Cum să vă optimizați Shopify Checkout (+ 11 greșeli de evitat atunci când experimentați pe paginile de checkout)
Publicat: 2022-04-15
Cei mai mulți oameni de eCom știu că optimizarea paginilor lor de plată este importantă, dar se chinuie să știe de unde să înceapă sau cum să testeze aceste pagini pentru cele mai bune rezultate.
Fără pagini optimizate de plată, ați putea pierde o mulțime de vânzări. De fapt, optimizarea plății este un aspect adesea trecut cu vederea în comerțul electronic, dar unul care poate avea o creștere impresionantă de 35,26% a rentabilității investiției!
Când vine vorba de optimizarea plății Shopify, există câteva lucruri cheie pe care le puteți face pentru a îmbunătăți experiența generală a clienților și pentru a vă crește rata de conversie.
În această postare, vom arunca o privire la câteva dintre cele mai bune practici pentru optimizarea paginilor dvs. de plată Shopify, precum și câteva sfaturi pentru testarea acestor pagini pentru a crea un proces de plată mai fluid și mai eficient pentru clienții dvs.
- Ce este un Shopify Checkout?
- Shopify Cart vs Checkout: cum sunt diferite
- Este posibil să personalizați experiența Shopify Checkout?
- Experiența Shopify Checkout este cu adevărat sigură?
- De ce este important să vă optimizați Shopify Checkout?
- Ce puteți optimiza pe pagina de plată a magazinului dvs. Shopify?
- Cum verifici dacă modul Shopify Checkout este dezactivat?
- Cum să lucrezi cu Shopify Payments?
- Aspecte de coș și de plată Shopify Plus
- Cărucior cu glisare
- Coș pop-up
- Coș cu Upsells
- Finalizare pe o pagină
- Checkout în mai multe etape
- De ce aveți nevoie de testare A/B pentru optimizarea plății
- Greșeli frecvente de testare A/B la casă
- Greșeala #01: Ascunderea opțiunii de plată pentru oaspeți
- Greșeala #02: Afișarea a mai mult de trei insigne de încredere
- Greșeala #03: Testarea foarte puține gateway-uri de plată
- Greșeala nr. 04: copleșirea cumpărătorilor cu oferte de upselling
- Greșeala #05: Uitarea de site-uri web multilingve
- Greșeala #06: Nu aveți grijă de checkout SPA
- Greșeala #07: Procesul de plată este prea lung sau complicat
- Greșeala # 08: Nu rulați experiență separată pentru noi vs. Vizitatori care revin
- Greșeala #09: Apelarea experienței prea curând
- Greșeala #10: Apelarea experienței prea târziu
- Greșeala #11: Testarea lucrurilor greșite
- Greșeala #12: Testarea prea multor lucruri
- Cum să testați A/B Checkout-ul dvs. Shopify cu Experiențe Convert
- Pasul 5: Începeți experimentul și monitorizați rezultatele
- Concluzie
Ce este un Shopify Checkout?
Ultima dată când ai fost la un supermarket, ți-ai dus coșul plin cu alimente la casieria de la casă. Aici ați plătit articolele, le-ați împachetat și ați primit chitanța.
Este aproape același proces în comerțul electronic - doar digitalizat și procesat pe internet. Acesta este punctul în care clienții tăi plătesc pentru bunurile lor.
O finalizare Shopify este locul în care cumpărătorii colectează informații de livrare și detalii de plată de la un client, astfel încât clienții să poată plăti pentru produsele din coșul lor.

Pentru a înțelege pe deplin ce veți optimiza în continuare în acest articol, haideți să explorăm diferența dintre plăți și cărucioare.
Shopify Cart vs Checkout: cum sunt diferite
Coșul Shopify este partea din magazinul online în care articolele alese (sau adăugate în coș) sunt listate cu eticheta de preț și alte informații chiar înainte de etapa de finalizare a achiziției.

Pentru toți comercianții Shopify (Shopify Plus și alte niveluri de membru), această pagină este personalizabilă în tema magazinului sub șablonul cart.liquid.
Deci, puteți adăuga vânzări în plus, vânzări încrucișate, cronometre cu numărătoare inversă și multe altele. De asemenea, puteți personaliza aspectul paginii pentru a se potrivi mărcii dvs. Singurul lucru pe care nu îl puteți personaliza sunt intrările de la client (produsele pe care le-a ales).
Pagina de plată este mai standard și mai dificil de personalizat fără aplicații terță parte dacă nu sunteți membru Shopify Plus. Această pagină este locul în care colectați informații despre plata și livrarea clienților pentru finalizarea comenzii.
Este posibil să personalizați experiența Shopify Checkout?
Iată problema cu personalizarea experienței de plată a magazinului dvs. Shopify: este mult mai ușor să faceți ca membru Shopify Plus. Și chiar și atunci, este posibil să aveți nevoie de un dezvoltator.
Acest lucru se datorează faptului că Shopify a făcut astfel încât magazinele să folosească un formular uniform de plată. Deoarece pagina de finalizare a achiziției este mai mult pe Shopify decât pe magazinul dvs., acestea pot gestiona doar un volum limitat (deși foarte mare) de tranzacții. Oferirea tuturor accesului la modificările paginii de plată va face acest lucru dificil de gestionat sau va provoca blocări la nivel de platformă.
De asemenea, există preocupări legate de reglementare, securitate și conformitate. De aici, limita privind modificarea pe care o puteți face paginilor de plată de pe Shopify.
Dacă în acest moment vă gândiți: „Atunci, cum îmi optimizez pagina de plată?”, răspunsul este că veți avea nevoie
- Un abonament Shopify Plus
- Aplicații de plată și
- Editor de scripturi
În calitate de membru Shopify Plus, puteți adăuga un pic de personalizare accesând fișierul checkout.liquid sau checkout.scss.liquid - fișierul de aspect pentru a edita pagina de checkout. Acest lucru nu este disponibil pentru alți proprietari de magazine.
În plus, vânzătorii de pe Shopify Plus pot cere unui dezvoltator să creeze o experiență unică de plată pentru magazinul lor și să folosească editorul de script pentru a adăuga cod personalizat.
Acest lucru este util atunci când vă optimizați achiziția Shopify pentru a reduce abandonul de plată și pentru a confirma mai multe comenzi.
Magazinele Shopify care folosesc abonamentul Plus nu au acces pentru a edita codul temei din pagina de finalizare a achiziției. Prin urmare, aceasta vă lasă cu o singură opțiune: creați o aplicație de plată pentru a adăuga funcționalități personalizate procesului de plată.
Pentru că, dacă doriți să editați scriptul pentru a adăuga aceste funcționalități personalizate, acestea sunt accesibile numai comercianților Shopify Plus.
Iată diferențele în stenografie:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Nu există acces la checkout.liquid pentru a edita interfața de utilizare și conținutul de pe pagina de finalizare a achiziției | Are acces la checkout.liquid | ||||||||||
| Poate crea și instala aplicații terță parte pentru o experiență de plată personalizată | De asemenea, poate crea și instala aplicații terță parte pentru a adăuga mai multe funcționalități la pagina de finalizare a achiziției | ||||||||||
| Nu se poate accesa editorul de scripturi | Poate utiliza editorul de script pentru a adăuga mai multe caracteristici |
Experiența Shopify Checkout este cu adevărat sigură?
Shopify și-a petrecut ani de zile perfecționându-și experiența de plată pentru optimizarea conversiilor și, de asemenea, conformarea la cele mai înalte standarde de securitate din lume.
Un punct important al măsurilor sale de securitate la plată este conformitatea Shopify PCI DSS de nivel 1. Consiliul pentru standardele de securitate PCI (care este industria cardurilor de plată) este o organizație care ajută vânzătorii și comercianții să proceseze și să protejeze în siguranță tranzacțiile cu cardul.
Ceea ce înseamnă aceasta este că protejează informațiile deținătorilor de card de scurgeri, oferă o rețea sigură pentru toate tranzacțiile și au un program de gestionare a vulnerabilităților.
Unele responsabilități de securitate sunt în mâinile proprietarului magazinului, cum ar fi protejarea confidențialității clienților. Pentru detalii despre modul în care reglementările de confidențialitate se aplică magazinului dvs. Shopify, consultați articolele de ajutor privind Regulamentul general privind protecția datelor (GDPR) și Legea privind confidențialitatea consumatorilor din California (CCPA).

Deci, cum anunțați clienții în timpul plății că tranzacția lor este sigură? Puteți afișa insigne de încredere:
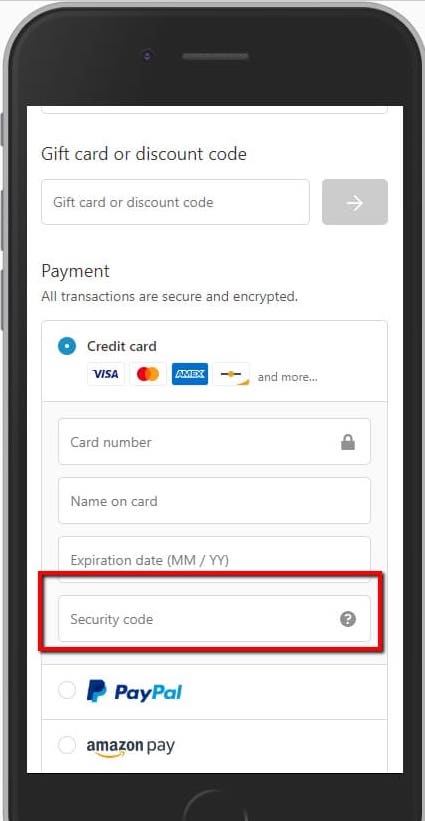
1. Checkout sigur
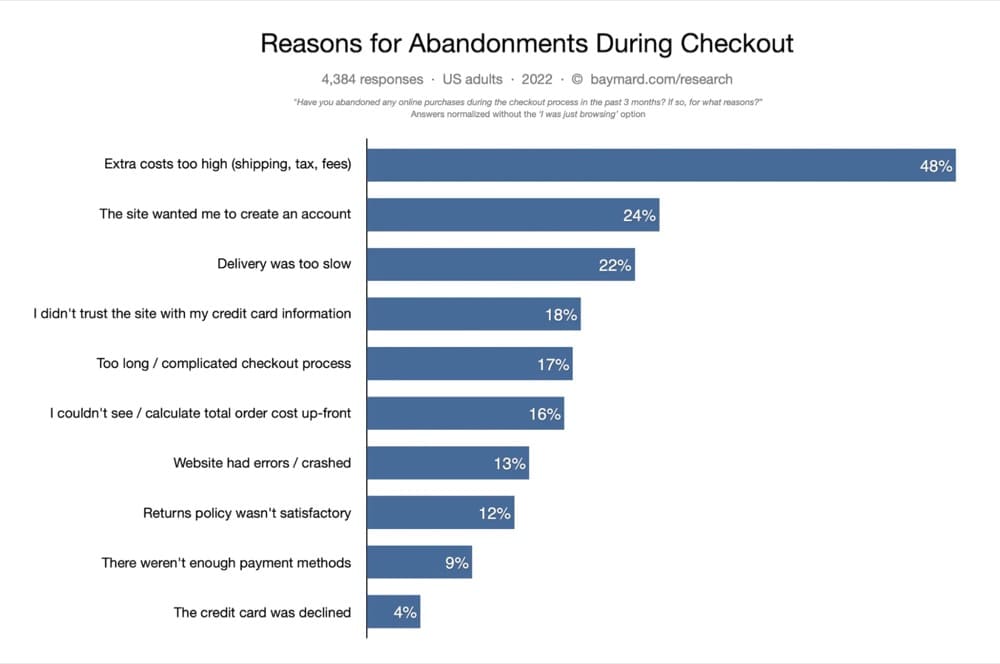
În 2022, 18% dintre cumpărători abandonează achizițiile pentru că sunt îngrijorați de securitatea informațiilor lor.
Ce puteți face pentru a reduce această tensiune este să afișați insigne de plată sigure, criptate și sigure? Puteți folosi o aplicație Shopify terță parte pentru a le activa odată ce ați instalat sistemele pentru a vă proteja clienții.
Semnalarea că primiți plată prin mărci recunoscute precum Paypal, Visa și MasterCard poate inspira și liniște sufletească. Înregistrați-vă pentru un program de comerciant cu acești procesatori de plăți pentru a le folosi emblemele sau siglele pe site-ul dvs.

2. Asociere cu terți recunoscuți
Insignele Better Business Bureau și Google Trusted Store sunt două populare. Dacă le arătați clienților că nume mari precum acestea vă pot oferi ștampila lor de excelență pentru a face afaceri, veți inspira mai multă încredere și încredere.
Cu toate acestea, aceste aprobări de la terți vin cu cerințe. Îi întâlnești înainte de a primi insigna. Ar putea dura ceva timp pentru a construi credibilitatea pentru asta, dar merită.

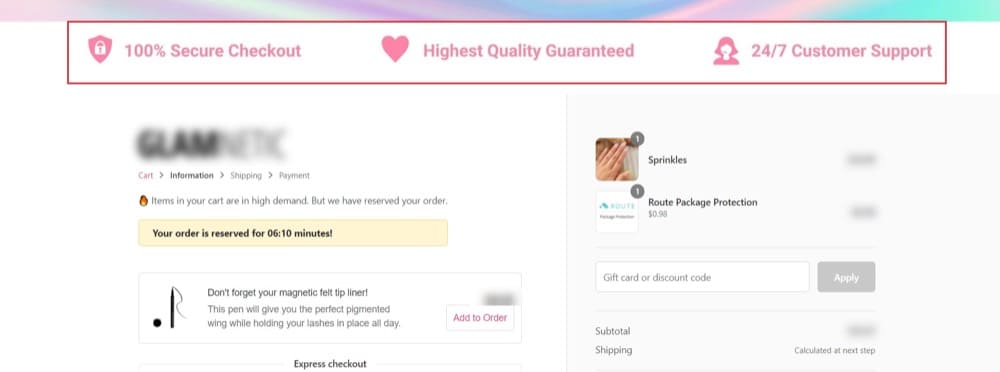
3. Politicile magazinului de încredere
Acestea ar putea fi:
- 100% satisfacție/garanție de returnare a banilor
- Serviciu clienți 24/7
- Transport gratuit
- Retururi ușoare
- Comandă sigură

Arătați că aveți încredere în afacerea dvs. pentru a satisface nevoile clienților, luându-și unele riscuri de pe umerii lor. Acest lucru poate ajuta la atenuarea fricțiunilor în procesul de finalizare a comenzii pe Shopify.
De ce este important să vă optimizați Shopify Checkout?
Fiecare etapă a pâlniei dvs. de vânzări eCommerce este vitală. La fel este și fiecare pagină din magazinul dvs. Shopify - de la pagina dvs. de pornire, prin paginile de produse, până la paginile de plată. Toți joacă un rol important în obținerea acestor comenzi:
- Pagina principală arată ce aveți de oferit și de ce cumpărătorii ar trebui să se uite în jur
- Paginile de colecție sunt coridoarele care restrâng interesele cumpărătorilor
- Pagina produsului este cârligul care începe călătoria către o comandă
- Pagina coșului îi determină pe clienți să finalizeze achiziția și
- Pagina de finalizare a achiziției face ca achiziția să aibă loc
Ultima, pagina de checkout, este locul unde se întâmplă cu adevărat decizia de a cumpăra. Călătoria până în acel moment a fost plăcută, dar acum este timpul ca clienții să experimenteze durerea de a cheltui bani.
Mulți oameni se întorc aici, alimentând o rată medie de abandonare a coșului de până la 69,82%. Acest lucru costă mărcile de comerț electronic până la 18 miliarde de dolari în venituri.
Abandonarea coșului are loc atunci când clienții adaugă articole în coșul de cumpărături și nu ajung atât de departe decât fac clic pe butonul de finalizare a comenzii.
Pe de altă parte, atunci când clienții ajung la etapa de finalizare a comenzii, introduc informațiile de plată și de expediere și apoi, dintr-un motiv oarecare, nu finalizează comanda, asta înseamnă abandonarea plății.
Evident, ambele sunt dăunătoare pentru rezultatul tău. Și abandonarea plății este adesea rezultatul unui proces de plată plin de fricțiuni.
Dacă pagina produsului a oferit un argument uimitor de convingător pentru a cumpăra produsul, dar finalizarea plății rămâne în urmă în ceea ce privește eliminarea ultimelor obiecții sau, mai rău, introducerea de noi obiecții, atunci acea potențială ordine este aproape pierdută.
Dar nu trebuie să fie așa - dacă proprietarii de magazine Shopify vor acorda mai multă atenție optimizării procesului de finalizare a achiziției.
Ce este optimizarea plății? Este procesul de îmbunătățire a ultimei etape a pâlniei de vânzări pentru a crește procentul de clienți care își finalizează achizițiile.
De înțeles, lucrul cu paginile de plată de pe Shopify este destul de dificil. Dar să o lași în afara călătoriei tale de experimentare a comerțului electronic doar pentru că este deja o pagină standard și este dificil de implementat modificări poate fi o greșeală costisitoare. Chiar ar trebui să testați totul în magazinul dvs. Shopify.
Pentru a ilustra acest lucru, iată o poveste pe care Jonny Longden, directorul de conversie la Journey Further, a spus-o pe LinkedIn:
Recent, am desfășurat un experiment pe un site de vânzare cu amănuntul în care am oferit o reducere de 5% clienților pentru prima dată.
Această promoție a declanșat de fapt la finalizarea comenzii, așa că cineva care oricum plănuia să cumpere pur și simplu trebuia să accepte oferta pentru a obține o reducere suplimentară de 5%.
Acest test a redus rata de conversie cu 9%.
Deși există o mulțime de motive potențial interesante pentru care s-ar fi putut întâmpla acest lucru și ce să fac în continuare, scopul meu de a posta acest lucru este să încerc să evidențiez importanța de a testa totul.
De ce o reducere de 5% ar duce la o scădere a ratei de conversie? Fără să mă gândesc, trebuia să se întâmple opusul, nu?
Și apoi, există obiecția față de testare. Durează prea mult pentru a aduce aceste câștiguri. Aș putea merge doar după o bănuială, intuiție sau cea mai bună practică. De ce trebuie să aștept rezultatele testelor?
Pentru că, chiar dacă o idee este o idee, este posibil să nu producă rezultatele pe care ți le imaginezi. Puteți ști doar cu un nivel sonor de încredere din experimentare.
Nu vrei să pariezi cu ratele de conversie, cu veniturile din magazin și cu afacerea ta. Doriți să faceți o mișcare pe pagina dvs. de plată numai atunci când sunteți sigur că va crește veniturile și le va susține.
Având în vedere suma pe care o plătiți pentru a genera trafic către paginile de produse, este o risipă de cheltuieli publicitare să pierzi clienți potențiali înalt calificați în procesul de finalizare a comenzii, acolo unde contează cu adevărat.
Ce puteți optimiza pe pagina de plată a magazinului dvs. Shopify?
Pentru a ușura experiența clienților la finalizarea comenzii, pentru a crește valoarea medie a comenzii (AOV) și alte valori care generează venituri, experții au testat:
- Se adaugă completarea automată a adresei
- Ajungeți la clienți cu e-mailuri de abandonare a comenzii
- Reducerea numărului de câmpuri din formularul de plată
- Oferind upsells și cross-sells
- Activarea plății pe o singură pagină
- Evidențierea unei politici de rambursare
- Adăugarea unei secțiuni „De ce să ne alegeți”, o recenzie a clienților sau Întrebări frecvente pe pagina de finalizare a achiziției
- Activarea opțiunii de plată pentru oaspeți (sau a face mai vizibilă) și multe altele
Pentru Sumantha de la EndlessROI.com, ideea de top este personalizarea experienței de plată pentru a reduce pierderea dolarilor și a clienților.
În cuvintele lui:
În mintea mea, există câțiva factori importanți care contribuie la asigurarea unei experiențe fluide pe pagina de finalizare a comenzii.
– Dacă utilizatorii părăsesc finalizarea plății fără să efectueze o achiziție și navighează înapoi la pagina de pornire, îi arătați utilizatorului final același produs de mare valoare deasupra paginii care se afla în finalizare sau ar vedea o secțiune generică deasupra paginii?
– Oferiți pentru cumpărare articole cumpărate anterior pe baza comenzilor lor anterioare și îmbunătățiți valoarea medie a coșului cu puterea de copiere, reamintindu-le că, probabil, ultimul articol cumpărat a fost consumat, dacă acesta a fost un magazin alimentar online?
– Expediați articole gratuit, cel puțin cu o valoare minimă a coșului?
– Pagina ta de plată este complexă? Ar putea fi defalcat printr-o validare captivantă în timp real a formularelor și împărțit în mai mulți pași, crescând șansele ca utilizatorii să cumpere?
– Susțineți și afișați mai întâi metodele de plată preferate? Pentru unii ar putea fi Paypal, sau un portofel personalizat, pentru unii ar putea fi cardul de credit și așa mai departe.
– Aveți combinația potrivită de sigilii de încredere, asistență pentru clienți, politică de returnare și garanții pentru a rezolva orice bariere?”
— Sumantha Shankaranarayana, fondator și șef optimizator al EndlessROI.com
Cum verifici dacă modul Shopify Checkout este dezactivat?
Dacă încercați să verificați și dați o eroare, atunci finalizarea este dezactivată. Acest lucru se datorează faptului că nu aveți încă un plan de plată activ pe Shopify, așa că nicio plată către magazinul dvs. nu poate fi procesată.
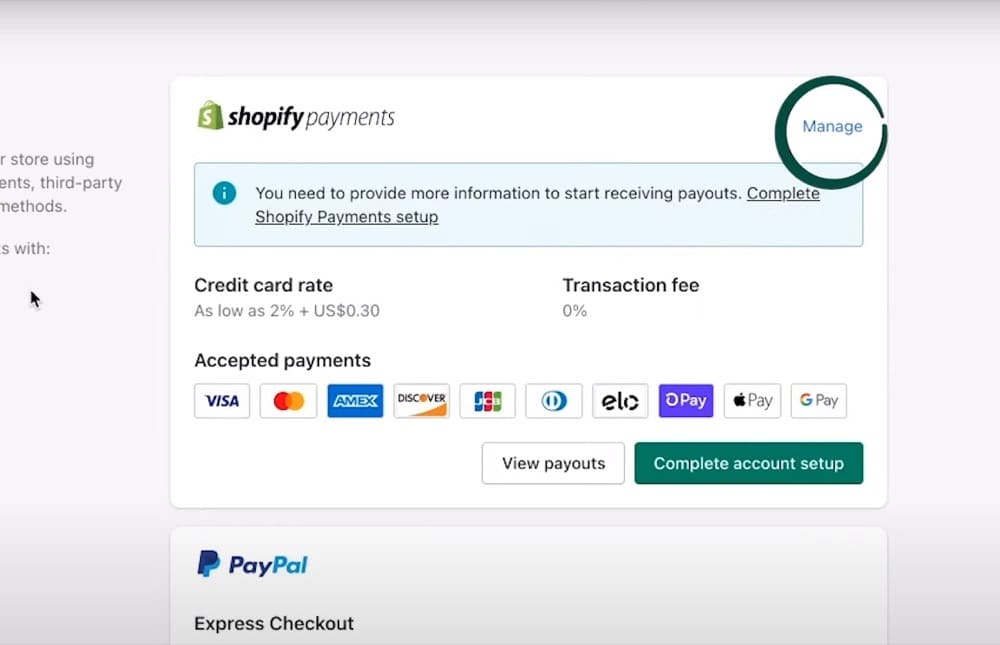
Pentru a testa dacă modul dvs. de plată este activat după ce ați ales un plan de plată, intrați în pagina dvs. de administrator, accesați Setări > Plăți și, în secțiunea de plată, faceți clic pe Gestionare. Dacă nu aveți un buton „Gestionați” acolo, atunci nu ați configurat plățile Shopify.

Apoi urmați pașii din acest tutorial video pentru a-l configura.
Cum să lucrezi cu Shopify Payments?
Shopify Payments este un procesor de plăți pe care îl puteți activa în magazinul dvs. pentru a primi plăți de la clienți prin cardurile lor de credit. Este disponibil numai pentru țările acceptate.
Lucrul uimitor despre Shopify Payments este că este cea mai simplă integrare a plăților cu magazinele Shopify. Deci, obțineți:
- Checkout mai rapid, deoarece fluxul de plată este ușor
- Soluționarea automată a litigiilor care vă ajută să câștigați mai multe rambursări
- Mai multe comenzi finalizate, deoarece Shop Payments respinge mai puține tranzacții decât alți procesatori de plăți
- O platformă de plată care acceptă accesul offline
- Mai multe opțiuni pentru a accepta plăți de la clienți
Dar vine cu unele dezavantaje. Am menționat deja că acest lucru nu este disponibil în toate țările. Mai este…
- Rambursări mari - unele când un client contestă o debitare, vi se va debita 15 USD (dar ajută la prevenirea acestui lucru, oferind băncii clientului fiecare detaliu al tranzacției)
- Plata dvs. Shopify va fi înghețată în timp ce se rezolvă o dispută.
Acestea fiind spuse, două moduri în care puteți optimiza experiența de plată pentru clienții dvs. sunt prin
- Creșterea vitezei de plată. Dacă procesul de plată durează mai mult de 30 de secunde, 50% dintre cumpărătorii din SUA vor avea mai puține șanse să finalizeze achiziția. Și…
- Oferă mai multe opțiuni de plată. Cu cât sunt mai multe opțiuni disponibile, cu atât brațele dvs. sunt mai deschise pentru a primi venituri.
Aspecte de coș și de plată Shopify Plus
Iată câteva exemple de cumpărături și cărucioare pe care majoritatea proprietarilor de magazine Shopify Plus le folosesc pentru a asigura o experiență excelentă pentru utilizator, în timp ce stimulează conversiile.
Deoarece nu toate se desfășoară la fel în fiecare situație, veți obține avantajele și dezavantajele fiecăruia pentru a vă ajuta să decideți.
Să ne scufundăm în...
Cărucior cu glisare

Pentru atunci când nu vrei să îndepărtezi clientul de experiență, dar vrei și să știe că poate merge la casă cu un singur clic. Îmbunătățește experiența utilizatorului, nefiind prea intruziv, dar ar putea descuraja navigarea în mai multe produse.
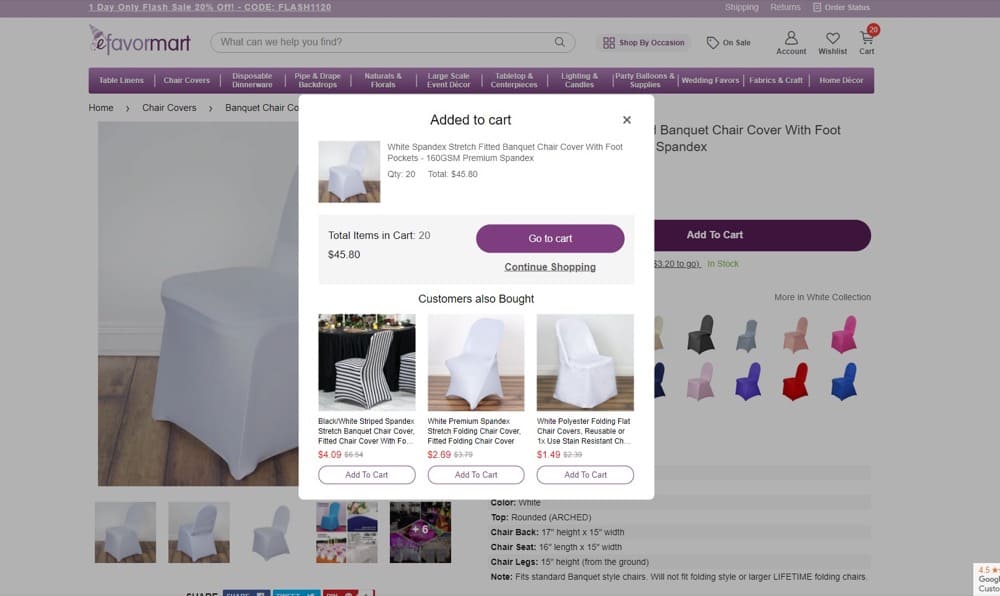
Coș pop-up

Puțin mai intruziv decât căruciorul cu alunecare. Este mai bine atunci când datele arată că clienții dvs. cumpără în mare parte câte un lucru la un moment dat. Dacă nu, îi veți descuraja să caute articole suplimentare.
În captură de ecran, efavormart a combinat coșul pop-up cu produse similare pentru clienții care doresc să adauge varietate achiziției lor. Acest lucru este excelent pentru a le oferi o călătorie lină la următorul lucru logic de făcut în magazinul dvs.
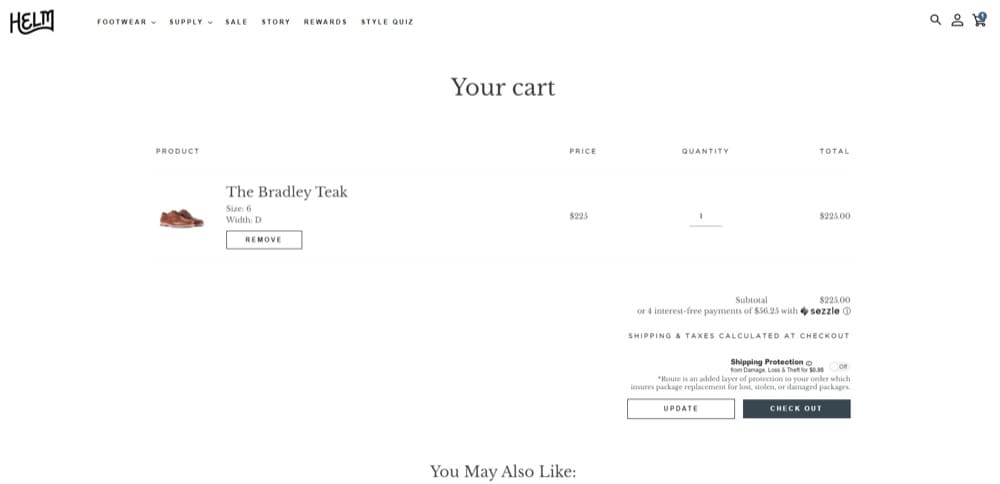
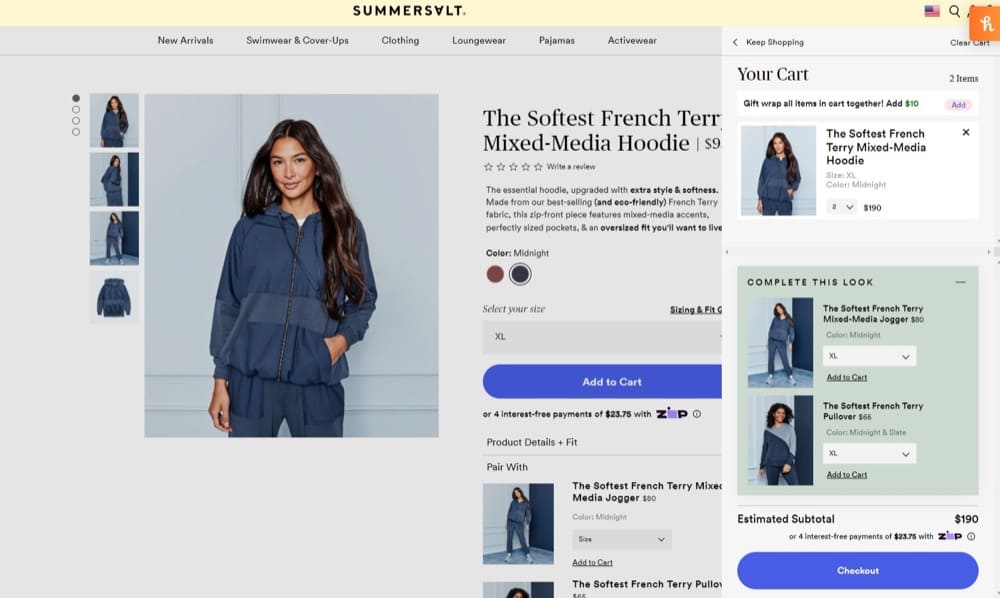
Coș cu Upsells

Adăugarea de vânzări suplimentare la cărucior este un amplificator AOV, mai ales atunci când este susținut cu inteligență. Când recomandările de produse se potrivesc perfect cu articolele din coș, clienților le va fi dificil să reziste adăugarea acestor produse.
Cu toate acestea, există o limită a modului în care îl utilizați, deoarece ați putea copleși clienții și ați pierde întreaga vânzare. Ne-am scufundat mai adânc în el în secțiunea greșeli a acestui articol.
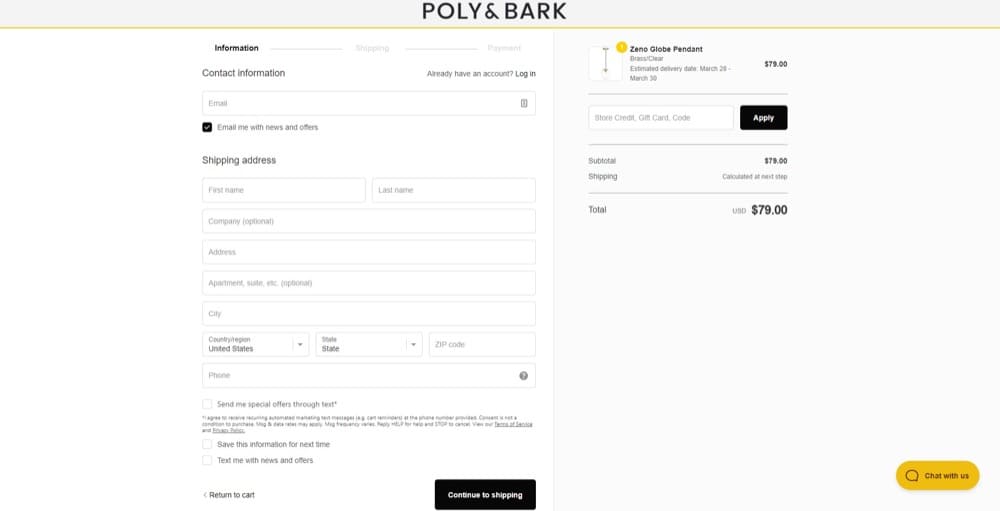
Finalizare pe o pagină

Plățile pe o singură pagină pot crește ratele de conversie, făcând procesul de finalizare a achiziției mai rapid și satisfăcând nevoile clienților de confort, dar încărcarea lor poate dura mult timp.
Unele mărci folosesc o versiune diferită a acesteia: plăți false pe o pagină. Aici, diferitele părți ale procesului de plată sunt ascunse în timp ce clientul completează formularele precedente.
Deci, când completează partea cu informații personale, formularul de expediere apare în lateral, iar apoi formularul de facturare apare ultimul. Inspiră răbdare, dar unii oameni pot simți acest lucru ca un pic necinstit.
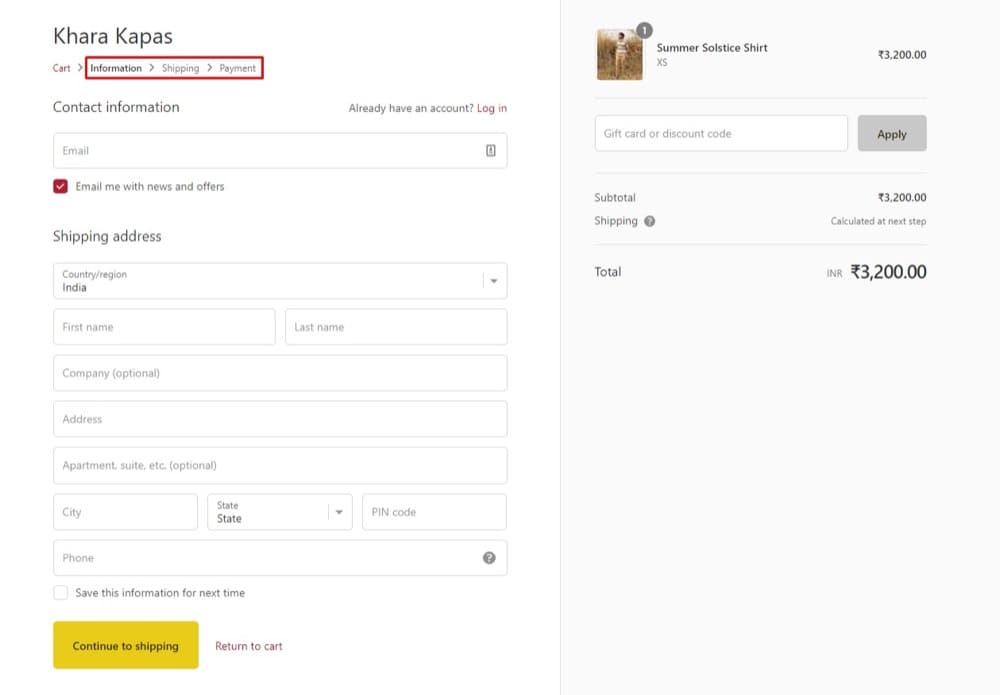
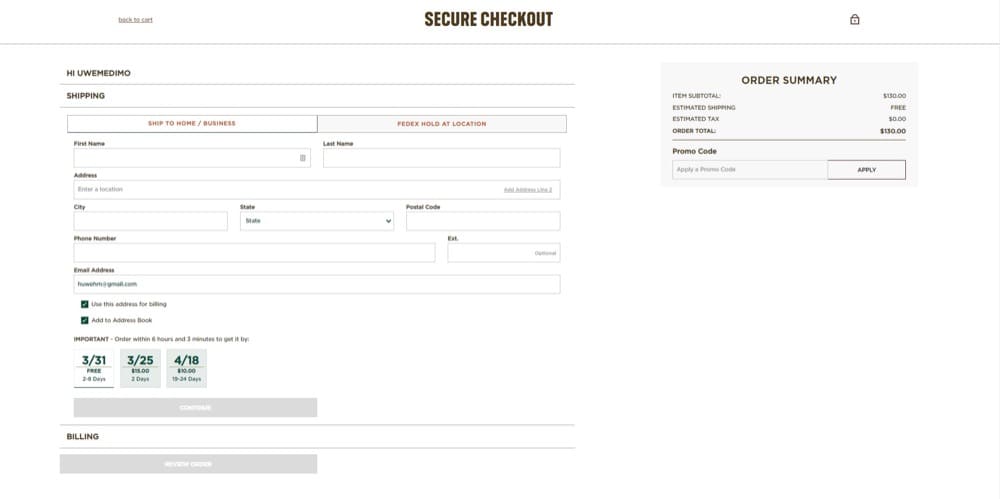
Checkout în mai multe etape

Un avantaj major al aspectului în mai mulți pași este că este cel mai obișnuit tip de plată - și implicit Shopify - așa că majoritatea oamenilor sunt familiarizați cu acesta. Dar poate fi prea lung pentru produsele low-cost.
În aceste cazuri, puteți minimiza informațiile adunate și puteți testa folosind formulare mai scurte pentru a ușura procesul de plată.
De ce aveți nevoie de testare A/B pentru optimizarea plății
Etapa finală a procesului de cumpărare, cunoscută și sub numele de pâlnie de vânzări, este finalizarea comenzii.
În această etapă ajung doar utilizatorii cu înaltă calificare, adică cei care și-au identificat nevoile și au făcut o alegere de cumpărare.
În calitate de optimizator, scopul tău ar trebui să fie să faci acest pas final cât mai simplu posibil pentru utilizatori. Aceasta include reducerea distragerilor și simplificarea procesului de finalizare a plății.

Aici testarea A/B vă poate ajuta să vă atingeți obiectivul.
Testarea A/B vă permite să testați fiecare modificare a procesului de finalizare a achiziției înainte de a o implementa pe site-ul dvs. web, permițându-vă să luați măsuri care s-au dovedit a crește ratele de conversie.
Dar ceea ce poate funcționa pentru alții poate să nu funcționeze pentru tine și ceea ce funcționează acum poate să nu funcționeze în viitor.
Acesta este motivul pentru care fiecare marcă eCom trebuie să-și efectueze propriile cercetări și teste pentru a determina cum reacționează clienții la o schimbare și cum afectează aceasta ratele de conversie.
De asemenea, va trebui să continuați să testați și să modificați procesul de finalizare a vânzărilor pentru a vă asigura că site-ul dvs. web se adaptează la comportamentele în schimbare ale clienților.
Pentru a rezuma, testarea A/B a procesului de plată îndepărtează confuzia, neîncrederea și frecarea din proces, rezultând o rată de conversie mai mare.
Greșeli frecvente de testare A/B la casă
În timp ce testarea A/B este distractivă, oamenii fac câteva greșeli foarte frecvente în timpul testării A/B. Acest lucru, la rândul său, începe să distrugă încrederea clienților și să alunge clienții potențiali.
Pentru a ne asigura că nu faceți aceste greșeli, vom parcurge greșelile eCom obișnuite de evitat, precum și tehnici pentru îmbunătățirea experienței dvs. client.
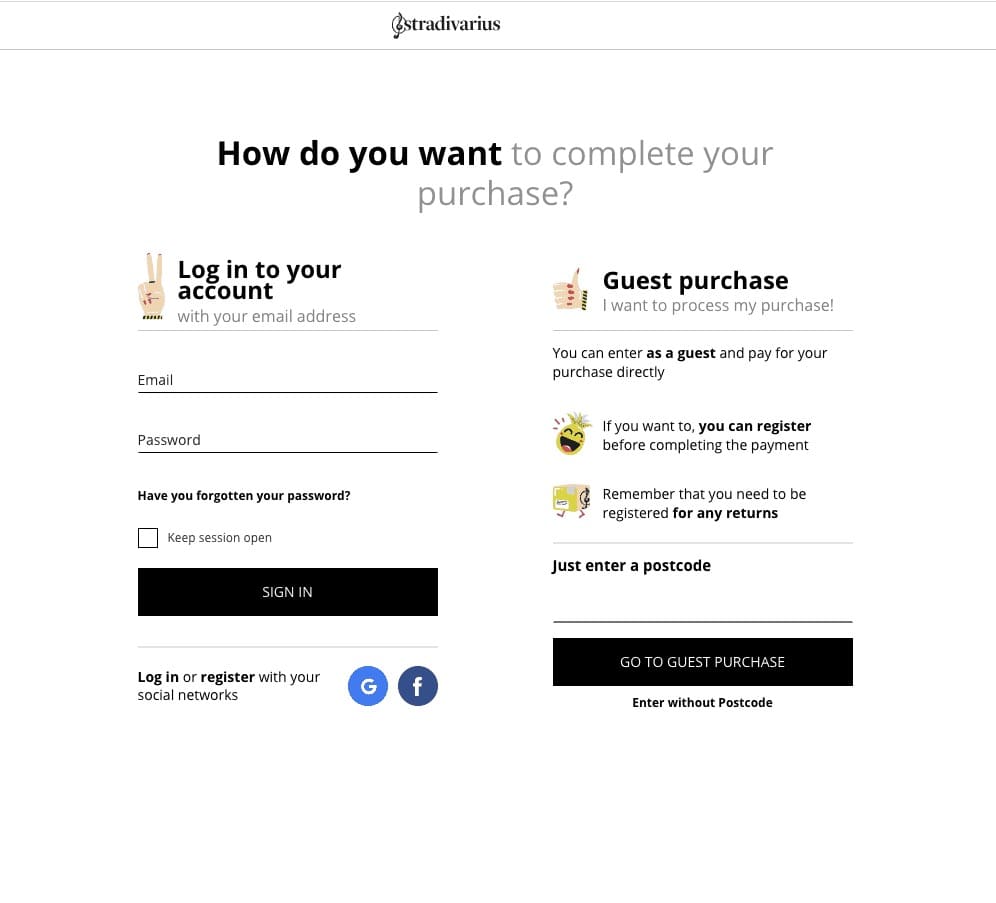
Greșeala #01: Ascunderea opțiunii de plată pentru oaspeți
O greșeală comună pe care o vedem în cazurile de asistență este atunci când utilizatorii configurează acest tip de test A/B pentru a ascunde butonul radio pentru Guest Checkout:
- Grupul dvs. inițial (A) se afișează pe oaspeți
- Grupul dvs. de variante (B) este doar înregistrat, iar Checkout pentru oaspeți este ascuns prin Javascript.
O fac pentru a crește generarea de clienți potențiali și pentru a păstra legătura cu publicul lor. Dar când te uiți la asta din perspectiva unui client, acest lucru face inutil procesul lung și consumator de timp. Cea mai bună idee aici este să aveți comenzi rapide de înregistrare, cum ar fi conectarea la Google, Facebook și alte conturi.
Desigur, capturarea informațiilor unui client poate fi valoroasă, dar merită să pierdeți o conversie?
Oferirea unei opțiuni de checkout pentru oaspeți este o abordare obligatorie. Acest lucru simplifică procesul de plată, scade numărul de clicuri și vă permite să solicitați detaliile clientului după ce acesta și-a încheiat tranzacția.
În schimb, puteți încerca să faceți un test A/B inserând o casetă de selectare la sfârșitul procesului de checkout pentru clienți, astfel încât clienții să poată opta pentru a primi marketing prin e-mail de la compania dvs. sau în cazul returnărilor de produse; poti testa inscrierile obligatorii. Acest lucru vă va permite să vă extindeți lista de corespondență, menținând în același timp un serviciu excelent pentru clienți.

Greșeala #02: Afișarea a mai mult de trei insigne de încredere
Insignele de încredere sunt simple sigle, dar ajută utilizatorii să știe că site-ul dvs. este sigur și legitim. Acest lucru se datorează faptului că ei dezvoltă un sentiment de încredere în vizitatorii dvs. de pe site-ul dvs.
Este de la sine înțeles că informațiile financiare ale unei persoane și alte informații personale trebuie tratate cu grijă. Potrivit studiilor, majoritatea cumpărătorilor vor abandona o achiziție dacă consideră că site-ul pe care cumpără nu este sigur.
Pentru început, asigurați-vă că aveți un certificat SSL pentru site-ul dvs. Google îi sfătuiește pe utilizatorii de internet să evite accesarea site-urilor care nu respectă aceste standarde de securitate. Pe pagina de finalizare a achiziției, afișați vizibil o insignă de la furnizorul pe care îl alegeți pentru a vă proteja site-ul pentru un sentiment suplimentar de securitate. Nu ar trebui să lăsați nicio greșeală în mintea clienților dvs. cu privire la cât de sigure sunt informațiile lor cu dvs.
Cu toate acestea, „Efectul Nascar” poate apărea atunci când există prea multe insigne de încredere grupate. Dezordinea poate duce la confuzia vizitatorilor, iar vizitatorii confuzi nu fac conversie. Ca rezultat, testați-vă designul pentru a vă asigura că nu este prea ocupat.
Care este cea mai utilă sugestie de design? Pe orice pagină, TrustedSite sugerează să nu utilizați mai mult de trei insigne de încredere.

În loc să puneți majoritatea semnalelor dvs. de încredere în insigne, puteți apela la întrebări stringente din mintea potențialului dvs. client.
Poate că au nevoie de mai multe informații despre calitatea produsului pentru a face achiziția cu încredere. Ar trebui să-ți sune serviciul pentru clienți? Sau ați putea testa o secțiune de întrebări frecvente la nivelul întregului site, aproape de subsol, pentru a răspunde acestor întrebări?
Greșeala #03: Testarea foarte puține gateway-uri de plată
Clientul are întotdeauna dreptate, după cum spune clișeul. Consumatorii sunt ființe excentrice cărora le place să cumpere în propriile moduri unice.
Așadar, ca marcă eCom, ar trebui să-i lași pe clienți să-și urmeze căile unice, permițându-le să plătească așa cum doresc.
Este o idee bună să analizați cele mai comune opțiuni de plată de pe piețele pe care doriți să le invadați. Țări (și continente) diferite au metode de plată diferite pe care le favorizează.
Oferirea unei game largi de opțiuni de plată vă ajută să vă împiedicați să înstrăinați o mare parte a pieței dvs. țintă.
Deși nu veți putea găzdui fiecare opțiune de plată, veți putea face față majorității cererilor oferind o varietate de opțiuni.

Opțiunile alternative de plată oferă avantajul suplimentar de a permite utilizatorilor să își finalizeze tranzacțiile mai rapid.
Metode precum PayPal, Amazon Pay și Visa Checkout salvează informații despre plată și adresă, permițând utilizatorilor să trimită doar o autentificare și o parolă și să omite 90% din completarea formularului.
Acest lucru este benefic și pentru dispozitivele mobile, deoarece scade cantitatea de efort necesar. Este mult mai ușor din mers, datorită aplicațiilor precum Google Pay și Apple Pay.
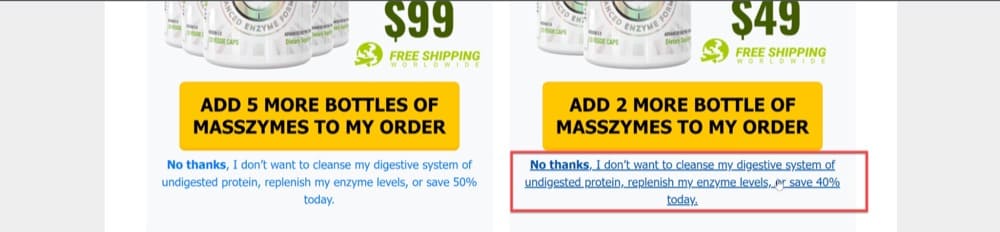
Greșeala nr. 04: copleșirea cumpărătorilor cu oferte de upselling
Dacă vreuna dintre părți (vânzător/client) este nemulțumită, testarea A/B privind vânzarea superioară va eșua. Clienții se pot simți presați dacă îi obligi să cumpere ceva sau îi enervezi cu recomandări repetate pe fiecare pagină online și prin e-mail marketing. Ca urmare, clienții sunt mai puțin probabil să vă viziteze magazinul.
Acordați atenție obiectivelor și dorințelor cumpărătorilor dvs., în loc să puneți presiune asupra lor, dacă doriți să construiți relații puternice cu aceștia.
Forțarea clienților tăi să aleagă dintr-un număr excesiv de opțiuni, aproape sigur, i-ar copleși și încurca. De asemenea, îi poate determina să abandoneze. Deci, atunci când vine vorba de upselling, mai multe idei s-ar putea să nu însemne o posibilitate mai mare de vânzări.
Atunci când creați teste A/B pentru paginile de upsell, ar trebui să urmăriți să oferiți clienților soluții la problemele și cerințele lor, mai degrabă decât să adăugați doar la incertitudinea și întrebările lor. Pentru a vă maximiza rata de vânzări de succes, trebuie doar să oferiți două sau trei sfaturi de upselling bine direcționate.

Atunci când clienților le este dificil să se decidă, este mai probabil să evite să ardă acele calorii suplimentare și să preia această decizie mai târziu.
Mai târziu, uneori, se transformă în niciodată. Căruciorul abandonat.
Puteți vedea cum se desfășoară în acest studiu de caz foarte grozav al testării A/B pe pagina coșului:
Modul în care vindezi contează foarte mult. Andra Baragan, fondatorul Ontrack Digital, a împărtășit exemple de upsells făcute corect versus upsells care ar putea întrerupe fluxul de cumpărături, impactând astfel rata de conversie.
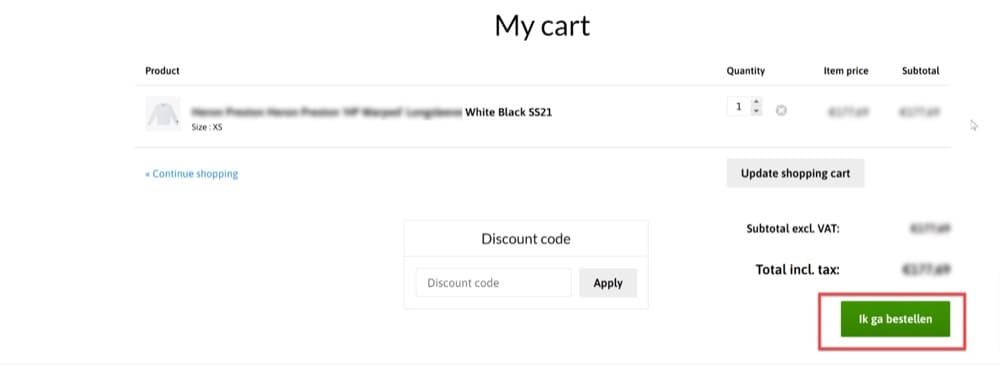
Greșeala #05: Uitarea de site-uri web multilingve
Corporațiilor multinaționale le place să aibă site-urile și paginile de plată într-o varietate de limbi, în funcție de locațiile în care își desfășoară activitatea. Ca rezultat, este esențial să folosiți metoda corectă atunci când testați A/B un site web multilingv care are un impact direct asupra afacerii.
Dar aici se întâmplă o greșeală foarte comună.
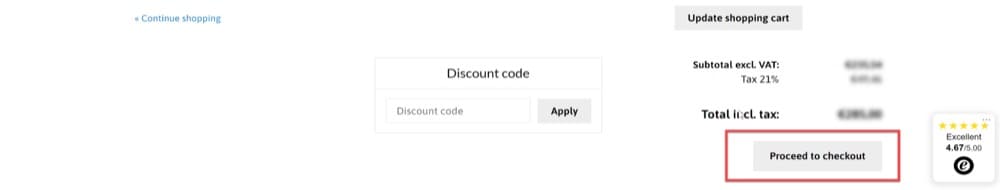
Ți-ai configurat testul A/B și vrei să schimbi culoarea butonului „Proceed to Checkout” de pe pagina coșului. Acum schimbați culoarea elementului, dar într-o singură limbă și uitați că același element există în ambele limbi, dar cu un selector de elemente diferit.
Încărcați versiunea NL a site-ului dvs. în Editorul vizual, faceți modificările și puneți experiența live, crezând că aceasta va avea efect în toate limbile.
Vă dați seama că schimbarea culorii nu este afișată pe versiunea EN a site-ului și vă întrebați de ce. Acest lucru se datorează faptului că, deși pare să fie același buton pe backend, acești doi se diferențiază printr-un selector de elemente unic și trebuie să aveți grijă de ambele.


Greșeala #06: Nu aveți grijă de checkout SPA
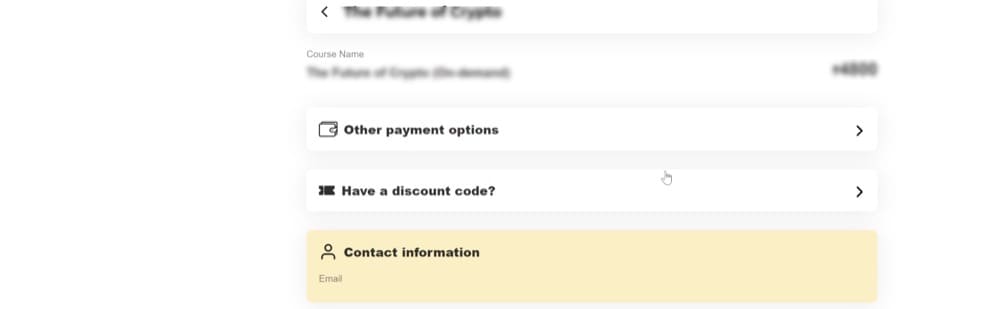
Sunteți un site web eCom și doriți să efectuați un test A/B pentru a adăuga informații de contact suplimentare pe pagina de plăți. Ecranul dvs. de plată este al treilea pas al fluxului de plată. Utilizatorii pot apăsa pe pictograma coș și pot merge la pagina coșului și pot începe achiziția de acolo.
În timp ce utilizatorii navighează prin finalizarea achiziției, nu există nicio reîncărcare a paginii din cauza faptului că site-ul dvs. este construit cu cadrul SPA React.
Acest lucru face ca modificările dvs. să fie afișate corect în Editorul vizual și Previzualizarea live, dar nu atunci când puneți experimentul live.
Ce a mers prost?
Ați uitat că testarea A/B se comportă diferit pe site-urile SPA și trebuie să adăugați un cod suplimentar la secțiunea globală de JavaScript.

Greșeala #07: Procesul de plată este prea lung sau complicat
Am văzut această problemă de câteva ori în cazurile noastre de asistență și merită menționată. Aceasta este una dintre cele mai des menționate preocupări de plată de către optimizatori. Ar trebui să faceți procedura de checkout cât mai simplă și nedureroasă posibil pentru clienții dvs.
Acest lucru nu poate fi subliniat suficient.
În plus, studiile au arătat că, cu cât o persoană trebuie să facă mai puține clicuri, cu atât este mai probabil să facă conversii.
Reduceți numărul de câmpuri de formular pe care le aveți și oferiți completare automată pentru cei pe care îi aveți, includeți o opțiune de plată pentru oaspeți și, dacă este posibil, utilizați un stil de finalizare a unei singure pagini pentru a face procesul de finalizare a plății rapid și ușor.

Pentru a determina dacă pâlnia dvs. de finalizare a plății este prea lungă, efectuați un sondaj de ieșire pe pagina dvs. de achiziție. Când o persoană își mută mouse-ul departe de pagină, un sondaj de ieșire poate fi folosit pentru a aduna informații de la ea imediat înainte de a pleca.
Greșeala # 08: Nu rulați experiență separată pentru noi vs. Vizitatori care revin
Vizitatorii care revin pe site-ul dvs. sunt dedicați acestuia. S-au obișnuit cu asta, în ciuda problemelor de conversie!
Oamenii sunt creaturi care se țin de rutinele lor. Atunci când oferim modele noi și mai bune, descoperim adesea că vizitatorii care revin convertesc la o rată mai mică.
Drept urmare, recomandăm întotdeauna ca noile design-uri de site-uri web să fie testate cu vizitatori proaspăt. Ar trebui să evaluați modul în care vizitatorii care revin interacționează cu site-ul dvs. în comparație cu vizitatorii noi înainte de a testa noi modele.
Să aruncăm o privire la modul în care vizitatorii interacționează cu diferite pagini ale site-ului dvs.
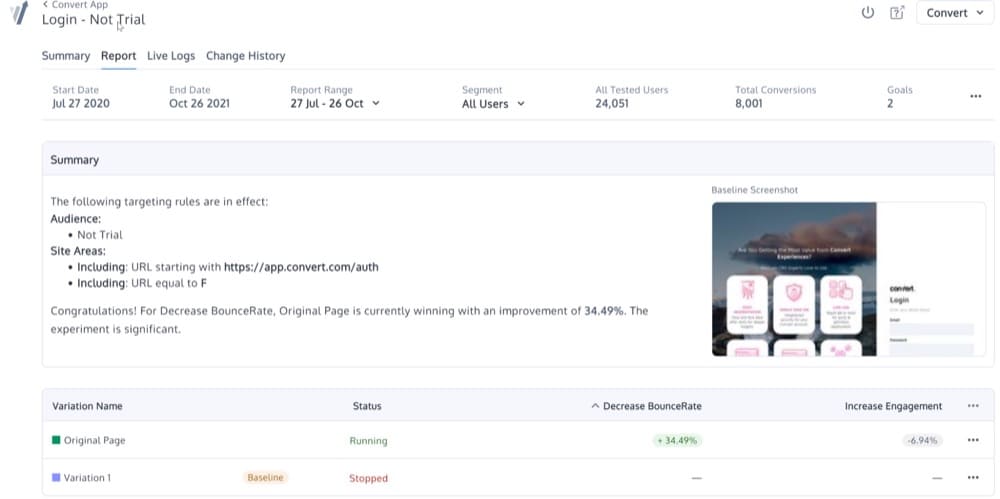
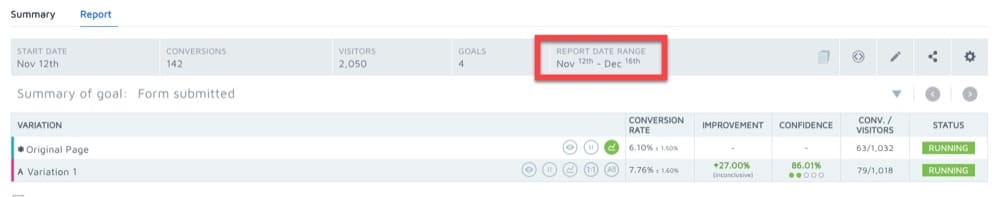
După ce vă conectați la Convert, accesați unul dintre tablourile de bord de raportare a experienței. Raportul va afișa diferite valori pentru site-ul dvs. web:

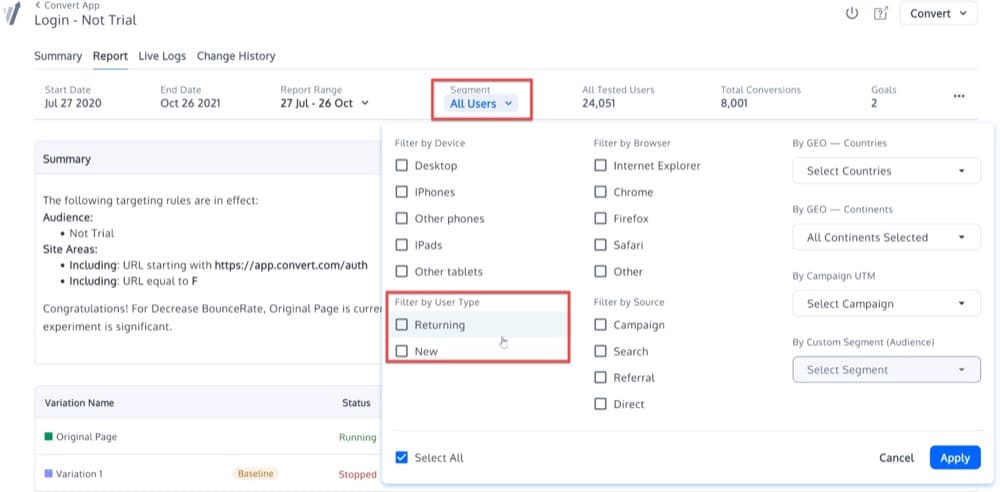
Acum, în tabloul de bord, aplicați segmentarea raportului pentru a vedea cum interacționează vizitatorii care revin și cei noi cu site-ul dvs.:

Pe această pagină, selectați „Utilizatori noi” sau „Utilizatori care revin”.
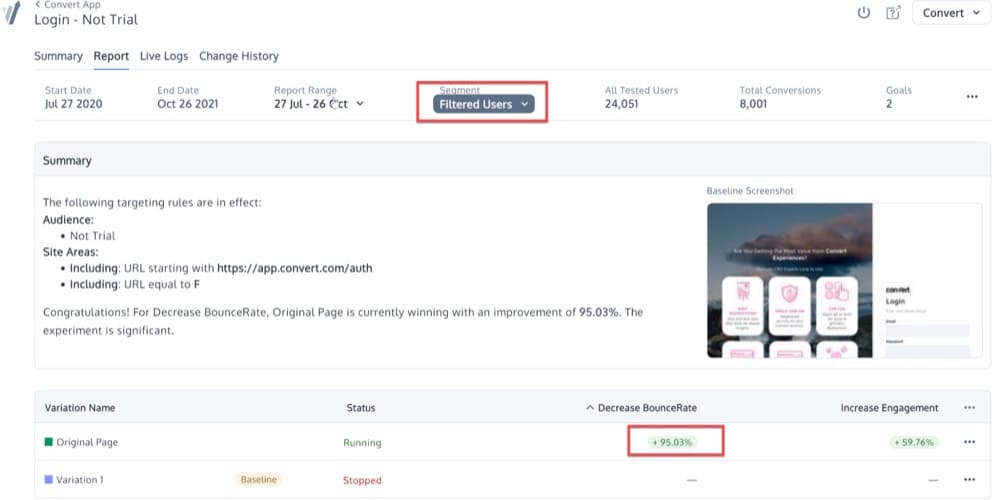
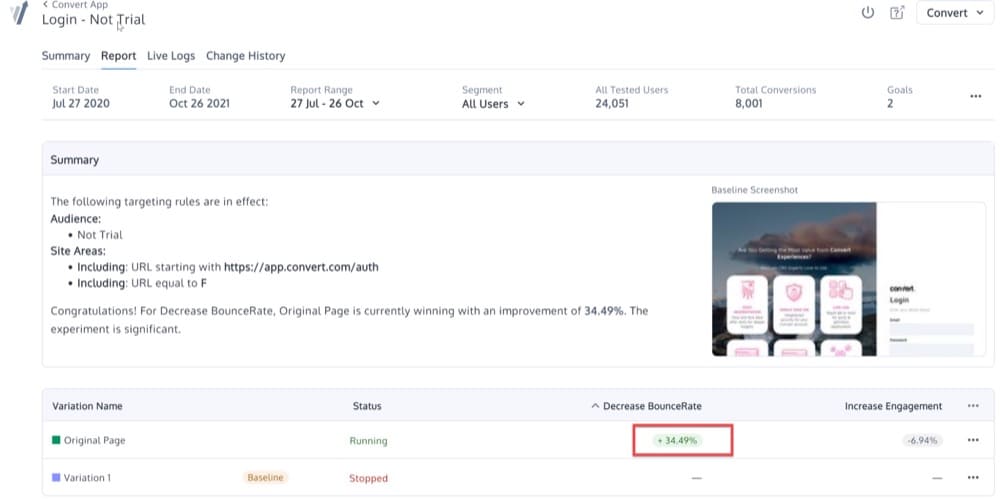
Convert va afișa acum același raport segmentat după tipul de utilizator:


Luați în considerare diferența dintre ratele bonus pentru vizitatorii recurenți față de vizitele noi pentru acest site special.
Greșeala #09: Apelarea experienței prea curând
Efectuați experiența, iar platforma dvs. de testare declară un câștigător câteva zile mai târziu. Toată lumea este extaziată de îmbunătățire. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
De ce?
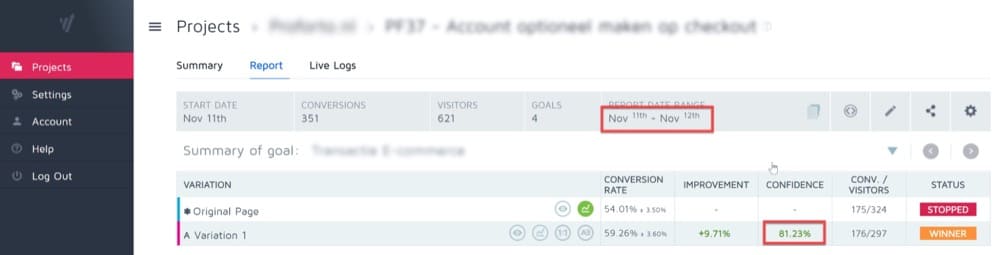
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
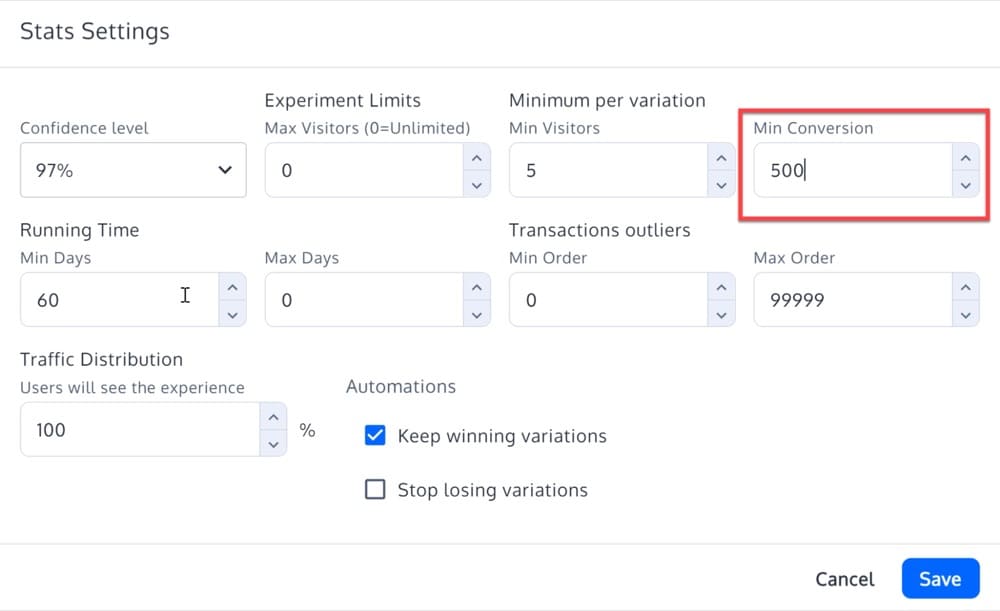
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Cu toate acestea, înainte de a rula acel test, verificați din nou dacă nu utilizați o variabilă care nu are nimic de-a face cu datele pe care le analizați. Dacă încercați să creșteți rata de conversie a formularului dvs. de plată, schimbarea culorii butoanelor de îndemn, de exemplu, ar putea să nu fie cel mai bun test. Schimbarea culorii acestor butoane poate influența numărul de persoane care fac clic pe formularul dvs. de finalizare, dar este puțin probabil să aibă un impact direct asupra numărului de persoane care îl finalizează. Asta nu înseamnă că nu ar trebui să testezi aceste teorii.
Tot ce ai nevoie este o idee bună de unde să începi.

Greșeala #12: Testarea prea multor lucruri
O altă greșeală comună de testare A/B pe paginile de finalizare a achiziției este încercarea de a testa prea multe articole simultan.
Iată un exemplu excelent:
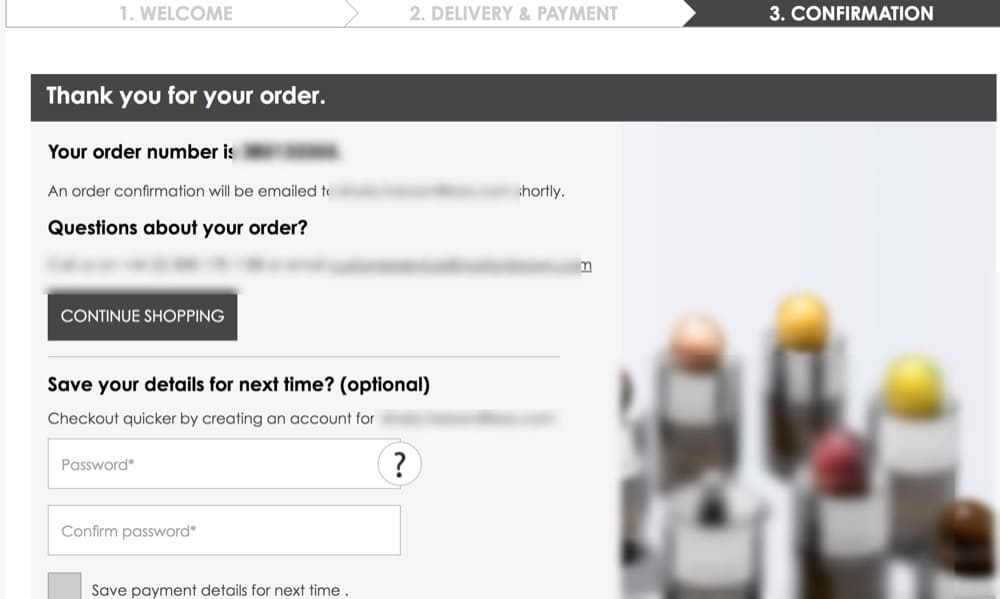
În partea de jos a paginii de finalizare a comenzii, există un buton albastru „Finalizare finalizare”. Decizi să pui acest lucru la încercare pentru că nu primești multe achiziții. Butonul roșu „Upgrade” din bara laterală a paginii este butonul pentru experiența ta. Efectuați un test A/B pentru a servi unul dintre aceste două butoane la întâmplare.
Dificultatea cu efectuarea unui astfel de test este că aveți o singură modalitate de a urmări trei variabile. Cum veți ști dacă diferența de culoare, limbă sau poziție este sursa vreunei îmbunătățiri? Poate că un buton albastru „Finalizare finalizare” din bara laterală ar fi primit mai multe achiziții decât butonul roșu „Upgrade”.
Cu toate acestea, această formă de testare nu este complet lipsită de valoare. La urma urmei, dacă butonul roșu „Upgrade” din bara laterală generează mai multe venituri, cel puțin ați îmbunătățit performanța site-ului.
Dar da, concentrarea pe o variabilă la un moment dat – sau testarea mai multor opțiuni – ar putea da rezultate superioare. Veți avea nevoie de mai mult de două variante dacă testați mai multe componente simultan.
Cum să testați A/B Checkout-ul dvs. Shopify cu Experiențe Convert
În SUA, există peste 2,6 milioane de magazine online care rulează pe Shopify. Acesta este motivul pentru care vom ilustra cum să testăm A/B pagina de achiziție Shopify fără a face greșeli folosind Convert.
Puteți folosi Convert Experiences pentru a vă testa propria casă, urmând ghidul nostru care funcționează pe fiecare pagină (da, inclusiv finalizarea) pentru magazinele Shopify Plus (opțiunile de personalizare a achiziției de la Shopify sunt limitate, așa cum probabil știți deja).
În cinci pași simpli, puteți testa A/B finalizarea plății Shopify evitând toate greșelile menționate mai sus.
Pasul 1: Instalați Convert Experiences
Dacă nu ați făcut-o deja, vă puteți alătura pentru Convert aici.
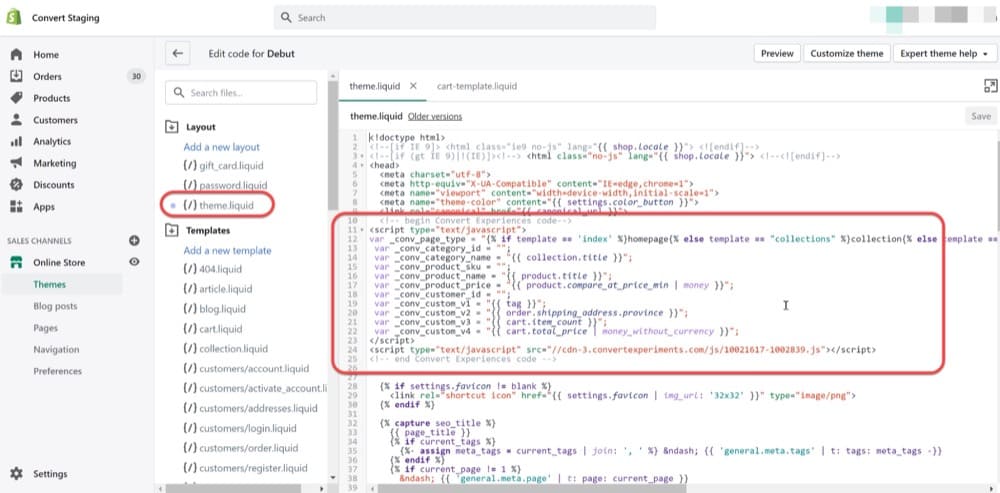
După ce v-ați alăturat, va trebui să instalați scriptul Convert în două șabloane Shopify din magazinul dvs.
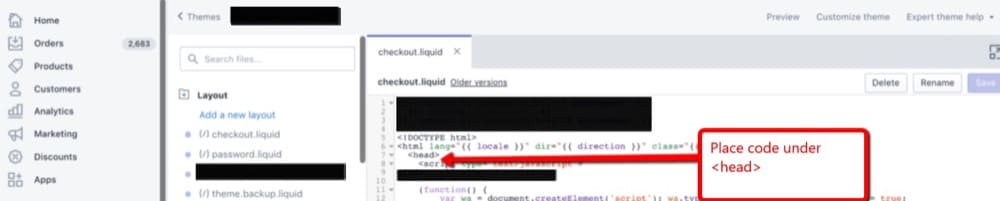
Includeți fragmentul Conversie în șablonul lichid al temei:

Apoi, includeți fragmentul Conversie în șablonul lichid de plată:

Citiți ghidul nostru complet despre implementarea Convert pe Shopify.
Pasul 2: Creați ipoteza de testare
Aceasta este partea cea mai plăcută!
Folosiți datele GA, feedback-ul clienților existenți și propriul instinct creativ/instinct cu privire la modul de îmbunătățire a performanței de plată.
Deși acest articol nu va detalia mult despre analiza datelor sau despre cum să evaluezi feedback-ul calitativ al clienților, ar putea dori să începi prin a te întreba ce puncte de fricțiune îi determină pe utilizatori să părăsească:
- Lipsesc informații despre livrare și returnare (deci utilizatorii ies în căutarea acestui lucru)
- Nu există chat live sau alte opțiuni de servicii pentru clienți disponibile.
- Nu există stimulente pentru încrederea clienților care să întărească securitatea și confidențialitatea.
- Clienții care caută cupoane pleacă.
De asemenea, vă puteți inspira și din diversele teste A/B de la casă pe care le-am descris în acest articol.
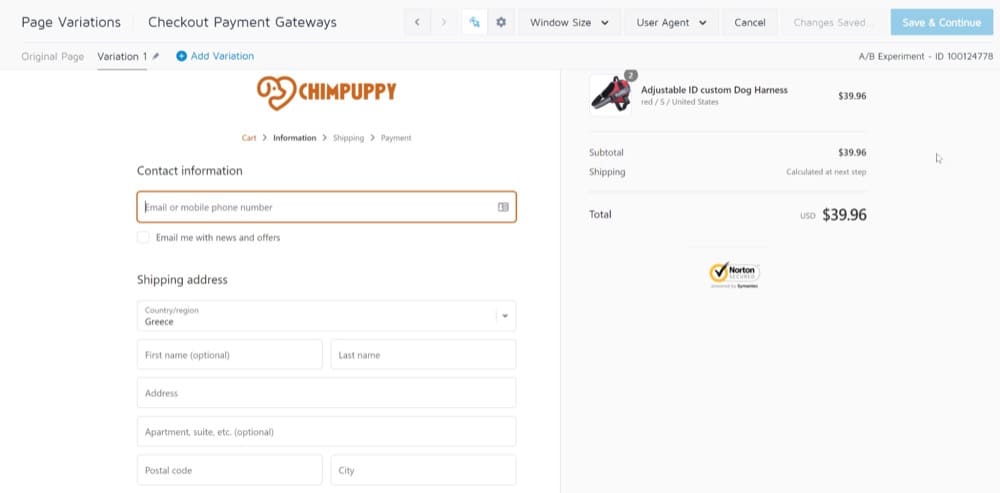
În acest exemplu, vom încorpora o insignă de încredere Norton Trust lângă blocul total al comenzii din coloana din dreapta.
Pasul 3: Creați variantele testului A/B
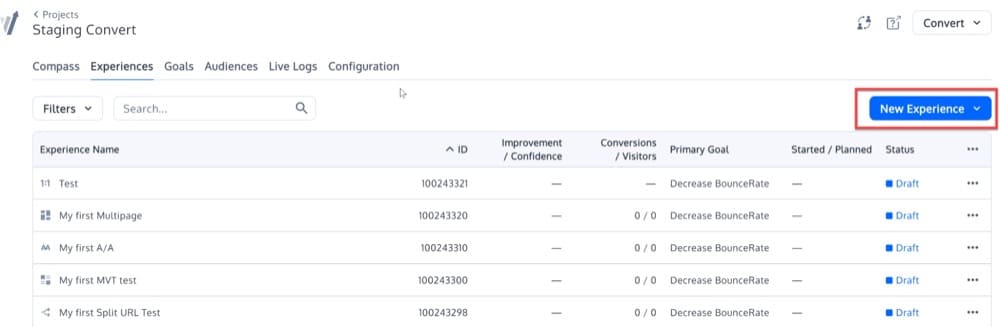
Creați o nouă experiență după conectarea la Convert.

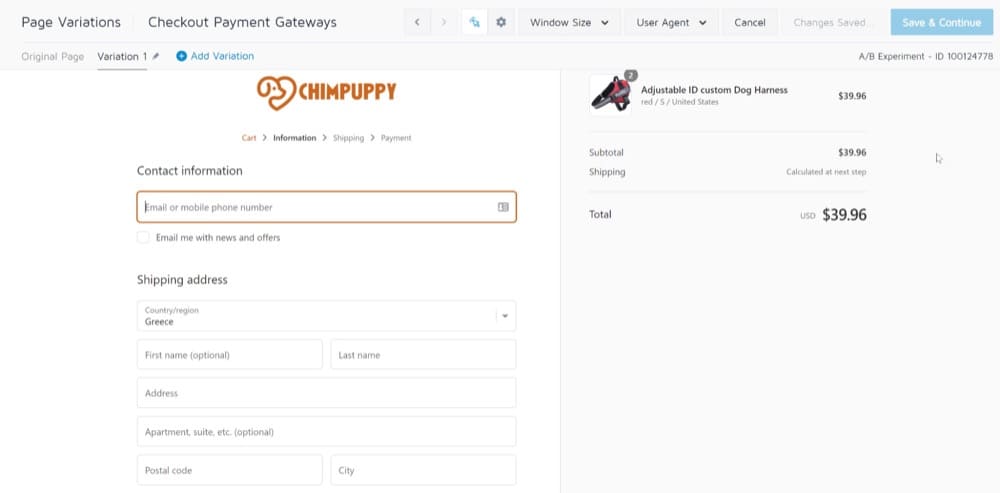
Asigurați-vă că încărcați pagina de plată în Visual Editor. Iată varianta înainte de a face orice modificări:

Cu opțiunea Inserare HTML, adăugați imaginea Norton pe care ați încărcat-o anterior în Convert:

Pasul 4: parcurgeți pașii necesari
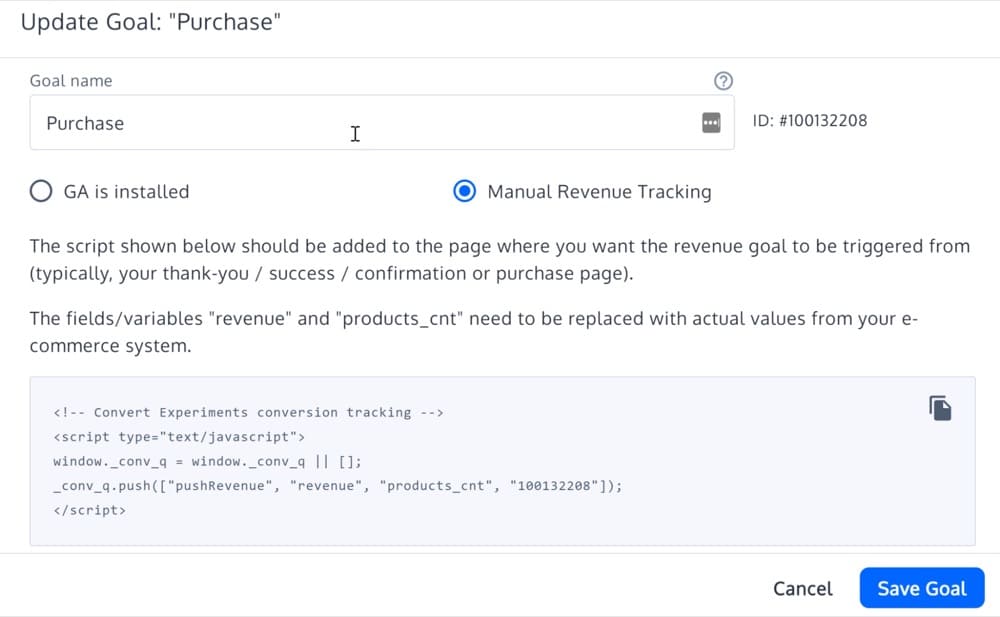
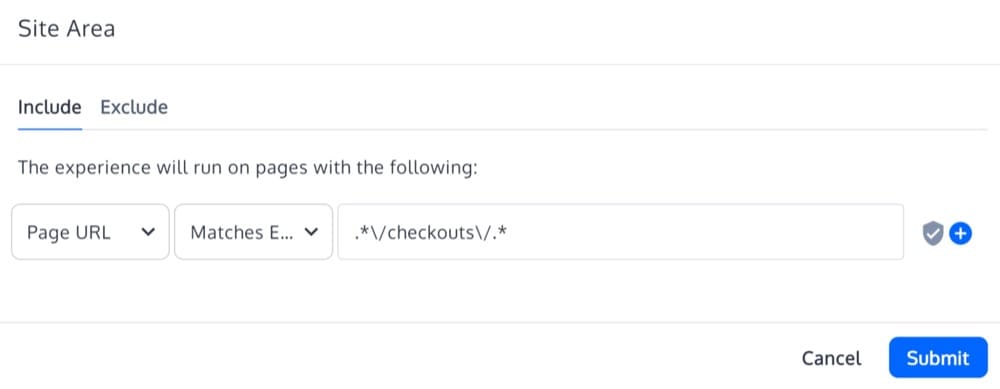
Acum va trebui să vă setați obiectivele pentru experiment și să finalizați adresele URL de direcționare din Zona site-ului.
Pentru obiective, vom folosi șablonul de obiectiv de venit:

Pentru direcționarea adreselor URL, vom crea o regulă de potrivire regex pentru finalizarea plății, astfel:

Pasul 5: Începeți experimentul și monitorizați rezultatele
Acum sunteți gata să începeți testul!
Ar trebui să așteptați cel puțin 1-2 săptămâni până să ruleze testul înainte de a trage concluzii, în funcție de traficul dvs.
Concluzie
Secretul din spatele unei pagini de checkout de succes este simplu – înțelegeți nevoile clienților dvs., aplicați modificările în consecință și apoi testați A/B diferite concepte.
O pagină de plată optimizată duce la mai multe conversii. Și de aceea este imperativ să ai o experiență de plată lină și fără fricțiuni.
Ar trebui să vă gândiți la câteva tehnici pentru a îmbunătăți designul și pentru a evita greșelile comune. Cazarea oaspeților este una dintre aceste tactici, la fel ca evitarea distragerii și optimizarea designului pentru vizitatorii mobili. Am analizat câteva exemple de pagini de plată pentru a vă ajuta să înțelegeți mai bine cum să evitați aceste greșeli. Dacă doriți să vă creșteți vânzările de comerț electronic, asigurați-vă că implementați aceste tactici.
Și dacă aveți nevoie de ajutor cu testarea A/B pe Shopify, obțineți Convert Experiences.