6 pași pentru optimizarea SEO perfectă a imaginilor de pe site
Publicat: 2022-11-10Nu există exces de trafic pe site, nu? Una dintre metodele de a-l obține este optimizarea imaginii SEO. Deși optimizarea SEO este mai complicată decât simpla adăugare a textului alternativ (descriere alternativă) la imaginile de pe site-ul dvs., cu instrucțiunile noastre pas cu pas, veți optimiza imaginile ca un profesionist fără un studiu lung al teoriei. Sa incepem?
Cuprins
Cum este utilă optimizarea SEO a imaginilor
Optimizarea SEO a imaginilor de pe site afectează atât îmbunătățirea randării întregii pagini, cât și probabilitatea de a ajunge în topul căutărilor de imagini.

Partea de conținut a optimizării SEO pentru imagini afectează rezultatele căutării de imagini.
Pentru a evalua conținutul imaginilor, motoarele de căutare se bazează pe 3 instrumente: studierea textului de lângă imagini, analizarea obiectelor din imagini cu algoritmi, precum și studierea atributelor SEO ale imaginilor și numelor fișierelor.
Pentru a ajunge în partea de sus a rezultatelor căutării pentru imagini: trebuie să specificați un alt text semnificativ, să adăugați numele corect la fișiere și să adăugați imagini în locurile paginii pe care le ilustrează. De asemenea, imaginile trebuie să fie unice.
Partea tehnică a optimizării SEO a imaginilor afectează pozițiile SEO ale întregii pagini.
Cu cât pagina se încarcă mai repede, în general, cu atât este mai probabil să ajungă în partea de sus. Viteza de descărcare este afectată atât de calitatea codului site-ului, cât și de organizarea platformei sale tehnice, precum și de cantitatea de conținut necesară pentru descărcare. Prin urmare, dacă imaginile de pe pagină sunt de dimensiuni mici, pagina se va încărca mai repede.
Pentru a face acest lucru, trebuie să optimizați imaginea din punct de vedere tehnic: alegeți formatul potrivit și rezoluția optimă a imaginii, obțineți o calitate optimă prin comprimarea imaginilor cu ajutorul unor servicii speciale.
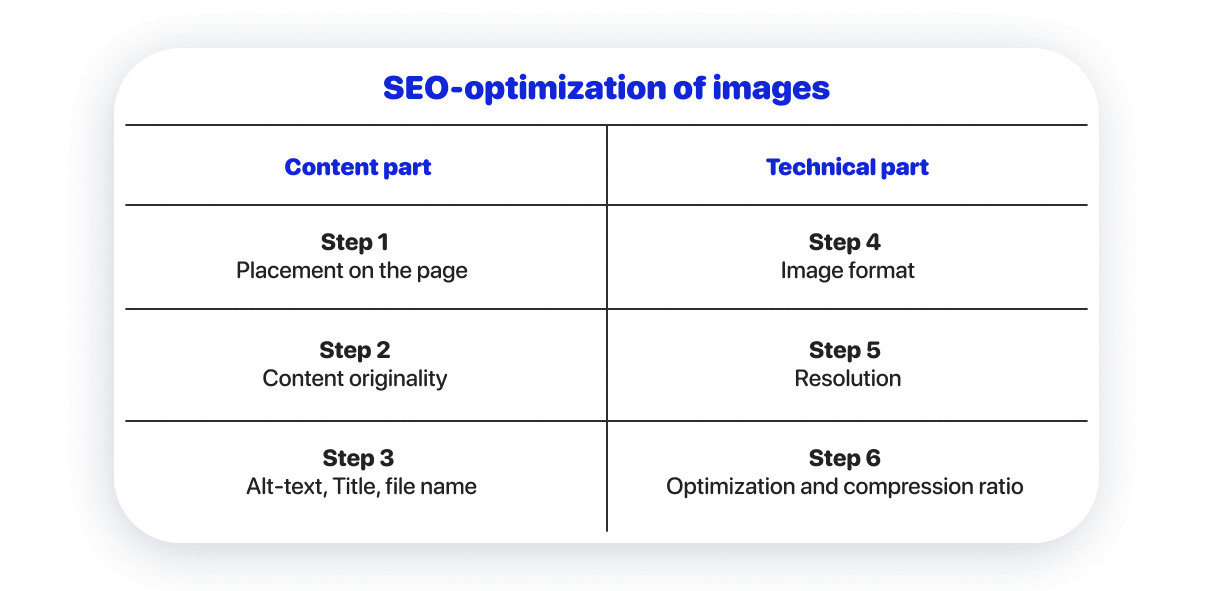
Pasul 1: plasați imaginile în locurile adecvate de pe pagină
Calitatea și imaginile relevante nu sunt singurul aspect al SEO pentru imagini. Aceasta este esența conținutului de pe paginile site-ului tău.
Alegeți imagini care ilustrează conținutul paginii sau adaugă o stare de spirit designului. Pentru optimizarea imaginii SEO, este important ca textul de lângă imagine să aibă legătură cu imaginea.
Pasul 2. Verificați originalitatea imaginilor pentru site
Motoarele de căutare acordă prioritate imaginilor unice. Dacă vă faceți propriile fotografii sau cereți unui artist digital angajat să creeze ilustrații, nu vor exista probleme de SEO.
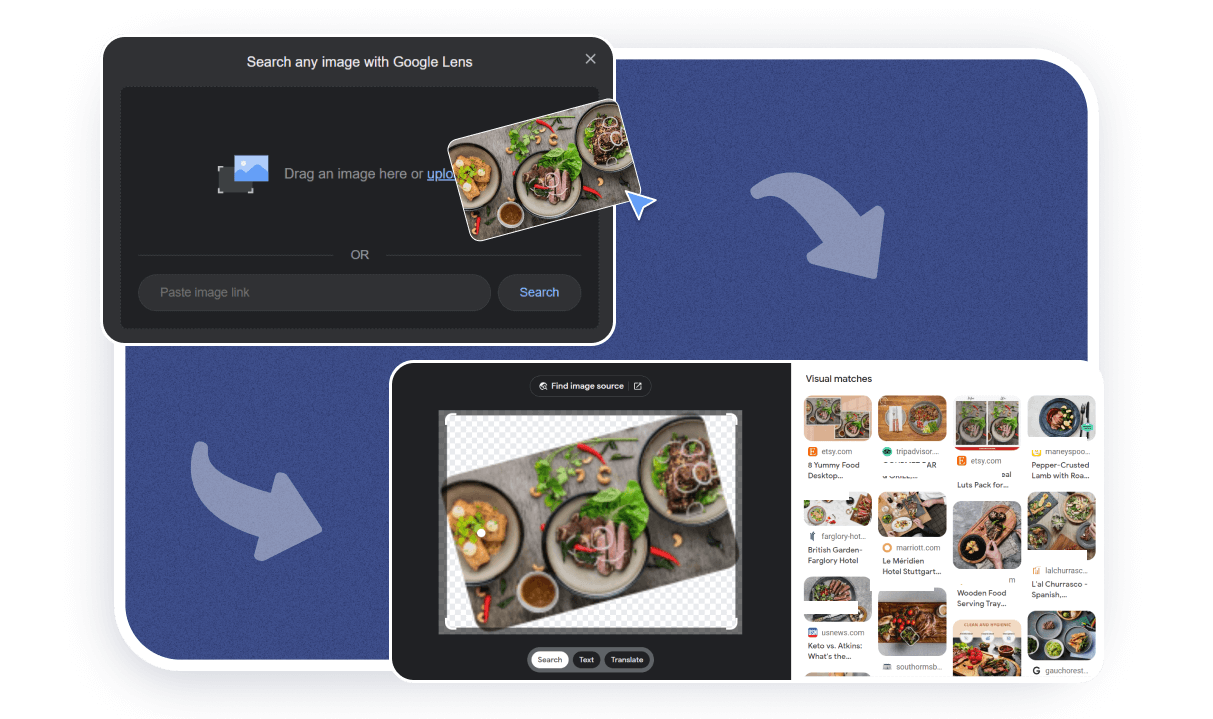
Pentru a verifica originalitatea imaginilor dvs., trebuie să utilizați serviciul Google Images . Apoi, selectați „căutare după imagini” și încărcați fotografia. Veți vedea imagini similare în rezultatele căutării. Dacă sunt găsite multe imagini similare, imaginile tale nu au potențial SEO.

Dar puteți modifica în continuare imaginile de stoc. Deși efectul unor astfel de acțiuni este minim, veți obține totuși un rezultat mai bun decât fără nicio modificare.
Cele mai simple moduri de a schimba imaginile sunt:

Decupare și oglindire. Decupați imaginea și, în plus, rotiți imaginea într-o oglindă. Asigurați-vă că păstrați compoziția și subiectul imaginii atunci când decupați imaginea și asigurați-vă că anumite elemente (de exemplu, textul inscripțiilor din fundal) nu sunt răsturnate. Utilizatorii îl vor vedea imediat.

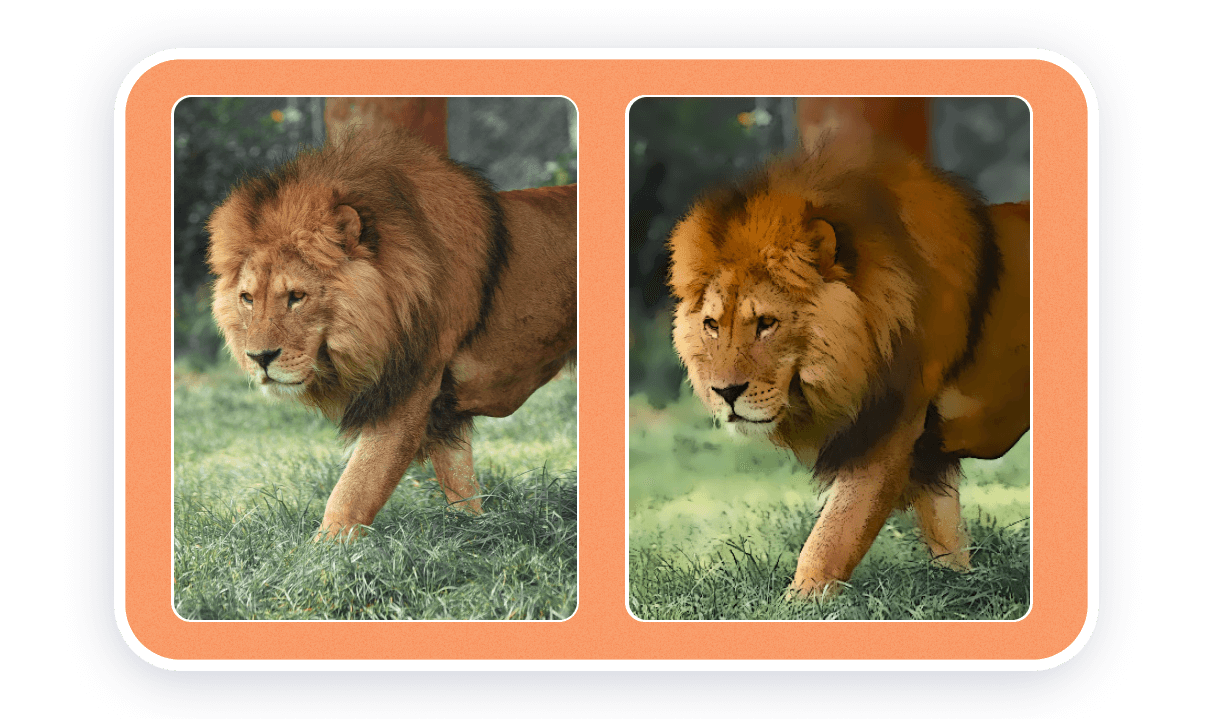
Corecție de culoare, filtre de dispoziție și filtre artistice. Această schimbare a fotografiilor va fi eficientă dacă imaginea este radical diferită de cea originală. O opțiune este schimbarea completă a culorilor individuale ale imaginii cu alte culori. Pentru a face acest lucru, trebuie să selectați o zonă de culoare în editorul dvs. grafic și să îi schimbați nuanța (Nuanță).

Adăugați sau eliminați obiecte din imagine. În interesul optimizării, este mai bine să nu faceți acest lucru - rezultatul nu va fi perfect, iar fotografia nu va arăta foarte natural. De obicei, astfel de modificări apar atunci când, de exemplu, adăugați fotografii ale produselor la imagini de stoc sau la machete.
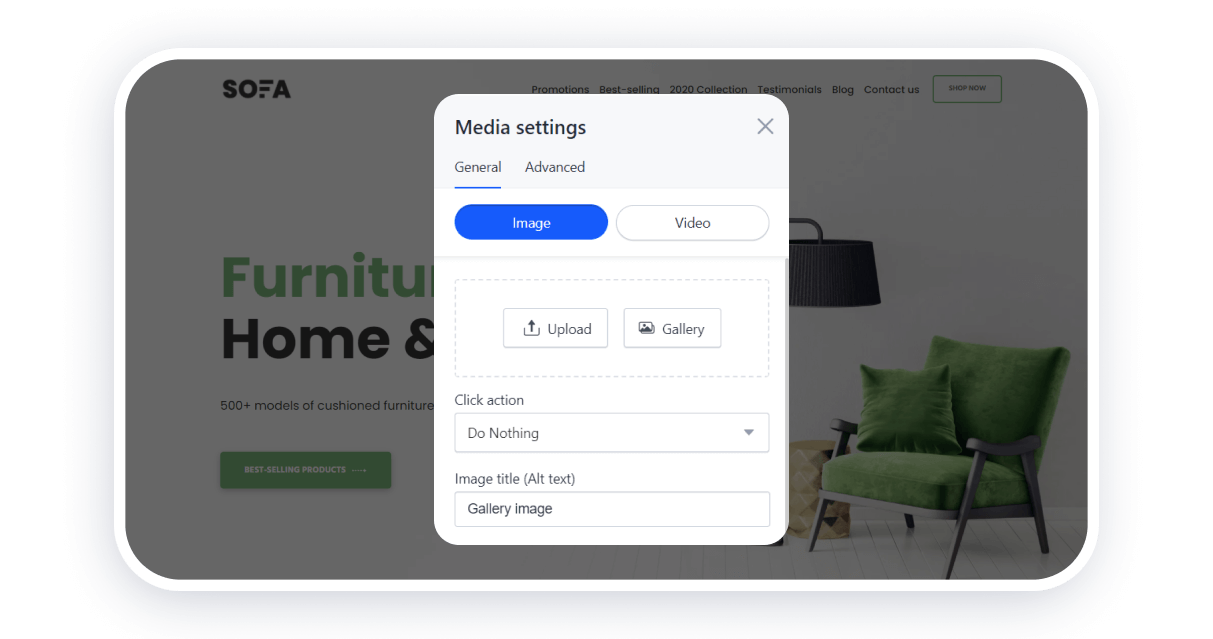
Pasul 3: Adăugați atribute SEO și un titlu imaginii de pe site
Alt text este descrierea textului imaginii de pe site. Motoarele sale de căutare îl folosesc pentru a evalua conținutul imaginilor. Când un utilizator efectuează o căutare de imagini pe Google, descrierea textului alternativ indică dacă o anumită imagine ar trebui să fie afișată celui care caută.

Utilizatorii vor vedea, de asemenea, o descriere text din textul Alt dacă există probleme la încărcarea imaginilor pe pagină.
Cerințele pentru descrierea alternativă a imaginii sunt următoarele:
- Lungimea nu este mai mare de 100-150 de caractere. Descrierea în sine poate fi lungă, dar motoarele de căutare analizează exact acest prim număr de caractere.
- Reprezentarea corectă a sensului imaginilor. Trebuie să descrii în cuvinte simple ceea ce se arată exact în imagine. De exemplu, „Proiect de interior cu pereți de culoarea piersicii și mobilier alb”.
- Fără duplicare a textului din titlul paginii. În acest caz, motoarele de căutare vor considera imaginea inutilă și o vor ignora.
- Unicitatea fiecărei descrieri de pe pagină. Motoarele de căutare vor considera conținutul grafic ca fiind divers și, prin urmare, util.
- Fără spam de cuvinte cheie. Nu trebuie să repetați de mai multe ori cuvântul tematic principal al paginii din descrierea imaginii. De exemplu, „interior cu pereți de piersici, interior elegant, interior cu mobilier alb”.
Versiunile în diferite limbi ale aceleiași pagini pot folosi aceleași imagini, dar trebuie să utilizeze text alternativ diferit. Descrierea trebuie făcută în limba folosită pentru conținutul textual al paginii.
Atributul Imagine de titlu nu are impact asupra SEO. Este util în sens practic și afectează experiența de utilizare a site-ului. Când utilizatorul mută cursorul peste imagine, apare suplimentar o inscripție explicativă Titlu.

Numele fișierului imagine. Numele fișierului oferă, de asemenea, informații utile pentru motoarele de căutare. Google vă recomandă ca înainte de a încărca imagini pe site, să schimbați numele fișierelor cu unele semnificative și ușor de citit. Textul trebuie scris în latină cu cratime în loc de spații. De exemplu, în loc de „img02879791.jpg” puteți folosi textul „interior-with-peach-walls.jpg”.
Să ne uităm la exemple reale despre cum să creați corect titlul și Alt-text pentru imaginile de pe site.

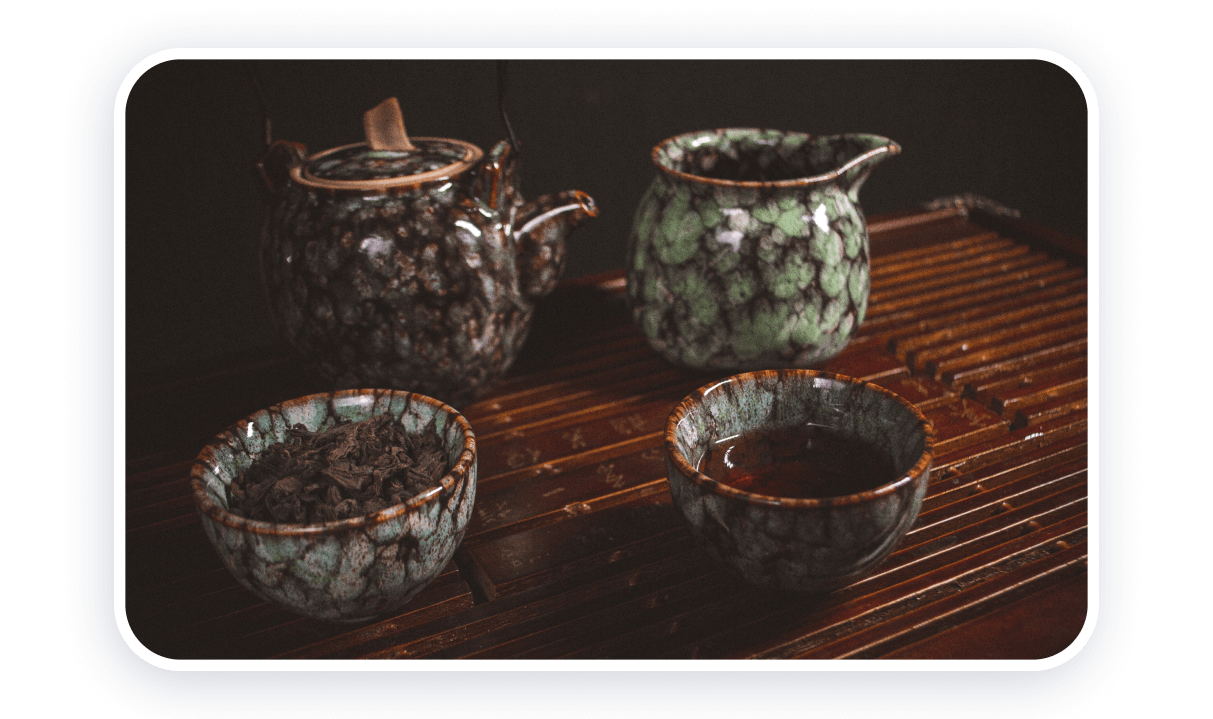
Nume: pu-erh-tea-brewing.
Alt-text: prepararea corectă a ceaiului verde pu-erh acasă.

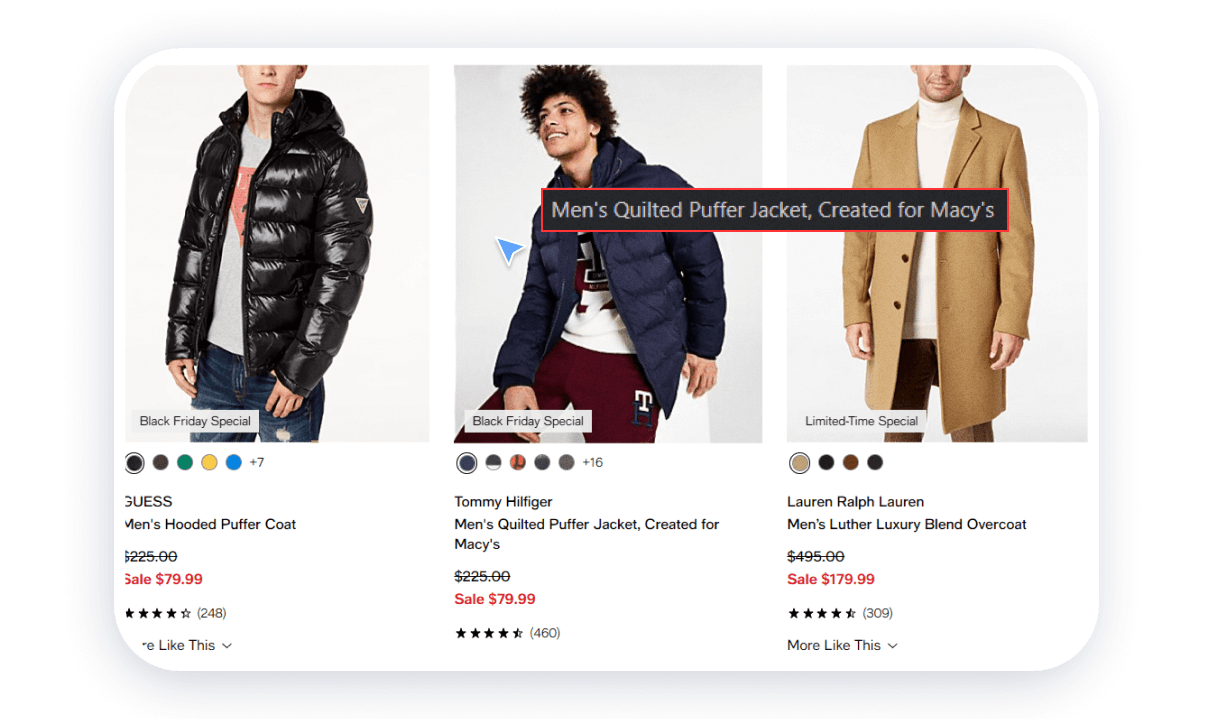
Nume: postură-pentru-chitară.
Alt-text: Așezați corect în timp ce cântați la chitară clasică folosind un suport.

Nume: floare-brat-tatuaj.
Alt-text: tatuaj minimalist al unei flori pe umărul brațului.
Poate ați observat că formatul optim de titlu este o simplă denumire a obiectului imagine în 3-5 cuvinte.
Pentru Alt-text, cel mai bine este să folosiți următoarea ordine de cuvinte: numele obiectului + calitatea sa unică + circumstanțele.

Pasul 4: Alegeți formatul optim de imagine pentru site
Formatul de imagine este un tip de stocare a datelor într-un fișier imagine. Fiecare format are propriul tip de extensie de fișier. De exemplu, *.png, *.jpg, *.webp, *.svg. Diferitele formate au avantajele lor.
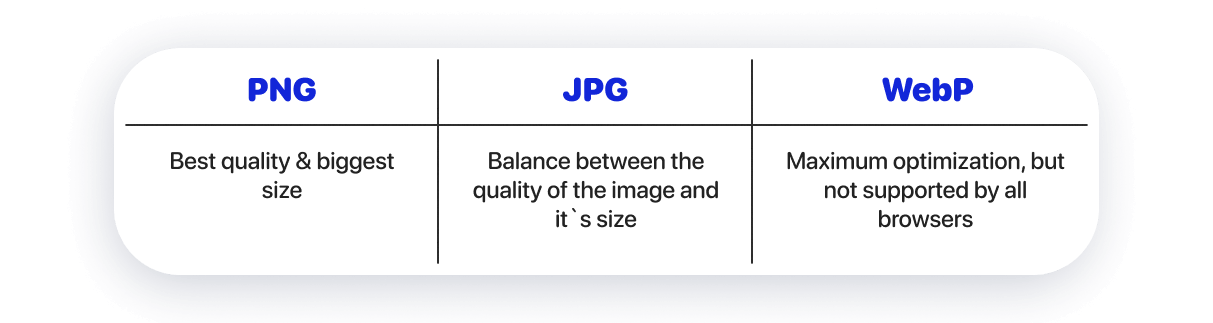
Formatul PNG oferă cea mai bună calitate a imaginii. Dar dimensiunea acestui tip de imagini este mult mai mare decât alte tipuri de fișiere.
Formatul JPG folosește algoritmi de compresie, astfel încât dimensiunea fișierelor finale este mică. În același timp, calitatea imaginii rămâne acceptabilă.
Formatul WebP oferă algoritmi moderni de compresie, cu ajutorul cărora imaginile pot avea dimensiuni extrem de mici, cu o calitate acceptabilă. Până acum, WebP nu este perfect acceptat de toate browserele (în special formatul WebP v2).

În funcție de sarcini, alegeți formatul de imagine adecvat. De asemenea, puteți combina mai multe formate pe o singură pagină.
- P NG — dacă este important să afișați conținutul la calitate maximă. De exemplu, pe site-ul unui fotograf sau designer de interior.
- JPG — dacă trebuie doar să afișați conținut la calitate normală. În același timp, compatibilitatea cu browserele va fi excelentă.
- WebP — dacă doriți să obțineți viteza maximă de descărcare. În plus, trebuie să convertiți imaginea în acest format, deoarece, de obicei, conținutul, de exemplu, pe fluxuri, este distribuit în formatele PNG și JPG. Pentru a converti imagini din alte formate în format WebP, utilizați convertoare online: Convertio sau CloudConvert .
Formatul SVG trebuie menționat separat . Este folosit pentru ilustrații, pictograme, logo-uri și grafică geometrică simplă de pe site. Este un format vectorial - imaginea este construită folosind forme geometrice. Toate formatele de imagine anterioare sunt bitmap. Imaginea lor este formată din puncte separate de culori diferite. Prin urmare, imaginile raster au un parametru de rezoluție.
Utilizarea imaginilor SVG va ajuta la afișarea operei de artă la cea mai bună calitate. Vă rugăm să rețineți că uneori este posibil ca browserele să nu afișeze corect SVG. Pe de altă parte, imaginile vectoriale pot avea o dimensiune foarte mică, iar acest lucru va avea un efect pozitiv asupra vitezei de încărcare a conținutului.
Optimizarea corectă SEO a imaginilor SVG necesită cunoștințe suplimentare și poate fi dificilă pe unele platforme.
Pasul 5: Alegeți rezoluția optimă
Rezoluția este numărul de puncte orizontale și verticale care alcătuiesc imaginea.
Rezoluția orizontală a imaginii
Majoritatea traficului vine de pe dispozitive mobile. Pentru dispozitivele Android, cea mai comună rezoluție orizontală a ecranului este de 1080 de pixeli. Pentru telefoanele Apple este de 1170 pixeli. Prin urmare, rezoluția orizontală a imaginii de peste 1200 de pixeli este excesivă pentru dispozitivele mobile. Dacă creați un site în primul rând pentru mobil, vizați această lățime ca maximă.
2000 de pixeli de rezoluție orizontală sunt suficiente pentru vizualizarea conținutului pe un computer (chiar dacă imaginea ocupă întregul ecran). Această dimensiune se datorează celei mai comune rezoluții a ecranului computerului - Full HD cu 1920 pixeli pe orizontală și 1080 pixeli pe verticală).
Rezoluția imaginilor verticale
Pentru a alege o rezoluție verticală, trebuie să începeți din partea de ecran ocupată de imagine. Dacă imaginea este amplasată complet pe un ecran, atunci rezoluția verticală maximă nu trebuie să depășească 1000 de pixeli.
După deducerea controalelor din fereastra browserului și panoul de control din 1080 pixeli de rezoluție Full HD, acești ~1000 pixeli se formează.
Reguli pentru alegerea rezoluției imaginii
În aspectul site -ului dvs. , când lucrați la design, veți vedea aproximativ cât de mult din versiunea desktop ocupă imaginea. După ce ați determinat aria aproximativă a imaginii, veți înțelege parametrii necesari ai rezoluției.
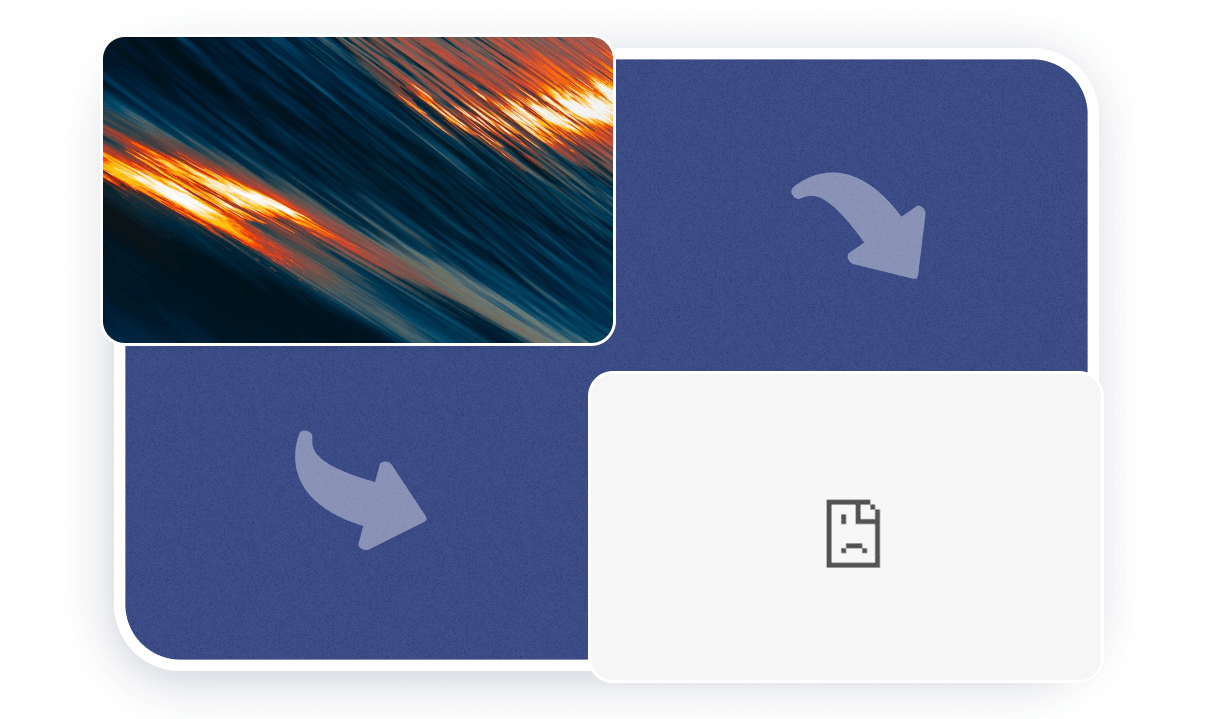
De exemplu, aveți trei carduri de hover pe site-ul dvs. Ocupă jumătate din ecran pe verticală și întregul ecran pe orizontală. Asa de:
- rezoluția orizontală a imaginilor nu trebuie să depășească ~670 pixeli (împărțiți toți cei 2000 pixeli în trei obiecte).
- rezoluția verticală a imaginilor nu trebuie să depășească ~500 pixeli (jumătate din 1000 pixeli).
Apoi, în funcție de rezultatul dorit (frumusețea site-ului sau viteza de încărcare a acestuia), alegeți în final rezoluția.
100% pentru cea mai bună calitate a imaginii (în cazul nostru, este de 670×500 pixeli).
85% pentru echilibrul dintre viteza si calitate (in cazul nostru este de 570×425 pixeli, adica 670×500*85%).
70% pentru cea mai rapidă încărcare a site-ului (în cazul nostru, este de 470×350 pixeli, adică 670×500*70%).
Dacă site-ul dvs. va fi vizualizat în principal de pe dispozitive mobile, atunci trebuie să înmulțiți rezoluția imaginilor de aproximativ două ori pentru o calitate maximă a imaginilor de pe site. Acest lucru se datorează faptului că cardurile vor fi aranjate secvenţial în versiunea mobilă a site-ului.
Calculul arată așa.
1200 pixeli pe orizontală. 500 de pixeli pe verticală trebuie înmulțit cu raportul dintre rezoluția originală și noua pe orizontală (1200/670 * 500 = 895 pixeli). Dimensiunea finală pentru o calitate maximă a imaginii la vizualizarea imaginilor pe mobil este de 1200×895 pixeli.
Pasul 6: Optimizați calitatea imaginilor
Mărimea unei imagini este determinată nu numai de format și rezoluție, ci și de gradul de compresie a acesteia. Este posibil ca unele formate de imagine să nu utilizeze compresia (cum ar fi PNG). În altele, este obligatoriu (de exemplu, în JPG).
Există două tipuri de compresie, fără pierderi și cu pierderi:
- Cu pierdere. În acest caz, dimensiunea imaginii este redusă semnificativ, dar calitatea imaginii este ușor degradată.
- Fara pierderi. În acest caz, dimensiunea imaginii este ușor redusă, dar calitatea imaginii rămâne aceeași.
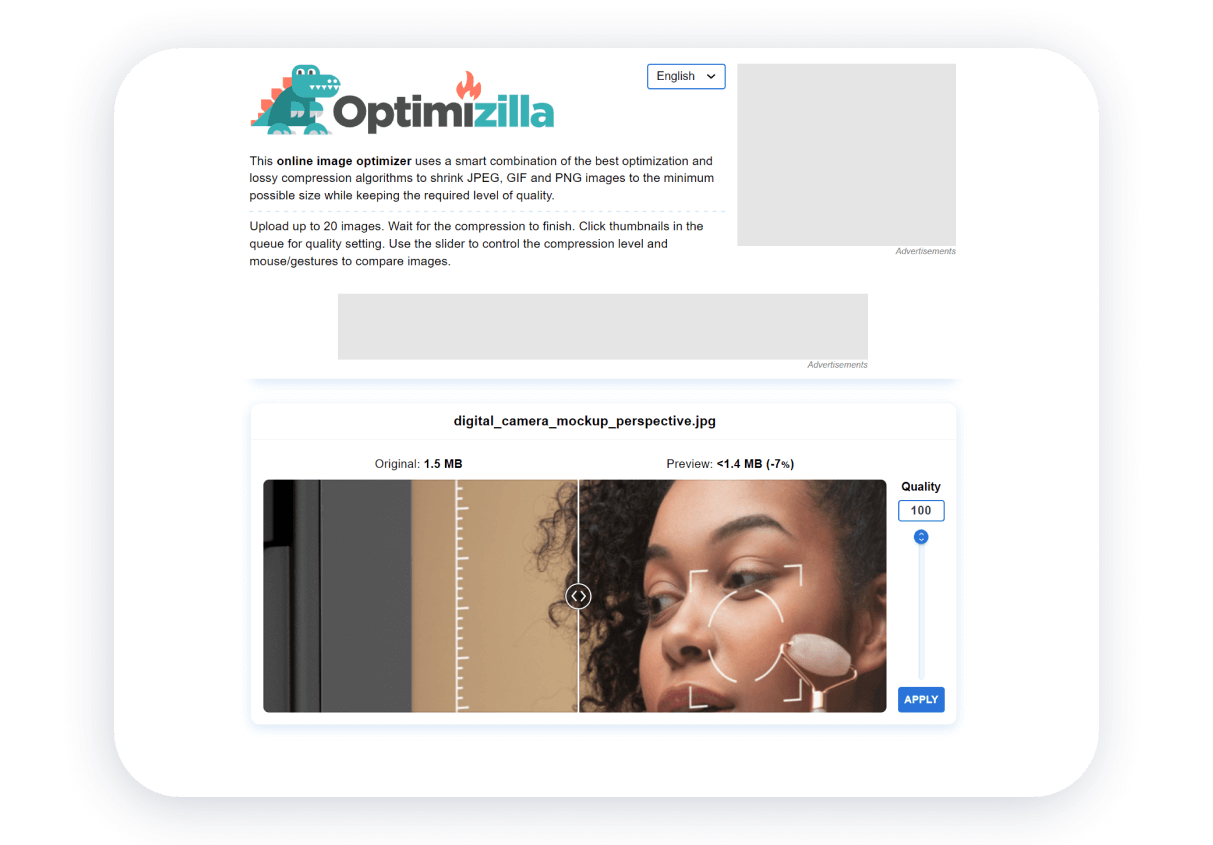
Puteți obține un grad ridicat de compresie cu o calitate acceptabilă folosind serviciile de optimizare a imaginii online. Uneori puteți alege rezoluția finală a imaginii. În funcție de rezoluția și caracteristicile de compresie, dimensiunea optimă a fișierului poate varia de la 50 la 500 de kiloocteți.

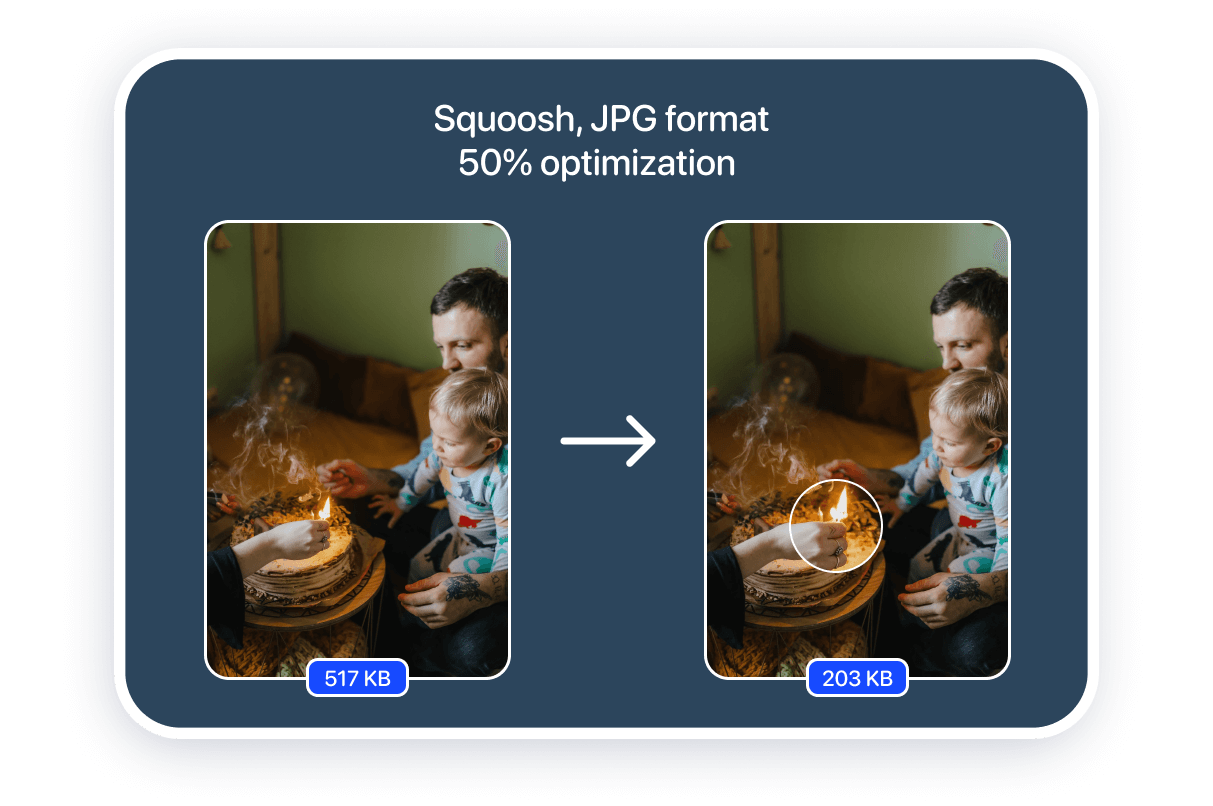
În cazul fiecărei imagini individuale, gradul de compresie pe servicii va diferi. Folosind aceeași imagine ca exemplu, puteți estima gradul de reducere a dimensiunii fișierului.
Puteți evalua singur posibilitățile de optimizare a dimensiunii fișierului pentru sarcinile de optimizare a imaginii SEO:

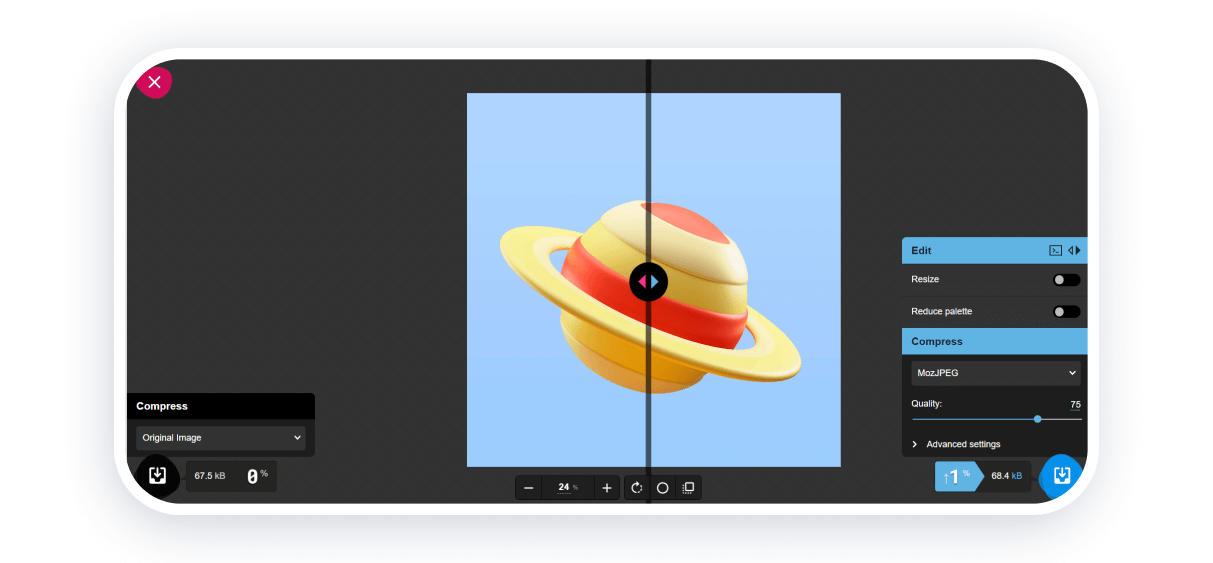
Squoosh
Veți avea oportunități semnificative, dar stăpânirea convertorului va dura timp. Veți putea imediat să apreciați diferența dintre fișierul original și cel convertit. Puteți lucra cu o singură imagine odată. Conversia formatului și redimensionarea imaginii sunt acceptate. Serviciul acceptă WebP, PNG și JPEG.

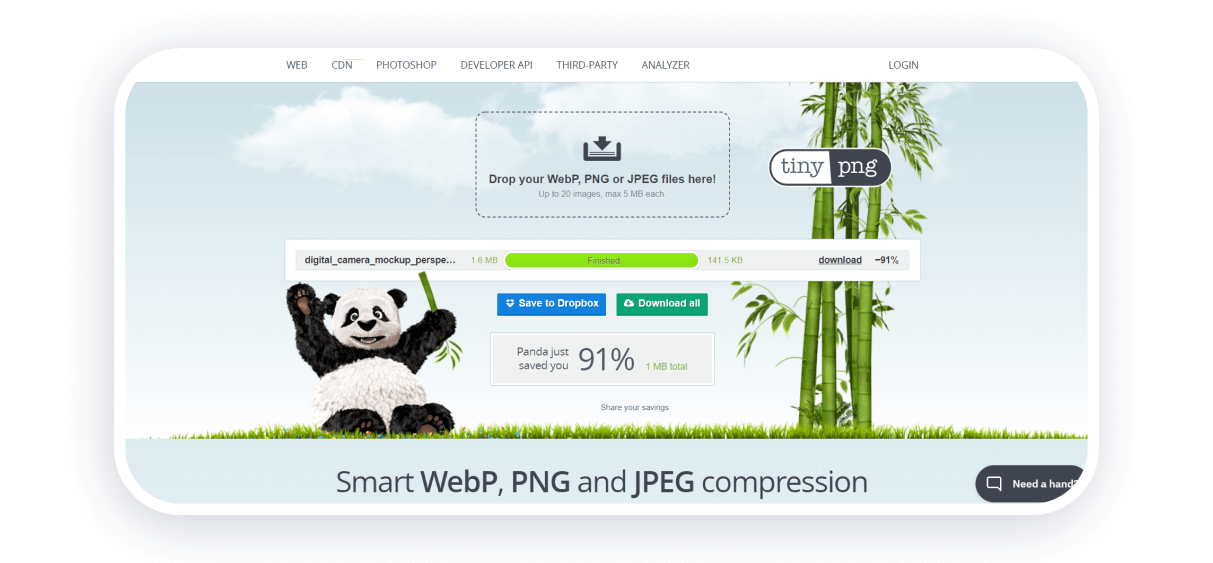
TinyPNG
Acest serviciu vă va permite să optimizați fișierele în format WebP, PNG și JPEG. Puteți converti până la 20 de imagini de până la 5 megaocteți fiecare o dată. Nu există limită pentru numărul de conversii de fișiere pe zi. Nu există setări de optimizare.

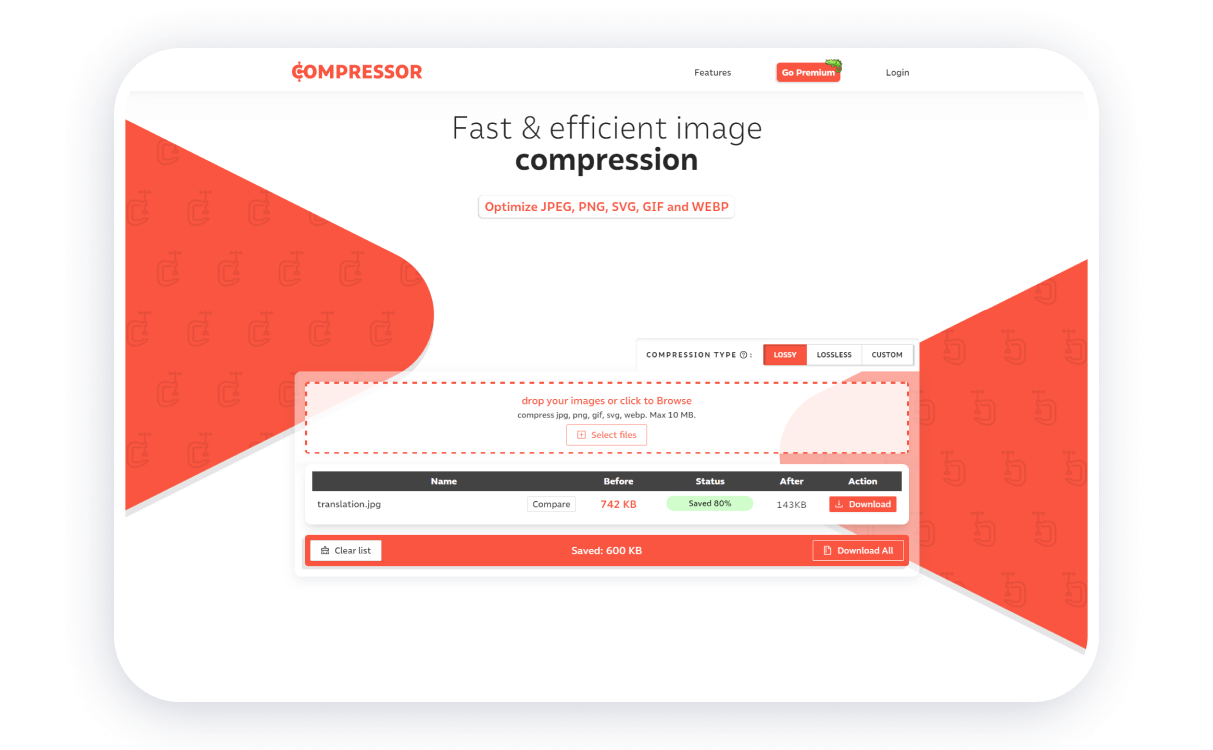
Compresor.io
Fără abonament, puteți procesa până la 50 de fișiere pe zi. Formatele JPEG, PNG, SVG, GIF, WEBP sunt acceptate. Există o alegere între compresie cu pierderi și compresie fără pierderi. Puteți optimiza mai multe fișiere simultan (dimensiune totală de până la 10 megaocteți).

Compresor de imagine
Puteți optimiza fișierele în format JPEG, GIF și PNG. Puteți optimiza mai multe fișiere simultan. Nu există limită pentru numărul de optimizări ale fișierelor pe zi. Nu există setări cu excepția limitării paletei de culori. Până la 20 de fișiere pot fi încărcate simultan pentru optimizare.

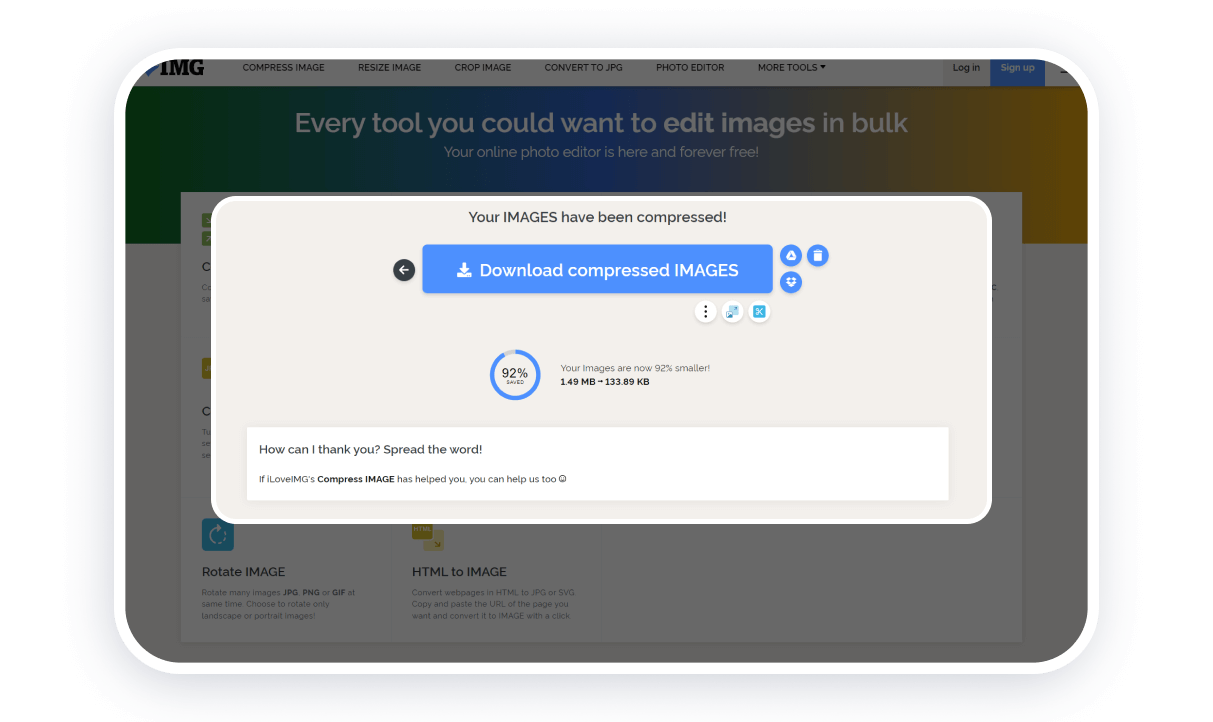
iLoveIMG
Serviciu multifuncțional pentru lucrul cu imagini. Toate instrumentele sunt împărțite în grupuri. Optimizarea imaginilor, conversia fișierelor din alte formate în JPG, redimensionarea și decuparea imaginilor sunt disponibile. La un moment dat, puteți efectua operațiuni cu 30 de fișiere cu o dimensiune totală de până la 200 de megaocteți.
Alte aspecte ale optimizării imaginii SEO
Lucrul cu harta site-ului și locația de stocare a imaginilor, alegerea adreselor corecte (URL-urile) pentru imagini și activarea încărcării leneșe (încărcarea conținutului pe măsură ce pagina este derulată) necesită cunoștințe speciale, precum și interacțiunea cu fișierele cu structura site-ului.
Dacă construiți un site pe Weblium , nu trebuie să vă faceți griji cu privire la partea tehnică a construirii unui site. Atât în ceea ce privește SEO, cât și funcționarea întregului site.

Pentru a accelera încărcarea site-ului, generatorul nostru de site reduce automat dimensiunea imaginilor, menținând în același timp calitatea acestora. Dacă trebuie să afișați o fotografie de înaltă calitate, atunci puteți afișa imagini de fundal pe site cu parametri originali.
Când adăugați imagini, adăugați imediat toate atributele necesare motoarele de căutare la instrumentul de procesare a imaginilor. Puteți obține mai mult trafic nu numai cu ajutorul SEO , ci și cu utilizarea rețelelor sociale. Paginile site-ului Weblium acceptă marcajul Open Graph, astfel încât acestea sunt afișate corect pe rețelele sociale.
