Pagina de mulțumire WooCommerce: Sfaturi pentru a îmbunătăți experiența clienților tăi
Publicat: 2022-04-12Ați încheiat o vânzare și ați primit plata. Treaba ta este gata, nu?
Configurarea magazinului dvs. WooCommerce poate dura ceva timp și vă puteți gândi că odată ce v-ați optimizat pagina de plată, ați terminat.
Dar este posibil să treceți cu vederea un element crucial al vânzării: o pagină de mulțumire.
O pagină puternică de mulțumire WooCommerce poate încuraja clienții să spună altora despre achiziția lor, să se implice în continuare cu marca dvs. și să înceapă să lucreze la o vânzare viitoare.
Vă puteți optimiza pagina de mulțumire pentru diferite acțiuni, cum ar fi ca clienții să vă urmărească pe rețelele sociale sau să lase o recenzie.
În acest ghid, vom analiza cum să optimizați pagina dvs. de mulțumire WooCommerce cu Elementor, care elemente și widget-uri funcționează cel mai bine pe o pagină de mulțumire și vom împărtăși câteva exemple de magazine WooCommerce optimizate.
Găsiți resursele perfecte pentru inspirație pentru design web
Cuprins
- De ce trebuie să vă optimizați pagina de mulțumire WooCommerce?
- Configurarea paginii dvs. personalizate de mulțumire WooCommerce
- Cum să optimizați pagina de mulțumire WooCommerce folosind Elementor
- 6 exemple de pagini WooCommerce optimizate
- Gânduri finale: optimizați-vă pagina de mulțumire WooCommerce din Elementor
De ce trebuie să vă optimizați pagina de mulțumire WooCommerce?
Când configurați WooCommerce pe site-ul dvs. web, acesta creează automat majoritatea șabloanelor de pagină de care aveți nevoie pentru magazinul dvs. Acesta este unul dintre motivele pentru care pluginul este atât de popular.
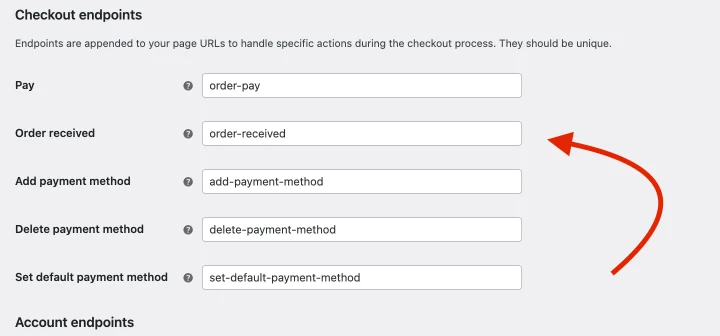
Puteți verifica comportamentul standard de plată făcând clic pe WooCommerce > Setări > Avansat în tabloul de bord WordPress.
Veți găsi o listă de puncte finale Checkout care se ocupă de acțiuni specifice ale utilizatorilor în timpul procesului de checkout. Printre acestea, veți avea o pagină de comandă primită.

În mod implicit, pagina dvs. de mulțumire redirecționează clienții către comanda primită, cu excepția cazului în care ați schimbat această proprietate. Puteți edita această pagină sau puteți crea una nouă pentru a vă personaliza pagina de mulțumire. Asigurați-vă că schimbați punctul final la noua adresă URL dacă decideți să creați o pagină nouă.
Pagina implicită este simplă și partajează o notă cu detalii precum:
- Confirmarea comenzii
- Modalitate de plată
- Data și ora comenzii
Pagina este adesea albă, cu excepția cazului în care tema dvs. înlocuiește stilul CSS creat de WooCommerce.
De ce vrei să schimbi asta
Mesajul standard de mulțumire oferă clienților dumneavoastră informațiile minime necesare. Dar, pe lângă asta, servește ca un punct de ieșire clar - ceva ce nu îți dorești niciodată ca proprietar de magazin de comerț electronic.
Prin optimizarea paginii cu câteva elemente suplimentare, puteți încuraja clienții să interacționeze cu marca dvs. pentru mai mult timp.
Un studiu Gartner din 2020 atribuie două treimi din loialitatea mărcii experienței clienților (CX). Pagina de mulțumire este un alt loc pentru a lucra la experiența clientului. Puteți fie să încurajați clienții să rămână, fie să închei călătoria cumpărătorilor cu o notă bună.
Configurarea paginii dvs. personalizate de mulțumire WooCommerce

Ce poți adăuga la pagina ta de mulțumire?
Asta depinde de obiectivele tale ca afacere. Dar iată câteva idei:
- Solicitați feedback - adăugați un formular rapid la pagina dvs. cu câteva întrebări. Aflați ce le place la site-ul dvs. sau de ce preferă să cumpere de la dvs.
- Prezentați conținut recent — Folosiți un widget de postare pentru a adăuga unele dintre cele mai recente sau populare postări în partea de jos a paginii pentru a direcționa clienții către alte produse. Puteți configura acest lucru pentru a afișa conținut similar utilizând etichete.
- Încorporați un videoclip — 81% dintre agenții de marketing spun că videoclipul și-a crescut vânzările. Puteți lăsa un scurt videoclip explicativ despre produsul dvs. sau puteți trimite un mesaj general.
- Încurajați partajarea pe rețelele sociale — Adăugați partajarea rețelelor sociale pentru rețelele de socializare populare. Permiteți clienților să împărtășească anumite produse pe care le-au achiziționat folosind funcția de distribuire de pe pagina de mulțumire.
- Oferă o reducere — Lucrează la transformarea cumpărătorilor în cumpărători repetați. Oferiți un cupon dacă se abonează la lista dvs. de e-mail, vă urmăresc pagina de socializare sau completează un sondaj. Puteți beneficia de un plugin WooCommerce pentru a adăuga această funcționalitate.
Aceste funcții mențin clienții implicați și pe site-ul dvs. pentru mai mult timp. Cu toate acestea, poate fi necesar să le completați cu câteva modificări de design.

Iată câteva modificări de design pe care le puteți implementa:
- Adăugați brandingul dvs. — Personalizați-vă pagina de mulțumire cu culorile și textul mărcii pentru a crește gradul de cunoaștere a mărcii.
- Păstrați-o simplă — Asigurați-vă că totul este ușor de citit. Clienții doresc să-și găsească detaliile comenzii, așa că le faceți accesibile. Alegeți culorile alternative pentru câmpurile de formular dacă site-ul dvs. folosește tonuri mai închise.
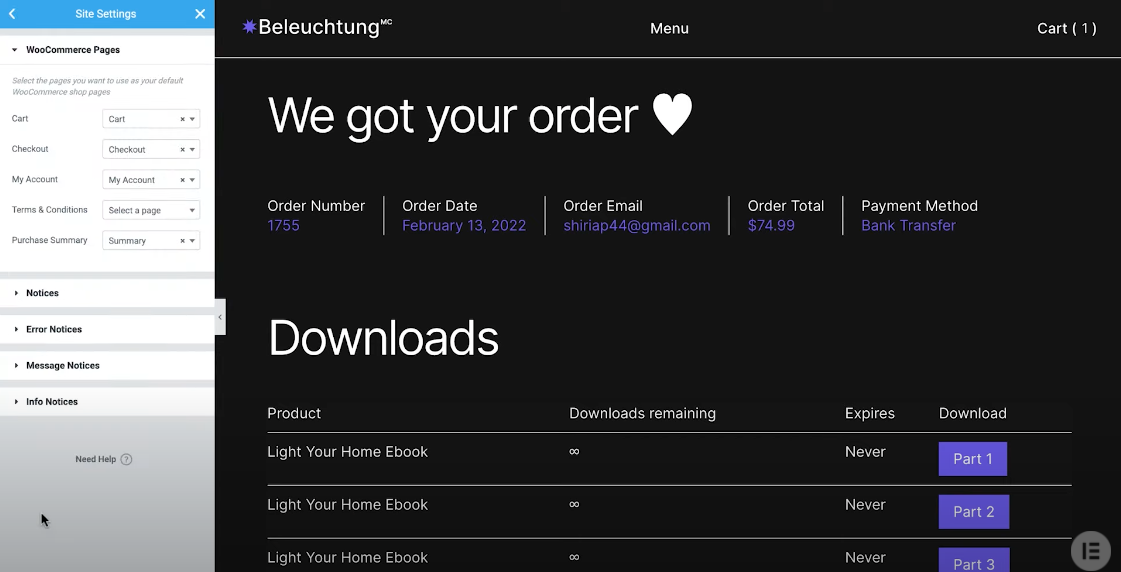
- Configurați antetul și subsolul — Puteți elimina antetul sau subsolul sau le puteți configura pentru a vă direcționa clienții către linkurile preferate.
Puteți afișa/ascunde antetul și subsolul accesând generatorul de teme, selectând elementul și accesând condițiile de afișare. Puteți să le includeți pe întregul site web sau să excludeți anumite pagini, cum ar fi pagina de confirmare a achiziției. - Evidențiați informații importante — Modificați umplutura, chenarele sau dimensiunea fontului câmpurilor importante, cum ar fi numerele de comandă, pentru a atrage atenția asupra acestora.
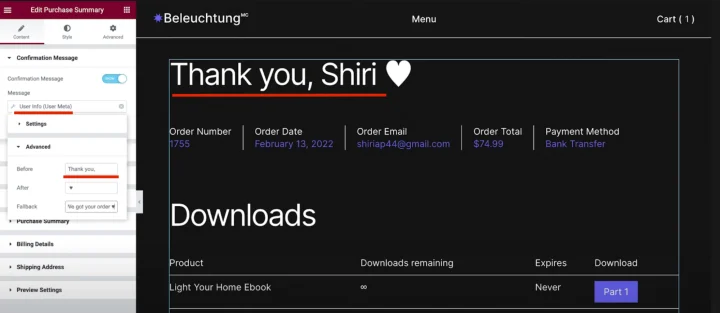
- Utilizați etichete dinamice — Comenzile vin cu meta informații de la cumpărător. Puteți folosi aceste informații pentru a le mulțumi pe nume. Acest lucru permite o experiență de cumpărături personalizată.

Ajustând conținutul și aspectul paginii dvs. de mulțumire, puteți oferi o experiență mai bună pentru clienți cumpărătorilor dvs. WooCommerce.

Cum să optimizați pagina de mulțumire WooCommerce folosind Elementor
Pluginul WooCommerce implicit creează pagini sau liste de produse noi folosind un editor care amintește de vechiul editor WordPress. Pe alocuri este puțin ciudat, iar personalizarea fiecărei părți a magazinului dvs. de comerț electronic vă poate obosi dacă editați numai în WooCommerce.
Cu toate acestea, puteți utiliza un generator de pagini precum Elementor pentru a trage și plasa funcțiile preferate pentru a vă personaliza fără efort magazinul de comerț electronic.
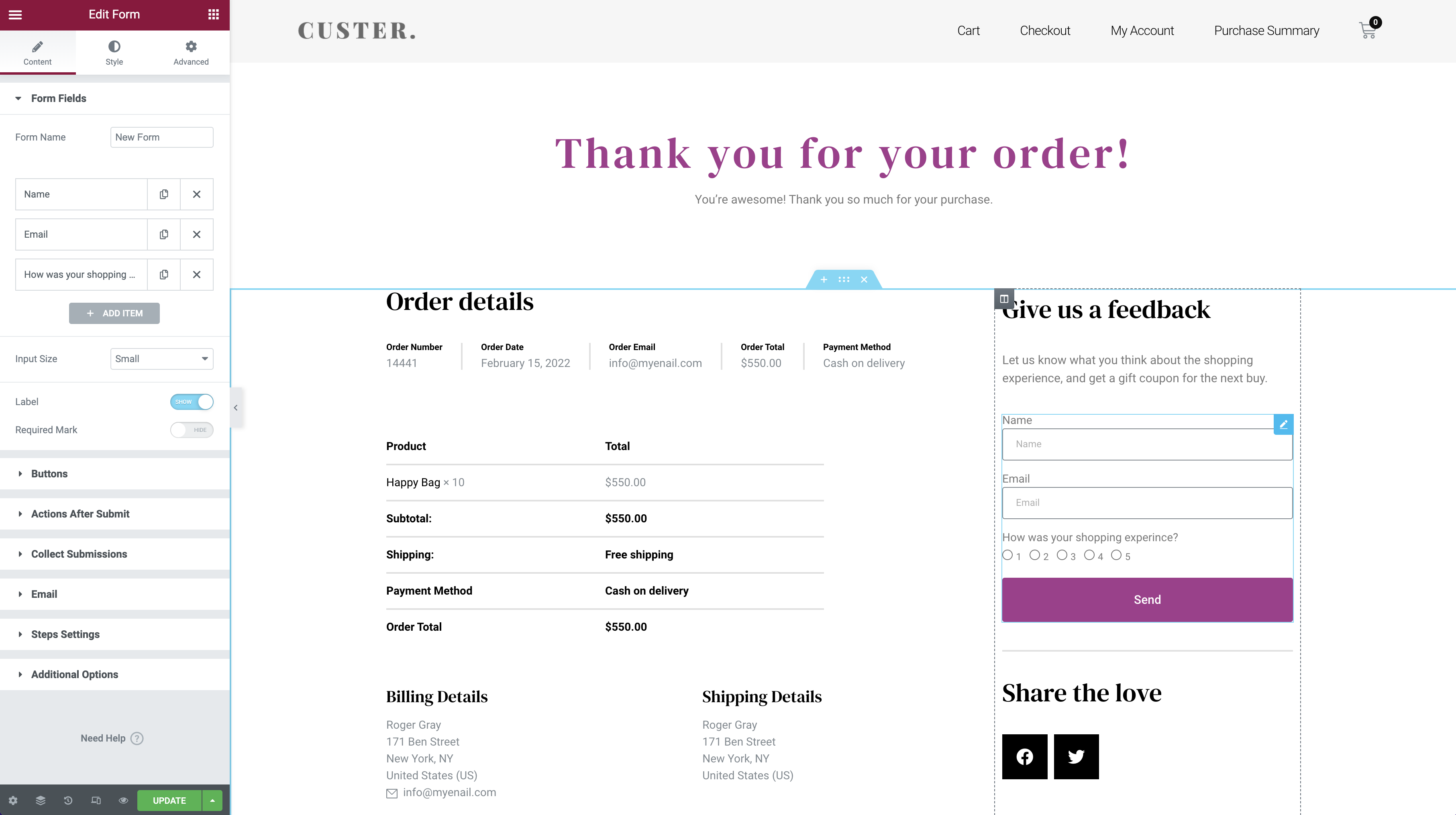
Elementor simplifică personalizarea paginii dvs. de mulțumire WooCommerce cu elemente cheie, cum ar fi widgetul rezumatul achiziției. Această funcție pro face parte din widget-urile specifice WooCommerce de pe Elementor.
Iată videoclipul nostru care explică cum să vă personalizați pagina de mulțumire cu widget-ul de rezumat al achiziției:
Practic, trebuie să:
- Creați o pagină nouă și etichetați-o ca mulțumire sau similar
- Adăugați widgetul rezumat achiziții din secțiunea de elemente WooCommerce
- Ajustați culorile, fonturile, umplutura, spațierea și alte secțiuni ale paginii dvs
- Verificați cum arată pagina în vizualizarea mobilă și faceți corecții
- Selectați câteva meta-detalii, cum ar fi numele clientului, pentru a vă personaliza pagina de mulțumire
- Adăugați elemente suplimentare, cum ar fi videoclipuri, postări recomandate sau widget-uri de partajare, după cum doriți
Dacă sunteți nou în personalizarea paginii WooCommerce, pagina de mulțumire este un loc minunat pentru a începe. Este mai simplu decât pagina de coș și pagina de produs și vă permite să vă simțiți confortabil cu designul.
6 exemple de pagini WooCommerce optimizate
Un lucru este să partajezi widget-urile pe care să le folosești. Este alta să transformi magazinul tău WooCommerce într-o experiență de cumpărături perfectă.
Te lupți cu ce caracteristici să adaugi magazinului tău WooCommerce?
Am adunat câteva exemple de magazine care urmează bune practici de design și folosesc widget-uri grozave pentru a atrage atenția și a crește conversiile.
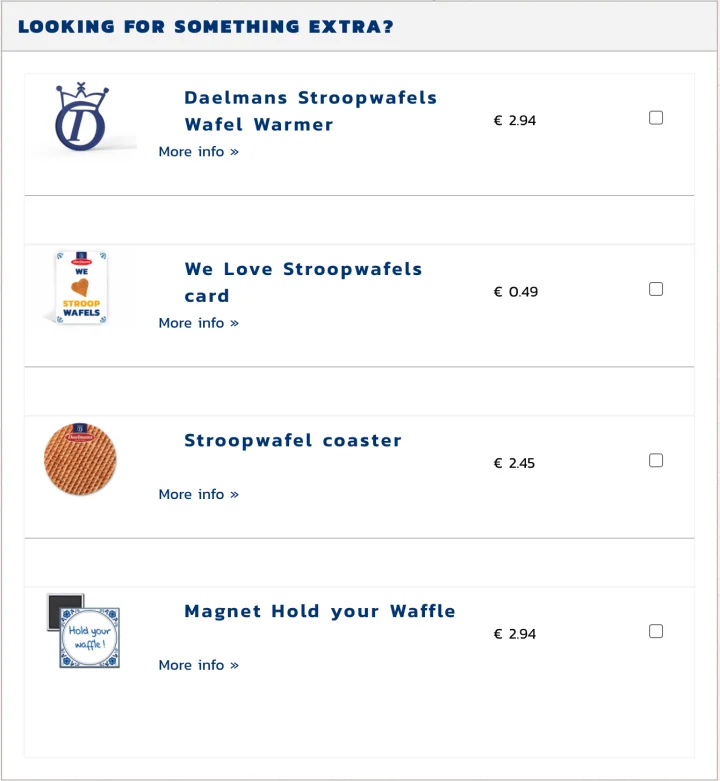
1. Daelmans Stroopwafels

Daelmans Stroopwafels știe cum să obțină un upsell. Are un magazin ușor de navigat, cu fotografii clare și text contrastant albastru și portocaliu. Pe pagina coșului, puteți găsi mai multe vânzări pozitive poziționate chiar lângă butonul de finalizare a comenzii.
Dacă doriți ceva asemănător, utilizați produsele aferente pentru a face upsell, cross-sell sau afișa articole similare. Puteți plasa acest widget pe pagina de finalizare a comenzii așa cum face Daelmans Stroopwafels sau îl puteți adăuga la paginile dvs. de produse.
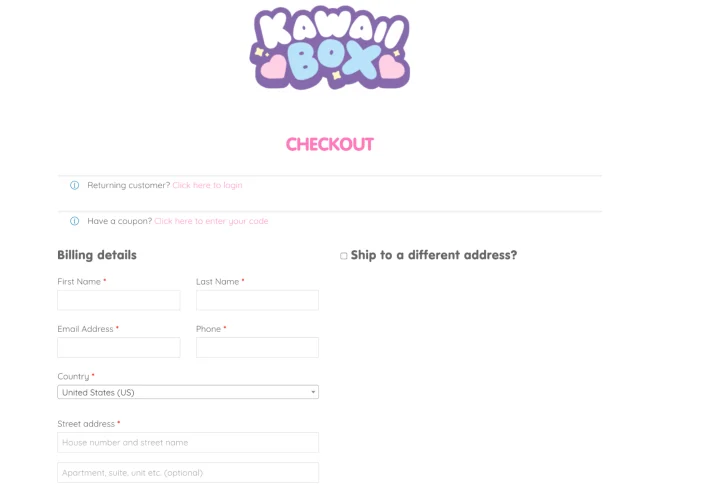
2. Cutie Kawaii

Kawaii Box livrează bunuri adorabile și bomboane din Japonia fanilor din întreaga lume. Folosește metadatele din browserele vizitatorilor pentru a detecta automat țara de expediere, ușurând comanda. Deși are un site web colorat și distractiv, păstrează curățarea casei. Textul ușor de citit asigură vizitatorilor un timp ușor de finalizat achiziția.
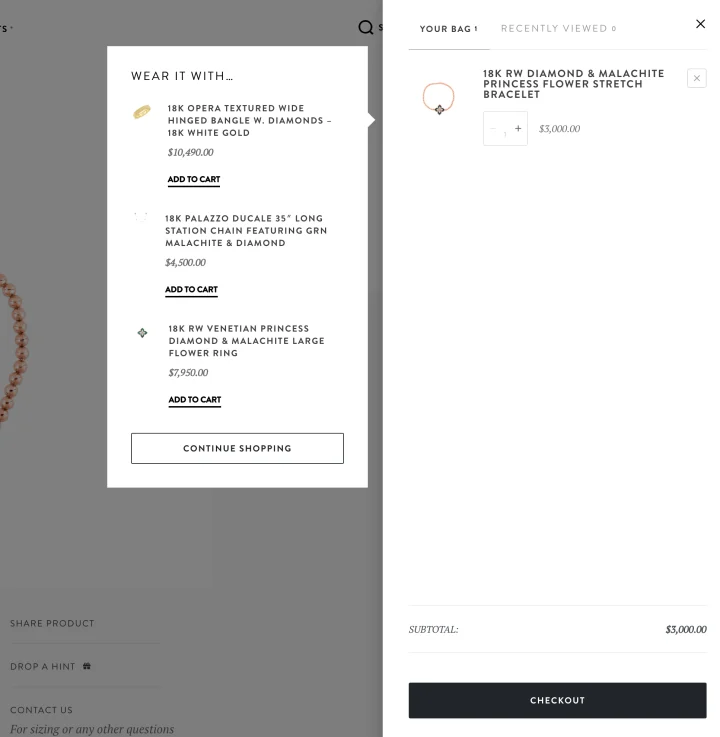
3. Roberto Coin

Site-ul web al lui Roberto Coin folosește Elementor pentru a adăuga animații și videoclipuri care ajută produsele lor să iasă în evidență. Când adăugați un articol în coșul de cumpărături, site-ul web afișează o vizualizare rapidă a genții dvs. și vă recomandă produse similare. Puteți adăuga acest efect folosind widget-ul coș de meniu din magazinul dvs.
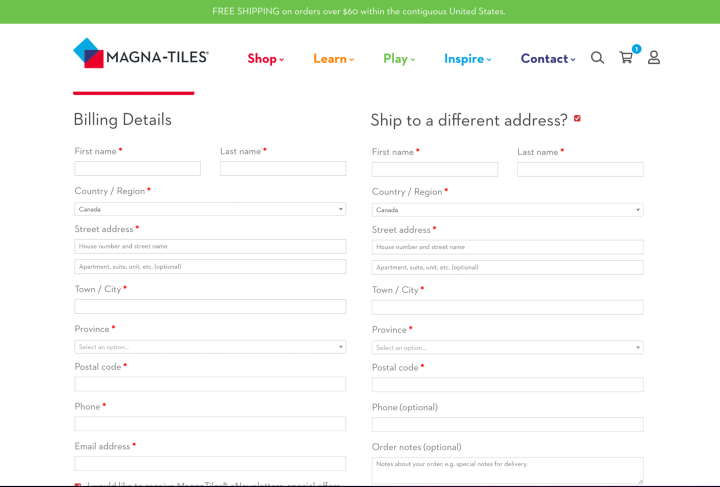
4. Magna-Tiles

Magna-Tiles produce jucării educaționale de construcție, iar culorile strălucitoare ale site-ului lor reflectă produsele. Primește cadou mai mulți utilizatori care își cumpără produsele. Așa că au facilitat introducerea unei alte adrese de expediere.5. Sodashi

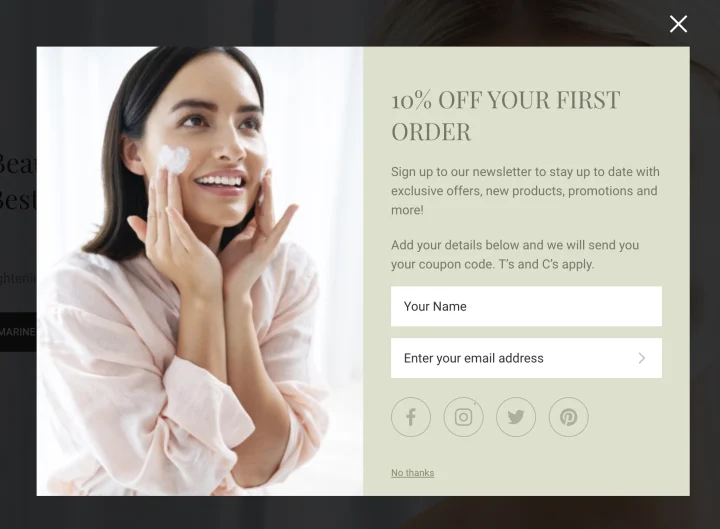
Sodashi, un brand australian de îngrijire a pielii, se concentrează pe frumusețea naturală. Se bazează pe produsele recomandate, distribuirea socială și codurile de cupon pentru a-și construi listele de corespondență. Puteți face o ofertă de reducere similară cu generatorul de ferestre pop-up și puteți stabili condițiile unde să o afișați cu Elementor.
6. Aru Eyeware

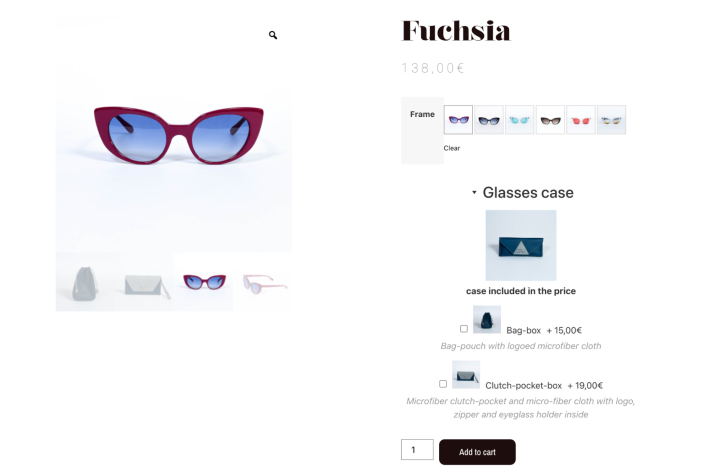
Aru Eyewear folosește WooCommerce și Elementor pentru a-și deschide vitrina elegantă, cu încărcare rapidă. În timp ce videoclipurile și animațiile își fac prima pagină în evidență, designul magazinului este păstrat simplu pentru a lăsa produsele să strălucească. Cu o opțiune de bifare pentru vânzări încrucișate, Aru Eyewear facilitează adăugarea de produse conexe suplimentare.
Gânduri finale: optimizați-vă pagina de mulțumire WooCommerce din Elementor
Construirea unui magazin WooCommerce implică mai mult decât listarea produselor. Trebuie să optimizați fiecare pagină din călătoria clientului pentru a vă crește conversia și a închide vânzările.
În plus, ar trebui să păstrați experiența vizitatorilor pe site-ul dvs. cât mai bine. Cu o pagină personalizată de mulțumire, aveți șansa de a vă asigura acest lucru și de a vă extinde relația în continuare.
Pagina de mulțumire WooCommerce vă ajută să vă consolidați mesajul și să ajungeți la un public receptiv.
Combinați elementele vizuale cu CTA-uri structurate. Este posibil să observați o creștere uriașă a ratei de clic dacă pagina dvs. de mulțumire este frumoasă și optimizată pentru a include postări suplimentare sau un formular pentru clienți pentru a recomanda un prieten.
Folosind Elementor, puteți schimba cu ușurință atât designul paginii dvs. de mulțumire, cât și acțiunile pe care vizitatorii dvs. le pot întreprinde de acolo.
