SMX Liveblog: Ce ar trebui să facă SEO avansati despre SEO mobil
Publicat: 2022-06-12În această sesiune despre SEO mobil avansat, vom auzi de la un grup de experți:
- Cindy Krum, CEO, MobileMoxie (@suzzicks)
- Michael Martin, Senior SEO Manager, Covario (@mobile__martin)
- Maile Ohye, inginer senior de programe pentru dezvoltatori, Google Inc. (@maileohye)
- Jim Yu, CEO, Brightedge (@jimyu)
Maile Ohye: Rezultatele căutării pe telefoane inteligente, canale de achiziții mobile, înscrieri pentru mobil și multe altele
Site-urile web apar în SERP-uri în mediul mobil, dar la fel apar și aplicațiile. Aplicațiile instalate se vor afișa ca completare automată în caseta de căutare. În plus, ei pot lua un rezultat mobil pentru o căutare și îl pot deschide într-o aplicație, cum ar fi un rezultat IMDB pe un telefon care are acea aplicație instalată. Acest lucru se face pentru a îmbunătăți experiența utilizatorului. Cu toate acestea, pentru ca acest lucru să funcționeze, este nevoie de legături profunde în aplicație și de cartografiere în harta site-ului.
Recent, Google tocmai a lansat insigna de redirecționare defectuoasă pentru rezultatele pe care le-au găsit site-uri defecte în rezultate. Aceasta este o insignă pe care NU îți dorești! Acest lucru îi spune utilizatorului că site-ul pe care urmează să facă clic poate avea probleme cu acesta.
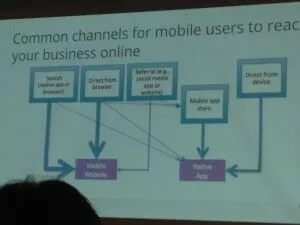
Canale de achiziție mobile 
Cererea de descărcări de aplicații nu este cel mai bun lucru de făcut imediat - acest lucru este mai bine pentru clienții pregătiți pentru relații!
Îmbunătățirea experienței utilizatorului aplicației seamănă mult cu SEO web:
- Conținut sau serviciu bun
- Aspect atrăgător de căutare
Optimizarea canalului de căutare mobil
Există doi roboți principali - ambii sunt Googlebot, dar unul este specific pentru iPhone.
Când dezvoltați un site web mobil, doriți să semnalați motoarele de căutare relația pe care o aveți între adresele URL pentru desktop și URL-urile mobile.
- RWD
- Servire dinamică
Google accesează cu crawlere dispozitivele mobile la fel ca și desktopul. Aceștia vor accesa cu crawlere un site desktop în căutarea adreselor URL mobile și apoi vor accesa din nou cu crawlere folosind crawler-ul iPhone.
Conținutul URL pentru mobil este grupat cu conținutul URL pentru desktop
- Semnale de indexare consolidate
- Versiunea desktop este sursa principală de conținut
- Se folosește titlul de pe desktop
Unele semnale de pe pagina desktop sunt încorporate în clasamentele mobile. Experiența utilizatorului este atât de importantă. Asigurați-vă că versiunea dvs. mobilă este optimizată pentru finalizarea sarcinii. Pe măsură ce faci SEO mobil, reține că SEO pentru desktop este încă important!
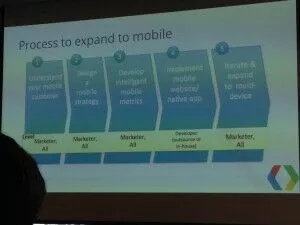
Proces pentru construirea unei strategii mobile 
- Înțelegeți-vă clientul mobil
- Proiectați o strategie mobilă
- Dezvoltați valori mobile inteligente
- Implementați site-ul mobil/aplicația nativă
- Repetați și extindeți la mai multe dispozitive
Google are o listă de verificare pentru îmbunătățirea site-ului mobil. De asemenea, au un instrument de testare UX în viteza paginii. Tocmai au lansat 25 de principii de proiectare a site-urilor mobile și au informații pentru a ajuta la modificarea configurației site-ului mobil în cadrul Google Developers. Există și o zonă pentru indexarea aplicațiilor.
Când creați o aplicație
- Utilizați legături profunde
- Listați adrese URL canonice în harta site-ului
- Primul clic experiență gratuită din rezultatele căutării
Concluzii
- Implementați cele mai bune practici tehnice SEO
- Semnal relații desktop/mobil
- Remediați problemele de redirecționare
- În primul rând mobil nu înseamnă doar mobil
- Creați legături profunde în aplicația nativă
- Concentrați-vă pe experiența utilizatorului
- Îndeplinește toate cele 5 etape ale procesului
Cindy Krum: Viteza paginii mobile
Krum defalcă semnalele de clasare pe mobil — Google spune în mod explicit să folosească adnotarea bidirecțională, să implementeze redirecționarea către un m. subdomeniu, pentru a evita conținutul spart și pentru a avea o viteză rapidă a paginii. În plus, Google indică :
- fără defilare laterală
- optimizat deasupra randării pliului
- necesar JS inline
- necesar CSS inline
- Fără bliț
- Selectoare CSS eficiente
- Încărcare amânată a JS
Apoi ea detaliază acești factori importanți...
Înțelegerea variază: User-agent
Acesta este un semnal explicit care îi spune Google să trimită crawler-ul mobil. Dacă nu utilizați acest lucru, s-ar putea să-și dea seama, dar le va dura mai mult pentru a găsi, accesa cu crawlere și indexează. Ușurează-te pe Google.
Conținut spart
Google nu vrea conținut deteriorat. Aceasta înseamnă că nu ar trebui să aveți lucruri precum flash, ferestre pop-up, efecte de trecere cu mouse-ul, defilare laterală, dimensiuni mici ale fonturilor, butoane minuscule, conținut specific dispozitivului și pagini lente. Aceste lucruri vă vor crește „rata de respingere pe mobil”.
Viteza paginii
De ce este importantă viteza paginii? Este important pentru mobil, deoarece dacă aveți o pagină lentă, acesta poate dăuna crawler-ului, ceea ce înseamnă că nu va trece prin tot conținutul și va accesa cu crawlere mai puțin conținut la vizita lor. De asemenea, afectează experiența utilizatorului. Dacă este rău pe mobil prin WiFi, este mai rău pe 3G. Oamenii nu apreciază conținutul lent de pe mobil. Ei au așteptări mai mari de la conținutul mobil și nu vă lasă nicio slăbiciune pentru site-urile lente.

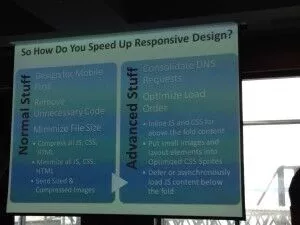
 Receptiv
Receptiv
În timp ce în teorie, sună grozav ca un design să funcționeze pe toate platformele, dar realitatea nu este întotdeauna ideală. Necesită codare suplimentară și poate face ca o versiune să fie voluminoasă și să o încetinească pentru unul sau toate dispozitivele. Problema 22 este că Google preferă designul receptiv. Cu toate acestea, preferă și pagina rapidă. Unul nu este întotdeauna disponibil cu celălalt.
Cum accelerezi designul responsive? Proiectați mai întâi pentru mobil și eliminați codul inutil și minimizați dimensiunea fișierelor tuturor elementelor din pagină. Apoi, consolidați solicitările DNS și optimizați ordinea de încărcare.
Michael Martin: Diferența dintre rezultatele căutării pe mobil
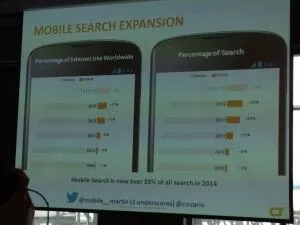
Expansiunea Căutării pe mobil crește în fiecare an.
 Căutarea pe mobil reprezintă acum peste 33% din toate căutările din 2014. Cu 1 din 3 căutări efectuate pe un dispozitiv mobil, căutarea pe mobil devine mai importantă ca niciodată.
Căutarea pe mobil reprezintă acum peste 33% din toate căutările din 2014. Cu 1 din 3 căutări efectuate pe un dispozitiv mobil, căutarea pe mobil devine mai importantă ca niciodată.
Diferența dintre rezultatele căutării pe mobil – care este diferența dintre rezultatele căutării:
Termeni generici – 58% variație a rezultatelor de la desktop la mobil
Termeni localizați – 73% diferență
Evoluția mobilului a trecut de la .mobi la m. la design receptiv la servire dinamică.
Pentru a aborda viteza și gradul de utilizare, cel mai bine este să începeți cu informațiile Google privind viteza paginii. Acest lucru vă oferă un bun punct de plecare.
În continuare, doriți să identificați cuvinte cheie pentru mobil și puteți utiliza planificatorul de cuvinte cheie de la Google pentru utilizatorii de dispozitive mobile.
Din cuvintele cheie pe care doriți să aflați intenția folosind datele disponibile, cum ar fi stocul de produse disponibile în apropiere, numărul maxim de produse și servicii, recenzii, videoclipuri și interacțiuni cu produse, faceți clic pentru a apela și locații.
An de an, care sunt cifrele care dovedesc rezultate bune de design receptiv:
- Traficul SEO mobil poate crește cu un design responsive – 81%
- Clasamentul mobil va crește cu 1
- Creșterea conversiilor cu 23%
Analizând rezultatele medii mobile cu non-SEO de la an la an:
- Trafic mobil 75%
- Clasamentul mobil a crescut cu 1
- Conversii 17%
Rezultate dinamice/adaptative de difuzare:
- Trafic mobil 167%
- Clasamentul mobil +3
- Conversii 82%
Dynamic depășește media designului receptiv sau nu face nimic. Designul dinamic este calea de urmat pentru cele mai bune rezultate.
Informații avansate care pot fi acționate:
- Rwd pentru scară și dinamică pentru paginile hub
- Dinamic/adaptativ ar trebui să fie utilizat dacă intenția mobilă este sig. diferit de desktop
- SEO mobil poate fi aplicat pentru difuzarea dinamică
Jim Yu: Erori frecvente de căutare pe mobil
Dispozitivul mobil depășește de 10 ori desktopul, iar cota de smartphone-uri este de aproximativ 23% pentru traficul de căutare. Factorii de anking sunt destul de diferiți pentru căutarea pe mobil față de desktop. De fapt, 62% dintre cuvintele cheie au ranguri diferite pe cele două platforme.
Există diferite abordări pentru implementarea unui site mobil, despre care s-a vorbit deja. Receptiv, dinamic și un site separat. Brightedge a găsit diferențe minime de performanță între tipurile de medii. Așa că au săpat mai adânc și au descoperit că majoritatea erorilor au apărut pentru cei cu site-uri web mobile separate. Șaptezeci și doi la sută din implementele unui site separat au fost realizate cu erori, în timp ce doar 30 la sută dintre site-urile dinamice au avut erori.
Ce se întâmplă când ai o implementare incorectă? Brightedge a găsit o diferență de două poziții, ceea ce înseamnă o oportunitate de trafic pentru smartphone-ul pierdută cu 68%.
Ce contează cu adevărat pentru abordarea dvs. mobilă seo?
1. Implementare greșită – smartphone-ul devine din ce în ce mai important
2. Întreținere continuă – ați configurat totul corect, dar cu fiecare lansare a site-ului web, configurația trebuie verificată din nou.
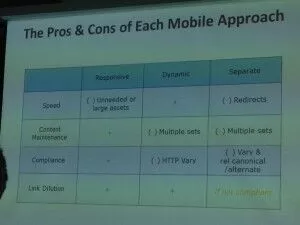
 Există argumente pro și contra pentru fiecare tip de implementare pe care trebuie să le luați în considerare atunci când vă dezvoltați mediul mobil.
Există argumente pro și contra pentru fiecare tip de implementare pe care trebuie să le luați în considerare atunci când vă dezvoltați mediul mobil.
rezumat
• Cota de voce a telefonului smartphone este de 23% și crește cu 50% pe an
• Mobilul depășește desktop-ul 10X
• 62% dintre cuvintele cheie au rang diferit
• Variabilele de clasificare devin din ce în ce mai complexe
• Există o ușoară diferență de rang prin mobil
• Implementările incorecte pot avea un impact dramatic asupra rezultatelor
