5 sfaturi de experți pentru a vă îmbunătăți fluxul de lucru cu Elementor
Publicat: 2022-06-09Există multe motive pentru care utilizatorii WordPress aleg Elementor în locul altor creatori de pagini. Pentru început, puteți crea un site web cu aspect uimitor, fără a fi nevoie să scrieți vreodată o linie de cod. În plus, nu va trebui să petreceți săptămâni sau luni pentru a-l proiecta.
Știați că Elementor vă poate simplifica și fluxul de lucru de proiectare și creare de conținut?
Sigur, există o mulțime de șabloane de pagini și blocuri, precum și zeci de widget-uri care vă scutesc de necazul de a construi un site web de la zero. Cu toate acestea, puteți lucra și mai rapid și mai inteligent cu Elementor dacă știți cum să utilizați unele dintre caracteristicile sale mai puțin cunoscute.
Eu și colegul meu Asaf Rotstain ne-am întâlnit și am creat o listă de funcții care vă vor îmbunătăți fluxul de lucru și vor face Elementor și mai ușor de utilizat. Mai jos vom arunca o privire la unde puteți accesa aceste funcții și vă vom oferi sfaturi despre cum să le utilizați așa cum o fac experții!
Cum să vă îmbunătățiți fluxul de lucru cu Elementor
În calitate de creatori web, nu aveți mult timp de pierdut. Chiar și cu termenele limită, ești încă sub o mare presiune să lucrezi cât mai repede posibil, deoarece nu știi niciodată ce este după colț. O urgență personală neașteptată. O erupție de clienți noi. Un site web deranjant sau un client care susține orice altceva.
Acesta este motivul pentru care un flux de lucru de proiectare eficient este esențial.
Iată câteva sfaturi despre cum să vă îmbunătățiți și mai mult fluxul de lucru cu Elementor:
Sfat 1: utilizați comenzile rapide de la tastatură pentru a accesa rapid funcții sau pentru a efectua sarcini
Timpul pe care îl economisiți utilizând comenzile rapide de la tastatură se poate adăuga rapid, mai ales când efectuați aceleași acțiuni din nou și din nou în Elementor. Pe lângă executarea rapidă a sarcinilor precum Copiere, Lipire și Anulare, tastele rapide ale Elementor vă permit să accesați rapid funcții și să efectuați acțiuni.
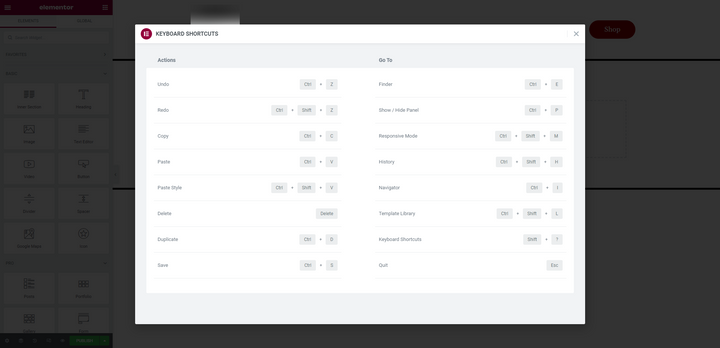
Pentru a accesa lista comenzilor rapide de la tastatură ale Elementor:
- Țineți apăsat CMD + ? pe un Mac
- Țineți apăsat Ctrl + ? pe un PC

Să explorăm câteva dintre favoritele personale ale echipei Elementor pe care le folosesc zilnic:
Afișați / Ascundeți panoul Widgeturi (CMD / Ctrl + P)
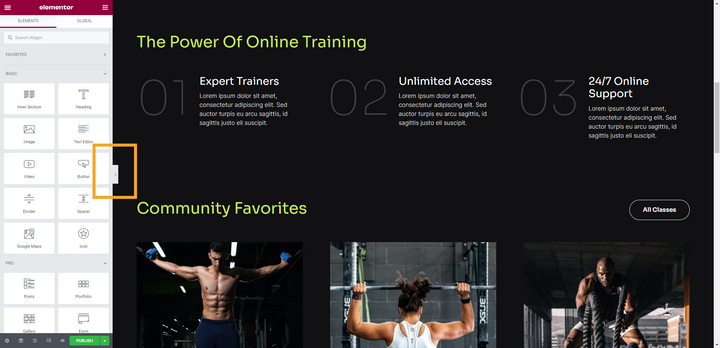
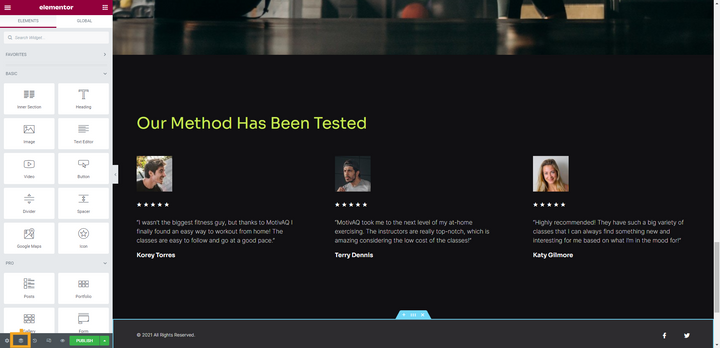
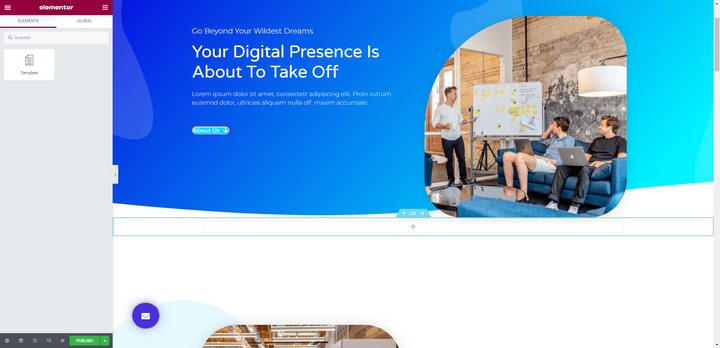
Când utilizați editorul, vizualizarea implicită fixează panoul de widget-uri în partea stângă a ecranului. Este util atunci când proiectați, dar nu atât de mult când doriți să previzualizați cum arată totul pe pagină.
O modalitate de a restrânge panoul este să faceți clic pe săgeata de-a lungul marginii din dreapta a acestuia:

Puteți realiza același lucru ținând apăsat CMD sau Ctrl împreună cu P . Folosirea tastei rapide vă va scoate din modul de previzualizare și va aduce înapoi panoul de widget-uri.
Navigați la o pagină diferită (CMD / Ctrl + E)
Indiferent de locul în care lucrați în WordPress, puteți utiliza funcția de căutare Finder pentru a deschide rapid o pagină, o postare sau un șablon și să începeți să le editați. Există două moduri de a-l accesa.
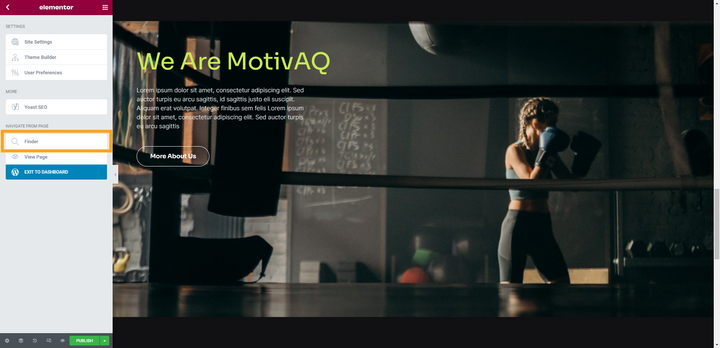
În interiorul editorului Elementor, faceți clic pe pictograma meniului hamburger și apoi selectați Finder :

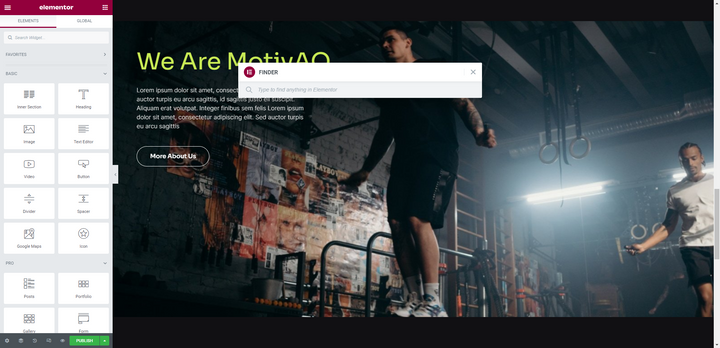
De asemenea, puteți accesa această funcție ținând apăsat CMD sau Ctrl plus E. Când o faci, va apărea bara de căutare Finder:

Începeți să tastați și Finder va completa automat paginile, postările și șabloanele care se potrivesc cu interogarea dvs. Faceți clic pe cel la care doriți să mergeți direct în editorul Elementor.
De asemenea, puteți utiliza acest instrument pentru a crea instantaneu o pagină sau o postare nouă, fără a fi nevoie să vă întoarceți la tabloul de bord WordPress.
Deschideți navigatorul (CMD / Ctrl + I)
Puteți crea modele foarte complexe în interiorul Elementor. Cu toate acestea, pe măsură ce adăugați mai multă complexitate design-urilor și paginile devin mai lungi, poate deveni dificil să găsiți, să selectați sau să mutați exact elementul dorit.
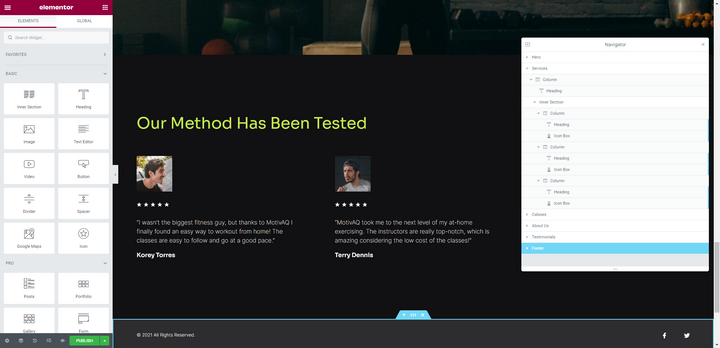
Acesta este motivul pentru care Navigatorul este un instrument atât de indispensabil pentru creatori. Îl puteți accesa selectând pictograma a doua din stânga din bara de instrumente de jos:

De asemenea, puteți ține apăsat CMD sau Ctrl și eu pentru a-l deschide instantaneu în editor:

De aici, puteți vedea defalcarea componentelor de pe pagină, puteți găsi pe cea pe care doriți să o editați și chiar să o trageți și să o plasați într-o nouă poziție.
Activați modul de răspuns (CMD / Ctrl + Shift + M)
În general, este cea mai bună practică să vă ajustați design-urile web la ecranele tabletei și mobile pe măsură ce le creați, în loc să salvați editările receptive pentru final. Pentru a activa modul receptiv în Elementor, puteți face unul din două lucruri.
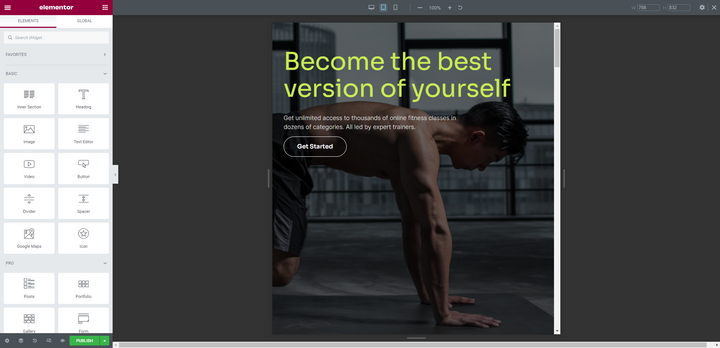
Puteți face clic pe pictograma a doua din dreapta din bara de instrumente de jos:

De asemenea, puteți ține apăsat CMD sau Ctrl împreună cu Shift și M pentru a intra instantaneu în modul receptiv:

Veți folosi aceeași comandă rapidă de la tastatură pentru a comuta între vizualizarea desktop, tabletă și mobilă.
Sfat 2: utilizați widgetul șablon pentru a adăuga și a gestiona blocuri identice
Nu este neobișnuit să construiești un site web cu blocuri care apar pe mai multe pagini. De exemplu, ar putea fi un bloc de îndemn, mărturie sau formular de contact.
În loc să recreați blocul de fiecare dată când apare, modelați blocul și apoi adăugați-l în paginile dvs. prin intermediul widget-ului Template :

Este ușor să configurați acest lucru. Mai întâi, accesați Șabloane > Șabloane salvate din panoul din stânga în WordPress. Selectați Adăugare nou pentru a crea noul bloc.
În acest exemplu, am inserat un bloc de contacte existent din bibliotecă în noul nostru șablon:

Cu șablonul numit și salvat, acum puteți adăuga blocul la orice pagină doriți, folosind widget-ul Template :
Există o serie de beneficii în a face acest lucru. În primul rând, nu va trebui să petreceți timp proiectând aceeași componentă din nou și din nou. În al doilea rând, va trebui doar să faceți modificări blocului din șabloane, în loc să mergeți unul câte unul la fiecare pagină pe care apare.
Sfat 3: Folosiți Copiere tot conținutul pentru a duplica paginile
Din cutie, WordPress nu facilitează duplicarea paginilor sau postărilor. Există pluginuri pe care le puteți folosi care vă oferă posibilitatea de a vă duplica conținutul, dar de ce să vă deranjați să instalați un plugin suplimentar când Elementor vă oferă deja funcționalitatea?
Iată cum să o faci:
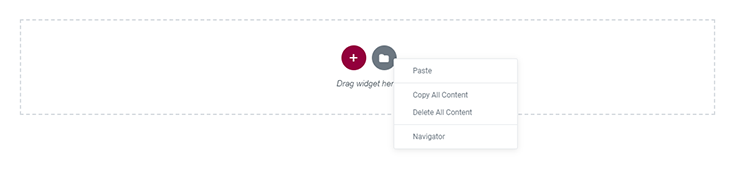
Derulați până în partea de jos a paginii pe care doriți să o copiați. Faceți clic dreapta pe folderul gri și veți vedea o listă scurtă de opțiuni:

Selectați Copiere tot conținutul . Acum puteți deschide o altă pagină și puteți lipi conținutul. Pentru a face acest lucru, faceți clic dreapta pe folderul gri de acolo și selectați Lipiți tot conținutul .
Sfat 4: Utilizați funcția de legătură dinamică pentru a crea legături inteligente
Ce faci când schimbi slug-ul unei pagini de pe site-ul tău la care se leagă în mod obișnuit? Ai câteva opțiuni.
O modalitate de a trata linkurile interne actualizate este de a crea o redirecționare, astfel încât utilizatorii care întâlnesc vechiul URL să fie redirecționați automat către cel nou. Acest lucru va necesita să instalați un plugin special sau să editați fișierul .htaccess.
O altă modalitate de a rezolva această problemă este să parcurgeți paginile de pe site-ul dvs. și să le editați una câte una - aceasta este valabilă atât pentru linkurile text, cât și pentru butoane. Aceasta poate fi o sarcină foarte obositoare, chiar și pe site-uri mai mici.
Opțiunea mai bună este să creați legături interne folosind funcția de linkuri dinamice a Elementor. Deci, în loc să introduceți un link static (adică adresa URL reală) în setările widget-ului dvs., veți crea un link inteligent.
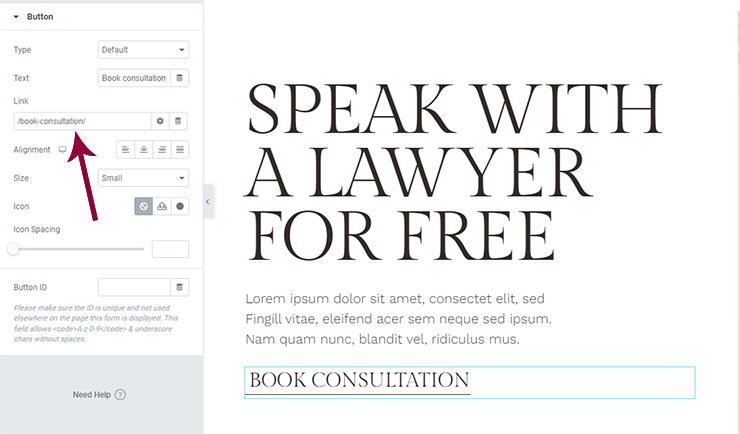
Să presupunem că aveți un buton care indică aceeași pagină pe site-ul dvs. În acest exemplu, dorim să-l îndreptăm către „Consultare carte”:

În această captură de ecran, vedeți legătura statică pe care mulți dintre noi suntem obișnuiți să o folosească. Totuși, aici ne confruntăm cu problema de a programa redirecționări sau de a face editări excesive pentru a remedia legăturile interne.
În schimb, ceea ce doriți să faceți este să o setați ca o legătură dinamică.
Pentru a face acest lucru, deschideți elementul legat (ca butonul din acest exemplu). Accesați câmpul de link, selectați pictograma „Etichete dinamice” de lângă pictograma setări. Derulați în jos la Site și selectați Adresa URL internă .
Faceți clic încă o dată pe câmpul de link și veți vedea un meniu drop-down Setări . Setați tipul ca conținut . Apoi, căutați numele paginii sau al postării în bara de căutare:
Alegeți conținutul la care doriți să vă conectați și salvați modificările. Elementor o va lua de acolo.
Sfat 5: Sortați culorile și fonturile globale pentru o recuperare mai rapidă
Posibilitatea de a seta culori și fonturi globale în WordPress economisește deja mult timp în procesul de proiectare web. Cu toate acestea, Elementor face un pas mai departe, permițându-vă să sortați setările personalizate.
Pentru culori:
Poate doriți să sortați culorile globale după:
- Frecvența de utilizare — cu cea mai utilizată în partea de sus și cea mai puțin utilizată în partea de jos
- Set de culori - cum ar fi dacă aveți anumite culori pentru butoane, stări de hover etc.
- Ordine alfabetică – dacă aceasta vă facilitează găsirea culorilor personalizate
- Nuanță — dacă descoperiți că o aranjare mai ordonată și mai logică a culorilor este mai ușor de utilizat
Pentru a vă sorta culorile în Elementor, faceți clic pe pictograma meniului hamburger, accesați Setări site și alegeți Culori globale .
Pe măsură ce treceți cu mouse-ul peste fiecare culoare, veți vedea că codul HEX este înlocuit de o pictogramă de glisare și plasare împreună cu o pictogramă de coș de gunoi. Prindeți banda colorată unde se află pictograma de glisare și plasare și apoi mutați-o în noul loc:
De asemenea, puteți utiliza acest instrument pentru a adăuga și șterge culori.
Pentru fonturi:
Chiar dacă site-ul dvs. are doar două sau trei fonturi, este posibil să aveți stiluri suplimentare de font care se aplică diferitelor elemente de pe site - cum ar fi CTA, niveluri diferite de titlu, meniuri de navigare, text de subsol și așa mai departe. Ca atare, fonturile dvs. globale ar putea avea nevoie și de o anumită organizare.
Puteți sorta fonturile după:
- Frecvența de utilizare — plasarea celui mai des folosit mai aproape de partea de sus
- Ordine alfabetică - dacă sunt multe și crezi că vor fi mai ușor de găsit după nume
- Caz de utilizare — gruparea fonturilor pentru titlu separat de fonturile text
- Tip — gruparea acestora după tipul de font care sunt, cum ar fi serif, sans serif etc.
Sortați și organizați fonturile în același mod în care vă faceți culorile. Faceți clic pe pictograma meniului hamburger și accesați Setări site . De data aceasta, deschideți Fonturi globale . Apoi, trageți și plasați fonturile la locul lor, după cum este necesar:
Acest lucru poate economisi mult timp dacă faceți multă muncă de personalizare în interiorul Elementor, precum și dacă construiți pagini și blocuri de la zero.
Transformați cât de eficient construiți site-uri web cu Elementor
Elementor este plin de surprize, nu-i așa? Tocmai când crezi că ai învățat tot ce trebuie să înveți pentru a stăpâni acest constructor de pagini, experții noștri îți oferă sfaturi și trucuri suplimentare pentru a te ajuta să lucrezi mai rapid și mai inteligent decât oricând.
