Experiența paginii contează: site-ul compatibil cu dispozitivele mobile
Publicat: 2022-06-12Nu este un secret pentru nimeni că majoritatea utilizatorilor motoarelor de căutare Google sunt utilizatori de telefonie mobilă. Acest fapt este forța motrice din spatele concentrării Google de a se asigura că site-urile web ca al dumneavoastră le servesc bine. Și dacă nu te conformezi? Clasamentul în motoarele dvs. de căutare suferă.
De aceea, acest articol (nr. 2 din seria noastră de experiență de pagină) va discuta despre compatibilitatea cu dispozitivele mobile ca o modalitate de a ajuta paginile dvs. web să câștige o creștere a clasamentului din actualizarea de clasare a experienței paginii de la Google, care a fost lansată la jumătatea anului 2021. (Asigurați-vă că vedeți toate celelalte articole ale noastre din această serie la sfârșitul acesteia.)
Ce este un site web prietenos cu dispozitivele mobile?
Un site web prietenos cu dispozitivele mobile creează o experiență bună pentru persoanele care vizitează un site web de pe un smartphone sau o tabletă.
Există multe lucruri pentru a avea un site web prietenos cu dispozitivele mobile. Unii dintre factori includ:
- Folosind pluginuri compatibile cu dispozitivele mobile
- Asigurarea că pagina web se potrivește cu diferite dimensiuni de ecran
- Configurarea dimensiunii textului pentru vizualizarea pe mobil
- Asigurându-vă că este ușor pentru utilizatorii de dispozitive mobile să facă clic pe butoane și linkuri
- A avea pagini web cu încărcare rapidă (deși despre acest lucru nu se vorbește prea mult în ghidul Google pentru dispozitive mobile, acesta contează pentru semnalele de clasare a experienței paginii și este oricum o practică optimă pentru mobil.)
De ce contează un site web prietenos cu dispozitivele mobile?
Un site web prietenos cu dispozitivele mobile contează, de asemenea, pentru clasamentul motoarelor dvs. de căutare, deoarece Google dorește să includă site-uri web în rezultatele căutării care oferă o experiență bună utilizatorilor de telefonie mobilă.
La urma urmei, aproximativ 63% din vizitele la motorul de căutare Google în medie în 2019 au fost de la utilizatori de telefonie mobilă.
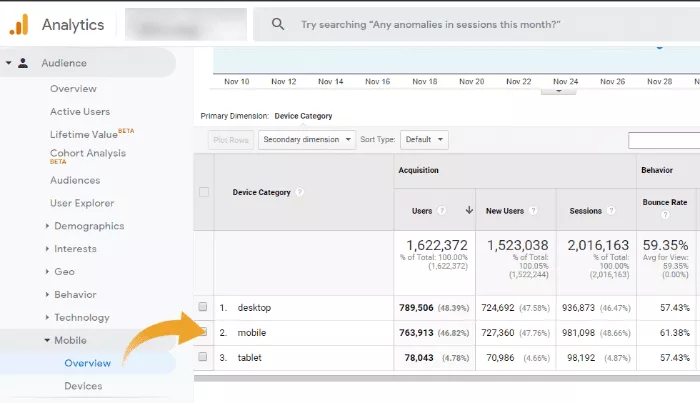
Puteți confirma câți utilizatori de telefonie mobilă vin pe site-ul dvs. prin intermediul contului dvs. Google Analytics. (Accesați: Public > Mobile > Prezentare generală)

Recunoscând tendința de creștere în navigarea pe web mobil, în 2016, Google a început să testeze un index pentru mobil primul. În martie 2020, Google a anunțat că va „trece la indexarea în primul rând pe mobil pentru toate site-urile web începând din septembrie 2020”, dar apoi a împins lansarea completă înapoi până la sfârșitul lunii martie 2021.
Indexarea în primul rând pe mobil înseamnă că Google utilizează în principal versiunea mobilă a conținutului pentru indexare și clasare. Din punct de vedere istoric, indexul a folosit în primul rând versiunea desktop a conținutului unei pagini atunci când a evaluat relevanța unei pagini pentru interogarea unui utilizator. Întrucât majoritatea utilizatorilor accesează acum Căutarea Google cu un dispozitiv mobil, Googlebot accesează cu crawlere și indexează paginile cu agentul smartphone în continuare.
–Google, „Cele mai bune practici de indexare pe primul loc pe mobil”
Când Google a anunțat viitoarea actualizare a clasamentului experienței paginii, a afirmat că semnalul existent de compatibilitate cu dispozitivele mobile va face parte din acesta. Aceasta este o altă confirmare că a avea un site web configurat pentru utilizatorii de telefonie mobilă este esențială dacă doriți să concurați în rezultatele căutării Google.
Cum faci un site prietenos cu dispozitivele mobile?
Puteți face un site web prietenos pentru dispozitive mobile urmând cele mai bune practici prezentate de Google și de un expert SEO experimentat. O singură dimensiune nu se potrivește tuturor când vine vorba de o strategie mobilă.
Dacă sunteți gata să vă faceți site-ul mai prietenos pentru utilizatorii de dispozitive mobile, trebuie să urmați patru pași de bază:
- Testează-ți site-ul actual.
- Aflați despre cele mai bune practici pentru dispozitive mobile.
- Implementați modificări.
- Urmăriți greșelile comune.
1. Testează-ți site-ul actual
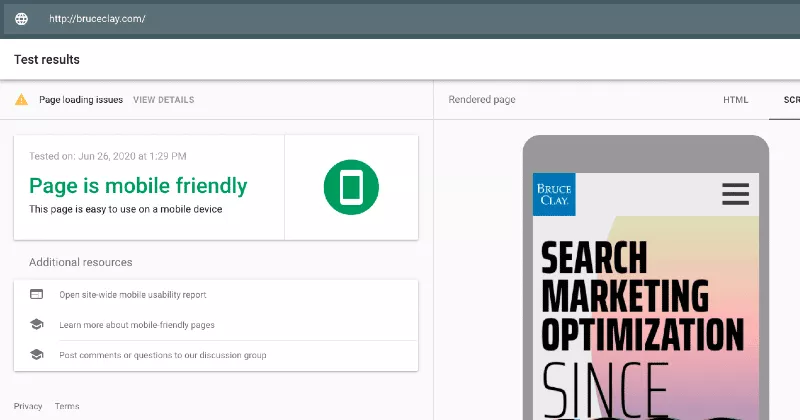
Unul dintre primele lucruri pe care Google le recomandă este să ruleze pagini prin testul său de compatibilitate cu dispozitivele mobile. De asemenea, puteți utiliza raportul de utilizare mobilă din Search Console.
În funcție de stadiul în care vă aflați în călătoria dvs. pe mobil, următorii pași vor varia. Scopul este de a aborda principalele probleme descoperite în faza de testare.

2. Aflați despre cele mai bune practici pentru dispozitive mobile
Abordarea problemelor va necesita să învățați mai multe despre cele mai bune practici pentru dispozitive mobile. Puteți face acest lucru examinând ghidul Google aici și ghidul nostru despre optimizarea SEO și UX pentru mobil, pentru mai multe informații.
Din nou, un profesionist SEO cu experiență vă poate ajuta să faceți alegeri bune aici.
3. Implementați modificări
Desigur, implementarea actualizărilor pentru dispozitive mobile este următorul pas.
Configurații site-uri web
O decizie importantă cu care vă confruntați este ce tip de configurație de site ar trebui să aveți pentru a sprijini utilizatorii de telefonie mobilă.
Google acceptă trei tipuri de configurații de site-uri mobile: design web receptiv, difuzare dinamică și adrese URL mobile separate. (Consultați această foaie de informații despre designul mobil.)

În general, un site web receptiv va fi cel mai ușor de creat și întreținut. Un site web receptiv folosește aceeași adresă URL și același cod HTML, indiferent de dispozitivul pe care îl are vizitatorul (față de un site mobil separat). Dar oferă conținutul într-un format ușor diferit, în funcție de dimensiunea ecranului, deci este prietenos pentru utilizatorii de telefonie mobilă.
Asigurați-vă că consultați aceste șapte bune practici de navigare mobilă pentru mai multe.
Conținutul site-ului web
Amintiți-vă că un site web receptiv nu înseamnă în mod automat un site web prietenos cu dispozitivele mobile. Modul în care difuzați conținutul este un lucru. Dar ceea ce prioritizați de fapt în conținut este alta.
Vedeți, oamenii care folosesc telefoane mobile tind să caute diferit decât cei de pe un desktop. Intenția utilizatorului este diferită, ceea ce înseamnă că informațiile pe care doriți să le difuzați pot fi diferite.
Puteți afla mai multe despre acest concept în articolul meu despre înțelegerea indexului Google pentru dispozitive mobile. Și citiți lista de verificare SEO mobil pentru idei despre conținutul mobil și multe altele.
Viteza site-ului
Utilitatea pentru dispozitive mobile și încărcarea rapidă a paginii web merg mână în mână.
Utilizatorii de dispozitive mobile nu doresc să aștepte până se încarcă conținutul. Google a descoperit odată că 53% din vizitele pe site-urile mobile au fost abandonate atunci când paginile web au durat mai mult de trei secunde pentru a se încărca.
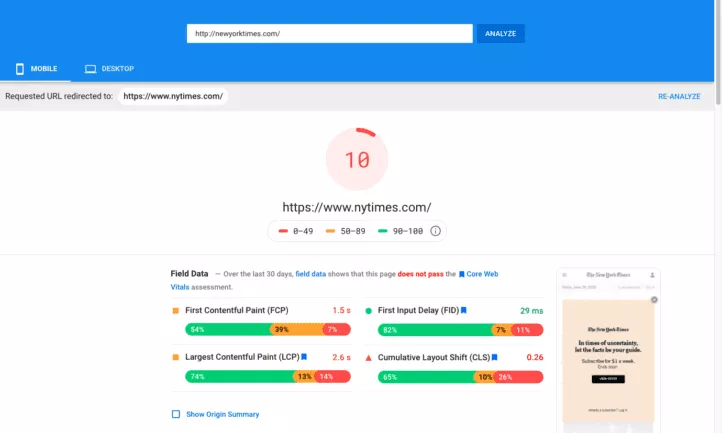
Puteți testa viteza paginii în paginile dvs. cheie cu ajutorul instrumentului Google PageSpeed Insights.

De asemenea, puteți vizualiza datele în Google Analytics despre viteza site-ului (accesați: Comportament > Viteza site-ului). Iar raportul Core Web Vitals din Google Search Console va oferi și date despre timpii de încărcare.
Citiți mai multe despre nevoia de viteză în indexul Google pentru mobil mai întâi.
4. Urmăriți greșelile comune
O capcană de evitat este sacrificarea conținutului necesar de dragul vitezei. Reducerea conținutului pentru îmbunătățirea vitezei paginii ar putea avea un impact asupra clasamentelor într-o lume care are prioritate pe mobil, așa cum am scris în trecut:
Ceea ce este servit în prezent ca site-ul dvs. mobil este ceea ce Google ar lua în considerare pentru indexarea și clasarea în indexul său pentru dispozitive mobile. Dacă versiunea mobilă a site-ului dvs. afișează doar o parte din tot conținutul disponibil, atunci Google va lua în considerare doar acea parte în calculele sale de clasare (și nu orice resurse suplimentare disponibile în versiunea desktop a unui site).
Dacă un site are o configurație de design responsive, așa cum recomandă Google, totul atât în versiunea desktop, cât și în versiunea mobilă ar trebui să fie luat în considerare de Google, nu?
Nu chiar. În design responsive, îi spuneți site-ului să nu afișeze blocuri de text sau anumite imagini pe un dispozitiv mobil.
În mod tradițional, Google ar indexa versiunea desktop a site-ului dvs. Oricare ar fi imaginea de pe desktop, asta ar fi indexat și folosit Google pentru a clasa. Apoi, când o persoană a încărcat acea pagină pe un dispozitiv mobil, în acel moment, puteți controla ceea ce era afișat. Cu toate acestea, indexul s-a bazat pe versiunea desktop completă a conținutului. Designul responsive tocmai a decis ce a fost afișat sau nu pentru un dispozitiv mobil sau tabletă.
Acum, Google trece la un index pentru dispozitive mobile. În timp ce versiunea desktop a site-ului era cea mai importantă pentru optimizarea motoarelor de căutare, acum contează UX-ul mobil. Dacă versiunea mobilă a site-ului dvs. nu afișează anumite conținuturi sau imagini, Google nu le va mai lua în considerare în clasare și indexare .
De exemplu, pe site-ul dvs. desktop din subsol, este posibil să aveți 50 de link-uri. Dar în versiunea mobilă, nu doriți să o aglomerați, așa că afișați doar 10. Când Googlebot vă accesează cu crawlere pagina, nu va număra 50 de link-uri, ci va lua în considerare doar 10.
Deoarece există atât de multe variabile atunci când creați un site prietenos cu dispozitivele mobile, este important să aveți un expert SEO care să lucreze cu dezvoltatorii dvs. pentru a lua decizii importante cu privire la configurația mobilă.
Pentru mai multe detalii despre actualizare, citiți întreaga noastră serie de experiențe pe pagină:
- Ce este actualizarea experienței paginii?
- Cum să faci un site prietenos cu dispozitivele mobile
- Interstițiale intruzive și de ce sunt rele pentru SEO
- HTTPS pentru utilizatori și clasament
- Prezentare generală a principalului Web Vitals
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (întârziere pentru prima intrare)
- Principalele elemente vitale web: CLS (schimbarea aspectului cumulat)

Dacă doriți să vorbiți cu noi despre nevoile dvs. SEO, contactați-ne astăzi pentru o consultație.
