SMX Boot Camp: SEO Friendly Web Design (#smx #14A)
Publicat: 2022-06-12Ah. Acesta este unul bun. În această sesiune, Shari Thurow (@sharithurow, fondator și director SEO la Omni Marketing Interactive) ne va arăta cum să creăm site-uri prietenoase cu motoarele de căutare, care pot fi citite și indexate de păianjenii de căutare, dar care sunt la fel de atrăgătoare și pentru vizitatorii umani. O resursă grozavă pentru cei care se confruntă cu, ahem, vreau să spun... respectând foarte mult feedbackul web designerilor care nu sunt convinși că puteți avea un design web prietenos cu SEO fără a compromite experiența utilizatorului.
 Da pentru SEO și UX care lucrează împreună și pentru educarea echipelor întregi despre valoarea ambelor! Sa mergem.
Da pentru SEO și UX care lucrează împreună și pentru educarea echipelor întregi despre valoarea ambelor! Sa mergem.
Despre Shari Thurow – Ea este bărbatul (femeia) când vine vorba de design prietenos cu SE. Face asta din 1995. Ea este designer și dezvoltator; resursă tehnică bună. Utilizabilitate web și profesionist UX din 2002.
„Nu există alt domeniu în care să existe mai multe înjurături decât utilizarea site-ului”, spune Shari. ( CA: Îmi place asta și sunt de acord. )
Toate recomandările este că această prezentare se bazează pe date!
Găsirea are trei domenii :
Navigare
In cautarea
Întrebând rețeaua de socializare
Când testați UX un site web, nu testați persoana respectivă, testați site-ul.
Jucăm un joc acum. Se numește „Este acest site web prietenos cu SE sau nu. „
Shari spune că creierul nostru (bărbați și femei) este conectat să gândească trei lucruri:
Pot să mănânc? Mă va mânca? Pot face sex cu el? (Deci, dacă sunteți un restaurant, mai bine vă asigurați că site-ul dvs. web arată mâncare!)
Clinica Mayo este un site care se descurcă extraordinar de bine în ceea ce privește designul web prietenos cu SE.
Lucruri pe care trebuie să le știți:
1) Proiectarea unui site web pentru persoanele care folosesc motoarele de căutare
2) Designul SE Friendly NU este proiectarea doar pentru obținerea clasamentului SERP. Nu vreau să se concentreze pe design centrat pe tehnologie.
3) Acordați acces la conținutul dorit
4) Limitați accesul la conținut nedorit (IE: conținut duplicat)
5) Modul în care plasați cuvintele și imaginile grafice pe site-ul dvs. – cum aranjați fizic lucrurile – le spune SE ce credeți că este important. Dacă este important, SE presupun că îl vei pune mai sus pe pagina ta.
Google nu te va plăcea; Google nu se va abona la buletinul dvs. informativ; Google nu va adăuga o pereche de Google-uri pentru schi în coș. Google și Yahoo și Bing încearcă să-și dea seama ce doresc cei care caută și să le ofere; așa că TU trebuie să-ți dai seama ce vor ei (oamenii) și să le oferi și lor.
5 reguli de web design: Make It....
1) Ușor de citit
(lizibil, scanabil, de înțeles, are sens în lista de căutare. O pot citi oamenii? O pot citi PE UN SMARTPHONE? )
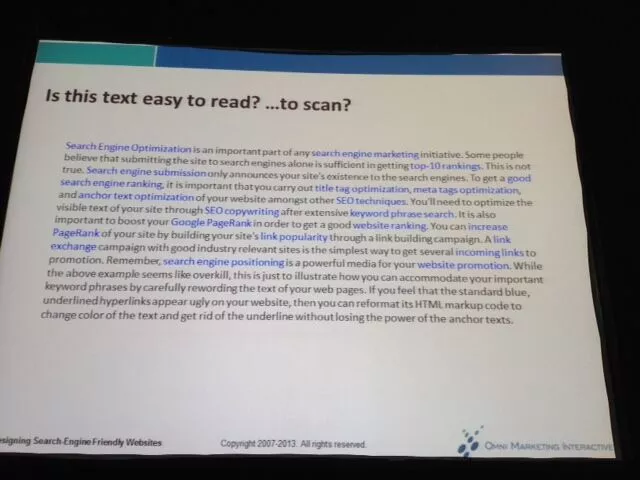
Conținutul trebuie să fie ușor de citit și mai ușor de scanat.
TEST! Este ușor de citit? 
Nu!
Aveți grijă când utilizați Grey. Mulți oameni nu recunosc griul ca pe care se poate face clic.
Nu formatați textul pe care se poate face clic și cel care nu se poate face clic pentru a arăta la fel. Aceasta este o experiență proastă pentru utilizator și pentru SE-uri, aceasta arată ca spam.
2) Ușor de navigat
(Oamenii scanează înainte de a citi; pot oamenii să vă înțeleagă conținutul, precum și tehnologia?) Tot textul pe care se poate face clic ar trebui să arate pe care se poate face clic, tot textul pe care nu se poate face clic ar trebui să arate NU se poate face clic.
Ușor de navigat răspunde la întrebările: Unde sunt? Unde pot să merg? Cum pot ajunge acolo?
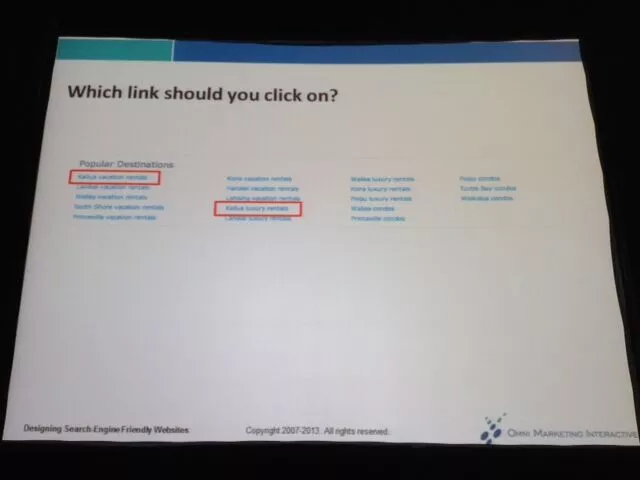
Facilități utilizatorilor să decidă pe ce link să facă clic.

Aveți grijă să plasați navigarea în zona „Banner orbire”.
Apple Germania și Apple Marea Britanie = exemple foarte bune de navigații care stăpânesc.
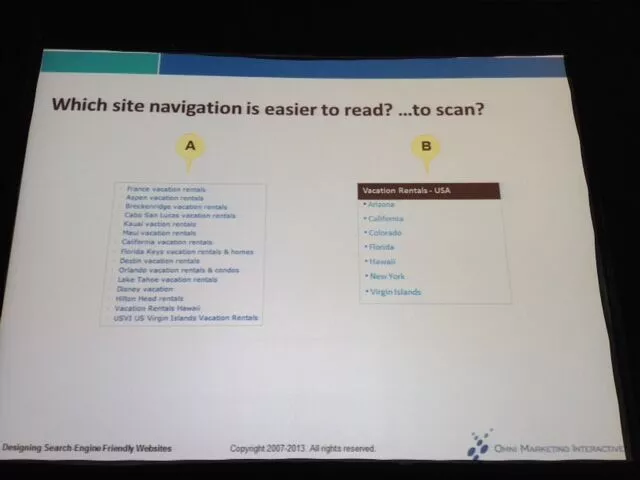
TEST: Ce navigare pe site este mai ușor de citit?

Tipuri de scheme de navigare pe site (de la cel mai la cel mai puțin prietenos cu SE)
Legături text
Butoane de navigare
Hărți imagine
Meniuri (formular și DHTML)
Flash
Extinderea și restrângerea navigațiilor (cele care arată semnele + și –) sunt CELE MAI RAU pentru motoarele de căutare).
Meniurile derulante au cele mai multe erori; meniurile drop-down tind să aibă cel mai mic număr de erori.
MegaMeniurile tind să piardă până la 20% din venituri! Dacă TREBUIE să faceți un MegaMenu, FoodNetwork are un exemplu bun care este prietenos cu SE și ușor de utilizat.
Dacă le oferi oamenilor prea puține opțiuni, îi bifează pe utilizatori. Dar dacă le oferi prea MULTE de alegere, sunt și bifate pentru că nu știu de unde să înceapă. Vrei ceva între ele; acel „între” te vei simți în afara testării.
[Aveți probleme la condensarea MegaMeniului? Angajați un arhitect informațional; asta fac ei. Se numește „test de sortare a cardurilor” și există două tipuri; deschis si inchis. Ai nevoie de ambele.]
Dacă o schemă de navigare pe site NU este prietenoasă cu motoarele de căutare, nu ar trebui să o utilizați? NU! EXPERIENȚA UTILIZATORULUI ÎNTÂI! Dacă utilizatorilor dvs. le place să folosească navigarea, utilizați-o, dar asigurați-vă că includeți și linkuri text.
Încercați întotdeauna să aveți o formă de navigare text pe site-ul dvs. web. Un subsol gras poate fi cu adevărat util CÂND EFECTUAT CORECT.

Site-urile web cu adevărat mari trebuie să aibă un index de site, spre deosebire de o hartă a site-ului.
3) Ușor de găsit.
Înainte ca oamenii să interacționeze cu site-ul dvs., trebuie să găsească site-ul dvs.
Dacă nu doriți ca oamenii să observe ceva, puneți-l în colțul din dreapta jos al ecranului. Oamenii sunt mai puțin probabil să privească acolo jos.
După ce sosesc, oamenii nu le deranjează să facă clic pe pagini atâta timp cât simt că fac progrese.
4) Consecventă în aspect, design și etichetare
Acesta este modul în care SE pot determina „despre” site-ul dumneavoastră. Aspectul/designul/etichetarea comunică încredere...
5) Descărcare rapidă
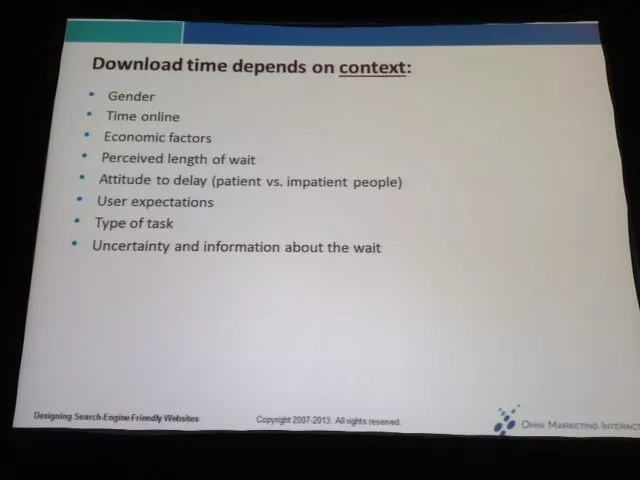
Există un timp real de descărcare și un timp de descărcare perceput. Acesta din urmă este mai important decât primul. Dacă oamenii își validează cuvintele cheie, vor considera timpul de descărcare bun; dacă nu obțin ceea ce își doresc, vor percepe timpul ca fiind lent.
Timpul de descărcare perceput depinde de context:

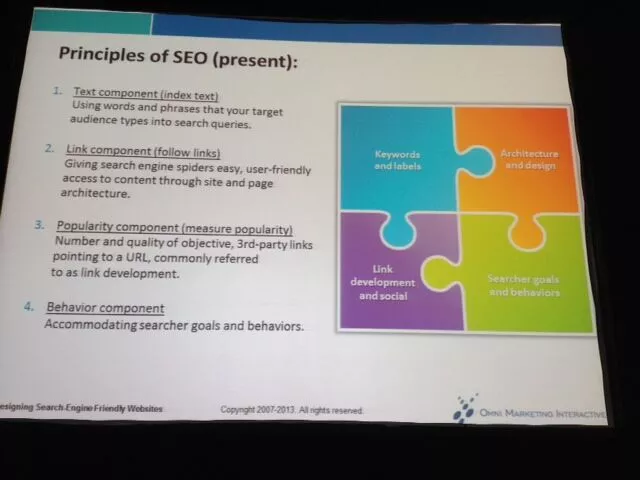
Cum citesc motoarele de căutare site-urile web
- Text index
- Urmați link-urile
- Măsurați popularitatea
- Acomodați-vă obiectivelor și comportamentelor de căutare
Oamenii spun aceleași lucruri sau lucruri similare despre site-ul dvs. pe care le spuneți dvs. despre site-ul dvs.? (Acesta este locul în care linkul de intrare și „construcția de linkuri” sunt foarte importante.)

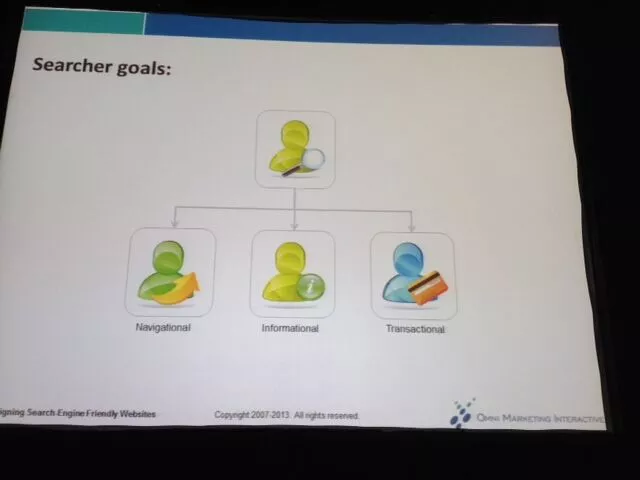
Obiectivele de căutare sunt FOARTE importante! Căutătorul dvs. dorește interogări de navigare, informații (63-80% din interogările SE) sau tranzacționale (24-24%). Shari numește aceste obiective „Du-te, știi sau fă”.

Ce fel de text ar trebui să utilizați pe site-ul dvs. web?
Textul principal – TOATE motoarele de căutare citesc și folosesc pentru a determina relevanța
- Etichete de titlu (scrieți-vă abrevierile în eticheta de titlu dacă există loc!)
- Copie a corpului
- Text în partea de sus a paginii web
- Text În și în jurul hiperlink-urilor
Text secundar – UNELE motoare de căutare citesc un duse pentru a determina relevanța
- Conținut metaetichetă (FOARTE important pentru optimizarea video)
- Alt text
- Nume de domenii și fișiere
Elementele de text primare sunt mai importante decât elementele de text secundare. Asigurați-vă că plasați cuvinte cheie în titluri, textul corpului vizibil, textul ancora , etichetele meta și textul ALT.
Acestea nu sunt toate:

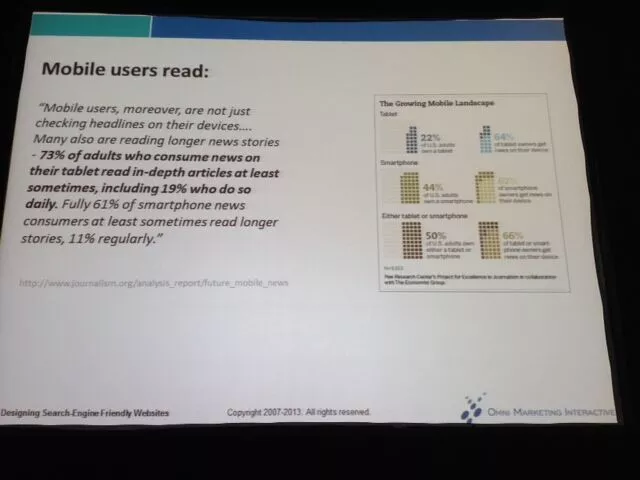
Mobil
Utilizatorii de telefonie mobilă citesc! (șoc!)

Nu presupuneți că designul responsive este neapărat prietenos cu motoarele de căutare! Site-urile web concepute pentru mobil trebuie să urmeze aceleași 5 reguli pentru design web ( acoperite mai sus ) ca și site-urile desktop.
Designul responsive funcționează bine pentru anumite tipuri de site-uri web (de exemplu, un restaurant), dar majoritatea site-urilor trebuie să aibă un site web specific pentru dispozitive mobile (IE: site-ul Mayo Clinic)
Designul responsive crește timpul de descărcare al unui site web. Numărați numărul de imagini; numărul de scripturi – ambele blochează site-urile web mobile.
Componenta de popularitate
Semnalele sociale și popularitatea sunt ambele forme de validare. Ideea este de a obține o cantitate de link-uri de calitate.
Când sunteți autentificat, motoarele de căutare își amintesc popularitatea clicurilor și vă ajustează rezultatele SERP în funcție de aceasta.

Un alt amestec aleatoriu
Citește această carte! Design emoțional de Donald Norman
„Nu mă aștept să știi totul, mă aștept doar să ai o CONȘTIENTĂ.”
Motoarele de căutare nu citesc semnele de punctuație
Coloana din dreapta ar trebui să aibă o lățime de cel puțin 200 de pixeli (dacă este mai mică decât aceasta, oamenii tind să o ignore deoarece cred că coloana este reclamă)
Oamenii tind să privească la trei sau patru inci din partea de sus a ecranului; acesta este motivul pentru care H1 este incredibil de important.
În general, 7-12 întrebări frecvente pe pagină sunt ok; după 16 devine foarte greu de scanat (ceea ce este o experiență proastă pentru utilizator.
Oamenii vor decide să deruleze în primele secunde inițiale în funcție de ceea ce este vizibil. Acesta este unul dintre motivele pentru care este important să obțineți cele mai importante informații deasupra pliului. (Dincolo de fold, Shari nu recomandă ca pagina să fie mai lungă de 2,5 ecrane.)
Mulți oameni ignoră reclamele „orbire de banner” (în primii 200 de pixeli ai paginii)
FreeDictionary.com = saturație și plasare proastă a anunțurilor
Clinica Mayo și ABC News = saturație și plasare grozave de anunțuri
Vizibilitatea motorului de căutare = cartea lui Shari. Citiți-l pentru mai multe informații despre obținerea unui PDF pentru clasare.
