Cum se creează un link Shopify Adaugă în coș
Publicat: 2022-06-27Sunteți proprietarul unui magazin Shopify și încercați să creați un link care va duce direct utilizatorii la pagina coșului de cumpărături cu articolele preîncărcate în cărucioarele lor? Urmați acest tutorial pentru a crea un link de adăugare în coș Shopify.

Notă secundară: Acest lucru ar putea fi avansat pentru unii utilizatori Shopify. Aveți nevoie de cunoștințe de CSS, HTML, JavaScript și Liquid.
Pentru a crea un link de adăugare în coș Shopify, va trebui să utilizați un link permanent pentru coș. Mai târziu, în acest tutorial, vom discuta despre permalink-urile coșului de cumpărături, dar înainte de aceasta, să vedem cea mai simplă modalitate de a crea un link de adăugare la coș Shopify.
Adresa URL pentru adăugarea în coș va arăta astfel:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Înlocuiți „www.yoursite.com” cu site-ul dvs. web.
2. Înlocuiți VARIANTID cu ID-ul variantei produsului.
3. „1” trebuie înlocuit cu cantitatea de produs pe care doriți să o adăugați în coș.
4. Pentru a adăuga mai multe produse și cantități în coș:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Schimbați „VARIANTID1” și „VARIANTID2”, precum și cantitatea fiecăruia.
Am încercat această metodă și a funcționat. Testează pentru a vedea dacă funcționează.
Ce este un coș permalink?

Această secțiune explică o altă modalitate de a folosi permalink pentru a crea link-uri de adăugare în coș Shopify. ( Sursa : Permalink-uri pentru a preîncărca coșul) Vă sugerăm să încercați prima metodă de mai sus, deoarece am avut ocazia să o testăm. Cu toate acestea, unii proprietari de magazine Shopify au folosit această a doua metodă și au văzut că funcționează de asemenea.
Linkurile permanente ale coșului de cumpărături sunt definite ca legături prefabricate care permit clienților să acceseze un coș de cumpărături sau să comandă direct. Aceste permalinkuri funcționează cel mai bine pentru aplicațiile care le permit cumpărătorilor să cumpere articole de la un singur comerciant într-un coș.
Doriți să vă conectați direct la ecranul de finalizare a achiziției Shopify cu un anumit coș care constă deja din articole? Sau doriți să adăugați un buton „Cumpărați acum” în bloguri sau buletine informative?
Apoi, permalink-urile coșului vor fi răspunsul dvs. la întrebarea dvs. „cum să adăugați un link pentru coșul Shopify”.
Iată cum arată un coș permalink:

Formatul său URL este:

Adăugarea coșului și parametrilor de plată
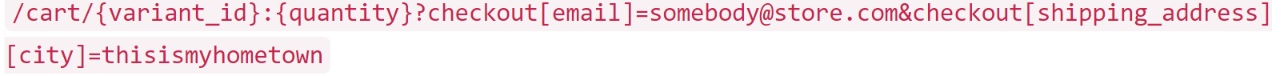
Puteți completa în prealabil oricare dintre câmpurile de plată. Pentru a face acest lucru, va trebui pur și simplu să adăugați parametrii de interogare de finalizare a comenzii în adresa URL a linkului permanent al coșului. Utilizați următorul format când adăugați parametrii de finalizare a plății:

Partea [e-mail] reprezintă oricare dintre câmpurile posibile de plată din formular. [shipping_address][city], pe de altă parte, arată cum puteți utiliza imbricarea pentru a popula câmpurile secundare.
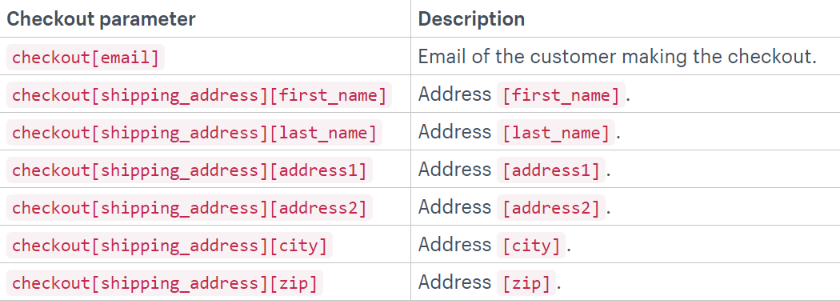
Lista parametrilor de plată
Puteți completa în prealabil parametrii de interogare de mai jos.

Cum să reduceți variantele
Este posibil să aplicați o reducere direct la un permalink.
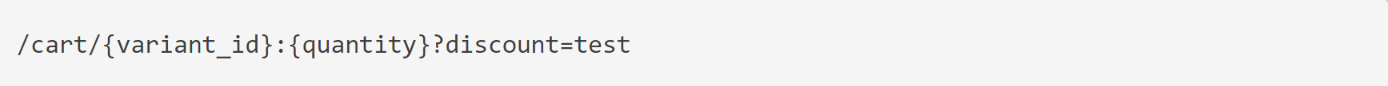
Formatul de mai jos se aplică reducerii:

Partea test este valoarea șirului unui cod de reducere.
Adăugarea unui produs în coș cu reducere:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEAdăugarea a două produse în coș cu reducere:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODENumărul de după „:” este selectorul cantității.
Notă secundară: puteți adăuga note, atribute de coș și parametri de urmărire ca parametri de interogare, ca de obicei. Dacă conturile de clienți sunt activate pe site-ul dvs., iar utilizatorul nu este autentificat, mai întâi, va vedea pagina de conectare înainte de a ajunge la finalizarea comenzii.
Cum găsiți ID-ul variantei de produs?
1. Accesați administratorul Shopify, apoi la Produse > Toate produsele
2. Faceți clic pe un produs care are o variantă
3. Apoi, faceți una dintre următoarele:
Dacă aveți o singură locație pentru magazinul dvs., consultați secțiunea Variante din pagina cu detaliile produsului. Faceți clic pe Editați lângă varianta de produs.
Dacă aveți mai multe locații pentru magazinul dvs., faceți clic pe varianta de produs din secțiunea Variante din pagina cu detaliile produsului.
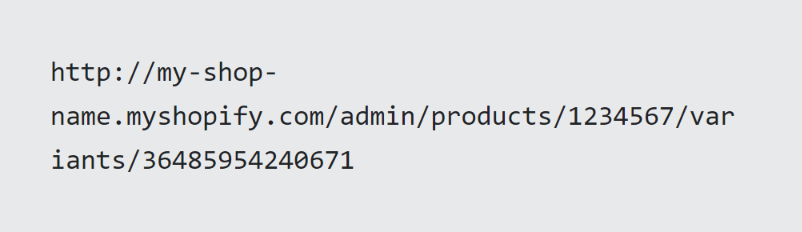
4. Vedeți adresa URL în bara de adrese a browserului dvs. Ar trebui să fie similar cu:

Numărul după variants/ numărul ID variantei.
Cum să adăugați un link Shopify Adaugă în coș într-o fereastră pop-up
Puteți genera mai multe vânzări afișând un produs similar pe pagina de finalizare a comenzii cu o reducere sau fără reducere. Este chiar posibil să vizați un anumit produs. De exemplu, dacă un client are produsul A în coșul de cumpărături, îi puteți afișa un pop-up.
În acest fel, clienții care sunt interesați de ofertă pot adăuga produsul B în coșul lor de cumpărături direct făcând clic pe un buton din fereastra pop-up.
Puteți face acest lucru utilizând instrumentul Popupsmart popup builder. Popupsmart este o soluție de generare de pop-up fără cod pentru site-uri web. Se poate integra cu Shopify fără niciun plugin.
Iată un tutorial rapid pentru a crea o fereastră pop-up cu un buton de adăugare în coș:
1. Creați-vă contul Popupsmart fără riscuri.
2. Configurați Popupsmart în magazinul dvs. Shopify. (Durează cel mult 5 minute)
3. Conectați-vă la tabloul de bord Popupsmart și faceți clic pe Creați un popup nou .
4. Selectați un șablon pop-up și personalizați-l după cum aveți nevoie.
Consultați documentația produsului nostru pentru a afla personalizare, direcționare și integrări.
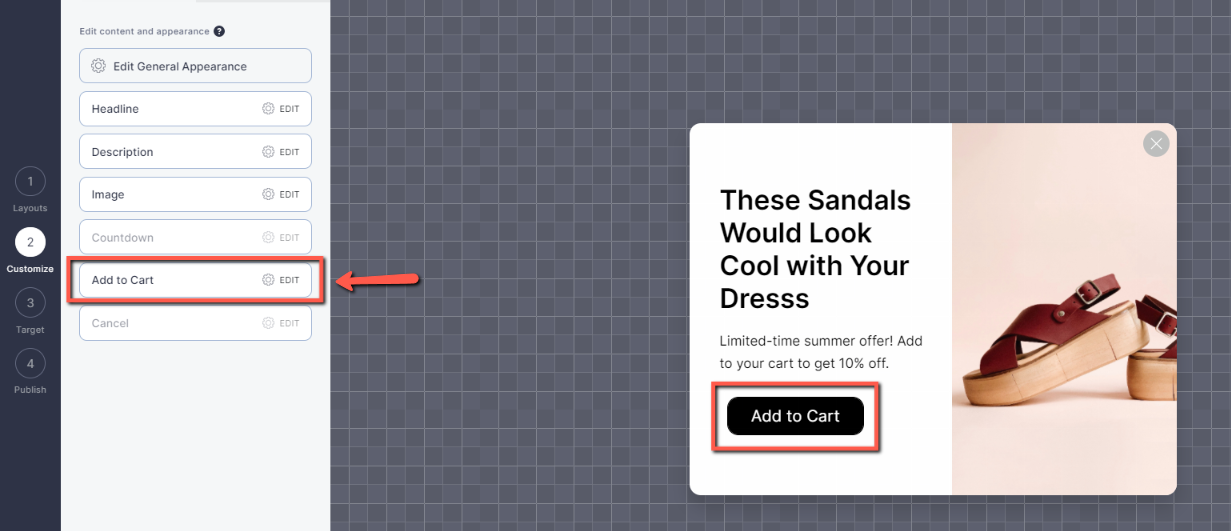
5. Consultați setările butonului pop-up din meniul de personalizare. Identificați textul pe butonul pop-up. Faceți clic pe textul respectiv din meniul din stânga (nu în fereastra pop-up.)

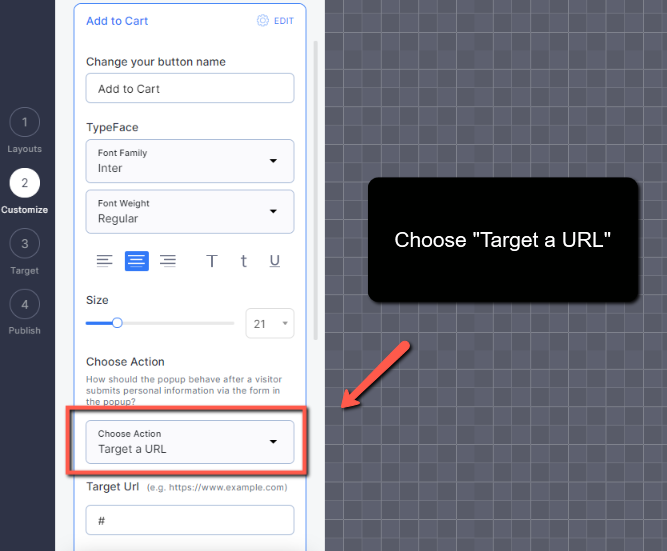
6. Alegeți Acțiune ca „ Țintește o adresă URL ”.

7. Lipiți linkul de adăugare în coș Shopify pe care l-ați creat în caseta „Target URL”. De exemplu, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. După ce ați terminat cu personalizarea, faceți clic pe Țintă .
9. Dacă doriți să vizați coșurile de cumpărături cu anumite articole la finalizarea comenzii, va trebui să utilizați direcționarea HTML. Faceți clic pe Comportamentul vizitatorilor, apoi selectați opțiunea de direcționare HTML.
Consultați documentația de direcționare HTML.
10. Dacă doriți să vizați anumite pagini de pe site-ul dvs., puteți utiliza direcționarea URL.
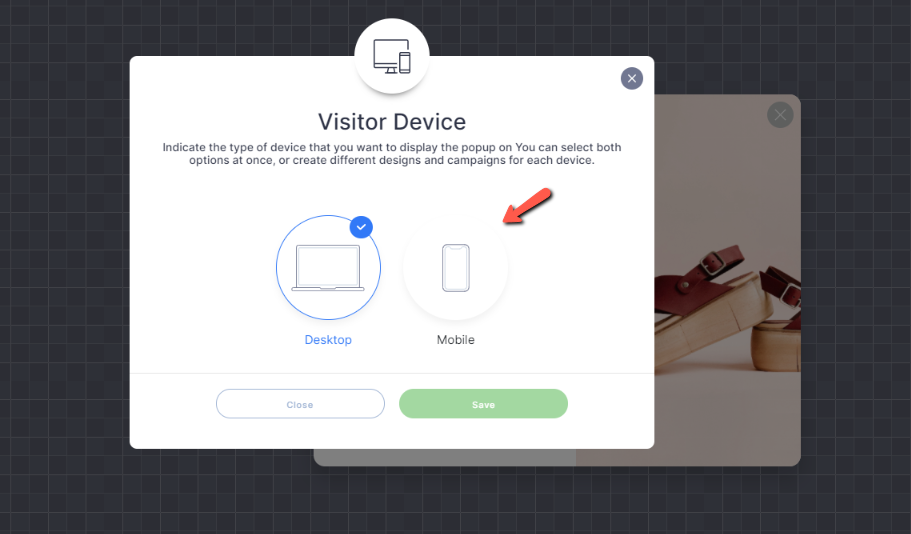
11. Activați popup-ul mobil de pe Dispozitivul vizitator făcând clic pe pictograma mobilă. (Opțional)

12. După ce ați terminat, salvați pentru a publica mai târziu sau Salvați și publicați chiar acum.
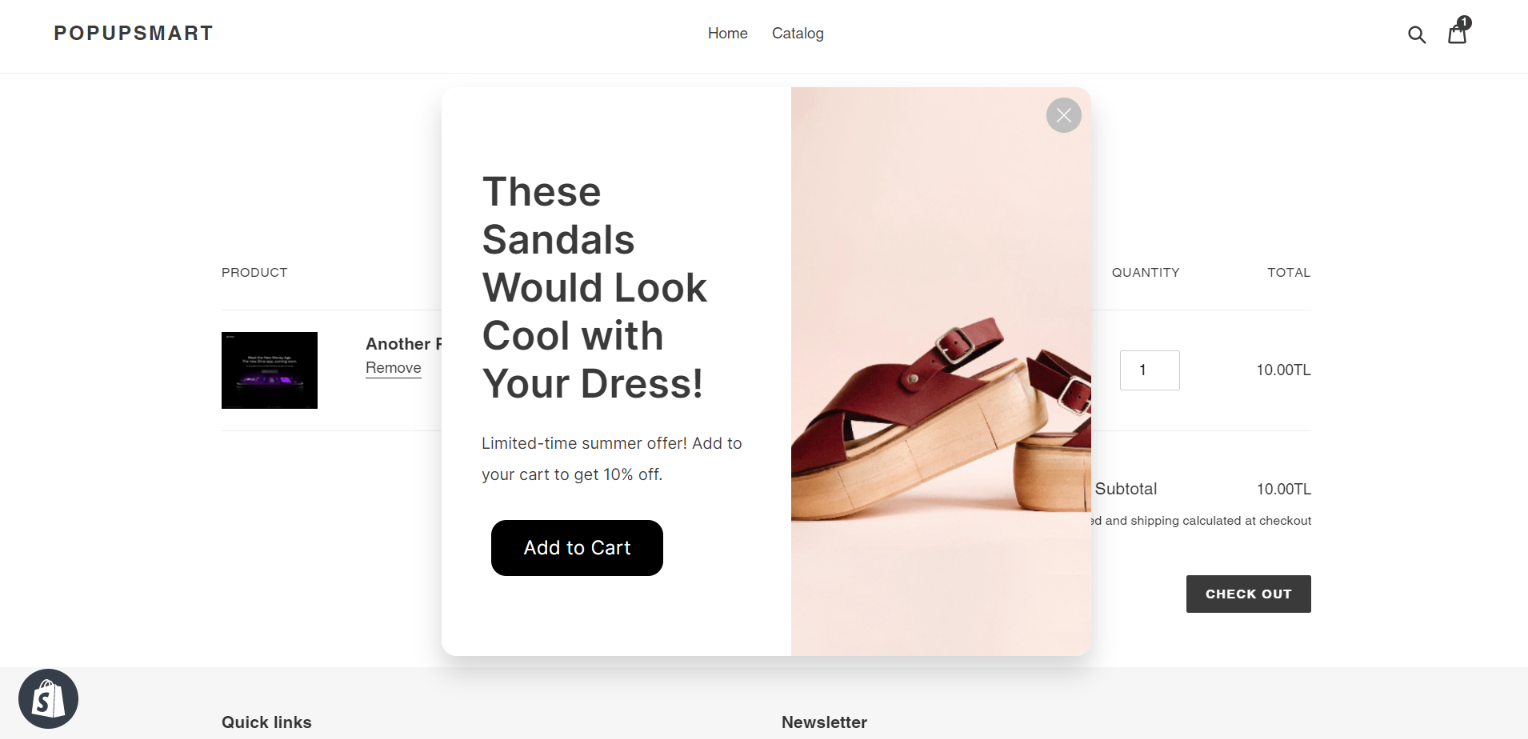
Iată un exemplu despre cum arată:

Ar funcționa perfect pentru Shopify upselling și cross selling!
Articole legate de Shopify:
- 12 cele mai bune aplicații pop-up Shopify: comparație
- Ghid SEO Shopify
- Shopify NFT: Ghidul complet pentru magazinul dvs. Shopify
Asta e! Sperăm că ați găsit acest tutorial de ajutor. Ți-a funcționat? Spune-ne în comentariile de mai jos.
