PWA vs. AMP: care este mai bun și prin ce sunt diferite unul de celălalt?
Publicat: 2018-06-06La aproximativ un deceniu de la introducerea primului iPhone, web-ul mobil ajunge în sfârșit la nivelul stilurilor de viață ale utilizatorilor săi. Ciupirea și mărirea au fost șterse de paginile receptive. AMP și aplicațiile native luptă împotriva timpilor de încărcare lenți...
Dar există încă o problemă majoră pentru web-ul mobil: implicarea. Primele 1.000 de site-uri web mobile ajung la de 4 ori mai mulți oameni decât primele 1.000 de aplicații native. Cu toate acestea, site-urile respective atrag utilizatorii de 20 de ori mai puține minute, în medie, decât fac aplicațiile mobile.
Se pare că site-urile web mobile pot atrage vizitatori, dar nu îi pot păstra. Una dintre cele mai noi tehnologii care rezolvă această problemă este aplicațiile web progresive.
Ce sunt aplicațiile web progresive?
Aplicațiile web progresive sunt experiențe de site-uri mobile concepute pentru a arăta, a simți și a funcționa așa cum o fac aplicațiile mobile native. Utilizatorii le întâlnesc într-un browser, așa cum ar face-o pe orice site mobil. După ce se interacționează cu acel site, utilizatorului i se solicită să instaleze aplicația web pe dispozitivul său. În cazul în care aleg să se instaleze, aplicația se va descărca pe dispozitiv în modul în care o aplicație nativă.
Termenul „aplicații web progresive” a fost inventat de Google în 2015. Compania spune că aplicațiile web progresive îndeplinesc trei criterii:
- Fiabil – Încărcați instantaneu și nu afișați niciodată downasaurul, chiar și în condiții incerte de rețea.
- Rapid – Răspundeți rapid la interacțiunile utilizatorului cu animații netede și fără derulare neplăcută.
- Captivant – Simțiți-vă ca o aplicație naturală pe dispozitiv, cu o experiență de utilizator captivantă.
După îndeplinirea acestor cerințe, aplicația web mobilă poate fi oferită ca descărcare utilizatorilor. Înainte de a ne aprofunda mai mult în aplicațiile web progresive, să revenim la suprafață pe scurt și să definim aplicațiile native și o altă tehnologie care accelerează web-ul mobil, Accelerated Mobile Pages (AMP).
Ce este o aplicație nativă?
Aplicațiile native sunt instalate printr-o piață cum ar fi App Store sau Google Play și trăiesc ca pictograme pe ecranul de pornire al dispozitivului. Sunt concepute special pentru un anumit dispozitiv și pot folosi toate caracteristicile acestuia, cum ar fi GPS, cameră, lista de contacte și multe altele. Acestea sunt aplicații probabil să fie pe dispozitivul dvs. în prezent, cum ar fi Google Maps, Gmail sau Instagram.
Ce este AMP?
Proiectul open-source Accelerated Mobile Pages (AMP pe scurt) permite dezvoltatorilor să construiască pagini web care se încarcă aproape instantaneu cu un limbaj unic de codare. Acest limbaj este o versiune redusă a HTML și CSS care restricționează utilizarea JavaScript. Aceste pagini sunt găzduite pe un CDN, care oferă o versiune în cache a paginii atunci când este vizitată de un utilizator.
Aplicații web progresive vs. aplicații native
Aplicațiile native oferă utilizatorilor experiențe instantanee și perfecte și sunt susținute de piețe mari, cum ar fi App Store și Google Play, așa că de ce să optați pentru o aplicație web progresivă în detrimentul versiunii native tradiționale? Într-un articol pentru Forbes, Andrew Gazdecki oferă o explicație la nivel înalt:
Site-urile web mobile sunt rapid și ușor de accesat, dar tind să fie mai puțin plăcute în ceea ce privește experiența utilizatorului. Aplicațiile native oferă cea mai bună experiență de utilizare, dar sunt limitate la anumite dispozitive și au bariere mari în calea adoptării. Aplicațiile native necesită descărcare, ceea ce înseamnă generarea în primul rând a unui buy-in considerabil din partea consumatorilor și pierderea beneficiului comportamentului impulsiv. Între aceste opțiuni se află cea mai nouă soluție mobilă: PWA.
Pentru o explicație mai rafinată, să ne uităm la unele dintre cele mai mari diferențe dintre aplicațiile native și aplicațiile web progresive:
- Utilizarea funcțiilor: în prezent, în timp ce aplicațiile web pot profita de funcțiile unui dispozitiv, aplicațiile native pot profita mai mult de aceasta. Lucruri precum GPS-ul, notificările push și gesturile sunt mai ușor disponibile într-o aplicație nativă.
- Restricții de conținut: pentru a oferi aplicației tale șansa de a concura în Google Play sau în App Store, va trebui să te apleci la regulile pieței. Restricțiile de conținut și taxele fac dificil pentru unele site-uri web să creeze aplicații native de succes. Pentru aplicațiile web, totuși, nu sunt impuse nici restricții de conținut, nici taxe, ceea ce face mai ușor pentru oricine să creeze o aplicație, indiferent de tipul de conținut.
- Conectivitate offline: aici, avantajul se îndreaptă către aplicațiile native, care oferă stocare în cache mai completă decât aplicațiile web progresive construite în HTML5. Dacă aplicația dvs. trebuie să funcționeze offline, în prezent, cea mai bună alegere este nativă.
- Instalare: Instalarea unei aplicații native necesită o acțiune semnificativă din partea utilizatorului. Ei trebuie să deschidă o piață și să caute o aplicație, apoi să descarce. Trebuie să existe o intenție serioasă. Pentru instalarea unei aplicații web progresive, există mult mai puține frecări. Adăugarea unuia pe dispozitiv este ca și cum ai crea un marcaj pe ecranul de pornire. Este mai ușor să instalați o aplicație web progresivă, dar procesul este mult mai puțin familiar, ceea ce poate inhiba adoptarea timpurie.
- Viteză: în prezent, aplicațiile web progresive sunt în urmă cu aplicațiile native. Cu toate acestea, ei reduc continuu decalajul. Acest lucru este valabil mai ales când luați în considerare următoarea comparație.

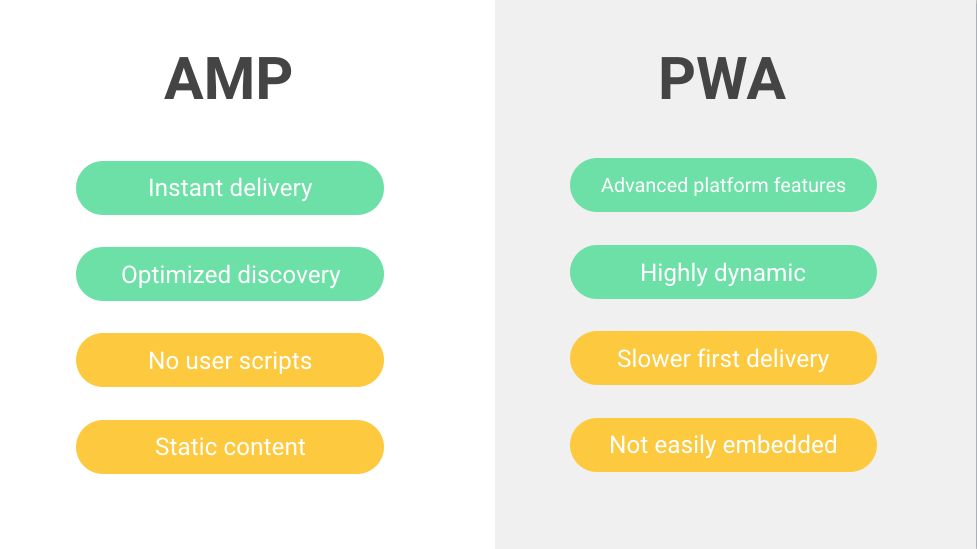
Aplicații web progresive vs. AMP
Oameni precum Gazdecki cred că aplicațiile web progresive vor înlocui în cele din urmă aplicațiile native, dar cum rămâne cu AMP? Unde vin paginile mobile accelerate aici și există loc pentru ambele? Câteva diferențe cheie între acestea două:
- Descoperire: AMP câștigă această bătălie. AMP primește ajutorul unui carusel în rezultatele căutării Google, unde aplicațiile web progresive nu beneficiază de un impuls în descoperirea motorului de căutare.
- Implicare: aplicațiile web progresive nu sunt limitate la utilizarea AMP HTML sau CSS, așa că pot include mult mai mult conținut captivant decât AMP. Orice obiect interactiv care necesită JavaScript nu poate fi creat folosind cadrul AMP. Pentru AMP, conținutul dinamic este exclus.
- Viteză: avantajul de aici îi revine AMP din același motiv pentru care aplicațiile web progresive câștigă implicare. AMP poate accepta doar conținut ușor, dar asta face ca timpi de încărcare să fie mai rapid.
În Smashing Magazine, Paul Bakaus rezumă bine compromisul dintre cele două formate:
Pentru ca experiența să fie fiabilă rapidă, trebuie să trăiți cu anumite constrângeri atunci când implementați pagini AMP. AMP nu este util atunci când aveți nevoie de funcționalități extrem de dinamice, cum ar fi notificări push sau plăți web sau orice care necesită JavaScript suplimentar.
De asemenea, deoarece paginile AMP sunt de obicei difuzate dintr-un cache AMP, nu veți obține cele mai mari beneficii Progressive Web App la primul clic, deoarece propriul Service Worker nu poate rula. Pe de altă parte, o aplicație web progresivă nu poate fi niciodată la fel de rapidă ca AMP la primul clic, deoarece platformele pot pre-rada în siguranță și ieftin paginile AMP – o caracteristică care simplifică și încorporarea (de exemplu, într-un vizualizator inline).

Dar, până la urmă, chiar trebuie să ne alegem unul în detrimentul celuilalt?
Cooperare peste competiție
Puteți alege să utilizați AMP numai pentru a crea o experiență rapidă, dar simplă. Vă puteți baza pe o aplicație web progresivă pentru a crea o experiență de utilizator dinamică, dar mai lentă. Sau, puteți începe rapid și rămâne rapid încorporând ambele în designul dvs. web.
Astăzi, utilizările AMP împreună cu aplicațiile web progresive devin din ce în ce mai răspândite, dezvoltatorii utilizând ambele în trei moduri.
1. AMP ca aplicație web progresivă
Dacă conținutul dvs. este în primul rând static și vă puteți mulțumi cu funcționalitatea limitată a AMP, această opțiune vă permite să creați experiențe fulgerătoare ca o aplicație web progresivă. AMP, de exemplu, este construit astfel - aplicația web progresivă complet încărcată cu AMP. Are un service worker, care permite accesul offline, precum și un manifest, care solicită bannerul „Adăugați la ecranul de pornire”.

2. AMP la o aplicație web progresivă
O altă modalitate de a folosi împreună AMP și o aplicație web progresivă este să vă gândiți la pagina dvs. AMP ca pe un cârlig către site-ul dvs. Îl prinde pe utilizator cu o încărcare instantanee, apoi îl împinge în aplicația dvs. web progresivă. Acest lucru vă permite să combinați paginile AMP cu încărcare rapidă cu un PWA mai dinamic decât prima opțiune.
3. AMP într-o aplicație web progresivă
Așa cum a fost cazul cu AMP vs. PWA, nu trebuie să fie totul sau nimic. Nu trebuie să vă construiți toate paginile cu AMP; De asemenea, nu trebuie să separați AMP și PWA ca cârlig și tijă. Acum, de fapt, puteți AMP doar o mică subsecțiune a unei singure pagini, scăzând astfel dimensiunea acesteia și scăzând timpul de încărcare fără compromisul complet al funcționalității dinamice.
Aceasta implică utilizarea unei alte forme de AMP numită „Shadow AMP”, care permite AMP să se încadreze într-o zonă a unei pagini web. Rezultatul este AMP în carcasa unei aplicații web progresive. Pentru a-l vedea în acțiune, consultați demonstrația creată de Google numită ShadowReader:

Sunteți gata să vă creați propria aplicație web progresivă?
Crearea unei experiențe rapide, asemănătoare unei aplicații native, cu posibilitatea de descoperire a web-ului începe aici, unde puteți afla toate casetele pe care trebuie să le bifați pentru a îndeplini criteriile Google pentru PWA. Pentru mai multe informații despre utilizarea AMP și PWA împreună, consultați:
- Această discuție de la Ben Morss
- Această discuție de la Eric Lindley
Când sunteți gata, începeți să utilizați generatorul de pagini de destinație post-clic AMP în Instapage pentru a oferi cea mai rapidă experiență de utilizator de până acum.
