Ghidul complet pentru optimizarea vitezei site-ului WordPress în 2022
Publicat: 2022-03-17Construirea unui site web WordPress pare destul de simplă, nu-i așa? Cumpărați găzduire, obțineți un nume de domeniu și instalați WordPress. Cu atât de multe teme grozave și pluginuri disponibile pentru utilizatorii WordPress, ați putea realiza în mod realist site-ul construit, proiectat și umplut cu conținut în câteva ore.
Pentru oricine s-a gândit vreodată: „Cât de greu ar putea fi să construiești un site web?”, asta este exact ceea ce și-au imaginat. Cu toate acestea, aceasta omite o componentă critică a procesului de creare a site-ului web:
Optimizarea vitezei site-ului.
Următorul ghid explorează toate modurile în care un site web WordPress poate și ar trebui să fie optimizat pentru performanță.
De ce contează viteza site-ului?
Cu mulți ani în urmă, Kissmetrics a publicat un infografic care a demonstrat așteptările mari pe care consumatorii le au față de site-uri web. Și anume, o majoritate tot mai mare se aștepta ca site-urile web să se încarce în trei secunde sau mai puțin.
Cu toate acestea, în perioada de când aceste date au fost publicate, avem studii de caz care arată cât de gravă a devenit această problemă și ce se întâmplă atunci când un site web nu reușește să optimizeze viteza sau reușește să depășească așteptările.
Luați BBC, de exemplu:
„La BBC am observat că, pentru fiecare secundă suplimentară necesară unei pagini pentru a se încărca, 10% dintre utilizatori pleacă.”
Pinterest, pe de altă parte, are un exemplu grozav de ceea ce se întâmplă atunci când îmbunătățiți viteza site-ului:
„Rezultatul reconstruirii paginilor noastre pentru performanță a condus la o scădere cu 40% a timpului de așteptare Pinner, o creștere cu 15% a traficului SEO și o creștere cu 15% a ratei de conversie la înscriere.”
Nu doar știrile și rețelele sociale pot beneficia de o creștere a vitezei. Retailerul Zitmaxx Wonen arată ce se întâmplă atunci când un site web este optimizat special pentru utilizatorul mobil:
„Zitmaxx Wonen a obținut un scor maxim de 100 la PageSpeed Insights și un timp de încărcare de 3 secunde pe Test My Site... Pe lângă îmbunătățirea vitezei și a accesibilității, valorile cheie de afaceri s-au îmbunătățit de la lansarea site-ului mobil actualizat: conversia mobilă tarifele au crescut cu 50,2%, în timp ce veniturile mobile au crescut cu 98,7%.
Atunci când îmbunătățiți experiența pe site și îmbunătățiți ratele de implicare, clasamentul de căutare a site-ului dvs. va fi, de asemenea, afectat direct. Dacă puteți demonstra lui Google că aveți un site web bine construit, bine scris și super rapid, acesta va fi foarte răsplătit în rezultatele căutării.
Cum să măsurați viteza site-ului dvs. WordPress
Dacă nu ți-ai creat încă site-ul WordPress, încă nu ai nimic de făcut în ceea ce privește testarea vitezei site-ului. Odată ce site-ul este finalizat, îl puteți rula printr-unul dintre numeroasele instrumente pentru a vedea cât de bine ați optimizat performanța.
Din fericire, există o mulțime de instrumente gratuite de testare a vitezei site-ului pe care le puteți folosi pentru a face acest lucru. Google, desigur, are propriile sale, așa că poate doriți să începeți de acolo doar pentru a înțelege cât de rapid interpretează Google site-ul dvs.
Acesta este Google PageSpeed Insights:

Doar introduceți numele domeniului dvs. (sau o pagină despre care bănuiți că rulează mai lent decât altele) în câmp și faceți clic pe „Analizați”.
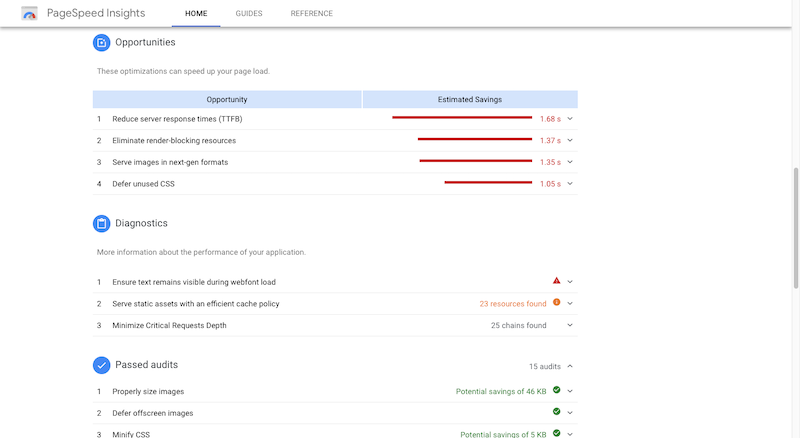
Google va scuipa apoi o grămadă de date cu privire la cât de repede s-a încărcat site-ul dvs. pentru mobil și desktop. Asigurați-vă că dați clic pe ambele file pentru a explora cât de bine funcționează site-ul dvs. pentru diferitele dvs. audiențe.
Apoi, derulați în jos pentru a vedea cum ați procedat în ceea ce privește optimizările.

Alte instrumente de testare a vitezei site-ului vor produce rapoarte similare. Acestea fiind spuse, este totuși o idee bună să vă rulați site-ul prin intermediul a cel puțin două dintre ele. Iată GTmetrix, de exemplu:

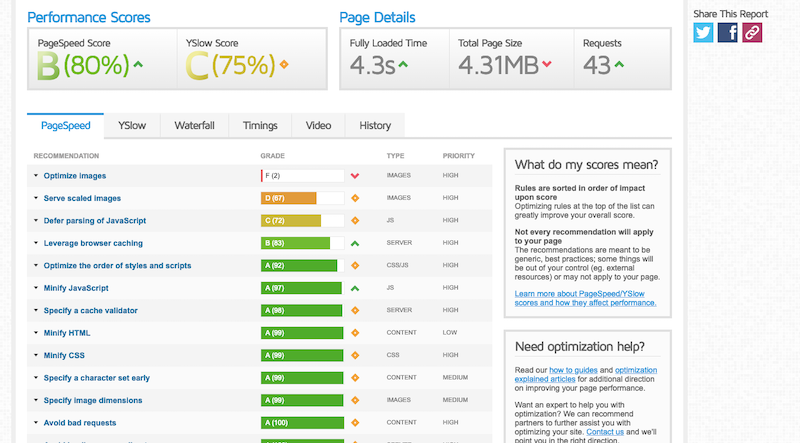
Spre deosebire de Google, care împarte vitezele mobile și desktop, GTmetrix împarte testele cu rezultate și recomandări de la PageSpeed Insights și YSlow.

De asemenea, puteți verifica analiza cascadei pentru a vedea care părți specifice ale site-ului dvs. provoacă cea mai mare glisare a vitezei site-ului.
Inutil să spun că sunt multe de luat în considerare aici. Totuși, scopul tău ar trebui să fie să găsești instrumentele de testare a vitezei site-ului care funcționează cel mai bine pentru tine și care oferă sugestii într-un mod care să aibă sens.
Optimizați-vă viteza site-ului WordPress în 2019
O mare parte din ceea ce recomandă acele instrumente de testare a vitezei site-ului web va arăta ca un jargon tehnic, ceea ce este în regulă. Pentru multe dintre aceste optimizări, nu trebuie să știți cum să codificați backend-ul unui site web.
Cu această listă de 26 de optimizări ale vitezei site-ului, veți vedea că cele mai multe dintre acestea se pot face cu setări WordPress, pluginuri și găzduire web de încredere.
#1: Gazduire web
Înainte de a face orice altceva, aruncați o privire la găzduirea dvs. web. Dacă site-ul dvs. nu se află pe infrastructura de server de la o companie de găzduire web de încredere, aceasta ar putea fi foarte bine sursa problemelor legate de viteza site-ului dvs.
Lucrurile pe care doriți să le căutați atunci când evaluați calitatea planului dvs. de găzduire web sunt:
- Stocare SSD
- PHP
- Apache
- Memorarea în cache pe partea serverului
- Nginx
- Echilibrarea sarcinii
Un alt lucru de căutat este locul unde sunt amplasate facilitățile serverului lor.
Luați, de exemplu, găzduirea WordPress gestionată de la Flywheel:

Au o serie de centre de date în întreaga lume. Cu toate acestea, unele companii de găzduire WordPress nu sunt la fel de transparente în ceea ce privește de unde sunt servite site-urile web, ceea ce poate fi problematic dacă serverul este prea departe de vizitatorul țintă. Nu este doar un site greu care poate afecta viteza; distanța fizică poate, de asemenea.
Așadar, dacă gazda dvs. web nu are informații disponibile despre unde se află serverele lor sau sunteți nervos că site-ul dvs. este servit de la unul prea departe, contactați asistența lor. Ei ar putea să vă pună pe un plan mai bun sau să vă mute site-ul pe un server mai apropiat.
#2: CDN
Acum, dacă descoperiți că găzduirea dvs. web este suficient de bună așa cum este, dar vitezele site-ului încă rănesc, următoarea ta mișcare ar putea fi achiziționarea unei rețele de livrare de conținut (sau CDN). De fapt, dacă ați construit un site de comerț electronic și sperați să ajungeți la un public global, aceasta nu ar trebui să fie o dezbatere. Cu siguranță aveți nevoie de un CDN.
Un CDN este un fel de găzduire web, cu excepția faptului că nu poate trăi singur. Trebuie să puneți un CDN peste un server de găzduire web. Apoi vă mărește rețeaua de servere, astfel încât să nu vă mai faceți griji cu privire la distanțe mari care separă vizitatorii dvs. de locul în care locuiește site-ul dvs. pe server.
Deci, să folosim exemplul de la Flywheel. Există șapte locații de server din care poate fi găzduit un site web, în America de Nord, Europa și Asia.
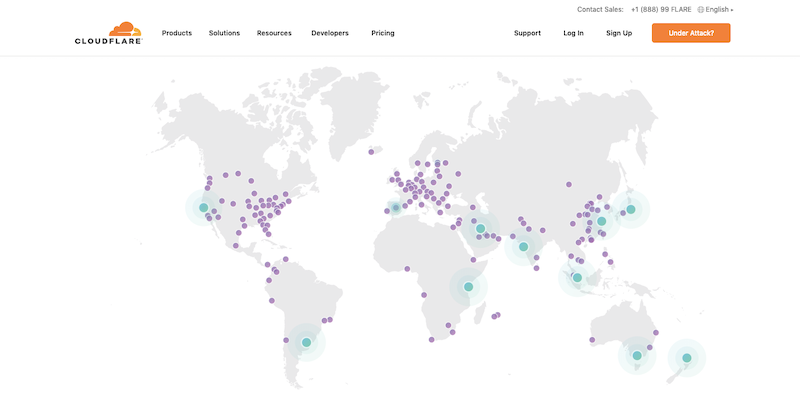
Iată ce se întâmplă atunci când adăugați o rețea de livrare de conținut precum cea de la Cloudflare pe deasupra:

Site-ul dvs. web locuiește în peste 165 de centre de date simultan - și pe toate continentele. Aceasta înseamnă că cineva care încearcă să-ți cumpere produsele din Rusia nu ar mai trebui să aștepte ca un server din Singapore sau Amsterdam să-ți livreze site-ul. Distanța s-ar micșora foarte mult, iar clienții tăi globali ar vedea conținutul tău exponențial mai repede.
Cu toate acestea, înainte de a căuta un CDN, consultați compania dvs. de găzduire web pentru a vedea dacă puteți adăuga unul la planul dvs. Multe planuri de găzduire partajată includ o opțiune gratuită de supliment CDN. Și majoritatea companiilor de găzduire vor oferi cel puțin un CDN ca upgrade, având grijă, de asemenea, să îl instaleze pentru tine.
#3: Memorarea în cache
Observați că se pune mult accent pe distanța fizică dintre serverele de găzduire și vizitatori. Cu toate acestea, acesta nu este singurul lucru care încetinește timpul de încărcare a unui site web.
Site-ul dvs. acumulează o mulțime de fișiere de-a lungul vieții sale. Fișiere pentru conținutul paginii. Fișiere pentru fiecare imagine. Fișiere pentru tot codul. Si asa mai departe. Cu cât un site web devine mai mare, cu atât este nevoie de mai multă putere de procesare pentru a gestiona totul.
Acesta este motivul pentru care stocarea în cache este un proces esențial pentru fiecare site web.
Ceea ce face memorarea în cache este să salveze o copie HTML statică a unei pagini web și să o livreze vizitatorilor în loc de zecile sau sutele de fișiere pe care altfel ar trebui să le proceseze. După cum vă puteți imagina, acest lucru accelerează foarte mult timpii de încărcare în browserele vizitatorilor dvs.
În plus, atâta timp cât conținutul rămâne neschimbat, pagina stocată în cache va continua să fie trimisă către browserele vizitatorilor într-o perioadă de timp stabilită. Dacă ați creat un site web care nu se schimbă zilnic, memorarea în cache este incredibil de utilă pentru a menține vitezele ridicate.
În ceea ce privește modul de implementare, veți avea nevoie de două instrumente:
1. Planul dvs. de găzduire web trebuie să includă stocarea în cache pe server. Dacă nu există nicio mențiune despre „cache” sau „caching” în lista de funcții, este timpul să găsiți unul nou.
De asemenea, poate doriți să vedeți dacă gazda dvs. oferă stocarea în cache Varnish. Acesta este un mecanism de stocare în cache care trăiește la nivel HTTP, așa că funcționează ca un proxy invers. Practic, analizează traficul înainte ca acesta să aibă șansa de a vă atinge serverul web și vă extinde resursele pentru a vă asigura că le puteți gestiona corect pe toate.
Inutil să spun că acest lucru este cu adevărat util pentru site-urile de comerț electronic și pentru altele cu cantități mari de trafic.
2. Un plugin de cache WordPress se va ocupa de celelalte tipuri de cache:
- Browser – Acest lucru încurajează browserele individuale ale vizitatorilor să păstreze o copie a paginii web în cazul în care revin la aceasta.
- Pagina – Aceasta memorează în cache un site web, pagină cu pagină. Când paginile individuale se schimbă, memoria cache se șterge și pornește din nou.
- Gravatar – Dacă blogul tău acceptă comentarii de la utilizatorii Gravatar, încărcarea avatarurilor lor necesită timp, așa că acest tip de memorare în cache stochează acel conținut pentru comentatorii repetă.
- Obiect, fragment, bază de date și Memcache – Există date în culisele site-ului dvs. care beneficiază și de stocarea în cache. Unele plugin-uri vă oferă control deplin asupra acestor opțiuni de stocare în cache.
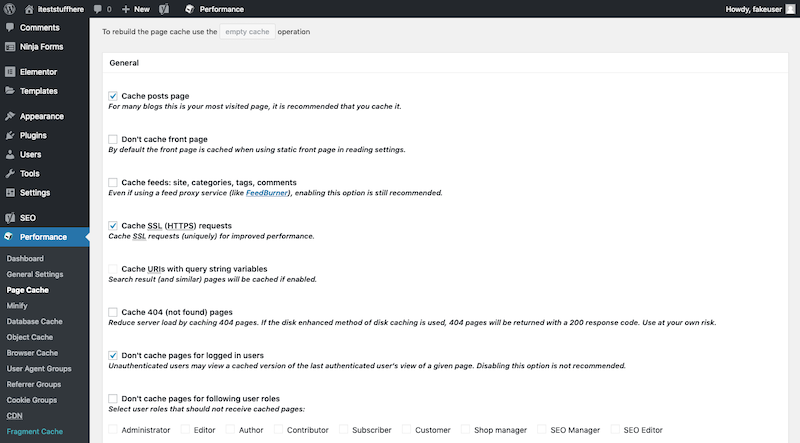
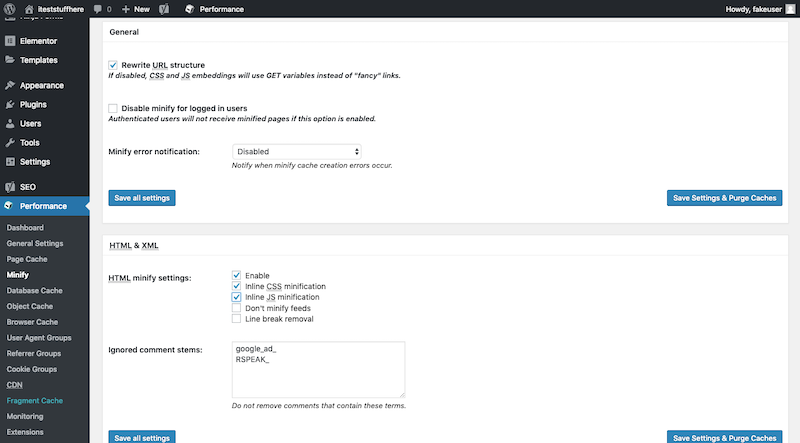
Acesta este un exemplu de controale de stocare în cache din W3 Total Cache:

Activați pluginul, configurați setările cache pe care doriți să le utilizați și apoi lăsați-l să-și facă treaba. Nu e nimic de gestionat aici.
Unul dintre celelalte avantaje ale utilizării unui plugin de cache WordPress este că acestea includ de obicei alte optimizări ale performanței. Despre ele vom vorbi în continuare.
#4: Minificare
Tot codul care se află în spatele site-ului tău web ocupă spațiu și putere de procesare pe serverul tău. Deși scrierea unui cod slab și curat este importantă pentru a menține un site web WordPress cât mai ușor posibil, puteți merge doar atât de departe cu el.
Din fericire, multe pluginuri de memorare în cache pentru WordPress includ o opțiune pentru reducerea fișierelor HTML, CSS și JavaScript.

Acest lucru comprimă efectiv fișierele la o dimensiune mai rezonabilă.
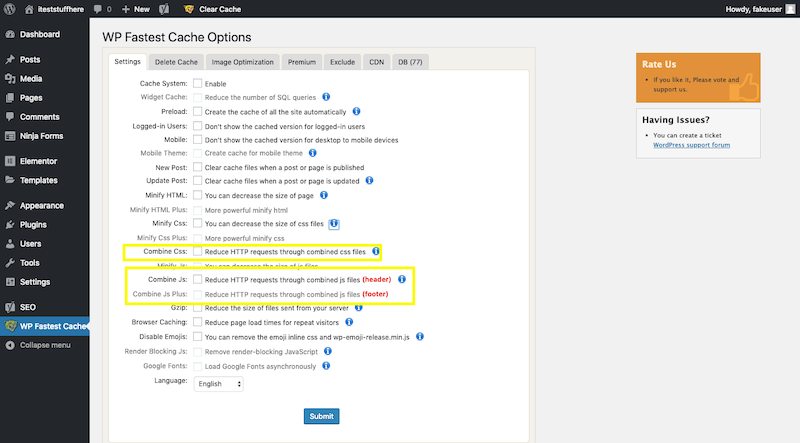
#5: Combinați codul
Comprimarea dimensiunii fișierelor JavaScript și CSS nu este singurul lucru pe care îl puteți face. De asemenea, puteți combina toate fișierele JavaScript și toate fișierele CSS într-un singur fișier. WP Fastest Cache este un plugin de stocare în cache care face acest lucru foarte ușor.

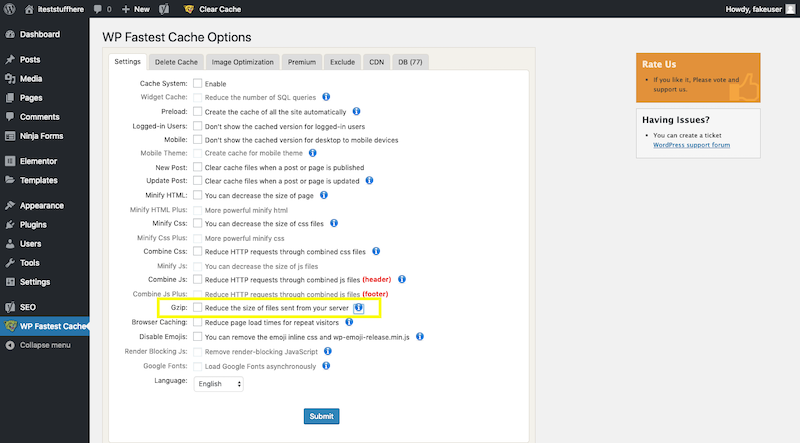
#6: compresie Gzip
O altă formă de compresie se numește compresie Gzip.

Totuși, în loc să se uite doar la codul tău, compresia Gzip comprimă fișierele de conținut.
Dacă aveți un site web care se actualizează frecvent, aceste tipuri de tehnici de compresie și combinare de fișiere ajută la îmbunătățirea vitezei de încărcare, chiar dacă pagina nu poate fi stocată în cache în acest moment.
#7: HTTP/2
După cum se dovedește, protocolul HTTP original (cunoscut acum ca HTTP/1) nu a fost atât de eficient pe cât ar fi putut fi. În ultimii ani, HTTP/2 a fost lansat ca o îmbunătățire a HTTP/1:
„HTTP/2 permite o utilizare mai eficientă a resurselor de rețea și o percepție redusă a latenței prin introducerea comprimării câmpului antet și permițând mai multe schimburi simultane pe aceeași conexiune... În mod specific, permite intercalarea mesajelor de solicitare și răspuns pe aceeași conexiune și utilizează un codificare eficientă pentru câmpurile de antet HTTP. De asemenea, permite prioritizarea cererilor, permițând cererilor mai importante să fie finalizate mai rapid, îmbunătățind și mai mult performanța.”
Pe măsură ce tot mai mulți consumatori și companii se îndreaptă către web, devine absolut esențial să trecem cu toții la HTTP/2.
Acestea fiind spuse, nu poți face nimic pentru a face această schimbare, în afară de a lucra cu o companie de găzduire care își plasează automat site-urile web pe acest protocol modern și rapid.
Bluehost este o astfel de gazdă care face acest lucru:

#8: Tehnica serverului
Există o serie de tehnologii și software pe serverul dvs. care necesită întreținere regulată.
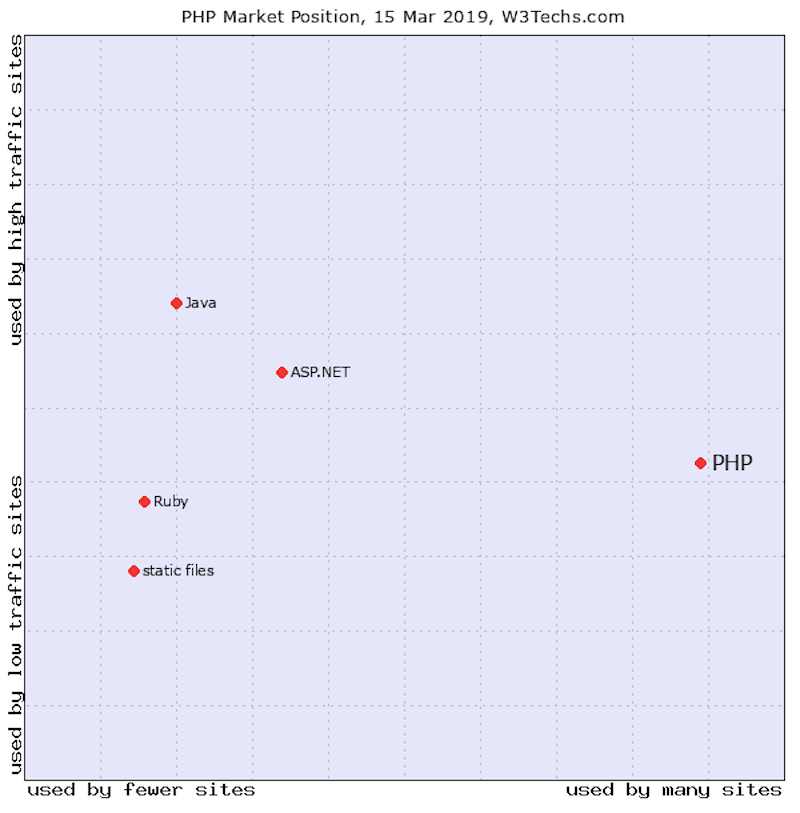
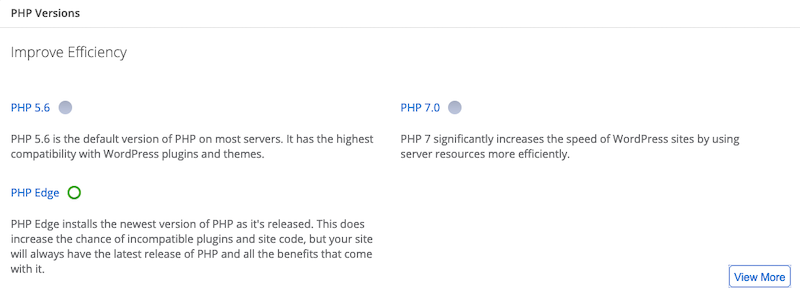
PHP , de exemplu, este limbajul de scripting folosit astăzi de majoritatea site-urilor web. Potrivit W3Techs, 79% din web utilizează în prezent PHP:

La fel ca și alte tehnologii web, totuși, nu este suficient să folosiți vreo versiune veche de PHP. Site-ul dvs. WordPress ar trebui să utilizeze întotdeauna cea mai recentă și cea mai bună versiune de PHP. Acest lucru vă asigură că profitați la maximum de optimizările dvs. de performanță.
Dacă nu sunteți sigur pe ce versiune rulează site-ul dvs. WordPress, verificați în interiorul panoului de control pentru detalii. De exemplu, Bluehost nu numai că oferă un instantaneu cu aceste informații, ci panoul de control WordPress permite utilizatorilor să facă upgrade dacă nu folosesc cea mai recentă versiune de PHP.

Apache este un software de server web folosit în mod obișnuit de gazdele web. La fel ca PHP, trebuie să fie actualizat pentru a menține performanțele serverului ridicate. Cu toate acestea, nu aveți control asupra acestui lucru. În schimb, veți dori să vă asigurați că lucrați cu o gazdă web care prioritizează optimizarea serverelor sale Apache.
De exemplu, Bluehost a informat recent clienții că face exact asta:

O altă piesă de menținut actualizat este tehnologia bazei de date a serverului.
Dacă site-ul dvs. este pe găzduire partajată sau în cloud, probabil că nu veți putea să vă actualizați MySQL sau MariaDB. Ar trebui cel puțin să puteți confirma ce versiune folosește site-ul dvs. WordPress. Dacă informațiile nu sunt disponibile în panoul de control, contactați asistența pentru găzduire web și întrebați despre actualizarea tehnologiei.
#9: Actualizări WordPress
Cu elementele de găzduire din drum, este timpul să vă uitați la ce mai puteți face în interiorul WordPress pentru a accelera site-ul dvs. WordPress.
Primul loc de început este prin a crea un sistem pentru gestionarea actualizărilor WordPress.

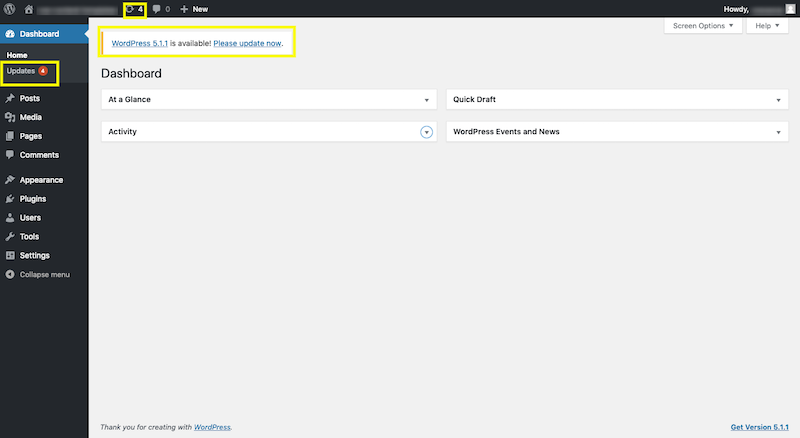
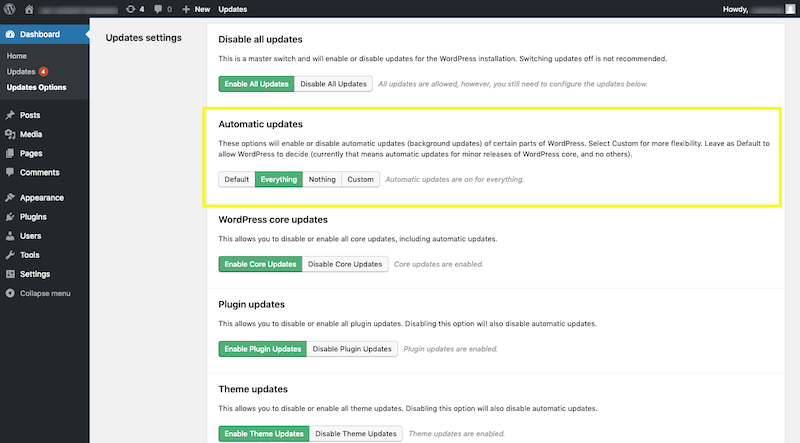
După cum puteți vedea în imaginea de mai sus, tabloul de bord WordPress vă va anunța de îndată ce actualizările sunt disponibile pentru:
- Nucleul WordPress
- Pluginuri instalate
- Teme instalate
Există o serie de motive pentru care un dezvoltator ar putea trimite o actualizare pentru software-ul WordPress. Ar putea fi pentru a remedia o eroare sau o problemă de securitate. Ar putea fi adăugarea de noi funcții. Sau ar putea fi pentru a îmbunătăți problemele de performanță. În orice caz, doriți să aveți un proces care să vă asigure că rămâneți la curent cu emiterea acestor actualizări atunci când sunt gata. WordPress se va ocupa de cele mai importante actualizări de securitate pentru tine, dar este responsabilitatea ta să te ocupi de restul.
Aveți două opțiuni în acest caz.
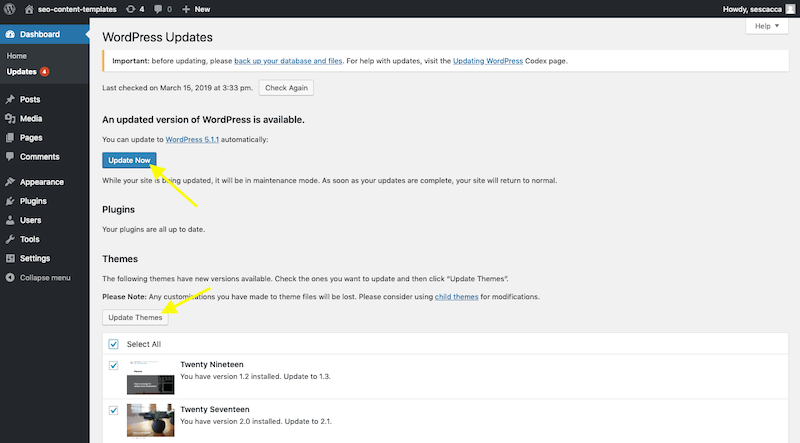
Primul este să faceți manual actualizarea din tabloul de bord WordPress astfel:

Sau puteți folosi un instrument care automatizează procesul pentru dvs. Există pluginuri WordPress precum Easy Updates Manager care vă permit să automatizați toate actualizările.


Doar fii atent. Deși vă poate economisi timp de a fi nevoit să verificați actualizările și să le faceți singur, există o mică posibilitate ca o actualizare viitoare să împiedice funcționarea anumitor funcții sau să vă distrugă complet site-ul. Dacă poți, cel mai bine este să le gestionezi singur.
#10: Tema WordPress
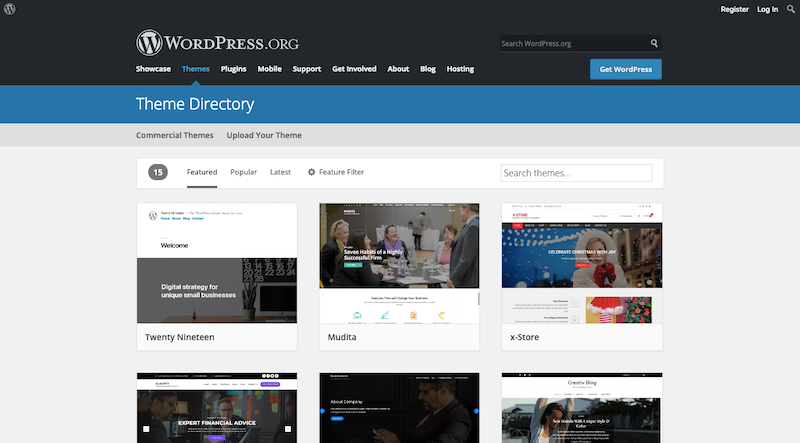
Calitatea și dimensiunea temelor WordPress pot fi problematice și pentru WordPress. În timp ce WordPress verifică calitatea codului înainte de a permite o temă să apară în depozitul său, există un motiv pentru care pluginurile și temele sunt actualizate frecvent.

Acum, cu excepția cazului în care ești un programator calificat sau un dezvoltator de teme, este puțin probabil să poți cerceta tema pentru a-i evalua calitatea. Cu toate acestea, puteți folosi două lucruri pentru a vă ajuta să faceți această judecată.
Primul este recenziile utilizatorilor. Sunt disponibile în depozitul WordPress, precum și în piețele tematice precum ThemeForest. Luați câteva recenzii și vedeți dacă cineva a avut probleme cu tema care își încetinește site-ul. Dacă da, găsiți altul de folosit.
De asemenea, uită-te la ce vine cu tema. De exemplu, există câteva teme premium care sunt pline de șabloane, pluginuri, instrumente de constructor și suplimente de la terți. Dacă nu aveți o utilizare pentru ele, nu ar trebui să instalați un pachet de teme de aceeași dimensiune pe serverul dvs. Este o risipă de spațiu și o pierdere a resurselor tale. Deci, alegeți cu înțelepciune.
#11: Design prietenos cu dispozitivele mobile
În zilele noastre, este aproape imposibil să găsești o temă WordPress care să nu fie receptivă în design. Acestea fiind spuse, aveți în continuare responsabilitatea față de utilizatorii dvs. de dispozitive mobile de a vă personaliza site-ul într-un mod care să fie prietenos cu dispozitivele mobile.
Dacă reveniți la instrumentul de testare a vitezei, veți vedea că același site web va înregistra scoruri diferite pentru desktop și mobil. Acest lucru se datorează faptului că mobilul nu poate gestiona site-urile web la fel cum fac ecranele mai mari de pe desktop.
Ca atare, dacă doriți să vă asigurați că vitezele sunt mari pe toate dispozitivele, va trebui să creați un design personalizat strict pentru utilizatorii de telefonie mobilă. Aceasta înseamnă reducerea numărului de elemente sau secțiuni de design plăcute de a avea, dar care nu sunt necesare (cum ar fi ferestrele pop-up sau reclame), reducerea numărului de imagini utilizate și scurtarea paginilor.
Deși nu puteți face acest lucru numai cu WordPress, puteți face acest lucru dacă utilizați un instrument de creare a paginii.
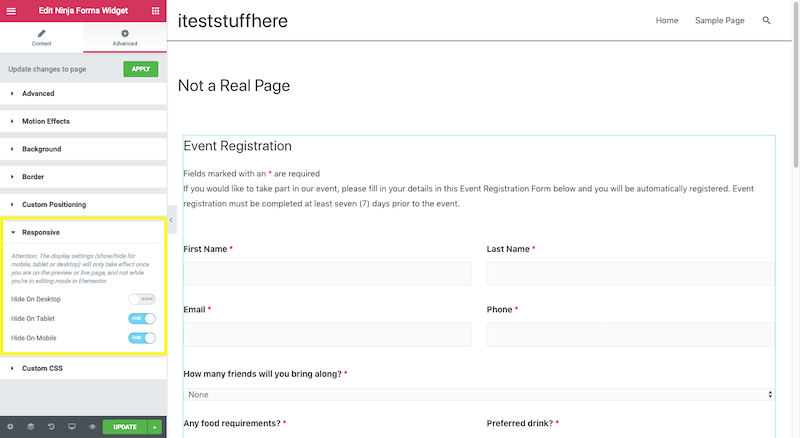
De exemplu, aici Elementor oferă designerilor opțiunea de a ascunde anumite elemente de utilizatorii de telefonie mobilă:

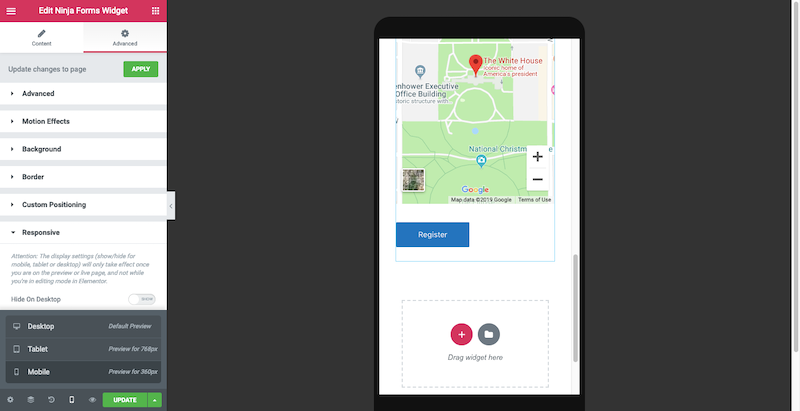
În plus, creatorii de pagini vă oferă posibilitatea de a vă testa design-urile în previzualizările mobile:

Acest lucru vă oferă șansa de a face o învârtire a site-ului web ca utilizator mobil și de a vedea dacă există vreo parte a paginii care nu se încarcă rapid sau dacă lungimea în sine este prea mare pentru un ecran atât de mic.
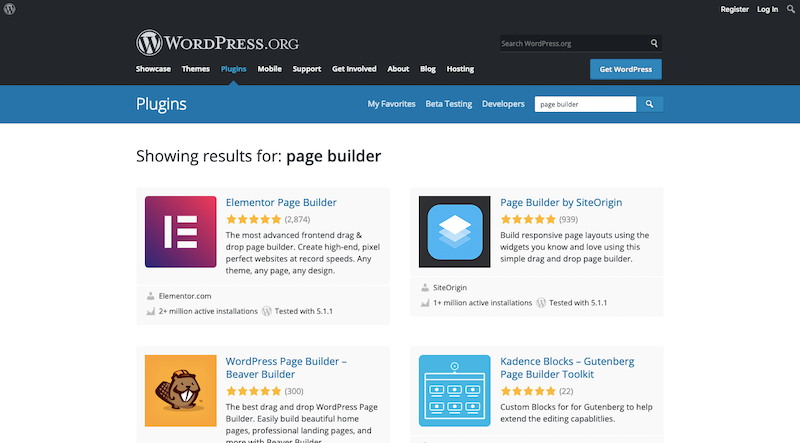
#12: Pluginuri WordPress
Pluginurile WordPress sunt grozave, deoarece ajută chiar și pe cel mai puțin cunoscător utilizator să construiască funcții avansate într-un site web. Dar pluginurile suferă de probleme de performanță similare cu temele, ceea ce poate face dificilă utilizarea lor.

Iată ce trebuie să faceți pentru a confirma că pluginurile dvs. nu vor afecta viteza:
- Verificați întotdeauna recenziile oricărui plugin pe care doriți să îl utilizați. Din nou, dacă există probleme de performanță cunoscute, mulți oameni vor fi intervenit deja.
- Vedeți câți oameni au instalat pluginul. Dacă există mai puțin de 5.000 de utilizatori, este posibil să doriți să găsiți un înlocuitor mai stabilit. Acest lucru nu înseamnă că pluginurile mai noi nu merită încercate. Cu toate acestea, este un risc mare de asumat dacă nu știți cum afectează pluginul performanța site-ului.
- Folosiți doar pluginurile de care aveți absolut nevoie. Dacă oricare dintre ele se suprapun în ceea ce privește funcționalitatea, scăpați de unul dintre ele. Cu cât ai instalat mai puține pluginuri, cu atât mai bine.
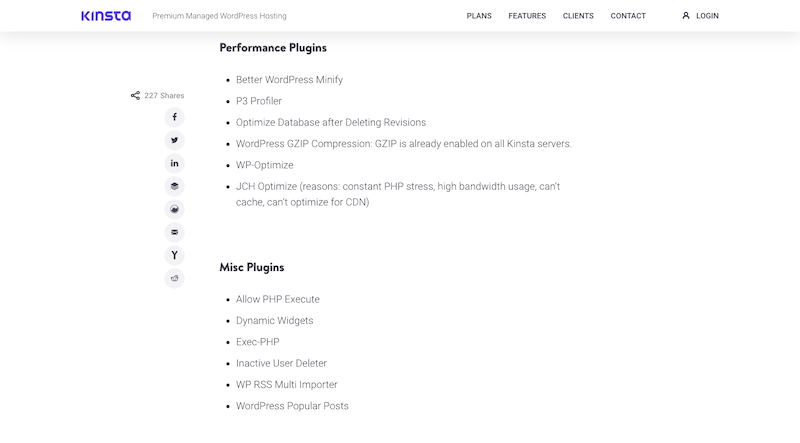
- Consultați lista de pluginuri interzise a gazdei dvs. web. Iată un fragment din lista lui Kinsta:

Uneori, pluginurile apar pe aceste liste, deoarece gazda știe că pluginul este prost sau depășit și nu doresc ca utilizatorii să-și pătrundă site-ul, fără să știe, cu el.
Există, de asemenea, unele pluginuri care tind să fie o scurgere imensă pe site-uri web din cauza numărului de scripturi externe pe care le apelează (de exemplu, pluginurile pentru analiză externă sau rețelele sociale au probleme cu acest lucru).
Există și alte momente în care un plugin va face exact același lucru pe care îl face găzduirea web, ceea ce face ca pluginul să nu fie necesar.
Așadar, vedeți ce spune gazda dvs. de web dacă sunteți pe gard în privința unui plugin.
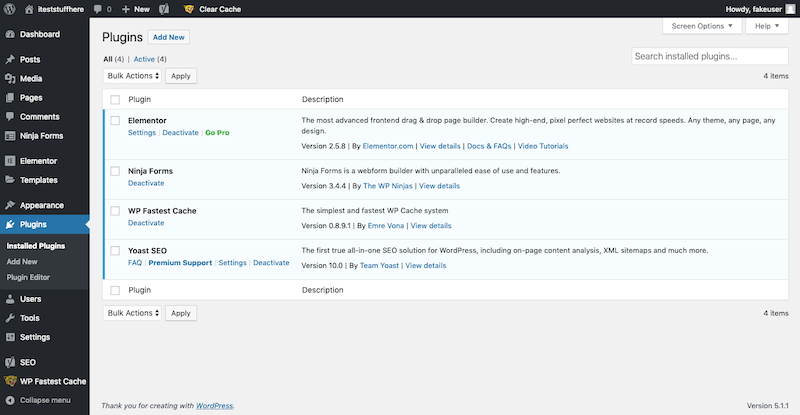
#13: Software nefolosit
Programați timp în calendar de câteva ori pe an pentru a vă revizui lista de teme și pluginuri.

Există unele care sunt instalate, dar nu sunt activate? Dacă nu aveți de gând să le folosiți mâine, nu ar trebui să stea acolo, ocupând spațiu pe serverul dvs.
Pluginurile și temele inactive necesită, de asemenea, actualizări la fel ca și cele active. Deci, asta înseamnă că, dacă nu reușiți să le actualizați atunci când există o performanță cunoscută sau un defect de securitate, ați putea pune site-ul în pericol.
Pentru a împiedica acest lucru, intrați și ștergeți orice plugin sau teme pe care nu le utilizați.
#14: Baza de date
În timp ce vorbim despre curățenie, baza ta de date ar putea folosi și o anumită curățare.
De fiecare dată când instalați un plugin sau o temă nouă, adăugați un utilizator nou, primiți un comentariu nou și așa mai departe, baza de date îl înregistrează. Și fiecare dintre aceste fișiere se adună. Pentru ca serverul dvs. web să nu fie nevoit să proceseze fiecare dintre acestea, ar trebui să vă păstrați fișierele curate.
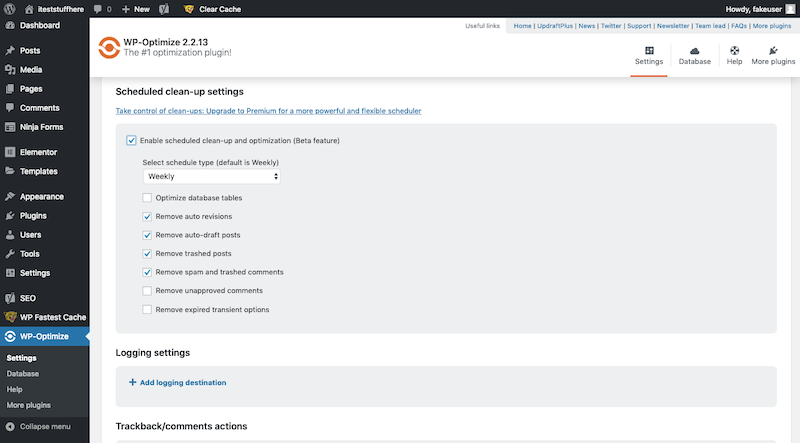
Când lucrați la pluginul programat și la curățarea temei, fă-ți timp și pentru asta. Tot ce trebuie să faceți este să instalați un plugin de curățare a bazei de date precum WP-Optimize.

Acesta va trece prin și curăța datele neutilizate sau inutile, optimizând totodată restul bazei de date pentru viteză.
#15: Fișiere de conținut neutilizate
Un alt loc care va avea nevoie de curățare continuă este conținutul dvs.:
- Postări
- Pagini
- Mass-media
- Comentarii
- Proiecte
- Categorii
- Etichete
- Produse
Când ați verificat ultima dată conținutul dvs.?

S-ar putea să existe schițe vechi pe care nu le vei publica niciodată. Sau conținut cu adevărat vechi, învechit, care nu servește la nimic astăzi. Comentariile, categoriile și etichetele pot deveni deosebit de dezordonate dacă nu le țineți cu ochii.
Utilizatorii se încadrează și în această categorie. Parcurgeți lista de utilizatori și asigurați-vă că doar persoanele care ar trebui să aibă acces la site încă mai fac. Restul poate fi sters.
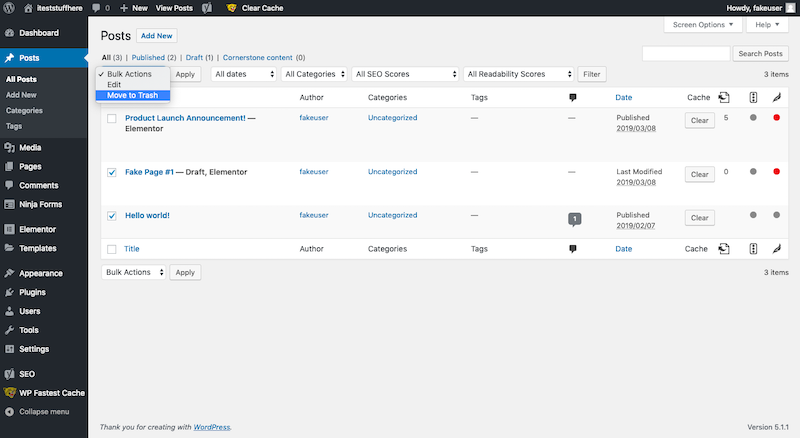
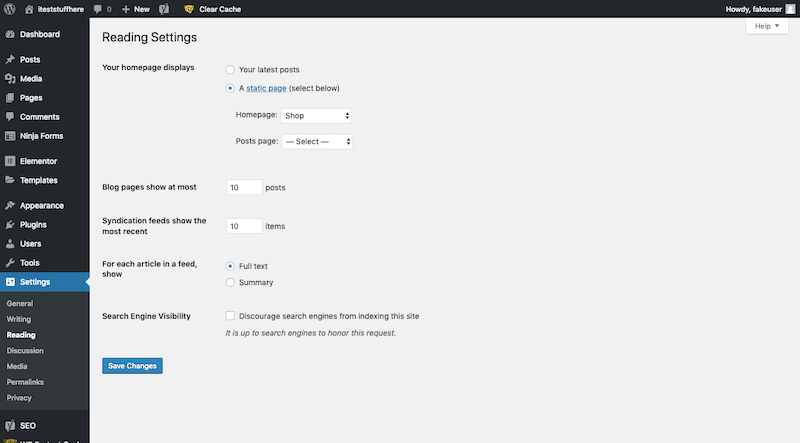
#16: Blog WordPress
La configurarea unei noi instalări a WordPress, există o serie de setări implicite pentru pagina în care vă afișați postările (blogul sau pagina de pornire). Acesta este modul în care WordPress îl configurează pentru tine:

Dacă este lăsată așa, pagina de postări va deveni excesiv de lungă, deoarece fiecare dintre cele 10 postări ar trebui să se încarce complet.
În schimb, ar trebui să ajustați aceste setări la o sumă rezonabilă. O limită de 5 până la 8 rezumate post ar funcționa bine.
#17: Postări și revizuiri ale paginii
De fiecare dată când apăsați butonul „Salvați” pe o pagină sau postare, se salvează o copie a versiunii vechi pe serverul dvs. Puteți să treceți peste această setare și să puneți o limită a câte revizuiri sunt salvate, dar necesită o anumită codare în fișierul wp-config.php.
Dacă nu vă simțiți confortabil să faceți acest lucru, puteți utiliza pluginul de optimizare a bazei de date (WP-Optimize sau WP-Sweep) pentru a curăța revizuirile în exces la fiecare două luni.
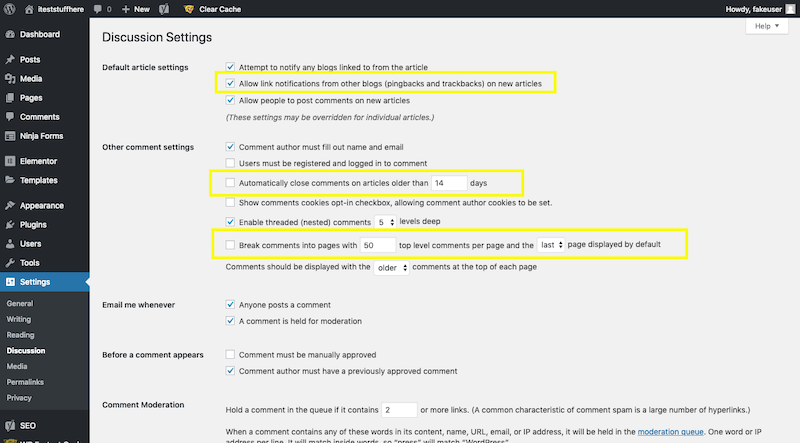
#18: Comentarii
În general, comentariile din WordPress nu sunt discursuri lungi. Cu toate acestea, nu este cu adevărat dimensiunea comentariilor care contează pentru performanță. Este cantitatea de comentarii pe care o primește fiecare dintre postările tale.
Similar cu modul în care utilizați Setările de citire pentru a despărți paginile lungi de postări, doriți să utilizați Setările pentru discuții pentru a despărți secțiunile lungi de comentarii:

În mod implicit, WordPress va lăsa panourile de comentarii deschise timp de 14 zile și va stoca 50 de comentarii pe fiecare pagină. E prea mult.
Actualizați intervalul de timp pentru a menține sub control trimiterile de comentarii - acest lucru va încuraja, de asemenea, cititorii să comenteze asupra subiectelor care sunt oportune în loc de cele care sunt vechi și în afara circulației.
Reduceți numărul total de comentarii permise pe pagină la 10.
Un ultim lucru de făcut aici este dezactivarea pingback-urilor și trackback-urilor. Acestea sunt notificări pe care le primești atunci când cineva distribuie un link către blogul tău pe site-ul său. S-ar putea să pară necesare, dar doar adaugă mai multe date pe serverul tău. În schimb, configurați o alertă Google dacă doriți să fiți la curent cu cine vă menționează marca sau site-ul web.
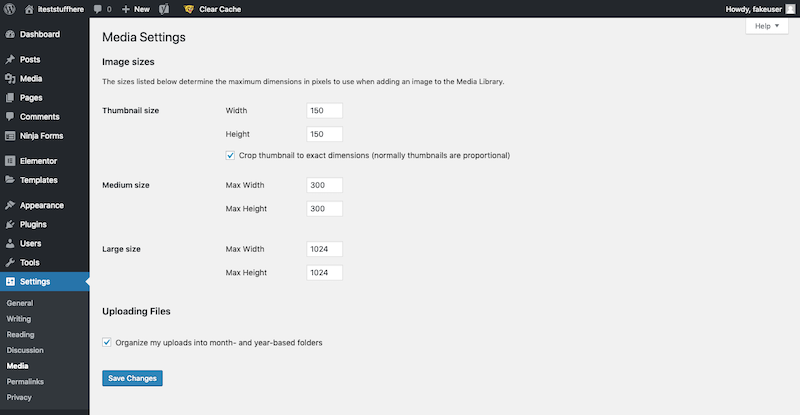
#19: Redimensionarea imaginii
Imaginile sunt unul dintre cei mai mari infractori atunci când vine vorba de compromiterea performanței site-ului web. Dar nu trebuie să fie.
Primul lucru de făcut pentru a vă controla imaginile este să le redimensionați înainte de a le încărca pe WordPress.
Redimensionarea imaginii va reduce dimensiunile imaginii dvs. la una care se potrivește mai bine site-ului dvs. În acest fel, dacă site-ul dvs. dimensionează automat imaginile la 150 px, 300 px și 1024 px lățime, nu veți pierde puterea procesorului la redimensionare.

Puteți utiliza orice număr de instrumente pentru a face acest lucru. Software-ul dvs. de proiectare vă poate ajuta, deși instrumentele gratuite de redimensionare a imaginilor funcționează la fel de bine.

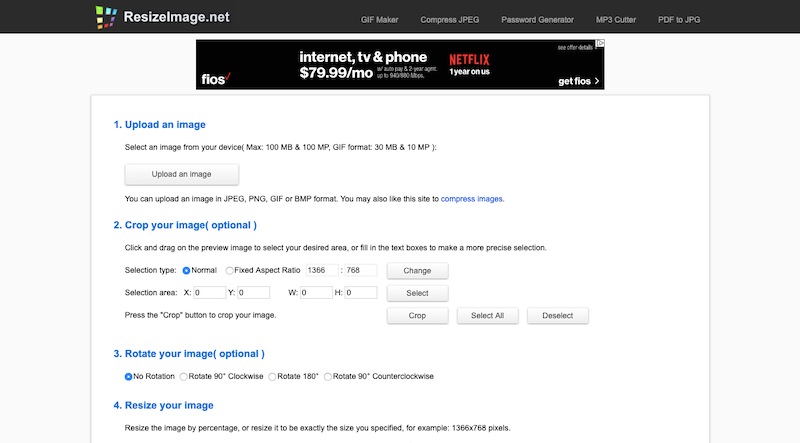
ResizeImage este unul bun de încercat. De asemenea, vă permite să vă comprimați imaginile și să le convertiți în alte tipuri de fișiere.
#20: Compresia imaginii
Comprimarea imaginii, pe de altă parte, micșorează dimensiunile fișierelor de imagine. În acest fel, serverul poate procesa și livra mai eficient imaginea pe ecranele browserului vizitatorilor tăi.
Cu siguranță puteți rula imagini printr-un instrument de compresor de imagini online, dar există o serie de pluginuri de optimizare a imaginii pentru WordPress care vor automatiza acest lucru pentru dvs.
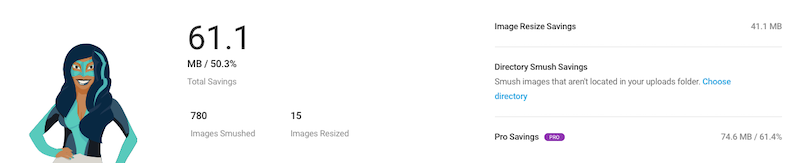
Iată un exemplu de ceea ce poate face pluginul gratuit Smush:

#21: Încărcare leneșă
Dacă ați petrecut vreodată timp uitându-vă la o hartă termică sau la o înregistrare de ecran a site-ului dvs. web, s-ar putea să fiți surprins de cât de puțini oameni ajung de fapt până în paginile dvs. Dacă aveți imagini în partea de jos, totuși, serverul dvs. va lua în continuare timp pentru a le încărca, ceea ce poate ajunge să fie o risipă de resurse dacă nimeni nu le vede.
Pentru asta este încărcarea leneșă.
În esență, serverul dvs. oprește încărcarea tuturor elementelor de imagine în momentul în care cineva ajunge pe o pagină web. În schimb, le încarcă doar pe măsură ce vizitatorul derulează în jos la acele părți ale paginii; astfel, păstrându-vă resursele și grăbiți timpii de încărcare.
Pluginul WP-Optimize are o setare care vă permite să activați acest lucru.
#22: Hotlink-uri
Este întotdeauna grozav când cuiva îi place site-ul dvs. suficient pentru a le trimite înapoi. Ceea ce nu este atât de grozav, totuși, este când le plac atât de mult imaginile tale încât decid să le tragă direct de pe serverul tău.
Pentru a clarifica, acest lucru nu înseamnă că cineva a făcut clic dreapta pe o imagine de pe site-ul dvs. și a salvat-o pe discul său. Sau că au făcut o captură de ecran. Aceasta înseamnă că folosesc un link către fișierul imagine de pe serverul dvs. pentru a-l încărca pe propriul lor site web. Așadar, ori de câte ori cineva vede pagina web în care se află acea imagine cu linkuri, serverul dvs. trebuie să o încarce; nu ale lor.
Pentru a preveni acest lucru, dezactivați hotlink-urile folosind pluginul dvs. de securitate.
#23: videoclipuri și fișiere audio
Materialele video și audio tind să fie mult mai grele decât imaginile. Deși site-ul dvs. web ar putea să nu folosească la fel de multe dintre ele, acestea pot cauza totuși probleme serioase pentru viteza site-ului dvs. dacă nu le adăugați într-o pagină cu înțelepciune.
Spre deosebire de imaginile care pot fi încărcate ca media, toate fișierele video și audio ar trebui să fie stocate pe o unitate externă.
Una dintre cele mai comune modalități de a face acest lucru este să încărcați videoclipuri pe YouTube sau Vimeo și să le încorporați cu un shortcode pe pagină. În acest fel, atunci când pagina se încarcă, serverul dvs. nu trebuie să-și facă griji cu privire la ridicarea acelui material video. Serviciul de stocare video face toată treaba.
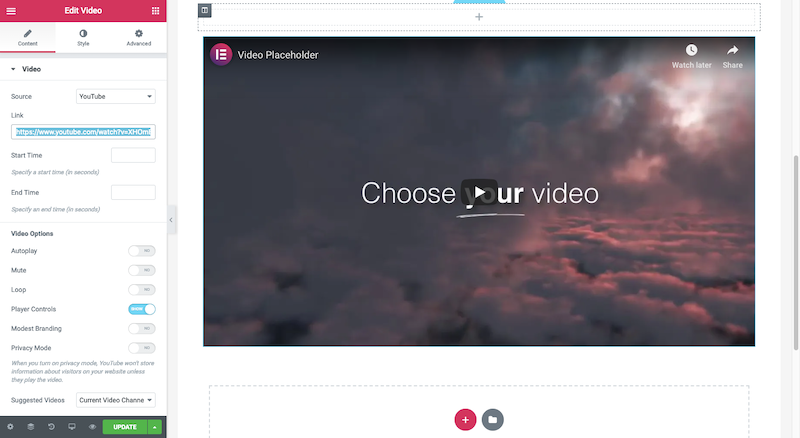
Cu constructorii drag-and-drop – inclusiv noul editor Gutenberg al WordPress – tot ce trebuie să faceți este să adăugați un bloc pentru video sau audio și apoi să furnizați un link:

#24: Fragmente de cărucior AJAX
Există o serie de moduri prin care pluginurile noastre creează muncă suplimentară pentru server. După cum s-a menționat deja, pluginurile precum analizele și rețelele sociale fac solicitări regulate către serviciile externe, ceea ce necesită ca serverul dvs. să funcționeze în mod repetat pentru a procesa aceste actualizări.
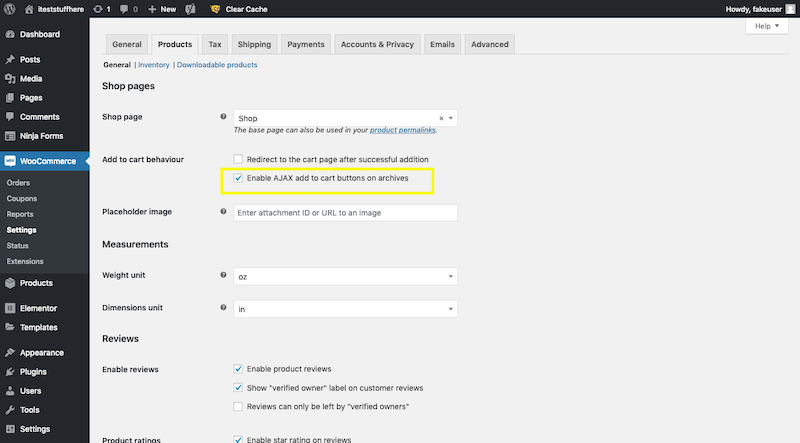
Același lucru se întâmplă atunci când lăsați activate fragmentele de coș AJAX în WooCommerce.

Când este activat, utilizatorii își văd imediat noul articol adăugat la pictograma coș din colțul site-ului. Deși este o caracteristică plăcută de avut, site-urile de comerț electronic cu multă activitate și vânzări își vor pune serverele în overdrive dacă le lasă pornite.
În schimb, dezactivați fragmentele de coș AJAX și activați opțiunea de redirecționare. În acest fel, cumpărătorii dvs. nu vor fi derutați dacă noul articol nu apare în coș. Vor fi redirecționați către pagina coșului de cumpărături, unde o pot vedea singuri.
#25: Datele utilizatorului
Indiferent dacă site-ul dvs. web adună date despre utilizatori de la gateway-uri de comerț electronic, formulare de contact, instrumente de rezervare sau altceva, este o idee bună să nu stocați acele date de utilizator pe site-ul și serverul dvs. WordPress.
Acest lucru este valabil atât pentru partea de performanță a lucrurilor, cât și pentru piesa de securitate. Păstrând datele utilizatorului într-o locație la distanță și sigură, veți economisi spațiu pe serverul dvs., păstrându-l în același timp departe de pericol dacă un hacker ar găsi drumul în interiorul site-ului dvs.
#26: Securitate
Există un alt mod în care securitatea și performanța se împletesc.
Când am vorbit despre stocarea în cache Varnish, am observat cum a funcționat ca un proxy invers. Firewall-urile de securitate funcționează în mod similar. Ei stau deasupra unui server și a unui site web, revizuind solicitările vizitatorilor pe măsură ce intră. Dacă un hacker remarcat este detectat sau firewall-ul suspectează altfel că intenția este rău intenționată, acesta va bloca acel utilizator să nu ajungă vreodată la server sau site-ul web.
Măsurile dvs. de protecție împotriva forței brute fac ceva similar, cu excepția faptului că împiedică utilizatorii răi să intre pe pagina de conectare a site-ului dvs.
În orice caz, aceste tipuri de protecții de securitate reduc numărul de vizitatori răi care ating site-ul dvs. Pe măsură ce acest trafic prost este redus, serverul dvs. are mai multă putere de a gestiona vizitatorii buni, ceea ce, la rândul său, vă îmbunătățește viteza.
Reguli de viteză
S-ar putea să pară multă muncă suplimentară de făcut pentru a optimiza un site WordPress pentru viteză (mai ales după ce a petrecut tot acest timp proiectându-l), dar nu este atât de rău pe cât pare. Cu o mână mică de instrumente, o gazdă web de încredere și un proces repetabil pentru optimizarea performanței WordPress, ar trebui să puteți implementa toate aceste remedieri ale vitezei site-ului în foarte puțin timp.
