Thrive Architect vs Elementor Pro: care este cel mai bun plugin pentru generarea de pagini?
Publicat: 2019-08-01Thrive Architect și Elementor Pro sunt două dintre cele mai populare pluginuri premium pentru crearea de pagini pentru WordPress. Folosite în mod colectiv pe peste jumătate de milion de site-uri , aceste pluginuri facilitează pentru oricine să proiecteze site-uri WordPress atractive, de înaltă performanță, fără abilități de codare .
În această postare, voi compara Thrive Architect și Elementor Pro , astfel încât să puteți vedea care plugin (dacă există) este potrivit pentru dvs.
Fiecare plugin va fi evaluat în funcție de interfața sa și experiența de editare , tipul de șabloane și elemente disponibile, efectul asupra vitezei WordPress , costul total și opțiunile de asistență .
Și doar pentru a mă distra puțin, poți ghici ce plugin am folosit pentru a crea această postare? Există mai multe indicii pe parcurs și veți găsi răspunsul la sfârșit (fără trișare!).
Salut!
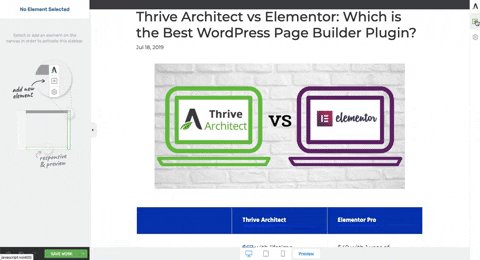
 |  | |
|---|---|---|
Preț (licență pentru un singur site) | 97 USD cu 1 an de actualizări | 49 USD cu 1 an de actualizări |
Folosit pe câte site-uri (iulie 2019) | 240.711 | 396.166 |
Editare prin glisare și plasare | ||
Șabloane de pagini de destinație pre-proiectate | 439 | 141 |
Șabloane personalizate | ||
Versiune gratuită disponibilă | ||
Design receptiv | ||
Elemente/Widget-uri | 42 | 76 |
Editare frontend WYSIWYG | ||
Compatibil cu Woocommerce | ||
Mese personalizate | ||
Formulare personalizate | ||
Widgeturi globale | ||
Designer de teme | ||
Relații Clienți | Nelimitat timp de 1 an | 24/7 timp de 1 an |
Actualizări | Nelimitat, pentru totdeauna | 1 an |
Viteză | Mai rapid decât Elementor Pro | Mai lent decât Thrive Architect |
De ce sunt calificat să compar aceste pluginuri
Folosesc WordPress pentru a proiecta și a conduce site-urile mele proprii și ale clienților din 2013 și am achiziționat și folosit atât Thrive Architect, cât și Elementor Pro.
Iată ambele pluginuri active pe tabloul de bord WordPress chiar acum:


Dezvăluire completă: am mult mai multă experiență în utilizarea Thrive Architect (din 2015) decât Elementor Pro (din 2018) și este editorul meu vizual preferat de ceva vreme.
Iată tabloul meu de bord de administrare pentru ambele plugin-uri:

Factura mea Thrive Architect. Când am cumpărat pluginul în 2015, se numea Thrive Content Builder. Și încă primește actualizări gratuite (mai multe despre asta mai târziu)

Tabloul de bord al contului meu Elementor Pro. Nu, nu poți vedea cheia mea de licență!
În interesul unei revizuiri corecte, supun ambele plugin-uri unui set egal de criterii de testare .
Criteriile de jurizare
Principalele domenii pe care le voi compara și revizui sunt:
Primul lucru este primul: Thrive Architect și Elementor Pro și foarte similare
Să fim realiști, aici nu comparăm merele și portocalele. Mai mult ca diferite soiuri de mere.
După cum am scris în lista mea cu cele mai bune pluginuri pentru generarea de pagini WordPress, Elementor și Thrive Architect sunt ambele foarte asemănătoare în ceea ce privește caracteristicile și gradul de utilizare. În comparație cu celelalte plugin-uri disponibile (gratuit și premium), ambele sunt cele mai bune din clasă.

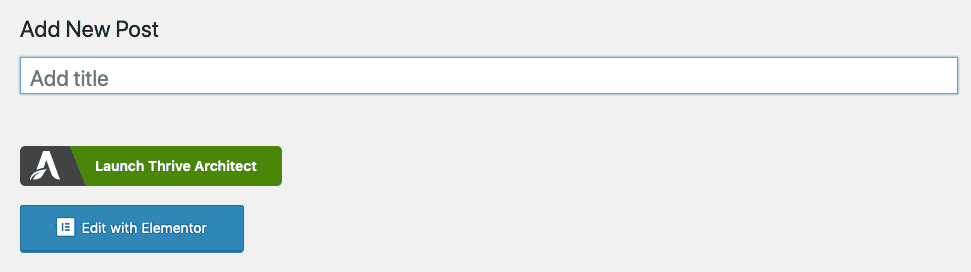
Editarea unei postări în Thrive Architect și Elementor este un proces similar - începeți prin a face clic pe butonul din tabloul de bord al postării
Acestea fiind spuse, există câteva diferențe cheie între cele două pluginuri pe care s-ar putea să nu le puteți observa dacă doar răsfoiți paginile de vânzări.
Care plugin are cea mai bună experiență de editare frontend?
Ambele plugin-uri au o bară laterală de editare frontală foarte asemănătoare.
Dar acolo unde Elementor are un singur aspect de bară laterală atât pentru adăugarea de widget-uri noi, cât și pentru configurarea celor alese, Thrive Architect are două bare laterale : una pentru widget-uri noi și una pentru editarea.
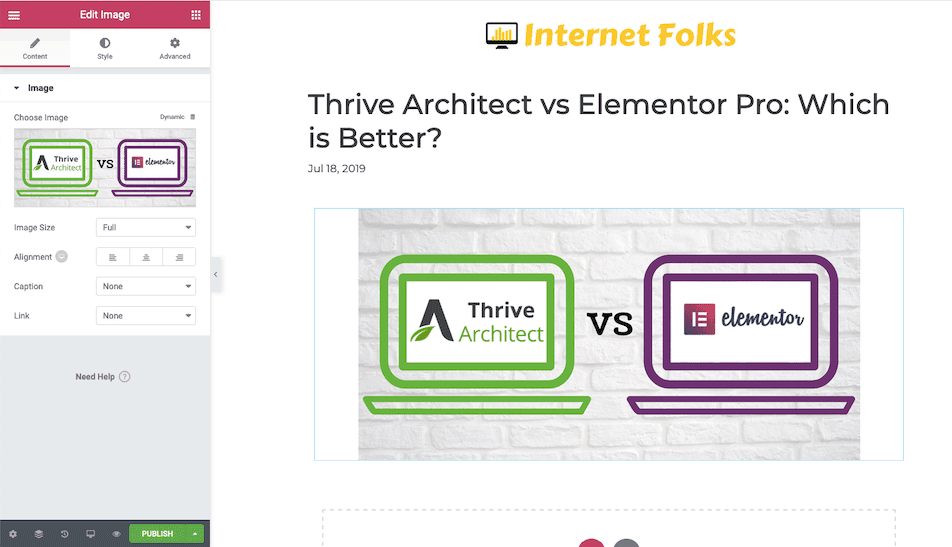
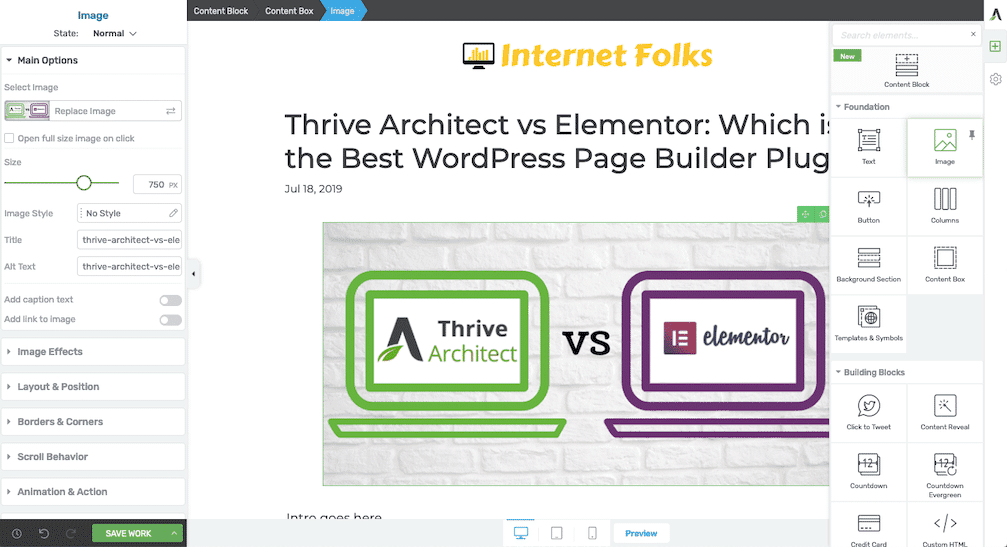
În practică: arată astfel:

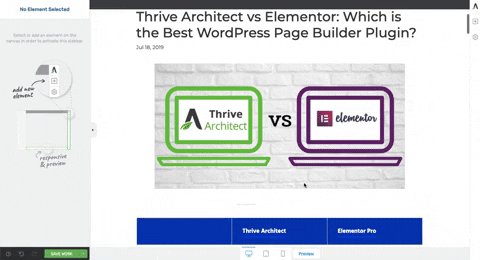
Editor de front-end Elementor, cu o singură bară laterală în stânga

Editor de front-end Thrive Architect cu 2 bare laterale - cea din dreapta pentru adăugarea de elemente noi și bara din stânga pentru configurare
Este important să menționăm că bara laterală din dreapta a lui Thrive se ascunde automat atunci când editați pe pagină, așa că nu este prea mult în cale.
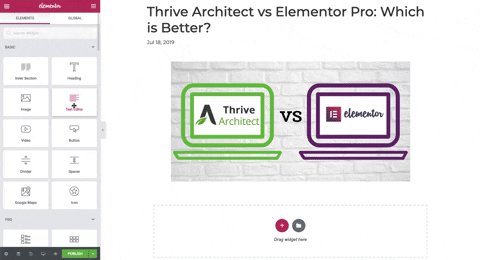
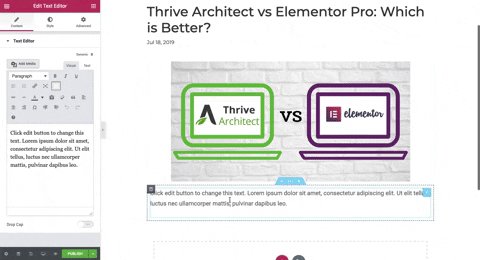
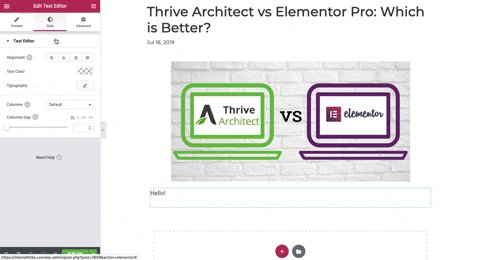
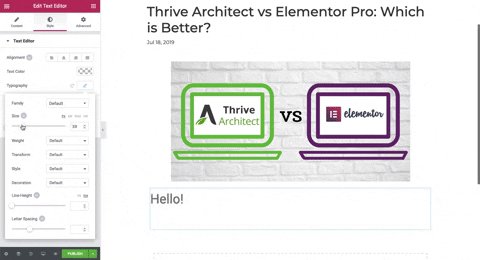
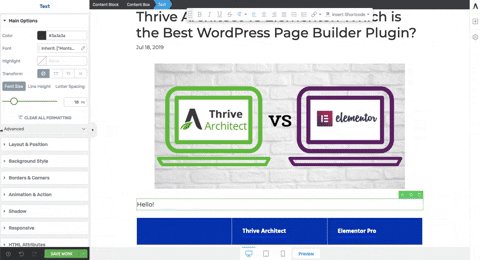
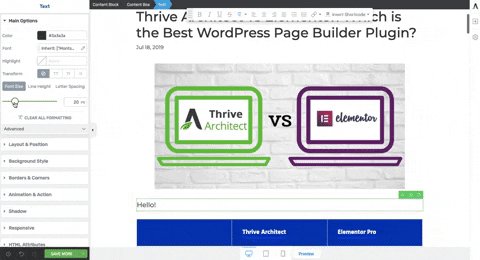
Pentru a vă face o idee despre câte clicuri sunt necesare pentru a adăuga o editare a unui element nou, aruncați o privire la modul în care adaug o singură linie de text în ambele editoare:

Adăugarea și redimensionarea textului în Elementor Pro
Este dificil de spus doar din GIF-uri, dar adăugarea unei casete de text și redimensionarea textului a durat 8 secunde în Thrive Architect (mai jos), dar aproape 12 secunde în Elementor (mai sus). Întârzierea a venit deoarece a trebuit să dau clic pe opțiunile de editare, în timp ce Thrive deschide automat editorul din stânga atunci când este selectat un element.

Adăugarea și redimensionarea textului în Thrive Architect
Observați cum bara laterală dreaptă de pe Thrive se ascunde automat atunci când nu este utilizată? Personal, cred că utilizarea inteligentă a 2 bare laterale face ca Thrive Architect să fie mult mai eficient și este vizibil mai rapid să editați conținutul .
Pe de altă parte, prefer designul minimalist al Elementor și panoul de editare cu aspect mai modern. Există, de asemenea, o caracteristică utilă prin care puteți efectua anumite sarcini (cum ar fi ștergerea unui element) cu un clic dreapta al mouse-ului.
Acestea fiind spuse, voi declara pe Thrive câștigătorul acestei runde, deoarece este mai ușor și mai rapid să adăugați elemente și să le configurați din frontend.
Cea mai bună experiență de editare frontală: Thrive Architect
pentru experiența sa mai rapidă de editare pe pagină și sistemul intuitiv de bară laterală dublă
Șablon și elemente
Un bun plugin de generare de pagini trebuie să aibă o gamă de șabloane și elemente pre-proiectate, gata să fie drag-and-drop și personalizate. Economisirea de timp și expertiza în proiectare de urmărire rapidă este unul dintre principalele puncte de vânzare ale editorilor vizuali.
Deci, cum se compară Thrive Architect și Elementor Pro când vine vorba de selecțiile lor de widget-uri și șabloanele pre-proiectate?
Care este diferența dintre șabloane, elemente și widget-uri?
Un șablon sau un șablon de conținut este o pagină de destinație complet proiectată pentru o anumită pagină, cum ar fi o pagină de vânzări sau chiar o pagină de pornire. Șabloanele de pagină folosesc mai multe elemente împreună, facilitând configurarea unei pagini atractive fără a fi nevoie să o construiți de la zero.
Elementele și widget-urile sunt elemente de bază individuale pentru fiecare pagină. De exemplu, puteți trage un element de text pe o pagină pentru a adăuga text sau puteți utiliza un element de imagine pentru a adăuga o imagine.
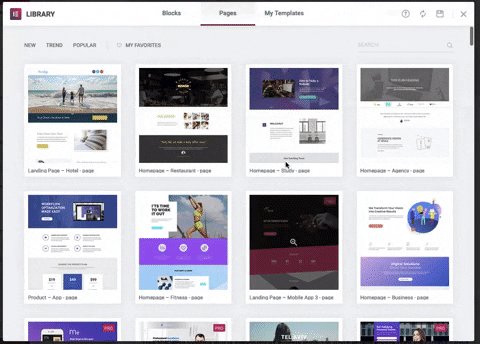
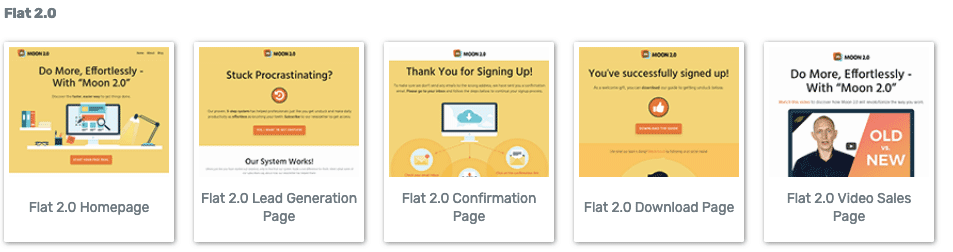
Cele mai bune șabloane de pagini de destinație: Thrive vs Elementor
Potrivit paginilor de vânzări, Thrive Architect are 276 de șabloane de conținut , în timp ce Elementor Pro are peste 300 de șabloane . Nu prea mare diferență acolo.
Dar doar volumul nu se referă la calitate. Să ne uităm la gama de șabloane și cum arată acestea de fapt.
Experiența utilizării unui șablon de conținut este destul de diferită în ambele plugin-uri. Voi trece prin ambele mai jos.
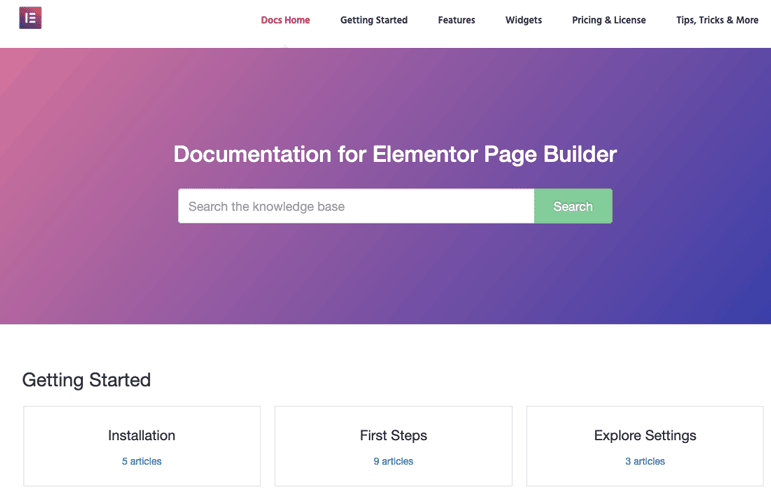
Cum să utilizați șabloanele de conținut ale Elementor Pro
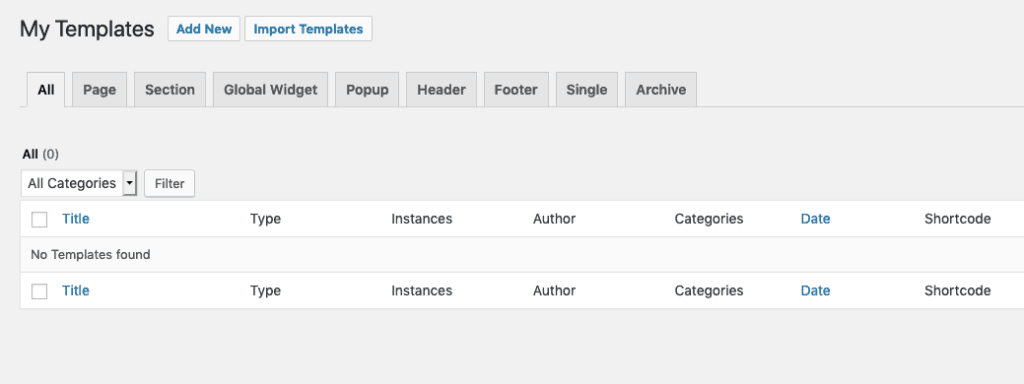
Puteți accesa biblioteca de conținut a Elementor din bara laterală a tabloului de bord WordPress, introducând meniul șablon.

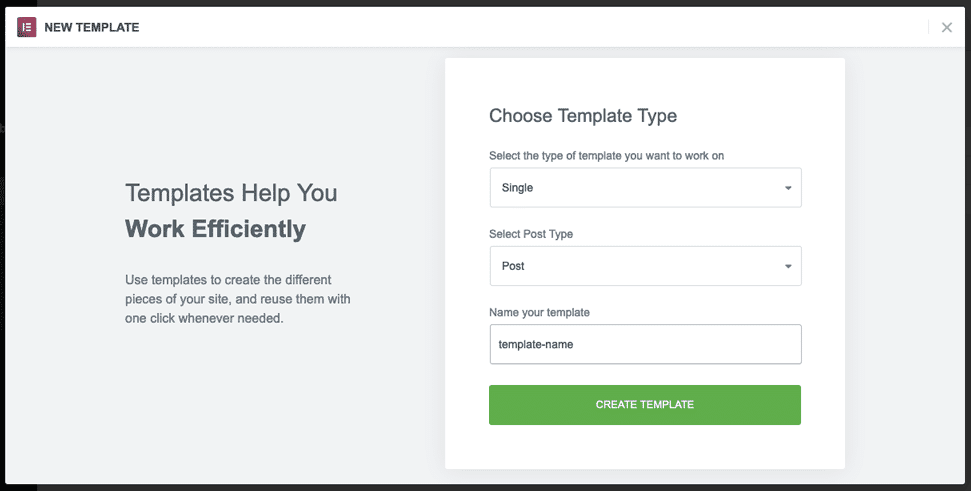
Din tabloul de bord șablon , puteți adăuga un șablon nou în funcție de ceea ce doriți (de exemplu, o postare, o pagină sau o arhivă).

Aceste șabloane pot forma, de asemenea, baza temei dvs. WordPress (vedeți mai multe despre funcția de generare a temelor Elementor de mai jos).

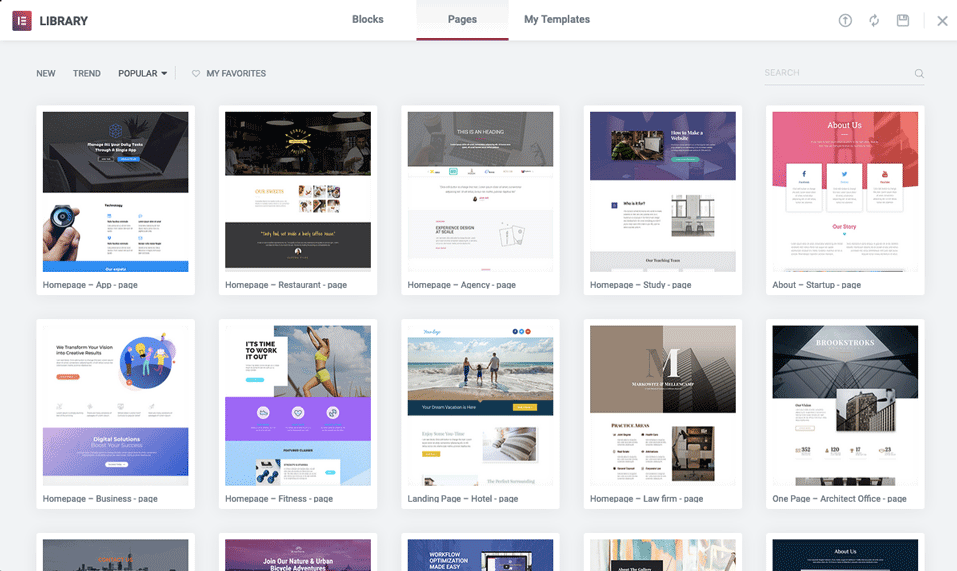
În biblioteca de șabloane Elementor Pro, am numărat 141 de șabloane de pagină , dar există și o mulțime de șabloane pe care le numesc „blocuri”. Acestea nu sunt șabloane complete de pagină, dar le puteți combina și salva propriul șablon personalizat .

După ce ați selectat un șablon, sunteți dus la fereastra de editare Elementor unde îl puteți personaliza folosind interfața normală.
De asemenea, puteți face clic pe pictograma folderului din editor pentru a accesa biblioteca de șabloane.

Cum să utilizați șabloanele de conținut ale Thrive Architect
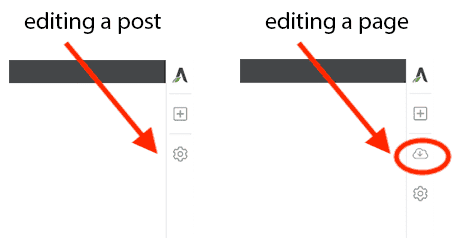
Este mult mai ușor să accesați șabloanele complete de pagini de destinație Thrive din interfața principală de editare. Dar există o limitare. Puteți folosi doar șabloane în paginile WordPress, nu în postări . De asemenea, nu puteți folosi șabloane ca parte a designului temei WordPress.
Pentru a accesa șablonul paginii de destinație, adăugați o pagină nouă și lansați Thrive Architect.
Veți observa o pictogramă suplimentară în coloana de editare din dreapta care lansează selectorul de șabloane.

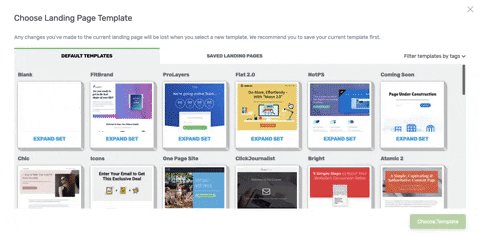
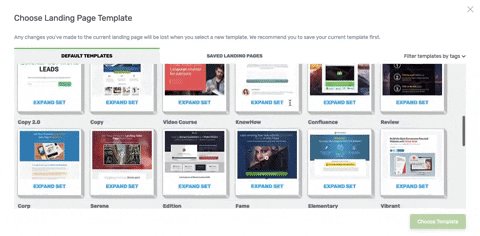
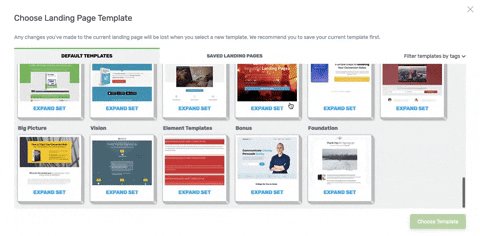
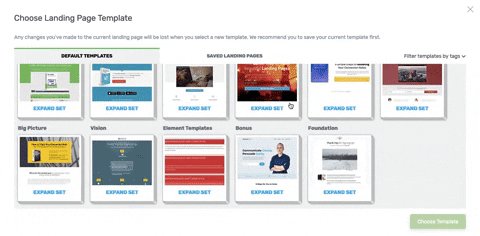
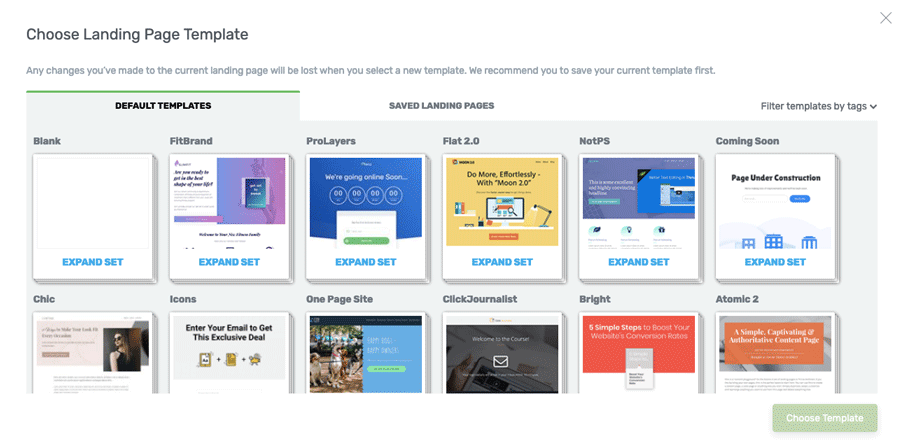
După ce faceți clic pe pictograma șablon (care, dintr-un motiv oarecare, este un nor cu o săgeată în jos), puteți răsfoi șabloanele implicite ale paginii de destinație.


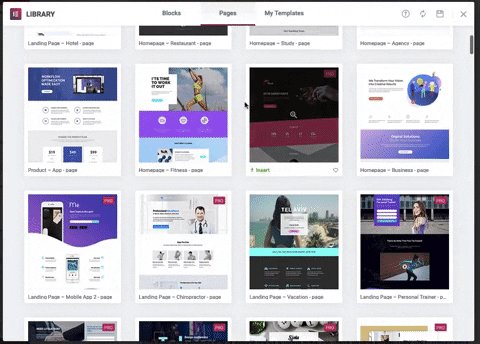
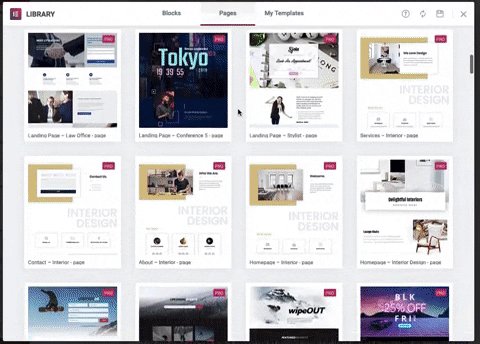
Fiecare șablon este grupat după stil, iar făcând clic pe un stil de pagină, veți afișa șabloanele disponibile.


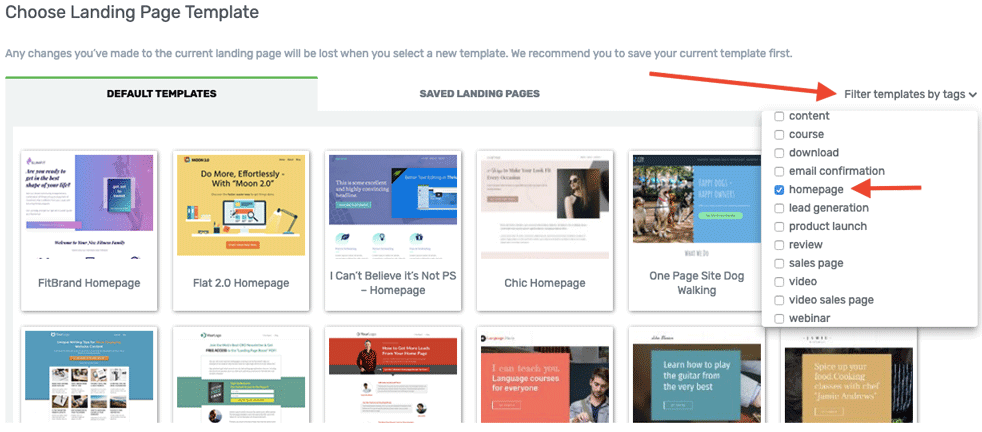
De asemenea, puteți filtra după tipul de pagină (de exemplu, pagina de pornire) dacă cunoașteți tipul de pagină pe care o proiectați. Acest lucru economisește mult timp.

Am numărat și, la momentul scrierii acestui articol, există 439 de șabloane de pagini de destinație în Thrive Architect . La fel ca Elementor Pro, Thrive Architect vă permite să salvați propriile șabloane personalizate .
În ceea ce privește designul, atât Thrive Architect, cât și Elementor Pro au o mulțime de șabloane atractive pentru pagini de destinație, dar cred că Elementor Pro are avantaj datorită faptului că șabloanele sunt disponibile pe toate tipurile de postări și pagini și opțiunii suplimentare de utilizare a șabloanelor pentru a crea o parte din tema dvs. WordPress.
Cele mai bune șabloane de pagini de destinație: Elementor Pro
pentru editorul său flexibil de șabloane care funcționează pe postări, pagini și alte tipuri de pagini și șabloane de teme
Cele mai bune elemente: Thrive vs Elementor
Trecând la elemente, există o mulțime de suprapunere de funcționalități între cele două plugin-uri.
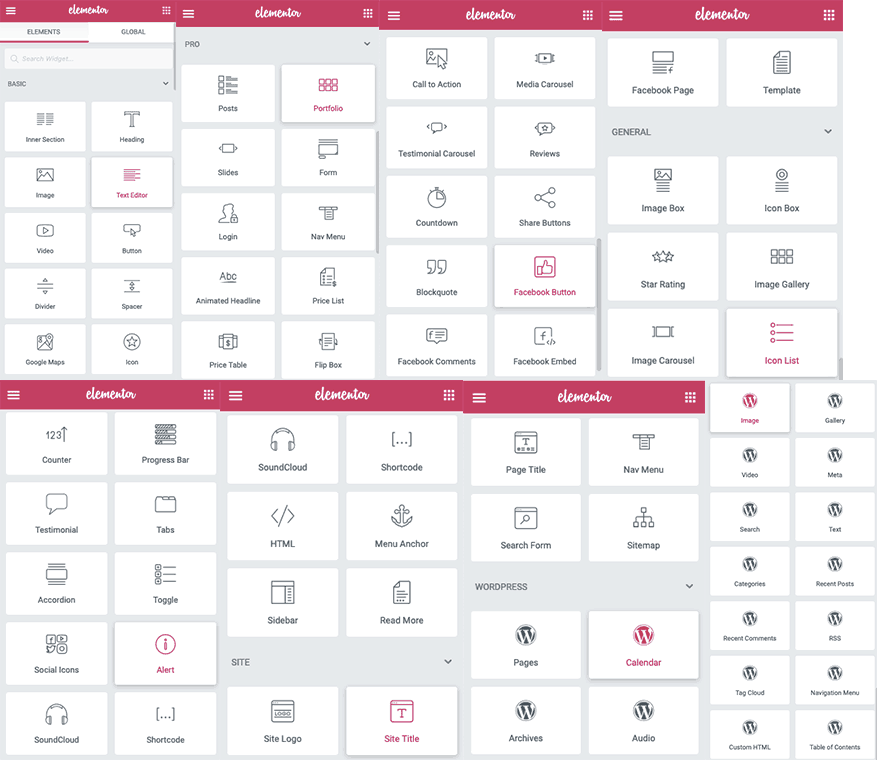
Iată o captură de ecran combinată a fiecărui element Elementor Pro:

Număr 76 de elemente unice în Elementor Pro .
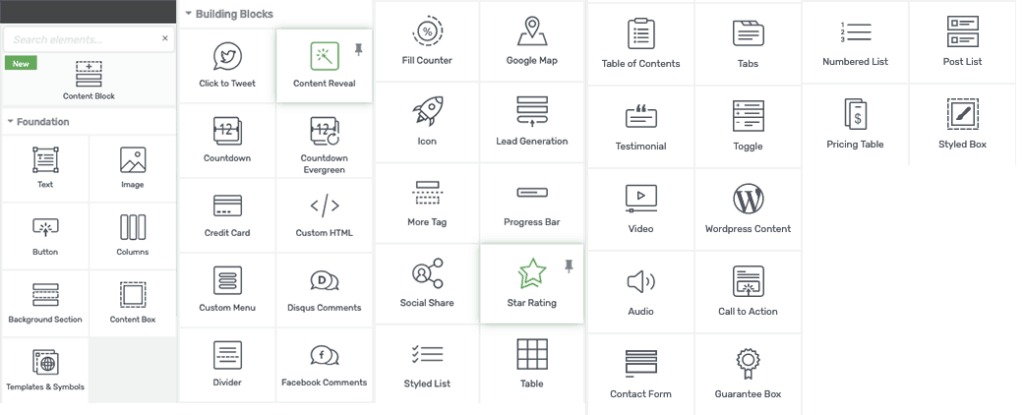
Pentru comparație, iată toate elementele Thrive Architect:

Număr 42 de elemente unice în Thrive Architect .
Ambele plugin-uri au o gamă bună de elemente, dar Thrive are în special următoarele elemente care îi lipsesc lui Elementor:
- Mese
- Formulare de contact
Dacă intenționați să adăugați tabele și/sau formulare de contact pe site-ul dvs. WordPress și nu doriți să utilizați pluginuri suplimentare, Thrive Architect este cel mai bun editor vizual.
Thrive Architect Content Blocks vs Elementor Pro Blocks Library

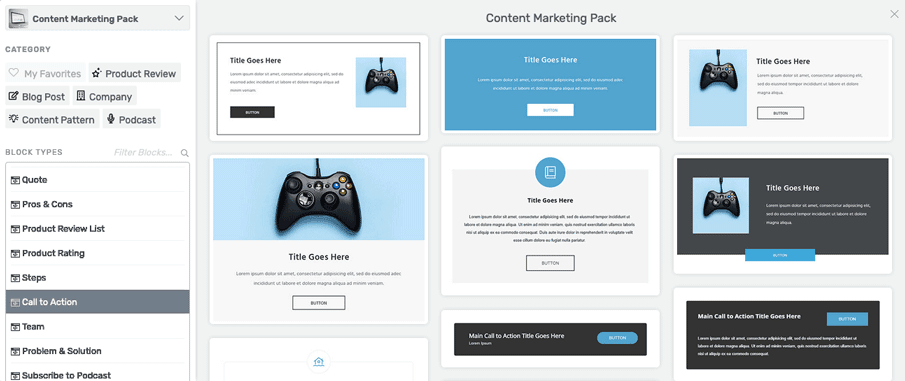
Thrive Architect vine cu o caracteristică relativ nouă numită Blocuri de conținut , care sunt puțin la jumătatea distanței dintre elemente și șabloane.
Pe scurt, blocurile de conținut sunt mini șabloane pre-proiectate pentru diferite secțiuni pe care le doriți pe pagina dvs., cum ar fi îndemnuri, argumente pro și contra, citate și casete de abonament (puteți citi mai multe despre ele aici). La momentul scrierii acestui articol, am numărat 61 de blocuri de conținut în Thrive Architect.
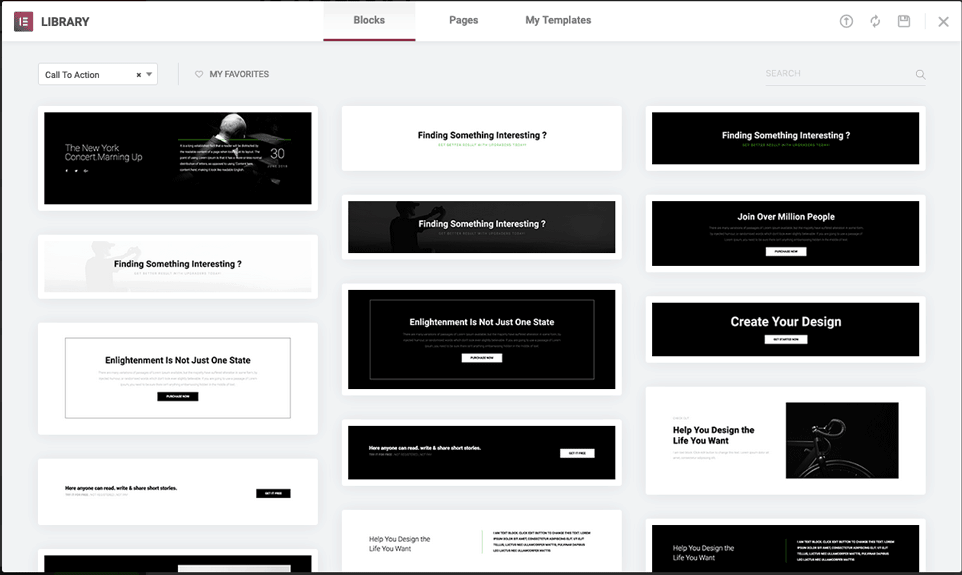
Elementor Pro are, de asemenea, o serie de blocuri în biblioteca sa. Există mult mai multe blocuri Elementor decât oferă Thrive, dar multe dintre modele sunt foarte asemănătoare între ele. Cu toate acestea, pentru începătorii care nu doresc să facă prea multă personalizare ei înșiși, Elementor facilitează proiectarea ceea ce aveți nevoie.
De asemenea, prefer estetica de design a elementelor Elementor, care mi se par ceva mai moderne și mai profesionale ochiului meu.

Este greu să numești un câștigător în această categorie, deoarece Elementor câștigă în ceea ce privește estetica și gamă, dar lipsa sa de elemente funcționale, cum ar fi formele și mesele, chiar dezamăgește.
Cele mai bune elemente: Thrive Architect
pentru gama sa mai largă de elemente funcționale, inclusiv tabele și formulare de contact
Cum afectează Thrive și Elementor viteza paginii WordPress?
Viteza site-ului este o mare problemă pentru majoritatea dintre noi, în special pentru oricine folosește găzduire WordPress ieftină.
Pentru a testa performanța atât a Thrive Architect, cât și a Elementor Pro, am creat pagini de destinație similare folosind ambele pluginuri. Ambele pagini sunt pe acest site, așa că pot garanta că condițiile de găzduire sunt identice (folosesc găzduirea CloudWays și tema GeneratePress Premium).
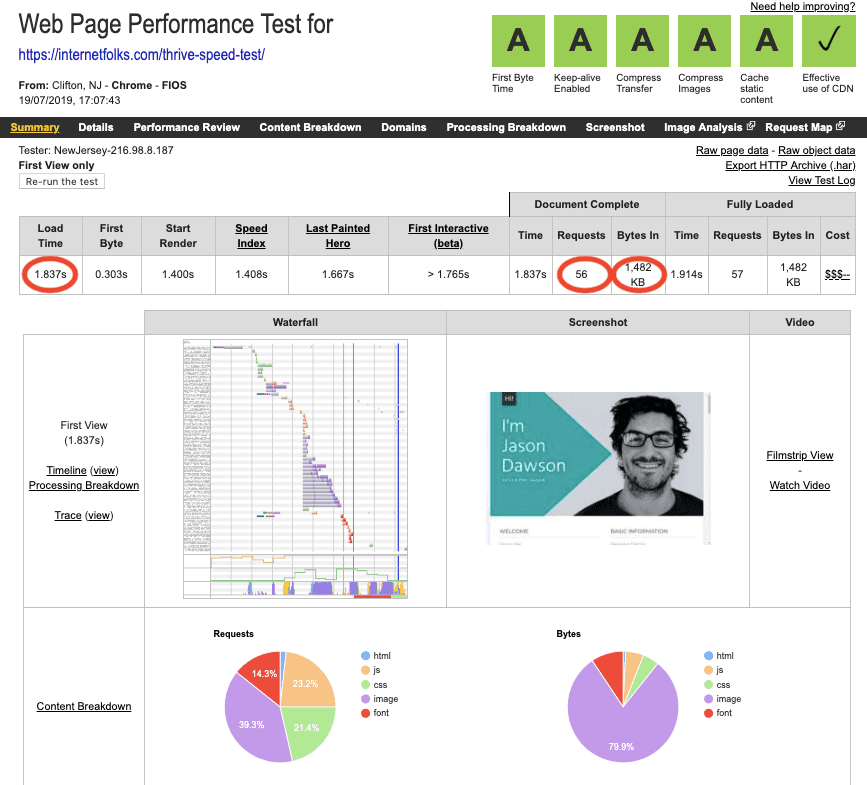
Ambele pagini de destinație folosesc șabloane implicite de portofoliu cu imaginile stoc cu care au venit. Folosesc WebPageTest pentru a măsura viteza și performanța de încărcare a paginii.

Pagina portofoliului Thrive Architect s-a încărcat în 1,837 secunde respectabile, cu 56 de solicitări și 1.484 de octeți (aproximativ 1,5 MB).
Acum pagina de testare Elementor:

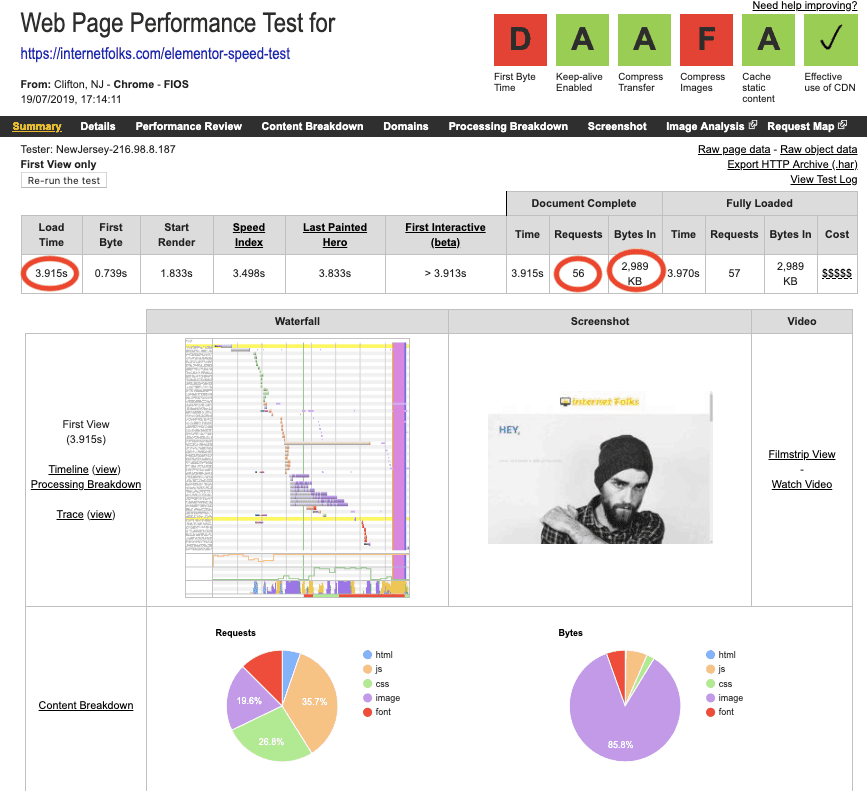
Pagina de portofoliu Elementor Pro s-a încărcat în 3.915 secunde , cu 56 de solicitări și 2.989 de octeți (aproape 3MB).
La suprafață, Elementor Pro arată foarte lent, dar cred că se datorează în principal paginii șablonului care conține fișiere de imagine mult mai mari.
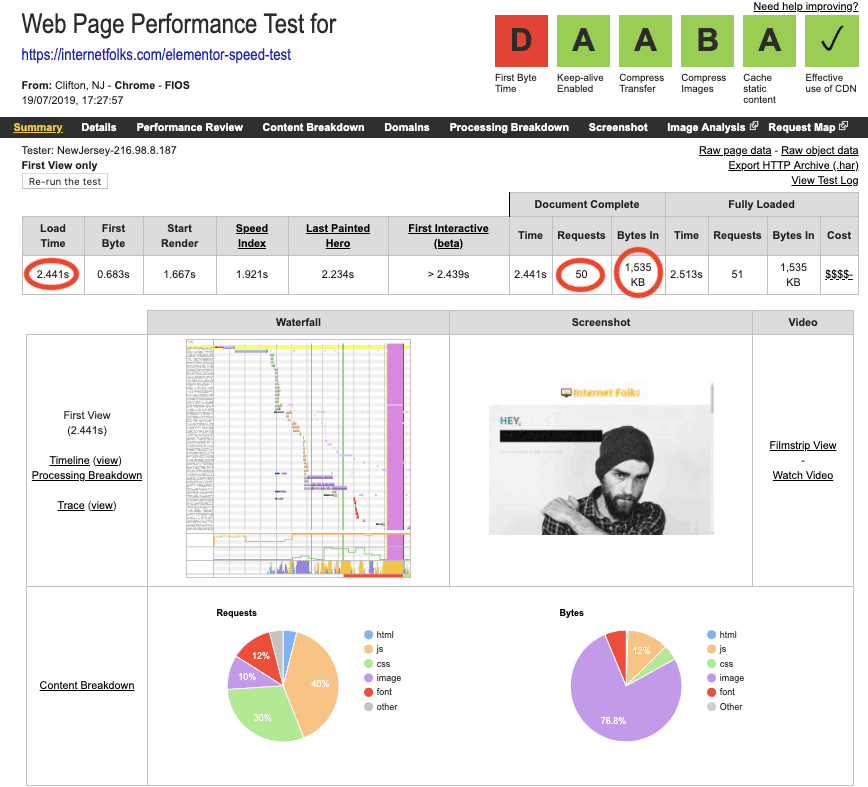
Pentru a face testul un pic mai corect, am șters câteva imagini din pagina de testare Elementor și am scanat-o din nou:

Acum pagina Elementor s-a încărcat în 2.441 de secunde , cu 50 de solicitări și 1.535 de octeți (aproximativ 1,5 MB).
Cu atât paginile Thrive Architect, cât și Elementor de aproximativ 1,5 MB, pot exclude dimensiunea paginii ca problemă.
Deci, de ce Elementor Pro încetinește pagina mea WordPress? M-am gândit că ar putea fi din cauză că am ratat slash-ul final al URL-ului când l-am lipit în WebPageTest (determinând o redirecționare suplimentară), așa că l-am rulat din nou, dar am încărcat un timp de aproximativ 2,5 secunde.
Pentru a încerca să restrâng problema, am făcut 3 pagini de test cu o singură linie de text: 1 în editorul standard WordPress, 1 în Thrive Architect și 1 în Elementor Pro.
Iată rezultatele:
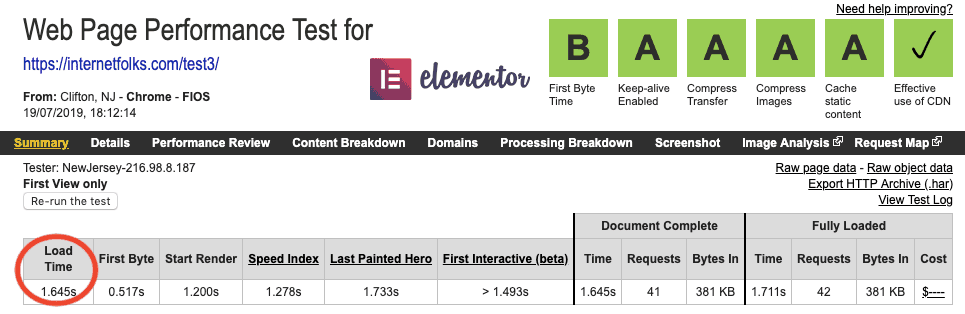
Rezultatele testului de viteză pentru generatorul de pagini WordPress
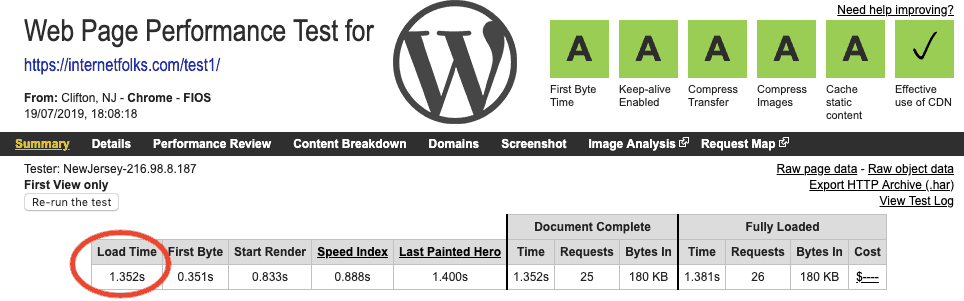
Editorul standard WordPress este cel mai rapid

Timp de încărcare = 1,352 secunde
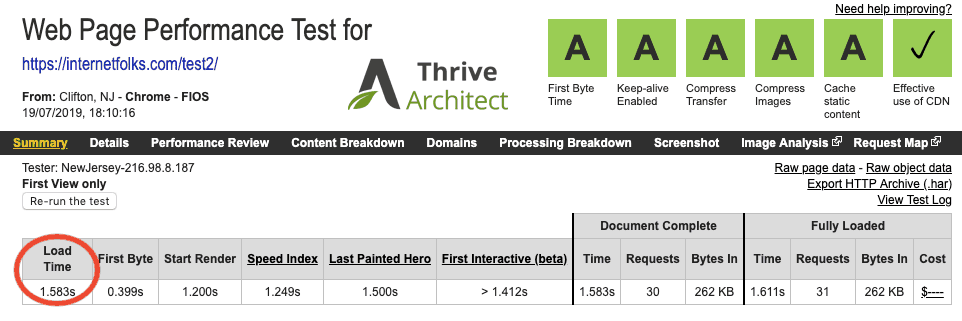
Thrive Architect este pe locul 2

Timp de încărcare = 1,583 secunde
Elementor Pro este cel mai lent

Timp de încărcare = 1,645 secunde
Nu există multe în el, dar Thrive Architect este mai rapid decât Elementor Pro, în principal datorită faptului că adaugă mai puțini octeți și solicitări pe pagină.
Se pare că un editor vizual vă va încetini întotdeauna mai mult decât propriul editor încorporat al WordPress. Puteți încerca oricând plugin-uri precum WP Rocket (recenzia mea aici) sau perfmatters (recenzia mea aici) pentru a ajuta WordPress să se încarce mai rapid.
Cel mai bun pentru viteza paginii: Thrive Architect
pentru a adăuga mai puține solicitări de pagină și octeți la pagini
Preț, asistență și actualizări
Să aruncăm o privire la modul în care Thrive Architect și Elementor se compară în ceea ce privește costul, modul în care gestionează solicitările de asistență pentru clienți și accesul la actualizările pluginurilor.
Plugin cu cea mai bună valoare: Elementor Pro vs Thrive Architect
Elementor Pro costă de la 49 USD pentru o licență pentru un singur site . Cu toate acestea, acest lucru vă oferă acces la asistență și actualizări doar timp de 1 an. La sfârșitul acelui an, va trebui să vă reînnoiți licența pentru a continua să primiți actualizări .
Thrive Architect costă de la 97 USD pentru o licență pentru un singur site sau este disponibil ca parte a Thrive Suite pentru 299 USD pe an (sau 99 USD pe trimestru). Dacă nu utilizați niciunul dintre celelalte pluginuri ale Thrive, obținerea lui Architect pe cont propriu este costisitoare.
Merită abonamentul Thrive Suite?
Spre deosebire de Elementor Pro, Thrive Architect este realizat de o companie care produce și alte plugin-uri și teme populare pentru WordPress, Thrive Themes.
Dacă aveți nevoie și de unele dintre celelalte plugin-uri sau teme pe care le oferă Thrive, cea mai bună opțiune de valoare pe care o oferă este Thrive Suite pentru 299 USD/an, care vă oferă acces la asistență, actualizări și plugin-uri și teme disponibile.
Iată o listă a diferitelor produse oferite de Thrive Themes:
- Thrive Architect - editor vizual/plugin pentru constructor de pagini
- Thrive Leads - plugin pentru crearea listelor
- Thrive Quiz Builder - plugin pentru chestionare
- Thrive Optimize - plugin de testare A/B
- Thrive Apprentice - plugin de curs
- Thrive Comments - plugin de comentarii
- Thrive Clever Widgets - conținut asociat și plugin pentru widget-uri
- Thrive Ultimatum - plugin de marketing pentru deficit (mi se pare foarte dubios, nu-l recomand)
- Thrive Ovation - plugin pentru dovezi sociale/mărturii
- Tema Thrive Theme Builder

Ar trebui să utilizați doar câteva dintre aceste plugin-uri pentru a obține multă valoare din opțiunea de 99 USD/trimestru. Am verificat de două ori și, dacă vă anulați calitatea de membru, puteți utiliza în continuare toate pluginurile și temele , deși nu veți mai primi actualizări.
Cel mai bun preț: Thrive Architect
dacă doriți să îl utilizați pe mai multe site-uri și/sau să folosiți alte produse de la Thrive Themes
Cel mai bun suport pentru clienți
Ambele plugin-uri oferă 1 an de asistență pentru clienți ca standard, deci ce fel de asistență veți primi de fapt?
Asistență pentru clienți Thrive Architect
În trecut, forumul de asistență Thrive era deschis tuturor membrilor. Mi-a plăcut această opțiune pentru că de multe ori ai putea găsi răspunsul la întrebarea ta doar navigând pe forum. Acum, forumul de asistență este privat și va trebui să creați un bilet de asistență pentru problema dvs. (fără funcție de chat).

Forumul de suport al Thrive Architect
Dacă aveți nevoie, puteți accesa forumul de asistență pentru a pune întrebări înainte de vânzare. Cu toate acestea, Thrive nu vă va ajuta cu codul personalizat.
Există un volum destul de bun de articole din baza de cunoștințe și tutoriale pentru a vă ajuta să începeți.

Asistență pentru clienți Elementor Pro

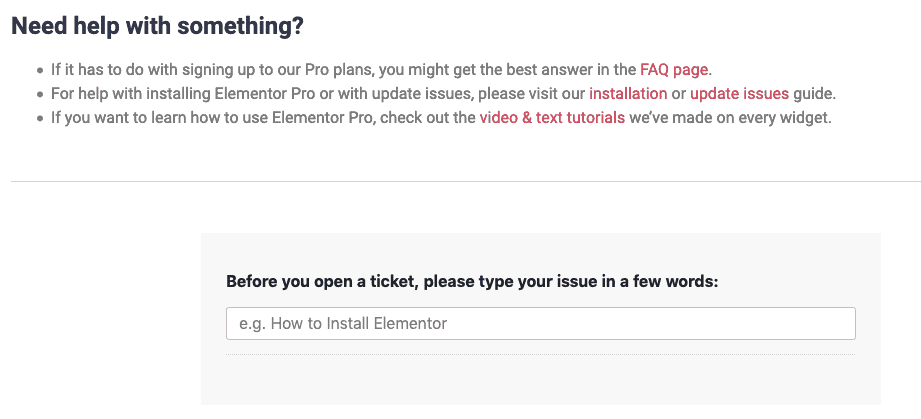
Pagina de asistență a lui Elementor
Suportul lui Elementor funcționează în același mod ca cel al lui Thrive. Vă încurajează să vă uitați la tutorialele lor acolo unde este posibil și apoi puteți crea un bilet de asistență pentru întrebări specifice.

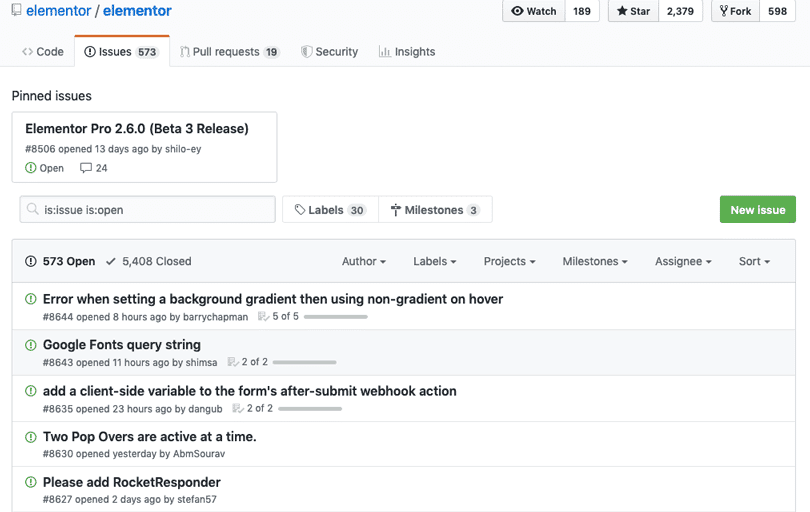
Utilizatorii Elementor Pro beneficiază de asistență premium , care este doar prin e-mail (fără funcție de chat). Asistența acoperă doar funcțiile Elementor existente și nu se extinde la cod personalizat, CSS sau probleme de dezvoltare. Dacă sunteți un utilizator mai avansat, va trebui să înregistrați o nouă problemă pe Github pentru asistență.

Cel mai bun suport: este o cravată!
Ambele plugin-uri oferă bilete de asistență pe bază de e-mail timp de 1 an pentru utilizatorii premium, tutoriale bune de bază de cunoștințe, dar fără ajutor de cod personalizat.
Caracteristici suplimentare de urmărit
Ați văzut cum se compară Thrive Architect și Elementor cu privire la caracteristicile lor principale, dar există câteva caracteristici suplimentare demne de remarcat, care sunt unice pentru fiecare plugin. În funcție de nevoile dvs., acest lucru vă poate ajuta să vă schimbați decizia într-un fel sau altul.
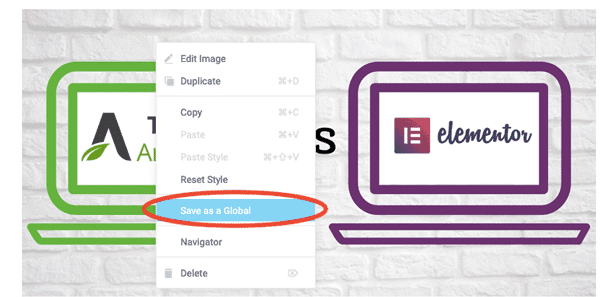
Widgeturi globale

Elementor are o caracteristică specială care l-ar putea face alegerea mult mai bună decât Thrive Architect: widget-urile globale .
În esență, un widget global este orice element sau grup de elemente de pe orice pagină sau postare de pe site-ul dvs. web care este editat într-un singur loc pentru a face modificări peste tot simultan . Această funcție vă va economisi o mulțime de timp de editare dacă o utilizați pentru a crea conținut pe întreg site-ul, cum ar fi un CTA sau o casetă de abonament prin e-mail.
Pe de altă parte, Thrive Architect îi lipsește o funcție de widget globală . Cel mai aproape pe care îl puteți obține este folosind funcția globală de antet și/sau subsol, dar acestea sunt disponibile numai în paginile de destinație, nu în postări.
Creator de teme
O altă caracteristică pe care Elementor îi lipsește Thrive este Theme Builder . Lansat într-o actualizare din 2018, Elementor Pro Theme Builder vă permite să personalizați vizual funcțiile WordPress, cum ar fi anteturile, subsolurile și paginile de arhivă (unde se afișează postările dvs. de blog). Este, practic, același lucru cu editarea conținutului paginii în Elementor, dar acum îl puteți folosi pentru a crea șabloane de conținut temă.
Thrive Themes lansează în curând un Creator de teme autonom, dar este încă în versiune beta la momentul scrierii acestei recenzii și nu este clar dacă va fi disponibil ca parte a Thrive Architect sau numai pentru membri.
Cele mai bune caracteristici suplimentare: Elementor
pentru generatorul său de teme și widget-urile globale
Verdictul final: este Thrive Architect sau Elementor Pro cel mai bun?
A fost o treabă grea să comparăm aceste două pluginuri de generare de pagini: ambele au atât de multe merite și, să fiu sincer, te vei descurca bine cu oricare dintre ele. În cele din urmă, se reduce la ceea ce aveți nevoie de un generator de pagini. Iată un rezumat al modului în care fiecare plugin este stivuit pentru diferite cazuri de utilizare.
PS În cazul în care încă vă întrebați, am folosit Thrive Architect pentru a edita această postare (vă puteți da seama pentru că am folosit widget-ul de tabel din partea de sus a postării!).
De ce constructor de pagini vizuale aveți nevoie?

Thrive Architect este cel mai bun pentru:

