10 instrumente de viteză a paginii pentru a vedea cât de repede se încarcă paginile dvs. de destinație
Publicat: 2018-09-18Majoritatea site-urilor își pierd jumătate din vizitatori în timp ce o pagină se încarcă. Aceasta este o realitate șocantă care este greu de crezut, dar poate nu atunci când luați în considerare rata medie de respingere a paginii web este de 58,18% astăzi. Și mai rău, rata medie de respingere a paginii de destinație după clic variază de la 60 la 90%.
Paginile mobile sunt la fel de afectate de viteze mici ale paginilor. Un studiu Google și SOASTA din 2016 a constatat că timpul mediu de încărcare a site-ului mobil pentru sesiunile respinse a fost cu aproximativ 2,5 secunde mai lent decât cel al sesiunilor fără respingere.
Site-urile web cu încărcare mai rapidă generează în mod obișnuit rate de respingere mai mici, pe lângă poziții SEO mai ridicate, vizite mai lungi pe site, mai multă implicare și rate de conversie mai mari. Cu o corelație atât de puternică între timpul de încărcare și rata de respingere, specialiștii în marketing trebuie să profite de instrumentele de viteză a paginii pentru rezultate maxime.
Înainte de a analiza cele mai de încredere instrumente pentru testarea vitezei paginii, să ne uităm la cei mai comuni factori și elemente ale paginii care o afectează.
Cum este afectată viteza paginii?
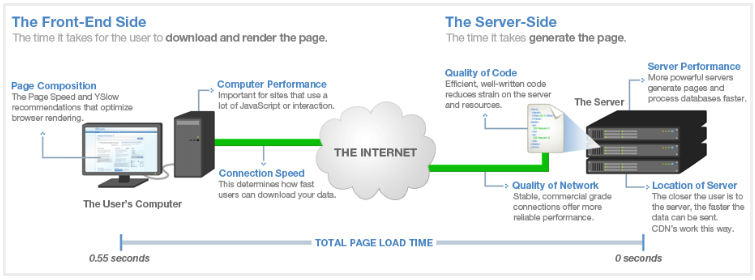
Când se face o solicitare de pagină, componentele front-end și serverul trebuie să își finalizeze operațiunile individuale. Deci, chiar și după ce v-ați optimizat front-end-ul, puteți accelera și mai mult timpul de încărcare optimizând partea serverului (cum este generată pagina de server):

Deoarece ambele părți sunt secvențiale, timpul lor cumulat este considerat timpul total de încărcare a paginii.
Unii dintre cei mai comuni factori care încetinesc viteza paginii undeva în imaginea de mai sus includ:
- Imagini mari și grafice text
- Video
- Lungimea paginii
- Scripturi, fonturi și plugin-uri (HTML, JavaScript, CSS)
- Redirecționări inutile
- Geografie (țară, oraș, organizație, ISP, viteza rețelei)
- Lățimea de bandă
Următoarele instrumente ajută la testarea unei varietăți de aceste probleme, oferindu-vă o mai bună înțelegere a vitezei site-ului dvs.
10 cele mai de încredere instrumente de viteză a paginii
Notă: Fiecare dintre aceste instrumente oferă propriile caracteristici, rapoarte și modalități unice de a vă diseca rezultatele, ceea ce înseamnă că este posibil să primiți rezultate diferite pentru timpul de încărcare a paginii. Distanța geografică dintre locația de testare și serverul pe care este găzduit site-ul dvs. web joacă, de asemenea, un rol. În plus, rularea unui instrument pentru prima dată poate fi mai lentă, așa că cel mai bine este să rulați teste de mai multe ori și să luați o medie a rezultatelor.
1. GTmetrix

GTmetrix analizează site-ul dvs. folosind o combinație de 27 de recomandări de viteză a paginii (testul de viteză Google) și 19 recomandări YSlow (testul de viteză Yahoo). În partea de sus a raportului, scorurile de performanță sunt furnizate de la A la F, precum și detalii despre pagină, inclusiv timpul de încărcare, dimensiunea paginii și solicitările de număr.
Timpul de încărcare este furnizat ca „timp de încărcare completă” în mod implicit (timpul de la momentul în care vizitatorul a navigat inițial la pagină și până la 2 secunde după ce nu există activitate în rețea). „Timpul de încărcare” este opțional (când pagina web s-a terminat de procesat și toate resursele de pe pagină, inclusiv imaginile, textul și scripturile, au terminat descărcarea). Restul raportului este împărțit în șase secțiuni diferite: PageSpeed, YSlow, cascadă, timpi, video și istoric.
GTmetrix vă permite să testați și să comparați performanța site-ului web cu diferite tipuri de conexiune pentru a vedea cum afectează viteza de încărcare a paginii dvs. Oferă o funcție de limitare a conexiunii pentru a simula tipurile posibile de conexiuni la internet pe care le-ar putea folosi vizitatorii site-ului dvs.: cablu, DSL, mobil 3G, mobil 2G și dial-up de 56K. De asemenea, puteți selecta Chrome sau Firefox ca posibil browser.
Acest instrument are 7 locații de testare, dar oferă un total de 28 de servere de testare dedicate: 11 în Vancouver, Canada; 5 din Dallas, SUA; 7 din Londra, Marea Britanie; 2 în São Paulo, Brazilia; 1 în Sydney, Australia; 1 în Mumbai, India; și 1 în Hong Kong, China.
GTmetrix acceptă HTTP/2, care încarcă paginile web mai rapid decât HTTP/1.1, încercând să rezolve multe dintre deficiențele și limitările HTTP/1.1. Beneficiile HTTP/2 includ:
- Multiplexare și concurență (mai multe cereri pot fi trimise în succesiune rapidă pe aceeași conexiune TCP)
- Dependențe de flux
- Comprimarea antetului
- Server push
În plus, GTmetrix este unul dintre puținele instrumente de viteză a paginii care oferă și testarea performanței mobile. Folosește două telefoane Samsung Galaxy Nexus, astfel încât utilizatorii pot genera rapoarte de performanță pe baza încărcărilor reale ale paginilor de pe aceste dispozitive.
2. Pingdom

Pingdom vă permite să testați viteza site-ului dvs. din 3 locații principale:
- Dallas, Texas
- Melbourne, Australia
- San Jose, California
Oferă o notă de performanță bazată pe recomandările Google PageSpeed pentru versiunea gratuită și pe recomandările YSlow pentru versiunea plătită. Pingdom afișează, de asemenea, timpul de încărcare, dimensiunea paginii, numărul de solicitări și modul în care site-ul dvs. este testat față de alte site-uri. Informații suplimentare includ o defalcare a dimensiunii paginii în funcție de tipul de conținut, dimensiunea paginii în funcție de domeniu, solicitări în funcție de tipul de conținut și de domeniu.
Unul dintre principalele beneficii ale unui test de viteză Pingdom este că utilizatorilor li se oferă informații despre performanță, subliniind unde pot fi aduse îmbunătățiri. Cu toate acestea, spre deosebire de GTmetrix, Pingdom oferă doar timp de încărcare (nu de încărcare complet), nu oferă limitarea conexiunii și nu acceptă HTTP/2.
3. Google PageSpeed Insights

PageSpeed Insights este un test de viteză Google care oferă recomandări pentru îmbunătățiri și punctează pagina dvs. de la 0 la 100 de puncte, pe baza a doi parametri:
- Timpul până la încărcarea deasupra paginii (durata totală pentru o pagină pentru a afișa conținutul deasupra paginii după ce un utilizator solicită o pagină nouă)
- Timpul până la încărcarea întregii pagini (timpul necesar unui browser pentru a reda complet o pagină după ce un utilizator o solicită)
Cu cât scorul tău este mai mare, cu atât site-ul tău este mai optimizat și orice lucru peste 85 indică faptul că pagina ta funcționează bine.
PageSpeed Insights oferă rapoarte atât pentru versiunile desktop, cât și pentru cele mobile ale paginii dvs. Acesta preia adresa URL de două ori - o dată cu un agent de utilizator mobil și o dată cu un agent de utilizator pentru desktop. Raportul mobil include o categorie suplimentară numită „Experiența utilizatorului”, care include configurația ferestrei de vizualizare, dimensiunea țintelor de atingere (butoane și linkuri) și dimensiunile fonturilor.
Echipa PageSpeed Insights a lansat recent și un nou instrument de viteză a paginii pe „Think with Google”, care este următorul pe listă.
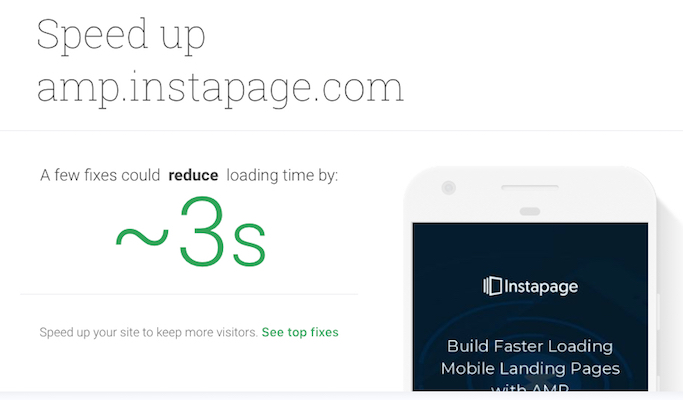
4. Gândește-te cu Google: Testează-mi site-ul

Diferența cu acesta este că testează doar vitezele paginii mobile.
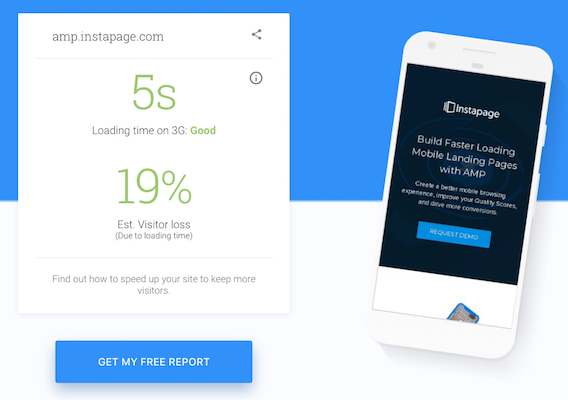
În partea de sus a paginii cu rezultate, sunt timpul de încărcare și pierderea estimată de vizitatori (reprezentând procentul de vizitatori pierduți de pe pagina dvs. din cauza timpului de încărcare):

„Timpul de încărcare” este un indice de viteză (nu un timp încărcat complet), care măsoară cât timp apare conținutul vizibil al paginii folosind Chrome pe un dispozitiv Moto G4 într-o rețea 3G. (Notă: o rețea 3G este utilizată pentru testare, deoarece 70% din conexiunile la rețeaua celulară la nivel global vor avea loc la viteze 3G sau mai mici până în 2020.)
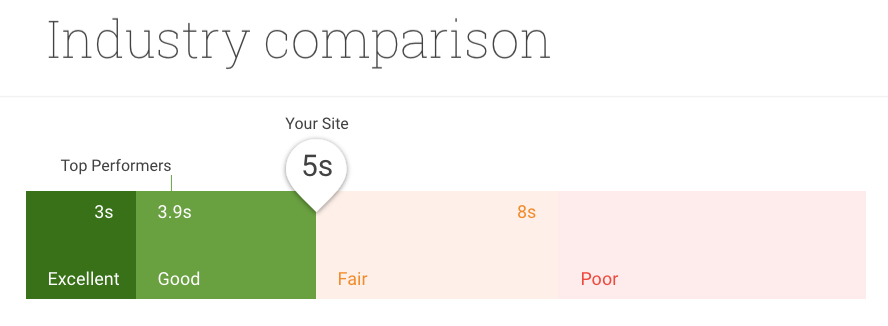
Secțiunea din mijloc a rezultatelor este o comparație a industriei, calculată dintr-un studiu intern Google pe peste 5 milioane de pagini web:

În cele din urmă, instrumentul Test My Site arată cât timp ar putea fi economisit făcând câteva remedieri la pagina dvs., complet cu un raport detaliat al remedierilor recomandate de PageSpeed Insights:

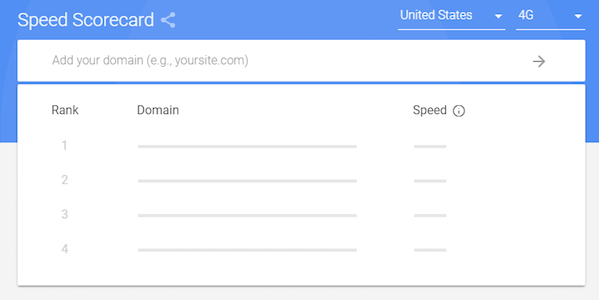
5. Google Speed Scorecard

Speed Scorecard include mii de site-uri din 12 țări diferite în baza sa de date și vă permite să comparați până la 10 domenii pentru a vedea cum se situează site-ul dvs. mobil. De asemenea, puteți compara viteza de încărcare a paginii atât în conexiunile 3G, cât și 4G.

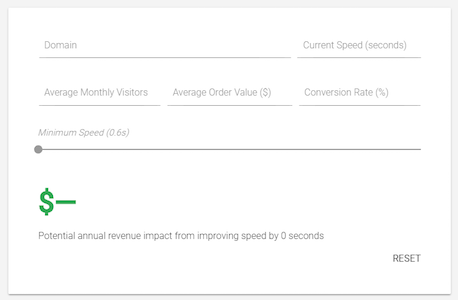
Deoarece am discutat despre modul în care vitezele lente de încărcare a paginii pot afecta ratele de respingere și ratele de conversie, cum rămâne cu veniturile? Pentru a vă face o idee, Google a inclus și un Calculator de impact pentru a estima suma în dolari a veniturilor potențiale pe care mărcile ar putea să o piardă cu paginile cu încărcare lentă:

Pentru a vedea pierderile estimate, completați câmpurile calculatorului: domeniu, viteza curentă, vizitatori lunari medii, valoarea medie a comenzii și rata de conversie (multe dintre acestea pot fi găsite în tabloul de bord Google Analytics).
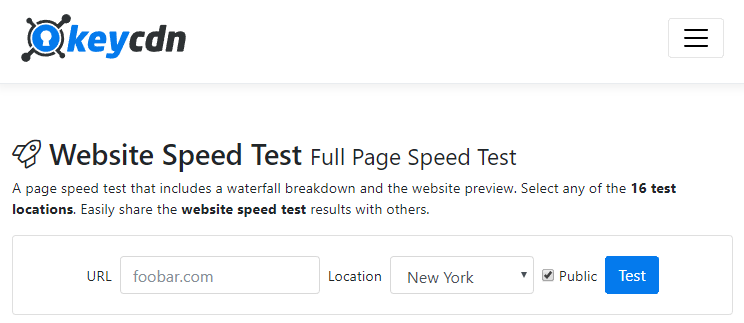
6. KeyCDN

KeyCDN este un alt instrument de viteză a paginii care funcționează bine pe dispozitivele mobile. KeyCDN oferă 16 locații de testare pentru a le selecta din întreaga lume, cu opțiunea de a face rezultatele testelor private sau de a le partaja public altor persoane.
Rezultatele includ o defalcare în cascadă cu o previzualizare a site-ului în partea de jos. În cadrul rezultatelor, puteți vedea câte solicitări HTTP au fost făcute, dimensiunea completă a paginii solicitate și timpul de încărcare.
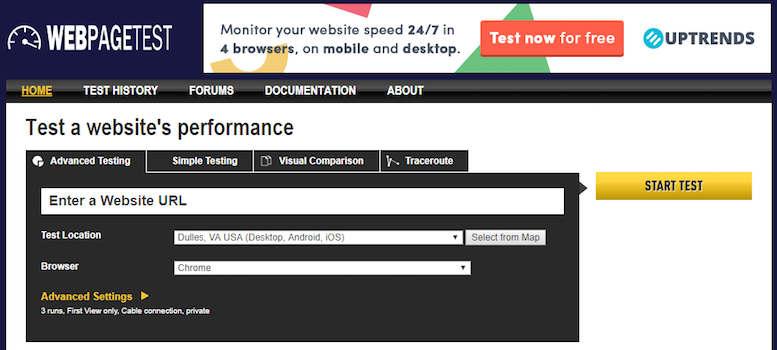
7. WebPagetest

WebPagetest include peste 40 de locații de testare diferite din care să alegeți și peste 25 de browsere, inclusiv 14 dispozitive mobile. Sunt disponibile atât de multe locații de testare, deoarece oricine poate găzdui o locație de testare pentru WebPagetest, atâta timp cât îndeplinesc cerințele minime de sistem.
Testele pot fi efectuate cu o funcție de limitare a conexiunii pentru a simula potențialele conexiuni la internet pe care vizitatorii le-ar putea folosi: cablu, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, Native Connection , și viteze personalizate.
Oferă o abordare unică de testare, rulând o „prima vedere” și o „vizualizare repetată”. De asemenea, oferă funcții mai avansate, cum ar fi captura video, tranzacții în mai mulți pași, blocarea conținutului, dezactivarea JavaScript, ignorarea certificatelor SSL și falsificarea șirurilor de agent de utilizator.
Când WebPagetest oferă rezultatele sale, acesta atribuie site-ului dvs. o notă de litere de la A la F, pe baza timpului de încărcare complet în mod implicit, cu timpul de încărcare opțional. Alți parametri de scorare includ FTTB, compresie, stocarea în cache, utilizarea eficientă a unui CDN și multe altele. Raportul este împărțit în șase secțiuni — un rezumat, detalii, evaluarea performanței, defalcarea conținutului și capturi de ecran — oferind informații bogate de diagnostic cu diagrame în cascadă, verificări de optimizare a vitezei paginii și sugestii de îmbunătățire.
O notă finală este că HTTP/2 este acceptat de WebPagetest.
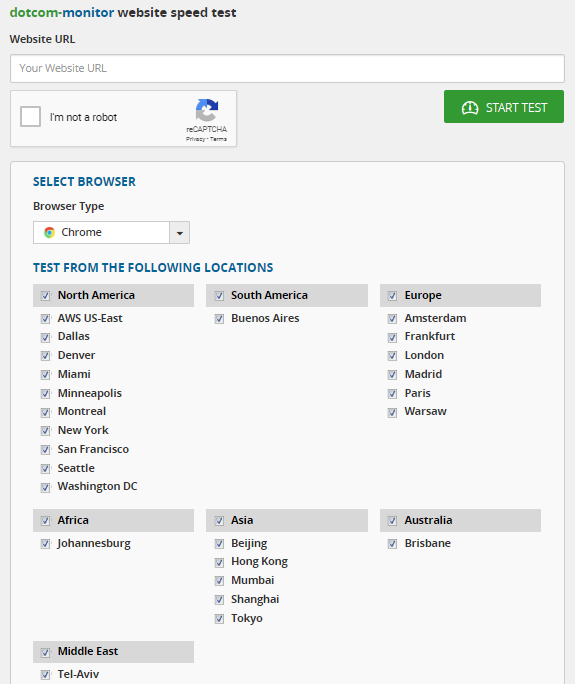
8. Dotcom-Monitor

Dotcom-Monitor oferă 20 de locații de testare diferite în întreaga lume și șapte browsere, inclusiv mobile și bazate pe cloud. Ceea ce este unic la acest instrument este că puteți rula toate testele geografice simultan și apoi faceți clic pe fiecare raport pentru a afla mai multe despre ele.
Rapoartele sunt împărțite în cinci secțiuni — rezumat, performanță, defalcare în cascadă, gazdă și erori în care puteți găsi:
- Rezumat după locație
- Testarea timpului de încărcare pe bază de browser a tuturor elementelor paginii
- Detectarea elementelor lente/lipsă
- 10% dintre cele mai rapide elemente
- 10% dintre cele mai lente elemente
- O diagramă cuprinzătoare a cascadei
- Defalcare în funcție de elementul gazdă (inclusiv DNS, conexiune, SSL, cerere, primul pachet și descărcare)
- Verificare erori și diagnosticare
9. Pagelocity

Instrumentul Pagelocity este disponibil și receptiv atât pe desktop, cât și pe dispozitive mobile. Acesta atribuie utilizatorilor un scor total din 100 pe baza unor componente precum starea conținutului, structura paginii și codificare. Raportul include:
- Rezumatul conținutului: informații valoroase despre conținutul text al paginii dvs. (cuvinte cheie, linkuri pentru titluri, text alternativ pentru imagini etc.)
- Defalcarea resurselor: informații despre structura paginii dvs. - câte imagini, scripturi sau fișiere de stil are, precum și conținutul care blochează randarea și modul în care acești factori ar putea afecta timpul de încărcare a paginii dvs.
- Sfaturi și informații despre cod: Sugestii despre cum să vă actualizați codul pentru a fi mai ușor de întreținut și mai extins, cu date utile despre marcaj (clase/ID-uri, etichete, Google PageSpeed, Time to First Byte etc.)
O caracteristică unică a Pagelocity este analiza competitivă cu valori alăturate pe care le oferă, arătând avantajele dumneavoastră față de concurenți și orice slăbiciuni pe care aceștia pot părea să le aibă.
10. YSlow
YSlow este un proiect open source care analizează pagini web pe baza a 23 dintre cele 34 de reguli Yahoo! pentru site-uri web de înaltă performanță. Urmează trei pași pentru a genera rezultatele testului de performanță:
- Accesează cu crawlere DOM-ul pentru a găsi toate componentele (imagine, scripturi etc.)
- Preia informații despre dimensiunea fiecărei componente (gzip, anteturi expirate etc.)
- Utilizează datele pentru a genera o notă pentru fiecare regulă, oferindu-vă o notă generală
YSlow oferă, de asemenea, un rezumat al paginii cu statistici, sugestii de îmbunătățire și instrumente pentru analiza performanței (inclusiv Smush.it și JSLint).
Pentru a rula instrumentul de viteză a paginii YSlow, puteți utiliza extensia YSlow Chrome sau puteți obține rezultatele YSlow de la GTMetrix.
Este important să rețineți că scorurile, perspectivele și feedbackul pe care le oferă fiecare dintre aceste instrumente sunt recomandări - nu stricte, reguli sau cerințe care trebuie îndeplinite. De asemenea, realizați că este posibil să faceți deja ceea ce sugerează un raport și poate că instrumentul nu a prins-o.
Dacă decideți că trebuie să faceți o modificare pentru ca paginile dvs. web să se încarce mai rapid și să ofere o experiență mai bună pentru utilizator, există câteva modalități comune.
Cum pot mărcile să-și accelereze paginile web?
Instrumentele de mai sus sunt foarte utile pentru a verifica problemele majore ale paginii care pot fi rezolvate cu ușurință. Așa că hai să luăm un minut pentru a aborda câteva dintre aceste remedieri aici.
Optimizați imaginile
Asigurați-vă că imaginile nu sunt mai mari decât trebuie, că sunt în formatul de fișier corect și comprimate pentru web. 25% dintre pagini ar putea economisi mai mult de 250KB prin comprimarea imaginilor și textului, iar 10% ar putea economisi mai mult de 1MB. În ceea ce privește videoclipul, fie lăsați-l afară, fie găzduiți fișierul pe altă platformă (cum ar fi YouTube sau Vimeo) și nu pe serverele dvs.
Încărcați asincron
Optarea pentru încărcarea asincronă permite elementelor să se încarce simultan, mai degrabă decât secvenţial, pentru a preveni orice întârziere a vitezei de încărcare a paginii.
Reduceți CSS, JavaScript și HTML
Optimizați-vă codul eliminând spațiile, virgulele și alte caractere inutile, eliminând comentariile de cod și minimizând formatarea.
Reduceți redirecționările
Reducerea redirecționărilor face o mare diferență, deoarece de fiecare dată când o pagină este redirecționată către o altă pagină, vizitatorul trebuie să aștepte și mai mult pentru finalizarea ciclului HTTP cerere-răspuns.
Memorează-ți paginile în cache
Memorarea în cache a browserului înseamnă că browserul nu trebuie să vă reîncarce întreaga pagină atunci când cineva revine site-ul dvs. Prin memorarea în cache a informațiilor, cum ar fi foile de stil, imaginile și fișierele JavaScript, reduceți numărul de solicitări către serverul dvs., accelerând dramatic timpul de încărcare a paginii.
Îmbunătățiți timpul de răspuns al serverului
Timpul de răspuns al serverului este afectat de o varietate de factori: cantitatea de trafic, resursele utilizate de fiecare pagină, software-ul utilizat de server și soluția de găzduire. Pentru a îmbunătăți timpul de răspuns al serverului, căutați blocajele de performanță, cum ar fi interogările și rutarea lentă a bazei de date și lipsa memoriei adecvate.
Selectați un instrument de viteză a paginii care se potrivește nevoilor dvs
Decizia ce instrument să utilizați se reduce în cele din urmă la valorile pe care doriți să le urmăriți și să măsurați pentru site-ul dvs. În ciuda diferențelor de funcționalitate, fiecare oferă o mare valoare în identificarea zonelor în care site-ul dvs. ar putea fi lent și oferind informații și recomandări pentru accelerarea acestuia.
Când proiectați pagini de destinație post-clic cu încărcare rapidă, nimic nu se poate compara cu AMP. Cu un cadru unic și HTML minim, paginile de destinație AMP post-clic se pot încărca instantaneu, ceea ce oferă o experiență excelentă pentru utilizator. Vedeți cum generatorul Instapage AMP le permite agenților de marketing digital să creeze și să publice încărcare rapidă rapid și ușor, solicitând o demonstrație astăzi.