3 Cele mai frecvente probleme UX cu sistemele de management al învățării
Publicat: 2022-05-07Când comparați sutele de opțiuni diferite ale sistemului de management al învățării (LMS) disponibile pentru afacerea dvs. mică sau mijlocie (IMM), trebuie să luați în considerare o mulțime de factori: cost, integrări, raportare, asistență pentru clienți. Lista continuă și continuă.
Dar un factor este, în mod demonstrat, mai important decât restul, așa cum subliniază Gartner în „Ghidul de piață pentru suitele de învățare corporative” (cercetare completă disponibilă clienților Gartner):
„Plasați experiența cursantului și capacitatea de utilizare a soluției în fruntea listei de priorități pentru orice nou proiect de învățare.”
Destul de usor. Trebuie doar să găsești un LMS super ușor de utilizat, nu?
Oh, cititorule... dacă ar fi atât de simplu.

În ciuda progreselor tehnologice făcute în cei peste 20 de ani de existență, LMS-urile încă se luptă puternic când vine vorba de utilizare. Potrivit unui studiu din 2017 al Brandon Hall Group, doar 33% dintre utilizatorii LMS din întreprinderile mici cu 500 de angajați sau mai puțini spun că sunt mulțumiți de sistemul lor actual, iar experiența slabă a utilizatorului este citată drept cel mai mare motiv.
Problema este atât de răspândită și atât de dăunătoare, că estimăm că până la 80% din implementările LMS la IMM-uri eșuează, deoarece conducerea nu face ca utilizarea și utilizatorul să aibă prioritate atunci când evaluează sistemele.
Succesul programului dvs. de formare și, prin urmare, experiența angajaților dvs., depinde de angajații care nu doresc să-și smulgă părul atunci când folosesc noul dvs. LMS.
De aceea, suntem aici pentru a analiza cele mai frecvente trei probleme ale experienței utilizatorului cu sistemele de management al învățării și cum puteți identifica sistemele cu aceste probleme în timpul căutării.
Sari la:
Problema #1: Navigarea este un coșmar
Problema #2: Cursurile sunt fade și lipsite de angajare
Problema #3: Smartphone-urile sunt tratate ca dispozitive de clasa a doua
Problema #1: Navigarea este un coșmar
Soluția: știți ce să căutați în timpul demonstrațiilor practice și studiați preferințele lucrătorilor
În fiecare an, furnizorii de LMS includ noi caracteristici și funcționalități interesante în platformele lor, de la antrenori virtuali și analize în timp real până la capabilități de învățare socială și gamification.
Apoi ei leagă totul împreună cu o navigație care zgârie capul și care provoacă furie.

O aproximare aproximativă a navigației în fiecare LMS vreodată ( Sursa )
Această problemă LMS UX dăunează duble afacerilor: cursanții nu pot trece fără probleme între căutarea de cursuri, evaluarea și urmărirea progresului lor; iar formatorii și managerii nu pot găsi cu ușurință instrumentele de care au nevoie pentru a administra învățarea și pentru a crea conținut captivant. Urmează frustrarea, iar nivelul de satisfacție scad.
Când vânzătorii conduc demonstrații, ei pot ocoli cu ușurință aceste probleme urmând căi atent pregătite, motiv pentru care este important să obțineți timp practic extins cu orice sistem pe care îl luați în considerare.
Iată câteva lucruri la care ar trebui să fii atent când vine vorba de navigare:
- LMS-ul are funcționalitate de căutare? Când efectuați o căutare, se afișează rezultate relevante?
- Navigarea este consecventă între diferite module sau ecrane (de exemplu, elementele de meniu au aceleași nume și pictograme și se află în aceeași locație pe ecran)?
- Puteți trece de la un modul important la altul în trei clicuri sau mai puțin?
- Sunt meniurile prea aglomerate?
- Este ușor să dai înapoi și să anulezi greșelile?
- Aveți voie să personalizați elementele de navigare și comenzile rapide? Aceste permisiuni se extind la cursanții individuali, astfel încât fiecare să poată personaliza navigarea după bunul plac?
Acesta din urmă este deosebit de important pentru că adevărul este: nu există un astfel de lucru ca navigarea perfectă. Unii utilizatori preferă o vizualizare pe o singură pagină cu puțin din tot ceea ce are de oferit LMS-ul tău, în timp ce alții funcționează mai bine atunci când funcțiile sunt împărțite între diferite file.
Pe măsură ce demonstrați diferite sisteme, lăsați o gamă largă de lucrători, astfel încât să puteți afla preferințele lor de navigare și să descoperiți tendințele generale care vă pot influența decizia de cumpărare.
Problema #2: Cursurile sunt fade și lipsite de angajare
Soluția: Căutați funcții solide de creare a cursurilor și opțiuni de feedback de la utilizatori
Vrei ca angajații tăi să fie entuziasmați de noul tău LMS. Sunteți nerăbdător ca ei să se arunce cu capul întâi în antrenament, deoarece știți că va beneficia IMM-ul dvs. în mai multe moduri.
Dar asta nu se va întâmpla niciodată dacă cursurile tale arată astfel:

Ce se întâmplă atunci când vi se oferă instrumente și active limitate pentru a vă crea cursurile LMS ( Sursa )
OK, acest exemplu este puțin exagerat, dar rămâne faptul că cursurile pe care le creați în LMS, dacă nu aveți un instrument independent de creație a cursurilor, sunt la fel de bune ca activele cărora vi se oferă Fă-i. Și în unele cazuri, acele active pot fi extrem de lipsite sau învechite.
Când 52% dintre lucrătorii cu vârsta sub 40 de ani consideră că metodele actuale de formare ale companiei lor sunt plictisitoare, este timpul să vă așteptați la mai mult de la LMS-ul dvs. decât imagini de stoc și evaluări simple.
Iată câteva instrumente și funcții mai avansate despre care ar trebui să le întrebați furnizorilor, care pot adăuga un strop de entuziasm și implicare programului dvs. de formare digitală:
- Căi de învățare ramificate și personalizate. Unele LMS-uri le permit administratorilor să personalizeze secvența de cursuri pe care le văd lucrătorii în funcție de modul în care au performanță în evaluări sau de cursurile pe care le-au urmat în trecut. Curatarea secvențelor de curs și furnizarea de conținut relevant fiecărui individ îi pot menține implicați.
- Microînvățare. Dincolo de capacitatea de a împărți cursurile în bucăți mai puțin consumatoare de timp, un LMS bun ar trebui să vă permită, de asemenea, să oferiți oportunități de microînvățare prin alte sisteme integrate pe care lucrătorii le folosesc mult, cum ar fi un CRM.
- Panouri de discuții. Prea des, eLearning-ul are loc în siloz. Panourile de discuții oferă angajaților tăi șansa de a interacționa între ei, de a revizui ceea ce au învățat și de a obține noi perspective. S-a dovedit, de asemenea, că forumurile de discuții sporesc implicarea și participarea la formare.
- Simulări. Nimic nu poate pregăti angajații pentru ziua de zi mai mult decât simulările unor scenarii de lucru din viața reală. Dacă un furnizor acceptă simulări personalizate, apăsați-i pentru a afla cât de complex și implicat pot deveni. Puteți chiar să adăugați un strat suplimentar de imersiune prin încorporarea realității virtuale.

Dacă nu ești sigur dacă programele tale de formare sunt învechite sau nu, înseamnă că nu ai mecanisme bune de feedback, astfel încât lucrătorii să îți spună. Funcții precum evaluările cursurilor și sondajele după curs vă pot oferi datele de care aveți nevoie pentru a face îmbunătățiri, așa că căutați-le în noul dumneavoastră LMS.
Problema #3: Smartphone-urile sunt tratate ca dispozitive de clasa a doua
Soluția: Aflați diferența dintre diferitele modele de aspect mobil și întrebați despre aplicațiile mobile dedicate
În 2016, smartphone-urile și tabletele au depășit computerele desktop ca fiind dispozitivele principale folosite pentru a accesa internetul în întreaga lume. Dispozitivele mobile au devenit atât de înrădăcinate în viața noastră profesională încât 64% dintre cursanți spun că este esențial să poată accesa conținutul lor de formare de pe un dispozitiv mobil.
Toate acestea pentru a spune, dacă LMS-ul ales de dvs. nu oferă un bun UX mobil, angajații dvs. nu vor fi mulțumiți de asta.
De aceea, este important să înțelegeți diferența dintre machetele fixe , fluide , adaptive și receptive , deoarece modul în care arată și acționează cursurile dvs. pe dispozitivele mobile poate diferi drastic în funcție de aspectul pe care îl folosește furnizorul dvs. LMS.
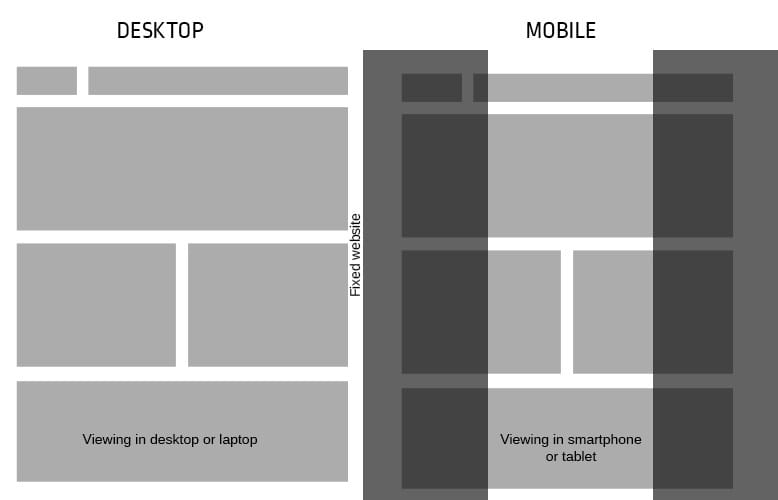
1. Aspect fix

Un exemplu de aspect fix (Sursa)
Un aspect fix are elemente care sunt setate la o anumită lățime în pixeli. Indiferent de dispozitivul pe care se află utilizatorul, acele elemente rămân la aceeași lățime.
Pe măsură ce utilizarea smartphone-urilor a crescut, aspectele fixe au căzut în mare parte din favoarea din motive evidente. Deoarece elementele de pe pagină nu se reduc pentru dimensiuni mai mici ale ecranului, utilizatorii de dispozitive mobile trebuie să deruleze orizontal pe aspecte fixe pentru a găsi lucruri sau chiar doar pentru a citi text, ceea ce este o durere uriașă.
Este foarte puțin probabil să găsiți un LMS în zilele noastre care să folosească un aspect fix, dar dacă o faceți, evitați-l ca pe ciuma.
2. Dispunerea fluidelor

Un exemplu de aspect fluid (Sursa)
Cunoscut și ca „aspect lichid”, un aspect fluid extinde sau micșorează elementele din pagină cu un anumit procent în funcție de dimensiunea ecranului.
Aspectele fluide scapă de problema defilării orizontale pe care o au layout-urile fixe, dar tind și să facă elemente mult prea mici pe dispozitivele mobile, unde totul este înghesuit pentru a se potrivi pe ecranul mic. Utilizatorii trebuie apoi să „ciupească și să mărească”, ceea ce nu oferă o experiență bună.
Din acest motiv, LMS-urile cu aspect fluid ar trebui, de asemenea, evitate.
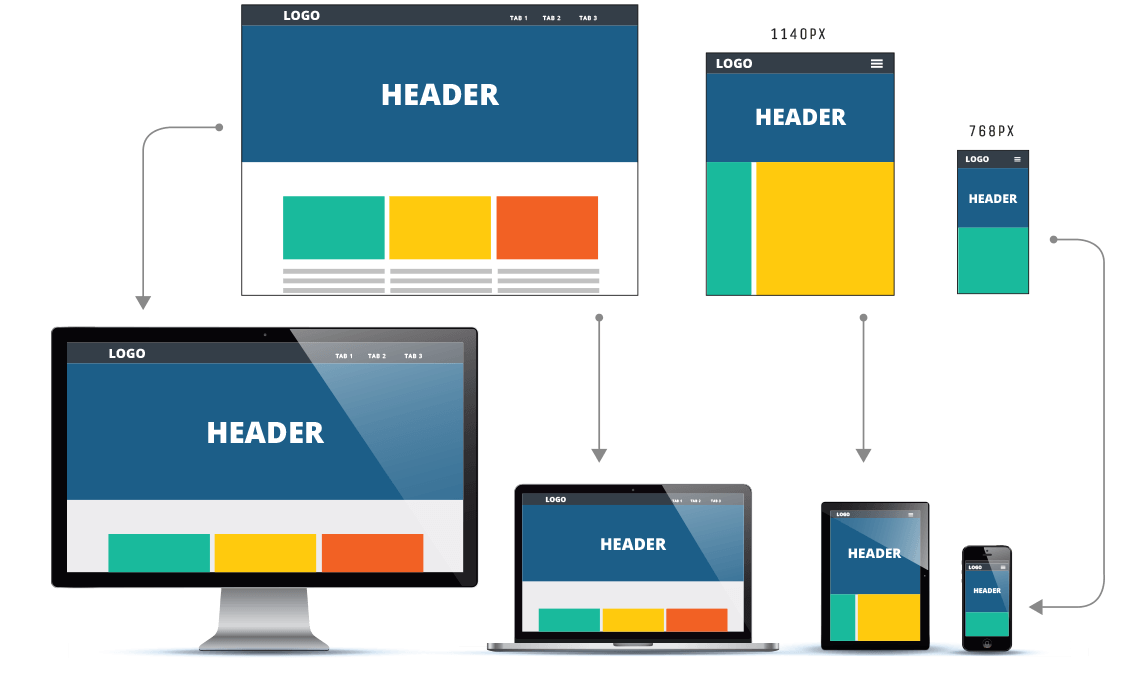
3. Aspect adaptiv

Un exemplu de aspect adaptiv (Sursa )
Un aspect adaptiv este în esență mai multe aspecte fixe care „se adaptează” în funcție de dimensiunea ecranului utilizatorului. Dacă fereastra unui utilizator este între lățimile X și Y, acesta primește aspectul A. Dacă este între lățimile Y și Z, primește aspectul B. Și așa mai departe.
Lucrul grozav cu aspectul adaptiv este că puteți personaliza felul în care arată cursurile pentru fiecare dimensiune de ecran. Singurul dezavantaj este că personalizarea diferitelor aspecte pentru un singur curs pe trei dispozitive diferite (computer, tabletă și telefon) poate dura mult timp. Există, de asemenea, posibilitatea ca noi dimensiuni de ecran să apară, care nu sunt luate în considerare.
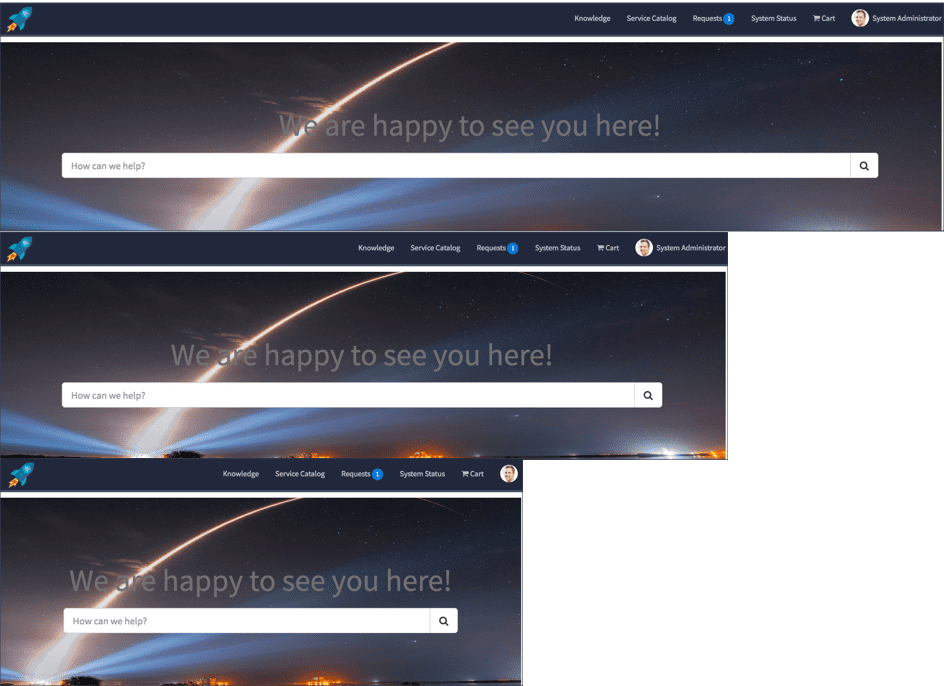
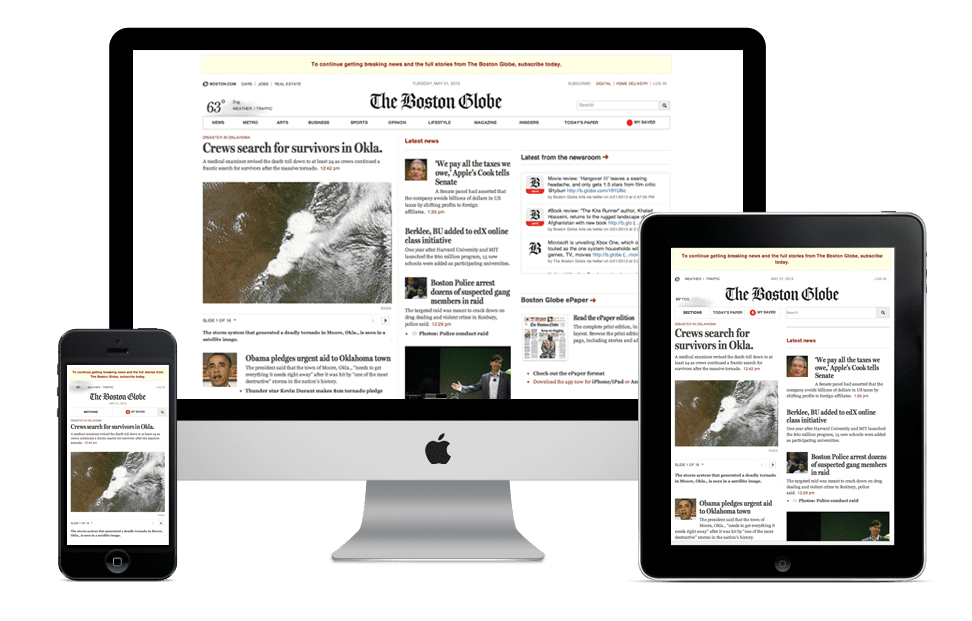
4. Aspect receptiv

Un exemplu de aspect receptiv (Sursa )
Aspectele receptive sunt capabile să încapsuleze text, să scaleze diferite medii și să rearanjeze automat elementele de pe pagină în funcție de dimensiunea ecranului utilizatorului. Un amestec de principii de layout fluide și adaptive, layout-urile responsive au devenit metoda preferată pentru proiectarea paginilor web și a sistemelor software pentru dispozitive mobile.
Ar trebui să întrebați furnizorii de LMS dacă sistemul lor acceptă machete receptive, pentru a vă asigura că oferiți cea mai bună experiență cursanților de pe mobil.
De asemenea, ar trebui să întrebați furnizorii dacă au o aplicație mobilă dedicată concepută special pentru aceste dispozitive. Dacă vă îndreptați către directorul nostru LMS, puteți filtra rezultatele pentru a afișa numai sistemele care au aplicații Android sau iOS.
Faceți diligența necesară pentru a evita aceste probleme comune și multe altele
LMS-urile și-au câștigat reputația de produse greoaie și enervante pentru un motiv. Dacă nu ești atent, s-ar putea să ajungi cu un sistem neplăcut pe care angajații nu îl vor îmbrățișa.
Totuși, acolo unde alte companii s-au clătinat, poți câștiga. Adresând furnizorilor întrebările potrivite, căutând anumite lucruri în timpul demonstrațiilor și fără a compromite așteptările dvs., puteți ajunge la un LMS care oferă o UX excelentă, precum și rezultate îmbunătățite de antrenament.
- Dacă sunteți în căutarea unei liste cu cele mai ușor de utilizat produse LMS de acolo, sunteți în locul potrivit. Facem teste directe ale utilizatorilor pentru a veni cu infograficul nostru „Top 20 cel mai ușor de utilizat LMS software”.
- Pagina noastră de director LMS este interactivă și vă permite să filtrați lista de produse după evaluări, caracteristici și altele, pentru a vă ajuta să găsiți sistemul care se potrivește cel mai bine nevoilor dvs.
