Optimizarea elementelor JavaScript pentru viteza paginii
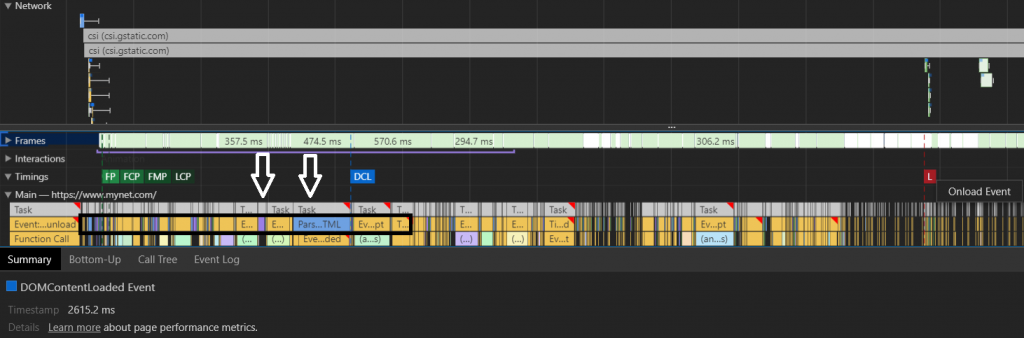
Publicat: 2020-05-05Exemplul de mai jos este de la un site web de știri mare și complex. De ani de zile pierd trafic organic. Timpul lor de eveniment DOMContentLoaded este 2615.2 MS. Poate credeți că dimensiunea lor DOM este extrem de mare, dar nu...
Este aproape același cu ceea ce recomandă Google și doar 1230 de noduri HTML există în acest document.

Puteți calcula calendarul și procesa evenimentului domContentLoaded și îl puteți compara cu concurenții dvs. folosind DevTools.
Examinarea acestui exemplu arată că dimensiunea DOM nu este neapărat punctul critic. Aici, principala problemă este Ordinea resurselor : părțile albastre din „Fila principală” sunt pentru analiza HTML. Cu toate acestea, acest site web întrerupe browserul cu redarea JavaScript înainte ca procesul de analiză HTML să se încheie.
(Puteți folosi și secțiunea Arborele apelurilor pentru a găsi greșeli similare pentru echipa dvs. IT.)
Acest exemplu ilustrează clar importanța optimizării activelor JavaScript și ce poate merge prost atunci când neglijezi JavaScript în optimizările vitezei paginii.
Acesta este al treilea dintr-o serie de patru articole. Pentru a înțelege mai bine acest articol, poate doriți să citiți primele două articole ale seriei:
- Redarea Javascript și viteza paginii sunt strâns legate de modul în care motorul de randare al unui browser creează o pagină web.
- De asemenea, ar trebui să înțelegeți valorile avansate privind viteza paginii înainte de a intra în acest articol.
Voi folosi câteva exemple din primele două articole pentru a oferi context în acesta.
Ce este redarea Javascript și cum vă afectează viteza paginii?
Redarea Javascript este ultima secțiune de încărcare a paginii care poate schimba în mod interactiv structura creată folosind DOM și CSSOM. Orice element de pagină poate fi modificat într-un format care poate fi declanșat de utilizator sau afișat în mod normal. Orice element cu o proprietate display:none care nu a putut fi accesat de arborele de randare poate fi redat vizibil cu JavaScript sau injectat prin diferite elemente HTML în DOM.
JavaScript întrerupe DOM și CSSOM deoarece modifică DOM și CSSOM în momentul în care sunt citite de browser. Prin urmare, pentru ca acesta să nu afecteze negativ timpul și viteza de încărcare a paginii, este necesar să se examineze relația dintre redarea DOM, CSSOM și JavaScript.

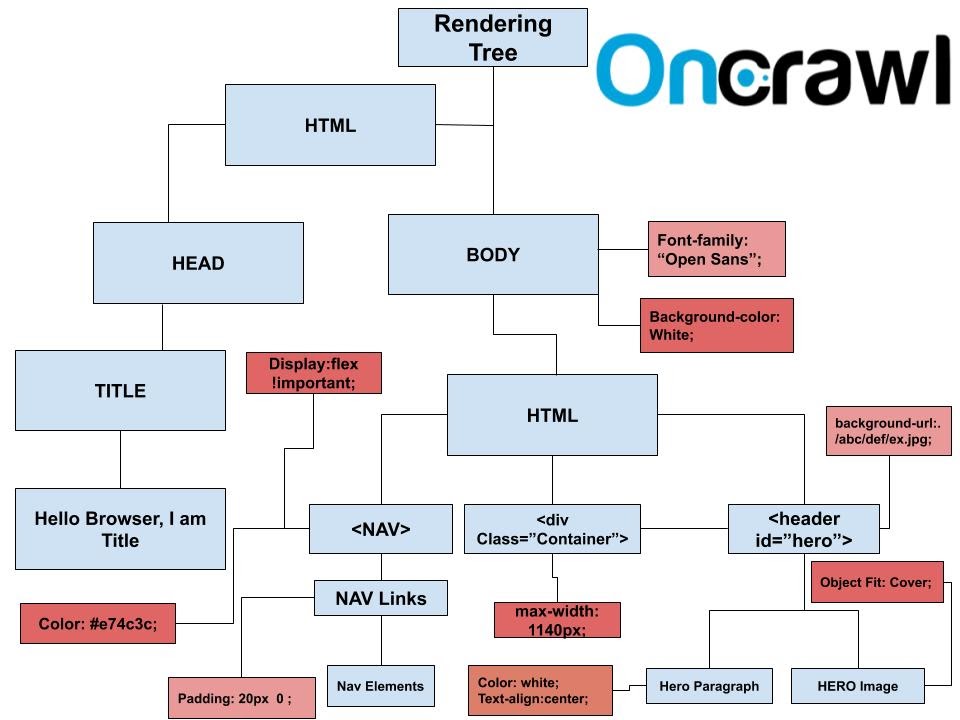
Mai sus este un exemplu de arbore de randare. Toate fragmentele de cod interconectate din nodurile CSSOM și HTML au echivalente semantice în arborele de randare. Dacă te uiți cu atenție, vei observa că nodul HTML „Buton de acțiune” nu se află în arborele de randare. Motivul principal pentru aceasta este „display:none;” proprietate CSS. Din cauza acestei comenzi de invizibilitate, nu este inclusă în arborele de randare. Pentru a vedea cum au fost construite elementele din acest arbore, poate doriți să citiți primul articol din această serie.
Dacă aveți multe elemente de pagină care nu vor apărea la prima încărcare deoarece depind de comportamentul utilizatorului, în ordinea de încărcare a resurselor, va trebui să separați aceste elemente și să le puneți în ultimul rând. Utilizarea unui DOM umbră sau a unui DOM virtual sunt opțiuni mai bune în acest moment.
Atribute amânare și asincrone pentru resursele JavaScript
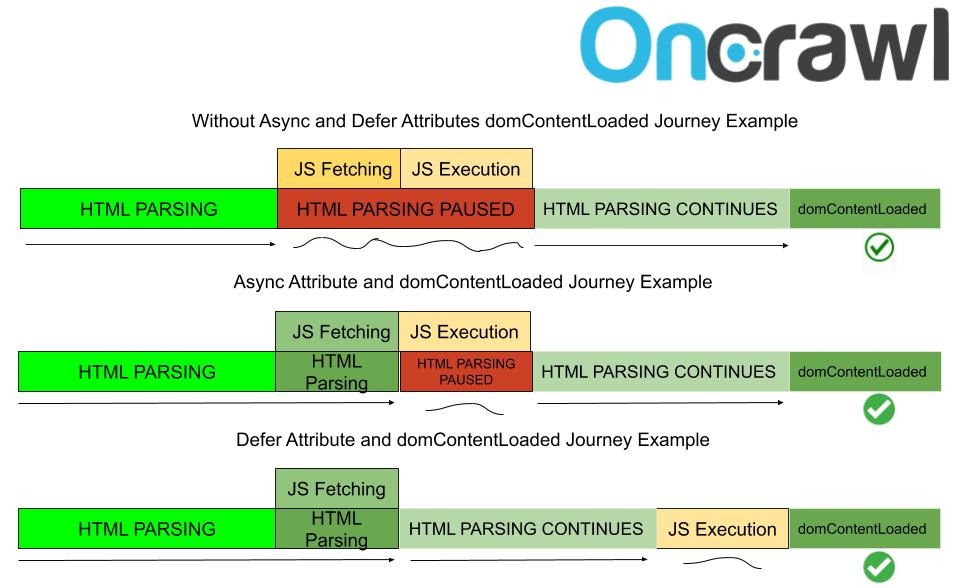
Dacă puneți fișierele dvs. JS în această secțiune și dacă nu utilizați atributele „amânare” sau „async”, probabil că va întârzia timpul de încărcare DOMContentLoaded. Pentru a preveni această situație, putem folosi aceste două atribute. Amânare înseamnă a întârzia procesul de încărcare a unui fișier JS, în timp ce „Async” înseamnă a încărca JS și alte surse într-un mod paralel. Ambele au avantaje și dezavantaje. Vom vorbi aici doar despre cele principale.
- Dacă utilizați defer pe un fișier JS principal, probabil că nu veți vedea efectele lui „inițiator” până când nu este instalat.
- Dacă utilizați prea mult amânare, puteți provoca un blocaj al procesorului la sfârșitul încărcării paginii.
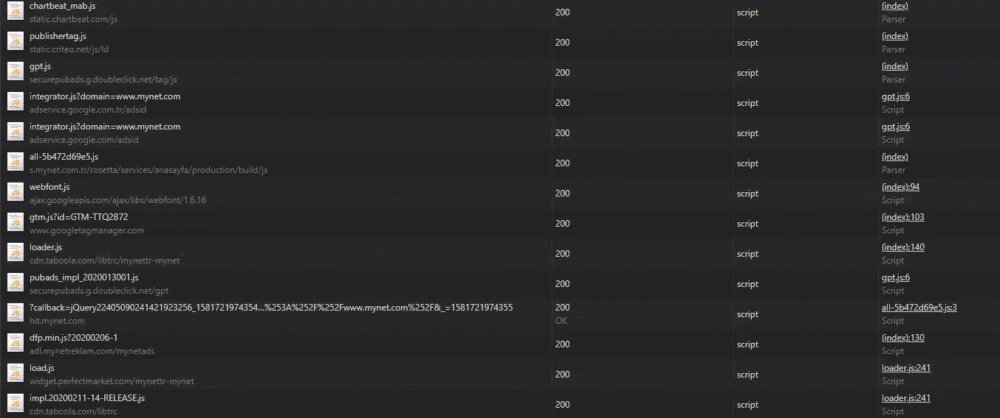
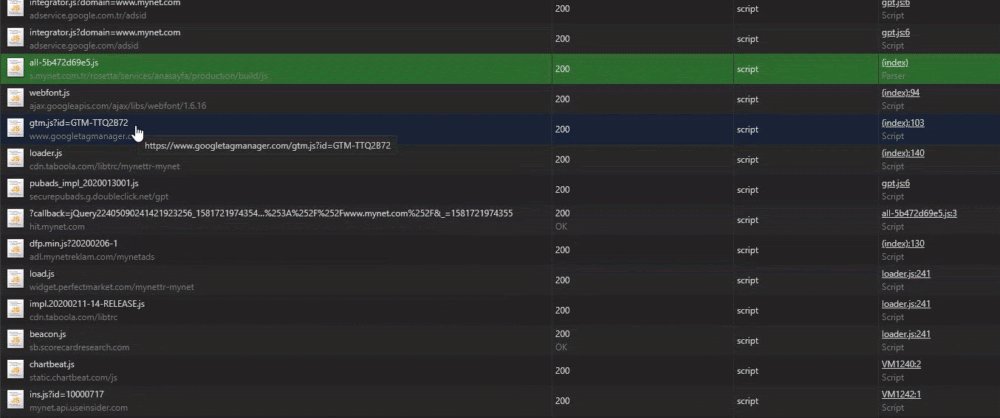
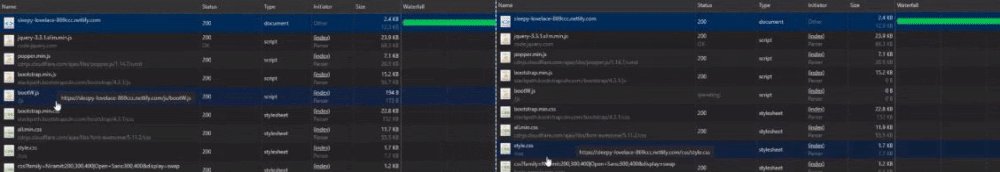
De când a fost scris acest articol, a fost lansată actualizarea Chrome 80. În coloana Inițiator, acum este mult mai ușor să vezi ce resursă este chemată de ce resursă. De exemplu, puteți vedea o imagine sau un fișier CSS numit de JS. Dacă parcurgeți resursele ținând apăsată tasta Shift, veți vedea și ce resursă nu poate fi folosită fără încărcarea altor resurse.

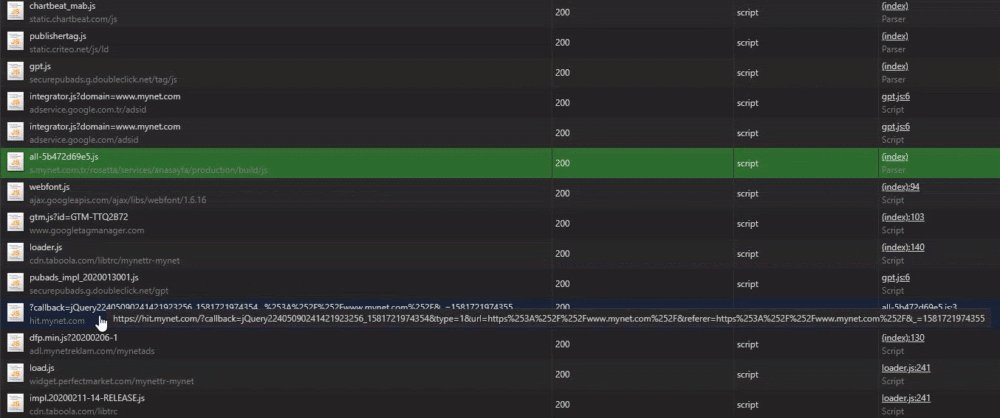
Derularea în timp ce țineți apăsată tasta Shift: culoarea roșie indică resursa condiționată pentru resursa evidențiată în verde.
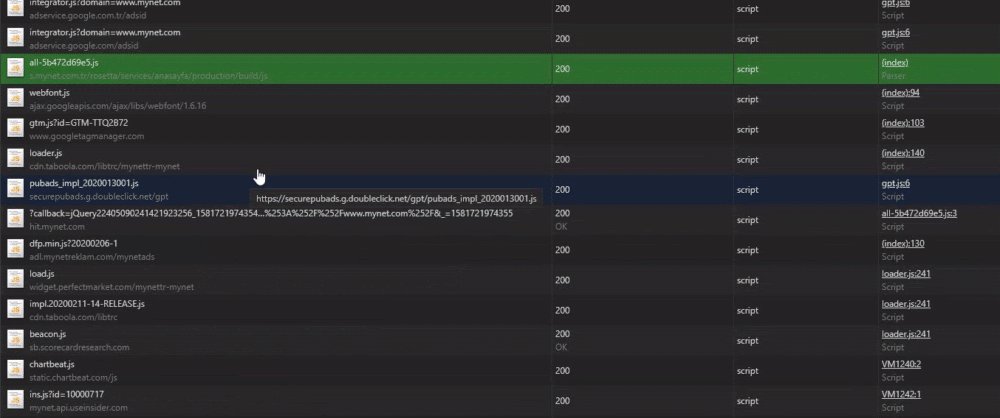
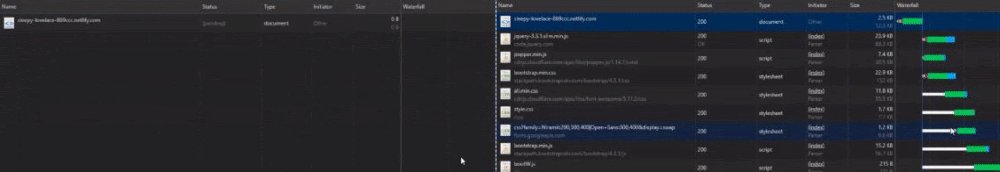
De asemenea, puteți utiliza noua secțiune Inițiator din Chrome pentru o ordine mai detaliată a încărcării resurselor, a inițiatorului și a revizuirii priorităților. Acest lucru vă permite să detectați lanțuri de apeluri JS extrem de lungi și costisitoare, cum ar fi cel de mai jos.

Un exemplu de lanț de apeluri JS lung și costisitor de pe același site. Deasupra resursei selectate se află inițiatorii acesteia. Următoarea parte arată resursele inițiate de resursa selectată.
- Fișierele JS amânate sunt descărcate după evenimentul domInteractive, așa că trebuie să le alegeți în funcție de fișierele și imaginile dvs. CSS.
- Dacă amânați unele fișiere JS de la terțe părți de urmărire a utilizatorilor, este posibil să nu puteți urmări anumite comportamente ale utilizatorilor.
- Defer, de obicei, nu blochează procesul DOM, dar Async o face. Fișierele JS cu atribute asincrone sunt descărcate de browser în timpul analizării HTML și procesării CSSOM.
- Dacă utilizați prea mult atributul asincron, probabil că veți crea un blocaj de procesare a procesorului și, de asemenea, veți încetini procesele DOM și CSSOM. Trebuie să alegeți cu atenție ce să amânați sau să asincronizați.

Iată un exemplu de schemă pentru atributele asincrone și amânate. Primul este încărcat înainte de domContentLoaded fără a diviza analiza HTML în timpul preluării. În al doilea, fișierul JS preluat nu este executat înainte ca analiza HTML să fie terminată.
Sugestii și sfaturi pentru redarea și performanța Javascript
Înainte de a pune în practică exemplele, iată câteva sugestii pentru a îmbunătăți performanța redării JavaScript. Acest lucru ar putea ajuta, de asemenea, la o mai bună înțelegere a vitezei paginii și a modului în care funcționează un browser.
Nu utilizați variabile inutile.
Dacă sunteți SEO, este posibil să observați variabile inutile sau neutilizate într-un fișier JavaScript. Există multe instrumente care pot fi utilizate pentru a detecta acest tip de eroare. Veți găsi mai jos două exemple de bază pentru variabile neutilizate și inutile.
var carName= brand+ ” ” + an;
document.getElementById(“demo”).innerHTML = carName;
Aici, variabila „carName” nu este necesară. Puteți sugera următoarea modificare:
document.getElementById(“demo”).innerHTML = brand+ ” ” + an
Sau:
[a, b, c, d, e].forEach(funcție (valoare, indice) {
console.log(index);
});
Aici, parametrul „valoare” nu este necesar, deoarece nu este utilizat. Îl poți elimina:
[a, b, c, d, e].forEach(funcție (index) {
console.log(index);
});

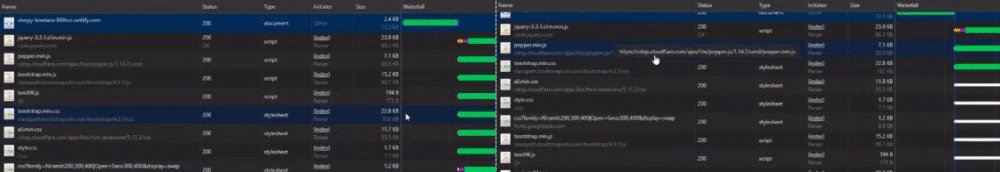
În partea dreaptă, puteți vedea timpi de conectare mai lungi (linii albe) și fișierele CSS și JS sunt încărcate în ordine asimetrică datorită Javascript-urilor „async”.
În partea stângă, timpii de conectare sunt mai scurti și fișierele CSS și JS nu sunt amestecate, deoarece fiecare sursă este încărcată pe rânduri. Atributele asincrone vă pot reduce Indexul de viteză, deoarece poate prelungi timpul TBT, așa că trebuie să efectuați o investigație și să o raportați echipei de dezvoltatori pentru fișierele JS de urmărire a performanței din fila de performanță sau puteți rula singur câteva experimente.

Utilizați instrumente pentru sarcini dificile
Pentru un începător în cod, găsirea variabilelor inutile sau neutilizate poate fi dificilă. Poate doriți să utilizați unele instrumente pentru aceste sarcini, cum ar fi pachetele Chrome DevTools sau Node.js, cum ar fi Unused (Kami/node-unused: un modul care raportează variabile definite, dar neutilizate în codul dvs. sau pentru mai multe variabile neutilizate). Dacă găsiți chiar și câteva erori mici, cred că echipa dvs. IT vă va asculta pentru a îmbunătăți fișierele JavaScript.

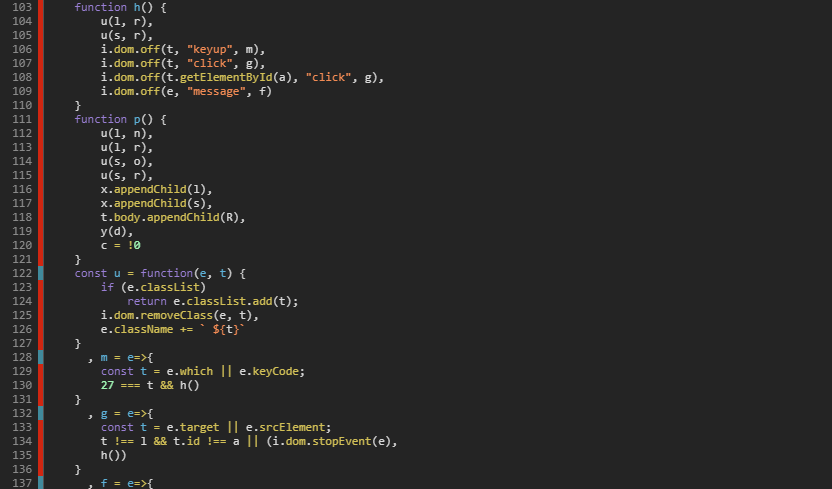
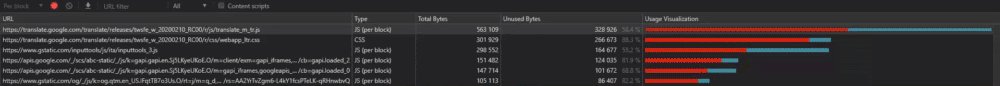
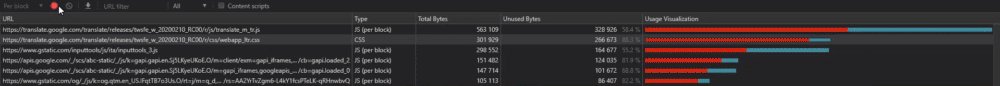
Folosind Raportul de acoperire Chrome DevTools pentru a găsi codul JavaScript neutilizat
Raportul de acoperire Chrome DevTools arată fragmente de cod JavaScript neutilizate, dar nu este foarte practic. S-ar putea să credeți că puteți șterge fiecare parte roșie din cod, dar nu este cazul... În schimb, ar trebui să găsiți funcții sau variabile complet neutilizate pentru un număr mare de pagini de categorii. În acest fel, echipa dvs. de dezvoltatori poate fi convinsă să folosească un proces TreeShaking.
TreeShaking înseamnă ștergerea codului mort din fișiere. Recomand să înveți folosind pachetele de căutare a variabilelor și funcțiilor JS neutilizate pentru a câștiga timp.
O dimensiune mai mică a DOM va ajuta și la redarea JavaScript. Fiecare comandă (getElementsByTagName) va scana DOM-ul dvs. O dimensiune mai mică a DOM va necesita mai puține resurse din browser și din CPU/rețeaua dispozitivului atunci când redați JavaScript.

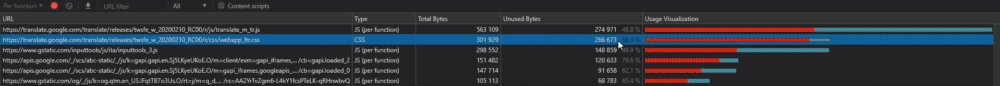
Odată cu noua actualizare Chrome 80, raportul de acoperire a suferit și o schimbare. Au adăugat opțiuni opționale Per funcție și Per bloc. Per Block este valoarea implicită aici.
Dacă alegeți Per funcție, veți vedea o mare diferență în raportul dvs. Motivul principal pentru această situație este că vizualizarea Per Funcție verifică dacă toate funcțiile sunt utilizate sau nu. Dacă 95% din funcție este utilizată, opțiunea Per Funcție o va defini ca cod neutilizat deoarece 5% din cod nu este utilizat, deși cea mai mare parte a funcției este utilizată.
Comprimați, reduceți sau urâți fișierele dvs. JS.
Acest lucru se poate face în două moduri. În primul rând, ștergeți spațiile și comentariile inutile. În al doilea rând, utilizați operatori JavaScript îmbunătățiți pentru fișierele dvs. JS și modificați numele, variabilele și funcțiile cu tehnologii gata de utilizare.
Ar trebui să știți despre funcțiile săgeților pentru acest tip de compresie. De exemplu, în loc de acest exemplu de 84 de caractere:
function arrow Islev (a, b) {
console.log (a + b);
}
săgeatăFonksiyon (5, 6);
Îl puteți comprima la doar 50 de caractere cu funcții de săgeată =>
const ab = (a, b) => b + a;
console.log (ab (5, 6));
O altă metodă de scurtare/comprimare este valabilă pentru instrucțiunile If. În loc de acest fragment de cod cu 63 de caractere:
dacă (a<b) {
console.log(ab);
}
else {
console.log(a+b);
Îl poți folosi pe cel cu 43 de caractere de mai jos:
(a<b) ? console.log(ab): console.log(a+b);
De asemenea, puteți sugera echipei IT să folosească semnele $ și _ pentru compresie. Majoritatea fișierelor JavaScript funcționează pentru reinterpretarea DOM. Pentru aceasta, este posibil să vedeți o mulțime de document.getElementById(x); fragmente de cod în fișiere. Puteți utiliza semnul $ pentru această sarcină. Acest lucru vă va salva de o grămadă uriașă de dimensiuni inutile.
Majoritatea bibliotecilor JavaScript folosesc $ în mod implicit pentru definirea funcției, dar nu toate, deoarece $ este și un caracter alfabetic.
În această situație, puteți sugera echipei dvs. IT să folosească:
funcția $(x) {întoarce document.getElementById(x);} .
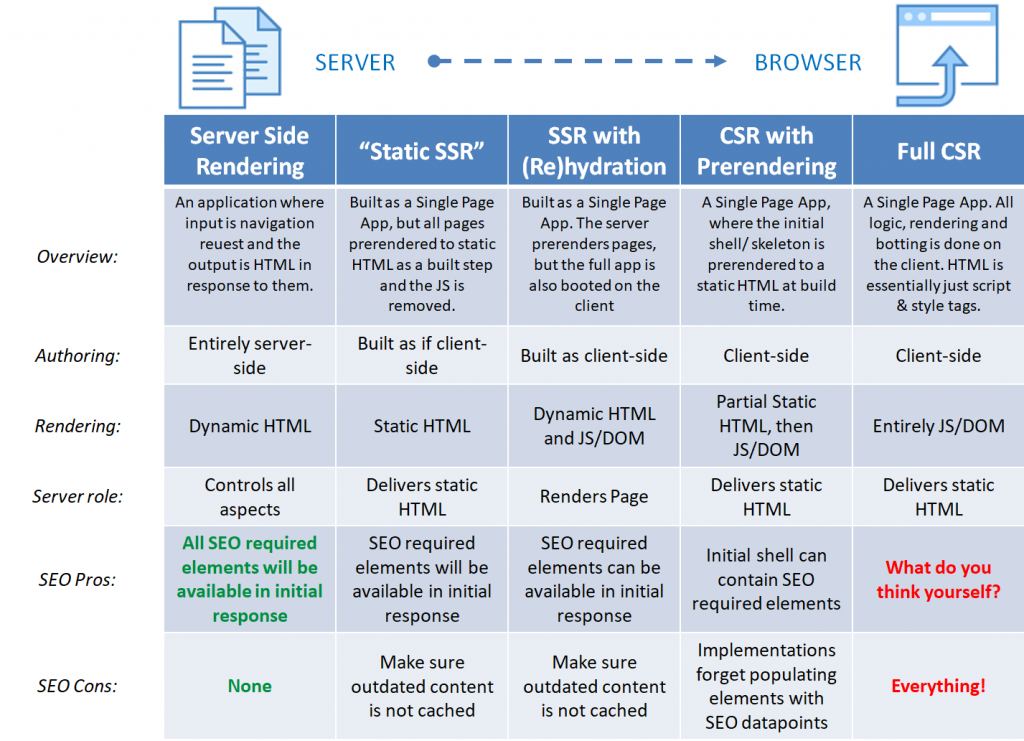
Utilizați un tip de randare adecvat

Tipuri de redare JavaScript și pagini web în ceea ce privește compatibilitatea SEO.
Hidratarea SSR înseamnă că unele dintre componentele JS vor fi randate utilizând randarea pe partea clientului. Este util pentru FP și FMP, dar pot exista unele dezavantaje pentru scorurile TTI și Speed Index.
Sursa imagine: Notprovided.eu
Cele mai bune practici de codificare pentru performanța redării JavaScript
- O altă contribuție importantă la compresie va veni din utilizarea „_”. Puteți utiliza „underscore.js” pentru formate și funcții de scriere JavaScript îmbunătățite. În acest fel, veți crea fișiere JS mai mici în timp ce manipulați liste și colecții cu funcții JS mai scurte, fără funcții JS încorporate.
- Utilizarea multor modificări variabile lungi și obositoare și poluarea variabilă globală sunt, de asemenea, surse de redare lentă. Ar trebui să determinați opțiunile generale ale funcțiilor dvs. și tipurile de variabile globale/variabile lungi. Utilizarea variabilelor locale cu „Let” este mai bună pentru randare. Din cauza variabilelor locale, browserele nu vor audita alte funcții globale-variabile pentru următoarea modificare.

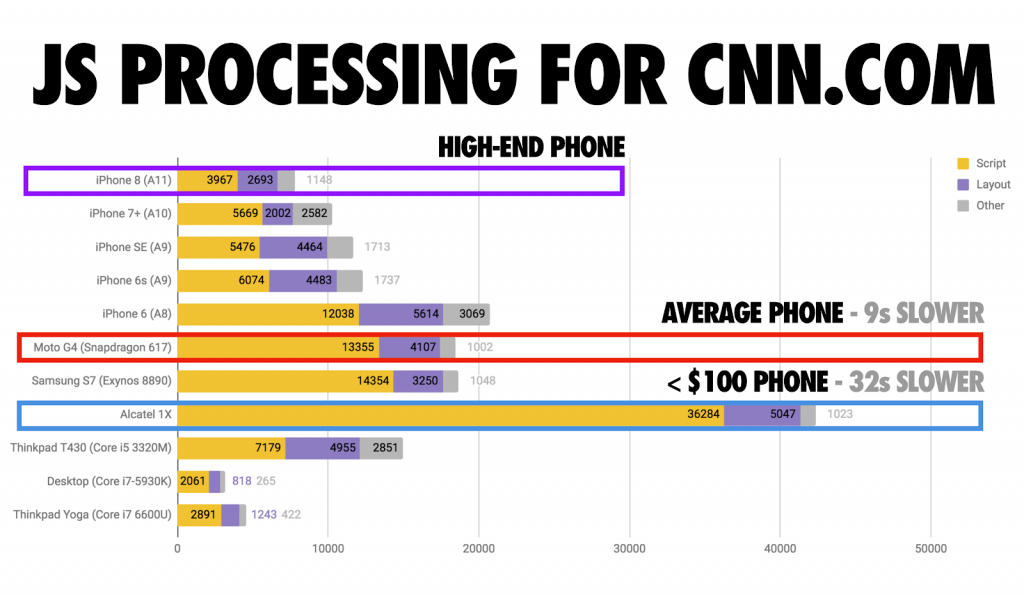
Pentru a simula o examinare mai realistă a performanței, de exemplu, ceea ce ați putea vedea pe telefoanele mobile low-end, ar trebui să utilizați preferințele CPU Throttling și Fast/Slow 3G Connection în Chrome DevTools.
Sursa imagine: Addy Osmani
- Utilizarea funcțiilor JS mai mici și a lanțurilor variabile vă va ajuta performanța de redare. În plus, este mai bine să folosiți „acest” selector în loc de „cu” selector. Selectorul „Acest” în Javascript este un cod de funcționare local, spre deosebire de „cu”, aceeași logică cu let și var este valabilă și aici.
- Dacă vă folosiți declarațiile în fragmente de cod de buclă For, acest lucru vă va încetini, de asemenea, viteza de redare puțin. Deoarece instrucțiunea funcției dumneavoastră va itera prin fiecare element al buclei. Puteți crea pur și simplu o nouă variabilă pentru elementele buclei și puteți apela aceste elemente cu o funcție care se află în afara buclei For.
- Dacă doriți să ajungeți la un element HTML de mai multe ori, puteți crea o variabilă pentru acesta și îl puteți apela cu funcțiile dorite. Atingerea unui element HTML cu JavaScript nu este un proces rapid. S-ar putea să creați pur și simplu mai multă povară pentru browserul dvs.

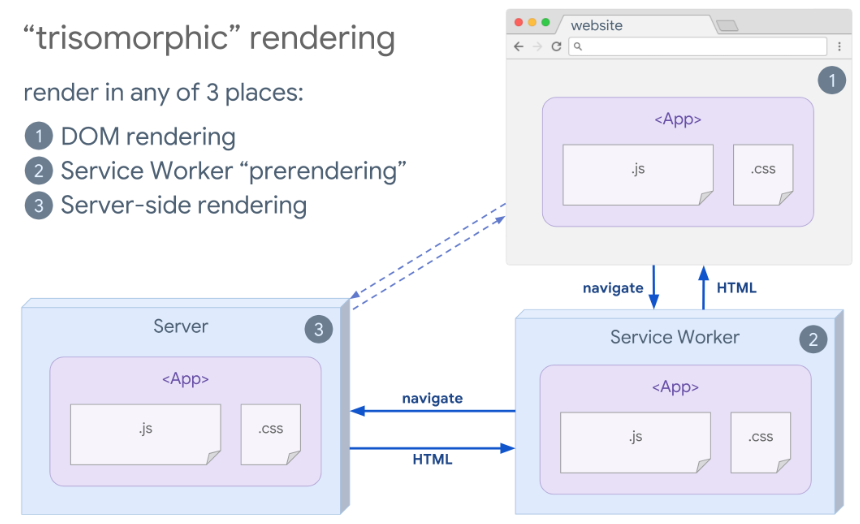
O altă modalitate de a îmbunătăți performanța de redare Javascript este redarea trisomorfă prin Service Workers. Puteți pune unele dintre fișierele dvs. JS în memoria browser-ului clientului pentru sesiuni viitoare. În acest fel, puteți face site-ul dvs. să funcționeze offline.
Puteți găsi o demonstrație simplă pentru o mai bună înțelegere și o șansă de a practica cu lucrătorii de service aici
Legătura: modul în care optimizarea JavaScript și viteza paginii afectează SEO
Pentru a împiedica elementele JavaScript să-ți saboteze viteza paginii, am văzut cum Defer și Async pot face o diferență enormă. Am analizat, de asemenea, câteva dintre strategiile de „depanare” și sfaturi de codare care vă pot ajuta să îmbunătățiți viteza paginilor dvs. cu elemente JavaScript.
Acum că am văzut cum creează browserele pagini web, cum este măsurată și afectată viteza paginii și rolul pe care optimizarea JavaScript îl joacă în timpul de încărcare a paginii, următorul articol va demonstra modul în care ordinea de încărcare a resurselor afectează viteza paginii și bugetul de accesare cu crawlere.
Dacă sunteți interesat să revizuiți articolele anterioare din această serie de patru articole, le puteți găsi aici:
- „Cum creează un browser o pagină web”
- „Metrici avansate de viteză a paginii”.
