Cât de mici vitezele paginilor mobile vă distrug ratele de conversie
Publicat: 2017-03-21Există șanse mari ca designul prost al paginii de destinație post-clic să vă coste cel puțin jumătate din bugetul PPC, sugerează cercetări recente de la Google.
Datele de la gigantul motoarelor de căutare indică faptul că peste unul din doi utilizatori de internet mobil vor abandona o pagină web dacă aceasta nu se încarcă în 3 secunde. Și din februarie 2017, pagina de destinație post-clic pe mobil durează în medie 22 de secunde pentru a se încărca.

Dacă te-ai oprit să faci calcule, probabil îți dai seama cât de dăunătoare poate fi o pagină cu încărcare lentă pentru rezultatul tău.
Dacă generați 5.000 de vizitatori ai paginii de destinație post-clic pe mobil pe lună și convertiți 5% dintre aceștia, veți pierde 1.500 de conversii pe parcursul anului. Dacă încărcarea durează mai mult de 3 secunde, jumătate dintre vizitatorii dvs. - 2.500 pe lună în acest ipotetic - nici măcar nu văd întreaga pagină de destinație post-clic înainte de a reveni. Mai rău, bugetul dvs. PPC este epuizat de fiecare dată când o fac.
Faceți clic pentru a trimite pe Tweet
Dar poate că pagina ta nu se încarcă în 3 secunde. Poate se încarcă în 5 secunde, sau 6 secunde, sau 10 secunde. Dacă este cazul, datele de la Google arată că pierdeți și mai mult.
Noi valori de referință pentru viteza paginii mobile
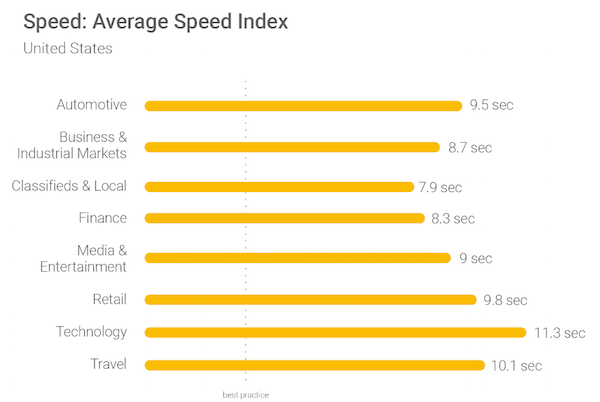
Cum se adună paginile tale față de celelalte de pe web? Pentru a stabili noi criterii de referință pentru viteza de încărcare, Google a analizat 900.000 de pagini de destinație mobile post-clic din 126 de țări la începutul anului 2017.
Ceea ce au găsit a fost o confirmare a ipotezei lor: paginile mobile sunt „umflate” cu prea multe elemente.
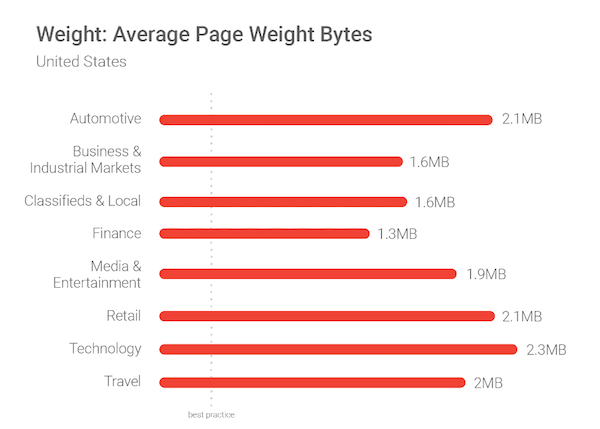
Dintre acestea, paginile din sectoarele auto, comerțul cu amănuntul și tehnologie durează în medie cel mai mult timp pentru a se încărca. Indiferent de industrie, totuși, unele date șocante arată că paginile de destinație post-clic pe mobil lasă mult de dorit.
De exemplu, 70% dintre paginile analizate au durat 7 secunde pentru a încărca conținutul chiar deasupra pliului. Pe aceleași pagini, a durat peste 10 secunde în total pentru a încărca conținutul vizual deasupra și dedesubtul pliului.

Cu ajutorul unor algoritmi avansați de la SOASTA, un alt studiu Google a legat viteza de încărcare a paginii de indicatori cheie de performanță mai semnificativi, cum ar fi conversiile și rata de respingere. Într-o postare pe blog, cercetătorii elaborează:
Am construit două modele de învățare automată: unul pentru estimarea conversiilor și unul pentru estimarea ratelor de respingere. Fiecare model a folosit date din lumea reală de la un eșantion mare de site-uri de comerț electronic mobil, corelând impactul a 93 de valori de pagină diferite de la formate de imagine la un număr de scripturi. Mai simplu spus, cele două modele au căutat factorii site-urilor mobile care i-ar determina pe cumpărători să cumpere sau să renunțe. Modelul de conversie a avut o precizie de predicție de 93%, iar modelul de respingere a fost și mai precis, la 96%.
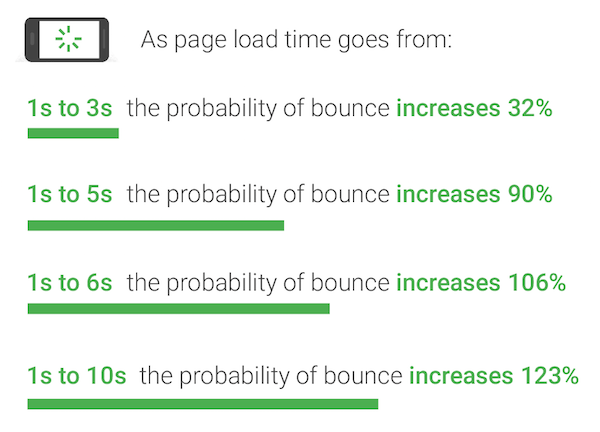
Cu o acuratețe aproape punctuală, modelele de învățare automată au descoperit că, pe măsură ce timpul de încărcare a paginii crește de la una la trei secunde, probabilitatea ca un vizitator de pe dispozitivul mobil să renunțe crește cu 32%. De acolo, un grafic arată că lucrurile se înrăutățesc și mai mult:

Alături de rata de respingere, a arătat studiul, un timp lent de încărcare a paginii poate, de asemenea, să scadă conversiile. Deci care este vinovat?
Cercetătorii au identificat câteva defecte majore de design mobil.
Cei mai mari ucigași ai vitezei pe pagina de destinație post-clic pe mobil
Viteza nu este doar un detractor al conversiilor și al bugetului de publicitate plătit; este, de asemenea, unul dintre factorii de clasare ai motorului de căutare Google. Dacă pagina ta nu se încarcă mai repede decât cele 3 secunde recomandate, irosești bani și nu fii găsit. Oricare dintre următoarele probleme ar putea fi motivul.
1. Prea multe elemente de pagină
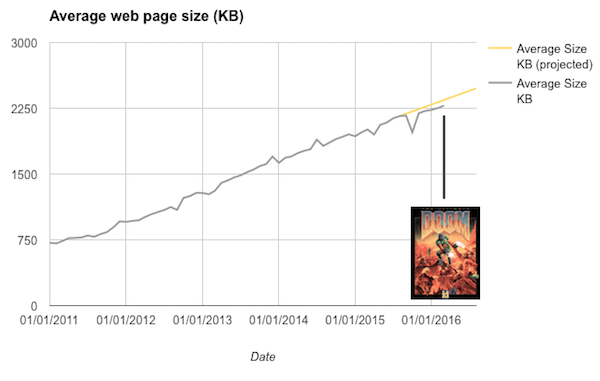
Astăzi, pagina web medie are aceeași dimensiune, în date, ca și jocul video clasic „Doom:”

La 2,3 MB, a devenit o grămadă de elemente inutile. Iar designerii săi au BSO – „sindromul obiectelor strălucitoare” – sugerează inginerul de software, Ronan Cremin:
Pe măsură ce rețeaua a trecut prin anii adolescenți neplăcuți, am lăsat trăsăturile târâtoare să se stăpânească și, în cele din urmă, dezordinea ne-a luat pur și simplu. Modul nou de galerie JavaScript? Sigur de ce nu? Oooh, acel font web nou ar arăta bine aici, dar de ce să nu adaugi un alt instrument de analiză în timp ce suntem acolo? Ar trebui să mă obosesc să redimensionez această imagine de 6.000 de pixeli? Nu, lasă browserul să o facă, funcționează pentru mine.
Google a descoperit că „featuritus”, așa cum o numește Cremin, poate avea un impact negativ drastic asupra vitezei de încărcare. Pagina medie conține acum sute până la mii de elemente - titluri, imagini, butoane - stocate pe zeci de servere. Când aceste elemente nu sunt optimizate, rezultatul poate fi o experiență de încărcare „imprevizibilă” și „volatilă”.
Cercetătorii au ajuns chiar până acolo încât au identificat numărul de elemente dintr-o pagină ca fiind cel mai precis predictor al conversiilor. Mai puțin, susțin ei, înseamnă mai mult. Când elementele unei pagini cresc de la 400 la 6.000, șansele de a converti un vizitator scad cu 95%.
Faceți clic pentru a trimite pe Tweet
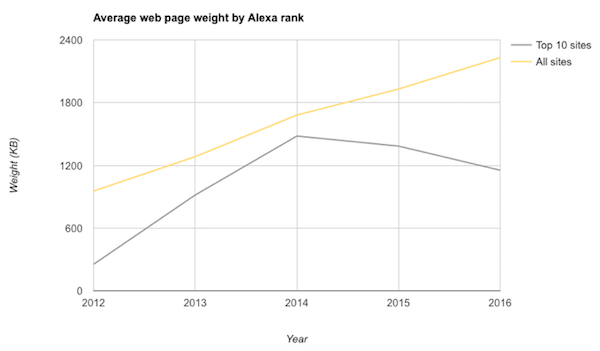
Datele sugerează că cei mai buni designeri ai internetului știu asta încă din 2014. În timp ce dimensiunea medie a paginii a crescut constant pentru majoritatea site-urilor web, primii 10 au întors un colț:

Pentru ei, „greutatea” paginii (dimensiunea datelor) a scăzut în ultimii ani. Toate celelalte, se pare, sunt victime ale featuritus.

Potrivit Google, 70% dintre paginile testate aveau peste 1MB, 36% aveau 2MB și 12% aveau peste 4MB. Drept urmare, sunt puține șanse ca vizitatorii să rămână mult timp. Printr-o conexiune 3G rapidă (viteza celor mai multe conexiuni celulare din întreaga lume), 1,49 MB durează aproximativ 7 secunde pentru a se încărca.

Rezolvarea problemei
În cazul unei pagini foarte ponderate, cea mai bună soluție este prevenirea. Din fericire, prevenirea este la fel de simplă ca și stabilirea a ceea ce Google numește „bugete de performanță”. Înainte de a începe să vă construiți pagina, determinați cât de repede doriți să se încarce („bugetul”). Apoi, proiectează-ți pagina în limitele bugetului tău.
„Este mult mai eficient să livrezi ceva rapid dacă face parte din criteriile de proiectare”, spune Hakan Nizam de la L'Oreal. „Ar elibera lățimea de bandă pentru dezvoltatori. Ar permite dezvoltatorilor să se concentreze asupra altor factori care afectează ratele de conversie. Conversația de viteză ar trebui rezolvată pentru a trece la alți diferențieri.”
Într-o postare pe blog pentru Google, Jason Cohen compară bugetul cu alte limitări creative:
Includerea vitezei ca parte a procesului de proiectare nu este diferită de luarea în considerare a limitărilor altor medii creative. Designerii nu ar crea o reclamă în patru culori pentru o publicație tipărită alb-negru și nu ar produce un videoclip de 30 de secunde pentru un interval de 15 secunde. Dacă nu proiectăm în limitele mediului, rezultatul este o experiență proastă.
În ciuda depășirii de către dispozitive mobile a traficului de internet pe desktop, canalul rămâne în continuare în urma desktopului în majoritatea valorilor experienței utilizatorului. Designerii trebuie să înceteze să trateze mobilul ca pe o idee ulterioară. Este propriul mediu, iar experiența utilizatorului ar trebui să reflecte acest lucru.
Desigur, tehnica „bugetării” presupune că porniți de la zero. Dacă încercați să optimizați o pagină de destinație post-clic deja lentă, cercetătorii recomandă să efectuați un audit al elementelor dvs. și să vă monitorizați scripturile de la terți pentru a descoperi care contribuie cel mai mult la greutatea acesteia. Apoi, reduceți pentru a optimiza în consecință.
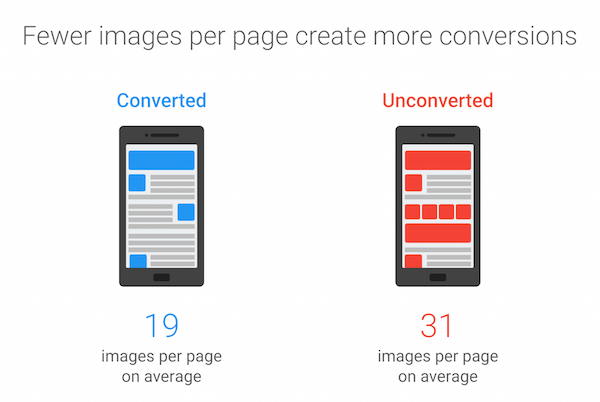
2. Prea multe imagini
În cercetările lor, o anumită imagine a atras atenția testerilor Google. A cântărit 16 MB. Din nou și din nou, au continuat să găsească imagini care blocau paginile.
„Elementele grafice precum favicon-urile, logo-urile și imaginile produselor pot cuprinde cu ușurință până la două treimi (cu alte cuvinte, sute de kiloocteți) din greutatea totală a unei pagini”, au avertizat cercetătorii.
Cu ajutorul modulelor lor de învățare automată, ei au descoperit că al doilea cel mai precis predictor al conversiilor a fost numărul de imagini pe o pagină. În comparație cu paginile care nu au putut converti cu succes vizitatorii, paginile care ar putea prezenta cu 38% mai puține imagini.

Rezolvarea problemei
Una dintre cele mai ușoare moduri de a oferi paginii tale o creștere mare a vitezei este optimizarea rapidă a imaginii. Fă tot posibilul să…
- Reduceți imaginile inutile
Chiar aveți nevoie să prezentați șase unghiuri diferite ale produsului dvs.? Fotografia de stoc adaugă cu adevărat valoare paginii de destinație post-clic? Trebuie să codificați textul într-o imagine sau puteți integra fontul ales cu Google Fonts sau Adobe Typekit? Dacă răspunsul este „nu”, luați în considerare tăierea unor imagini din designul dvs.
- Reduceți dimensiunea imaginilor necesare
Dacă aveți nevoie de toate aceste imagini, câteva instrumente și strategii diferite vă pot ajuta să economisiți lățime de bandă. În primul rând, cunoașteți formatul fișierului dvs. de imagine. Înlocuirea unui PNG cu un JPEG vă poate economisi multă dimensiune și, la rândul său, viteza. Pe de altă parte, va reduce și calitatea imaginii dvs. Pentru mai multe despre cum să decideți ce format să utilizați, consultați această postare.
În al doilea rând, gândiți-vă la utilizarea unui instrument. Cercetătorii susțin că 30% din pagini ar putea economisi 250KB de date cu ajutorul unui compresor de imagine. Guetzli și Zopfli de la Google sunt două care merită încercate.
3. Utilizarea JavaScript, timpul de încărcare a întregii pagini
Înainte ca elemente precum imaginile și butoanele să poată fi afișate unui utilizator, codul HTML cu care este construită o pagină trebuie să fie primit și interpretat de browser. Timpul necesar este cunoscut sub numele de „DOM ready time” – cel mai precis predictor al respingerii paginii, au descoperit cercetătorii.
Datele Google arată că sesiunile utilizatorilor care au respins au avut timpi de pregătire DOM care au fost cu 55% mai lenți decât sesiunile fără respingere. Încetinirile de această semnificație sunt adesea cauzate de JavaScript - un tip de cod care oprește analizarea codului HTML - folosit în multe instrumente de analiză terță parte, reclame și widget-uri sociale.
Daniel An și Pat Meenan compară încetinirea cu un restaurant neorganizat:
Imaginează-ți că ești la restaurant și chelnerul tău este gata să-ți aducă masa, dar mai întâi trebuie să aștepte ca sarea și piperul să fie livrate de la alt restaurant.
Dar JavaScript nu este singurul tip de cod care încetinește paginile mobile. CSS, HTML și nenumăratele solicitări necesare procesării elementelor precum imaginile și fonturile creează un decalaj în timpul de încărcare a paginii întregi - al doilea cel mai precis predictor al ratei de respingere. Pagina web medie de la care au revenit utilizatorii a fost cu 2,5 secunde mai lentă decât pagina medie de la care nu au sărit.
Rezolvarea problemei
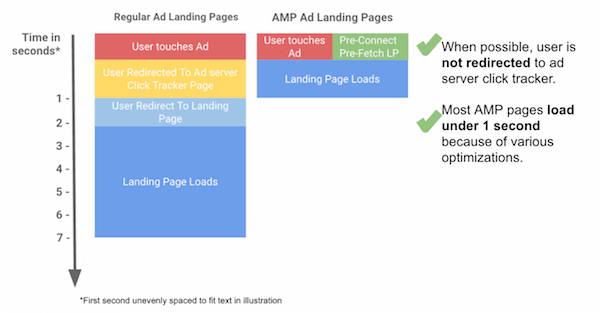
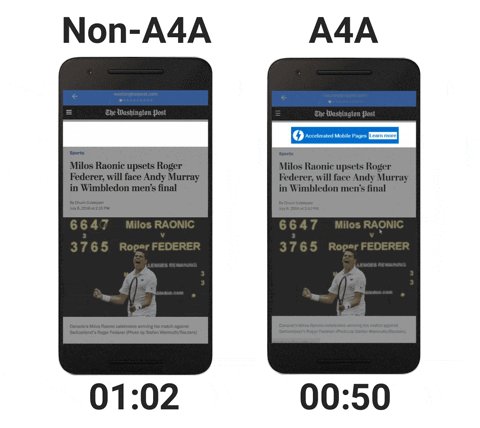
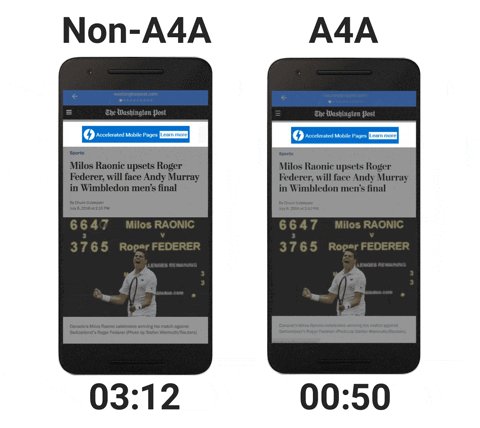
În încercarea de a îmbunătăți experiența de navigare pe mobil, Google a dezvoltat programele AMP și AMP pentru anunțuri. Ambele cadre oferă dezvoltatorilor instrumentele de care au nevoie pentru a oferi experiențe mobile la viteze fulgerătoare. Ei includ:
- HTML AMP: aceasta este o versiune simplă, de bază, a ceea ce recunoaștem drept limbaj de marcare hipertext - sistemul de etichete, numere și litere folosite pentru a construi fundația majorității paginilor web.
- JavaScript AMP: versiunea AMP de la Google a codului popular restricționează utilizarea JavaScript de la terți și scris de autor.
- CDN-ul AMP: acesta permite dezvoltatorilor să stocheze o versiune în cache a paginii lor web pe serverele Google. Acea versiune stocată în cache este un instantaneu digital al paginii care conține toate datele acesteia într-un singur loc. Ca rezultat, acesta poate fi servit utilizatorului mai rapid.

Împreună, elementele cadrului formează baza paginilor care folosesc de 10 ori mai puține date decât media și a anunțurilor care se încarcă de 6 ori mai repede.
 Accesați aici pentru a afla mai multe despre începerea utilizării AMP.
Accesați aici pentru a afla mai multe despre începerea utilizării AMP.
Care este viteza paginii tale mobile?
Sunt paginile dvs. de destinație post-clic optimizate pentru mobil? Sunt lipsite de imagini inutile, elemente grele și JavaScript grele?
Aflați cu un test de compatibilitate cu dispozitivele mobile de la Google, apoi consultați ghidul nostru pentru optimizarea experienței paginii de destinație post-clic înainte de a vă crea următoarea pagină: