Faceți cunoștință cu motorul de randare Thor: creați pagini foarte rapide
Publicat: 2019-03-18Legături rapide
- Impactul paginilor de încărcare lentă
- Detaliile din spatele Thor Render Engine™
- Restructurare HTML
- JavaScript refactor
- Refactor CSS
- Reactivitate CSS
- Un exemplu de test de viteză
- Compararea vitezelor de pagină
- Bucurați-vă de încărcare mai rapidă a paginilor
Numele meu este Piotr Dolistowski, director senior de inginerie la Instapage. Conduc ramura tehnică a companiei din Varșovia, Polonia, inclusiv coordonarea proiectelor și managementul oamenilor. Totul din articolul de astăzi este rezultatul direct al eforturilor echipei mele de a crea un sistem mai rapid de redare a paginii pentru clienții Instapage.
Nu este un secret pentru agenții de marketing digital faptul că viteza de încărcare a paginii are un impact direct asupra angajării utilizatorilor și asupra ratei de respingere. Google și alții au făcut din viteza paginii un punct de accent pentru oricine lucrează în marketing digital timp de cel puțin câțiva ani, așa că nu este nimic nou pentru 2019.
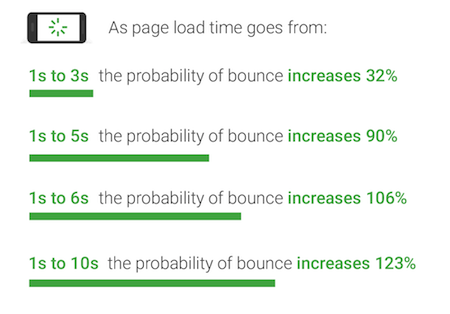
Am prezentat acest lucru de multe ori înainte, dar cercetările Google arată că pentru paginile cu încărcare lentă, implicarea utilizatorilor scade, în timp ce ratele de respingere cresc:

Acesta este motivul pentru care echipa noastră a lucrat neobosit pentru a vă aduce Thor Render Engine™. Motorul de randare este noul nostru generator de pagini și face parte din experiențele noastre de pagină complet receptive, care asigură că paginile de destinație post-clic se încarcă incredibil de rapid, fără niciun efort din partea dvs.
Înainte de a ne aprofunda în detaliile noului sistem de randare al Instapage, să analizăm de ce paginile de destinație post-clic cu încărcare lentă sunt dăunătoare pentru conversii.
Impactul pe care paginile de încărcare lentă îl au asupra conversiilor
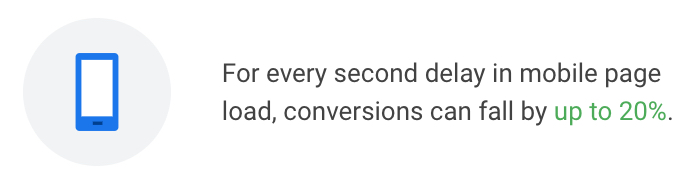
Cât de lentă este o pagină de încărcare lentă? Fiecare a doua întârziere a timpului de încărcare a paginii mobile duce la o scădere a conversiilor:

Traducere: utilizatorii online nu au răbdarea să aștepte foarte mult ca pagina ta să se încarce. Deci, dacă nu se încarcă aproape instantaneu, vor părăsi pagina. Acest lucru crește rata de respingere, scade implicarea utilizatorilor, este dăunător pentru experiența generală a utilizatorului și, în cele din urmă, limitează conversiile.
Akamai a avut următoarele informații după ce a colectat date despre 10 miliarde de vizite ale utilizatorilor de la comercianții cu amănuntul online de top:
- Jumătate dintre consumatori caută produse și servicii pe smartphone-urile lor, în timp ce doar unul din cinci cumpără efectiv de pe telefoanele mobile.
- O întârziere de 100 de milisecunde în timpul de încărcare a site-ului web poate afecta ratele de conversie cu 7%
- O întârziere de două secunde în timpul de încărcare a paginii web crește ratele de respingere cu 103%
- 53% dintre vizitatorii site-ului mobil vor părăsi o pagină care durează mai mult de trei secunde pentru a se încărca
- Ratele de respingere ale cumpărătorilor de telefoane mobile au fost cele mai ridicate, în timp ce cumpărătorii de tablete au avut cele mai scăzute rate de respingere
Deci, cum vă puteți asigura că paginile de destinație post-clic se încarcă rapid? PageSpeed Insights de la Google poate ajuta, dar cât de mult?
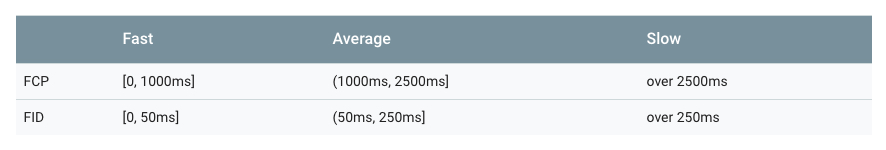
PageSpeed Insights de la Google raportează performanța unei pagini, arătând dacă o pagină este rapidă, medie sau lentă atât pe dispozitivele mobile, cât și pe cele desktop. De asemenea, oferă sugestii despre cum poate fi îmbunătățită pagina respectivă:

Dar, dacă nu aveți un fundal tehnic, informațiile despre viteza paginii vă pot deruta. Înțelegerea valorilor First Contentful Paint (FCP) și First Input Delay (FID) pot trece direct peste cap.
Accesați Thor Render Engine™ al Instapage.
Detaliile din spatele Thor Render Engine™
Am dezvoltat Thor Render Engine™ pentru a ne asigura că toate paginile de destinație Instapage post-clic se încarcă rapid.
Acest lucru a însemnat o rescrie completă a paginilor de destinație post-clic în fiecare aspect - modificarea structurii HTML, JavaScript și CSS Refactoring și CSS Responsiveness pentru a vă asigura că totul din backend-ul paginilor dvs. le-a permis să se încarce instantaneu.
Cea mai bună parte a tuturor acestor modificări este că nu trebuie să faceți nimic , deoarece Thor Render Engine™ funcționează în tăcere în culise pentru a vă face paginile fulgerătoare.
Să detaliem modificările pentru a vedea ce am făcut pentru a încărca mai rapid paginile.
Structura HTML
Multe au fost pentru a face sistemul de randare a paginii mai rapid din punct de vedere HTML, începând cu prioritizarea resurselor.
Prioritizarea resurselor
Am eliminat paginile de destinație post-clic de mult cod neutilizat, ambiguu sau neoptim, rezultând un marcaj clar, cu redare rapidă.
Noua structură HTML garantează că toate resursele se vor încărca în ordinea corectă. Stilurile de pagină (cu excepția stilurilor de font) au fost adăugate la secțiunea de cap, deoarece, după aceea, paginile se încarcă mai repede decât folosind foile de stil CSS.
Receptivitatea nu mai are nevoie de puncte de întrerupere suplimentare în CSS sau JavaScript, deoarece paginile se vor încărca rapid și vor arăta grozav fără cod suplimentar. În plus, toate scripturile sunt plasate în partea de jos a corpului paginii, astfel încât să nu blocheze redarea paginii. Scripturile și resursele critice (de exemplu, fonturile) folosesc abilitățile de preîncărcare a browserului, ceea ce înseamnă că nu sunt blocate în timp ce pagina este redată. În plus, nu este plasat niciun JavaScript sincron în eticheta head a paginii.
Încărcare leneră a imaginilor și a videoclipurilor
Deși imaginile și videoclipurile nu blochează randarea, atunci când sunt prezente multiple pe pagină, lățimea de bandă poate fi înfundată cu prea multe solicitări, în special cu imaginile mari. Acest lucru poate duce la o experiență slabă a utilizatorului, deoarece imaginile din partea de sus sunt încărcate simultan cu imaginile de sub pliul, care nu sunt vizibile pentru vizitator.
Pentru a rezolva problema, am introdus următoarele optimizări:
- Imaginile de deasupra se încarcă cu prioritate mai mare — descărcarea începe imediat, astfel încât acestea să fie vizibile chiar înainte ca pagina să devină interactivă.
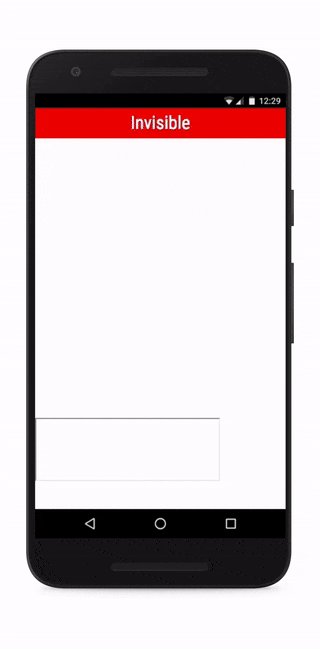
- Imaginile și videoclipurile de sub fold sunt încărcate leneș — descărcarea se declanșează atunci când utilizatorul derulează la ele. Casetele gri sunt folosite ca substituenți pentru imaginile care nu sunt încă încărcate.
- Pentru a împiedica utilizatorul să vadă aceste casete gri, imaginile sunt de fapt încărcate atunci când sunt derulate în fereastra de vizualizare. Dar când sunt derulate la o distanță de 400 px până în partea de jos a ferestrei de vizualizare. Când intră în fereastra de vizualizare, sunt deja încărcate.
- Aceeași regulă se aplică videoclipurilor, care sunt încărcate în cadre iframe.
Pentru ca acest lucru să se întâmple, am folosit API-ul de ultimă oră al lui IntersectionObserver, care face încărcarea leneșă super-eficientă cu amprenta de dimensiune mică a codului:


JavaScript refactor
Refactorul JavaScript a inclus următoarele optimizări:
- Arhitectură modulară: tot codul JavaScript de pe paginile de destinație post-clic se referă la caracteristicile unor widget-uri specifice. Ne împărțim codul în mai multe pachete, fiecare conținând un cod pentru caracteristica specifică. Deci, atunci când un utilizator proiectează o pagină doar cu imagini și link-uri, niciun cod pentru widget-urile Formular sau Popup nu va fi încărcat, ceea ce face ca pagina să se încarce rapid.
- Super ușoară: am eliminat bibliotecile vechi și am reproiectat întreaga arhitectură de cod, acest lucru ne-a permis să reducem dimensiunea totală JavaScript a paginii de la peste 1 MB la aproximativ 200 kB (adică de 5 ori mai puțin!), în timp ce o pagină obișnuită se va încărca mai puțin de 100 kB. datorită modularizării descrise mai sus.
- Toate asincrone: deoarece JavaScript blochează randarea, am mutat toate importurile de script în partea de jos a etichetei BODY. Acest lucru permite browserului să redea pagina completă înainte ca scripturile să fie executate, permițând vizitatorului să vadă mai devreme conținut semnificativ. Scripturile care oferă interactivitate se vor încărca și se vor executa numai după ce încep să interacționeze cu acea secțiune a paginii. Acest lucru oferă o experiență foarte bună, mai ales pe dispozitivele mobile cu performanțe mai scăzute și adesea o conexiune la internet slabă.
Refactor CSS
De asemenea, ne-am rescris întregul foi de stil CSS, eliminând codul inutil de la terți, astfel încât foile noastre de stil să fie reutilizabile, lizibile și ușoare. De asemenea, folosim clase CSS generice pentru a reutiliza codul CSS cât mai mult posibil.
De asemenea, am implementat animații numai CSS cu accelerare GPU. Cea mai importantă schimbare în stiva noastră CSS a fost introducerea unității relative „rem” în loc de pixeli. Datorită acestui fapt, paginile de destinație post-clic se scalează acum fără probleme pe orice dimensiune de dispozitiv, de la smartphone-uri la ecrane desktop 4k.
Reactivitate CSS
Folosim „rem” în combinație cu unitatea „vw” pentru a face paginile de destinație post-clic receptive. Aceasta înseamnă că există două lacune în rezoluțiile dispozitivului atunci când pagina de destinație post-clic este redusă între 768 și 1200 de pixeli lățime și sub 400 de pixeli lățime. În toate celelalte rezoluții, conținutul principal rămâne o lățime fixă, la fel ca în constructor. Valoarea fixă a lățimii este de 400 px pentru telefoane mobile și 1200 px pentru desktop.
Unitățile „Rem” ne oferă posibilitatea de a recalcula poziția și dimensiunea widgetului fără probleme. De asemenea, înseamnă că nu trebuie să folosim JavaScript pentru a face acest lucru.
În concluzie:
- conținutul de sub 400 px se scala automat pentru a se potrivi cu lățimea ecranului
- între 400px și 767px lățimea conținutului este fixă
- de la 768px vizualizarea mobilă trece la vizualizarea desktop
- conținutul de la 768px la 1200px se scala automat pentru a se potrivi cu lățimea ecranului
- peste 1200px conținutul este fix
Exemplu de testare a vitezei Thor Render Engine™
Deoarece nu știți niciodată cum văd oamenii pagina dvs. de destinație post-clic (desktop, mobil sau tabletă), este important ca experiența paginii să fie complet receptivă. Soluția Thor Render Engine™ răspunde pe deplin la toate rezoluțiile.
Acum să comparăm noul motor de randare cu vechiul nostru generator de pagini. Imaginile de mai jos arată rezultatele vitezei paginii aceleiași pagini, deși cu adrese URL diferite. (Notă: paginile nu mai sunt active, deoarece aceste adrese URL sunt doar în scopuri de testare):
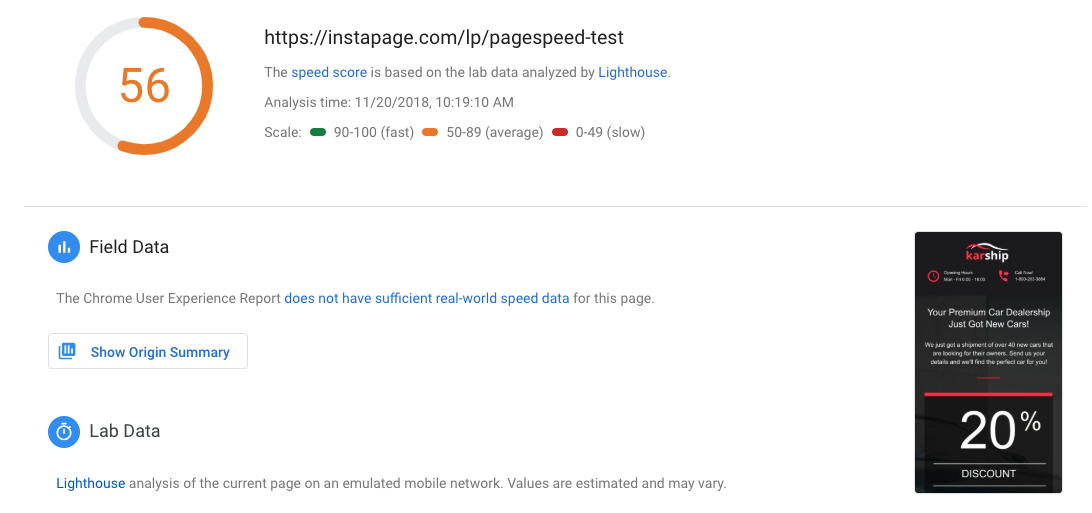
Rezultatele redării paginii vechi Instapage:

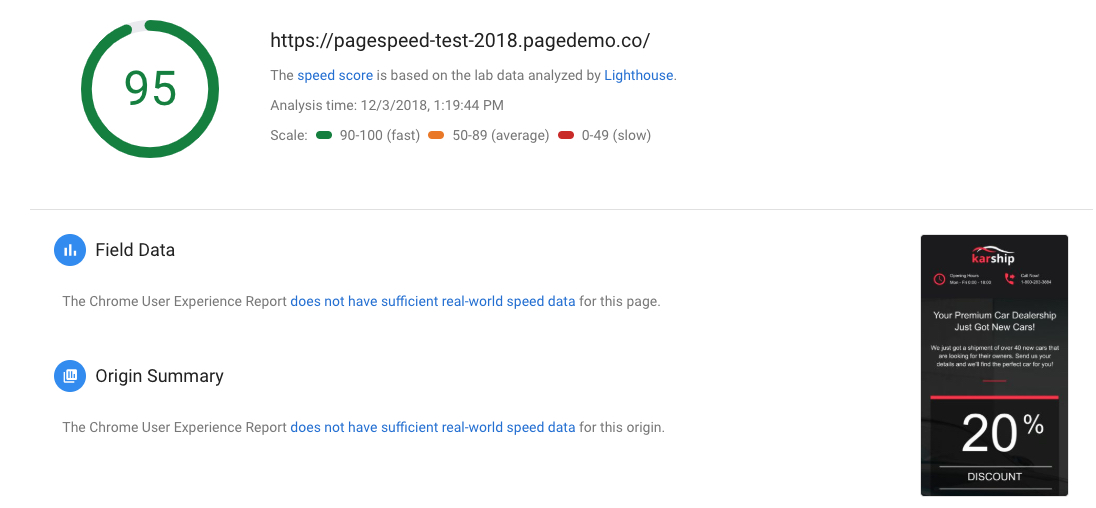
Rezultate Thor Render Engine™:

Nota de 56 la primul test și creșterea lui la 95 la al doilea test înseamnă o creștere cu 58,9% a vitezei de încărcare a paginii!
Comparația vitezei de încărcare a paginii
După ce am rezumat toate modificările cu Thor Render Engine™, să vedem cum se compară viteza de încărcare a paginii Instapage cu cea a concurenței.
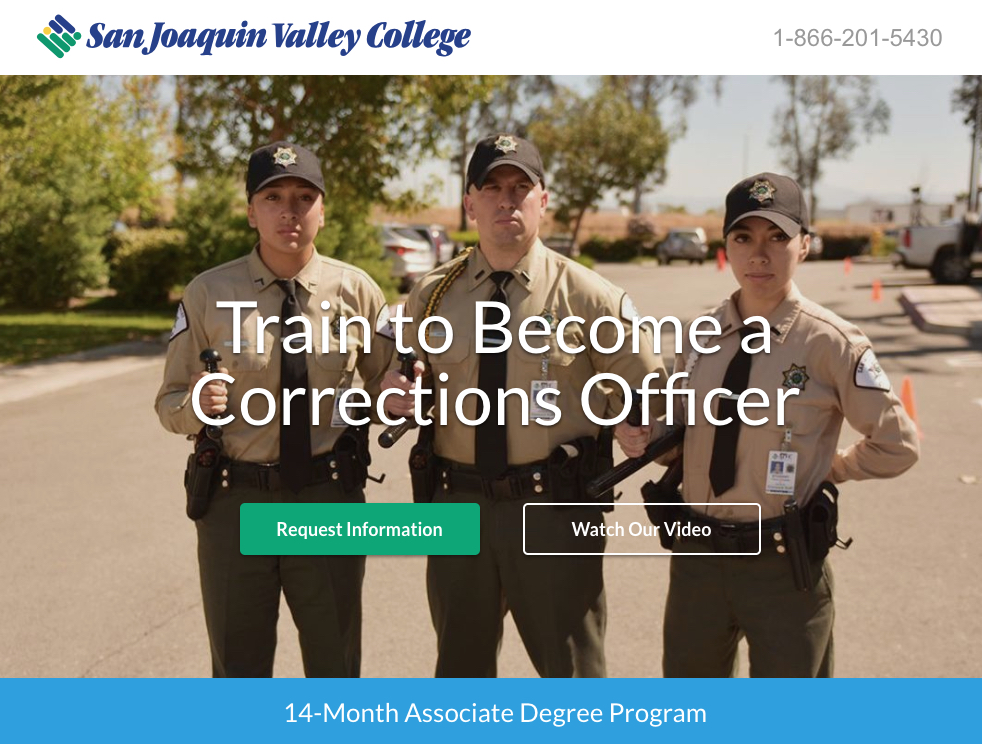
Am testat viteza acestei pagini (captura de ecran este afișată doar deasupra pliului) pe o conexiune 3G:

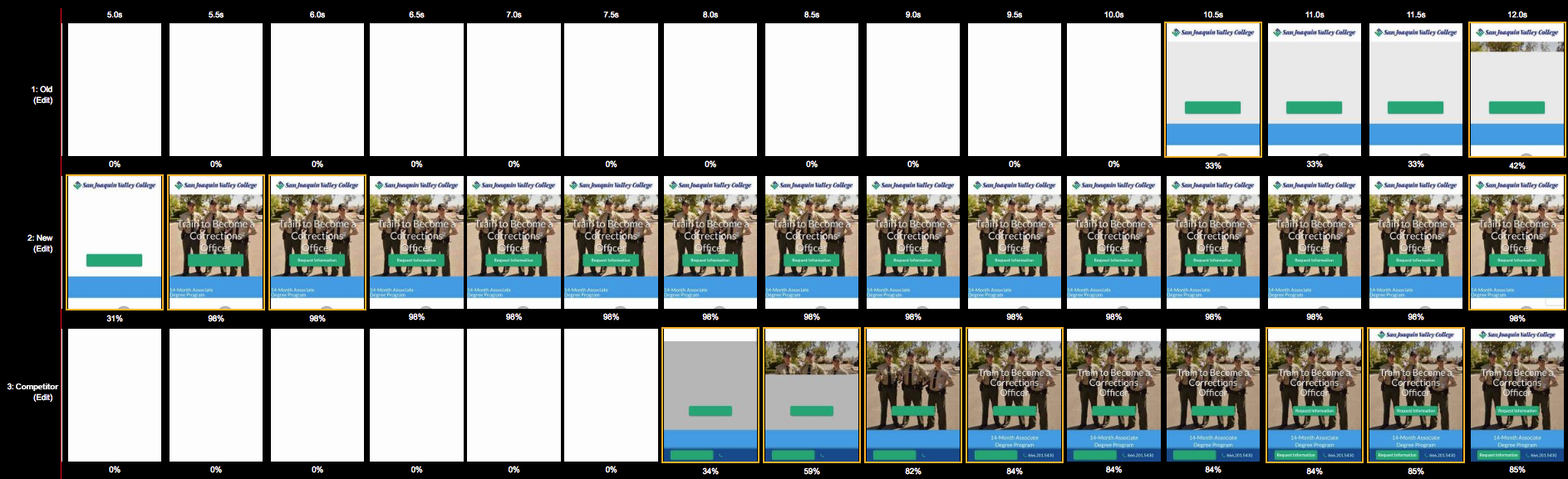
Iată cât timp durează pagina pentru a se încărca:
- Cu vechiul sistem de randare a paginii Instapage (rândul de sus): 10,5 secunde pentru a începe încărcarea
- Thor Render Engine™ (rândul din mijloc): în 5 secunde, pagina este încărcată la 98%.
- Utilizarea concurentului (rândul de jos): 8 secunde pentru a începe încărcarea

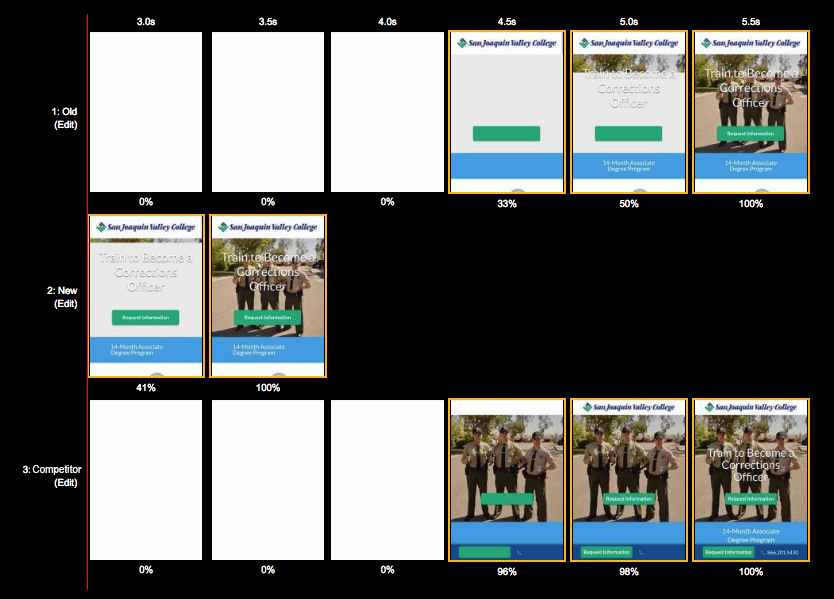
Pe o conexiune 4G, iată rezultatele:

- Cu vechiul sistem de randare a paginii Instapage: 4,5 secunde pentru a începe încărcarea
- Thor Render Engine™: Se încarcă complet în 3,5 secunde
- Utilizarea concurentului: 4,5 secunde doar pentru a începe încărcarea
Bucurați-vă de încărcare mai rapidă a paginilor cu Thor Render Engine™
Viteza paginii joacă un rol important în experiența utilizatorului și în cele din urmă în conversiile dvs. Când timpul de încărcare a unei pagini întârzie, nu numai că riști o rată de respingere ridicată, ci și creați utilizatori frustrați în acest proces.
Cu Thor Render Engine™, vă putem garanta acum că paginile dvs. de destinație post-clic se vor încărca instantaneu, fără niciun efort din partea dvs. Înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi și experimentați singur diferența.
