Cum se creează o fereastră pop-up cu React
Publicat: 2022-06-29Adăugarea anumitor elemente la un site web creează o schimbare considerabilă. Puteți să vă evidențiați față de concurenți și să atrageți cu ușurință atenția vizitatorilor dvs. dacă urmați pașii potriviți.
Pentru a crește numărul de conversii din vânzări și a interacționa cu vizitatorii tăi, poți beneficia de ferestre pop-up! Ferestrele pop-up sunt excelente pentru a ajunge la un anumit public cu privire la o problemă semnificativă. Ferestrele pop-up sunt acolo pentru dvs. dacă aveți un anunț de făcut sau un produs de promovat.
Există multe soluții diferite pentru a crea ferestre pop-up. Puteți utiliza diferite limbaje de programare și coduri în timp ce formați o fereastră pop-up pentru site-ul dvs. Cu puțină răbdare și cercetare, le poți crea singur cu React.
În această postare pe blog, am explicat ce este o fereastră pop- up React și cum să creați o fereastră pop-up React pentru site-ul dvs. web.
Sa incepem!

Ce este React Popup?
React este o bibliotecă JavaScript open-source care este folosită pentru a construi interfețe cu utilizatorul. Este un instrument gratuit creat de Meta pentru componentele UI. Face codarea JS mai funcțională cu instrumentele de dezvoltare și proiectarea șabloanelor.
De asemenea, React este o bibliotecă competentă și ușor de adoptat pe care o poți folosi pe site-ul tău web. React este un instrument puternic pentru crearea de ferestre pop-up și modale. Este ușor de utilizat și versatil, ceea ce îl face o alegere excelentă pentru multe aplicații.
Popup-ul React are multe beneficii, inclusiv capacitatea de a:
- Creați și personalizați cu ușurință ferestre pop-up.
- Creați modal pop-up React care sunt receptivi.
- Creați ferestre pop-up care arată grozav pe diferite dispozitive.
Cum se creează un pop-up React?

Există diferite moduri de a crea un pop-up cu React. Vă vom arăta cum puteți crea ferestre pop-up React personalizabile. Vă puteți crea propriul pop-up pentru site-ul dvs. uitându-vă la aceste soluții.
React permite utilizatorilor să construiască componente reutilizabile, astfel încât crearea de componente pop-up devine mai ușoară. De exemplu, pentru a crea un modal cu React JS, puteți adăuga atributul „modal” la o componentă pop-up.
Crearea unui pop-up simplu cu declanșatoare și personalizarea acestuia
Crearea pop-up-urilor React cu reactjs-popup este practică atunci când instalați componentele necesare. După instalarea reactjs-popup cu npm și yarn, puteți adăuga elementele de care aveți nevoie pentru pop-up.
Puteți personaliza modalul creat anterior adăugând diferite caracteristici. De exemplu, puteți adăuga pe site-ul dvs. un cod care arată astfel:
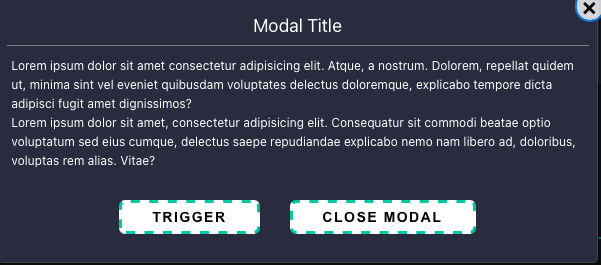
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Împreună cu acest cod, adăugarea codului de mai jos vă permite să ajustați detaliile pop-upului. De exemplu, elementele pop-up de reacție, cum ar fi lățimea, dimensiunea fontului, alinierea textului, poziția, marginea, fundalul și umplutura pop-upului pot fi personalizate.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}După ce ați adăugat ambele coduri la partea de injectare a codului site-ului dvs., fereastra pop-up de reacție poate arăta astfel:

(Sursă)
Crearea ferestrelor pop-up prompt cu React
Ferestrele pop- up prompte sunt utile dacă doriți să adunați informații și de la vizitatori. Cu pop-up-uri prompte, le puteți cere vizitatorilor numele, e-mailurile și atât de multe lucruri în funcție de nevoile dvs.
Puteți crea formulare pentru a colecta date de la vizitatorii dvs. De asemenea, colectarea de feedback de la vizitatorii dvs. este o modalitate excelentă de a vă optimiza site-ul web cu ferestre pop-up prompte.
Puteți adăuga un pop-up prompt cu React folosind un cod care arată astfel:
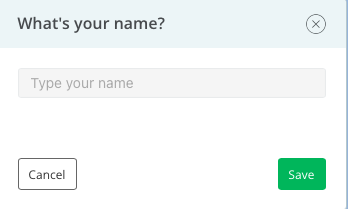
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Când adăugați acest cod la partea corpului site-ului dvs., poate arăta astfel:


(Sursă)
Utilizați Popup Builder Popupsmart pentru site-ul dvs. web
Dacă nu doriți să vă ocupați de codificare cu React JS, puteți crea ferestre pop-up și cu Popupsmart. Popupsmart este un generator de pop-up fără cod, ușor de utilizat și gratuit!
Popupsmart vă ajută să creați ferestre pop-up bazate pe campanie pe site-ul dvs. Puteți utiliza diferite caracteristici ale Popupsmart în timp ce vă creați pop-up. Există multe aspecte din care puteți alege pentru pop-up.
De asemenea, puteți seta publicul țintă să ajungă la vizitatori în mod corespunzător.
Să aruncăm o privire la modul în care puteți crea o fereastră pop-up cu Popupsmart pas cu pas.
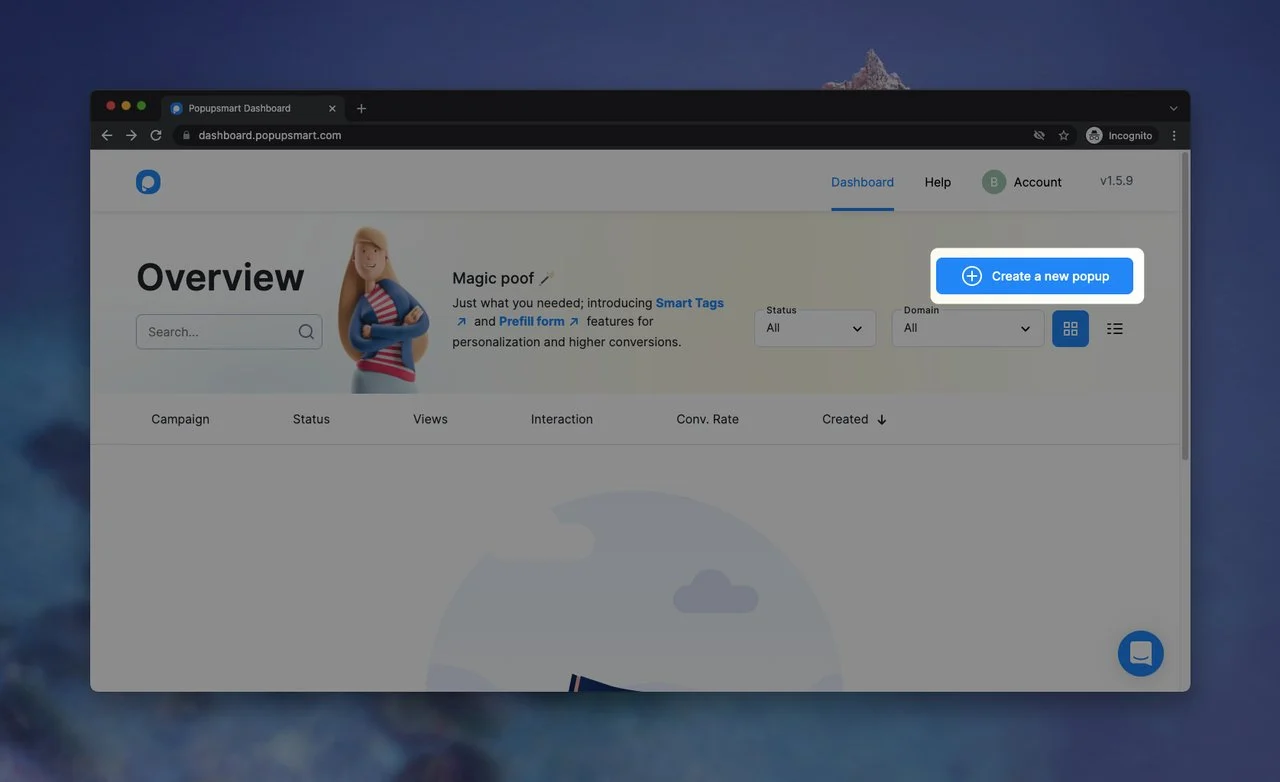
În primul rând, trebuie să vă înregistrați dacă nu ați făcut-o deja. Apoi, accesați tabloul de bord și faceți clic pe partea „Creați o nouă fereastră pop-up” pentru a începe să vă construiți popup-ul.

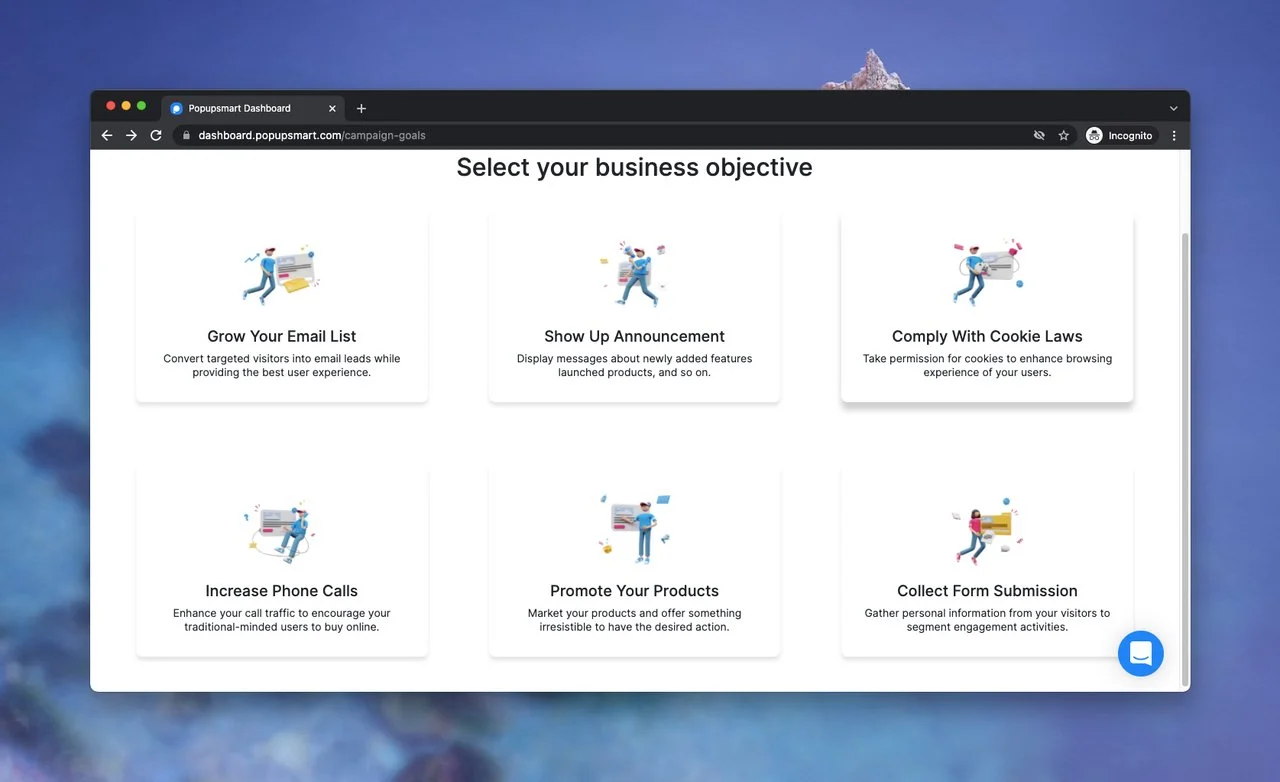
În al doilea rând, trebuie să vă selectați obiectivul de afaceri. Avem șase obiective de afaceri diferite pe care le puteți alege pentru diferite scopuri ale afacerii dumneavoastră.

Cu ferestrele pop-up create cu Popupsmart, puteți:
- Creșteți-vă lista de e-mail și vizați-vă vizitatorii.
- Afișați clienților dvs. un anunț despre produsele și serviciile dvs.
- Respectați legile privind cookie-urile și luați consimțământul vizitatorilor pentru stocarea cookie-urilor.
- Creșteți numărul de apeluri telefonice și construiți relații mai puternice cu vizitatorii dvs. într-un mod de modă veche.
- Promovează-ți produsele și serviciile prezentând oferte speciale publicului tău.
- Colectați formulare pentru a aduna informații și date personale ale vizitatorilor dvs. pentru a le îmbunătăți experiența utilizatorului.
Pentru acest ghid de creare a pop-upului, vom folosi obiectivul „Promovați-vă produsele” .
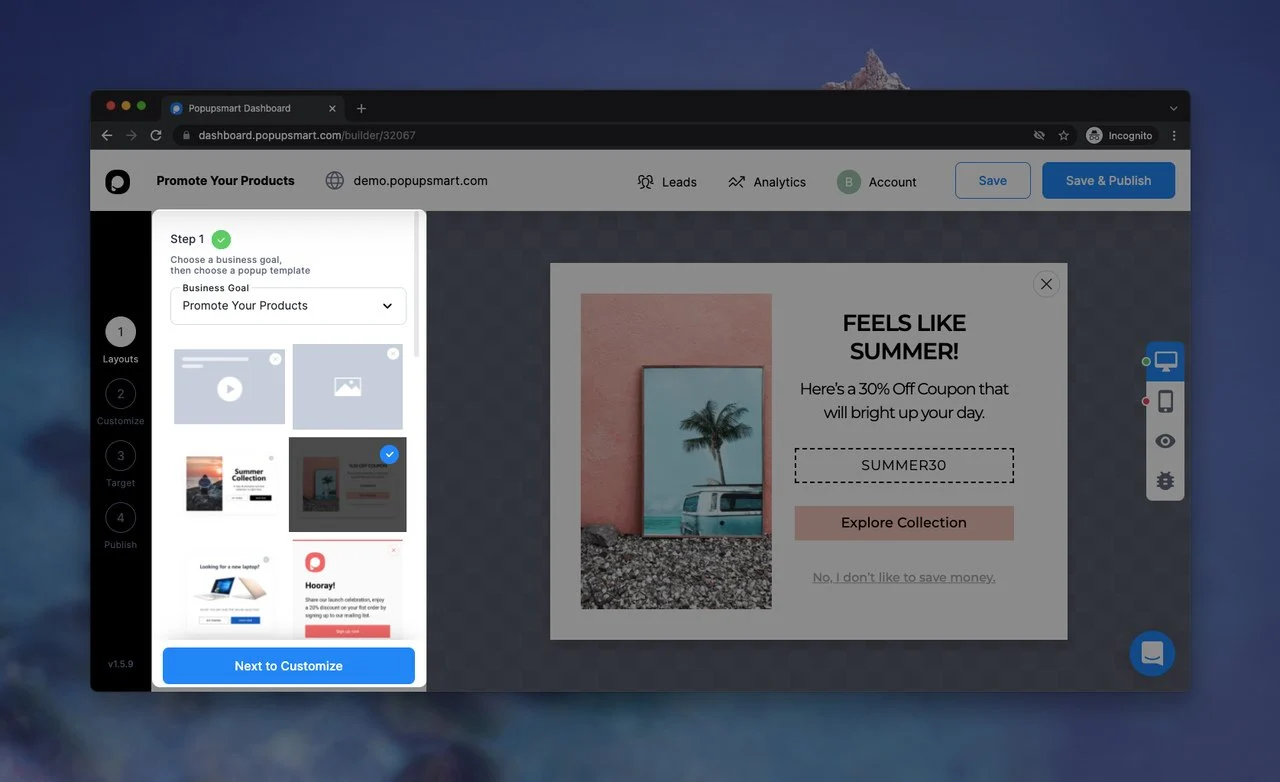
După ce vă alegeți obiectivul, va apărea ecranul pop-up builder. În secțiunea „Aspecte” , puteți selecta un aspect potrivit pentru site-ul dvs. web. (Avem atât de multe opțiuni!)

După ce ați ales aspectul preferat, faceți clic pe partea „Următorul pentru a personaliza” . Vă va redirecționa către partea „Personalizare” , unde vă puteți juca liber cu popup-ul!
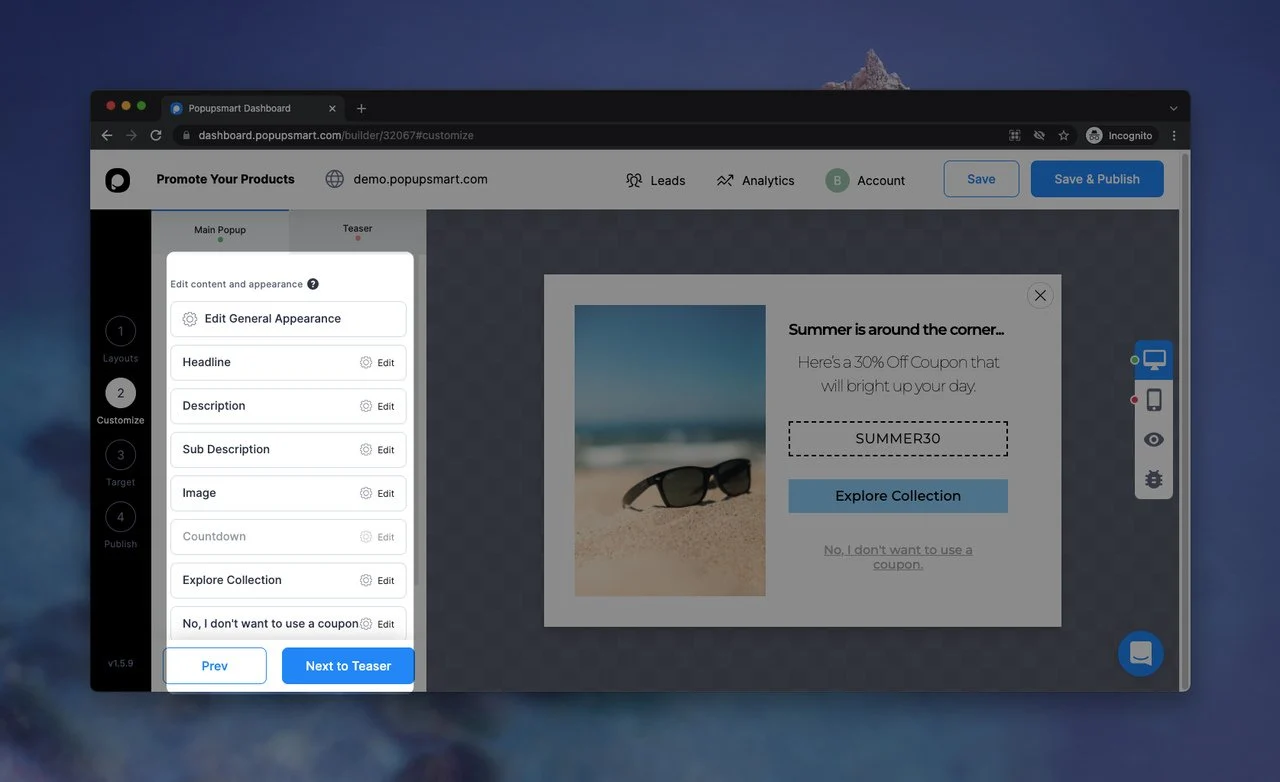
De exemplu, puteți edita imaginea unui aspect, titlul și părțile de descriere în funcție de afacerea dvs.

Asigurați-vă că adăugați expresii CTA în fereastra pop-up, astfel încât publicul să poată interacționa cu pop-up-ul dvs.! De asemenea, poate fi utilă personalizarea aspectului pop-up-ului în funcție de stilul și personalitatea generală a site-ului.
Când ați terminat de personalizat pop-up-ul și v-ați asigurat că arată remarcabil, faceți clic pe partea „Next to teaser” .
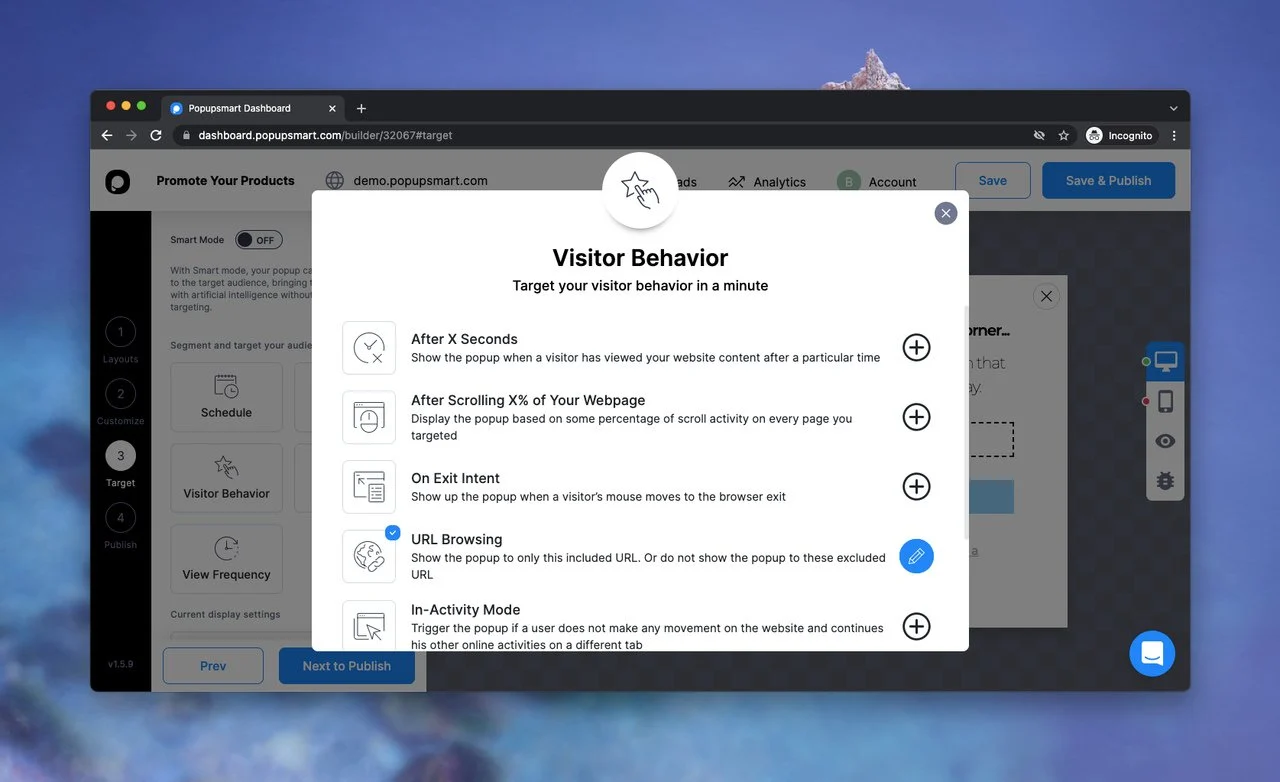
În afară de acestea, puteți optimiza ținta pop-up-ului dvs. În secțiunea „Țintă” , puteți face clic pe „Comportamentul vizitatorilor” pentru a selecta cum să vă vizați vizitatorii.

Există diferite opțiuni de direcționare pe care le puteți alege în funcție de obiectivul dvs. de afaceri. Când ați terminat cu această parte, faceți clic pe butonul „Următorul pentru publicare” .

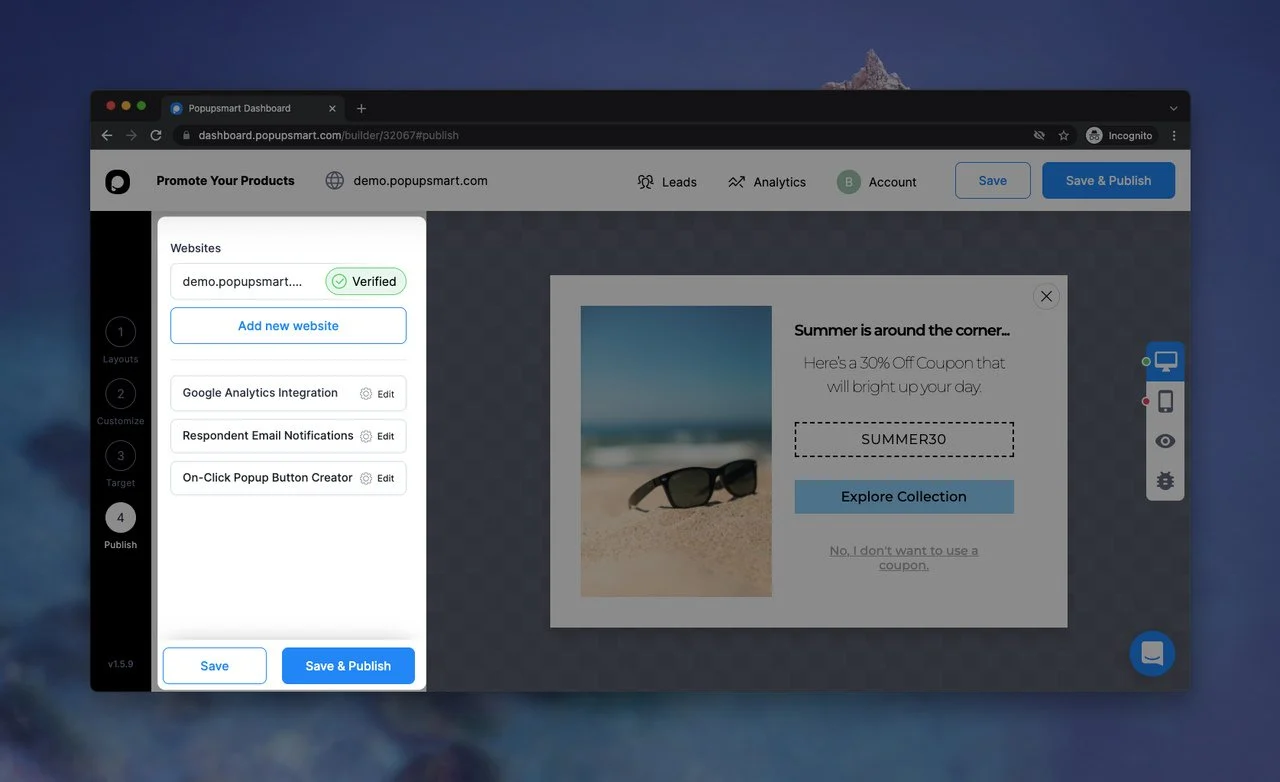
În secțiunea „Publicare” , puteți vedea că este posibil să vă integrați ferestrele pop-up cu Google Analytics. De asemenea, puteți optimiza „Notificări pe e-mail a respondentului” și „Creatorul de butoane pop-up on-click” în această secțiune.
Puteți vedea codul Popupsmart în secțiunea „Publicare” .

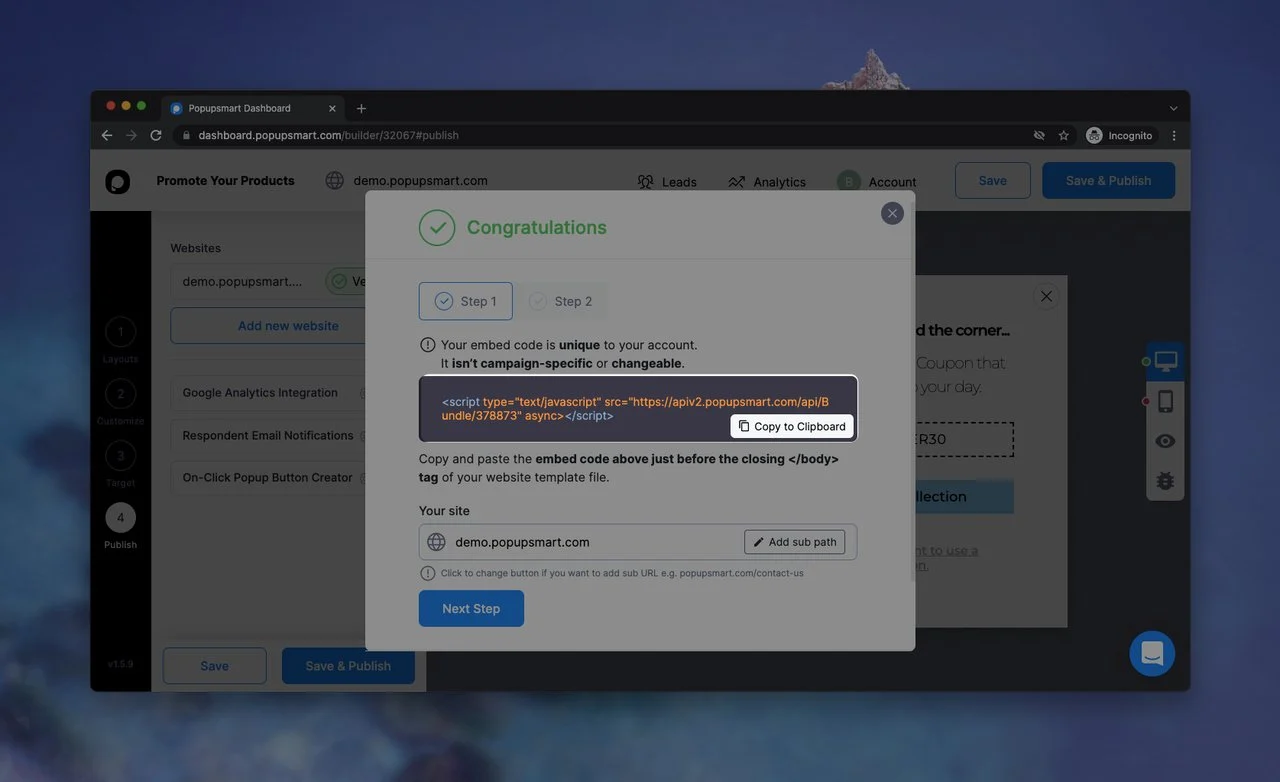
Când ați terminat de creat pop-up-ul, adăugați codul de încorporare al pop-up-ului în partea de injectare a codului site-ului dvs. web. Îl puteți adăuga cu ușurință înainte de eticheta de închidere </body> . În plus, puteți adăuga ferestre pop-up cu Google Tag Manager pe site-ul dvs.
Faceți clic pe butonul „Salvați și publicați” când sunteți gata și gata de plecare!
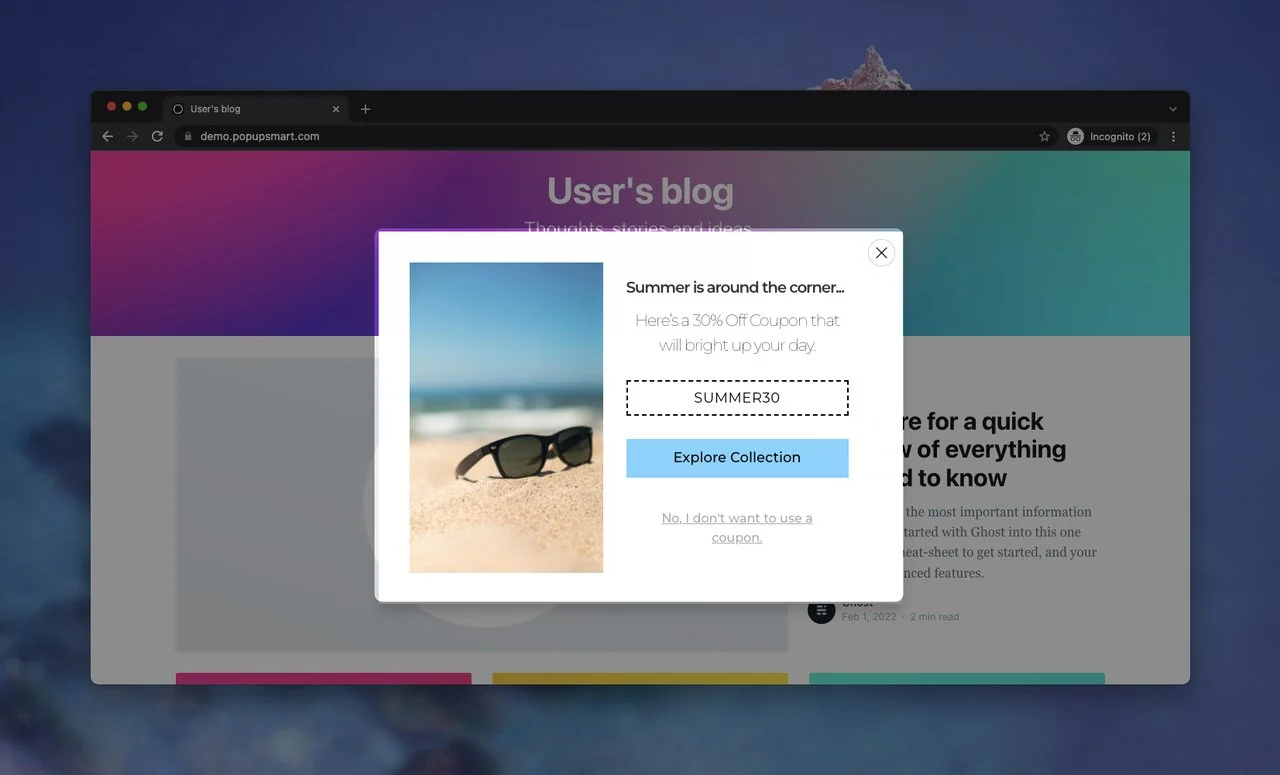
Iată aspectul final al pop-up-ului creat pentru a promova un produs:

Foarte usor, nu? Acum vă puteți crea propriul pop-up pentru a vă promova produsele sau serviciile și pentru a crește numărul de conversii din vânzări!
Popupsmart se integrează cu multe instrumente de marketing și site-uri web, cum ar fi Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; ceea ce face procesul de marketing digital al companiilor și mai bun.
Învelire

Crearea de ferestre pop-up cu React, care este o bibliotecă JS open-source, este posibilă și ușor de adaptat. După cum am explicat, adăugarea unui pop-up pe site-ul dvs. folosind React poate fi simplă dacă sunteți familiarizat cu limbajul de codare Javascript. Puteți instala React JS pe site-ul dvs. web și puteți forma ferestrele pop-up modale.
Este posibil să personalizați anumite elemente ale unui pop-up, cum ar fi lățimea, fundalul, dimensiunea fontului și așa mai departe. Datorită diferitelor opțiuni de personalizare, vă puteți forma propriul pop-up pentru a vă atinge obiectivele de afaceri.
Pe de altă parte, nu toată lumea trebuie să se ocupe cu scrierea codurilor și adăugarea mai multor coduri pentru a-și personaliza pop-up-ul. Puteți utiliza generatorul nostru de pop-up Popupsmart, care are un plan gratuit.
Sperăm că v-a plăcut să citiți despre acest subiect și că ați învățat cum puteți crea cu ușurință o fereastră pop-up cu React și Popupsmart. Spuneți-ne ce soluție pop-up decideți să alegeți pentru site-ul dvs. :-)
Consultați și aceste postări de blog:
- Cum să construiți ferestre pop-up Vue Modal
- Cum să creați un pop-up PHP pentru site-ul dvs. web
- Cum să creezi un pop-up Bootstrap pentru site-ul tău?
- Cele mai bune practici de design pop-up care îi țin pe clienți să cumpere
- Cum să creați pop-up CSS Modal Tailwind pentru site-ul dvs. web
- 21 de platforme CMS fără cap pe care ar trebui să le verificați
