Ce să priviți în recenziile preliminare de proiectare
Publicat: 2017-03-30Textul substituent vă poate deruta pe vizitatori. Fontul greșit poate ascunde mesajul paginii dvs. Când atât de multe detalii mici se reunesc pentru a forma un design de succes al paginii de destinație post-clic, trecerea cu vederea doar a uneia vă poate costa conversii.
De aceea, înainte de a finaliza pagina de destinație post-clic, este necesar să efectuați o revizuire preliminară a designului.
Revizuirea preliminară a proiectului
Proiectarea unei pagini de destinație post-clic necesită coordonarea unei întregi echipe de reclame. Designerii UX, copywriterii, managerii de proiect și dezvoltatorii au toți un rol de jucat în acest proces. (Aflați cum soluția de colaborare Instapage poate accelera acest proces.)
Adesea, înainte de a fi întins chiar și un cadru fir de fidelitate scăzută, echipele de proiectare răspund la aceste întrebări despre fiecare element de pagină.
Faceți clic pentru a trimite pe Tweet
1. De ce facem asta / Ce problemă încercăm să rezolvăm?
Să presupunem, de exemplu, că proiectați media pentru pagina de destinație post-clic. La pasul unu, vrei să identifici „de ce” din spatele deciziei tale. Priviți pagina de destinație post-clic. De ce ai adăugat media?
Este pentru a arăta clienților potențiali cum arată produsul tău? Este pentru a explica cum funcționează serviciul dvs.? Utilizați răspunsul pentru a determina ce tip de media v-ar îndeplini cel mai bine obiectivul.
O fotografie de erou poate ajuta vizitatorii să-și imagineze o viață mai bună cu produsul dvs. Dacă problema dvs. este „Serviciul nostru este nou și oamenii nu îl înțeleg”, un videoclip explicativ poate arăta exact cum funcționează.
Nu uitați niciodată: nimic din pagina dvs. de destinație post-clic nu ar trebui proiectat fără un scop. Fiecare element contribuie la rata de conversie.
2. Pentru cine facem asta?
Preferința dvs. pentru un anumit font de titlu? Uita. Acea imagine stoc pe care o crezi că este „de ultimă oră”? Arunc-o afara. Miezul designului tău ar trebui să se învârte în jurul a ceea ce preferă vizitatorii tăi.
Pentru cine creezi această pagină? Ce mesaj va rezona cu ei? Un pas bun spre înțelegerea pe deplin a potențialilor dvs. este crearea de persoane de cumpărător.
Aceste reprezentări bazate pe cercetări ale segmentelor dvs. de clienți țintă vă vor oferi o idee despre demografia și comportamentele (și multe altele) pe care le puteți utiliza pentru a vă baza designul paginii de destinație după clic.
Construiți-le cu ajutorul datelor calitative din sondajele clienților și a datelor cantitative din instrumentele de analiză. Înainte de a avea o idee despre cui vinzi, nu poți începe să stabilești o strategie despre cum să le vinzi.
3. Cum vom ști că am avut succes?
Dacă intenționați să implementați un anumit element de design, ar trebui să aveți o modalitate de a măsura dacă acel element și-a îndeplinit obiectivul.
Dacă credeți că o pagină cu o copie mai lungă va descrie cel mai bine serviciul dvs., puteți măsura succesul acestuia cu adâncimea derulării și rata de conversie.
Dacă credeți că un videoclip ar funcționa mai bine decât o copie lungă, este posibil să utilizați redările ca valoare și rată de conversie pentru a determina succesul său în comparație cu o pagină cu mult text.
Asigurați-vă că ați identificat, în prealabil, o măsurătoare capabilă să măsoare cu precizie succesul elementelor dvs. de design. În caz contrar, nu veți ști ce contribuie la rata de conversie. Și dacă nu știți ce contribuie la rata de conversie, nu o veți putea îmbunătăți.
Elemente de evaluat în revizuirea preliminară a proiectului
„Tratați fiecare componentă ca și cum ar putea fi prezentată la un concurs de design”, spune designerul Microsoft Claudio Guglieri. „Dacă acordați atenție fiecărei componente, întregul va fi mai mult decât suma părților sale.”
Ar putea fiecare dintre componentele paginii de destinație post-clic să ia acasă un premiu de design? Înainte de a vă trimite wireframes-ul la dezvoltare, este important să vă asigurați. Captarea erorilor acum este crucială pentru a evita greșelile costisitoare după publicare.
În timp ce răspunsurile la cele trei întrebări precedente variază de la o companie la alta, cele mai bune practici pentru elementele paginii de destinație post-clic nu o fac. Asigurați-vă că pagina dvs. nu vă va epuiza rata de conversie odată ce este live, evaluând următoarele:
Aspect
De mii de ani, am citit cu ajutorul unui sistem grid. Astăzi, coloanele și rândurile ne ghidează privirile pe web așa cum făceau înainte de apariția internetului, în reviste, cărți și ziare.

„Acestea sunt sistemele care au fost mai mult sau mai puțin direct transferate pe web și funcționează”, spune Alex Bigman. „Cuvinte înțelepților: mulți designeri au încercat să evite grila în numele „creativității”; multe astfel de site-uri nu sunt citite.”
Cercetările confirmă acest lucru. Un studiu de la Microsoft și MIT a constatat că, atunci când două grupuri de subiecți au fost prezentate cu aspect de pagină diferite, unul tradițional și celălalt netradițional, răspunsurile lor au fost următoarele:
- Grupul netradițional a supraestimat timpul necesar pentru a citi piesa și, uneori, a arătat nemulțumirea fizică față de aspect sub forma unei încruntări.
- Grupul tradițional a subestimat timpul necesar pentru a citi articolul și a raportat o concentrare mai mare în timpul citirii.
În același mod, convențiile de aspect nu ar trebui evitate; nici convențiile de proiectare nu ar trebui să fie. Legea lui Jakob Nielsen privind experiența utilizatorilor web prevede că utilizatorii de internet își petrec cea mai mare parte a timpului pe alte site-uri web. Pe acele alte site-uri web, ei și-au format așteptările cu privire la modul în care funcționează web-ul.
De exemplu, utilizatorii au ajuns să recunoască textul subliniat ca un hyperlink. Siglele sunt cel mai adesea situate în colțul din stânga sus al paginii și, făcând clic pe ele, de obicei, un utilizator redirecționează către pagina de pornire (deși, nu ar trebui să fie pe pagina de destinație post-clic). Familiaritatea unui sistem afectează foarte mult satisfacția utilizatorilor, spune Nielsen:
Cu cât așteptările utilizatorilor se dovedesc corecte, cu atât se vor simți mai mult controlați asupra sistemului și cu atât le va plăcea mai mult. Și cu cât sistemul încalcă așteptările utilizatorilor, cu atât aceștia se vor simți mai nesiguri.
Dincolo de convențiile de design, ierarhia vizuală direcționează privirea vizitatorilor către cel mai important conținut de pe o pagină. Prin crearea uneia cu tehnici înrădăcinate în psihologia Gestalt, puteți folosi formatarea pentru a scoate în evidență cele mai importante informații.
- Dimensiune: Cu cât este mai mare, cu atât va acorda mai multă atenție.
- Poziție: oamenii consumă pagini de sus în jos, de la stânga la dreapta. Prin urmare, elementele din stânga sus vor fi vizualizate mai des decât cele din dreapta jos.
- Culoare: Culorile care contrastează cu restul paginii vor atrage atenția.
- Densitate: Adăugarea mai multor elemente într-un spațiu mic va crește cantitatea de atenție pe care o atrage zona respectivă.
- Valoare: un obiect mai întunecat va fi desenat mai vizibil decât un obiect mai deschis. Cuvintele îngroșate atrag mai mult atenția, de exemplu.
Elementele care vă transmit cele mai importante informații – titluri, beneficii, medii informaționale și butonul CTA – ar trebui formatate cu caracteristicile de mai sus pentru a atrage atenția cititorului.
Tip
Capacitatea paginii dvs. de a converti se bazează în mare măsură pe tip și formatarea acesteia. Un font ales cu înțelepciune poate spori încrederea și lizibilitatea, în timp ce unul ales prost le poate afecta negativ pe ambele. Asigura-te ca:
Fontul paginii de destinație după clic este în concordanță cu fontul site-ului
Consecvența mărcii este un puternic influenț al deciziilor de cumpărare. Dacă vizitatorii fideli nu recunosc pagina de destinație post-clic ca aparținând companiei dvs., este posibil să nu aibă încredere că este. Rămâneți pe brand cu fonturile de la Adobe Typekit și Google Fonts.
Fontul dvs. este lizibil la toate dimensiunile
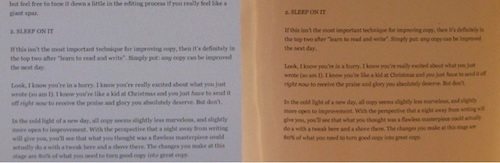
Expertul în utilizare D Bnonn Tennant recomandă 16px pentru că este aproape de ceea ce vedem în cărți (ecran din stânga, pagina cărții în dreapta):

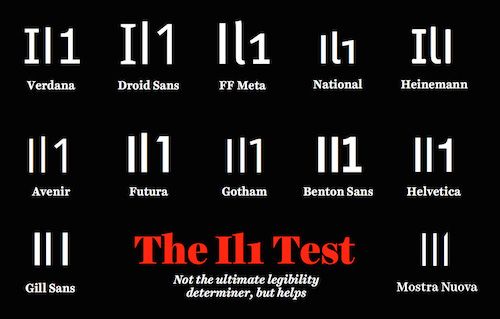
Utilizați textul sans-serif în corpul textului, deoarece studiile au arătat că seriful este mai greu de citit la dimensiuni mai mici online. O modalitate bună de a vă asigura lizibilitatea este să vă asigurați că fontul dvs. poate trece testul „il1”:

Păstrați fonturi diferite la minimum
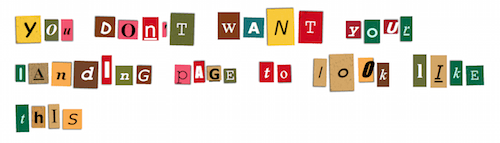
Fonturile decorative pot atrage atenția și pot adăuga o notă de personalitate paginii de destinație post-clic. Cu toate acestea, folosirea prea multor va face ca pagina de destinație după clic să arate ca o scrisoare de răscumpărare online:

Respectați nu mai mult de două fonturi diferite pe pagina de destinație post-clic, altfel riscați să diluați puterea mărcii dvs., să faceți pagina dvs. să pară dezorganizată și să răniți lizibilitatea.
Rândurile dvs. de text au o lungime echilibrată
Amintiți-vă, oamenii sunt obișnuiți să citească cu ajutorul unei grile. Dacă liniile dvs. de text nu țin cont de această grilă și se întind pe întreaga pagină, acestea vor extinde limitele atenției vizitatorilor. În același timp, dacă sunt prea scurte, ochiul cititorului va trebui să călătorească înapoi prea des, ceea ce le va rupe ritmul.
În mod subconștient, săritul la o nouă linie energizează cititorul. Dar această energie dispare cu cât o linie devine mai lungă. Din acest motiv, echipa de consultanță pentru uzabilitate, Institutul Baymard, recomandă o lungime de rând între 50-75 de caractere.
Spația dintre rânduri ajută la lizibilitate
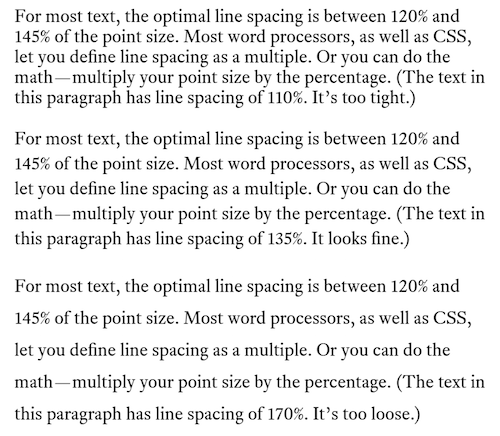
Spațiul vertical dintre liniile tale ar trebui să găsească un echilibru între mare și mic. Prea mic și o linie va începe să se amestece cu cea de sub ea; prea mare și ochiul vizitatorului tău se va pierde între o linie și alta.
Designerul de font Matthew Butterick susține că, pentru o lizibilitate maximă, distanța dintre fiecare linie ar trebui să fie un procent din dimensiunea fontului - 120%-140% pentru a fi exact.

Textul se potrivește tiparelor de citire pe web
Pe paginile cu text greoi, cititorii tind să proceseze o pagină într-un model care seamănă cu un „F”. În paginile care prezintă imagini, acel model arată mai mult ca un „Z”.

Asigurați-vă că, cu ajutorul ierarhiei vizuale, textul dvs. comunică informațiile dvs. cele mai valoroase într-un mod care să se potrivească cu stilul de lectură al vizitatorilor.
Titlurile, subtitlurile, marcatorii și literele îngroșate atrag toate privirile vizitatorilor pe ecran în timp ce scanează pagina.
Nu rupi marginea din stânga
Când citim, marginea din stânga este „acasă” pentru ochii noștri. Liniile de text se pot termina în mai multe locuri diferite, dar marginea din stânga este locul în care ochii noștri se ridică după ce o completăm.
Din acest motiv, ar trebui să vă aliniați întotdeauna copierea corpului la stânga (titlurile pot fi centrate) și nu ar trebui să rupeți niciodată marginea din stânga cu elemente precum fotografii.
În caz contrar, vă veți crea pagina de destinație post-clic
mult mai mult
dificil pentru vizitatorii dvs
a citi.
Culoare
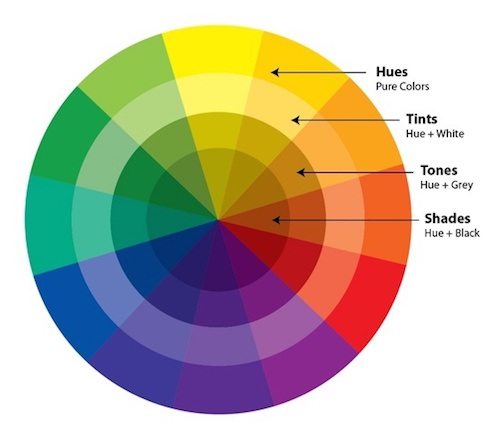
Alegerea culorilor potrivite pentru pagina de destinație după clic are mai puțin de-a face cu ceea ce înseamnă culorile din punct de vedere psihologic și mai mult de modul în care atrag privirea. Cu două până la trei culori (simple este mai bine, arată studiile) alese din roata de culori, poți crea o schemă care să îndrepte atenția către elementele implicate în conversie: formularul tău și butonul CTA.

Schemă complementară de culori

Schemele complementare sunt create prin alegerea culorilor opuse una pe cealaltă pe roata de culori. Această opoziție creează contrast între elementele din cadrul acestei scheme.
Schemă de culori analogă

O schemă de culori analogă este creată cu vecinii de pe roata de culori. Nu va crea același nivel de contrast ca o schemă complementară, dar va fi ușor de digerat vizual.
Scheme de culori monocromatice


O schemă de culori monocromatică este creată cu nuanțe, tonuri și nuanțe de aceeași nuanță pe roata de culori. Deoarece diferențele dintre culori într-o schemă monocromatică sunt subtile, acestea sunt adesea asociate cu o singură culoare complementară pentru a face elemente precum forma și butonul CTA să apară.
Schema ta de culori reflectă marca ta?
Privind acele diagrame, s-ar putea să vă întrebați cum să alegeți o bază, un accent și o culoare de fundal. Răspunsul? Începeți cu culorile mărcii dvs.
- Utilizați culorile din logo-ul dvs. ca punct de plecare pentru a crea o schemă de culori care să întărească consistența mărcii.
- Apoi, creați o culoare de bază determinând pe ce se afișează logo-ul dvs.
- În cele din urmă, alegeți un fundal și o culoare de accent (culoarea butonului CTA) care contrastează unul cu celălalt pentru a atrage atenția maximă.
Aflați mai multe despre dacă ați ales culorile potrivite aici.
Meniu de navigare, subsol
Acestea sunt probabil cele mai simple elemente de design de bifat din lista ta. Căutați în partea de sus a paginii de destinație post-clic. A creat cineva un meniu de navigare? Dacă da, aruncați-o.
Acum, uită-te în jos în jos. A fost schițat un subsol cu numeroase sitelinkuri? Dacă da, eliminați-le.
Raportul de conversie al paginii de destinație post-clic ar trebui să fie de 1:1, ceea ce înseamnă că ar trebui să existe un singur element pe care se poate face clic pe pagina de destinație post-clic - butonul CTA. Studiile întăresc ideea că legăturile de ieșire scad rata de conversie, așa că păstrați-vă concentrați vizitatorii excluzându-i.
Imagini
Media poate fi un puternic persuasitor pe pagina de destinație post-clic atunci când este folosit în mod corect. Câteva imagini pe care veți dori să luați în considerare prezentând:
- Imagini de produse care oferă vizitatorilor dvs. o idee despre cum arată oferta dvs. sau cum funcționează.
- Infografice care transmit informații într-un mod vizual ușor de digerat. Graficele și diagramele sunt excelente pentru a ajuta oamenii să compare seturi de date.
- Fotografii de erou care îl ajută pe vizitator să-și imagineze cum s-ar îmbunătăți viața lui cu oferta ta.
- Siglele companiei care evidențiază mărci de încredere cu care ați lucrat sau publicații binecunoscute în care ați fost prezentat.
- Insigne de securitate care îi informează pe vizitatori că sunt în siguranță pe pagina ta.
- Insigne de autoritate care evidențiază premiile câștigate de compania ta.
Pe măsură ce revizuiți designul paginii de destinație post-clic, asigurați-vă că aceste imagini au sens în aspectul dvs. Ecusoanele de securitate sunt cele mai eficiente lângă un formular. Fotografiile de erou ar trebui să primească un bun imobiliar de prim rang pe pagina dvs., la fel ca și insignele de autoritate. Unde se află imaginea este la fel de important ca ceea ce comunică.
Designul formei
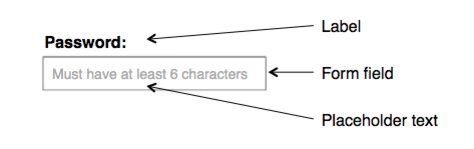
Deoarece este adesea sursa principală de frecare pe o pagină de destinație post-clic, formularul dvs. trebuie proiectat cu deosebită atenție. Când nu este, etichetele slabe pot deruta vizitatorii, iar câmpurile inutile îi pot speria.
În timpul examinării preliminare a designului, consultați cele mai bune practici ale Nielsen Norman Group pentru proiectarea formularelor atunci când vă evaluați propria dvs.:
Solicită doar informațiile de care aveți absolut nevoie?
Echipele dvs. de marketing și vânzări ar trebui să fie de acord cu privire la definirea unui lead calificat în diferite etape ale călătoriei cumpărătorului. Această definiție ar trebui să includă informațiile pe care trebuie să le captezi de la clienți potențiali în fiecare etapă.
Asigurați-vă că formularul solicită doar informații pe care le-ați considerat necesare pentru a vă asigura că clienții potențiali sunt potriviți pentru afacerea dvs. Cu fiecare câmp de formular pe care îl eliminați, șansa dvs. de conversie crește. Întrebați echipa de la Marketo:

Câmpurile dvs. sunt prezentate într-un format cu o singură coloană?
În loc să le așezați orizontal sau într-un format cu două coloane, asigurați-vă că câmpurile formularului sunt prezentate într-o singură coloană. Două coloane vor întrerupe progresul descendent al vizitatorului dvs. pe măsură ce acesta completează fiecare câmp (se poate face o excepție în ceea ce privește câmpurile conexe, cum ar fi orașul/codul poștal).
Câmpurile și etichetele similare sunt grupate împreună?
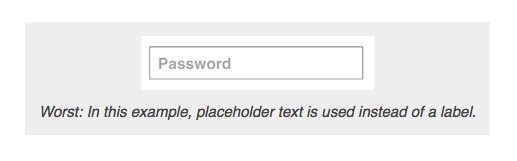
Câmpurile precum numele și prenumele, orașul și codul poștal, cardul de credit și CVV ar trebui să fie aproape unul de celălalt, la fel și informațiile de identificare, cum ar fi etichetele. Aceste etichete ar trebui să fie deasupra fiecărui câmp și nu în interiorul acestuia, deoarece cercetările au arătat că textul substituent care dispare are potențialul de a frustra și de a deruta vizitatorii.


Puteți combina sau modifica câmpurile de formular pentru a reduce frecarea?
Dacă formularul dvs. folosește un meniu derulant cu mai puțin de trei opțiuni de răspuns, luați în considerare transformarea acestuia în ceva mai ușor de completat, cum ar fi un set de butoane radio:

Dacă proiectați un formular de pagină comprimată care solicită prenumele și numele de familie, luați în considerare combinarea câmpurilor sau chiar eliminarea numelui de familie (unele pagini nici măcar nu cer deloc numele).
Pentru a face lucrurile și mai ușoare, luați în considerare oferirea de completare automată a rețelelor sociale pentru a permite vizitatorilor să facă conversii cu un clic pe un buton.
Design buton
Adesea, vizitatorii paginii de destinație după clic consideră de la sine înțeles că știu exact unde trebuie să facă clic pentru a revendica o ofertă. Acesta este rezultatul unui design bun al butoanelor - și este ceea ce ar trebui să urmăriți și dvs.
Perspectorii se gândesc deja din greu pentru a-ți determina încrederea și valoarea ofertei tale. Nu-i face să muncească mai mult pentru a determina cum să-l revendice. Evitați să vă ascundeți din greșeală butonul cu un design greșit, verificând următoarele:
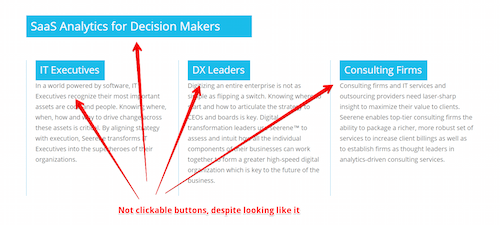
Butonul tău seamănă cu un buton?
Privește în jos la butoanele de pe tastatură. Acestea sunt cele pe care perspectivele tale sunt obișnuite să le impulsioneze în lumea reală. Al tău ar trebui să arate asemănător.
Cât de asemănător? Depinde de publicul tău.
Butoane skeuomorfe
Pentru publicul care nu este la fel de cunoscător al internetului, tehnicile de design skeuomorfe pot ajuta la identificarea unui buton. Skeuomorfismul este un stil de design care imită machiajul obiectelor din lumea reală. Iată un exemplu de calculator digital creat cu design skeuomorf:

Efectele tridimensionale precum umbrirea fac ca butoanele să pară apasă. Sunt ceea ce ne-am obișnuit încă din primele zile ale internetului:

Așadar, dacă, atunci când vă creați buyer persons, descoperiți că publicul dvs. nu petrece mult timp online, acest tip de buton ar putea fi cel pe care îl includeți pe pagina de destinație post-clic. Iată unul foarte stilizat:

Dacă vă așteptați ca vizitatorii dvs. să fie utilizatori de internet mai experimentați, totuși, este posibil să nu aibă nevoie de indicii precum umbre pentru a identifica un buton. Este posibil să puteți folosi utilizarea de...
Nasturi plati
Designul plat este o tehnică care nu se învârte în jurul recreării obiectelor din lumea digitală. Este o abordare mai minimalistă.
Butoanele create cu această tehnică nu se bazează pe umbre și lumini dure pentru a se face identificabile. Iată din nou un calculator, conceput doar cu tehnici plate:

Iată un buton plat pe o pagină de strângere:

Cercetările au arătat, totuși, că această tehnică poate deruta și frustra chiar și utilizatorii de internet experimentați prin excluderea indicatorilor de clic, cum ar fi efectele 3D. Kate Meyer explică:
Utilizatorii sunt forțați să exploreze pagini pentru a determina ce se poate face clic. Aceștia întrerup frecvent activitățile pentru a trece cu mouse-ul peste elemente în speranța de a găsi semnificații dinamici de clic sau fac clic experimental pentru a descoperi potențiale linkuri.

Acest comportament - a face clic la întâmplare pentru a găsi un buton sau un link - este uneori plin de satisfacții. Uneori, ceea ce fac clic pe vizitatori este de fapt un buton pe care se poate face clic, iar uneori nu este. Meyer extinde:
Chiar dacă utilizatorii sunt în cea mai mare parte capabili să-și găsească drumul prin interfețe cu acest comportament explorator, ei sunt încă forțați să facă muncă suplimentară și sunt distrași de la obiectivele lor principale fără a obține niciun beneficiu tangibil.
Ca rezultat, mulți designeri de pagini de destinație post-clic creează butoane care realizează un echilibru între plat și skeuomorf.
Flat 2.0
Acest echilibru este cunoscut ca design „Flat 2.0”, „semi-plat” sau „aproape plat”. Iată un buton semiplat:

Tehnica folosește umbre și lumini pentru a indica posibilitatea de a face clic, dar într-un mod mult mai subtil. Când alegeți între plat, semi-plat și skeuomorf, gândiți-vă întotdeauna la utilizatorul dvs., spune Meyer:
Nu lua decizii de design care sacrifică utilizarea în favoarea modernității. Nu uitați că, dacă nu proiectați doar pentru alți designeri, nu sunteți utilizatorul. Preferințele și capacitatea dvs. de a interpreta semnificanții de clic nu sunt aceleași cu ale utilizatorilor dvs., deoarece știți ce are scopul de a face fiecare element din propriul design.
Butonul tău atrage atenția?
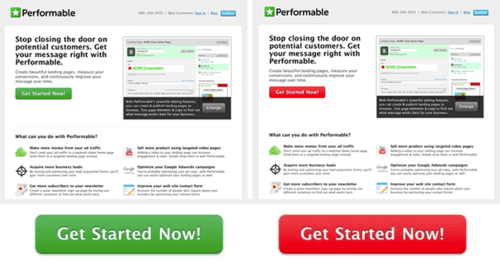
Pentru a atrage atenția asupra butonului CTA, completați-l cu o culoare care a fost folosită cu moderație (sau deloc) pe pagina de destinație post-clic. Datorită acestui studiu de caz, se credea că roșul depășește culoarea verde:

Dar când iei în considerare contextul, realizezi că butonul roșu probabil bate verde pentru că s-a remarcat printre alte câteva elemente verzi de pe pagină (pictograma banilor, sigla, fotografia).
Dacă creați o schemă de design folosind teoria culorilor, butonul CTA este culoarea dvs. de „accent”. Este cel mai vizibil atunci când contrastează cu o nuanță de pe partea opusă a roții de culoare (vezi „Culoare” de mai sus).
Butonul tău este suficient de mare?
Astăzi, internetul este accesat în principal prin intermediul dispozitivelor mobile. Asta înseamnă că persoanele care ajung la pagina ta de destinație după clic vor trebui să poată apăsa butonul cu degetul. Al tău este suficient de mare?
Un studiu realizat de MIT arată că touchpad-ul mediu este între 10 și 14 mm, ceea ce face ca 10x10 mm să fie o dimensiune minimă bună a butonului:

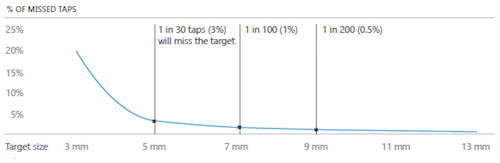
Orice mai mic, spun datele, și veți crește șansele de eroare ale utilizatorului:

Salvați conversiile cu o revizuire preliminară a proiectului
Obțineți greșeli în examinarea preliminară a designului vă va economisi timp echipei și conversiile afacerii dvs. după ce pagina de destinație post-clic este live. Înainte de a finaliza, asigurați-vă că puteți răspunde la toate întrebările de mai sus și bifați fiecare casetă din Lista de verificare pentru publicarea Instapage.
Conectați-vă întotdeauna toate anunțurile la pagini de destinație post-clic personalizate pentru a reduce costul pe achiziție de client. Începeți să vă creați paginile dedicate post-clic înregistrându-vă astăzi pentru o demonstrație Instapage Enterprise.
