SEO pentru JavaScript: un experiment pentru a testa motoarele de căutare
Publicat: 2022-10-11Acest articol examinează cele mai bune resurse SEO pentru JavaScript și un test pentru a înțelege cum se comportă motoarele de căutare (Google, Bing și Yandex) atunci când trebuie să acceseze cu crawlere și să indexeze paginile redate prin JS. De asemenea, vom analiza câteva considerații dedicate experților și dezvoltatorilor SEO.
JavaScript este un jucător important pe web de astăzi și, după cum a spus John Mueller, „ Nu va dispărea ușor. ”
Subiectul JavaScript este adesea criticat de comunitatea SEO, dar cred că se datorează lipsei de abilități tehnice în dezvoltarea JavaScript și redarea paginilor web . Dar asta depinde și de dificultatea comunicării dintre experții SEO și echipele de dezvoltare.
Această postare este împărțită în două părți: prima (scurtă) oferă câteva resurse pentru a analiza subiectul mai detaliat; în al doilea (mai aprofundat) ne uităm la un experiment foarte simplu care testează motoarele de căutare pe o pagină web redată folosind JavaScript.
Câteva resurse care introduc SEO pentru JavaScript
În următorul videoclip Martin Splitt , referitor la Google, prezintă subiectul, explicând importanța gândirii din perspectivă SEO atunci când se dezvoltă proiecte în JavaScript. În special, el se referă la pagini care redă conținut critic în JS și la aplicații cu o singură pagină .
„Dacă doriți ca activele să fie indexate cât mai curând posibil, asigurați-vă că cel mai important conținut se află în sursa paginii (partea serverului redat).”
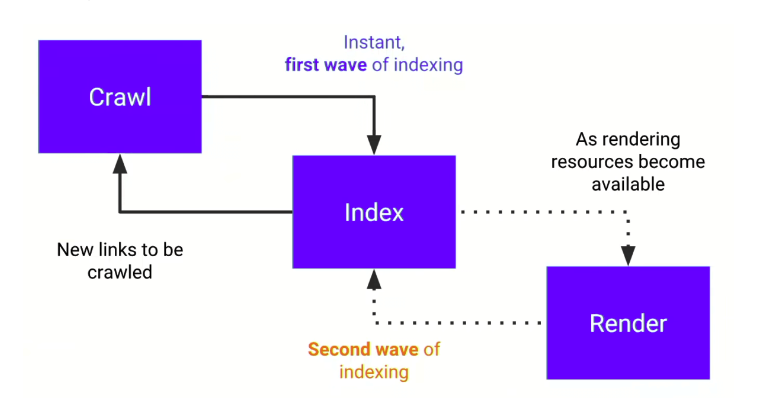
Care este motivul? Pentru că trebuie să avem întotdeauna în vedere următoarea schemă, adică cele două valuri de indexare .

Fluxul de crawling, indexare, randare și reconsiderare. Și cele două valuri de procesare.
Conținutul generat de JavaScript este considerat în al doilea val de indexare, deoarece trebuie să aștepte faza de randare .
În următorul videoclip, totuși, sunt explicate sfaturi SEO de bază pentru proiectele dezvoltate în JavaScript.
„Ne îndreptăm către experiențe extraordinare pentru utilizatori, dar ne îndreptăm și către nevoia de abilități tehnice din ce în ce mai mari.”
Un test simplu pentru a clarifica modul în care motoarele de căutare tratează JavaScript
Voi descrie un test pe care l-am efectuat doar pentru a reveni pe pașii descriși de documentația Google ( crawling, indexare, randare, reconsiderare ). Un test, însă, care se extinde și dincolo de motorul de căutare Mountain View.
Notă: este un test destul de „extrem” în ceea ce privește soluția tehnică aplicată și a fost realizat folosind funcții JavaScript simple, fără utilizarea unor cadre speciale. Scopul este doar de a înțelege dinamica motorului de căutare, nu un exercițiu de stil.
1) Pagina web
Mai întâi, am creat o pagină web cu următoarele caracteristici:
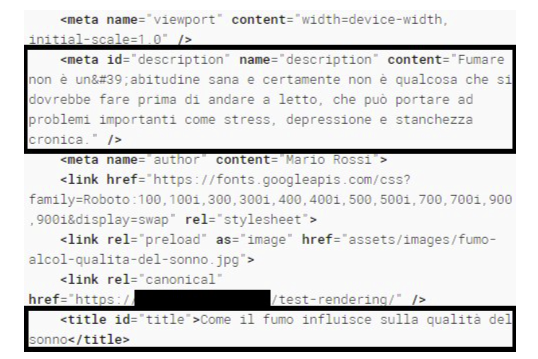
- O pagină HTML care conține principalele TAG-uri structurale, fără text, cu excepția conținutului etichetei <title>, un subtitlu într-o etichetă <h4> și un șir în subsol.
- Conținutul, disponibil în HTML sursă, are un scop specific: de a oferi motoarele de căutare date imediat după prima procesare.
- O funcție JavaScript, odată ce DOM ( Document Object Model ) este complet, se ocupă de redarea întregului conținut ( o postare completă generată folosind GPT-3 ).
$(document).ready( function () {
hidratare();
});- Conținutul redat de funcție nu este prezent pe pagină în șiruri JavaScript sau JSON, ci este obținut prin apeluri la distanță (AJAX).
- Datele structurate sunt, de asemenea, „ injectate ” prin JavaScript, obținând șirul JSON printr-un apel de la distanță.
- M-am asigurat în mod intenționat că funcția JavaScript suprascrie conținutul etichetei <title>, generează conținutul etichetei <h1> și creează descrierea. Motivul este următorul: dacă ar fi fost luate în considerare datele redate de JS, fragmentul de rezultat în SERP s-ar fi schimbat complet.
- Una dintre cele două imagini care sunt redate prin JS, a fost indicată în antetul paginii într-o etichetă <link> ( rel = „preload” ) pentru a înțelege dacă această acțiune poate accelera indexarea resursei.
2) Trimiterea paginii către motoarele de căutare și testare
După ce am publicat pagina, am raportat-o motoarelor de căutare și, în special, la Google (prin „ verificarea URL ” a Search Console), la Bing (prin „ Trimiteți URL ” a Instrumentului pentru webmasteri) și la Yandex (prin „ Reindexați paginile ” din Instrumentul pentru webmasteri).
În acest stadiu, am făcut câteva teste.
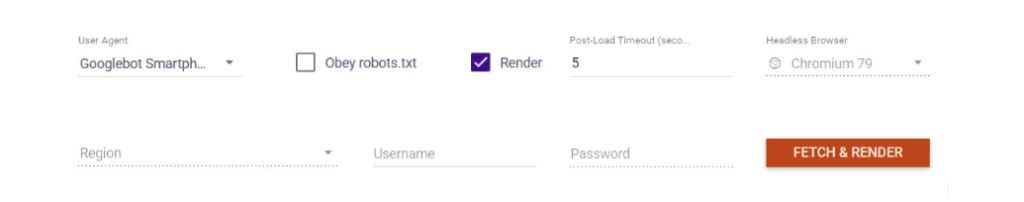
- Instrumentul „Fetch & Render” de la Merkle, pe care îl folosesc de obicei pentru a face teste de randare, a generat pagina corect. Instrumentul simulează Googlebot folosind Chromium 79 fără cap.
Notă: printre instrumentele Merkle există și un Tester de pre-rendare , care vă permite să verificați răspunsul HTML pe baza agentului utilizator care face cererea.

Merkle Fetch & Render: instrument de testare a randării
- Testul de rezultate îmbogățite de la Google a generat cu succes DOM-ul și captura de ecran a paginii. De asemenea, instrumentul a detectat corect datele structurate, identificând entitatea de tip „ Articol ”.

DOM-ul generat de Google Rich Results Tes
- Instrumentul de verificare a adreselor URL din Search Console a arătat inițial randare imperfectă uneori. Dar cred că motivul a fost timpul de rulare.
3) Indexare
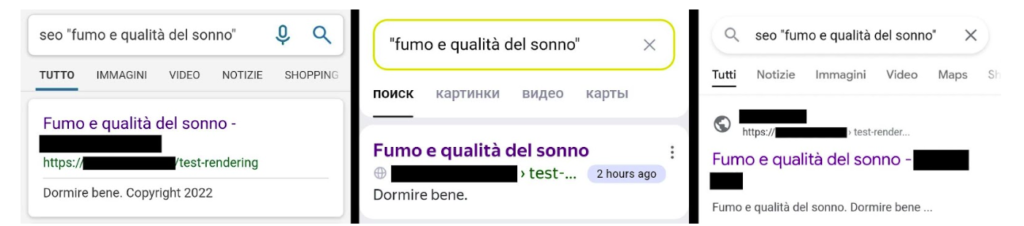
În această etapă, toate motoarele de căutare s-au comportat la fel: după câteva ore, rezultatul a fost prezent în toate SERP-urile.

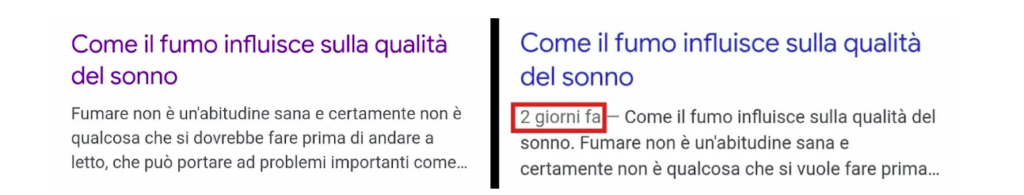
Fragmentul generat în prima fază pe Bing, Yandex și Google
Fragmentele, așa cum se văd în imagini, sunt compuse din conținutul etichetei <title> și o descriere obținută din datele disponibile în conținutul principal.
Nicio imagine de pe pagină nu a fost indexată.
4) Operațiuni de editare, hartă site, API de indexare Google
A doua zi, fragmentele erau aceleași. Am finalizat câteva acțiuni pentru a trimite semnale către motoarele de căutare.
- Am schimbat HTML-ul paginii, adăugând favicon-ul, numele autorului postării și data publicării. Scopul a fost de a afla dacă motoarele de căutare ar actualiza fragmentul înainte de o analiză potențială a conținutului redat.
- În același timp, am actualizat JSON-ul datelor structurate prin actualizarea datei de modificare („dateModified”).
- Am trimis harta site-ului care conține adresa URL a paginii web către instrumentele pentru webmasteri ale diferitelor motoare de căutare.
- Am raportat motoarele de căutare că pagina a fost modificată, și în special, pentru Google, prin intermediul API-ului de indexare.
[Studiu de caz] Evitați ca reproiectarea să vă penalizeze SEO
Rezultatele
Ce s-a întâmplat după câteva zile?


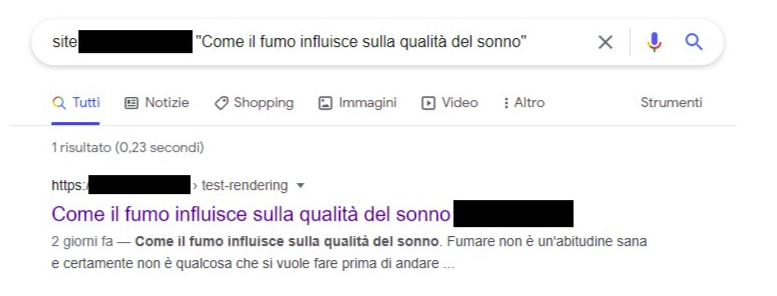
Google a redat și a reelaborat fragmentul
1) Google a redat conținutul prin procesarea JavaScript, apoi a reelaborat rezultatul pe SERP folosind conținutul corect.

Google a indexat conținutul redat folosind JavaScript
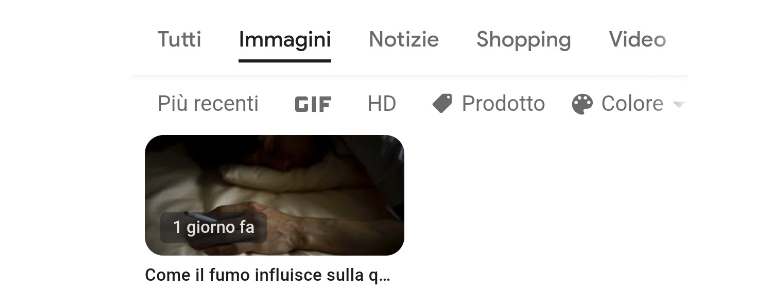
2) Prima imagine a postării a fost și ea indexată și a apărut pe Google Images.

Imaginea postării, redată prin JavaScript, apare pe Google Images
3) Fragmentele de pe Bing și Yandex nu s-au schimbat. Aceasta înseamnă că în zilele următoare publicării nu au luat în considerare DOM-ul final.
4) Imaginea prezentată în linkul pentru preîncărcare nu a primit un tratament favorabil în comparație cu cealaltă.
Redarea paginii JavaScript (β) de către Yandex
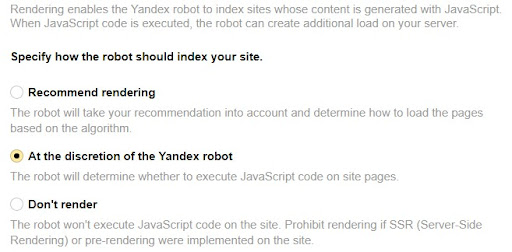
În instrumentele pentru webmasteri Yandex există o funcție „beta” care vă permite să specificați comportamentul robotului atunci când accesează cu crawlere paginile.

Panoul de configurare a randării Yandex
Puteți sugera să rulați JavaScript pentru a finaliza randarea sau să nu îl rulați. Opțiunea implicită oferă algoritmului „libertatea” de a alege cea mai bună acțiune.
În cazul specific în care aproape tot conținutul este generat pe partea clientului, dar mai general, de exemplu pentru un cadru JavaScript, este recomandabil să forțați redarea.
Redare dinamică
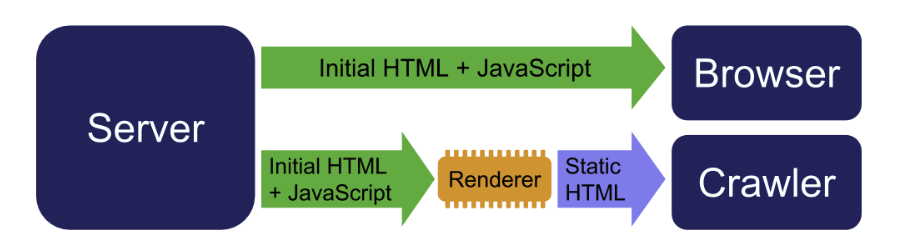
În ultima fază de testare, am implementat o soluție de randare dinamică pentru Bing și Yandex. Această soluție permite diferențierea răspunsului care este trimis clientului astfel încât:
- Browserele utilizatorilor primesc răspunsul care conține HTML și JavaScript necesare pentru a finaliza randarea;
- Crawler-ul primește o versiune statică a paginii, care conține tot conținutul esențial din sursă.

Cum funcționează randarea dinamică
După finalizarea implementării, am solicitat din nou indexarea prin instrumentele Bing și Yandex.
Yandex, în câteva ore, a reconstruit fragmentul în SERP după cum urmează. Așa că Yandex a luat în considerare noua versiune redată partea serverului.

Fragmentul Yandex după randarea dinamică
Bing nu a schimbat rezultatul în timpul disponibil pentru test, dar cu siguranță ( ehm.. cel puțin sper ) l-ar fi integrat în zilele următoare.
Concluzii
Acest test simplu demonstrează că Google funcționează așa cum precizează documentația, respectând cele două faze ale schemei văzute în partea inițială a postării. În prima fază, de fapt, a indexat conținutul prezent în sursa paginii aproape instantaneu (HTML generat pe partea de server); în al doilea, în câteva zile, a indexat părțile redate prin JavaScript.
Bing și Yandex, pe de altă parte, nu par să detecteze conținut generat prin JavaScript .. cel puțin în zilele următoare publicării.
Aceste elemente evidențiază câteva aspecte legate de JavaScript pe care voi încerca să le explic mai detaliat mai jos.
- Trebuie menținut accent pe piețele de referință pentru comunicare: dacă ne adresăm unui public care folosește alte motoare de căutare decât Google, riscăm să nu fim atât de vizibili pe cât ne-am dori.
- Chiar dacă utilizatorii folosesc Google, trebuie să luăm în considerare timpul necesar pentru a obține informațiile complete în SERP. Faza de randare, de fapt, este foarte costisitoare din punct de vedere al resurselor: în cazul testului, cu o singură pagină online, snippetul a fost obținut corect în câteva zile. Dar ce s-ar întâmpla dacă am lucra pe un site foarte mare? „Bugetul” pe care ni-l pune la dispoziție motorul de căutare și performanța site-ului devin decisive.
- Cred că JavaScript ne permite să oferim utilizatorilor experiențe superioare de utilizator, dar abilitățile necesare pentru a realiza acest lucru sunt multe și costisitoare. Ca experți SEO, trebuie să evoluăm pentru a propune cele mai bune soluții. Pre-rendarea sau randarea dinamică sunt încă tehnici utile pentru generarea de conținut critic pentru proiecte care trebuie să asigure vizibilitate globală.
- Toate cadrele JavaScript moderne, care se bazează pe arhitectura JAMstack, precum Astro, Gatsby, Jekyll, Hugo, NuxtJS și Next.JS, oferă posibilitatea de a reda conținutul pe partea de server, pentru a oferi versiunea statică a paginile. Mai mult, Next.JS, care în opinia mea este cel mai avansat, permite un mod de randare „hibrid”, numit „Regenerare Statică Incrementală” (ISR). ISR permite generarea de pagini statice în mod incremental, cu procesare constantă în fundal. Această tehnică permite performanțe foarte mari de navigare.
„Întrebarea este .. merită să introducem o asemenea „complexitate” într-un proiect? Răspunsul este simplu: da, dacă vom produce o experiență de utilizator uimitoare!”
Note Aditionale
- Trebuie să fim atenți la diferența dintre evenimentele „document gata” și „încărcat în fereastră”: primul intră în vigoare după ce DOM-ul a fost generat, în timp ce al doilea atunci când DOM-ul a fost generat și resursele au fost încărcate.
- În mod clar, pentru teste de genul acesta, nu are sens să analizăm copia cache a Google, deoarece atunci când paginile sunt deschise, JS-ul ar fi re-executat, nefiind percepția conținutului luat în considerare de Google.
JavaScript bun și SEO bun!
