Optimizarea vitezei Shopify: Cum să vă faceți magazinul să fie rapid? Și de ce să ne deranjem?
Publicat: 2022-06-09
Pentru fiecare secundă suplimentară necesară pentru a vă încărca magazinul Shopify, pierdeți 0,3% din rata de conversie.
Optimizarea vitezei magazinului dvs. Shopify trebuie să fie o parte importantă a strategiei dvs. de creștere a veniturilor și a călătoriei de optimizare a ratei de conversie. Deoarece un magazin mai rapid înseamnă o experiență mai bună pentru utilizator, nu numai că vă crește rata de conversie, ci și clasamentul dvs. SEO.
În acest articol, vom cerceta detaliile optimizării vitezei Shopify și cum să vă faceți magazinul foarte rapid cu pași dovediți de experți și antreprenori cu experiență în comerțul electronic.
- De ce este important timpul de încărcare a paginii pentru magazinul dvs. Shopify?
- Ce este Shopify Speed Score? Ce înseamnă și cum se verifică?
- Ce este un scor bun de viteză Shopify?
- Optimizarea vitezei Shopify: Cum să vă îmbunătățiți Scorul de viteză Shopify?
- 1. Comprimați și încărcați leneș imagini
- 2. Selectați cu atenție Shopify Apps
- 3. Utilizați o temă ușoară
- 4. Gestionați toate codurile de urmărire prin Google Tag Manager
- 5. Minimizează JavaScript, CSS, Liquid și HTML
- 6. Activați AMP
- 7. Efectuați controale regulate de viteză/sănătate
- Un proces pas cu pas pentru a vă curăța magazinul Shopify și pentru a-i îmbunătăți viteza (9 experți și antreprenori le dezvăluie pe toate)
- 1. Optimizați HTML, JS, CSS, redarea fonturilor și scripturile de la terți
- 2. Reduceți numărul de aplicații pe care le utilizați
- 3. Efectuați compresie fără pierderi pe toate imaginile
- 4. Folosiți teme mai ușoare, mai noi și mai rapide
- 5. Accelerează-ți tema actuală Shopify
- 6. Eliminați scripturile terță parte neutilizate și codurile reziduale din aplicațiile vechi
- 7. Utilizați mai puține glisoare și carusele pentru a afișa imaginile produselor
- 8. Nu ștergeți produse, faceți asta...
- 9. Nu folosiți videoclipuri sau GIF-uri în secțiunea Hero
- Bonus: luați în considerare Headless Front-end pentru magazinul dvs. Shopify
- Opțiuni diferite pentru a executa Optimizarea vitezei magazinului Shopify
- 1. Fă-o în casă, cu aplicații
- 2. Angajați un specialist de la Fiverr sau Upwork
- 3. Contractați o agenție pentru întreținere continuă
- Concluzie
Să ne scufundăm.
De ce este important timpul de încărcare a paginii pentru magazinul dvs. Shopify?
Doriți să treceți direct la pașii recomandați de experți pentru a crește viteza magazinului dvs. Shopify? Click aici
Timpul de încărcare a paginii (sau viteza paginii) este cât de repede se încarcă conținutul unei pagini. În magazinul dvs. Shopify, acesta este timpul necesar pentru ca conținutul de pe o anumită pagină a magazinului dvs. online să se încarce complet.
Dacă vrei să devii tehnic, așa de repede sosește primul octet de informații de la server în browserul vizitatorului tău. Puteți măsura acest lucru rulând un test de viteză Shopify folosind instrumentul de încredere pentru webmasteri Google PageSpeed Insights și GTmetrix.
Introduceți adresa URL în caseta de text și faceți clic pe „Analizați”. Veți obține o mulțime de informații despre viteză.
De ce este important timpul de încărcare a paginii din magazinul dvs. Shopify? Ce valori afectează? Și cum se leagă asta de veniturile tale?
Există două moduri majore în care viteza magazinului dvs. Shopify afectează câți bani vă câștigă:
- Optimizarea pentru motoarele de căutare (SEO) și
- Rata de conversie
Ne vom scufunda în detalii într-o secundă, dar un lucru pe care ar trebui să-l rețineți este că ambele sunt unite de un singur factor: experiența utilizatorului. Și un site web mai rapid înseamnă o experiență mai bună pentru utilizator.
Iată câteva statistici pentru a ilustra:
- Dacă o pagină durează prea mult să se încarce, jumătate dintre cumpărătorii online își vor abandona cărucioarele și vor părăsi site-ul (Digital.com)
- 70% dintre consumatori admit că viteza paginii le afectează disponibilitatea de a cumpăra de la un comerciant online (Unbounce)
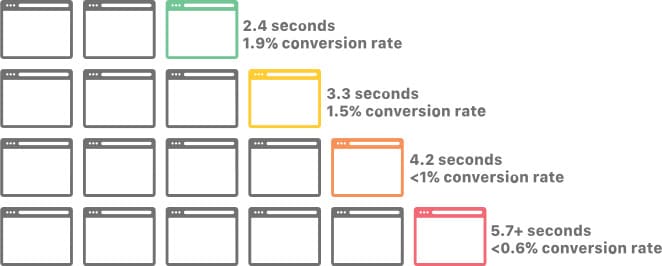
- Un site care se încarcă în 1 secundă are o rată de conversie de comerț electronic de 2,5 ori mai mare decât un site care se încarcă în 5 secunde (Portent)
Cumpărătorii vor viteză. Google și alte motoare de căutare știu asta. De aceea, ei iau în considerare viteza paginii în clasarea rezultatelor căutării. Timpii rapidi de încărcare contribuie la o experiență de utilizator fericită.
Când obțineți primele poziții pe paginile cu rezultate ale motoarelor de căutare (SERP), magazinul dvs. Shopify este poziționat pentru a atrage mai mult trafic - gratuit. Acest lucru vă oferă mai mulți vizitatori web cărora să le vindeți și vă crește veniturile.
Dar dacă magazinul tău Shopify nu este suficient de rapid, pierzi rapid vizitatori și asta arată Google că majoritatea oamenilor nu le place site-ul tău și pierzi acea poziție într-o pagină web mai rapidă, poate un concurent. Cât de repede este suficient de rapid?
Peste 3 secunde este îngrozitor. Cercetările Google arată că 1-5 secunde și probabilitatea unei sărituri cresc cu 90%!
Thomas Epton , fondator, Slap & Tickle Marketing
De asemenea, magazinele online care se încarcă rapid îndepărtează frecarea în călătoria cumpărătorului. Aici intervine rata de conversie. Doriți ca experiența pentru cumpărătorul obișnuit de pe site-ul dvs. Shopify să fie ușoară — navigare lină de la început până la sfârșit. Orice sughiț îi poate face să se reconsidere, iar asta ar putea însemna pierderea acelei vânzări.
Walmart a constatat că doar reducerea timpilor de încărcare cu 1 secundă a sporit rata de conversie cu 2%.

În calitate de antreprenor de comerț electronic, vă puteți imagina ce înseamnă o creștere de 2% pentru rezultatul final. Dacă câștigi 100.000 USD în vânzări în fiecare lună, un spor de 2% înseamnă un venit suplimentar de 2.000 USD în fiecare lună. Adică 24.000 de dolari până în ajunul Anului Nou.
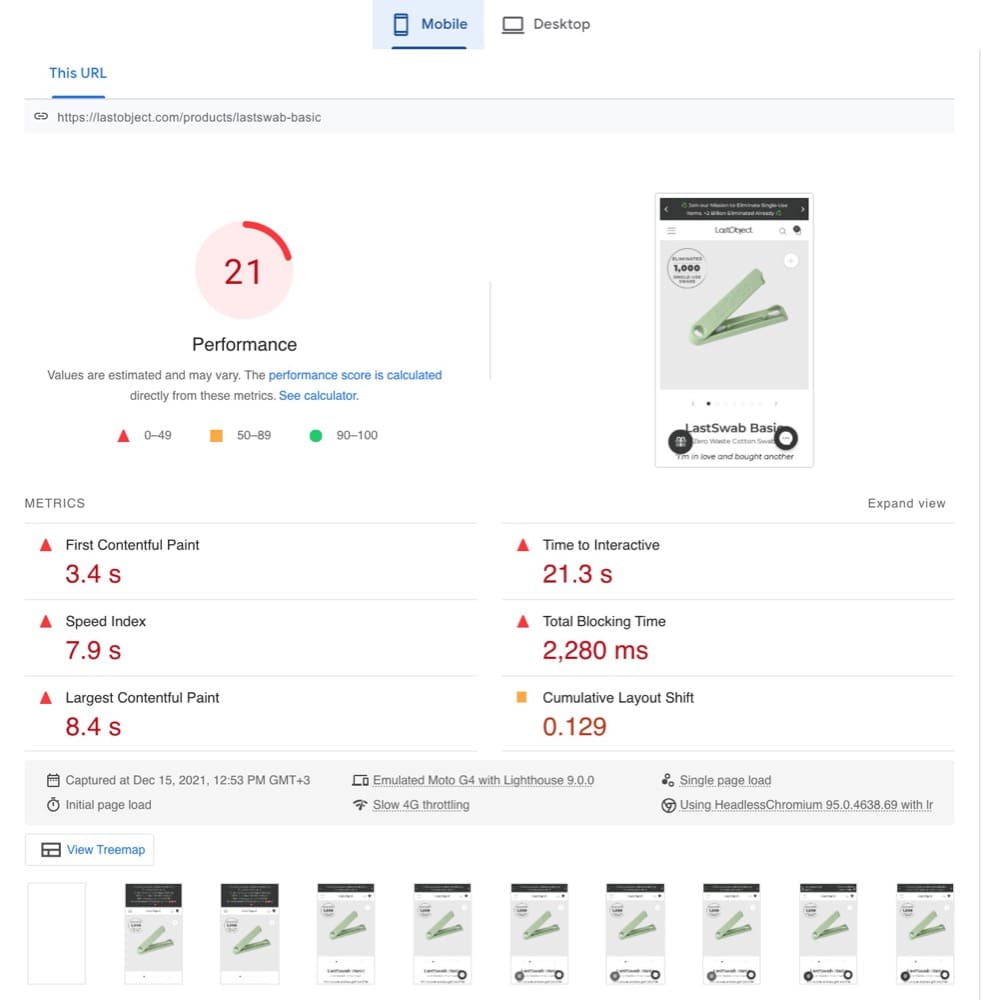
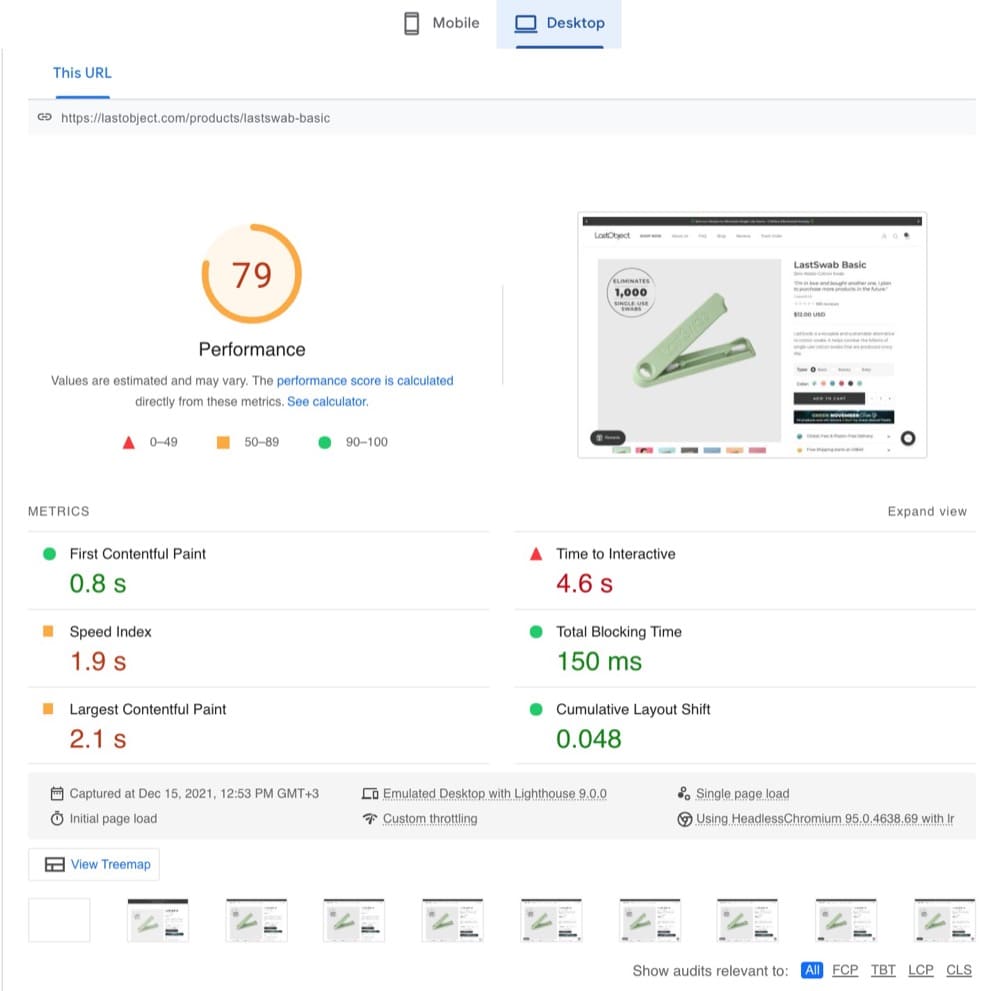
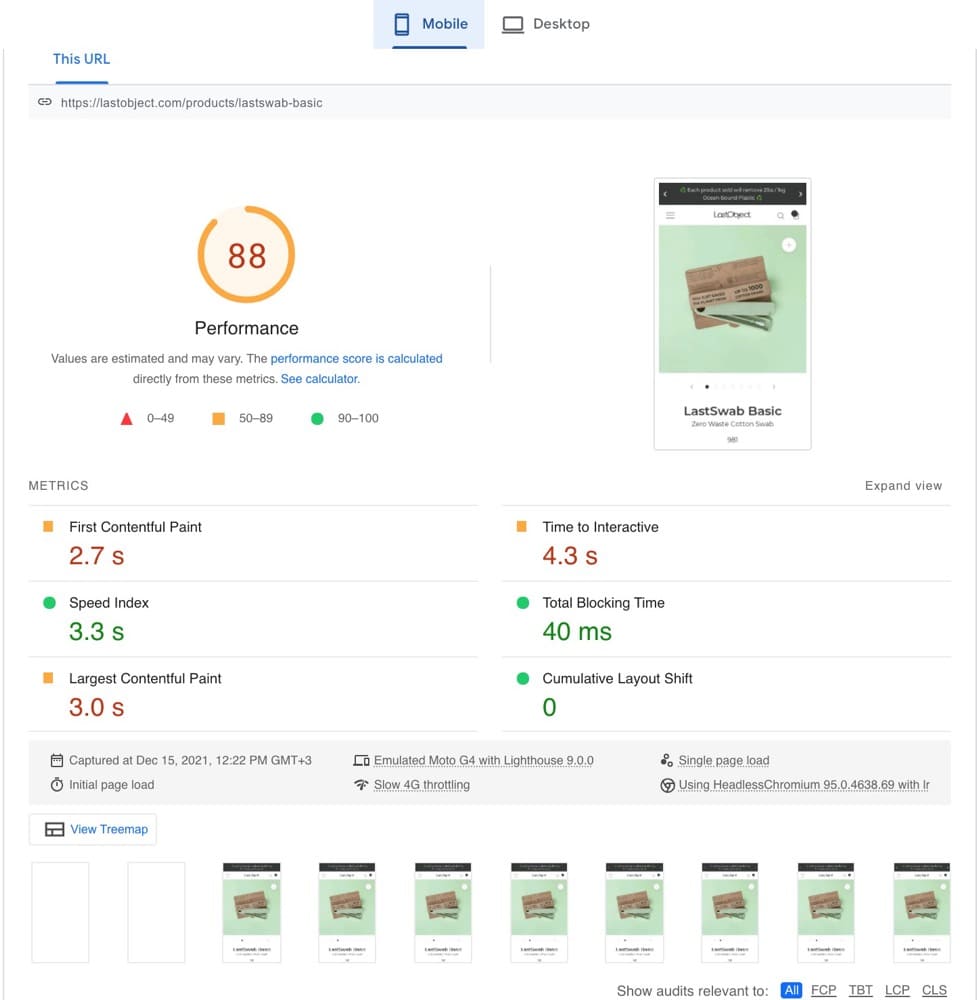
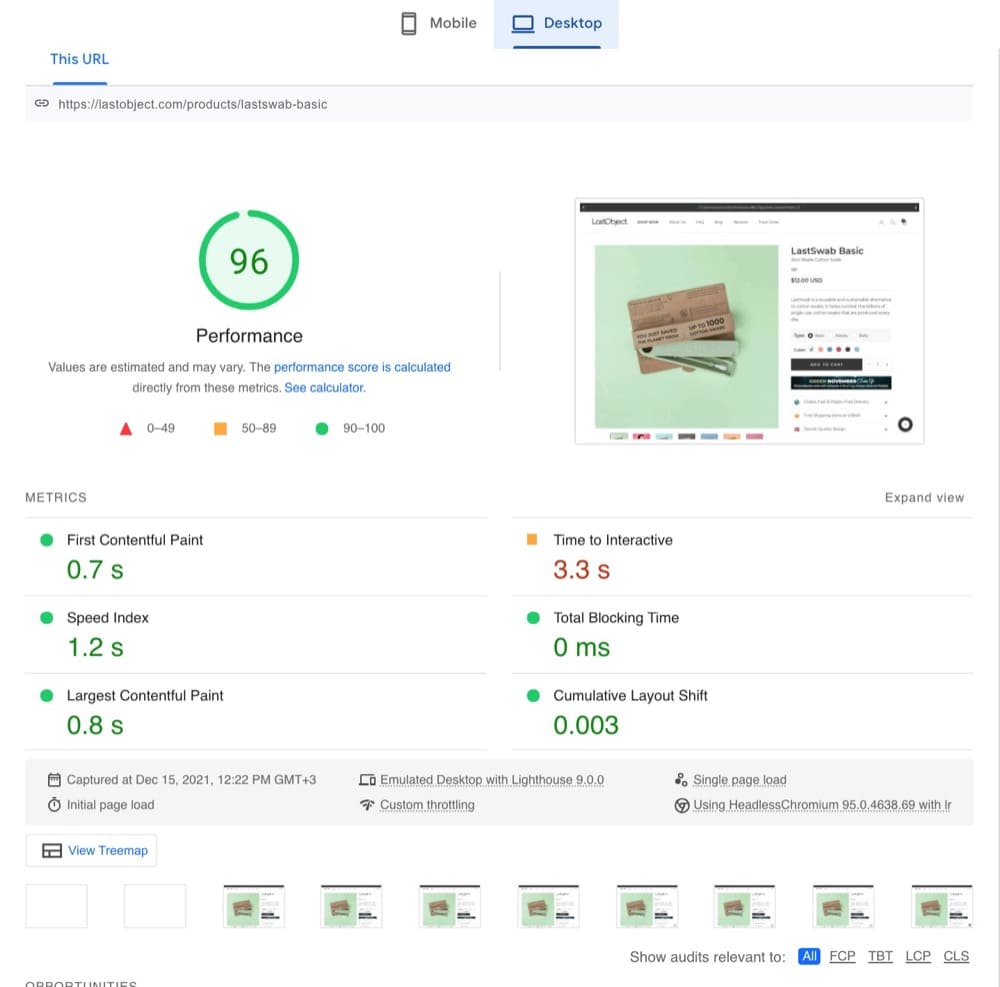
Doriți să vedeți cum arată creșterea vitezei paginii unui magazin Shopify? Luați în considerare această pagină de produs (măsurată cu Google PageSpeed Insights).
Pe dispozitivele mobile, scorul său de performanță a fost de 21.

Și pe dispozitivele desktop, era 79.

În 10-15 zile de la implementarea pașilor recomandați în acest articol, noul scor de performanță pentru dispozitive mobile a fost de 88. Aceasta înseamnă că pagina a fost de 4,19 ori mai rapidă. Și pe desktop, a fost 96. O creștere a vitezei de 121%.


Înainte de a trece la pași, cât de rapid ar trebui să fie magazinul dvs. Shopify?
Ce este Shopify Speed Score? Ce înseamnă și cum se verifică?
Scorul de viteză este raportul Shopify despre cât de repede funcționează site-ul dvs. în mediul de testare Shopify, bazat pe valorile de performanță Google Lighthouse. Are peste 100 de puncte.

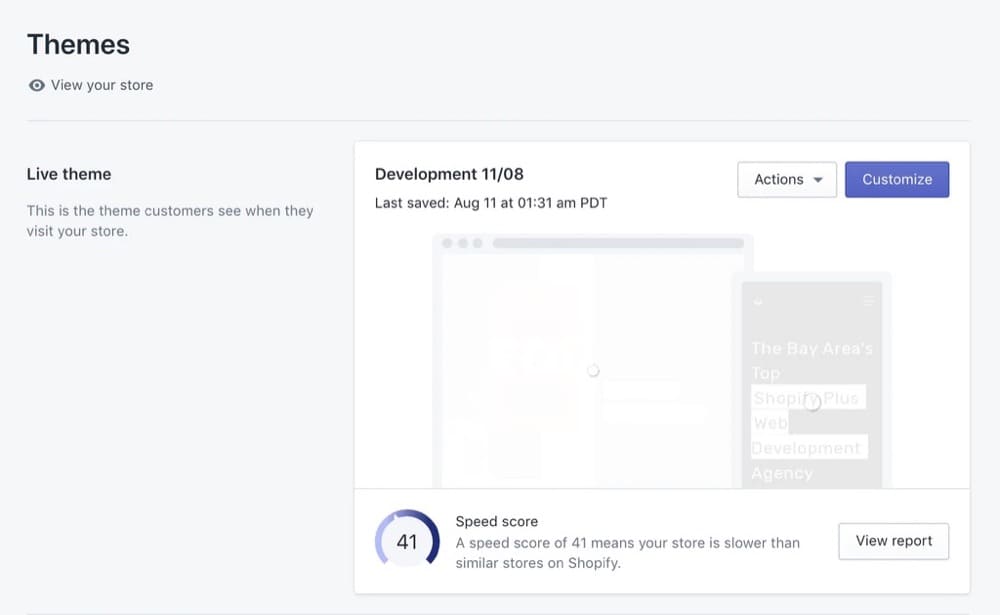
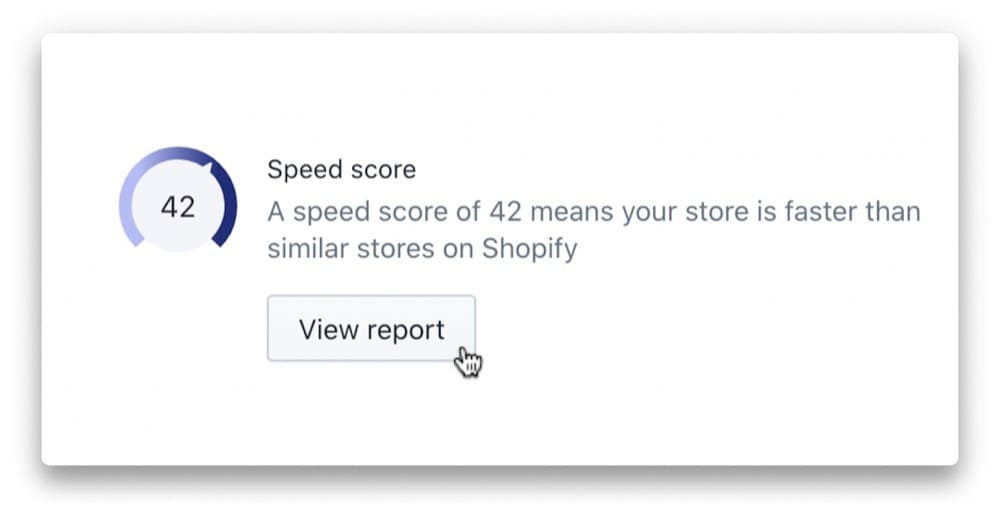
Iată cum să vă găsiți scorul de viteză Shopify:
- Pe tabloul de bord Shopify, accesați Magazin online > Teme
- În secțiunea cu tema live, priviți în jos pentru a vedea scorul de viteză
- Puteți face clic pe „Vizualizare raport” pentru a obține mai multe detalii despre acesta
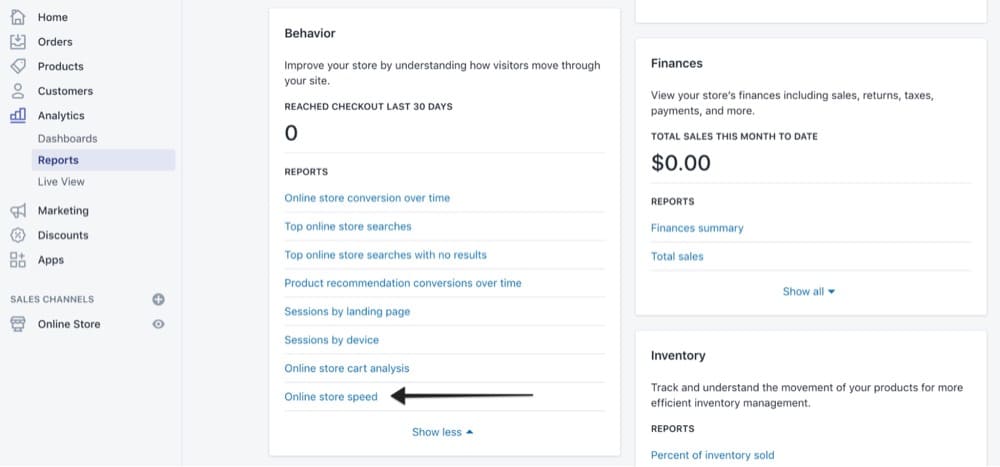
Puteți merge direct la raportul de viteză în Analytics > Rapoarte > Comportament și selectați „afișați tot”.

Când vedeți scorul dvs., vă puteți întreba: „De ce este scorul meu de viteză Shopify diferit de scorul meu PageSpeed Insight?” Asta din cauza modului în care se calculează.
Shopify calculează scorurile de viteză pe baza mediei ponderate a scorurilor de performanță Lighthouse ale paginii dvs. de pornire, cele mai vizitate pagini de produse și cele mai vizitate pagini de colecție în ultimele 7 zile. Una dintre ponderi este traficul relativ pentru fiecare dintre aceste tipuri de pagini în toate magazinele Shopify.
Acest scor arată cât de bine funcționează magazinul dvs. în furnizarea unei experiențe excelente pentru clienți. Un scor mare arată că, indiferent de dispozitivul vizitatorului și puterea conexiunii la internet, magazinul tău se încarcă destul de repede.
Un scor scăzut poate însemna că site-ul dvs. se încarcă rapid, dar în cele mai bune situații. Deci, nu fi nervos când scorul tău de viteză este scăzut. Este o comparație care vă spune să depuneți mai multă muncă pentru a vă accelera site-ul.
O valoare mai bună a vitezei de încredere este cea de la PageSpeed Insights. De asemenea, puteți verifica viteza magazinului dvs. Shopify pe TestMyStoreSpeed.
Ce este un scor bun de viteză Shopify?
Un scor bun de viteză Shopify este peste 50.
Orice mai puțin decât atât necesită îmbunătățiri cu sfaturile de mai jos. Dacă scorul tău este de peste 50 și chiar în anii 70, te descurci grozav și oferind o experiență excelentă de utilizare vizitatorilor de pe web în ceea ce privește viteza.
Pentru că Shopify este deja destul de rapid. Magazinul dvs. este pre-ambalat cu memorarea în cache a browserului și utilizează o rețea de livrare a conținutului (CDN) pentru a livra conținutul dvs. utilizatorilor mai rapid.
Optimizarea vitezei Shopify: Cum să vă îmbunătățiți Scorul de viteză Shopify?
Chiar în centrul optimizării vitezei paginii Shopify se află Core Web Vitals (CWV) de la Google. Acestea sunt un set de valori din algoritmul Google Page Experience care arată modul în care utilizatorii experimentează o pagină web. Le permite dezvoltatorilor să intre în pielea unui vizitator web pentru a evalua modul în care se simte site-ul web de către un utilizator. CWV-urile sunt:
- Cea mai mare vopsea de conținut — cât de repede se încarcă conținutul pe ecranul vizibil
- Întârziere pentru prima introducere — cât de receptivă este pagina la introducerea de la utilizator
- Schimbare cumulativă a aspectului — cu cât se schimbă elementele paginii în timp ce pagina este redată
Ce legătură are aceasta cu viteza site-ului Shopify? Acestea sunt valorile oferite de Google pentru a le arăta dezvoltatorilor factorii care influențează experiența utilizatorului, care se leagă direct de cât de rapid și ușor este să interacționezi cu conținutul site-ului tău.
Și, deoarece conținutul excelent și experiența excelentă a utilizatorului îmbunătățesc interacțiunea cu un site web, acesta este unul dintre cei peste 200 de factori de clasare în căutarea Google.
Acest articol conține tot ce trebuie să știți despre cum să îmbunătățiți scorurile LCP, FID și CLS cu exemple ilustrate, cum ar fi preîncărcarea conținutului pentru LCP.
Optimizarea pentru Core Web Vitals îmbunătățește semnificativ viteza de încărcare a paginii, deoarece include câțiva dintre aceiași pași ca și optimizarea pentru un magazin Shopify mai rapid.
1. Comprimați și încărcați leneș imagini
Potrivit Google, comprimarea imaginilor și a textului ar putea ajuta 25% din pagini să economisească mai mult de 250KB și 10% să economisească mai mult de 1MB (ceea ce contribuie la timpii de încărcare a paginii).
Imaginile, redimensionarea și optimizarea calității DPI și JPEG (60) ar trebui să fie suficiente pentru majoritatea ecranelor și să stea departe de fișierele PNG mari. Utilizați opțiunile Photoshop „salvare pentru web” sau orice instrument gratuit de compresie a imaginilor online.
Thomas Epton
Puteți comprima în bloc imaginile din magazinul dvs. Shopify cu aplicații precum Booster: Page Speed Optimizer și TinyIMG. Dacă nu vă place să utilizați o aplicație și aveți o cantitate ușor de gestionat de imagini pe site-ul dvs., puteți comprima manual imaginile cu TinyPNG și le puteți încărca din nou.
Îmbunătățiți optimizarea imaginii prin conversia imaginilor mai mari, cum ar fi imagini eroice, din PNG și JPG în format WebP și obțineți o dimensiune a imaginii cu până la 40% mai mică. Utilizați SVG pentru logo-uri și pictograme.
Apoi, doriți să implementați încărcare leneră. Încărcarea leneră este atunci când o imagine care nu este în fereastra de vizualizare nu se încarcă până când utilizatorul derulează în jos la ea. Economisește timp în încărcarea paginii și se concentrează pe încărcarea mai rapidă a conținutului cel mai important în partea de sus.
Deci, cum implementați încărcarea leneșă pe Shopify? Pașii recomandați de Shopify sunt cei mai buni. De asemenea, unele teme mai noi au încărcare leneșă încorporată în ele. Puteți verifica cu furnizorul dvs. pentru a nu fi nevoit să vă deranjați cu acest pas.
2. Selectați cu atenție Shopify Apps
Aplicațiile sunt grozave - nu este nevoie să vă codificați propriile funcții în magazin. Și aceste caracteristici pot îmbunătăți ratele de conversie. Dar aplicațiile afectează performanța și viteza de încărcare.
Cel mai important lucru de reținut este că doriți să găsiți echilibrul potrivit între performanță și funcții în magazinul dvs. Shopify - toate elementele interactive și grafica impresionantă afectează scorul de viteză, dar ar putea cântări mult mai mult în ceea ce privește îmbunătățirea dvs. rata de conversie .
Andra Baragan , fondator, Ontrack Digital
Deci, ce înseamnă această caracteristică cu adevărat pentru tine? Câți bani vă câștigă? Se poate face magazinul tău fără ea?
Când adăugați o aplicație în magazinul dvs., luați în considerare dacă aceasta are propria greutate. Literalmente. Oferă beneficii de generare a conversiilor care compensează impactul asupra vitezei site-ului dvs.?
Dacă nu, scapă de el.
Aplicațiile sunt motivul pentru care utilizați Shopify și WordPress! Simplu de configurat funcționalitatea. Dar toate se pot adăuga în costuri pentru portofel și scorul de viteză. Toate se încarcă individual de pe servere diferite. Luați în considerare găsirea unuia cu mai multe funcționalități, dar va costa puțin în plus pe lună. Rareori lucrează bine împreună, așa că mai puțin înseamnă mai mult.
Thomas Epton
După cum a recomandat Thomas mai sus, utilizați aplicații care oferă mai multe funcționalități, astfel încât să puteți folosi mai puține dintre ele. Dacă nu utilizați o funcție, dezactivați-o. Dacă nu utilizați o aplicație sau nu este vitală, dezinstalați-o și ștergeți codul rezidual.
3. Utilizați o temă ușoară
Desigur, Shopify este rapid. Este probabil cea mai rapidă platformă de comerț electronic din lume. Și ne place pentru asta! Magazinul dvs. de comerț electronic încetinește, puțin la un moment dat, pe măsură ce adăugați lucruri la el.
Unul dintre primele lucruri pe care le adăugăm este tema. Este absolut vital să începi corect. Alegeți o temă rapidă și ușoară; o temă Shopify prietenoasă cu conversiile, creată pentru viteză și care are deja funcții pentru care altfel ai avea nevoie de o aplicație.
Dar atingeți un echilibru. Nu doriți funcții excesive care sunt în esență bloatware. Puteți folosi tema Dawn de la Shopify pentru a începe. Este gratuit și ușor de personalizat și, de asemenea, una dintre cele mai rapide teme disponibile.

4. Gestionați toate codurile de urmărire prin Google Tag Manager
Renunțați la toate instrumentele de urmărire Google pentru un cod de manager de etichete. Mai multe coduri, cu atât timpul de încărcare este mai lent, deoarece browserul trebuie să le citească.
Thomas Epton
Este aproape o practică standard de marketing pentru comerțul electronic să aveți coduri de urmărire de la Google Analytics, Hotjar, Facebook și alte servicii terțe în magazinul dvs. Shopify.
Desigur, nu te poți descurca fără analize și restul, dar cu cât ai mai multe scripturi, cu atât mai lent se încarcă magazinul tău. Ce zici să ai un cod care să le conducă pe toate?
Faceți cunoștință cu Google Tag Manager (GTM). GTM vă permite să vă gestionați toate etichetele fără a fi nevoie să lucrați cu cod. Vă păstrează toate codurile de urmărire într-un singur loc. Și lucrul fantastic este că toate aceste coduri se încarcă în același timp, în loc să fie unul după altul.
Puteți migra toate etichetele în GTM, astfel încât să aveți un singur cod de urmărire în magazinul dvs. Shopify. Adăugați GTM în magazinul dvs. Shopify, apoi navigați la „Etichete” și „Nou”. Căutați tipurile de etichete încorporate pe care le utilizați și mutați-le în GTM.
De asemenea, puteți utiliza „HTML personalizat” pentru a introduce manual etichetele. Setați declanșarea, care este de obicei „Toate paginile” și publicați acele modificări. Testați cu modul de previzualizare pentru a vă asigura că funcționează.
5. Minimizează JavaScript, CSS, Liquid și HTML
Pe site-urile web cu conținut ridicat de JavaScript/CSS, anumite loturi de cod JS și CSS pot crește timpul de încărcare a paginii și pot bloca redarea paginii. Un browser trebuie să încarce scripturile JS și CSS înainte de a încărca restul HTML pe pagina web.
Fiecare site web încarcă mai multe fișiere cu CSS, HTML și JavaScript. Cele mai multe dintre aceste fișiere includ spațiu, comentarii, delimitatori de blocuri și altele asemenea. Desigur, acest lucru face ca pagina să aibă nevoie de timp suplimentar pentru a se încărca corect. Compactați codul HTML, precum și orice JavaScript și CSS inline.
Asya Kuchina , șeful de marketing, QArea
Dacă utilizați una dintre aplicațiile de optimizare a vitezei Shopify pe care le-am menționat, JS, CSS și minimizarea Liquid vin pre-ambalate. Dacă doriți să utilizați o anumită aplicație doar pentru aceasta, optați pentru File Optimizer.
Ideea aici este să vă asigurați că codul dvs. este cât se poate de ușor. Unii experți recomandă ca dimensiunea fișierului JavaScript să fie mai mică de 16 kb, dar este foarte dificil de realizat. De asemenea, implică eliminarea codului neutilizat și inutil, ștergerea comentariilor de cod, remedierea formatării și utilizarea numelor de funcții mai scurte.
Dacă localizați fișierele JS și CSS (cu extensiile care se termină în .scss.liquid sau .sccs) în folderul dvs. Assets, puteți edita codul. Dar este mai bine să folosești o aplicație și să o faci în câteva secunde. Aplicații precum
- JSCompress
- cssnano
6. Activați AMP
În 2016, Google a introdus Accelerated Mobile Pages (AMP) pentru a îmbunătăți rapid experiența de navigare pe dispozitivele mobile. Paginile AMP se încarcă aproape instantaneu. Puteți valorifica această tehnologie pentru a vă accelera eforturile de optimizare a vitezei mobile Shopify.

Accelerated Mobile Pages — sau AMP este o modalitate excelentă de a crește scorurile de viteză pe mobil și, deoarece majoritatea cumpărătorilor folosesc mobil în zilele noastre, mobilul este cel care contează. Din nou, aceasta va necesita o aplicație, cu excepția cazului în care cheltuiți mai mult pentru un dezvoltator.
Thomas Epton , fondator, Slap & Tickle Marketing
Aplicațiile pe care le puteți utiliza sunt Shop Sheriff, Fire AMP și Ampify Me. Puteți găsi mai multe pe magazinul de aplicații Shopify.
Această creștere semnificativă a SEO vă va pune magazinul în fața mai multor utilizatori de dispozitive mobile, cu o experiență de cumpărături mobilă nebun de rapidă.
7. Efectuați controale regulate de viteză/sănătate
Recomandarea mea este ca magazinele Shopify să fie supuse unor audituri regulate de viteză și să își continue curățarea codului pentru aplicațiile neutilizate, codul rămas, numărul de solicitări pe pagină și dimensiunea generală a paginii. Ca și în orice altceva, igiena și întreținerea regulată sunt necesare și esențiale pentru a obține maximum de profit din magazinul dvs. online .
Andra Baragan , fondator, Ontrack Digital
Pentru că schimbarea este constantă și performanța pe care o ai astăzi s-ar putea reduce mâine. Aveți o rutină de a vă verifica site-ul de comerț electronic, astfel încât să nu începeți să pierdeți venituri din cauza vitezelor lente care v-au furișat.
Utilizați PageSpeed Insights de la Google o dată pe săptămână pentru a vedea ce a trecut de la verde la galben sau roșu. Luați recomandările și implementați remedierea. Sau puteți angaja o agenție pentru a efectua întreținerea continuă a vitezei în magazinul dvs. Shopify.
Un proces pas cu pas pentru a vă curăța magazinul Shopify și pentru a-i îmbunătăți viteza (9 experți și antreprenori le dezvăluie pe toate)
Experții și antreprenorii care au accelerat cu succes site-urile Shopify sugerează următorul ghid pas cu pas de optimizare a vitezei Shopify pentru a vă curăța magazinul și a-l face mai rapid:
1. Optimizați HTML, JS, CSS, redarea fonturilor și scripturile de la terți
Ori de câte ori facem optimizarea vitezei pentru un magazin Shopify, aceștia sunt pașii pe care îi luăm:
- Implementați încărcare leneșă pentru TOATE imaginile, imaginile de fundal, imaginile receptive
- Implementați încărcare leneră pentru încorporarea și blocurile de site-uri web selectate
- Eliminați orice resursă posibilă de blocare a randării
- Optimizați Shopify Kernel pentru a crește performanța
- Optimizați coada de încărcare JS pentru a evita efectul de blocaj și pentru a reduce timpul de execuție
- Reduceți dependența de scripturi terță parte și accelerați aplicațiile terță parte acolo unde este posibil
- Optimizați fișierele CSS
- Optimizați randarea fonturilor și vitezele de încărcare
- Curățați și reparați codul HTML, reduceți cantitatea de noduri DOM
- QA concentrat pe viteză
Andra Baragan , fondator, Ontrack Digital
Acești pași durează aproximativ 2 săptămâni pentru a parcurge corect. Dar merită absolut. Andra a adăugat că o afacere care a trecut prin aceleași pași de optimizare a vitezei a înregistrat o creștere de peste 30% a vânzărilor din trafic organic.
Un alt câștig rapid este eliminarea oricăror comentarii HTML inutile, spații albe și elemente goale din codul magazinului dvs. Acest lucru va reduce dimensiunea paginii, va reduce latența rețelei și va accelera timpul de încărcare.
Emily Amor , Manager SEO, Digital Darts
2. Reduceți numărul de aplicații pe care le utilizați
Dezvoltatorul Shopify, Burak, a efectuat un test pe un magazin Shopify pentru a arăta modul în care aplicațiile influențează viteza. Magazinul a început la 2.195 sec. Dar după instalarea a 6 aplicații orientate către clienți, viteza a crescut la 7,257 secunde. Iar scorul PageSpeed Insight a trecut de la 88 la 36.
Aplicațiile orientate către clienți sunt cele care creează conținut pe care utilizatorii dvs. îl pot vizualiza în magazinul dvs. online, cum ar fi bare de anunțuri, chatbot, ferestre pop-up și mega meniuri. Aceste aplicații au un impact semnificativ asupra vitezei, deoarece adaugă conținut care trebuie încărcat.
Fiecare site web este rapid în mod implicit. Aplicațiile, temele greoaie sau scripturile de la terți sunt cele care le încetinesc. Cel mai simplu mod de a avea un site web rapid este să nu-l faci încet. Aici intervine aspectul uman (manager de site).
Există atât de multe scripturi/aplicații pe care doriți să le adăugați pe site-ul dvs. pentru că promisiunea este atât de mare, dar cu ce preț? Dar dacă situația este deja proastă, auditați tot ceea ce serviți publicului dvs. Merită totul să rămână acolo? Dacă nu, eliminați-l. Optimizarea modului în care livrați activul este importantă, dar nu este nici măcar aproape de numărul de active pe care îl furnizați .
Slobodan (Sani) Manic , fondator al Web Performance Tools, Inc
Scripturile terță parte pot afecta experiența utilizatorului și ratele dvs. de conversie. Trebuie să găsiți echilibrul între performanță și funcționalitate.
Verificați aplicațiile Shopify care sunt instalate în prezent în magazinul dvs. Shopify, ceea ce cred că este un sfat grozav de optimizare a vitezei. Când cineva intră în magazinul dvs., există o mare probabilitate ca aplicațiile pe care nu le utilizați în mod activ să fie încă încărcate. Eliminați orice aplicație Shopify pe care nu le utilizați și vedeți dacă acest lucru reduce timpul necesar pentru încărcarea site-ului dvs.
O altă sugestie fantastică este să verificați din nou dacă una dintre aplicațiile dvs. Shopify durează prea mult să se încarce. Veți putea spune dacă trebuie să găsiți un înlocuitor pentru acel program în acest fel.
Dacă există o înlocuire, puteți testa pentru a vedea dacă există o diferență în timpul necesar pentru încărcarea paginii dvs.
Desigur, nu toate aplicațiile Shopify oferă aplicații cu aspect similar.
Dacă nu sunteți sigur cât de repede se încarcă o aplicație sau care este mai rapidă, pur și simplu comparați timpul general de încărcare a paginii al aplicației pe care o utilizați cu cel al unei aplicații cu aspect similar. Verificați pentru a vedea dacă puteți observa vreo diferență între ele.
Tim Parker , director de marketing la Syntax Integration
3. Efectuați compresie fără pierderi pe toate imaginile
Imaginile reprezintă o mare parte din greutatea totală a magazinului dvs. Shopify. Dacă nu le-ați optimizat niciodată până acum, puteți obține câștiguri uriașe de viteză doar optimizând-le.
Cea mai rapidă victorie pentru orice proprietar de magazin Shopify este să vă optimizați imaginile! Am redus cu 0,51 secunde timpul de încărcare al magazinului nostru doar prin efectuarea unei compresii fără pierderi pe toate imaginile noastre. Este un schimbător de joc și atât de ușor !
Philip Pages , fondator, PostPurchaseSurvey.com
Compresia fără pierderi este un tip de compresie a datelor care reconstruiește datele originale din datele comprimate fără a pierde calitatea. Acest lucru înseamnă că imaginile tale nu devin neclare sau granulate după compresie.
Dacă abia începi cu un nou magazin Shopify, ești în cea mai bună poziție pentru a implementa următorul sfat:
O greșeală comună pe care văd că o fac multe magazine este că nu comprimă fișierele de imagine înainte de a le încărca. Imaginile mari vor încetini instantaneu timpul de încărcare a unei pagini și vor cauza o experiență teribilă pentru utilizator. Cea mai bună practică este să comprimați înainte de încărcare, totuși, dacă sunteți în căutarea unui câștig rapid acum și aveți deja sute de imagini încărcate în magazin, o aplicație de comprimare a imaginii poate fi suficientă .
Emily Amor
Exemple de aplicații care ajută la compresia imaginilor sunt Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed și TinyIMG.
Utilizați un instrument precum JPEGmini sau Kraken.io pentru a comprima imaginile înainte de a le încărca pe un site web .
Asya Kuchina
Bonus: TinyPNG.
4. Folosiți teme mai ușoare, mai noi și mai rapide
Probabil știți că viteza magazinului dvs. este determinată în mare parte de tema pe care o utilizați. Dacă vrei să vezi dacă o altă temă este mai rapidă decât a ta, îți propun să testezi performanța magazinului de mostre al temei respective. Cu toate acestea, nu trebuie să fie un magazin demonstrativ. Alternativ, ar putea fi un alt magazin Shopify unde știți că este disponibilă tema pe care doriți să o testați .
Tim Parker
Pentru a rula astfel de teste, conectați linkul către magazinul demonstrativ al temei 1 pe PageSpeed Insights și faceți același lucru pentru tema 2. Puteți, de asemenea, să instalați ambele teme într-un magazin Shopify gol și să testați în același mod - deși acest lucru poate costa ceva bani pentru teme. trebuie sa cumperi.
Un alt lucru de remarcat este cât de veche este tema...
Tema și vârsta temei reprezintă o problemă atunci când țineți pasul cu cele mai bune practici de dezvoltare web. De exemplu, „încărcare lenenă” va încărca fișierele imagine numai atunci când acestea vor fi vizualizate. Tehnologia veche ar încerca să încarce fiecare imagine de pe pagină la început. Căutați o temă actualizată fie de la Shopify direct, fie de la un furnizor aprobat
Thomas Epton
Sau mai bine…
5. Accelerează-ți tema actuală Shopify
Cum accelerezi o temă Shopify pe care ai instalat-o deja și pe care o folosești?
Pentru a remedia un magazin lent cauzat de o temă, urmați acești pași:
- Dezactivați funcțiile temei de care nu aveți nevoie
- Utilizați un font de sistem
- Contactați dezvoltatorul temei dvs
- Instalați o temă cu performanță optimizată, cum ar fi Dawn
- Pentru asistență suplimentară, consultați un expert Shopify
[Rețineți că] Content_for_header Etichetele lichide conțin active pe care nu le puteți controla.
Folosind eticheta [% content_for_header %] Liquid, puteți injecta active utilizate de diverse funcții ale magazinului online, cum ar fi analiza performanței și butoanele dinamice de finalizare a achiziției. Încărcarea acestei etichete și a materialelor asociate vă poate încetini magazinul.
Christian Velitchkov , COO și co-fondator, Twiz
6. Eliminați scripturile terță parte neutilizate și codurile reziduale din aplicațiile vechi
Dezinstalați toate aplicațiile sau pluginurile nefolosite, împreună cu orice cod moștenit pe care l-ar putea lăsa în urmă odată șterse. Dacă nu sunteți sigur dacă o aplicație cauzează o întârziere semnificativă a încărcării paginii, încercați mai întâi să o dezactivați și să efectuați un test de viteză a paginii, apoi măsurați diferența de timp de încărcare .
Emily Amor
Vrei să-ți păstrezi codul slab și intenționat. Utilizarea multor aplicații de-a lungul timpului va lăsa mult cod rezidual. Acest lucru poate consuma mult timp, dar vă va ajuta să parcurgeți codul și să curățați cu atenție fiecare linie.
Puteți angaja un freelancer pentru asta, dar indiferent de modul în care alegeți să o faceți, amintiți-vă să păstrați o copie de rezervă.
Ca măsură suplimentară, utilizați funcțiile aplicației numai acolo unde este necesar. Asya Kuchina detaliază acest lucru:
În plus, anumite aplicații adaugă elemente noi paginilor magazinului Shopify. Dacă este posibil, restricționați aceste elemente la paginile în care sunt necesare. De exemplu, dacă o aplicație oferă insigne de încredere flotante în magazin, utilizați-le numai pe paginile de produse, deoarece acolo sunt cu adevărat necesare .
Asya Kuchina
7. Utilizați mai puține glisoare și carusele pentru a afișa imaginile produselor
Glisoarele tind să reducă viteza site-ului, deoarece mai multe imagini de înaltă calitate necesită timp pentru a se încărca atunci când utilizatorul face clic pe linkul site-ului. Este mai util să puneți o singură imagine erou de înaltă calitate, care să surprindă esența site-ului. Este nevoie de mult mai puțin timp pentru a încărca. Asociați-l cu un CTA clar și utilizatorii vor ști exact la ce se pot aștepta de la site-ul dvs.
Asya Kuchina
Dacă doriți să detaliați caracteristicile produsului, utilizați descrieri convingătoare ale produselor care pictează imagini vii și, de asemenea, îmbunătățesc SEO. Dacă puteți reprezenta cu ușurință unele informații cu text, nu este nevoie să le dedicați glisoare sau carusele întregi.
8. Nu ștergeți produse, faceți asta...
Nu ștergeți produse deoarece vor crea link-uri întrerupte și pagini goale. Optați pentru arhivare și, dacă ștergeți, asigurați-vă că ați creat o redirecționare 301.
Thomas Epton
9. Nu folosiți videoclipuri sau GIF-uri în secțiunea Hero
Într-un sondaj realizat în 2019 de Unbounce, 50% dintre consumatori au spus că sunt dispuși să renunțe la animație și videoclipuri pentru a obține timpi de încărcare mai rapid. Nevoia de viteză este mai mare decât nevoia de grafică în mișcare în comerțul electronic. Asa de…
Stai departe de videoclipuri sau glisoare din secțiunea eroi, sunt fișiere mari, iar toate cercetările arată că nimeni nu folosește glisorul, iar videoclipul distrage atenția oamenilor de la derularea în jos sau de la apelul la acțiune .
Thomas Epton
Dacă trebuie neapărat să folosiți un videoclip, îl puteți încorpora pe unul pe care l-ați încărcat pe YouTube, este mai ușor.
Bonus: luați în considerare Headless Front-end pentru magazinul dvs. Shopify
Cu un front-end fără cap, alegeți să vă livrați conținutul ca date printr-un API, în loc să aveți conținutul cuplat la o anumită ieșire. Acest lucru schimbă logica de afișare către browserele utilizatorului și simplifică codul backend, făcând site-ul dvs. mai rapid.
Am rămas fără cap după deschiderea pe Shopify pentru flexibilitatea suplimentară a front-end. Am integrat interfața noastră mobilă cu un front-end fără cap pentru a ne permite să ne extindem afacerea mult mai rapid cu opțiuni de optimizare mai flexibile.
Un exemplu emoționant de ce contează acest lucru este acela că majoritatea utilizatorilor de telefonie mobilă (1 din 2) vor sări dacă așteaptă mai mult de 2 secunde ca pagina ta de pornire să se încarce. Trecerea la headless ne-a oferit un plus de flexibilitate cu designul de conținut pe site-ul nostru web, ceea ce ne-a permis să grăbim timpii de încărcare și să reducem rata generală de respingere a paginii de pornire.
La fiecare secundă suplimentară, utilizatorii așteaptă să se încarce pagina dvs. de pornire, conversiile scad cu 12% la achizițiile de produse. Trecerea la headless a fost motivată de a avea cel mai mare acces pentru a juca cu conținutul nostru, astfel încât clienții noștri să aibă cea mai bună (și mai rapidă!) experiență posibilă .
Zach Goldstein , fondator și CEO, Public Rec
Consultați-vă agenția sau dezvoltatorul dacă doriți să implementați acest lucru.
Opțiuni diferite pentru a executa Optimizarea vitezei magazinului Shopify
Acum, cum executați sfaturile pe care tocmai le-ați învățat? Ai 3 variante:
1. Fă-o în casă, cu aplicații
Acesta trebuie să fi fost primul tău gând. Și da, sunt de acord cu tine, poți să-ți accelerezi total magazinul tu însuți sau cu echipa internă. Poate deveni tehnic, totuși, necesitând unele abilități de dezvoltare, dar aveți aplicații care să vă ajute — cel puțin pe elementele nu prea avansate de pe listă.
Aplicațiile pot optimiza și comprima imagini în bloc, pot implementa redirecționări, pot reduce CSS și JS etc. Și tot ce trebuie să faci uneori este să dai clic pe un singur buton. Puteți chiar să obțineți aplicații precum Shop Sheriff și Fire AMP pentru a vă ajuta să activați AMP și să îmbunătățiți timpii de încărcare pentru dispozitivele mobile.
Iată 3 aplicații de top Shopify de optimizare a vitezei (cu planuri gratuite și plătite) pe care le puteți încerca:
- Booster: Optimizator de viteză a paginii
- AVADA SEO Suite
- Hyperspeed: Viteză extremă a paginii
2. Angajați un specialist de la Fiverr sau Upwork
Un freelancer vă poate ajuta să vă accelerați magazinul Shopify. Inutil să spun că nu toți cei care vă promit îmbunătățiri accelerate pe Upwork, Fiverr, Freelancer.com, PeoplePerHour etc. sau care au urmat un curs de optimizare a vitezei Shopify pe Udemy pot livra așa cum a promis.
De aceea ar trebui să:
- Faceți cererea și instrucțiunile foarte clare de la început.
- Găsiți freelanceri cu o experiență dovedită în furnizarea de rezultate - citiți recenziile și verificați-le portofoliile.
- Citiți prezentarea generală a profilului sau descrierea concertului - căutați semne că știu despre ce vorbesc și au experiență.
- Intervievați freelancerul înainte de angajare - întrebați despre procesul său și obțineți rezultatele așteptate realiste.
- Vorbește cu mai mult de 2 freelanceri și alege-ți cea mai potrivită.
- Oferiți-le tot ce au nevoie pentru a-și îndeplini treaba, păstrând în același timp siguranța magazinului dvs.
- Asigurați-vă că angajați un freelancer care comunică bine și oferă un raport detaliat al proiectului de optimizare a vitezei.
Un sfat bonus: un freelancer grozav vă va oferi sugestii personalizate în propunerea sa sau în timpul interviului.
Iată câteva recenzii despre freelanceri rockstar Shopify de optimizare a vitezei pe Upwork și Fiverr:




Am făcut o căutare rapidă pe Upwork și Fiverr, am analizat feedback-ul clienților și portofoliul de freelanceri și am găsit câțiva freelanceri care să-ți pornească căutarea. Costurile variază de la 25 USD la peste 1.000 USD.
Upwork:
- Shane Boland
- Shameel N.
- Mohammad U.
Găsiți mai multe…
Fiverr:
- Optimizare avansată a vitezei Shopify prin îmbunătățirea programului de cod backend de către aneesayub
- Optimizarea vitezei Shopify și îmbunătățirea timpului de încărcare de la musharafaura
- Optimizarea vitezei Shopify și creșterea vitezei Shopify Gig de zayno_o
Găsiți mai multe…
3. Contractați o agenție pentru întreținere continuă
Puteți începe conversații despre serviciile de optimizare a vitezei Shopify cu
- EcomBack
- W3 SpeedUp
- Studiouri de design întreg
- Profesionişti OSC
- Experți Ecom
Cu agențiile, costul poate face un salt gigantic. Dar dacă doriți să întrețineți în mod constant viteza Shopify, atunci valoarea ar putea fi egală cu ea. Veți dori să vă conduceți magazinul și să vă distrați să-l păstrați repede.
În medie, puteți păstra serviciile unei agenții Shopify pentru între 100 și 250 USD pe oră. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Concluzie
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.