Aflați cum să creați automat experiențe de pagină receptive
Publicat: 2019-02-19Legături rapide
- Ce sunt experiențele de pagină responsive?
- Cum functioneaza
- Ce altceva e nou?
- Vă prezentăm Thor Render Engine™
- Cum să activați Thor Render Engine™
- Puncte dure și cum le rezolvă experiențele cu pagini receptive
- Începeți să utilizați Experiențele de pagină adaptabile astăzi
Desktop, mobil, tablete... În societatea noastră cu mai multe ecrane, nu știi niciodată ce dispozitiv folosește cineva pentru a-ți vizita experiența pe pagina de destinație după clic. Paginile de destinație post-clic care neglijează să optimizeze pentru vizualizarea pe desktop, mobil și tabletă sunt adesea dificil de navigat și descurajează potențialele conversii, deoarece vizitatorii devin frustrați și abandonează pagina. Acest scenariu este amplificat dacă luați în considerare că 57% din tot traficul online din SUA provine acum de la smartphone-uri și tablete.
Și să recunoaștem – nimeni nu vrea să ciupească și să mărească.
Pentru agenții de publicitate și agenții de marketing care decid să-și optimizeze experiențele paginii pe diferite dispozitive, proiectarea și actualizarea experiențelor dedicate pentru dispozitive mobile și tablete necesită timp. Astăzi, mai mult ca niciodată, este important ca agenții de publicitate și agenții de marketing să creeze experiențe adaptate la dispozitivele mobile.
În loc să creați o experiență dedicată a paginii de destinație post-clic pentru fiecare dimensiune și rezoluție a ecranului, meritați o soluție mai bună. Această soluție ar trebui să vă permită să creați o experiență pe o singură pagină care se adaptează automat pentru a se potrivi cu dispozitivul pe care este vizualizată, economisind resurse prețioase în timp ce optimizează pentru conversii.
Acum îl aveți cu Experiențele de pagină responsive.
Ce sunt experiențele de pagină responsive în Instapage?
Începând de astăzi, puteți lansa pagini de destinație post-clic complet receptive pentru a optimiza experiențele pe diferite dispozitive desktop și mobile. Platforma noastră scalează automat conținutul și elementele paginii pentru a se potrivi cu dimensiunea ecranului pe care sunt vizualizate experiențele paginii. Acum, vizitatorii dvs. vor avea experiențe consecvente, care sunt optimizate pentru dispozitivul lor și dimensiunea ecranului, fără a fi nevoie să deplasați, să măriți sau să derulați.
Împreună cu viteza de încărcare aproape instantanee a paginii (mai multe despre asta mai târziu), vizitatorii dvs. pot experimenta acum experiențe de încărcare rapidă pe toate dispozitivele lor. Experiențele de pagină responsive sunt acceptate pe toate tipurile, dimensiunile și rezoluțiile populare de dispozitive, inclusiv smartphone-uri, tablete și modele desktop populare.
Prin ce este diferit acest lucru de a fi receptiv pentru dispozitive mobile?
Cu mult timp în urmă, paginile de destinație post-clic Instapage au fost adaptate pentru dispozitive mobile, dar această nouă funcție nu se referă doar la mobil. Această actualizare se referă și la browsere, deoarece toate experiențele de pagină noi sunt pe deplin receptive pe dispozitivele populare din browserele web majore, inclusiv Google Chrome, Firefox și Safari.
Combinația de experiențe de pagină responsive, AMP și funcții de răspuns mobile, cum ar fi ascunderea blocurilor mobile, regenerarea blocurilor mobile și blocarea raportului de aspect mobil, face din Instapage platforma de optimizare post-clic cu cele mai cuprinzătoare funcții de optimizare pentru dispozitive mobile de pe piață.
Cum functioneaza
Pentru cei curioși din punct de vedere tehnic, experiențele noastre de pagină trec de la vizualizarea desktop la vizualizarea mobilă la 768 px, iar dimensiunea conținutului nostru mobil este de 400 px. Scalare are loc atunci când dimensiunea ecranului este mai mică decât dimensiunea conținutului (între 768px-1200px) și când dimensiunea ecranului este sub 400. Când dimensiunea ecranului dispozitivului este mai mică decât dimensiunea conținutului, conținutul se scala automat pentru a se potrivi cu dimensiunea ecranului dispozitivului. Dacă dimensiunea ecranului este mai mare decât conținutul, dimensiunea conținutului rămâne fixă.

Ce altceva vine cu caracteristica?
Creșterea vitezei paginii nu este o nouă revelație pentru agenții de marketing digital. Este evident până acum, dar hai să te întrebăm asta...
Aveți un algoritm proprietar precum Thor Render Engine™?
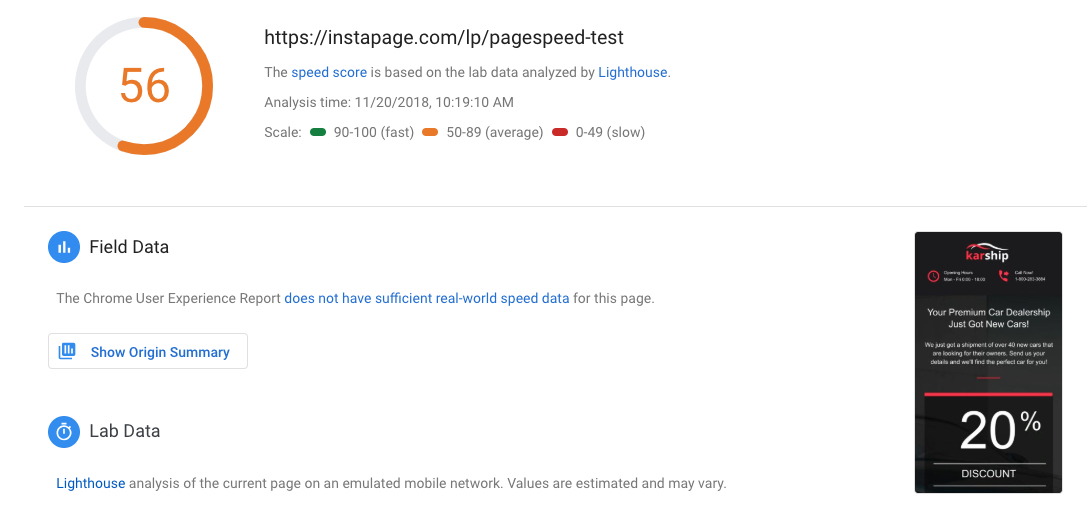
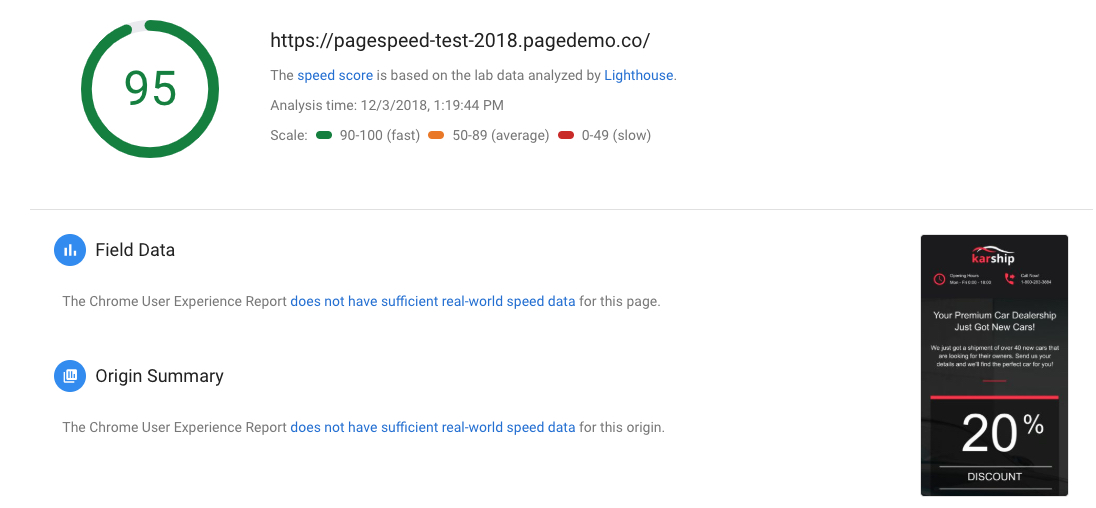
Indiferent de dispozitivul folosit, paginile dvs. se încarcă mai repede ca niciodată. Deoarece a debutat în decembrie 2018 cu 4 noi funcții de produs, Instapage Thor Render Engine™ este semnificativ mai rapid. Clienții Instapage pot câștiga pagini de până la 3 ori mai rapide. Folosind Google PageSpeed Insights, am efectuat un exemplu de test pentru a arăta îmbunătățirile.
Comparând vechiul generator cu Thor Render Engine™
Exemplul de aici este exact aceeași pagină, singura diferență fiind că primul rezultat a folosit vechiul generator de pagini, în timp ce al doilea rezultat arată viteza paginii cu Thor Render Engine™:


Nota de 56 la primul test și creșterea lui la 95 la al doilea test înseamnă o creștere cu 58,9% a vitezei de încărcare a paginii.
Cum să activați Thor Render Engine™
Paginile noi vor folosi automat noul generator de pagini, dar pentru paginile existente, utilizatorii trebuie să „Actualizeze modificările” și apoi să confirme că doriți să faceți tranziția.
Notă: această actualizare a produsului este separată de paginile de destinație AMP post-clic, deoarece acestea sunt cadre de cod diferite. Pentru detalii despre AMP, citiți anunțul nostru oficial de produs aici.
Punctele de durere și modul în care Experiențele Pagina receptivă le rezolvă
Punctul de durere 1
Vreau să ofer experiențe de pagină receptive diferiților mei vizitatori, dar nu au resurse suplimentare pentru a-mi codifica paginile ca atare.
Soluţie
Experiențele Instapage post-clic în pagina de destinație sunt încorporate cu un design complet receptiv în mod implicit și se scalează automat pentru a se potrivi în mod optim dispozitivelor cu diferite dimensiuni de ecran.
Punctul de durere 2
Vizitatorii mei provin de la multe tipuri și dimensiuni diferite de dispozitive. Am nevoie de o soluție care să ajusteze automat experiențele mele post-clic pe pagina de destinație pentru a se afișa optim, indiferent de dispozitiv și rezoluție.
Soluţie
Experiențele Instapage post-clic pe pagina de destinație sunt încorporate cu un design complet receptiv, care se scalează automat pentru a se potrivi în mod optim dispozitivelor cu diferite dimensiuni de ecran. Experiența de pagină receptivă Instapage permite vizitatorilor să experimenteze în mod constant o versiune optimizată pentru conversii a paginii de destinație post-clic, indiferent de dispozitivul utilizat.
Punctul de durere 3
Am nevoie de o modalitate mai bună de a oferi experiențe optimizate vizitatorilor mei decât de a crea individual experiențe dedicate pentru diferite dispozitive și dimensiuni de ecran.
Soluţie
Experiențele de pagină receptive Instapage vă permit să creați o singură pagină care se redimensionează intuitiv pentru a se potrivi cu diferite dimensiuni de ecran.
Oferiți vizitatorilor dvs. cea mai bună experiență de până acum
Nimeni nu vrea să ciupească și să mărească și toți ne dorim ca lucrurile să fie făcute acum , fără a fi nevoie să așteptăm. Perspecțiile și clienții tăi nu sunt diferite.
Nu lăsa conversiile la voia întâmplării. Generați conversii cu experiențe de pagină receptive pe toate dispozitivele și rezoluțiile populare. Aflați cum să creați experiențe de pagină receptive înregistrându-vă astăzi pentru o demonstrație Instapage Enterprise.
