Aplicații web progresive: Ce trebuie să știți pentru afacerea dvs
Publicat: 2020-03-08Aplicații web progresive.
Dacă ai auzit de ea și apoi l-ai scufundat în spatele tău arzător, atunci le-ai oferit o ușurare uriașă rivalilor tăi! Au un concurent mai puțin de care să-și facă griji!
În ciuda eficienței sale uimitoare, este încă un cuvânt de moda în majoritatea industriilor. De aceea, am vorbi despre el în detaliu, astfel încât să puteți folosi beneficiile sale pentru a-ți accelera creșterea afacerii.
Înainte de a începe să vă spunem povestea PWA, permiteți-ne să vă arătăm ceva:


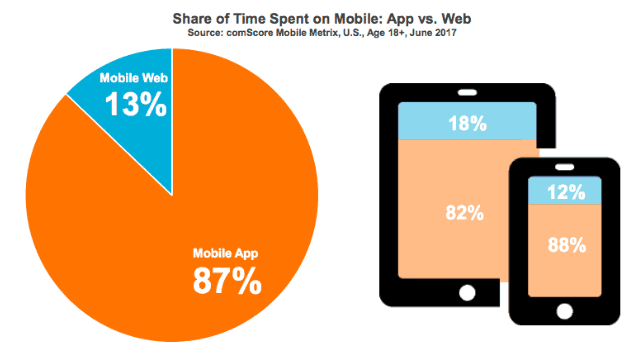
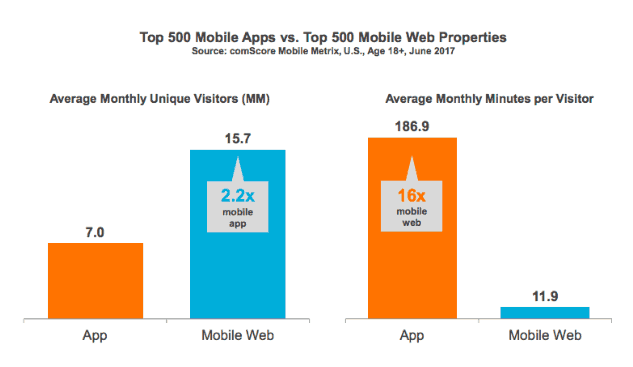
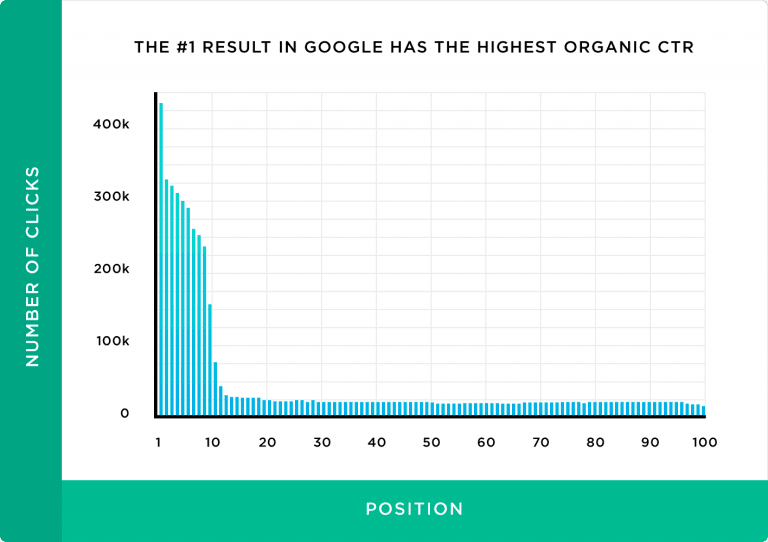
(Sursa imagine)
Am observat ceva foarte interesant în datele de mai sus. Observatia este:
Oamenii petrec de aproximativ 7 ori mai mult timp pe aplicațiile mobile decât în browserul web mobil.
Datele au dezvăluit și ceva care ne-a lăsat destul de nedumeriți!
Chiar dacă browserele web mobile primesc timp de utilizare mai mic, volumul de trafic al vizitatorilor unici pe care îl primesc este de peste două ori mai mare decât pentru aplicațiile mobile!
Acum trebuie să vă întrebați dacă ați putea obține tot ce este mai bun din ambele lumi: durata de sesiune mai lungă a aplicațiilor mobile și volumul uluitor de trafic al browserelor web mobile.
Aici intervin PWA. Tehnologia care vă poate agrava conversia site-ului și, în cele din urmă, vă poate îngrășa contul bancar!
Vom acoperi:
- Ce este PWA.
- De ce afacerea ta are nevoie de un site bazat pe PWA.
- Care sunt cele mai bune practici atunci când vă proiectați site-ul PWA?
- Provocări pe care ar trebui să le depășiți atunci când aveți site-ul dvs. PWA dezvoltat.
- Cum poți oferi un UX excelent printr-un site PWA.
- Cum ați îndemna oamenii să vă instaleze site-ul PWA.
- Dezavantajele PWA și cum le puteți depăși.
- Întrebări suplimentare legate de PWA la care trebuie să știți răspunsuri.
Curios? Ei bine, atunci hai să începem turul!
Ce este mai exact un PWA?
PWA este un acronim. Aceasta reprezintă aplicația web progresivă.
În termeni profani, este practic un site web care oferă senzația netedă a unei aplicații native pe smartphone-ul tău. Veți putea să-l accesați prin browserul dvs. web mobil, la fel cum vizitați orice site web.
Ceea ce este atât de interesant este că puteți adăuga un PWA pe ecranul dvs. de pornire și îl puteți folosi la fel cum folosiți Facebook, Messenger, Instagram sau orice altă aplicație de pe smartphone.
Uită-te:

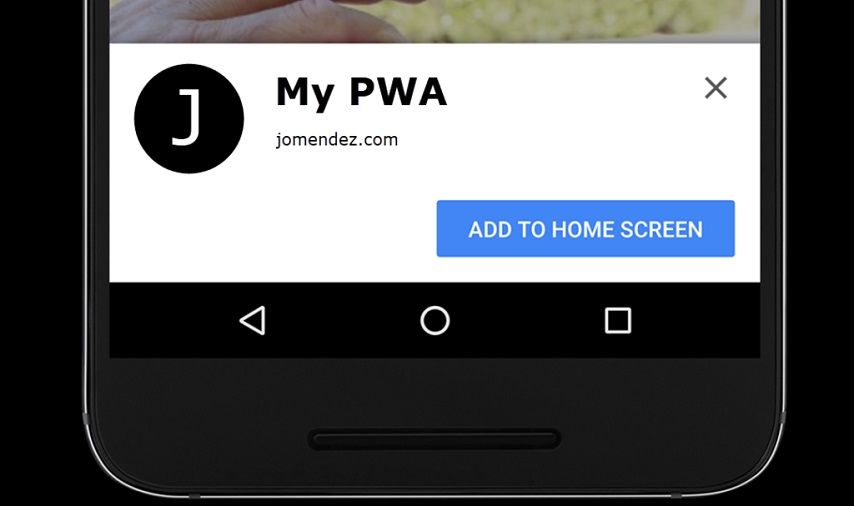
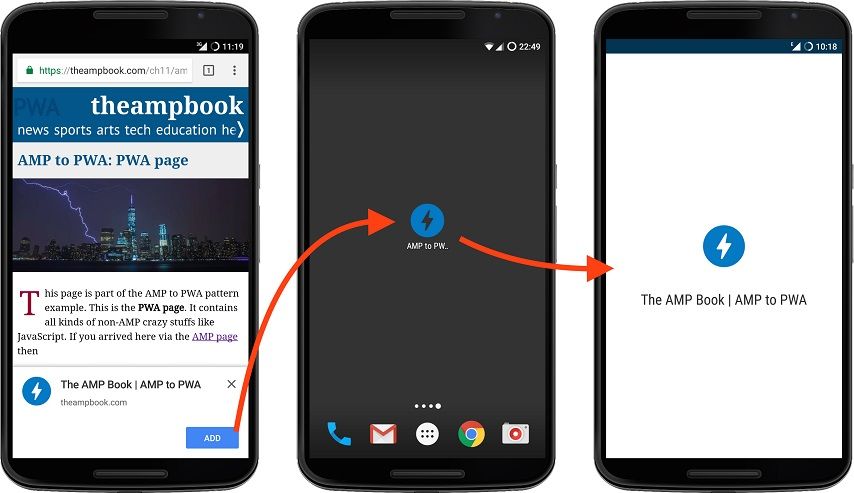
(Sursa imagine)

(Sursa imagine)
Să trecem acum la tehnică.
PWA este o tehnologie web bazată pe JavaScript.
Necesită dezvoltarea următoarelor componente:
- Lucrător de serviciu
- Manifest.json
- HTTPS
1. Service worker este un element de cod JavaScript care permite accesul unui PWA chiar și atunci când sunteți offline. În plus, gestionează funcția de „notificări push” pentru care site-urile PWA sunt renumite.
2. Manifest.json este un fișier JSON (este un format de fișier la fel ca pdf sau jpg) care conține informații de care site-ul tău PWA ar avea nevoie atunci când l-ai adăuga pe ecranul de pornire și l-ai folosi ca o aplicație nativă.

(Sursa imagine)
După cum puteți vedea în imaginea demonstrativă de mai sus, pictograma aplicației React PWA și numele scurt apar automat când se atinge butonul albastru „Adăugați la ecranul de pornire”. Acest lucru se întâmplă deoarece fișierul manifest.json al React PWA conține toate informațiile, inclusiv pictograma aplicației, numele scurt, culoarea de fundal, tema și alte informații referitoare la interfața sa.
3. HTTPS este mijlocul de comunicare prin care lucrătorul serviciului preia în siguranță site-ul dvs. pentru a fi afișat pe dispozitivul unei persoane.
De ce afacerea ta are nevoie de un site PWA
Cele trei componente menționate mai sus vă oferă împreună următoarele beneficii:
- Site-ul dvs. este funcțional chiar și în modul offline
- Oferă o experiență asemănătoare aplicației
- Este capabil să se autoactualizeze
- Este ușor de descoperit de motoarele de căutare
Cum se traduc aceste caracteristici în beneficiile afacerii tale? Ei bine, pregătește-te!
Site-ul dvs. este funcțional chiar și în modul offline
În primul rând, site-urile PWA sunt accesibile chiar și atunci când o persoană este offline.
Aceasta înseamnă că clienții tăi potențiali (și cei existenți) ar putea să navigheze pe site-ul tău și să efectueze acțiuni precum comandarea unui produs sau serviciu.
Acest lucru nu numai că vă face site-ul mai utilizabil, dar oferă și o experiență mai plăcută pentru clienți și generează conversii!
Oferă o experiență fără probleme asemănătoare aplicației
Când vine vorba de abordarea bazată pe mobil, este sigur să spunem că PWA au urmat cea mai bună universitate și au stăpânit-o cu brio!
Suna prea mult? Vă asigurăm că nu este!
Site-urile PWA au un afișaj perfect și identic pe toate dispozitivele, fie că este vorba despre smartphone, tabletă sau desktop, în timp ce ocupă mai puțin spațiu decât o aplicație nativă! Twitter a profitat din plin de PWA-ul său, care a adus o creștere uimitoare cu 75% a numărului de tweet-uri făcute! De asemenea, i-a binecuvântat cu o rată de bărbierit de 20%!
În timp ce obținerea unor rezultate atât de impresionante, precum cele de pe Twitter, s-ar putea să nu fie atât de ușoară, este posibil să oferiți o experiență de utilizator mult mai bună, cu interacțiunea și confortul de navigare pe care le oferă PWA!
Astfel, vizitatorii dvs. pot ajunge să fie clienți repetați, să fie încântați de alte funcții interesante pe care le oferă PWA și, la rândul lor, să vă umfle contul bancar.
Este capabil să se autoactualizeze
Imaginați-vă că nu trebuie să actualizați manual aplicațiile de pe smartphone. Chiar și gândul la asta te relaxează (până la bază, eventual)! Se întâmplă să fie una dintre multele caracteristici interesante ale unui site PWA!
Cu funcția sa de pre-cache, se poate actualiza automat. Și nu se oprește aici!
Dacă lansați orice actualizare a site-ului dvs. PWA pe serverul site-ului dvs., versiunea de aplicație a site-ului dvs. poate prelua și conținutul actualizat! Astfel, vă scutește de problemele de a elibera un fișier de actualizare separat pentru aplicație, scutiți în același timp clienții de necazul de a-și aminti să vă actualizați aplicația PWA.
Este ușor de descoperit de motoarele de căutare
O aplicație PWA, spre deosebire de omologul său nativ, poate fi indexată de motoarele de căutare. Acest lucru vă permite să obțineți trafic organic către site-ul dvs. PWA (cu condiția să vă clasați în SERP), care este practic gratuit!
Deoarece peste 9 din 10 experiențe online încep cu o căutare, ar fi neînțelept să nu profitați de traficul potențial masiv pe care îl puteți obține prin clasarea în SERP.

(Sursa imagine)
După cum puteți vedea clar în graficul de mai sus, cu cât mai mulți oameni vă găsesc site-ul, cu atât sunt mai mari șansele ca aceștia să facă clic pe el și, în cele din urmă, să facă o conversie! În combinație cu o experiență de utilizator fluidă, posibilitatea de implementare a actualizării singulare (dacă vă actualizați site-ul PWA, versiunea aplicației este actualizată de asemenea) și caracteristica de auto-actualizare, ar fi mult mai ușor să vă stimulați creșterea afacerii!
Care sunt cele mai bune practici atunci când vă proiectați site-ul PWA?
Așa că ați decis să aveți un site PWA dezvoltat pentru afacerea dvs. sau să vă convertiți site-ul existent într-un PWA.
Mare decizie! Îți vei face o mare favoare afacerii tale!
Dar înainte de a aborda o agenție de dezvoltare (sau de a o face singur), există câțiva factori de care trebuie să ții cont pentru un site PWA excepțional.
Utilizarea fonturilor de sistem
Fiecare sistem de operare (android, iOS, Windows) are propriul font al textului. Dacă PWA-ul dvs. își afișează conținutul folosind fontul nativ al unui sistem, clienții l-ar găsi mai captivant și, astfel, ar acorda mai multă atenție conținutului dvs.
Permiteți conținutului să fie partajat cu ușurință
În această eră a rețelelor sociale, ușurința de a partaja conținut pe web este obligatorie pentru orice conținut web. Prin urmare, este extrem de imperativ să oferiți opțiunea de a partaja cu ușurință linkul site-ului dvs. PWA.
Vă sugerăm să plasați un buton de tip hamburger în partea de jos a PWA, astfel încât degetul mare al unui utilizator să fie ușor de accesat pe ecranul mobil. Și din moment ce toate butoanele de distribuire socială ar fi ascunse în butonul hamburger, interfața ar părea mult mai curată.
Păstrați-l neaglomerat și ușor
Un site PWA neaglomerat și ușor ar oferi o experiență mult mai bună, asemănătoare aplicației. De fapt, una dintre caracteristicile cheie ale PWA este că aduce pe web o experiență asemănătoare aplicației.
Una dintre cele mai bune modalități de a oferi o astfel de experiență este utilizarea unei cantități sănătoase de spațiu alb. Această practică ar ajuta site-ul dvs. PWA să adopte interfața elegantă și minimalistă pe care clienții dvs. ar găsi mai aliniate cu ceea ce sunt obișnuiți.
Păstrați derularea pe pagina anterioară a listei
Când vizitatorii dvs. fac clic pe butonul „înapoi”, aceștia nu ar trebui să fie direcționați doar către pagina navigată anterior, ci și către segmentul pe care îl priveau. Acest lucru poate părea foarte simplu, dar oferă un confort masiv, deoarece oamenii nu trebuie să deruleze pentru a găsi unde se aflau.
Tema întunecată
Deoarece oamenii își petrec aproximativ o treime din orele de veghe pe smartphone-urile lor, este esențial să oferiți opțiunea de a vizualiza site-ul dvs. PWA și pe o temă întunecată.
Acest lucru realizează două lucruri.
În primul rând, oamenii ar asocia site-ul dvs. cu alte platforme populare, cum ar fi Twitter, FB messenger.
În al doilea rând, site-ul tău ar fi prietenos pentru ochi, ceea ce ajută la creșterea experienței utilizatorului!
Provocări cu care (probabil) v-ați confrunta atunci când vă dezvoltați site-ul PWA
Utilizare ridicată a bateriei
Întrucât PWA-urile sunt de obicei dezvoltate folosind JavaScript (care nu este limba nativă pentru iOS sau Android), acestea necesită o baterie de smartphone pentru a lucra mai mult. Astfel, bateria unui dispozitiv se epuizează mai repede atunci când rulează o aplicație PWA.
Cum să o depășiți: fie că vă dezvoltați singur propriul PWA sau dacă ați ales o fermă de dezvoltare care să o facă pentru dvs., asigurați-vă că coloana vertebrală a codului JavaScript este optimizată pentru o eroare!
Restricții de acces la funcțiile dispozitivului
Deoarece aplicațiile PWA nu sunt aplicații „native”, nu pot accesa multe funcții domestice ale unui dispozitiv, cum ar fi Bluetooth, senzori de proximitate, comenzi avansate ale camerei, altimetre și altele. Acest lucru ar restricționa modul în care conținutul dvs. este perceput de utilizatori.
Cum să o depășiți: Împingeți-vă aptitudinea inovatoare la limită atunci când proiectați conținut pentru site-ul dvs. PWA, astfel încât acestea să poată fi consumate cu cât mai puține funcții domestice ale unui dispozitiv.
Integrare cu dispozitive Apple mai vechi sau versiuni iOS
Chiar dacă PWA-urilor au fost permise să ruleze începând cu iOS 11.3, acestea nu pot fi rulate pe majoritatea dispozitivelor Apple mai vechi. Deoarece dispozitivele Apple sunt relativ scumpe, nu toți utilizatorii ar achiziționa întotdeauna cel mai recent dispozitiv sau își vor actualiza sistemul de operare.
Cum ați promova site-ul dvs. PWA
Acum că aveți site-ul dvs. PWA dezvoltat, este timpul să anunțați oamenii despre el, astfel încât să poată accesa și să beneficieze de serviciul dvs.
Vorbind despre promovarea PWA, există două aspecte.
Acestea sunt:
- Doriți să promovați instalarea versiunii de aplicație a PWA
- Vrei să-ți promovezi site-ul PWA pentru a crește volumul de trafic pe care îl primește
Să le discutăm unul câte unul.
Promovarea instalării aplicației PWA
Există mai multe moduri de a promova instalarea PWA. Aici vom acoperi promoția pe site-ul dvs. PWA.
Inițial, am vorbi despre cele mai bune practici atunci când vine vorba de promovarea aplicației tale instalate pe site-ul tău.
Aici sunt ei:
Plasați promovarea aplicației în afara fluxului de călătorie a utilizatorului
De exemplu, pe pagina de conectare a site-ului dvs. PWA, puneți CTA de instalare a aplicației sub formularul de conectare și butonul „Trimite” . În acest fel, oamenii ar fi mai puțin distrași de la finalizarea acțiunii de conectare.
Păstrați opțiunea de a refuza sau de a respinge promovarea intuitivă
Unele promoții necesită clic pe butonul încrucișat. Utilizatorii Windows sunt obișnuiți să aibă butonul „cruce” în partea dreaptă, în timp ce acesta este lăsat pentru utilizatorii Apple MacBook. Astfel, oriunde îl plasați, asigurați-vă că este mare și ușor vizibil.

Utilizați promovarea aplicației cu moderație
Prea mult ar afecta negativ experiența utilizatorului site-ului dvs. PWA.
Promoția ar trebui să fie afișată numai atunci când este detectată solicitarea înainte de instalare
Acest BeforeInstallPrompt este un fragment de cod JavaScript pe care trebuie să îl încorporați în structura codului site-ului dvs. PWA. Detectează anumite interacțiuni ale utilizatorului (atingerea unei anumite părți a site-ului dvs., făcând clic pe un anumit buton) care declanșează promovarea aplicației.
Cu cele mai bune practici acoperite, permiteți-ne să trecem acum la plasarea promovării aplicației pe site-ul dvs. PWA.
Există mai multe locuri pe site-ul dvs. PWA în care puteți plasa promovarea aplicației. Acestea sunt:
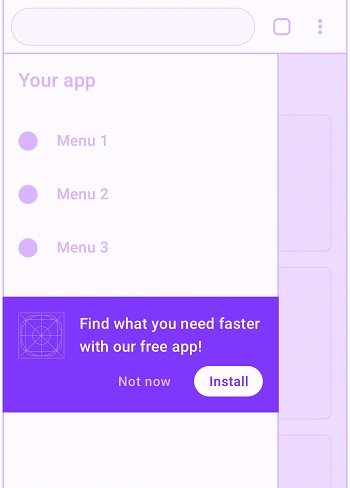
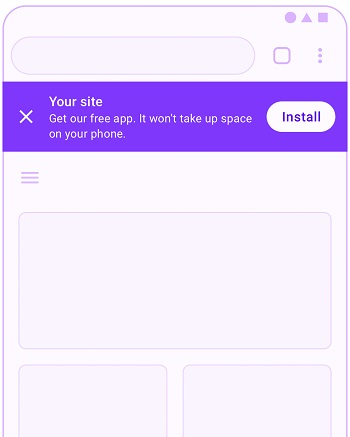
1. Meniu de navigare

(Sursa imagine)
Acesta este un loc eficient pentru promovarea aplicației dvs. PWA. Asta pentru că deschiderea meniului de navigare indică un nivel ridicat de implicare a utilizatorului.
Ce trebuie să rețineți:
- După cum se arată în imaginea de mai sus, plasați promoția sub elementele din meniu pentru a evita întreruperea atenției utilizatorului.
- Afișați o prezentare scurtă și relevantă, care informează cum ar beneficia utilizatorul de pe urma instalării aplicației dvs. PWA.
2. Pagina de destinație

Pagina de destinație este folosită pentru a promova un produs sau serviciu. Prin urmare, este un loc ideal pentru a vă promova instalarea aplicației PWA.
Ce trebuie să rețineți:
- Asigurați-vă că propunerea dvs. unică de valoare este extraordinar de captivantă și relevantă pentru punctele dureroase ale utilizatorilor.
- Informați oamenii despre ce vor primi din aplicație.
- Includeți cuvinte cheie în conținutul paginii de destinație care au adus oameni pe pagina dvs. de destinație în primul rând.
- Faceți CTA atrăgător și plasați-l într-un loc strategic pe pagina de destinație.
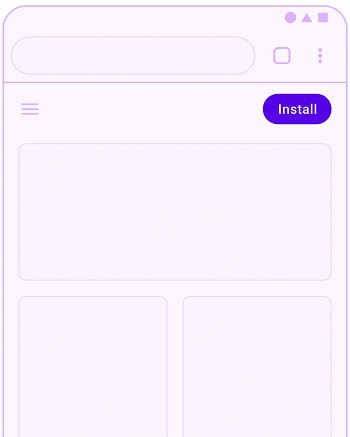
3. Antet fix din partea de sus a paginii

Deoarece antetul este partea cea mai vizibilă a unui site, acesta este un loc foarte de dorit pentru a vă promova aplicația.
Ce trebuie să rețineți:
- Nu toți utilizatorii ar reacționa pozitiv la o astfel de metodă de promovare. Așadar, asigurați-vă că este afișat numai persoanelor care prezintă indicii specifice de implicare.
- Înainte de a te grăbi la această metodă de promovare a aplicației, cântărește-o față de alte elemente pe care le poți plasa în antet. Scopul dvs. final este să obțineți mai mulți clienți potențiali calificați pentru vânzări, nu doar să obțineți mai mulți utilizatori ai aplicației.
4. Banner de instalare adeziv care poate fi respins în partea de sus/de jos a paginii

Majoritatea oamenilor au dat peste instalarea de bannere sau bannere în general pe un site sau altul. Ceea ce înseamnă că sunt familiarizați cu promoțiile afișate în acest fel.
Ce trebuie să rețineți:
- Astfel de bannere pot fi extrem de perturbatoare. Așadar, asigurați-vă că este afișat după ce un utilizator declanșează un eveniment de conversie ales cu grijă, care indică o implicare mai profundă cu conținutul dvs.
- În banner, includeți un text scurt care informează utilizatorii cu privire la valoarea pe care aplicația dvs. le-ar oferi, cum ar fi: „citește conținutul nostru chiar și atunci când este offline”. Atunci când alegeți acest text, asigurați-vă că este foarte relevant pentru partea din site-ul dvs. PWA pe care se află utilizatorul dvs., conținutul și tema generală a site-ului dvs., nivelul de implicare a utilizatorului detectat, locația utilizatorului (dacă este relevant pentru conținutul site-ului), comportamentul utilizatorului etc.
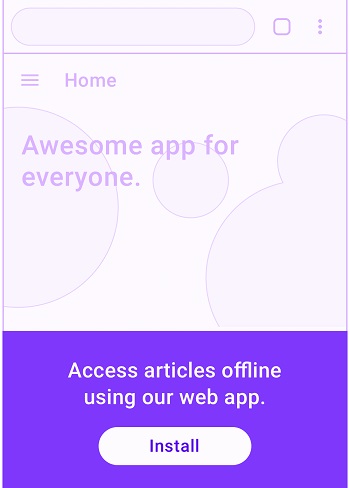
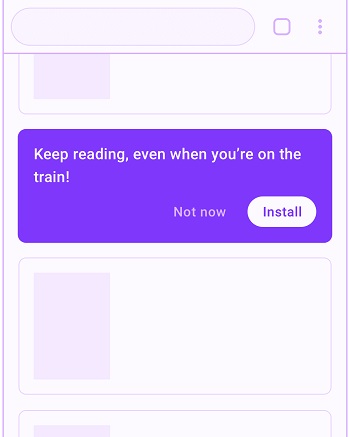
5. Între lista de informații sau articole

După cum spune titlul, acest tip de promovare apare între articolele de pe site-ul dvs. sau blocurile de informații. Dacă un utilizator a atins un anumit punct dintr-un articol, aceasta implică o implicare semnificativă și acesta este locul în promovarea articolului care va avea cele mai bune rezultate. Scopul unei astfel de promoții este, de obicei, de a informa utilizatorii despre modalități mai ușoare de a accesa conținutul de care se bucură în prezent.
Ce trebuie să rețineți:
- Nu-l abuzați. Ar enerva utilizatorii tăi.
- Păstrați mijloacele de închidere a promoției disponibile și asigurați-vă că alegerea unui utilizator de a o respinge este reținută.
- După cum arată imaginea de mai sus, textul din promo trebuie să fie extrem de relevant, promovând în același timp beneficiul obținerii aplicației.
Promovarea site-ului dvs. PWA
Promovarea PWA nu este diferită de promovarea oricărui site web. De altfel, promovarea site-ului presupune o întreagă discuție în sine. Astfel am vorbi despre câteva mijloace cheie ale promovării aici.
1. Folosirea rețelelor sociale ca rampă de lansare
Rețelele sociale nu sunt doar puternice, ci și o platformă extrem de eficientă pentru difuzarea conținutului și interacțiunea cu publicul vizat. Astfel l-am plasat pe primul loc.
Să menționăm rapid câteva sfaturi de care au beneficiat mulți dintre clienții noștri:
- Plasați linkuri către diferite secțiuni ale site-ului dvs. PWA corespunzătoare postării dvs. recente din profilul dvs. Instagram. Acest lucru nu numai că oferă o experiență bogată pentru utilizator, dar ajută și la creșterea conversiei.
- Solicitați bazei dvs. de urmăritori existente să vă distribuie adresa URL a site-ului dvs. PWA pentru puncte de fidelitate. Acest lucru le oferă un stimulent pentru a vă promova site-ul, vă îmbunătățește implicarea cu publicul și crește traficul pe site.
- Creați concursuri și cadouri care se potrivesc bine cu nișa dvs. la care oamenii pot participa prin partajarea URL-ului dvs. PWA.
2. Obținerea de recomandări
Aceasta se întâmplă să fie una dintre cele mai adevărate și mai eficiente modalități de a aduce trafic pe site-ul dvs. Acest lucru se poate face prin diferite moduri, cum ar fi schimbul de linkuri, linkul în biografia autorului postărilor invitaților etc.
Indiferent de metoda pe care o alegeți, încercați să obțineți legături Dofollow maxime, deoarece acestea vă ajută să treacă sucul de linkuri. Răsplată? Un impuls semnificativ în clasamentul dvs. SERP și, la rândul său, trafic organic!
3. Înregistrarea în directoare
Clienții au încredere în directoare atunci când vine vorba de soluții de afaceri. Acestea includ, dar nu se limitează la, Yelp, Compania mea pe Google și FourSquare. Cele mai multe dintre acestea sunt gratuite și vă expun site-ul PWA la traficul local și global ca o soluție de încredere.
4. Utilizarea afișajului omniprezent
Aceste proprietăți imobiliare afișate nu vă trec prin minte atunci când faceți brainstorming pentru spațiu promoțional, dar pot fi semnificativ eficiente în construirea unei prezențe digitale mai puternice și a traficului direct către site-ul dvs. Câteva exemple fantastice sunt semnătura de e-mail, cărțile de vizită, bannerele fizice pe care le expuneți la evenimente etc.
Software-ul pentru constructor PWA vs. angajarea unei agentii
Există o multitudine de instrumente care vă permit să construiți un site PWA din site-ul dvs. existent. După cum vă puteți imagina, toate sunt instrumente plătite. Cu toate acestea, ele oferă o gamă atractivă de beneficii. Acestea sunt:
- Nu este nevoie să întâlniți echipe de dezvoltatori
- Facturare lunară/anuală fixă
- Livrare rapidă a site-ului PWA
Să vorbim acum despre câteva dintre beneficiile angajării unei agenții pentru a vă dezvolta PWA personalizat.
- Puteți avea funcții personalizate care vă ajută să vă evidențiați printre rivali.
- Obțineți sugestii în timp real de la profesioniștii PWA.
- Aveți opțiunea de a alege dintr-un număr mare de șabloane PWA care au avut succes.
- Scutește-te de durerea de cap de la întreținere și actualizare.
- Serviciu pentru clienți instantaneu (aproape întotdeauna).
Un eșec major al angajării unei agenții de dezvoltare PWA este că te-ar costa mai mult decât ar costa un instrument de generare PWA. Prin urmare, trebuie să faceți o alegere care se potrivește cel mai bine cu capacitatea dumneavoastră financiară și nevoile de afaceri.
Testarea site-ului dvs. PWA
Dacă aveți site-ul dvs. PWA dezvoltat, atunci vă rugăm să nu deschideți sticla de șampanie…….încă! Mai este de lucru!
Există mai multe aspecte ale site-ului dvs. PWA pe care trebuie să le verificați înainte de a începe campania de marketing pe site. Aceste aspecte sunt cruciale pentru performanța infailibilă și consecventă a site-ului dvs.
Iată care sunt aspectele site-ului dvs. PWA pe care trebuie să le testați:
1. ADD TO HOME Prompt
Deoarece PWA nu este o aplicație nativă, nu va fi disponibilă în magazinul de aplicații Apple sau magazinul Google Play. Singurul mod în care vizitatorii site-ului dvs. pot obține aplicația dvs. PWA pe smartphone-ul lor este prin mesajul ADAUGĂ LA ACASĂ. Prin urmare, vă sugerăm să verificați mai întâi înainte de orice altceva.
2. Încărcare offline
O caracteristică cheie a site-urilor PWA este că acestea sunt capabile să încarce elemente funcționale chiar și în conectivitate slabă (modul avion pentru unul). Deoarece această caracteristică a site-urilor PWA ar fi una dintre pietrele de temelie ale strategiei dvs. de marketing, este imperativ să verificați capacitatea de încărcare offline a PWA.
3. Reactivitate
Nu se mai vorbește despre receptivitate ca fiind o caracteristică interesantă a unui site web sau a unei aplicații. A fost considerat de la sine înțeles la scară masivă și nu se va întoarce. Astfel, oricine vă vizitează site-ul de pe un smartphone, tabletă sau desktop se va aștepta ca site-ul dvs. să se adapteze la dimensiunea ecranului. Ceea ce înseamnă că nu există pe pământ acest factor care poate ajunge pe lista ta „verificați mai târziu”.
Bacsis
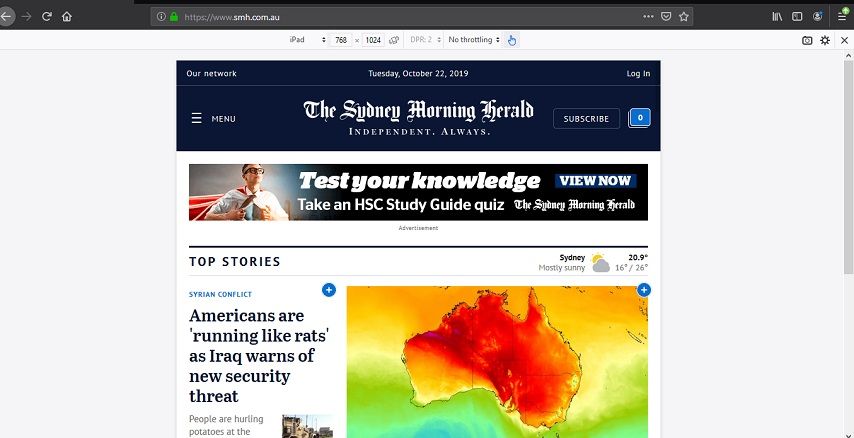
Un instrument competent și gratuit pe care îl puteți folosi în acest scop este browserul Mozilla Firefox.
- Doar deschideți Mozilla pe desktop.
- Introdu adresa URL a site-ului tău PWA în bara de adrese.
- Apăsați Ctrl+Shift+M și site-ul dvs. se va deschide în mediul de testare a capacității de răspuns.

În imaginea de mai sus este o captură de ecran cu site-ul lui Sydney Morning Herald deschis într-o fereastră iPad în mediul de testare al Mozilla.
Dacă te uiți cu atenție, vei vedea mai multe file chiar sub bara de adrese.
Cel din stânga vă permite să alegeți un dispozitiv în care doriți să vedeți previzualizarea site-ului dvs. Puteți, de asemenea, să verificați timpul de viteză de încărcare în diferite tipuri de conexiuni, cum ar fi 2G, 3G etc.
4. Testare între browsere
Nu se poate spune din ce browser utilizatorii dvs. se pot conecta la site-ul dvs. PWA. Prin urmare, nu este doar important, ci și obligatoriu să vă asigurați că site-ul dvs. oferă performanțe optime în fiecare browser!
5. Testarea rețelelor
Nu toți vizitatorii dvs. vor ajunge la site-ul dvs. prin conexiune 5G sau în bandă largă. Unii pot chiar să folosească 3G! Pentru a asigura o experiență fluidă pentru utilizator, indiferent de rețeaua de clienți, se recomandă insistent să vă testați site-ul în diverse conexiuni.
Puteți utiliza funcția de testare a browserului Mozilla Firefox în acest scop. Pe lângă testarea rețelei, puteți verifica, de asemenea, capacitatea de răspuns a site-ului dvs. PWA prin această funcție.
6. Testarea timpului de încărcare
Cu atenția oamenilor în spirală în jos, este esențial ca site-ul dvs. să se încarce în 2 secunde (mai repede cu atât mai bine)! Chiar dacă site-urile PWA sunt cunoscute pentru timpul lor scăzut de încărcare, cel mai bine este să rămâneți în siguranță și să testați timpul de încărcare al site-ului.
GTmetrix este un instrument gratuit și extrem de popular pe care îl puteți utiliza pentru a testa cu exactitate timpul de încărcare a site-ului. De asemenea, oferă un raport detaliat care arată orice element care ar putea încetini site-ul dvs.
Lăsați PWA să vă conducă afacerea către viitor
Întrucât băieții mari din diverse industrii, inclusiv Twitter, Uber și Pinterest, au adoptat PWA în prezența lor digitală, este doar o chestiune de timp să urmeze alții. Și înainte să știi, cel mai probabil ar fi considerat de la sine înțeles (la fel ca răspunsul mobil).
Deci, dacă obțineți un avantaj competitiv față de concurenții dvs. și oferiți serviciul/produsul valoros unei baze de clienți în continuă expansiune, dezvoltați site-ul dvs. PWA! Lăsați-l să deschide calea pentru prezența dvs. digitală!
