Cum să optimizați pentru actualizarea experienței paginii la nivel de întreprindere (studiu de caz internațional)
Publicat: 2021-06-23SEO în întregime este un subiect uriaș, ca să nu mai vorbim de aspectul tehnic.
În ultimele două luni, a fost greu să vă plimbați în domeniul SEO tehnic fără să atingeți sau să auziți despre Actualizarea experienței paginii Google și Core Web Vitals.
S-ar putea să vă întrebați ce este și cum vă va afecta sau poate aveți îndoieli despre cum să lucrați cu el pentru a vă optimiza site-ul - și din motive întemeiate!
Scopul este de a vă oferi intrările necesare într-un format de studiu de caz pe care să le utilizați pe propriul site web (sau pe cel al clientului) în ultimele zile înainte de „lansare”.
Dar trebuie să ne târăm înainte de a merge, așa că să începem cu elementele de bază.
Ce este CWV și de ce îl remediați?
Core Web Vitals este un set de valori specifice pe care Google le folosește pentru a evalua experiența utilizatorului unui site web.
Intenția este de a folosi aceste valori pentru a evalua modul în care un site web se clasează în funcție de conținutul său și pentru a asigura o experiență satisfăcătoare a utilizatorului.
Așa cum un utilizator real ar decide să părăsească un site cu încărcare lentă sau unul cu o interfață provocatoare, indiferent cât de bun este conținutul.
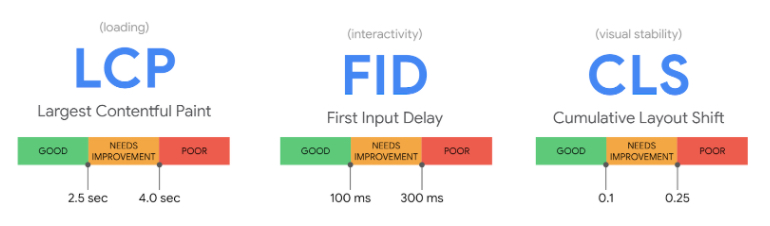
Core Web Vitals constă din trei estimări specifice ale vitezei paginii și valori ale interacțiunii utilizatorului:
- Cea mai mare vopsea plină de conținut
- Întârziere la prima intrare
- Schimbare cumulativă a aspectului
Valorile sunt evaluate individual pe desktop și mobil pentru a ține cont de experiența pe diferite porturi de vizualizare și adaptoare de rețea.

LCP (Largest Contentful Paint) – Experiență de încărcare
LCP exprimă cât timp durează până când majoritatea conținutului unui site web este disponibil (redat) pe ecranul utilizatorului.
Când Core Web Vitals consideră că optimizarea este disponibilă pentru acest parametru, aceasta se bazează adesea pe fișierele front-end (HTML, CSS, fișiere imagine).
Asta pentru că sunt necesare prea multe fișiere pentru a reda site-ul în browserul utilizatorului. De asemenea, se poate ca fișierele să fie prea mari sau să se datoreze că serverul are o capacitate insuficientă pentru a le livra la timp.
O soluție sugerată poate fi asigurarea faptului că aceste fișiere sunt mai mici, sunt trimise prin mai puține solicitări HTTP și scala serverul pentru a se potrivi cu traficul și dimensiunea site-ului web.
FID (First Input Delay) – Interactivitate
FID exprimă cât de mult durează până când un utilizator poate interacționa cu apăsările de butoane ale site-ului, atingerile de pe ecranul tactil, intrările de la tastatură etc.
Problemele din această categorie sunt adesea cauzate de cantitatea de interacțiune și de redare DOM care este dinamică sau bazată pe Javascript.
Browserul a prioritizat încărcarea acestor scripturi și nu a acceptat interacțiunea utilizatorului înainte de încărcare. Cu cât este mai greu să încărcați și să executați aceste scripturi, cu atât va dura mai mult înainte de a interacționa cu site-ul web.
FID este teoretic îmbunătățit prin reducerea timpului dintre pagina afișată până când permite interacțiunea. Cu alte cuvinte, este posibil să împărțiți fișierele JavaScript în părți mai mici dacă este necesar.
Făcând acest lucru, puteți prioritiza încărcarea elementelor esențiale pentru a utiliza site-ul web (clicuri, atingeri, interacțiuni cu glisor, etc.) - lăsând animații, efecte și alte caracteristici extraordinare să se încarce secundar.
Practic, FID este măsurat ca o valoare individuală a utilizatorului - nu măsoară timpul înainte ca un utilizator să interacționeze cu acesta, ci mai degrabă timpul înainte ca un utilizator să interacționeze cu acesta. Este posibil să obțineți un punctaj ridicat la această valoare dacă utilizatorul obține informații că site-ul nu este disponibil, de exemplu, prin încărcare animații sau substituenți pentru seturi de date mari.
CLS (schimbarea aspectului cumulativ)
CLS indică dacă site-ul plasează noi butoane, text sau imagini după alte elemente de conținut pe un site - dacă site-ul încarcă elemente asincron, poate schimba structura aspectului original și poate perturba remarcabil experiența utilizatorului.
Fișierele imagine neoptimizate cauzează adesea acest tip de font sau posibilele fonturi web care nu pot fi preîncărcate și care nu pot fi afișate după ce marcajul inițial este aplicat. Widgeturile de la terțe părți încorporate pot provoca, de asemenea, o schimbare a aspectului.
Soluția este adesea să preîncărcați conținutul. În acest fel, elementele capabile să schimbe aspectul vor fi la locul lor înainte ca pagina să fie afișată pentru prima dată.
Alternativ, puteți utiliza containere încuiate pentru conținutul dvs. În acest fel, plasarea conținutului inițial nu se schimbă pe măsură ce unele elemente încep să apară.
[Studiu de caz] Măriți bugetul de accesare cu crawlere pe paginile strategice
E timpul să mergi
Acum că ne-am ocupat de elementele de bază, este timpul să-l folosim și exact asta am făcut cu un caz client.
Acest caz specific a fost distractiv, deoarece avea diferite tipuri de erori și, prin urmare, se concentrează pe diferite domenii de optimizare.
Există multe zone de focalizare și puncte de acțiune de observat pe tot parcursul cazului – așa că pune-ți centura și bucură-te de călătorie.
Te voi ghida prin:
- Cazul
- Ce am făcut noi în cazul
- De ce am făcut așa cum am făcut
- Recomandări cheie
Cazul: Logpoint; afaceri internaționale de securitate cibernetică
Site-ul, Logpoint.com, lucrează în domeniul securității cibernetice și este un brand binecunoscut în întreaga lume.
A fi o companie internațională mare înseamnă că pe site circulă destul de mult trafic. Prin urmare, este esențial să ne asigurăm că vizitatorii beneficiază de cea mai bună experiență posibilă – și, prin urmare, un caz și mai avansat pentru Core Web Vitals.
Experiența utilizatorului este compusă din mulți factori diferiți, dar în special Core Web Vitals sunt proeminente în alcătuirea și măsurarea experienței în ansamblu.

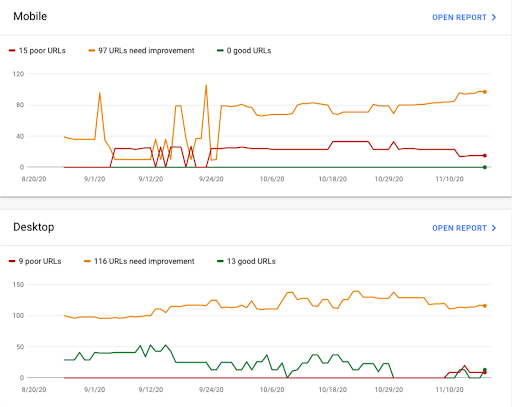
Imaginea de mai sus ilustrează situația înainte de a începe optimizarea Core Web Vitals. Punctul de plecare pentru Logpoint nu a fost chiar atât de rău, în comparație cu multe alte companii mai proeminente, dar așa cum se arată în grafic, există spațiu pentru îmbunătățiri.
Acesta poate fi, de asemenea, ceva la care vă puteți identifica.
Este esențial să vă asigurați că fiecare adresă URL posibilă se află în categoria unei „adrese URL bune”, deoarece are ca rezultat cea mai bună experiență de utilizator și pentru că Google face din Core Web Vitals un factor de clasare la jumătatea lunii iunie 2021 odată cu actualizarea lor: Pagina Google Experienţă.
Ce am făcut noi în cazul
În timpul optimizării noastre, întreaga situație Core Web Vitals s-a schimbat foarte mult. Când am început prima dată, principalele probleme au fost problemele LCP și CLS atât pe formatul mobil, cât și pe desktop - și, desigur, viteza paginii.
Lumea se schimbă, la fel și site-urile web – așa că dacă ați optimizat pentru CWV acum jumătate de an, ar putea arăta diferit acum.
Google Search Console (Core Web Vitals)
Primul lucru pe care l-am făcut a fost să analizăm diferitele tipuri de erori și să ne dăm seama care adrese URL au fost afectate. După cum probabil știți deja, Google Search Console și fila lor Core Web Vitals au o privire de ansamblu asupra formatului mobil și desktop.
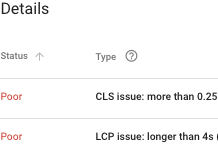
Când faceți un pas mai departe în rapoartele formatelor, apare o prezentare generală a tipurilor de erori, unde este posibil să mergeți și mai departe într-o anumită eroare.

Din imaginea de ansamblu, este posibil să facem un ultim pas mai departe și de aici a început munca noastră.
Fiecare adresă URL afectată de tipul de eroare este afișată la acest pas specific, făcând posibilă începerea analizei noastre.
PageSpeed Insights
Știind care adrese URL au fost afectate, următorul nostru pas a fost să le analizăm pentru a identifica elementele care au cauzat erorile. Aici intervine PageSpeed Insights. Analizând adresele URL, am înțeles scorul de sănătate PageSpeed, dar am putut să analizăm și elementele care contribuie la erori.
Chrome DevTool – Analiza performanței
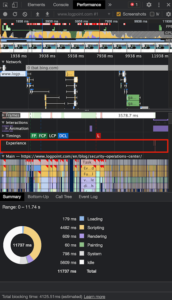
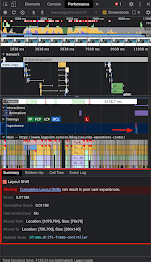
Pentru a fi clar cu privire la tipurile de erori și elementele care le cauzează, am folosit analiza performanței găsită în DevTool. Comparând acest instrument cu PageSpeed Insights și rapoartele Core Web Vitals, ne-am asigurat că obținem o imagine mai cuprinzătoare asupra informațiilor oferite de diferitele mijloace și a modului în care acestea se relaționează între ele.
Fiecare instrument în sine oferă o perspectivă unică asupra detaliilor, care, la rândul său, creează întregul mai mare.

Odată realizată profilarea, în secțiunea Experiență au apărut o grămadă de casete roșii. Acestea au indicat o încărcare a elementului, care a schimbat cumva aspectul prin deplasarea sau împingerea elementelor adiacente.

Făcând clic pe un element, se dezvăluie un set de informații utile:
- Scor
Această valoare indică câte puncte ocupă acest anumit element sau eveniment de încărcare la calcularea scorului CLS acumulat. Faptele se bazează pe cât timp durează pentru încărcare, cât de târziu se încarcă în procesul de fir primar sau cât de mult se mișcă singur sau elemente adiacente din jur. - Scorul cumulat
Această valoare indică totalul tuturor punctelor de eveniment CLS pentru a determina cât de proastă este situația acumulată pentru pagina dată. Pentru a se potrivi standardelor Google, scorul CLS acumulat nu poate depăși 0,1 puncte. Se recomandă ca scorul să fie și mai mic, deoarece CLS este o valoare calculată individual și poate fi evaluat mai rău de crawler-ul Google decât o face atunci când calculează scorul pe calculatorul cuiva. - A avut o intrare recentă
Această valoare arată dacă elementul a fost interacționat până când a avut loc schimbarea aspectului. Pentru o pagină HTML statică, rareori este o valoare de care să vă îngrijorați. În cea mai mare parte, spune dacă o intrare de utilizator a cauzat sau nu schimbarea aspectului. - Mutat de la / Mutat în
Această valoare dezvăluie unde a fost inițial elementul și unde a fost noua sa poziție după mutare. Nu este neobișnuit ca componenta să aibă mai multe mutate din/mutate în valori dacă a fost mutată de mai multe ori. Trecând cu mouse-ul peste valori, se afișează pe ecran o schiță a locului în care se afla elementul înainte și după schimbarea aspectului. - Nod înrudit
Această valoare face referire la nodul DOM din fluxul de documente, care a fost mutat. În funcție de locul în care se află eroarea, aceasta va oferi un indicator bun în direcția căruia element fie a cauzat deplasarea, fie a fost afectat de un element adiacent care apoi, la rândul său, a provocat deplasarea.


Cauza erorilor
Principalul motiv pentru erorile LCP s-a datorat unei imagini de erou care apare pe fiecare pagină de pe site.
Desigur, există o mulțime de modalități de a optimiza o imagine de erou ca aceasta prin comprimare și redimensionare, care ar fi fost una dintre cele mai importante dacă Logpoint ar fi vrut să-și păstreze designul și aspectul. Cu toate acestea, nu a fost cazul, așa că am eliminat imaginea eroului care s-a ocupat de majoritatea erorilor LCP.
O altă cauză a erorilor LCP a fost structura codului. Logpoint folosește un generator de pagini, ceea ce are ca rezultat stabilirea de limite a modului de structurare atât a designului, cât și a codului.
În unele locuri de pe site, întregul aspect avea defecte, cum ar fi etichetele p imbricate în interiorul h1 , ceea ce face ca elementele de text să devină cea mai mare vopsea de conținut. Pentru a remedia acest lucru, am analizat site-ul web pentru a eficientiza și optimiza structura codului.
După cum am menționat, CLS a fost, de asemenea, o parte a problemei și a fost declanșată în principal de două elemente – care de fapt s-au afectat reciproc.
Cele două elemente
În primul rând, Logpoint avea încorporații Youtube pe site-ul lor și, pentru a ajuta cu timpul de încărcare, au implementat o miniatură. Problema a fost că atât miniatura, cât și videoclipul au fost încărcate simultan, după care videoclipul a fost eliminat prin codul JavaScript. Acest lucru a cauzat schimbări semnificative de aspect pe site.
Al doilea element care a afectat CLS a fost CookieBot implementat pe site. După cum era de așteptat, CookieBot a dat permisiuni cu privire la videoclipuri, astfel încât acestea nu au putut fi vizionate până când nu a fost dat consimțământul.
Aici cele două elemente interacționează între ele. Codul JavaScript care a eliminat videoclipul a fost personalizat de dezvoltator și a fost programat pentru a interacționa cu consimțământul CookieBot.
Pentru a rezolva problema, am modificat scriptul, întârziind încărcarea elementului video și încărcarea scriptului în sine.
Este esențial să menționăm că Logpoint este un site web mare, cu o mulțime de componente care interacționează între ele în moduri diferite. Acest lucru, combinat cu generatorul de teme și pagini, face site-ul web complex și, de asemenea, limitează unele dintre opțiunile de optimizare.
Viteza paginii a fost afectată
Acest lucru, desigur, a afectat PageSpeed, așa că, în timp ce ne-am concentrat pe Core Web Vitals, am lucrat și la optimizarea acesteia. Pentru a face acest lucru, am instalat pluginurile: WP Engine pentru a obține găzduire rapidă, WP Rocket pentru a obține un cache excelent și optimizare a HTML, CSS și JS și, în sfârșit, CloudFlare , pentru a obține un furnizor DNS excelent.
Variațiile de limbă au creat noi erori Core Web Vitals...
În timp ce optimizăm, Logpoint a suferit modificări semnificative pe site-ul lor, publicând o mulțime de pagini noi în diferite limbi, cu elemente și aspect noi care au dus la apariția unor noi erori Core Web Vital - un nou tip de eroare CLS acum trebuia remediat.
Încă o dată, am trecut prin procesul nostru de analiză. În acest caz particular, schimbările de aspect au fost cauzate de un plugin de chat terță parte. Cel mai adesea, această eroare este remediată prin adăugarea și modificarea regulilor CSS, dar din cauza implementării chatbot-ului de către o terță parte, nu am putut să îi adăugăm în mod eficient CSS personalizat.
Prin urmare, alegerea noastră a fost să postăm o solicitare de actualizare cu dezvoltatorii pluginului, deoarece adăugarea a avut un efect vizibil pe un site, altfel foarte performant, și, alternativ, să găsim un plugin de chat cu o prioritizare mai bună a încărcării.
De ce am făcut ceea ce am făcut
Faptul că Core Web Vitals devin un factor de clasare este o schimbare fundamentală în modul în care funcționează clasamentele pe motoarele de căutare. Un site web prost proiectat care nu se concentrează pe experiența utilizatorului pur și simplu nu îl va mai tăia.
Scopul Google este de a ajuta proprietarii de site-uri web să creeze site-uri care se concentrează pe experiența utilizatorului și, incluzând Core Web Vitals ca factori de clasare, ei fac exact asta.
Google nu este cunoscut pentru a juca cu cărți deschise sau pentru a ne anunța despre actualizările lor în avans, dar cu Core Web Vitals și Page Experience Update am fost informați la începutul procesului.
Desigur, acest lucru ne-a dat timp atât să stăpânim cunoștințele Core Web Vitals, dar a însemnat și că o mulțime de elemente și idei nu au fost încă decise și schimbate în sfârșit în perioada de la introducere și până în prezent.
Aceasta a inclus rezultatele obținerii unui scor perfect Core Web Vitals – doar adrese URL bune.
La început, nu era sigur în ce mod factorul de clasare Core Web Vitals va afecta adresele URL. Acesta este un subiect de ceva timp – dar în luna iunie vom ști cu siguranță mai multe despre impact.
„Paginile care primesc un scor „bun” pe Core Web Vitals ating un nivel aspirațional de experiență de utilizator și ar putea obține un impuls în componenta experienței paginii a clasamentului.”
– documentație Google
În aceeași chestiune, nu este clar dacă un raport Core Web Vitals care nu stăpânește toate tipurile de erori ar fi afectat negativ sau dacă are în continuare un efect pozitiv.
„Dacă aveți pagini care nu măsoară „bine” la cel puțin una dintre valorile Core Web Vitals sau nu trec de celelalte criterii de experiență în pagină, vă recomandăm să vă concentrați pe îmbunătățirile acelor dimensiuni în timp. Deși toate componentele experienței paginii sunt importante, vom acorda prioritate paginilor cu cele mai bune informații în general, chiar dacă unele aspecte ale experienței paginii sunt necorespunzătoare.”
– documentație Google
În plus, o idee despre o insignă Core Web Vitals este pe planșa de desen - așa cum o știm din insigna AMP. De asemenea, aceasta urmează să fie decisă în cele din urmă.
„Orientarea generală este că am dori, de asemenea, să folosim aceste criterii pentru a afișa o insignă în rezultatele căutării, despre care cred că s-au întâmplat câteva experimente în acest sens. Și pentru asta, trebuie să știm că toți factorii sunt conformi. Deci, dacă nu este pe HTTPS, atunci, în esență, chiar dacă restul este OK, atunci asta nu ar fi suficient.”
– John Mueller, Webmaster Trends Analyst, Google
Deci, deși au existat o mulțime de incertitudini, un lucru este sigur! Core Web Vitals este aici pentru a rămâne și va deveni o mare parte a bătăliei pentru trafic organic – și de aceea depunem un efort suplimentar pentru a remedia erorile Core Web Vitals pe Logpoint.
Recomandări cheie
La capătul drumului, se cuvine să privim înapoi la locul de unde am început – și sperăm că acest caz ți-a oferit cunoștințele și instrumentele pentru a începe să mergi pe cont propriu.
Core Web Vitals este ceva ce prevăd că va fi viitorul SEO. Am evoluat din ce în ce mai mult în a ne baza pe traficul organic pentru a afecta creșterea, iar Core Web Vitals nu este altceva decât un raport pentru o experiență perfectă a utilizatorului.
Când dăm putere utilizatorului și îi oferim un produs care merită timpul lor, atunci, desigur, vor dori să interacționeze cu el.
Logpoint, fiind vedeta emisiunii, a suferit o transformare datorită informațiilor de la Core Web Vitals, permițându-ne să ne ocupăm de problemele LCP și CLS, precum și de integrări terță parte și de structura generală de cod dezordonată.
Prin aderarea la cele mai bune practici, în timp ce desenăm perspective asupra perspectivelor oferite de Core Web Vitals, am reușit să inversăm aspectele tehnice ale site-ului în așa fel încât să fie deasupra mulțimii - asta este la latitudinea Google să decidă. .
Un sfat de încheiere
Unele sfaturi prietenoase de la mine înainte de a încheia este să vă concentrați pe optimizarea elementelor vitale de bază ale dvs. web - nu numai din cauza factorului de clasare, ci și pentru că are un impact masiv asupra vizitatorilor site-ului dvs. - și nu asta înseamnă SEO tot despre?
Nu numai că va crește timpul pe site, dar va scădea și rata de respingere și, sperăm, va duce la cantități mai mari atât de clasamente, cât și de conversii.
Scrisă în colaborare cu Andre Vestergaard, specialist tehnic SEO la Bonzer.
