Asigurați-vă că testele dvs. A/B sunt sigure cu asigurarea calității: Ghidul complet pentru verificarea QA a testelor dvs. A/B
Publicat: 2022-04-05
Testele A/B care nu funcționează corect nu se convertesc.
Un test A/B poate consuma o cantitate semnificativă de timp, bani și resurse pentru optimizatori. Și, desigur, nimeni nu vrea ca munca lor grea să fie irosită. Acesta este motivul pentru care trebuie să efectuați asigurarea calității (QA) pe site-uri web, pagini de destinație, personalizări, teste A/B, campanii de e-mail și așa mai departe, pentru a vă asigura că totul funcționează așa cum ar trebui .
Iar cea mai bună modalitate de a crea teste A/B simple, ușor de utilizat, intuitive, fără erori și eficiente este adoptarea unui proces de QA adecvat . În acest fel, vizitatorii primesc un produs final valoros, de încredere și extrem de interactiv.
QA este cheia pentru prevenirea dezastrelor. Capacitatea sa de a descoperi defecte și vulnerabilități înainte ca acestea să devină critice îi ajută pe optimizatori să evite costurile mari pe măsură ce testarea progresează.
Deși se știe că asigurarea calității este importantă, mulți optimizatori nu își fac cu adevărat timp pentru a-și asigura QA testele în mod corespunzător. Drept urmare, aceste teste deseori eșuează. Ar fi mai puține site-uri web care „nu ar funcționa” dacă ar funcționa.
- Ce este asigurarea calității?
- Ce este calitatea?
- Ce este asigurarea?
- Asigurarea calității în testele A/B
- Testarea utilizatorilor vs. Asigurarea calității
- De ce este important QA în testarea A/B?
- Optimizatorii și dezvoltatorii sunt prea aproape de testarea A/B
- Emulatoarele nu sunt adevărata afacere
- Interacțiuni
- Puncte de întrerupere și schimbarea modului de afișare a dispozitivului
- Teste dintr-o perspectivă umană
- Ce se întâmplă dacă nu faci teste A/B QA?
- Întârzieri în lansarea testelor A/B
- Erori în rezultatele raportului
- Compatibilitate slabă
- Frustrarea clienților și pierderea reputației
- O lipsă de încredere în instrumentul de testare A/B
- Afacerea suferă din cauza vânzărilor pierdute
- 4 Cele mai bune practici pentru testele QA A/B
- 1. Dezvoltați o strategie QA
- 2. Identificați ce trebuie să faceți QA într-un test A/B
- Elemente de pe pagină
- Integrari cu instrumente terțe
- Clipește sau pâlpâie
- Cross-Browser și Cross-Device
- 3. Concentrați-vă pe experiența paginii
- 4. Aliniați QA cu obiectivele dvs. de conversie
- De ce QA nu se face corect
- Constrângeri de timp
- Coduri de urmărire implementate greșit
- Fără ipoteze clare
- Dimensiunea inadecvată a probei
- Cum Convert depășește provocările tipice de QA
- Google Chrome Convert Debugger
- Previzualizează adresele URL ale variantelor
- Forțați adresele URL pentru variații
- Utilizarea parametrilor de interogare în segmentele de public QA
- Jurnalele live
- Privește înainte, întotdeauna!
Ce este asigurarea calității?
Să scoatem mai întâi câteva definiții rapide.
Ce este calitatea?
Calitatea se traduce prin „adecvat pentru utilizare sau scop”. În contextul testării A/B funcționalității, designului, fiabilității, durabilității și prețului, totul este despre satisfacerea dorințelor și așteptărilor clienților .
Ce este asigurarea?
Asigurarea este pur și simplu o declarație pozitivă despre un test A/B care dă încredere. Este certitudinea că un test A/B va funcționa corect și conform așteptărilor sau cerințelor.
Asigurarea calității în testarea A/B
Mai simplu spus, asigurarea calității este o tehnică pentru a verifica calitatea unui test A/B . Reunește optimizatorii și dezvoltatorii pentru a se asigura că totul arată și funcționează corect pe toate dispozitivele și browserele relevante.
Cu alte cuvinte, un site web (sau o pagină de destinație, o variantă, o campanie de e-mail și așa mai departe) trebuie să fie de înaltă calitate pentru a evita expunerea vizitatorilor la fricțiuni și alte puncte dure.
Testarea utilizatorilor vs. Asigurarea calității
Testarea utilizatorilor analizează modul în care un utilizator experimentează de fapt un site web, în timp ce asigurarea calității se concentrează mai mult pe designul propriu-zis al site-ului web.
Testarea utilizatorului:
- Examinează modul în care oamenii reali folosesc un site web și cum diferă acesta de ceea ce intenționau dezvoltatorii
- Identificați neînțelegerile potențialului vizitator și punctele de frecare într-un mediu de utilizare real.
Asigurarea calității:
- Apare erori și elemente sparte pe site
- Îmbunătățește performanța site-ului
Deci, sunt diferiți, QA fiind un termen mult mai larg.

De ce este important QA în testarea A/B?
Sigur, câteva bug-uri aici și colo sunt iritante .
Dar, la sfârșitul zilei, au impact asupra rezultatului? Merită să investim mai multe resurse în QA? Ce diferență are dacă lucrurile nu sunt perfecte?
Deși am depășit obstacole considerabile în asigurarea calității, multe organizații continuă să o subevalueze.
Să aflăm cele mai mari riscuri care afectează QA și de ce joacă un rol atât de important în testarea A/B.
Optimizatorii și dezvoltatorii sunt prea aproape de testarea A/B
De obicei, optimizatorii și dezvoltatorii lucrează împreună pentru a configura teste A/B. Sunt atât de aproape încât este ușor să treci cu vederea aspecte minore, dar cruciale, atunci când sunt responsabili de asigurarea calității.
Cu toate acestea, testerii QA se asigură că se acordă atenție calității. Aceștia îndeplinesc funcții neevidente care propulsează o aplicație în „moduri neașteptate”, adesea neintenționate. Testerii QA refuză să accepte că „defecțiunile au fost remediate” decât dacă au dovezi. Nu le este frică să încerce lucruri noi și să eșueze. Dacă nu găsesc o eroare prima dată, devin mai creativi cu testarea și o aliniază la standardele așteptate.
O a doua pereche de ochi asupra testării A/B și a designului său poate descoperi defecte neașteptate.
Emulatoarele nu sunt adevărata afacere
Utilizatorii finali nu folosesc un emulator; în schimb, un dispozitiv real cu un browser. Este cu totul posibil să ratezi probleme specifice browserului dacă nu le investighezi pe dispozitive sau browsere reale.
Am văzut multe cazuri de asistență în care utilizatorii sunt destul de încrezători că experimentul lor A/B funcționează bine pe BrowserStack (simulând cum arată un test A/B pe diferite browsere). Dar atunci când lansează testul pentru vizitatori reali, aceștia contactează agenții noștri de asistență pentru a raporta defecțiunea testului A/B.
Caz de suport real:
Am o problemă cu o conversie în proiectul meu.
Click_Cart_Checkout_1 nu va părea să se declanșeze pe iPhone XR/Safari. Am verificat consola instrumentelor de dezvoltare pe ambele (chrome://inspect și conectarea unui iPhone la un macbook) și pot vedea executarea codului pentru acea conversie, dar nu este urmărit în raportare.
Conversia este urmărită atunci când utilizați XR pentru a emula un iPhone în devtools, dar nu în testele din lumea reală.
Am testat pe două iPhone-uri separate. Testerul nostru QA și al meu.
Este posibil să nu puteți testa dacă configurația valorilor dvs. este corectă decât dacă efectuați QA manual în toate browserele. După câteva săptămâni, s-ar putea chiar să vă verificați rezultatele și să descoperiți că acțiunea dvs. principală nu se declanșează corect sau deloc în unele browsere!
Așa că asigurați-vă că vă verificați QA testele în diferite medii, nu doar în emulatori.
Interacțiuni
De asemenea, puteți pierde erori legate de interacțiunile paginii sau ale variantelor dacă nu examinați manual variațiile . Acest lucru poate duce la probleme simple, cum ar fi dificultatea de a deschide un acordeon, apăsarea unui buton sau ceva semnificativ care afectează întreaga pâlnie.
Caz de suport real:
Pe pagina de variante, avem probleme cu butonul CheckOut și, uneori, ne confruntăm cu probleme cu butonul PayPal, deși pe pagina originală toate funcționează bine.
Când dau clic pe butonul de finalizare, mă redirecționează aici: cart.php/checkout.php, dar ar trebui să fie /checkout.php
Avem și probleme cu Logo-ul; uneori se vede, alteori nu.
Testarea A/B nu se referă doar la adăugarea de noi elemente la variațiile de pagină și la modul în care aceste elemente interacționează între ele și la modul în care îmbunătățesc funcționalitatea generală a site-ului.
Puncte de întrerupere și schimbarea modului de afișare a dispozitivului
Dacă utilizați emulatoare, este posibil să treceți cu vederea problemele legate de schimbarea modului dispozitivului de la portret la peisaj sau invers. Puteți verifica rapid dacă variația este afișată corect în ambele moduri și dacă utilizatorul comută între cele două, asigurând calitatea variațiilor pe dispozitive mobile sau tablete reale.
Caz de suport real:
Executam un test multivariat pe proiectul nostru, iar clientul a observat că imaginile erau afișate incorect în modul peisaj mobil. Pot să obțin ajutorul tău să-mi dau seama de ce?
Teste dintr-o perspectivă umană
Doar QA manual efectuat de un om poate spune când ceva pare „ciudat”. Metodele automate de testare nu detectează aceste defecte vizuale. Un inginer QA poate găsi probleme de utilizare și erori ale interfeței cu utilizatorul (UI) interacționând cu un site web ca și cum ar fi un utilizator. Scripturile de testare automate nu le pot testa.
Ce se întâmplă dacă nu faci teste A/B QA?
Acum că este clar că QA poate însemna diferența dintre succesul sau eșecul afacerii, să vedem ce se întâmplă dacă îl ignori (indiciu: nu este frumos) .
Întârzieri în lansarea testelor A/B
Pentru a asigura succesul unui test A/B, este esențial să rezervați suficient timp pentru asigurarea calității în prealabil. Aceasta include asigurarea faptului că toate elementele web sau aplicației funcționează corect și răspund nevoilor de afaceri și ale clienților. QA vă ajută să identificați și să remediați problemele înainte de a începe testarea pentru a evita întârzierile de lansare.
Erori în rezultatele raportului
Fără QA, apar erori de variație și pot cauza erori statistice în rezultatele raportului.
Un rezultat fals pozitiv (cunoscut și ca eroare de tip I ) apare atunci când rezultatele testului arată o diferență semnificativă între original și variația atunci când nu există. O altă greșeală este un fals negativ (aka eroare de tip II ) când rezultatele nu arată nicio diferență semnificativă între variație și original, dar există una.
Fără QA adecvată, este posibil să nu puteți determina cu exactitate rezultatele testului A/B. Acest lucru poate duce la concluzii incorecte cu privire la performanța afacerii dvs. și la optimizările potențiale. Ce alte statistici afectează lipsa QA?
Compatibilitate slabă
Vizitatorii dvs. vă accesează serviciile din diferite locații și browsere.
Compatibilitatea cu dispozitivele și limbile la care ar trebui să vă gândiți și să testați, dacă este posibil. Este responsabilitatea dumneavoastră să vă asigurați că aplicația dumneavoastră funcționează în diferite browsere, în special în toate versiunile.
Frustrarea clienților și pierderea reputației
Știați că consumatorii nemulțumiți au mai multe șanse să lase o recenzie publică decât clienții mulțumiți?
Plângerile online și offline, precum și abandonarea produselor, sunt vești proaste pentru afacerea dvs. Din cauza informațiilor negative, alți potențiali cumpărători ezită să cumpere produsul. Câțiva clienți nemulțumiți (și sinceri) pot însemna o încredere mai scăzută în marca dvs. Dacă consumatorii postează o recenzie negativă online, nemulțumirea lor poate afecta achizițiile viitoare.
O lipsă de încredere în instrumentul de testare A/B
Singurul motiv pentru care mărcile investesc într-o soluție de testare A/B este, în primul rând, să ia decizii informate și să ofere vizitatorilor lor cea mai bună experiență online posibilă. Nu poți conta pe eforturile tale de optimizare pentru a se traduce în beneficii semnificative dacă nu poți avea încredere în soluția ta de testare A/B.
Asigurându-vă că toate testele A/B sunt asigurate de calitate, veți ști că datele sunt colectate în mod corespunzător și că eforturile dvs. de optimizare oferă beneficii reale vizitatorilor dvs. .
Problemele tehnice în testarea A/B sunt critice, deoarece prezintă riscuri semnificative pentru mărci, inclusiv pierderea de date, raportarea distorsionată și luarea deciziilor părtinitoare. Au și consecințe financiare grave. Mărcile trebuie să aibă deplină încredere în soluția lor, deoarece este un instrument de decizie care are un impact direct asupra ratelor de conversie în creștere, a vânzărilor și a veniturilor.
Afacerea suferă de pierderea vânzărilor
Ai o singură șansă să faci o primă impresie. Este adevărat în multe privințe și, dacă nu îți iei timp pentru QA, s-ar putea să lași bani pe masă.
Lucruri aparent mici, cum ar fi prevenirea progresului plății sau neafișarea CTA-urilor, vă pot determina clienții să vă abandoneze magazinul. Trebuie să testați toate acestea pentru a îmbogăți experiența clienților .
Cheia succesului și fericirii clienților este livrarea unui produs de înaltă calitate. Clienții mulțumiți revin și pot chiar trimite pe alții.
4 Cele mai bune practici pentru testele QA A/B
Dacă ați citit până în acest punct, înseamnă că înțelegeți valoarea asigurării calității și doriți să aflați mai multe despre aceasta. Dar ce părți ale unui test A/B poți să ai QA? Și care sunt cele mai bune practici de urmat?
Iată câteva modalități de a începe.
1. Dezvoltați o strategie QA
Înainte de a vă asigura QA testelor A/B, creați o strategie sau stabiliți un proces structurat. Ar trebui să aibă un obiectiv clar și standarde de calitate specifice pentru a măsura QA.
De asemenea, discutați problemele cu echipele dvs. de dezvoltare și optimizare. Aduceți pe toți cei implicați pe aceeași pagină, luând în considerare perspective diferite și stabilind obiective și standarde comune.
Strategia dvs. de QA ar trebui să se alinieze și obiectivelor dvs. de conversie . Dacă timpul și resursele pe care le cheltuiți pentru asigurarea calității nu contribuie în cele din urmă la conversii, poate fi necesar să regândiți întregul proces.
O listă mică care dorește exact ceea ce oferiți este mai bună decât o listă mai mare care nu este angajată.
S. Ramsay Leimenstoll, consilier de investiții și planificator financiar la Bell Investment
De ce aveți nevoie de obicei pentru a construi o strategie la îndemână?
- Punerea bazelor și atribuirea rolurilor
- Știind exact ce să QA
- Prognoza problemelor care pot apărea și modalități de remediere a acestora
- Variante de listare
- Identificarea cui este destinat QA (grupul de utilizatori țintă)
- Stabilirea standardelor pentru QA
2. Identificați ce trebuie să faceți QA într-un test A/B
Asigurarea calității unui test A/B poate fi destul de plictisitor și complex dacă nu știi ce și cum să te pregătești pentru un QA. Iată câteva dintre cele mai critice aspecte de luat în considerare.
Elemente de pe pagină
Elementele de pe pagină reprezintă carnea unui test A/B. Deoarece sunt orientate către clienți și afectează direct viteza paginii și experiența utilizatorului, trebuie să le testați constant pentru calitate. Înainte de a începe, pregătiți o listă cu toate elementele pentru QA. Aceasta ar trebui să fie o parte mai mare a strategiei dvs. de asigurare a calității pentru a efectua audituri de succes, pentru a reduce timpul de răspuns și pentru a identifica și remedia deficiențele și problemele flagrante ale site-ului.
Câteva domenii critice pe care ar trebui să vă concentrați:
- Viteza paginii și capacitatea de răspuns: acestea sunt cu ușurință cele mai esențiale și cele mai trecute cu vederea într-un QA. Mulți factori dinamici ale site-ului influențează performanța paginii și capacitatea de răspuns. Și, deși puteți evalua acești factori pentru funcționalitățile individuale, uitați-vă dacă vă fac site-ul lent și cum poate însemna toată diferența. Trebuie să creați o imagine de ansamblu și să explorați toate posibilitățile unui design responsive, ținând cont atât de performanța site-ului, cât și de experiența clienților.
- Tip de dispozitiv: rezoluțiile ecranului diferă în funcție de dispozitivul de pe care se accesează pagina. Acest lucru este extrem de important atunci când testați pentru un public mobil în care rezoluțiile influențează puternic comportamentul utilizatorului. Pentru a permite o experiență de calitate, trebuie să identificați ce dispozitiv folosesc consumatorii dvs. Urmăriți modelele și QA elementele dvs. de testare (pentru acele dispozitive) în consecință.
- Elementele grafice și vizuale: toate elementele grafice și vizuale ale paginii ar trebui să fie supuse unui QA, afectând performanța paginii și timpul de încărcare. În mod ideal, trebuie să înțelegeți cum să utilizați imaginile în testele dvs. A/B. Orice imagine pe care o utilizați ar trebui să se sincronizeze cu structura și proiectarea site-ului și să se încarce corect pe diferite dispozitive.
- Practic totul: formularele de pe pagină funcționează bine? A afectat vreo modificare a acestora calitatea site-ului? Cum arată vechiul vs. nou? Putem discuta sute de elemente pentru QA pe un site, dar totuși ratam ideea. Acesta este motivul pentru care ar trebui să cunoașteți fiecare mic detaliu care necesită validare și testare. Și cum faci asta? Prin verificarea și asigurarea constantă a rezultatelor aduse de modificările dvs.
Integrari cu instrumente terțe
Dacă ați configurat o integrare Google Analytics (sau orice altă interfață terță parte, cum ar fi Google Analytics, Mixpanel sau Kissmetrics) pentru a trimite date specifice variantei între platforme, asigurați-vă că datele circulă fără probleme și cu acuratețe.

Clipește sau pâlpâie
Eliminați orice pâlpâire înainte de a face testul live.
Folosind un fragment de cod asincron pe site-ul dvs., este posibil să vedeți originalul înainte de încărcarea variației. Pentru a oferi vizitatorilor dvs. o experiență fluidă pe site, treceți la un „site web sincron”. Pentru timpul scurt de încărcare, originalul este ascuns, iar vizitatorul dvs. vede doar variația
Aflați cum Convert a rezolvat efectul de pâlpâire.
Cross-Browser și Cross-Device
Una dintre cele mai frecvente probleme cu testarea A/B este „compatibilitatea browser-ului și dispozitivului”. Examinați cum apare varianta în cele mai populare browsere, inclusiv Chrome, Safari, Firefox, Edge și tipurile de dispozitive, desktop, tabletă și mobil.
Doar pentru că site-ul dvs. este receptiv nu înseamnă că se va afișa și va funcționa corect pe toate dispozitivele. Încă trebuie să faceți QA ținând cont de problemele specifice dispozitivelor mobile . Amintiți-vă că o „experiență desktop” bună nu este același lucru cu o „experiență mobilă” bună.
Încă trebuie să efectuați QA. De asemenea, ar trebui să luați în considerare problemele specifice dispozitivelor mobile. Amintiți-vă că o experiență bună pe desktop nu este același lucru cu o experiență bună pe mobil.
Talia Wolf, consultant în optimizarea conversiilor la GetUplift, rezumă destul de bine problemele între dispozitive și oferă câteva soluții posibile:

Perspectiva lui Talia asupra utilizabilității dispozitivului aruncă în lumină mai mult decât aspectele obișnuite ale experienței dispozitivului, concentrându-se în esență pe domenii care permit navigarea ușoară și manipularea simplă. Trebuie să treceți peste și mai mult și să luați în considerare capabilitățile dispozitivelor existente și viitoare pentru a oferi calitatea potrivită.
3. Concentrați-vă pe experiența paginii
Pentru ce depui toate eforturile dacă în cele din urmă nu îmbunătățesc experiența paginii? Funcționalitatea unei pagini are un impact semnificativ asupra experienței paginii și ar trebui să facă obiectul unui QA prompt.
- Interacțiunea utilizatorului: începeți prin a analiza modul în care un utilizator interacționează cu o pagină. Enumerați diferite puncte de contact de interacțiune și clasificați-le în funcție de tehnica lor. Asigurați-vă că verificați cel mai mic detaliu. Se poate face clic totul și poate fi redirecționat corect? Cum arată hoverul de navigare? Există erori în pagină sau declanșatoare de respingere?
- Timpul de încărcare a paginii: înainte de a rula un test A/B și imediat după ce îl porniți, verificați timpul de încărcare a paginii. Orice diferență în timpul de încărcare a paginii este de obicei neglijabilă, dar verificați din nou modificările variației dacă observați o creștere semnificativă. Acest lucru se poate datora modificărilor pe care le-ați făcut asupra variației care durează mult timp pentru a se încărca sau vitezei fragmentului de cod de urmărire.
Merită remarcat faptul că timpul de încărcare este mai lung decât de obicei atunci când se efectuează QA cu un instrument de testare – o reprezentare inexactă a timpului real de încărcare a paginii.
Sfat: scriptul de urmărire al lui Convert adaugă aproximativ 450 ms de timp de încărcare suplimentar pentru a ajunge la prima pagină a site-urilor web pe care este instalat. Captează încărcările ulterioare fie la nivel de browser, fie la nivel de margine CDN.
În plus, previzualizarea testului în diferite variante garantează că acesta se încarcă corect și produce rezultatele așteptate.
4. Aliniați QA cu obiectivele dvs. de conversie
Testarea A/B este precursorul conversiilor. Dacă testele dvs. nu se aliniază în cele din urmă cu obiectivele dvs. de conversie și test A/B, sunteți pe termen lung și riscați să epuizați resursele existente.
Cel mai bun design nu este cel care doar face compania dvs. să arate cool, nervoasă și sofisticată. Este designul care acceptă conversia, are loc pentru copiere cool și îndemnuri puternice care îi fac pe oameni să dea clic pe butonul mare portocaliu.
Brian Massey, Conversion Scientist la Conversion Sciences
Dacă cuvintele lui Brian sunt de acord, toate elementele discutate anterior nu ar trebui doar să vă mute vizitatorii în pâlnia de conversie, ci să conducă la conversii . Puteți testa și încerca și testa din nou doar atâta timp cât aveți timp, oameni și buget. Acest lucru necesită optimizarea tuturor acestor domenii într-un mod care să vă afecteze profitul și să vă mențină afacerea în funcțiune.
Iată un caz de utilizare:
Dacă rulați selectoare CSS în consola dvs., puteți vedea dacă elementele produse sunt ceea ce căutați. Dacă ceva se abate, verificați dacă expresiile regulate nu au fost suficient de înguste. Pentru a fi sigur, luați câteva adrese URL de site-uri web și rulați-le cu un instrument precum RegEx Pal. Acest lucru se aplică atât pentru rularea testelor, cât și pentru urmărirea conversiilor. Puteți verifica în continuare dacă executați testul pe pagini care nu sunt concepute pentru asta?
Toate acestea ar putea părea multe, dar procesul ar trebui să fie similar cu testarea extinsă pe care le-ați face atunci când lansați un nou site web/aplicație, ceea ce poate dura zile și mult efort.
De ce QA nu se face corect
Următorii factori contribuie la ca testele dvs. A/B să nu fie controlate în mod adecvat.
Constrângeri de timp
Echipele de dezvoltare sunt supuse unei presiuni constante pentru a menține un ritm ridicat de testare împărțită pentru a obține o creștere mai rapidă. Cu toate acestea, testele A/B sunt mai probabil să fie implementate incorect sub o astfel de sarcină.
Coduri de urmărire implementate greșit
Aceasta este o greșeală simplă de făcut, dar este una care poate avea consecințe uriașe. Când implementați incorect codurile de urmărire sau uitați de ele cu totul – datele dintr-un test A/B devin inutile, deoarece nu va exista nicio modalitate de a ști care variantă a fost mai bună pentru a transforma vizitatorii în clienți potențiali și clienți.
Fără ipoteze clare
Ipotezele noi sunt testate față de pagina originală în testele A/B – nimic mai mult, nimic mai puțin . Și ele trebuie să fie delimitate și definite în mod adecvat.
De exemplu, ați putea dori să vedeți dacă includerea unui citat de la un CEO crește sau scade rata de conversie a unei pagini de destinație. Ipoteza nulă afirmă că cotația integrată nu are un impact semnificativ asupra ratei de conversie. Puteți dezvolta o ipoteză direcționată: includerea cotației are ca rezultat o rată de conversie mult mai mare .
Ipoteza ta este corect formulată? Obțineți creșteri mari de conversie cu generatorul de ipoteze al lui Convert.
Dimensiunea inadecvată a probei
Acesta poate fi cazul magazinelor online mici și site-urilor web unde testele nu sunt utile sau adecvate. Datorită dimensiunii reduse a eșantionului, rezultatele sunt predispuse la volatilitate și distorsiuni severe.
Cu cât eșantionul este „mai mic”, cu atât probabilitatea de inexactitate a estimării este „mai mare”.
Probele excesiv de mari pot fi, de asemenea, o preocupare. Chiar și diferențele medii minore devin semnificative în eșantioanele mari atunci când se utilizează date scalate pe intervale, cum ar fi măsurarea duratei șederii. Calcularea mărimii efectului și a dimensiunii ideale a eșantionului vă poate ajuta să rezolvați această provocare.
Sfat: utilizați calculatorul nostru online de semnificație a testării A/B pentru a vă planifica testele.
Cum Convert depășește provocările tipice de QA
Orice companie care introduce experimentarea în strategia de marketing digital ar trebui să încorporeze măsuri de asigurare a calității în fluxurile operaționale , cum ar fi certificarea integrărilor și previzualizarea experiențelor înainte de a fi difuzate.
La Convert, integrăm numeroasele piese ale unui puzzle pentru a crea o strategie personalizată în cel mai simplu mod posibil . Am ajutat sute de companii să își îmbunătățească capacitatea de a construi, testa, revizui și lansa experiențe cu diversele noastre instrumente și resurse.
Permiteți-ne să vă arătăm care sunt acestea și cum pot fi o soluție completă pentru toate problemele dvs. de QA.
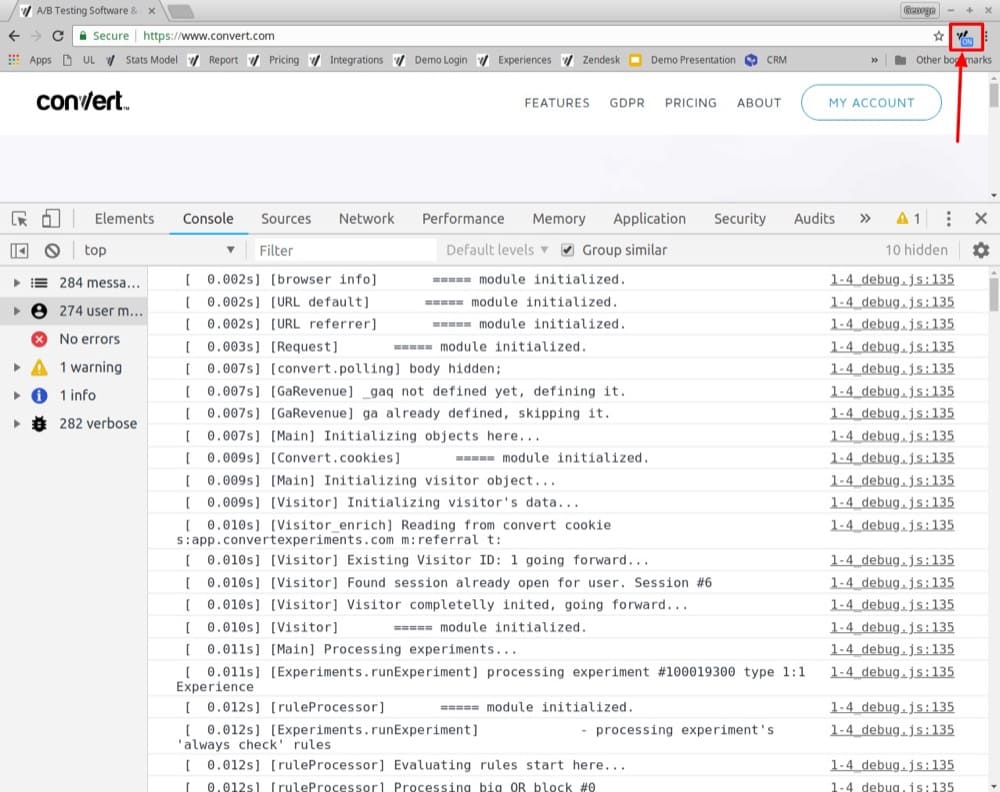
Google Chrome Convert Debugger
Extensia noastră Google Chrome scoate „Conversie jurnalele de script” în consola Chrome Developer Tools. Include experimente și anumite variații declanșate. Acest instrument vă permite să determinați secvența evenimentelor de testare și oferă informații valoroase atunci când depanați un test.
Rețineți: utilizați acest depanator pe tot parcursul procesului de asigurare a calității pentru a decide dacă sunteți implicat în experiment și pentru a observa variațiile.
Aflați mai multe despre instalarea extensiei Chrome Debugger pentru experiențe de conversie.

Este obișnuit să fii blocat cu varianta inițială și să presupunem în mod eronat că experimentul nu funcționează. Vă recomandăm să activați extensia și să efectuați QA în sesiuni incognito pentru a remedia această problemă . Toate referințele la variații și experimente din rezultatul depanatorului sunt realizate cu ID-urile corespunzătoare.
Aflați cum să determinați ID-urile experimentului și ale variațiilor.
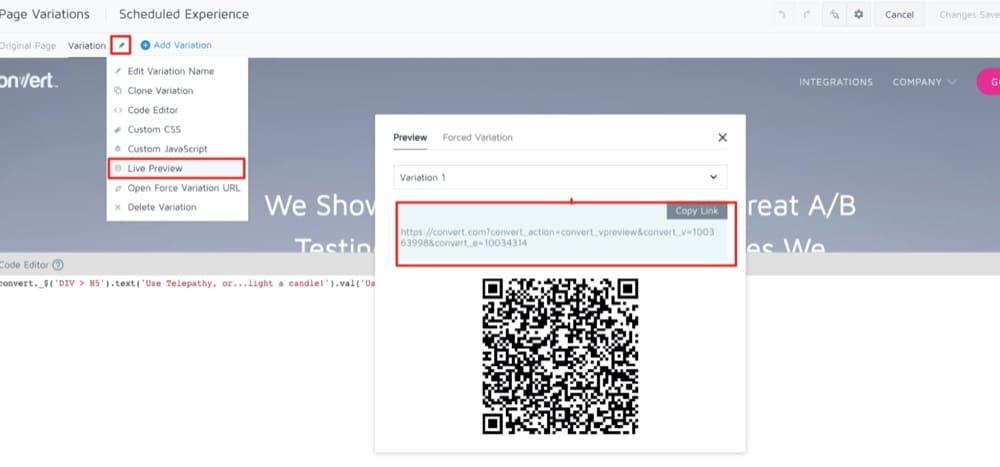
Previzualizează adresele URL ale variantelor
Aceste adrese URL acceptă dezvoltarea sau elaborarea unei experiențe cu Editorul vizual . În timpul funcționării, testerul QA experiment ar trebui să meargă înainte și înapoi între aceste adrese URL și vizualizarea Editor vizual. Este posibil ca vizualizarea să nu fie complet precisă, deoarece fereastra de editare are un singur cadru. De asemenea, codul care face modificări în editor rulează în mod repetat pentru o experiență mai bună a utilizatorului .


Țineți cont de câteva lucruri când previzualizați variantele URL:
- Condițiile privind zona site-ului și audiența nu sunt luate în considerare la previzualizarea cu „Adresa URL de previzualizare live”.
- Modificările se fac la adresa URL a paginii unde se adaugă parametrii. Acest lucru este pentru testarea ușoară a diferitelor vederi.
Previzualizarea unei campanii și desfășurarea procesului de asigurare a calității sunt destul de diferite.
Previzualizarea unei campanii nu înlocuiește un proces real de asigurare a calității, deoarece „modul de previzualizare” forțează afișarea modificărilor pentru a genera o previzualizare și nu vă permite să verificați urmărirea clicurilor sau direcționarea.
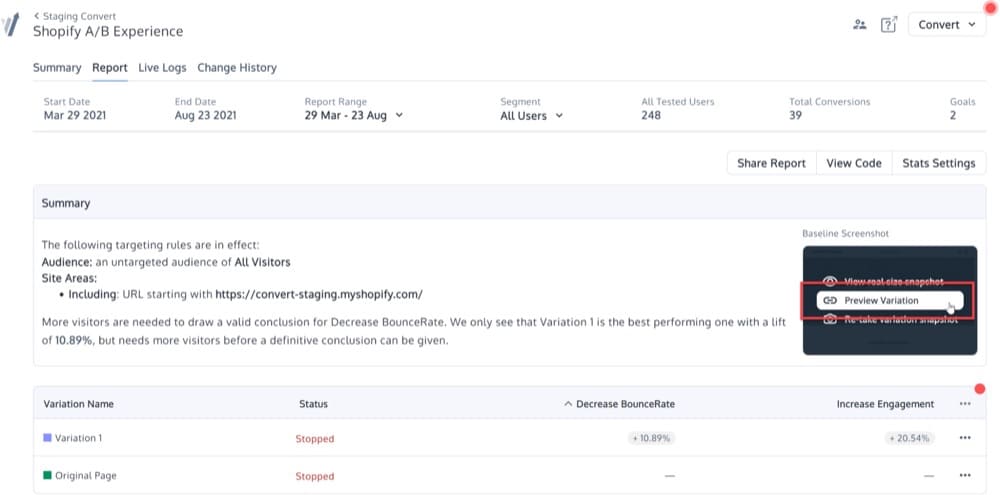
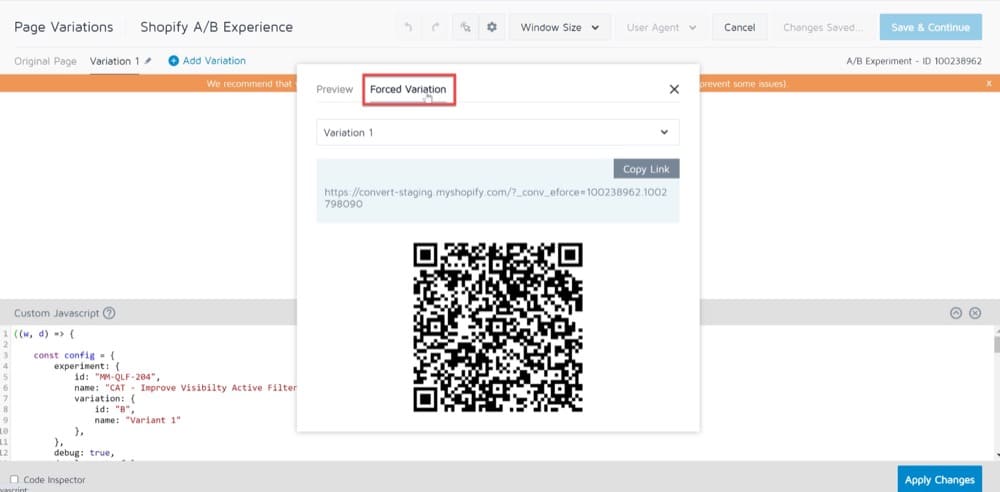
Forțați adresele URL pentru variații
Adresele URL de variație forțată vă oferă o perspectivă clară de testare. Cu acestea, vă testați experimentul într-un mediu similar cu cel al unui vizitator.
Rețineți: ar trebui să utilizați aceste adrese URL pentru testarea finală a experimentului.

Variațiile difuzate cu această adresă URL sunt difuzate de pe serverul CDN utilizat pentru difuzarea experimentelor.

Când utilizați o adresă URL de variație forțată, condițiile de testare sunt evaluate, deci asigurați-vă că se potrivesc. De asemenea, rețineți că configurațiile obiectivelor includ adesea condiții URL. Acesta ar putea fi motivul pentru care țintele dvs. nu se declanșează cu o adresă URL de variație de forță.
Te chinui să formatezi variantele URL? Iată câteva sfaturi utile.
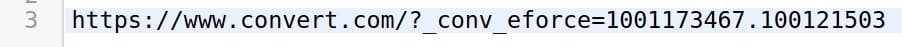
Utilizarea parametrilor de interogare în segmentele de public QA
Puteți limita vizitatorii care văd experimentul dvs. adăugând un public QA la acesta.
Dacă adăugați parametri de interogare QA la adresa URL a experimentului, puteți grupa în continuare acest public.
https://www.domain.com/mypage.html?utm_medium=qa
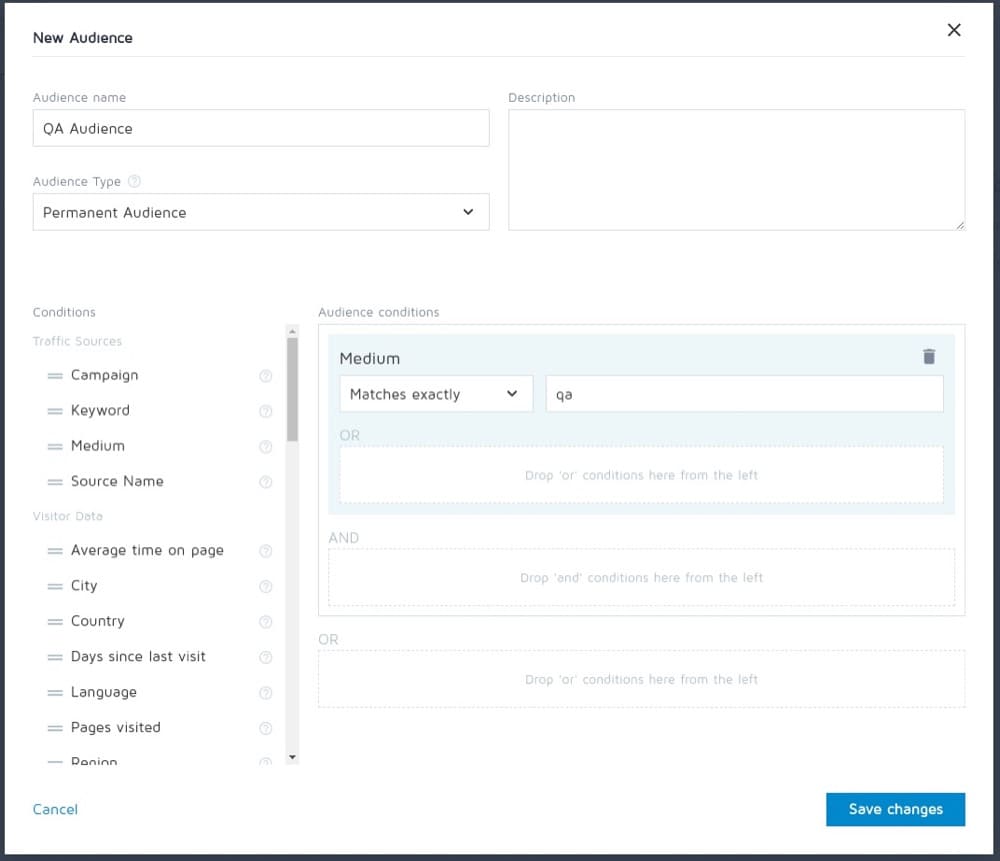
Pentru a crea un „public nou”, puteți utiliza o condiție precum:
Mediu: Se potrivește exact cu qa

Audiența QA vă permite să „Activați” și să verificați un test fără să grupați vizitatorii în acesta.
- Mai întâi, atribuiți un grup țintă experimentului dvs.
- Deschideți o nouă fereastră incognito în browser pentru a testa.
- Nu deschide o a doua filă și asigură-te că nu sunt deschise alte ferestre incognito.
- Închideți fereastra când ați terminat cu testul curent și deschideți o fereastră nouă pentru fiecare test nou.
Înainte de a vizita site-ul, adăugați următoarele la sfârșitul adresei URL:
?utm_medium=qa (înlocuiește qa cu valoarea pe care ai ales-o când ai creat Audiența).
În mare parte, vizitați adresa URL care corespunde condițiilor „Zona site-ului”. În funcție de structura experimentului, în unele cazuri, puteți vizita mai întâi o altă pagină și apoi navigați la Zona site-ului care declanșează rularea experimentului. În ambele cazuri, asigurați-vă că adăugați parametrul de interogare la prima adresă URL pe care o vizitați . Acest parametru este salvat chiar dacă navigați la alte pagini.
De exemplu, dacă adresa URL este „http://www.mysite.com”, ar trebui să vizitați:
http://www.mysite.com?utm_medium=qa
Dacă urmați instrucțiunile de mai sus, puteți vedea fiecare variație a experimentului, deoarece este aleasă aleatoriu. În plus, dacă nu ați început deja cu adresa URL care se potrivește cu condițiile Zonei site-ului, o puteți vizita pe cea care o face. Apoi, ar trebui să vedeți fie „Originalul”, fie una dintre variante, în funcție de ceea ce experimentul selectează aleatoriu.
Rețineți: adăugarea unui public QA vă poate afecta capacitatea de a potrivi condițiile zonei site-ului și adresei URL de destinație.
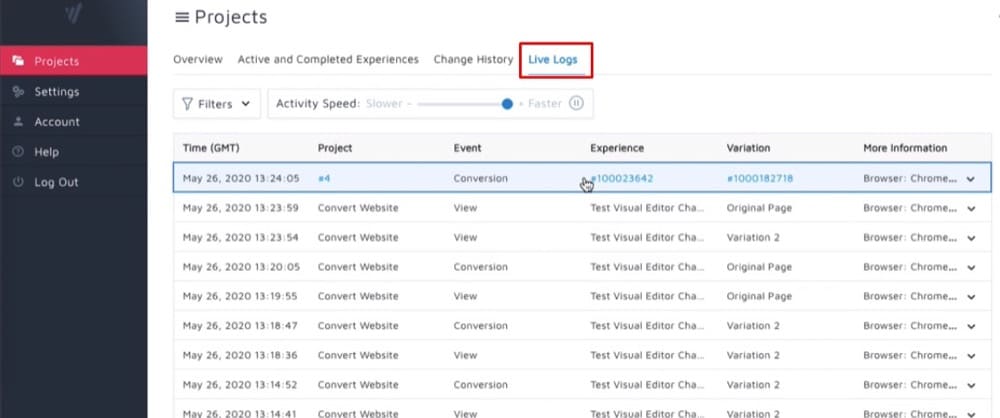
Jurnalele live
Jurnalele live în Experiențe de conversie urmăresc modul în care utilizatorii finali interacționează cu paginile web și experimentele la nivel de proiect și experiment în timp real. Acestea captează informații precum marcajul de timp când se declanșează o țintă, tipul de eveniment declanșat, variația prezentată utilizatorului final și multe altele.
Pentru a vizualiza jurnalele live pentru un anumit proiect, puteți naviga la Proiecte > Jurnalele live din panoul de sus.

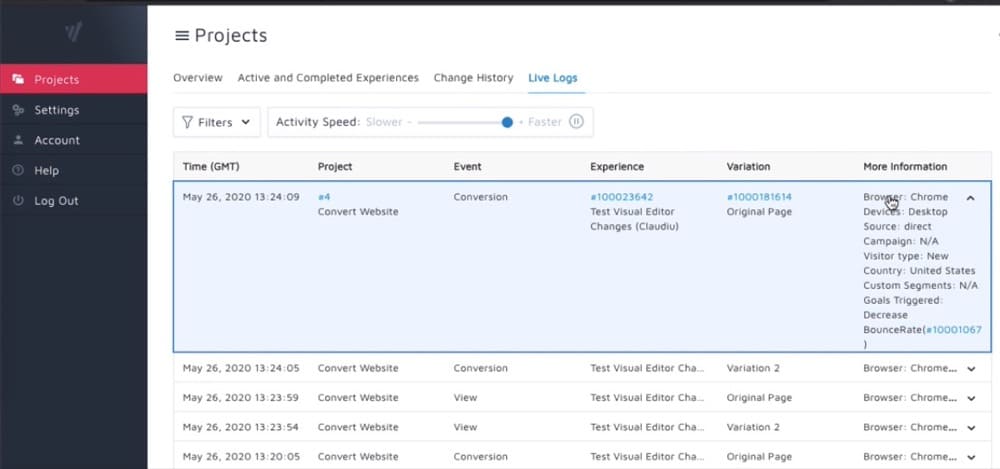
Aici, puteți da clic oriunde în rând pentru a vedea mai multe detalii despre activitate, cum ar fi numele experimentului, tipul de browser, dispozitivul folosit pentru a accesa experimentul, țara utilizatorului, obiectivele declanșate în timpul unei vizite și așa mai departe.

Cu jurnalele live, puteți urmări și monitoriza modul în care apar conversiile. De asemenea, vă ajută să vă validați configurarea și să depanați orice probleme găsite în timpul configurării testului sau al conversiilor. Jurnalele live acționează și ca o sursă pentru a vă ajuta să urmăriți veniturile și să validați experimentul și obiectivele stabilite.
Privește înainte, întotdeauna!
Testarea A/B QA este esențială pentru a vă asigura că site-ul dvs. este pe deplin funcțional și fără erori. QA nu numai că ajută la rezolvarea problemelor actuale, ci și pune bazele pentru prevenirea problemelor viitoare.
Cu toate acestea, realizarea unui proces de asigurare a calității ar putea fi dificilă. Cu atât de mulți utilizatori potențiali pe multe dispozitive cu obiective și ambiții diferite, este dificil să știi de unde să începi și ce întrebări să pui.
Am chestionat comunitatea de optimizare a ratei de conversie despre importanța QA.
Răspunsul a fost fără echivoc.
Procedura QA este importantă pentru succesul unui experiment, potrivit a 100% dintre respondenți.
Am combinat cele mai bune practici QA la nivel de industrie cu informații de la Partenerii agenții certificați Convert pentru a construi o listă de verificare cuprinzătoare pe care o veți folosi din nou și din nou.
Lista de verificare de mai sus nu se dorește a fi o listă întreagă cu tot ce ar trebui să verificați, ci mai degrabă un punct de plecare pentru a vă gândi la ceea ce trebuie făcut înainte de a vă lansa testele A/B. Este important să ne amintim că QA este o călătorie, nu un obiectiv și că ar trebui făcută în mod regulat și pe parcursul schimbărilor majore.