginii de pliere. Separarea paginii este primul lucru care atrage, iar în partea de sus a paginii, Calvin Klein anunță oportunitatea de vânzare.
Pe același rând cu sigla lui Calvin Klein, există categorii, o bară de căutare și opțiuni de personalizare pentru fiecare utilizator.
Pe tot centrul centrului, două figuri care poartă brandul promovează produsele. Pe lângă cifre, pagina oferă trei opțiuni pentru cumpărături ca un alt pas inteligent.
În cele din urmă, există o bară care duce la o altă pagină, dar apelarea vizitatorilor este o alegere interactivă pentru partea de mai sus, când subliniem că este cel mai puternic instrument de a impresiona.
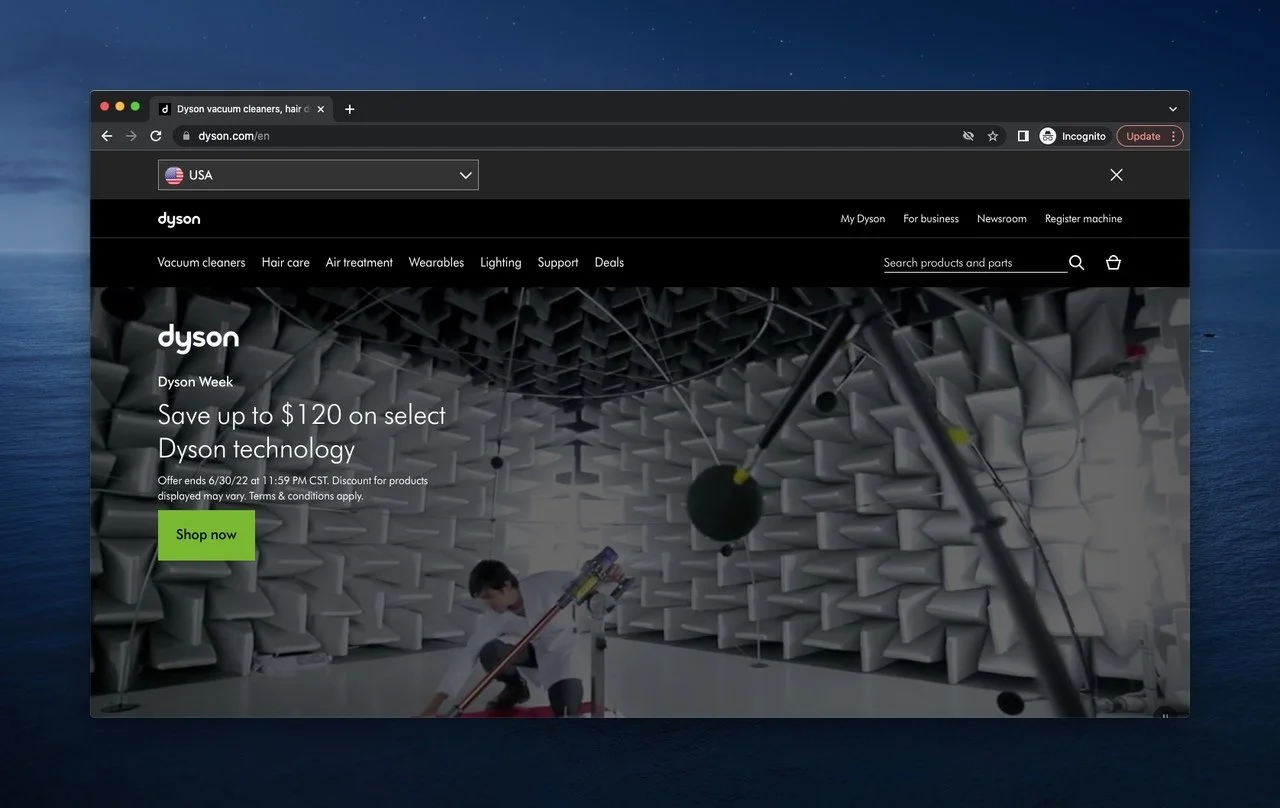
6. Dyson
Dyson este o companie multinațională care se ocupă cu diferite dispozitive de carcasă tehnologică și inovații pentru viitor.

Deși negrul nu este o culoare strălucitoare, știm că este asertiv, precum Dyson. Prin urmare, antetul și titlurile sunt destul de frumoase și interesante dacă o persoană chiar face clic pe pagină intenționat.
Site-ul web care aranjează produsele în funcție de locație prezintă un conținut vizual animat, deoarece scopul său principal este de a afișa îmbunătățirea și modul în care a trecut.
Deasupra paginii de pliere afișează, de asemenea, bara de căutare și oportunitatea pregătită de Dyson clienților cu un buton CTA, deoarece este un nume de marcă care atrage mulțimea.
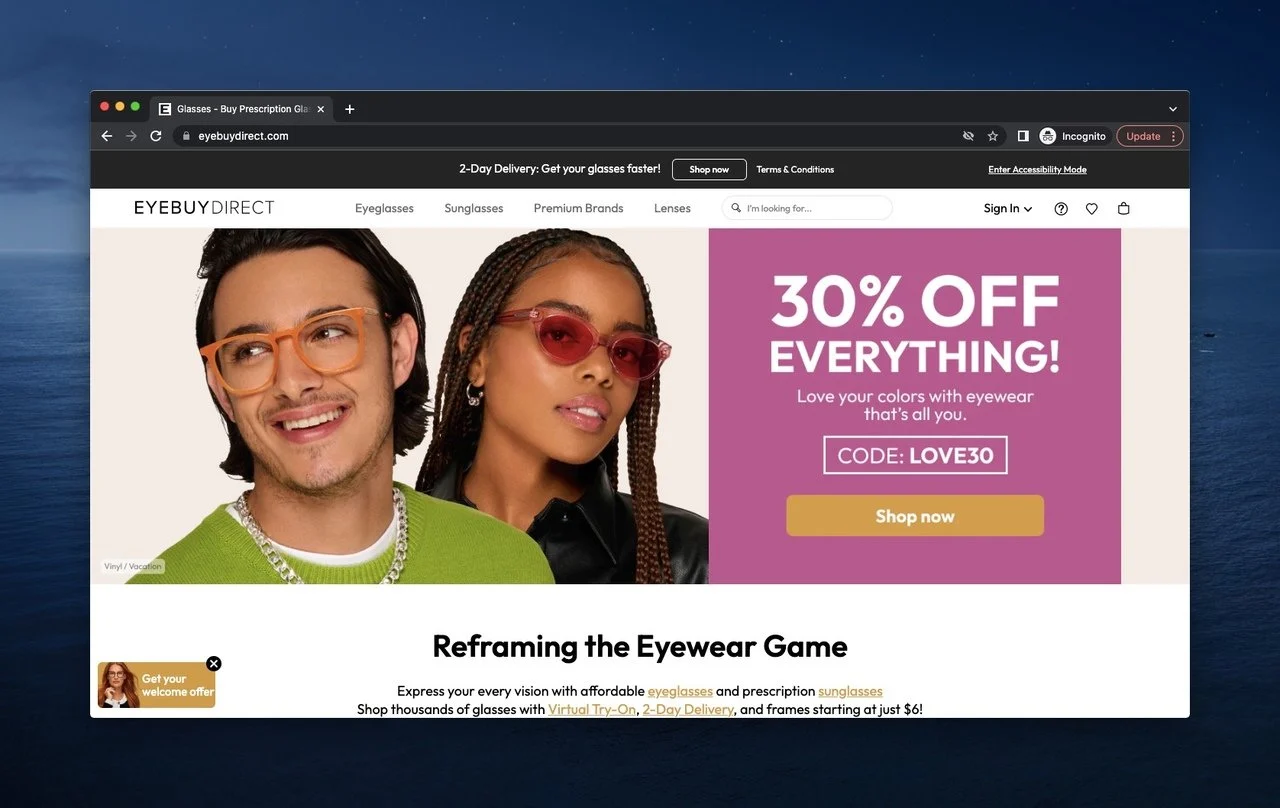
7. EyeBuyDirect
EyeBuyDirect este o companie de ochelari care produce multe tipuri de ochelari, chiar și cu prescripție medicală și fără prescripție medicală.

Pentru a afecta clienții cu livrare rapidă și CTA este esențial, și pentru a le face backup cu ferestre pop-up și casete de notificare oferă conceptul de a implica vizitatorii în pagină.
EyeBuyDirect are un antet ușor de utilizat, precum numele anterioare și folosește ajutorul vizual din centru. Personajele din imagine poartă ochelarii EyeBuyDirect, arătând că unul este serios, iar celălalt este destul de fericit; marca se referă la disponibilitatea stărilor de spirit cu EyeBuyDirect.
Brandul susține vizualitatea cu un cod de campanie specializat pentru o perioadă de timp.
În stânga sub ecran vedem o ofertă de bun venit pentru cei care au venit pentru prima dată în vizită și există o declarație despre produsele brandului.
Afirmația poate fi considerată suficientă la început, deoarece cei care doresc să învețe utilitatea mărcii pot avea esența de aici.
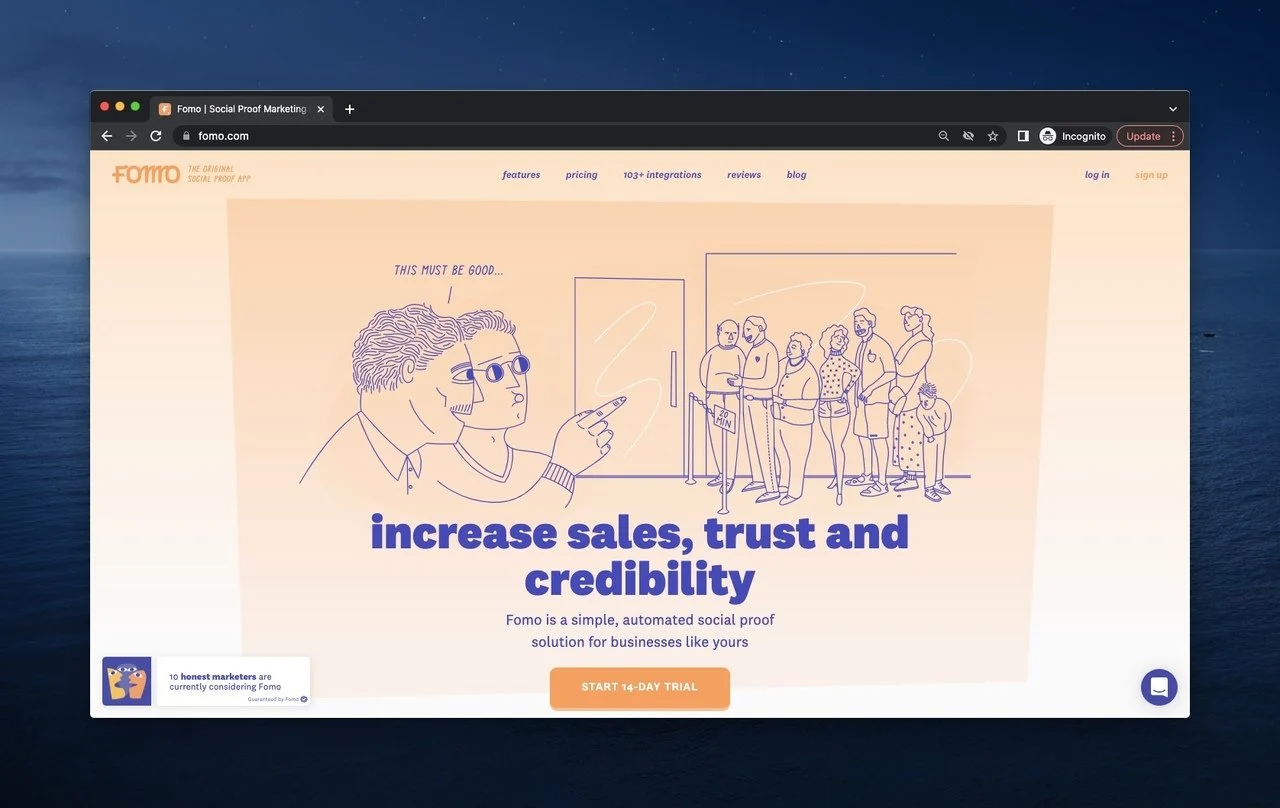
8. FOMO
FOMO este unul dintre cele mai faimoase și valoroase instrumente de dovezi sociale de utilizat pentru companii pentru a atrage vizitatori și pentru a avea o rată de conversie mai mare.

FOMO plasează logo-ul în partea stângă sus, ca de obicei, și adaugă o explicație pentru a fi mai precis, deoarece FOMO în sine are semnificația „frica de a lipsi”, așa cum probabil ești familiarizat.
Antetul este pentru categoriile în care poate conduce FOMO, iar acestea sunt cele mai importante atunci când o afacere vine să vadă ce are FOMO.
Dacă aveți un profil pentru a vă autentifica, vă puteți autentifica; totuși, FOMO nu te obligă să o faci pentru că poți înțelege fonturile, iar stilul este foarte casual și chiar cool.
În centru, există o imagine a ceea ce este dovada socială cu o dovadă :) Pagina explică atât ceea ce a făcut, cât și cheamă vizitatorii să ia măsuri cu ocazia de a avea o încercare gratuită.
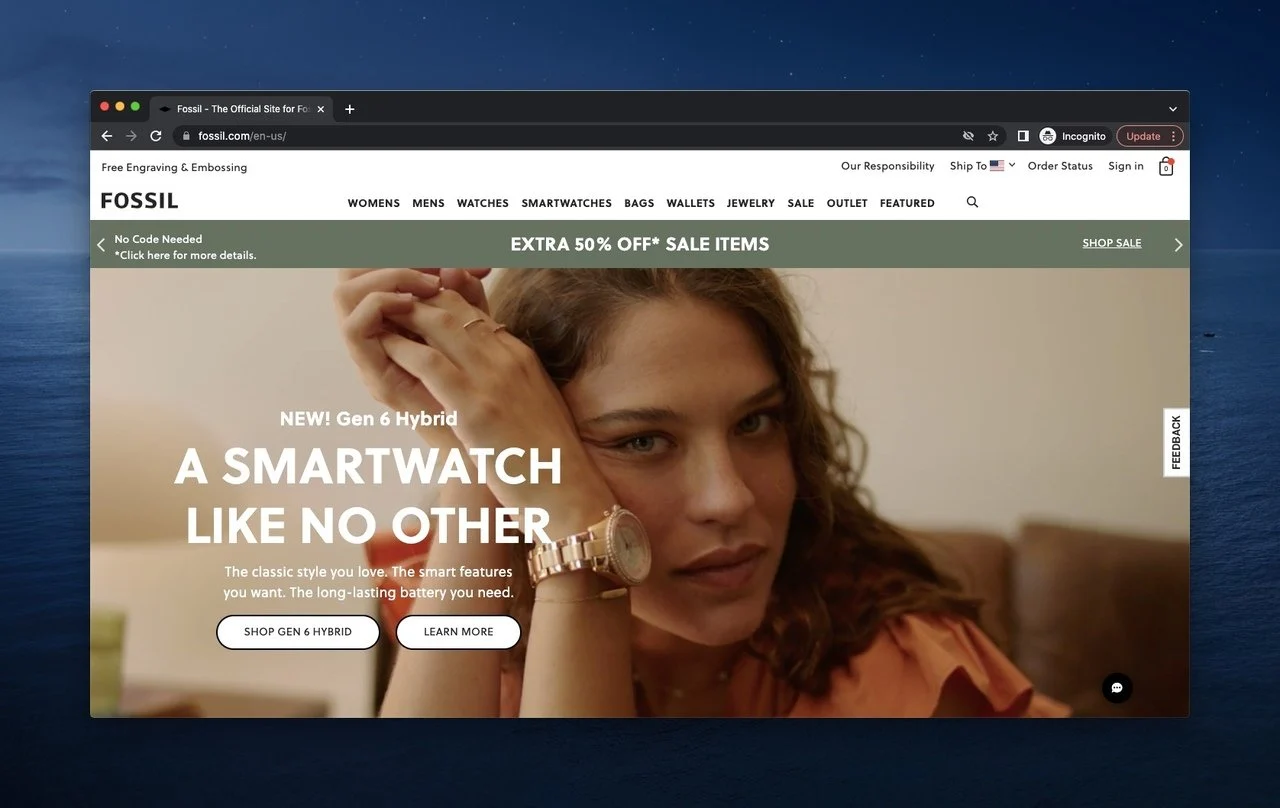
9. Fosilă
Fossil este un brand de modă cu multe articole legate de accesorii și are multe subbrăci.

Fossil prezintă un interactiv deasupra pliului cu o fotografie comercială pentru a arăta vivacitatea mărcii. De asemenea, introduce Gen 6 Hybrid, nou lansat pe piață, oferind două opțiuni pentru a afla mai multe despre ele și cumpărându-l cu butoane în centru.
Un alt detaliu de remarcat este că pagina evidențiază profund campaniile din motive sezoniere, iar acestea au multe de oferit în acest sens.
Antetul poate fi unul dintre cele mai utile anteturi dintre toate acestea deasupra antetelor foldului, deoarece arată opțiunile înainte de a da clic, iar vizitatorii îl pot alege pe cel pe care îl doresc.
PS : Fossil mai câștigă un punct cu partea de deasupra antetului deoarece arată responsabilitatea firmei, starea comenzii clienților, paginile de profil și, cel mai important, opțiunea locațiilor de expediere.
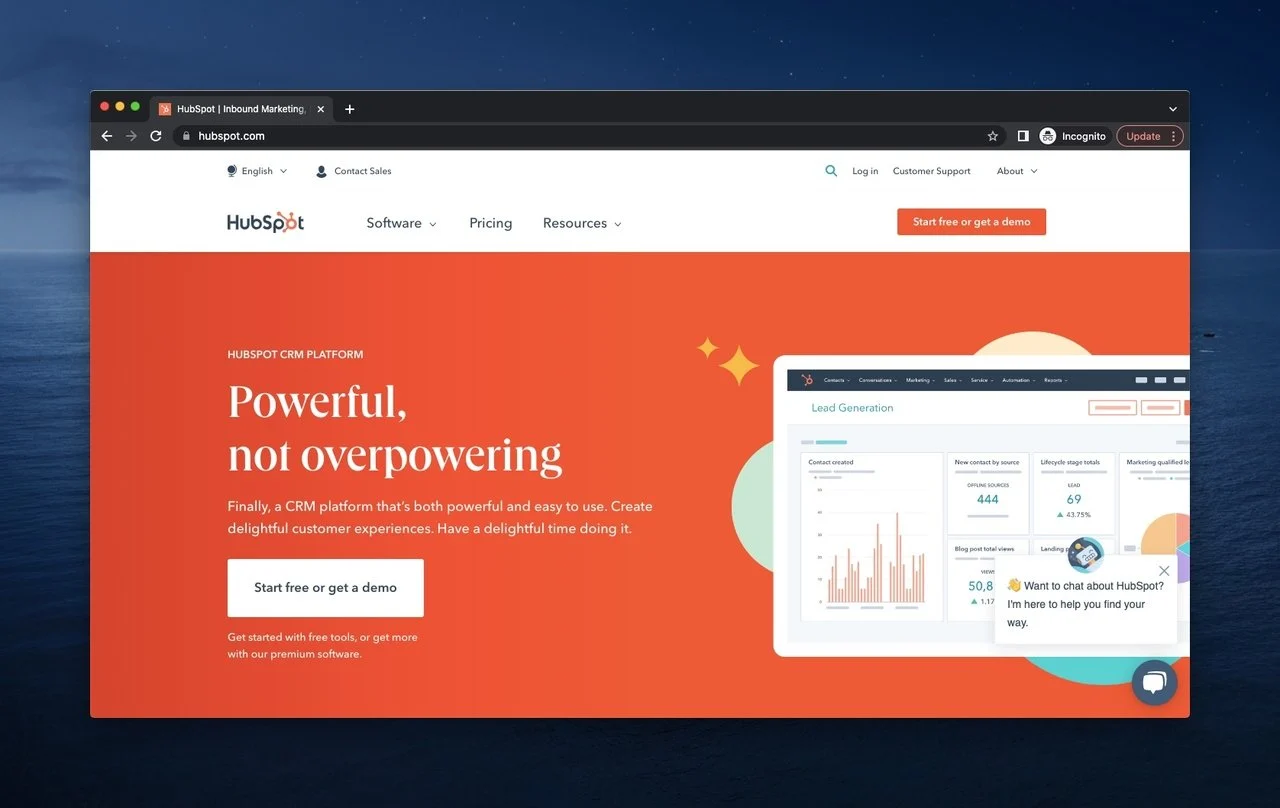
10. HubSpot
HubSpot este o companie de software de succes în inbound marketing, vânzări și software în sine. Într-un fel, este jocul de toate.


Când vizitați HubSpot, caseta de chat vă întâmpină la început și vă oferă ajutor dacă aveți nevoie. Vizualizarea generală a paginii este formată din culoarea roșie, așa că te inspiră să acționezi pentru afacerea ta.
Oferind opțiuni gratuite și premium, HubSpot oferă vizitatorilor detalii despre sine pentru a clarifica lucrurile și îi invită pentru mai multe informații.
Partea antet găzduiește multe opțiuni, inclusiv opțiunile de limbă, contactarea vânzărilor și asistența pentru clienți, profilul și paginile despre.
În plus, puteți ajunge cu ușurință la detaliile software-ului și opțiunile de preț, ceea ce crește calitatea experienței utilizatorului.
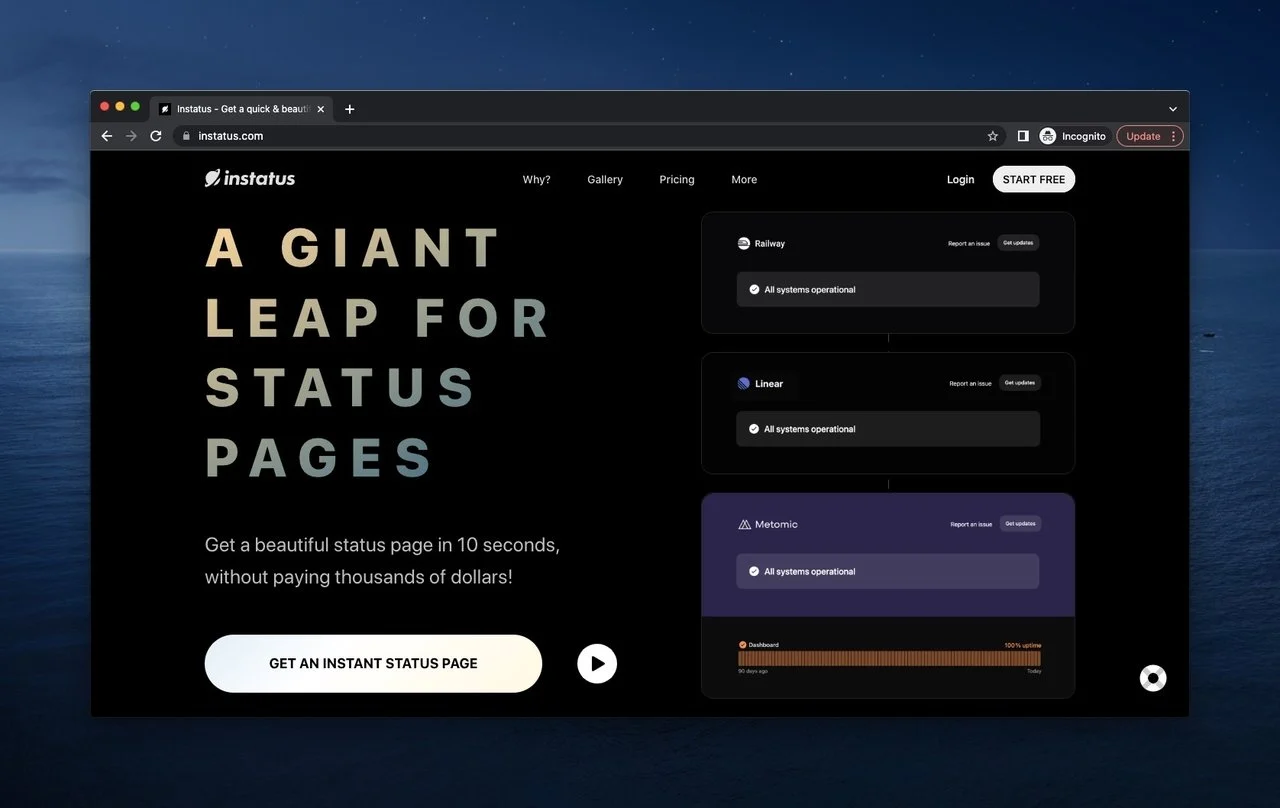
11. Status
Instatus este un instrument valid pentru pagina de stare, cu un intrigant deasupra pliului și alte caracteristici practice pentru a preveni timpul de nefuncționare.

Deasupra pliului Instatus poate părea întunecat când îl compari pe celălalt deasupra pliurilor. Cu toate acestea, lucrul important aici este ușurința de utilizare a paginii. Prin urmare, putem face inferențe pe care Instatus le oferă elementele necesare pe ecran.
Este imposibil să-ți dai seama de motto-ul său și să vezi cutiile interactive folosite pentru a avea idei despre companie. După ce ați văzut caracteristicile, vă puteți îndrepta spre obținerea unei pagini de stare instantanee la un preț accesibil.
Antetul este conceput pur și simplu pentru motivul pentru care ar trebui să îl utilizați, cum funcționează pentru a se afișa pe fotografii, cât trebuie plătit și multe altele. Dacă urmați linia, puteți asista în continuare la efortul Instatus de a include vizitatorii sunându-i pentru a începe gratuit.
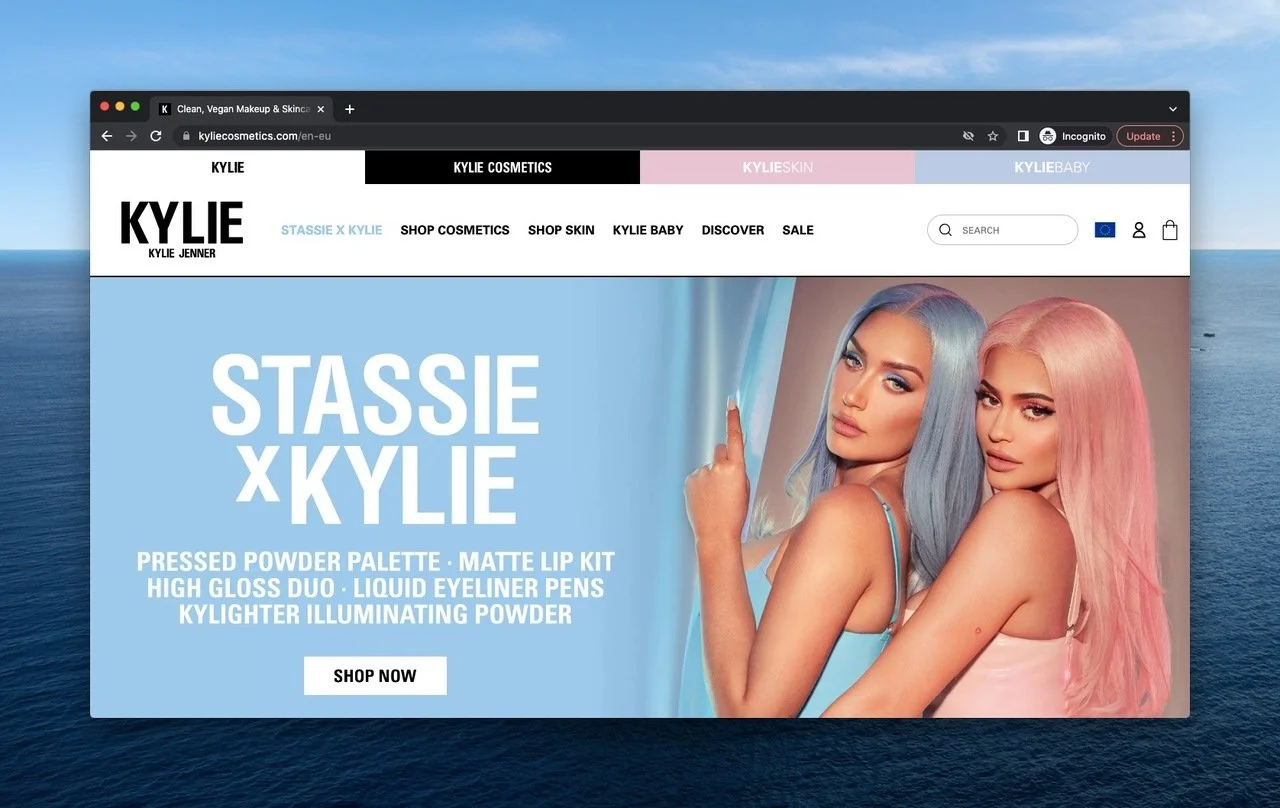
12. Kylie Cosmetics
Brandul de cosmetice construit de faimoasa figură Kylie Jenner produce produse de machiaj și de îngrijire a pielii curate și vegane.

În partea de sus a paginii de mai sus a Kylie Cosmetics, există secțiuni tratate de brand pentru a alege câmpurile care vă interesează. În funcție de alegerea dvs., sub-secțiunile variază și doar bara de căutare și profilurile rămân aceleași .
Deoarece compania desfășoară o colaborare cu Stassie Karanikolaou în zilele curente, accentul principal este acordat acestui lucru, iar o parte considerabilă a paginii este aranjată pentru caracteristicile acestei cooperări cu un buton CTA.
De asemenea, ca chipurile acestui brand și cooperarea, proprietara, Kylie, și partenerul ei în colaborare, Stassie, au o fotografie deasupra pliului.
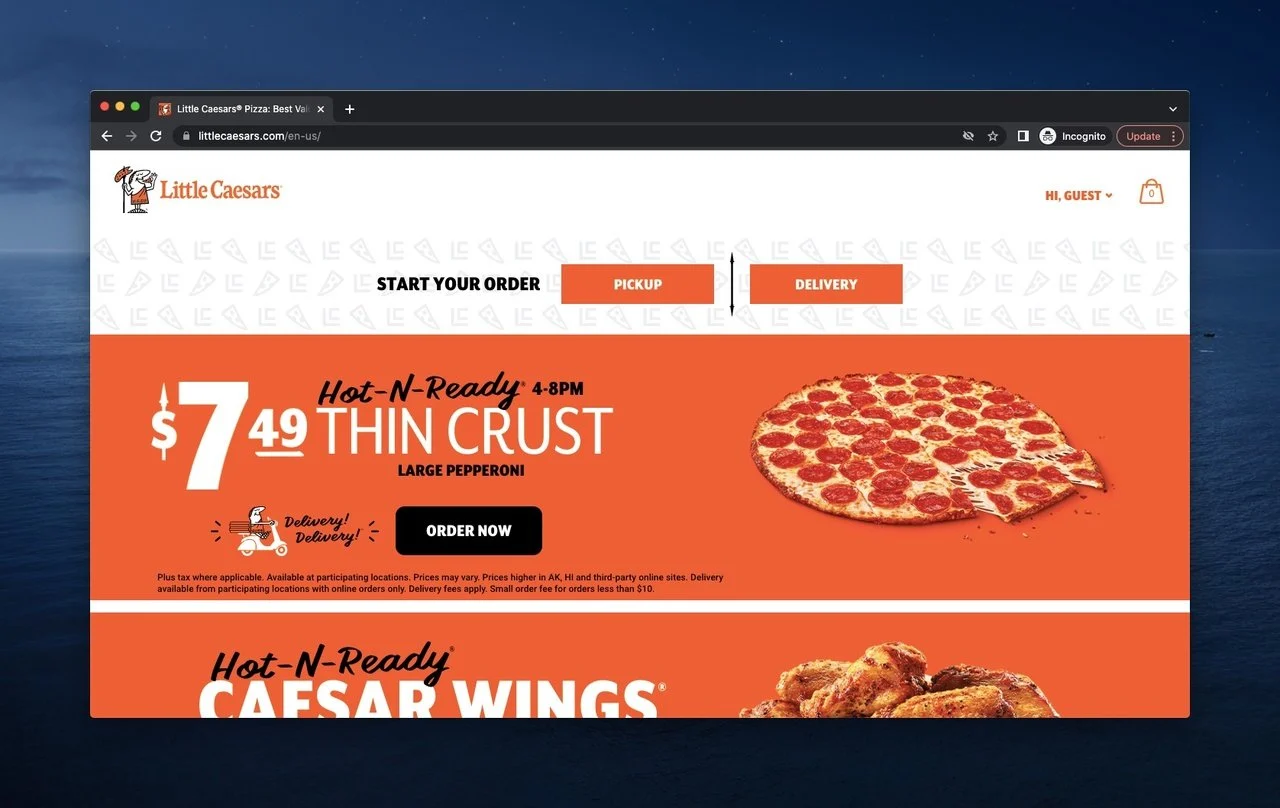
13. Micii Cezari
Little Caesars este un brand celebru de pizza care oferă clienților diverse opțiuni de mâncare prăjită pe lângă pizza.

Când ți-e foame, nimic nu te poate opri sau distrage atenția, bănuim noi, și a lua în considerare Little Caesars deasupra pliului este destul de simplist, deoarece folosește detaliile necesare, dar nimic altceva. Este atât de probabil să-l evaluezi ca fiind extrem de util.
Pagina vă întâmpină cu „Bună, oaspete” și vă arată ce este în coșul de cumpărături. Totuși, ceea ce este mai semnificativ aici sunt campaniile pe care le oferă, iar Little Caesars le afișează în centru pe cele mai accesibile și atrăgătoare.
Pentru a începe comanda este mai simplu decât toate acestea și puteți alege opțiunile care vi se potrivesc cel mai bine. Preferi ridicarea sau livrarea? Alege să mănânci chiar acum!
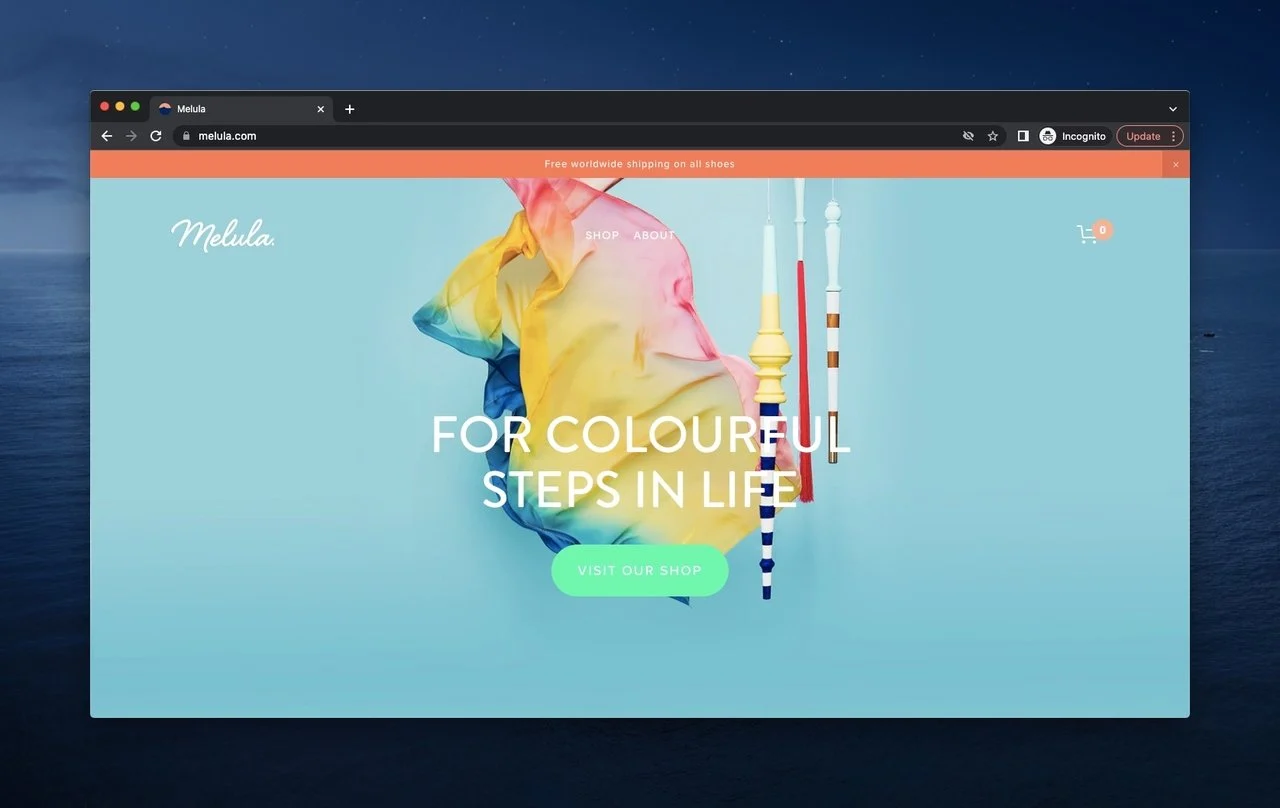
14. Melula
Melula este un brand de modă pentru copii care se concentrează pe pantofi și accesorii pentru pantofi.

Melula de deasupra pliului este cea mai simplă și mai colorată pe care am pus-o pe această listă. La fel ca inocența copilăriei, brandul folosește tonuri blânde și articole pentru a se face înțeles.
Mesajul său este cu adevărat explicit, iar a face vizitatorii să facă un pas pe pagină poate fi furnizat cu butonul scurt CTA.
Șansa de livrare gratuită în întreaga lume este subliniată în partea de sus a magazinului și despre paginile de sub acesta.
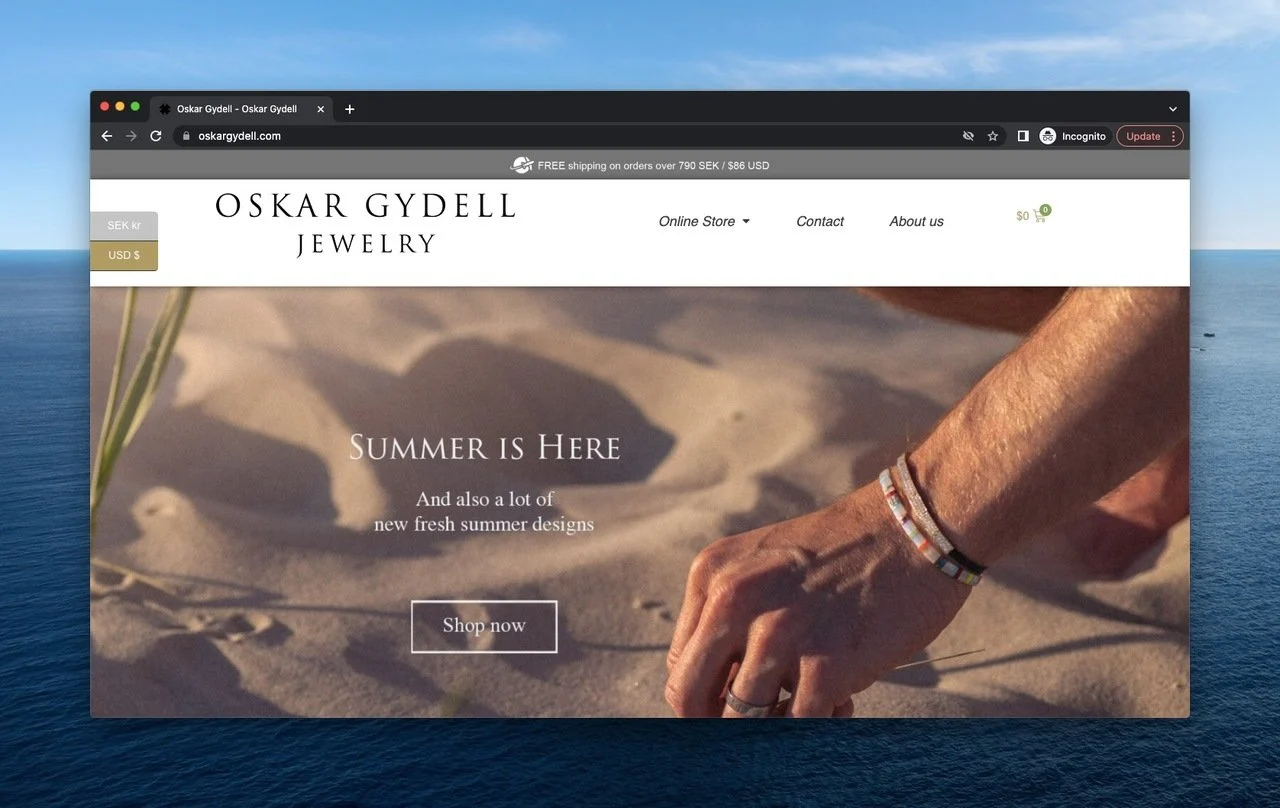
15. Oskar Gydell
Oskar Gydell este o afacere de bijuterii fondată în Suedia, care lucrează pentru a produce bijuterii unice și realizate manual.

Diferit de celălalt de deasupra pliurilor, Oskar Gydell oferă opțiunile valutare în funcție de locația dvs. și oferă aceste detalii pe antet.
Oferă transport gratuit dacă depășește 86 USD. În plus, puteți vedea ce oferă magazinul online înainte de a da clic și de a alege să continuați cumpărăturile lângă contactarea și pagina „Despre noi”.
De vreme ce suntem pe timp de vară, nu cădem în tristețe și vedem promovarea lui Oskar Gydell cu bijuteriile sale pentru că deasupra pliului îl afișează cu o imagine puristă și chemare la acțiune.
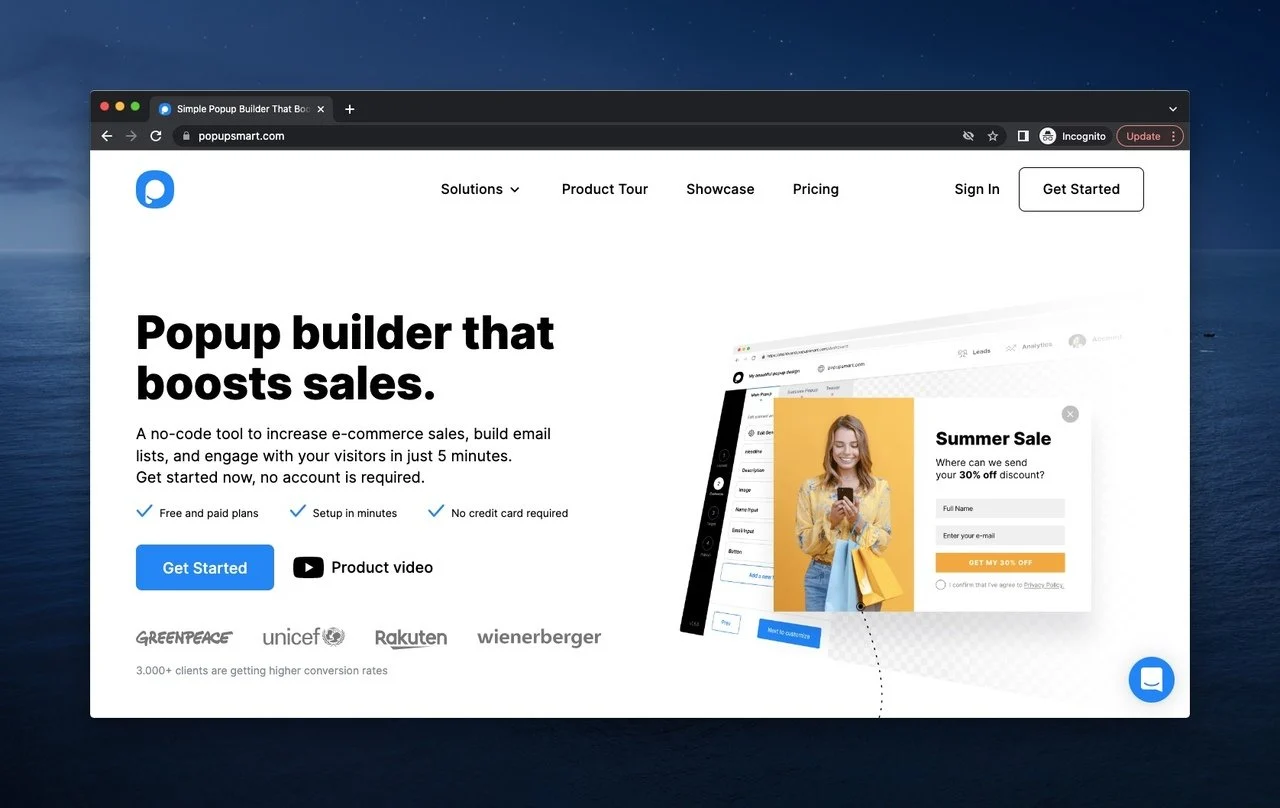
16. Popupsmart
Popupsmart este un instrument fără cod ușor de utilizat pentru a crea ferestre pop-up și pentru a crește generarea de clienți potențiali a companiilor care folosesc.

Pliul de mai sus este conceput ca fiind orientat spre obiectiv, deoarece cu cât marca oferă mai multe detalii, cu atât situația se poate înrăutăți.
Prin urmare, Popupsmart împărtășește caracteristicile necesare și promisiunile unui utilizator cu nume precum Greenpeace, UNICEF, Rakuten și Wienerberger, folosindu-le ca dovezi sociale.
Alături de informațiile necesare pentru familiarizarea cu Popupsmart, vedem promovarea vânzărilor de vară cu un exemplu de pop-up care urmărește să genereze clienți potențiali, deoarece vizitatorii ar trebui să știe cu ce se vor ocupa.
În ceea ce privește antetul, simplitatea se realizează și cu doar informațiile necesare, cum ar fi soluții, turul produsului pentru a ușura lucrurile, câteva vitrine de ghidat și prețul. Mai târziu, veți vedea butoanele „Începeți” pentru a face parte din acțiune.
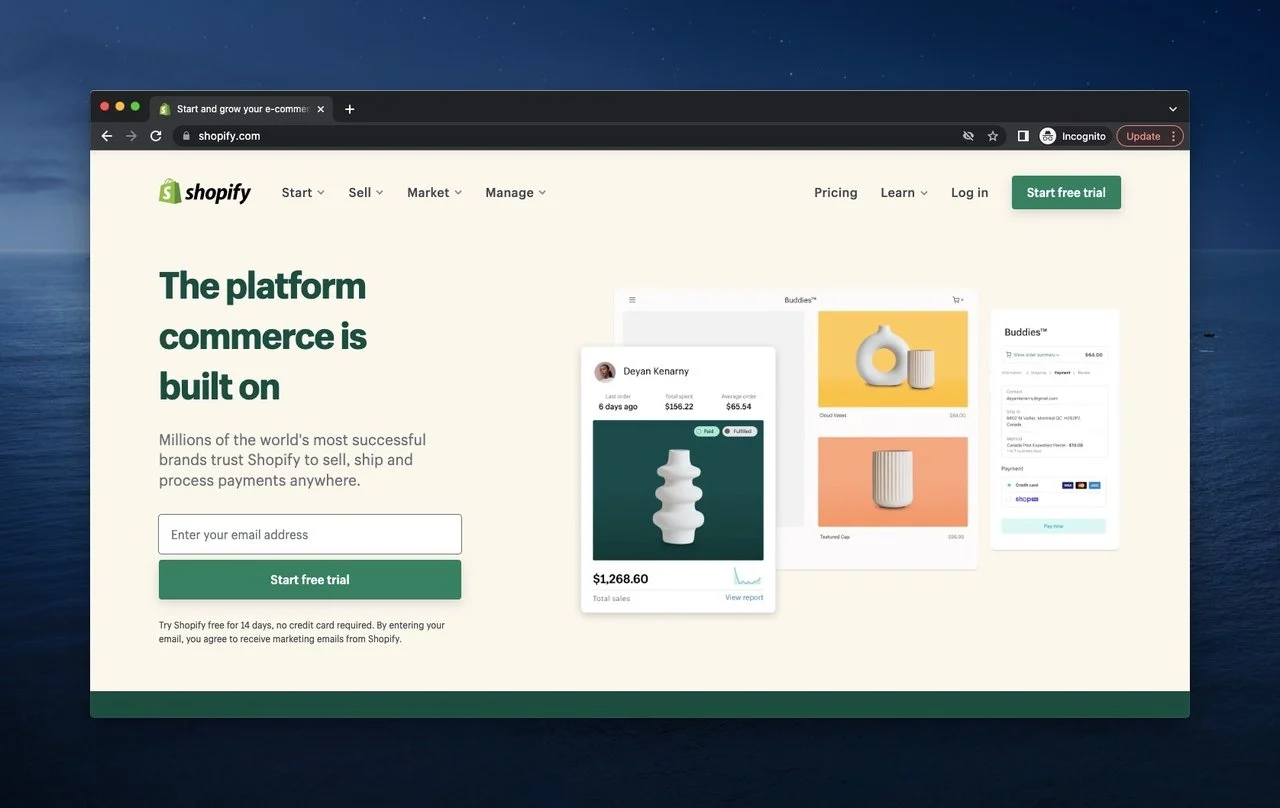
17. Shopify
Shopify este unul dintre cele mai cunoscute software de comerț electronic și o platformă de cumpărături pentru multe nume distincte.

Mai mult decât atât nu a putut fi afișat pentru Shopify. Și da, vorbim despre geanta de cumpărături. Este rezumatul complet al mărcii pentru că, ca platformă de comerț electronic, arată atât produsele, cât și detaliile și problemele pe care Shopify este capabil să le facă.
Antetul Shopify este suficient pentru cei care vizitează site-ul cu un scop și îi conduce către secțiuni directe.
În ceea ce privește explicațiile, vedem o metodă similară cu HubSpot și Popupsmart ca o modalitate eficientă de a se prezenta vizitatorilor și de a-i invita să-și partajeze adresele de e-mail pentru a începe o încercare gratuită.
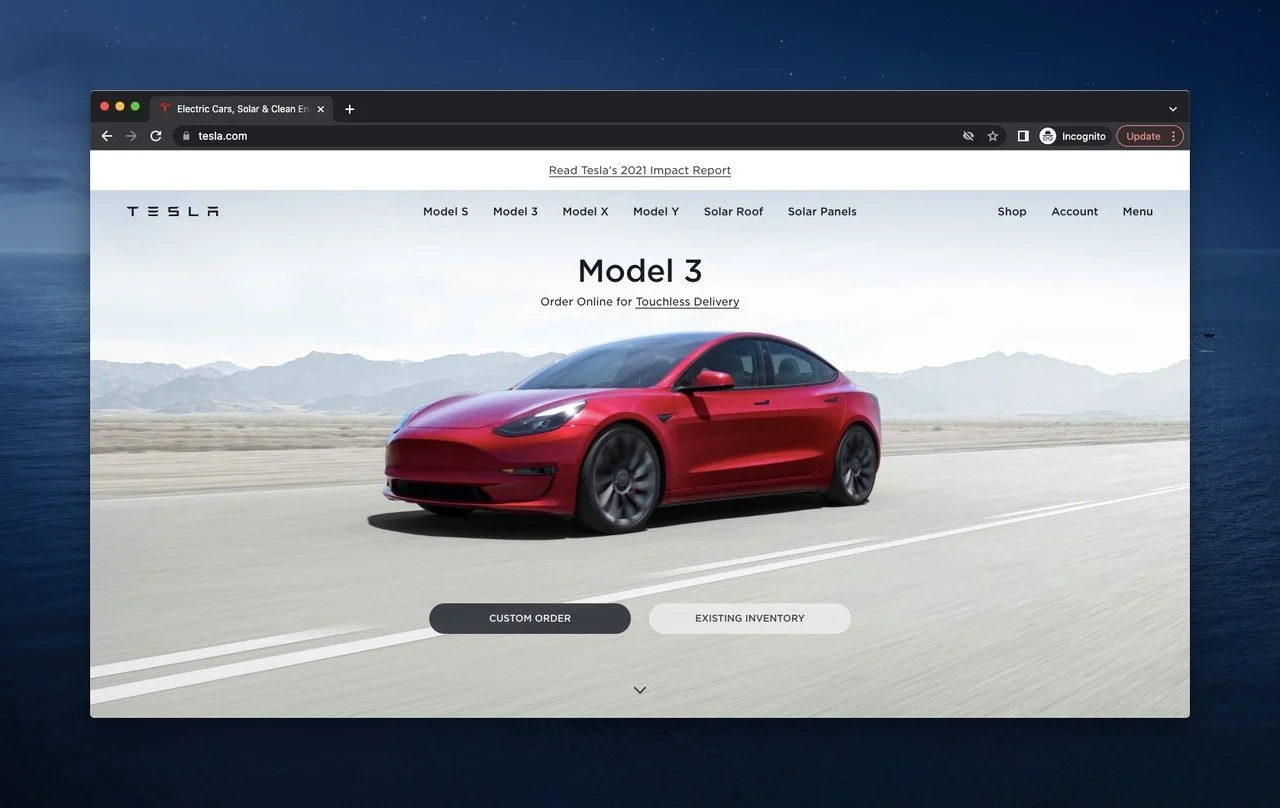
18. Tesla
Tesla este o companie fondată de Elon Musk și se ocupă de industria auto și energie curată.

Putem spune că Tesla și Apple împărtășesc aceeași metodă de introducere deoarece noul model de Tesla, Model 3, este promovat în centrul paginii. În plus, este posibil să personalizați comanda după cum doriți sau să vedeți inventarul existent.
Când trecem în partea de sus a paginii, vedem un antet foarte util cu diferite opțiuni în partea de mai sus, deoarece introduce alte modele și calități.
Pentru a arăta conștiința de mediu pe care o are, Tesla împărtășește cu vizitatorii săi Raportul de impact 2021, pe care îl considerăm asertiv și corect.
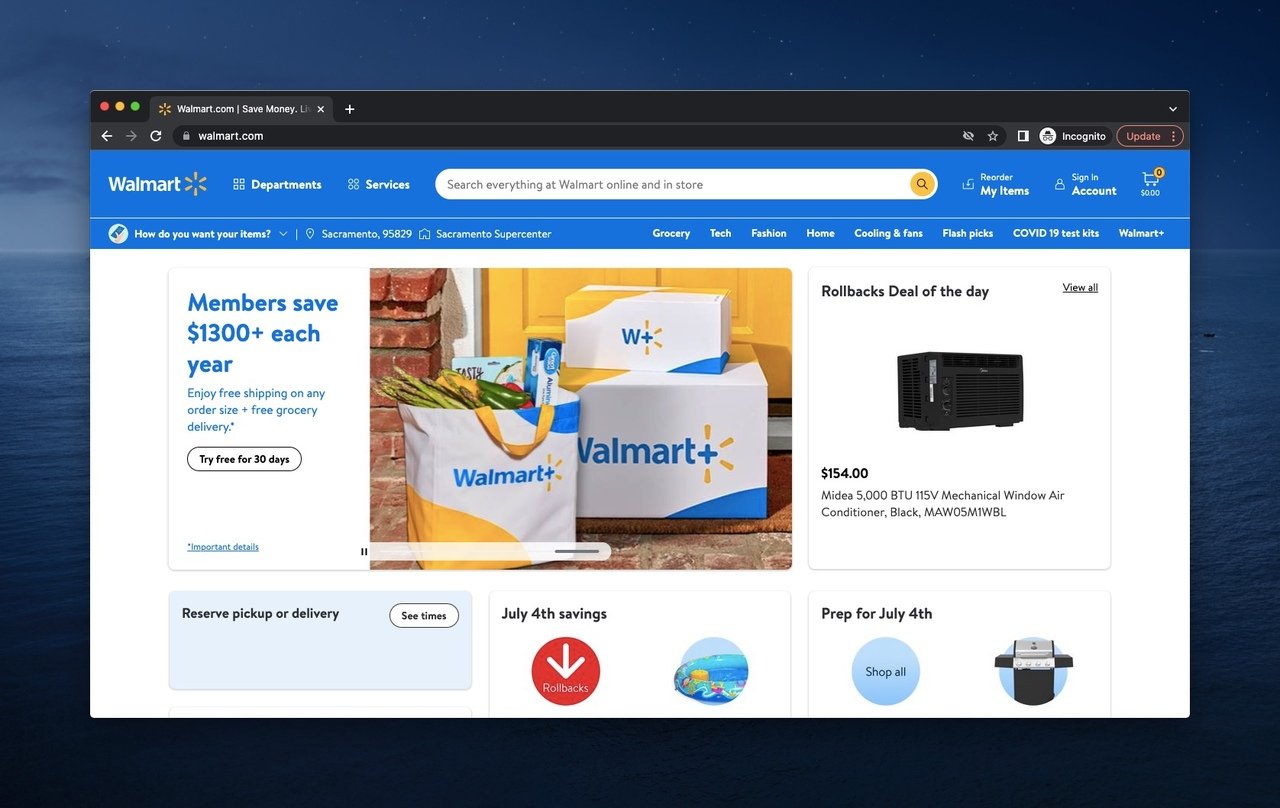
19. Walmart
Walmart este o corporație de vânzare cu amănuntul formată din diferite tipuri de magazine pentru consumatori, cu sediul în Arkansas.

Una dintre cele mai aglomerate de deasupra faldurilor este Walmart's. Cu toate acestea, nu este un lucru rău dacă conduceți o corporație de retail, deoarece trebuie să le arătați vizitatorilor ceea ce aveți.
Oferă categorii în antet și vă permite să le elaborați în funcție de locația, nevoile și datele dvs.
Walmart prezintă, de asemenea, o parte interactivă în centru, deoarece pe măsură ce timpul trece, noi oportunități, vânzări și reduceri există pentru consumatori.
Poate fi considerată una dintre cele mai ușor de utilizat de deasupra paginilor pliate , în ciuda aglomerației sale, deoarece totul este acolo unde trebuie.
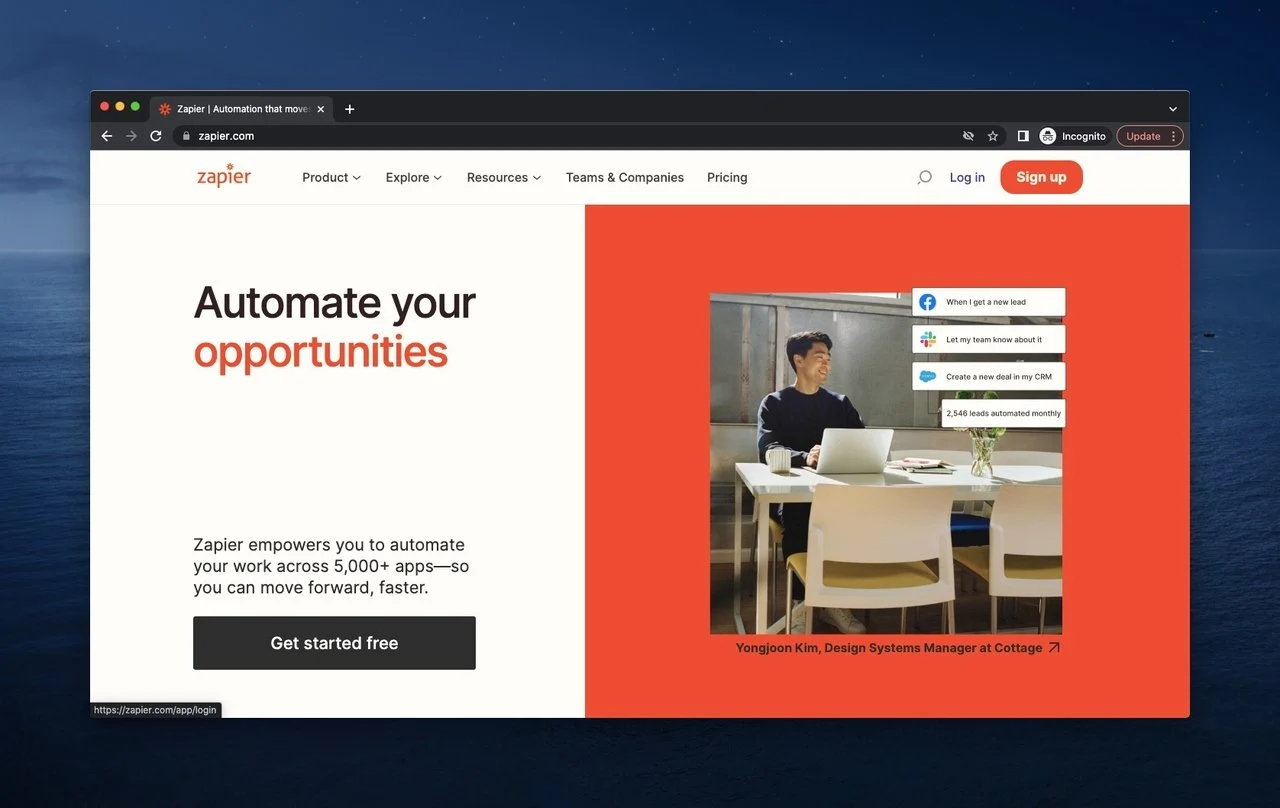
20. Zapier
Zapier este renumit pentru automatizare și integrare, pe care multe mărci doresc să le aibă pentru o mai bună gestionare a afacerilor lor.

Zapier's deasupra pliului localizează vizualitatea și în partea dreaptă și o susține cu explicații chiar lângă ea pentru a menține concentrarea vizitatorilor în centru.
De asemenea, cu o parte de automatizare animată, Zapier arată că are autoritate în domeniul automatizării. Oferă promisiuni de automatizare chemând vizitatorii la acțiune cu un buton, ca întotdeauna.
Antetul se potrivește cu restul paginii, deoarece firma urmează o modalitate simplă și eficientă de a menține vizitatorii și de a menține o atmosferă utilă în mișcarea paginii.
FAQ
Aveti vreo intrebare? Să răspundem!
Cum ar trebui să fie un exemplu de deasupra pliului?
Există câteva criterii la care ar trebui să fii atent, după cum urmează:
- Simplitatea este cea mai bună, nu creați nicio complexitate.
- Fii limpede ca cristalul, nu te bate cu tufișul.
- Evitați să folosiți citate și texte lungi.
- Folosiți imagini și ajutor vizual.
- CTA vă va ajuta vizitatorii să ia măsuri și să vă aranjeze butoanele în consecință.
- Creați un spațiu ușor de utilizat și captivant deasupra pliului.
De ce ai nevoie de un bun deasupra pliului?
Pentru că, dacă nu vă pasă de partea de mai sus, va trebui să vă creșteți rata de conversie și implicarea utilizatorilor.
De asemenea, oferă vizitatorilor ideea cât de mult vă pasă de produsul dvs. și de promovarea acestuia.
Cel mai bine ar fi să vă amintiți că vizitatorii vor să se simtă fascinați și valoroși. Dacă sări peste acest detaliu din pliul de mai sus , asta va crea o impresie greșită despre tine.
De ce este mai importantă partea de deasupra pliului decât cea de dedesubt?
Pentru că deasupra pliului salută în primul rând vizitatorii și creează impactul real. Sub fold, care se referă la partea ulterioară a paginii, este al doilea pas în timpul procesului de navigare. Adică, sub fold este al doilea rang ca importanță și îl vedeți când derulați în jos. Mai poți spune că sub fold nu este un factor cauzal pentru vizitatori după ce aceștia sunt convinși că ești profesionist.
Învelire
Deși ne ocupăm de întreaga pagină, partea de mai sus este primul lucru care atrage atenția.
Prin urmare, este foarte important să acordați importanță pentru a avea o pagină eficientă deasupra pliului .
Sperăm să vă placă exemplele și ar putea fi inspirația pe care o căutați pentru site-ul dvs.
Alte bloguri de inspirație
Dacă vrei inspirație pentru afacerea ta, poți să arunci o privire și la acestea.
- Cele mai bune exemple de apel la acțiune (CTA) care sporesc vânzările în 2022
- Cele mai bune 17 exemple de pagini de destinație SaaS și de ce funcționează
- Creșteți ratele de conversie a formularelor cu 10 moduri simple, dar puternice
- Optimizarea paginii de produs 101: Cele mai bune sfaturi și exemple
- Construirea listei de e-mail: 13 metode dovedite pentru a vă crește lista de e-mail în 2022
