Testarea împărțită a paginilor de produse Shopify: începeți călătoria pentru a vă optimiza cele mai bine vândute
Publicat: 2022-05-17
Ghicitul nu este o practică solidă de afaceri. Dacă ați fost în jurul blocului de comerț electronic de ceva timp, ați văzut dovezile.
Așadar, când vine vorba de paginile tale de produse Shopify, cei care fac bani din magazinul tău online, strategia ta de creștere trebuie să adopte o abordare științifică.
Chiar și atunci când utilizați cele mai bune practici sau „arma secretă” a concurentului dvs., rezultatele ar putea fi în continuare slabe pe pagina dvs. de produse Shopify, lăsându-vă să vă întrebați: „Ce fac diferit?”
Testarea divizată a paginilor dvs. de produse este modul în care puteți descoperi modificările exacte care funcționează pentru magazinul, oferta și publicul dvs. unic. Acesta este modul în care îi optimizați pentru a atrage cumpărătorii să-și deschidă portofelele pentru a vă maximiza veniturile.
În acest articol, vă voi arăta de ce pagina dvs. de produs este un candidat fantastic pentru testarea divizată și 3 moduri de a face acest lucru fără a vă afecta afacerea.
- De ce să vă concentrați pe pagina dvs. de produse Shopify?
- Ce este Split URL Testing? Când ar trebui să împărțiți testarea paginilor dvs. de produse Shopify?
- Aveți pagini neoptimizate, cu performanțe slabe
- Lucrezi cu două teme Shopify diferite
- Testați prețurile
- Testați un comportament diferit de coș sau de plată pentru a reduce abandonul
- O notă rapidă: testarea divizată nu este testare A/B
- Când ar trebui să testați A/B paginile dvs. de produse Shopify?
- 3 moduri diferite de a împărți testarea paginilor de produse
- 1. Testare divizată pe partea clientului
- 2. Test de redirecționare
- 3. Testare divizată pe server
- 7 greșeli de evitat atunci când testați împărțit paginile de produse Shopify
- 1. Nu mergi mai întâi pe fructele cu agățat scăzut
- 2. Fără analiză pre-test
- 3. Utilizarea URL greșită
- 4. Efectuarea modificărilor în timp ce testul rulează
- 5. Oprirea testului la momentul greșit
- 6. Privire
- 7. Nedocumentarea testului
- Testare împărțită pe Shopify vs Shopify Plus
- La ce vă puteți aștepta prin testarea împărțită a paginilor de produse Shopify? Exemple din sălbăticie
- 1. Dr. Squatch
- 2. Modificarea versiunii mobile UX a paginii de produs
- 3. Marca Silver Fern
- Cheie la pachet
Sa incepem.
De ce să vă concentrați pe pagina dvs. de produse Shopify?
Sigur că ceea ce facem trebuie să aibă sens comercial, dar nu este niciodată punctul de plecare. Începem cu produsul și experiența utilizatorului .
Steve Jobs
În calitate de proprietar al unui magazin Shopify, valoarea care vă preocupă cel mai mult este rata de conversie. Dacă nu este, ar trebui să fie.
Dacă aruncați o privire la paginile din magazinul dvs. Shopify, veți găsi asta
- Conversia pe pagina de pornire înseamnă clic pe un produs, colecție, înscrierea pentru actualizări prin e-mail etc.
- Conversia pe pagina de colecție/categorie înseamnă clic către pagina unui produs
- Conversia în bara de navigare sau în bara de căutare înseamnă localizarea unui produs (și da, pagina produsului)
Chiar dacă aveți o campanie în curs de desfășurare și ați trimis o ofertă prin e-mail, conversia are loc atunci când destinatarii acceptă acel cupon și îl folosesc după ce au decis, ați ghicit, o pagină de produs.
Întregul canal de vânzări pentru comerțul electronic este îndreptat către pagina produsului. De ce? Pentru că acolo are loc decizia de cumpărare, acolo începe cu adevărat generarea de venituri.

Așadar, fiecare element de pe acesta - copie, butoane, imagine a produsului, navigare - trebuie să lucreze împreună pentru a determina un vizitator să facă clic pe butonul de coș. Pentru a face acest lucru, pagina produsului trebuie să:
- Inspiră încredere în marca ta
- Furnizați suficiente informații despre produs și companie
- Atrageți atenția și ghidați-o către butonul CTA
- Convingeți browserele să plătească pentru produs și chiar
- Motivați-i să verifice produse similare.
Cum reușiți toate acestea cu elemente vizuale și descrieri de produse pe o pagină atât de mare ca miză ca pagina produsului? Acolo testările ajută.
Fiind pagina de destinație de facto în mai multe scenarii de marketing, este posibil să fii nervos cu privire la modificarea paginii tale de produse Shopify.
Nu esti singur. Majoritatea agenților de marketing și comercianților sunt și ei nervoși, de aceea mulți merg cu ceea ce este considerat aspectul manual al paginii de produs și, în schimb, își concentrează atenția asupra altor părți ale pâlniei de vânzări, în speranța că acestea ajută la rata de conversie.
Imaginați-vă că pagina dvs. de produs este creată pentru cineva care a urmat calea pe care credeți că o urmează majoritatea cumpărătorilor:
pagina de pornire > pagina de categorie > pagina de produs (poate un scurt ocol la pagina „despre”).
Când cineva care nu a urmat acel traseu se întâlnește cu pagina dvs. de produs, aceasta nu va răspunde gândurilor și obiecțiilor pe care le are în minte.
Și credeți sau nu, vizitatorii care nu urmează acel traseu sunt mulți (chiar și majoritatea). De exemplu,
- O căutare Google foarte specifică care le-a adus pe pagina produsului dvs. sau
- O filă de browser uitată de luna trecută, iar acum au uitat de ce au fost acolo în primul rând.
Trebuie să vă concentrați energia de optimizare pe pagina produsului; oferiți-vă oportunitatea de a testa o variantă a paginii dvs. care se adresează direct publicului dvs. țintă specific.
În cuvintele lui Rishi Rawat, tipul paginii de produse Shopify, „aici este locul în care eroul nostru alege „cumpără” sau „adio””.
Ce este Split URL Testing? Când ar trebui să împărțiți testarea paginilor dvs. de produse Shopify?
Testarea URL împărțită este un tip de test în care puneți două versiuni substanțial diferite ale paginii în același mod una față de cealaltă, trimițând jumătate din trafic către oricare dintre ele pentru a vedea care are performanțe mai bune la conversie.
Cuvântul cheie aici este schimbări substanțiale. Acesta este un fel în care este diferit de testarea A/B. Cealaltă modalitate este că aceste două pagini au de obicei adrese URL diferite, de exemplu,
„https://yourwebsite.com/products/dog-chew-toy” și „https://yourwebsite.com/products/dog-chew-toy?view=plus”
În acest fel, puteți testa diferite aspecte ale paginilor dvs. de produse. De asemenea, puteți împărți temele de testare Shopify Plus și șabloanele de pagină de produse Shopify.
Ar trebui să vă gândiți la testarea divizată atunci când:
Aveți pagini neoptimizate, cu performanțe slabe
Dacă paginile dvs. de produse nu au performanțe așa cum doriți sau ați observat o rată de conversie neobișnuit de scăzută în secțiunea de la pagina de produs la pagina de coș a pâlniei dvs. de vânzări, începeți cu testarea divizată pentru a izola problemele până când gasesti vinovatul.
Există probabil o experiență care oprește sau deraiează în mod activ călătoria cumpărătorilor, iar testele împărțite vă pot ajuta să o găsiți. Dar nu uitați să începeți cu verificarea datelor dvs. de analiză și cercetarea clienților.
În cartea lui Joshua Uebergang, Shopify Conversion Rate Optimization, el sugerează aceste întrebări pentru sondajul dvs. pentru clienți:
- Ce aproape te-a împiedicat să cumperi de la noi? Cea mai bună întrebare pe care o poate pune un comerciant pe pagina sa de mulțumire.
- Ce alte opțiuni ați luat în considerare înainte de a cumpăra de la noi? O altă întrebare bună post-cumpărare pentru a înțelege psihologia opțiunilor și a concurenței.
- Se pare că nu ați finalizat achiziția, puteți împărtăși de ce nu? Excelent pentru când oamenii părăsesc pagina coșului sau rămân pe ea mai mult de 20 de secunde.
- Ce alte informații ați găsi utile pe această pagină? Declanșați după 20 de secunde pentru a fi afișat numai unui vizitator implicat. Bun pentru paginile de produse pentru a completa golurile de informații.
Lucrezi cu două teme Shopify diferite
Cu două teme, s-ar putea să vă întrebați: „Care convertește mai bine?”
Testarea divizată a temelor dvs. Shopify vă va ajuta să rezolvați asta.
Un punct important de remarcat în temele de testare împărțite:
Schimbați temele în fiecare seară la miezul nopții pentru a minimiza posibilitatea ca un utilizator să vadă o altă temă în timpul sesiunii de navigare .
JoeIdeas, expert Shopify în Forumul comunității Shopify
Testați prețurile
Acest lucru funcționează bine cu testarea divizată, deoarece va fi ușor să urmăriți direct conversiile într-un instrument de analiză precum Google Analytics pentru cele două adrese URL diferite.
Urmărirea veniturilor este una dintre cele mai provocatoare și mai predispuse erori în experimentare. Cu prețurile de testare împărțită, în special în masă, puteți evita provocările legate de venituri.
Dar există o preocupare comună cu testarea prețurilor și asta este dacă este etică. Asta e o poveste diferită. Am explorat asta în detaliu aici.
Testați un comportament diferit de coș sau de plată pentru a reduce abandonul
Testarea A/B a unui proces de plată poate să nu fie fezabilă din cauza complexității sale.
Orice lucru care complică exagerat configurarea și urmărirea unui test A/B ar beneficia probabil de o configurație URL împărțită.
Testele împărțite tind, de asemenea, să se încheie mai repede decât testele A/B din cauza naturii modificărilor testate (semnificative). Acesta este motivul pentru care testarea divizată este un punct de plecare recomandat pentru paginile de produse neoptimizate în care conversiile de bază sunt mult mai mici decât standardele din industrie. Puteți observa câteva câștiguri mari, de la început.
O notă rapidă: testarea divizată nu este testare A/B
O căutare rapidă pe Google vă va arăta că mulți specialiști în marketing folosesc „testarea A/B” și „testarea divizată” în mod interschimbabil. Dar nu sunt același lucru – cel puțin la nivel fundamental.
Iată diferența:
Testarea A/B este atunci când modificați unul sau mai multe elemente dintr-o pagină și executați această modificare față de o versiune originală a paginii pentru a vedea cum afectează rata de conversie.
Pagina cu modificările este de obicei numită „provocator”, în timp ce cea fără este „controlul”.
Atât originalul, cât și controlul sunt găzduite pe aceeași adresă URL.
Cu testarea divizată (denumită și testarea URL împărțită sau experiența de redirecționare) vă trimiteți traficul către două versiuni complet diferite ale unei pagini (care sunt găzduite pe adrese URL distincte).
În ambele cazuri, scopul este același: să vedem care versiune funcționează mai bine.
Testarea split este cea mai potrivită pentru schimbări radicale în designul paginii. Îl puteți folosi pentru a testa diferite aspecte ale paginii dvs. de produse Shopify pentru a afla care are performanțe mai bune în conversia vizitatorilor web.
Când ar trebui să testați A/B paginile dvs. de produse Shopify?
Odată ce ați eliminat ceea ce în mod evident nu funcționează cu testarea divizată, testarea A/B vă ajută să vă concentrați asupra nuanțelor mai fine ale alegerii.
În timp ce testarea divizată dezvăluie designul sau aspectul care funcționează cel mai bine pentru pagina dvs. de produse Shopify, testarea A/B vă arată elementele de adăugat, modificat sau eliminat pentru a vă ajusta ratele de conversie.
Pentru că testarea A/B este doar atât - asta vs asta, testarea modificărilor mici, controlate.
În acest fel, veți afla ce preferă traficul dvs. pe pagina produsului, spre deosebire de ceea ce face pentru dvs. testarea separată a paginii dvs. de produse Shopify: vă arată ce îi împiedică în mod activ pe vizitatorii dvs. web să cumpere.
Un punct critic de remarcat este că riscați să inversați unele dintre câștigurile pe care le-ați obținut cu testarea divizată dacă adăugați elemente vrând-nevrând. Nu-ți ghici calea către succes.
Nu este suficient pentru a finaliza marile schimbări. Trebuie să utilizați această abordare științifică și asupra detaliilor mai fine. Utilizați testarea Shopify A/B pentru a obține validare și asigurare pentru modificări mai mici ale paginilor dvs. de produse.
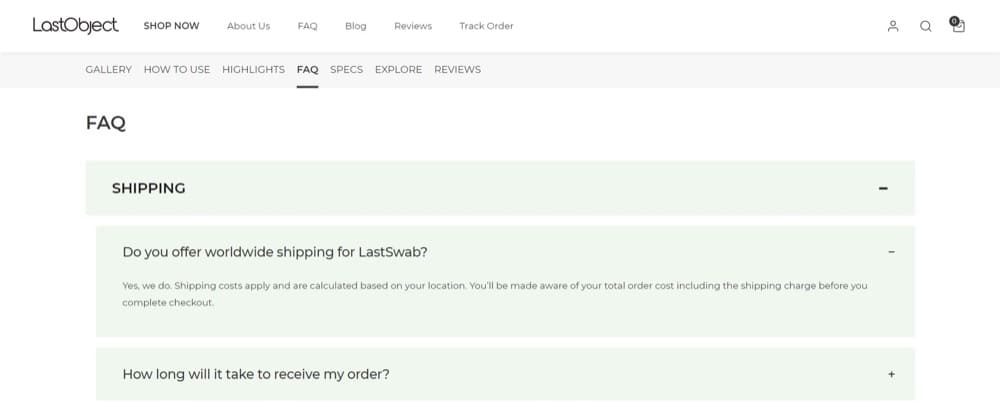
LastObject, compania daneză de producție cu sediul în Copenhaga, a colaborat cu agenția Ontrack și a aflat din cercetări calitative că utilizatorii lor sunt preocupați de calitatea produselor și de detaliile de expediere.
Soluția aici a fost o secțiune de întrebări frecvente pe paginile produselor. Are sens, nu? Dar de unde știi sigur că nu va afecta negativ ratele de conversie? Deranjezi clienții cu prea multe informații? Ar fi mai bine să adăugați doar o funcție de chat live, astfel încât aceștia să poată întreba direct serviciul de asistență pentru clienți?
Acesta este motivul pentru care l-au testat - pentru a vedea dacă secțiunea Întrebări frecvente ar crește ratele de conversie. Aceasta nu a fost o schimbare radicală a paginii produsului, ci doar un element adăugat pentru a ajuta conversiile.

Secțiunea de Întrebări frecvente pliabilă și utilizatorii pot primi acum întrebările și preocupările lor chiar pe pagina produsului. Acest lucru a sporit rata de conversie cu 12,5%, cu o rată îmbunătățită de adăugare la coș de 3,18%.
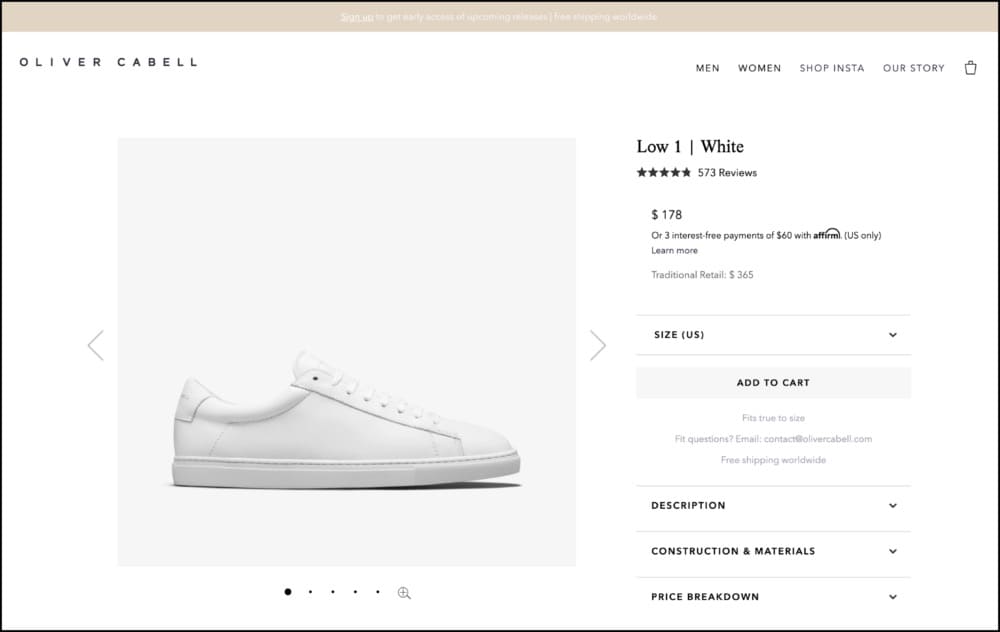
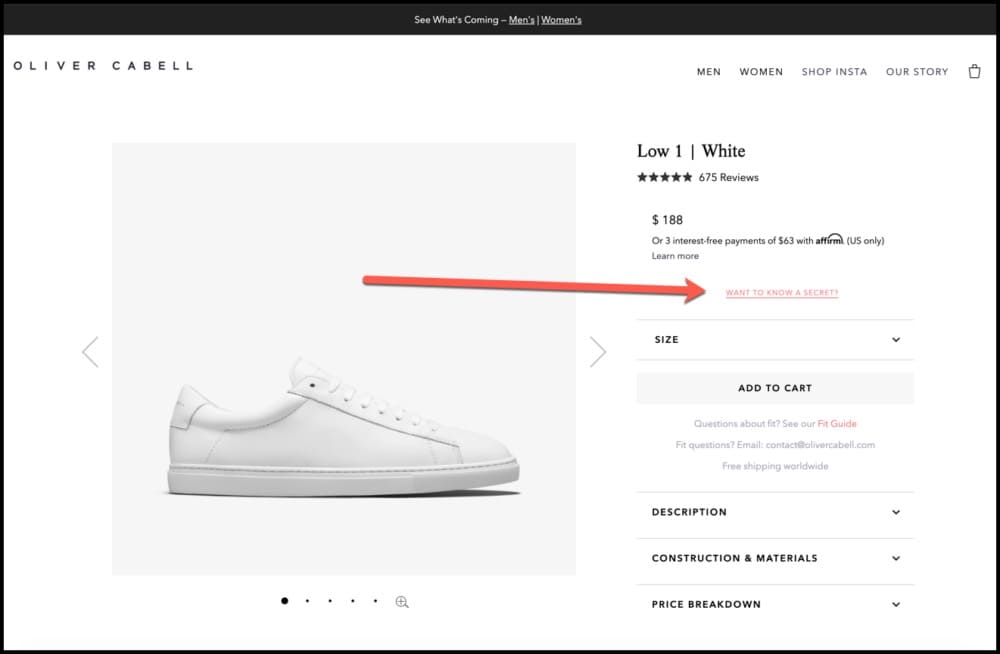
Un alt exemplu este o pagină de produse Shopify, testul A/B, Frictionless Commerce a rulat pe site-ul lui Oliver Cabell, marca de pantofi premium DTC. Au testat adăugarea poveștii lui Oliver Cabell pe toate paginile de produse într-un mod vizibil, fără a distra atenția.


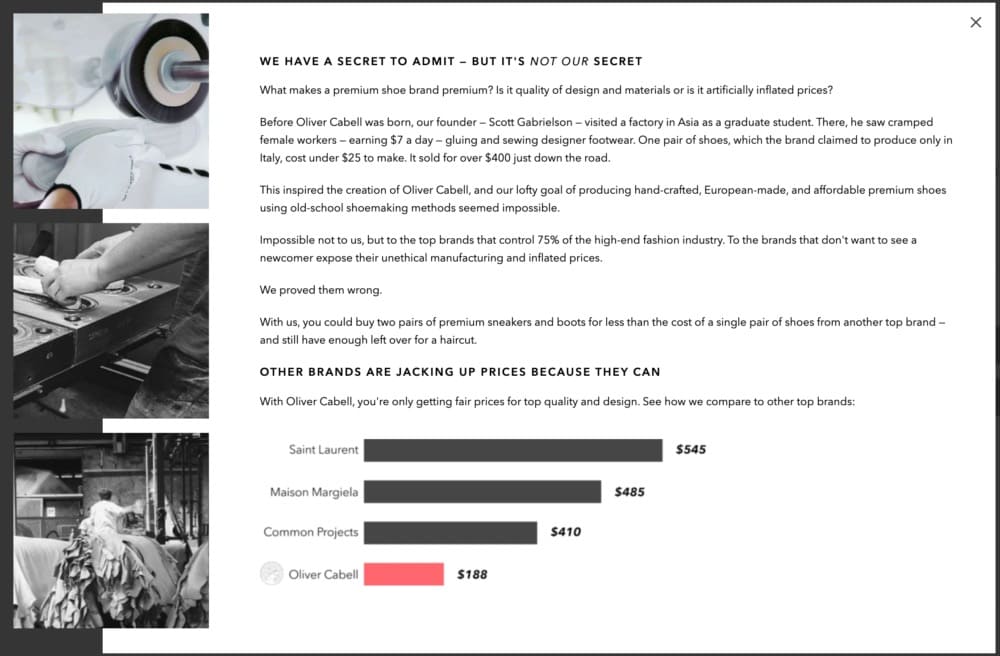
Făcând clic pe „VREI SĂ ȘTII UN SECRET?” a deschis o fereastră lightbox cu povestea și chiar și-a comparat prețul cu concurenții.


De asemenea, a fost creată o versiune pentru dispozitivele mobile, deoarece testele anterioare au arătat că acestea răspund destul de diferit la teste. Acesta este un exemplu excelent al tipurilor de informații pe care le puteți colecta prin experimente solide de comerț electronic.
După ce a rulat timp de 3 săptămâni, testul a arătat o creștere cu 12,46% a traficului către pagina de finalizare a comenzii. Asta a fost pe desktop. Pe mobil, a fost chiar mai mare la 21,77%. Împreună, au avut ca rezultat o creștere cu 11,06% a veniturilor din pagina respectivă a produsului.
Vrei să faci ceva asemănător? Să vă arătăm 3 moduri în care vă puteți împărți paginile de testare a produselor.
3 moduri diferite de a împărți testarea paginilor de produse
Testarea împărțită a paginilor dvs. de produse pe Shopify implică 3 pași de bază:
- În primul rând, începeți cu cercetări calitative și cantitative pentru a găsi probleme pe pagină
- Apoi creezi o ipoteză, adică o soluție despre care crezi că poate rezolva acea problemă și
- În cele din urmă, implementați testul.
Există un ultim pas care este o tactică CRO solidă: învață din test, documentează-l și folosește-l pentru a planifica teste viitoare. Acesta este modul în care construiți o strategie excelentă de creștere a comerțului electronic bazată pe date.
În cele 3 metode de testare split pe care vi le voi arăta mai jos, toți pașii de mai sus sunt necesari. Ceea ce diferă este etapa de execuție (sau implementare) din numărul 3.
Să le verificăm:
1. Testare divizată pe partea clientului
Testarea divizată la nivelul clientului este tipul care se execută în browserul vizitatorului. Este cea mai ușoară și cea mai prietenoasă opțiune pentru începători, deoarece puteți utiliza un editor WYSIWYG în instrumentul de testare divizată pentru a face modificările dorite.
De acolo, este la fel de ușor ca setarea parametrilor, lansarea și așteptarea rezultatelor. Pentru aceasta, doriți să utilizați un instrument de testare Shopify care se integrează fără probleme cu magazinul dvs. Shopify.
2. Test de redirecționare
Aceasta este metoda care pune „URL-ul împărțit” în numele acestui test. Aici, variantele testului dvs. există pe o adresă URL diferită. După cum am menționat mai devreme, asta poate fi ceva de genul
„https://yourwebsite.com/products/dog-chew-toy” și „https://yourwebsite.com/products/dog-chew-toy?view=plus”
Observați „?view=plus”?
Acesta este parametrul URL al șablonului alternativ al Shopify. Vă permite să arătați vizitatorului un alt șablon de pagină de produs în paginile dvs. de produse. Puteți afișa jumătate din traficul dvs. o versiune a paginilor de produse și cealaltă jumătate o versiune diferită. Toate configurate pe un instrument de testare împărțită de calitate.
În testarea A/B obișnuită, originalul și contestatorul există pe aceeași adresă URL. Instrumentul dvs. de testare A/B alege apoi să arate oricare dintre acestea vizitatorului. Dacă este contestatorul, atunci schimbă rapid conținutul paginii cu cel al contestatorului.
Un instrument solid face asta fără pâlpâire. În testarea redirecționării URL împărțite, întregul conținut al paginii este deja ceea ce doriți ca vizitatorul să vadă, deci nu este nevoie să ascundeți sau să adaptați conținutul la instanța specifică.
3. Testare divizată pe server
Testarea pe server este utilă atunci când doriți funcții avansate de testare, cum ar fi atunci când doriți să testați aplicații.
De exemplu, aveți o aplicație care adaugă funcționalități suplimentare paginii dvs. de produs, cum ar fi un contor de stoc care arată disponibilitatea limitată a produselor dvs. Să presupunem că aveți două dintre acestea, ați dori să știți care are performanțe mai bune.
Testarea pe server – un tip de testare care se efectuează chiar în fișierul liquid.code de pe Shopify – este ideală pentru aceasta. Dar este posibil să aveți nevoie de un dezvoltator pentru a executa acest lucru.
Puteți începe cu una dintre aceste metode cu unul dintre cele mai bune instrumente de testare A/B pentru Shopify: Conversia experiențelor. Se integrează perfect cu magazinul dvs. Shopify, oferindu-vă libertatea de a rula teste A/B, A/B/N, Split și MVT cu o aplicație personalizată de testare Shopify A/B . (De fapt, are peste 100 de integrări cu instrumente populare de comerț electronic).
7 greșeli de evitat atunci când testați împărțit paginile de produse Shopify
Deși sunteți încântați să vă scufundați în luarea unor decizii mai inteligente cu privire la creșterea magazinului dvs. Shopify, asigurați-vă că nu faceți aceste greșeli care afectează noii testeri:
1. Nu mergi mai întâi pe fructele cu agățat scăzut
Alegeți efectele mari - acele schimbări care vă afectează direct rezultatul final. Este ușor să testați culoarea butonului CTA sau să vedeți dacă un CTA lipicios vă va ajuta. Dar nu despre asta este vorba despre testarea divizată.
Vrei să testezi acele schimbări mari pe care ți-a fost teamă să le implementezi, deoarece nu erai sigur cum vor afecta ele răspunsurile cumpărătorilor.
Schimbările, cum ar fi un șablon nou de pagină de produse Shopify, au un impact mare, fructe care nu se potrivesc mai întâi pe care ar trebui să le testați și să le îmbunătățiți.
2. Fără analiză pre-test
Aveți suficient trafic pentru test? Care este dimensiunea eșantionului de care aveți nevoie pentru a atinge semnificația statistică? Și cât timp trebuie să-l ții în funcțiune?
În CRO, este bine să faci calculul înainte de a lovi instrumentul, astfel încât să nu ai timp și bani. Puteți utiliza un calculator de semnificație a testării A/B pentru aceasta.
Multe teste eșuează deoarece nu au traficul sau sensibilitatea necesară pentru a produce rezultate utilizabile. Analiza pre-test înainte de a testa o pagină de produs pe Shopify vă va informa dacă efortul merită și cât timp ar trebui să ruleze testul.
3. Utilizarea URL greșită
În testarea divizată, unde adresele URL sunt de obicei diferite, este ușor să faceți o greșeală cu aceasta. Asigurați-vă că ați introdus adresa URL corectă și că nu trimiteți către o pagină de pregătire.
Ambele pagini trebuie să fie live, astfel încât, atunci când vizitatorii dvs. le vizitează, să experimenteze efectiv testul pe care l-ați construit. Sună simplu de înțeles, dar se întâmplă. De aceea QAing este un pas vital.
4. Efectuarea modificărilor în timp ce testul rulează
Dacă ceva nu este rupt în configurația de testare divizată, atunci nu trebuie să atingeți nimic în timp ce rulează. Nu editați pagina la mijlocul testului - indiferent dacă este vorba despre copie, design sau poziția elementelor. Dacă faci asta, vei denatura rezultatele. Lăsați-l să fie; lasă-l să curgă și îți va da rezultate nealterate.
5. Oprirea testului la momentul greșit
Când ar trebui să opriți un test? Mulți oameni se bazează pe instrumentul lor de testare A/B pentru a le spune. Dar nu poți depinde întotdeauna de informațiile pe care le primești.
Uneori, instrumentul dumneavoastră vă spune că rezultatul este semnificativ din punct de vedere statistic după ce rulați pentru o perioadă scurtă de timp și poate avea sens să vă opriți, deoarece aveți un „câștigător clar”. Dar asta poate fi o greșeală.
În acest caz, ar trebui să opriți un test numai dacă a îndeplinit dimensiunea necesară a eșantionului pe baza analizei dvs. pre-test. Orice mai puțin și nu poți avea încredere în rezultatul tău nu se datorează unei anormalități. De exemplu, o creștere a vânzărilor în timpul unei sărbători sau efectul zilei de plată.
Ca regulă generală, lăsați testele de adrese URL împărțite să ruleze timp de o lună, atingeți dimensiunea țintă a eșantionului și așteptați un nivel de încredere de 95%.
6. Privire
Peeking verifică testul pentru a vedea cum funcționează. Acest lucru este în regulă în primele 24 de ore, ca să funcționeze și totul să fie setat perfect. Dar după aceea, nu doriți să verificați testele pentru a vedea care sunt cele care conduc sau, mai rău, să luați o decizie bazată pe ceea ce vedeți.
Vrei să aștepți cele 3 criterii pe care le-am menționat în greșeala #5. Nu citiți rezultatele înainte de a se termina. Chiar și experții sunt vinovați de acest lucru, așa că luptați cu tentația de a afla care versiune a paginii dvs. de produs este câștigătoare.
7. Nedocumentarea testului
Luarea deciziilor bazate pe date ar trebui să facă parte din afacerea dvs. de comerț electronic. Pentru ca acest lucru să se întâmple, trebuie să învățați din testele anterioare și să vă bazați pe acele învățăminte pentru a optimiza în continuare.
De asemenea, documentarea vă ajută să evitați ca dvs. sau alt membru al echipei să repetați un test pe care l-ați făcut deja.
În documentația de testare (pe care o veți adăuga la depozitul de învățare), includeți:
- Informații despre pagina produsului
- Ipoteza pe care o testezi
- Rezultatul testului
- Ce a funcționat și ce nu și mai mult
Testare împărțită pe Shopify vs Shopify Plus
În timp ce Shopify este versiunea de bază a platformei de comerț electronic, Shopify Plus vă oferă o mai mare flexibilitate și funcționalitate pentru a face față cerințelor crescute ale magazinelor online mai mari, la nivel de întreprindere. Gândiți-vă la ea ca la versiunea premium a Shopify.
Aproape totul este personalizabil, iar panoul de administrare vă permite să preluați rapoarte mai detaliate, expediere, vânzări și gestionarea stocurilor.
Această flexibilitate suplimentară și personalizare sunt ceea ce face Shopify Plus mai bun pentru testarea divizată. Vedeți, există o provocare cu testarea pe Shopify de bază, deoarece nu aveți atât de mult acces la cod ca la versiunea Plus.
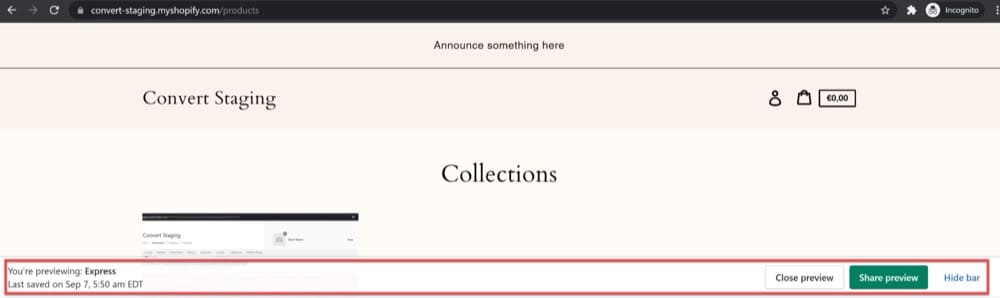
De exemplu, divizarea temelor de testare pe Convert este posibilă numai pentru conturile Shopify Plus unde bannerul de previzualizare poate fi ascuns. Știți acel banner care arată că sunteți pe un șablon de previzualizare?

Îl puteți scoate cu un simplu cod CSS. Acest acces superior la codul dvs. face testarea împărțită mai ușoară și mai precisă.
De asemenea, dacă doriți să efectuați un test pe Shopify Checkout, comercianții Shopify Plus sunt configurați pentru a obține rezultate mult mai precise. De ce? Deoarece instrumentele de testare folosesc un cookie primar care este legat de numele de domeniu al magazinului.
Aceasta înseamnă că atunci când vizitatorul vizitează un alt domeniu, cookie-ul nu mai funcționează. Pentru cei fără un cont Plus, checkout leagă vizitatorul la checkout.shopify.com. Instrumentul dvs. de testare nu mai urmărește acel vizitator, deoarece din punct de vedere tehnic, acesta a părăsit domeniul dvs.
Deci, dacă vă lipsesc funcții sau doriți să vă ocupați serios de optimizarea ratei de conversie, Shopify Plus vă va sprijini mai bine obiectivele.
La ce vă puteți aștepta prin testarea împărțită a paginilor de produse Shopify? Exemple din sălbăticie
Să vă prezentăm 3 exemple de rezultate ale testelor pe care comercianții din magazinele de comerț electronic le-au obținut în urma testării separate a paginilor lor de produse. De asemenea, vă puteți inspira despre ce să testați și cum să vă gândiți la magazinul dvs. astăzi pentru a găsi oportunități de optimizare mai târziu.
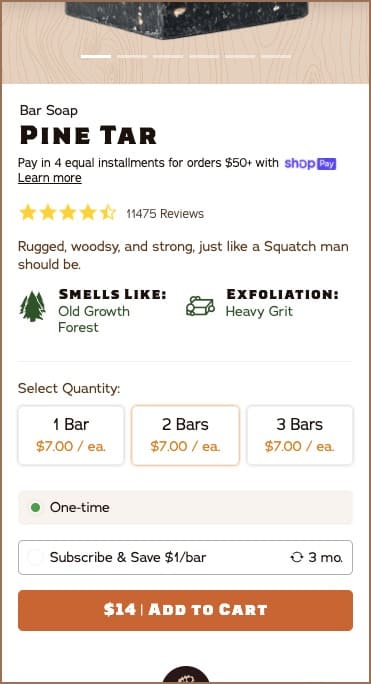
1. Dr. Squatch
Marca DTC de îngrijire personală, Dr. Squatch, a angajat SplitBase pentru a optimiza experiența magazinului lor.
Într-unul dintre testele pe care le-au efectuat, ei au aflat din datele analitice că clienții au cumpărat mai mult de 1 bară de săpun la un moment dat. Și asta se potrivea cu ceea ce au descoperit în cercetarea clienților.
Așadar, au testat adăugarea unui câmp de cantitate pe paginile produselor, ajutând astfel oamenii să decidă dacă doresc mai mult de 1 din acel produs la un moment dat.

Acest lucru s-a dovedit a influența într-un mod excelent valoarea medie a comenzii. Acest test a arătat o creștere a veniturilor per utilizator cu 54%.
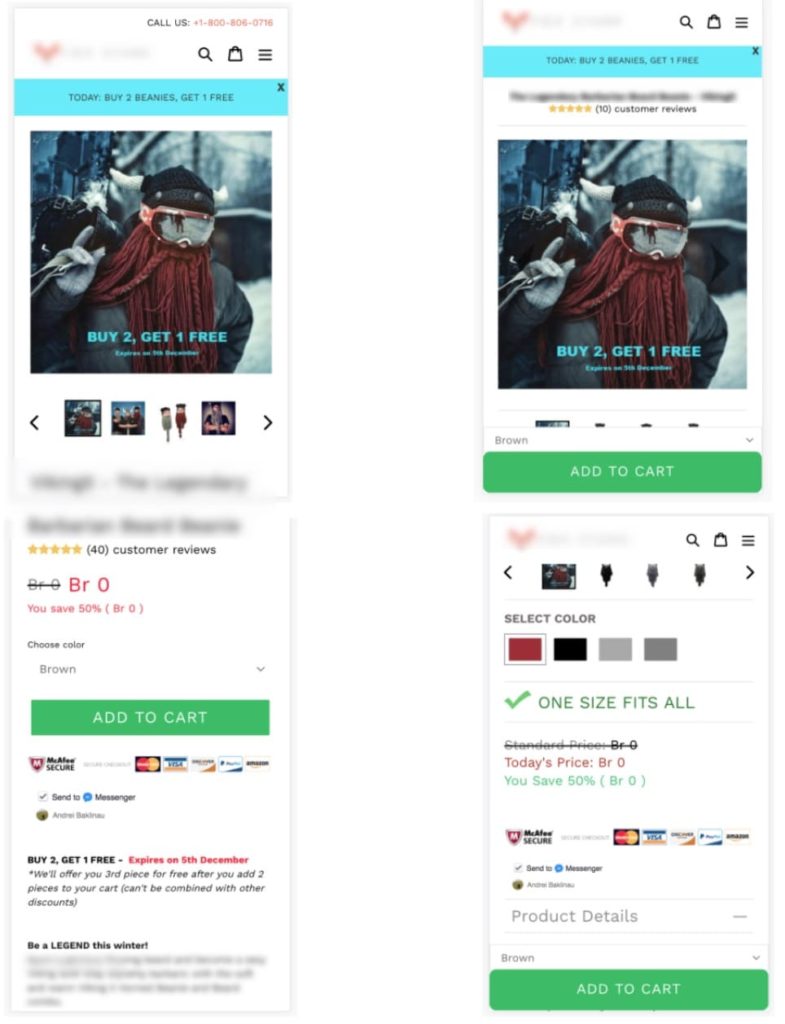
2. Modificarea versiunii mobile UX a paginii de produs
Un retailer de comerț electronic și-a sporit veniturile cu 17% schimbând experiența utilizatorului mobil pe pagina sa de produs.
Ei au identificat aceste probleme de UX care cauzează frecări în cercetarea utilizatorilor și au venit cu o ipoteză că rezolvarea acestor probleme în mod special pentru dispozitivele mobile va crește ratele de conversie.
Un fel de oboseală, nu? Gândiți-vă însă câți comercianți nu cercetează în mod activ frecvența în călătoria lor în experiența clienților la nivel specific dispozitivului, în special pe pagina produsului.
Acest brand a constatat că 80% dintre utilizatorii săi provin de pe dispozitive mobile și 95% dintre aceștia au găsit cel mai popular produs, a cărui pagină de produs era în esență pagina de destinație. Și că pagina produsului a avut rezultate slabe în a aduce acest trafic către pagina de coș.

Apoi au creat o variantă a acelei pagini cu acele probleme remediate (și câteva puse la coadă pentru testarea A/B). Au împărțit testarea și, pe lângă creșterea cu 17% a veniturilor, acesta a fost rezultatul:
- Creștere a ratei de conversie cu 14,43%.
- Creștere cu 9,9% a ratei de adăugare în coș
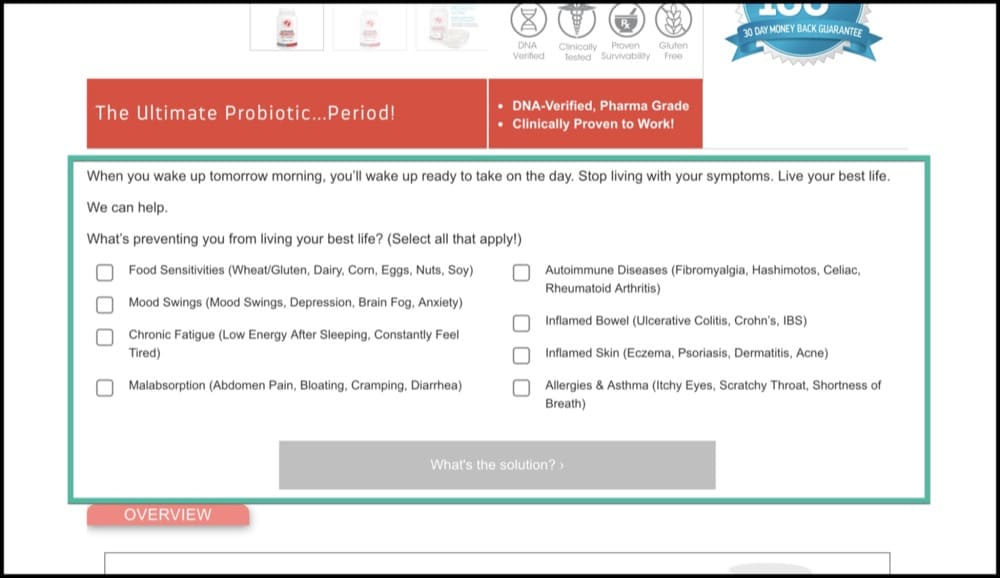
3. Marca Silver Fern
Agenția CRO a lui Silverfernbrand.com, Frictionless Commerce, i-a ajutat să obțină o creștere cu 32,38% a vânzărilor bestsellerului Ultimate Probiotic Supplement. Și ceea ce au făcut a fost să optimizeze pagina produsului într-un mod genial. Iată cum a mers...
Ei au emis ipoteza că dacă îi determină pe utilizatori să le spună ce probleme de sănătate se confruntă și să le arate recenzii pozitive ale clienților direct legate de această problemă, asta îi va face entuziasmați să cumpere probiotic și să crească numărul de conversii.
Deci, au testat adăugarea unui scurt test în partea de sus a paginii produsului.

După ce aleg problemele și dă clic pe „Care este soluția?”, primesc recenzii legate de selecția respectivă.
În două săptămâni, acest lucru a arătat că testul poate crește veniturile cu 32,32%.
Cheie la pachet
Testarea împărțită a paginii dvs. de produs Shopify Plus vă spune ce nu știți despre clienții dvs., astfel încât să puteți găsi cel mai profitabil mod de a vă prezenta produsele unui public online.
Acesta este antidotul împotriva ghicirilor, problemelor de abandonare a coșului și rețeta pentru rate îmbunătățite de adăugare la coș.
Îl puteți folosi pentru a găsi cele mai bune dintre mai multe șabloane și teme de pagini de produse Shopify, precum și aspectul și funcționalitatea unică a paginii care ar putea face diferența între un rezultat slab și stabilirea de noi recorduri de creștere.
V-am arătat 3 moduri de a împărți paginile de testare a produselor și toate acestea se pot face cu Convert Experiences. Obțineți o încercare gratuită de 15 zile pentru a rula teste separate în magazinul dvs. Shopify Plus cu un instrument de testare care se integrează fără probleme cu acesta.