15 exemple de inspirație pentru design de site-uri web pe o pagină
Publicat: 2024-02-04V-ați gândit vreodată la un site web cu o singură pagină, dar ați omis ideea, gândindu-vă la modul în care o marcă încadrează toate informațiile sale într-o singură pagină?
Sau, ați mers vreodată pe gard pentru a decide dacă un site web cu o singură pagină va funcționa pentru afacerea dvs. sau nu?
Amintiți-vă, un site web cu o singură pagină aduce multe la masă.
Dacă sunteți un profesionist independent, un artist sau o afacere mică cu un accent singular sau doriți doar un site web simplu, compact și ușor de utilizat pentru magazinul sau magazinul dvs. fizic, aveți încredere în noi, un site web cu o singură pagină va fi cu siguranță o idee bună .
Ce este un site web de o pagină?
Într-o singură propoziție, site-urile web cu o singură pagină sunt site-uri web simple și concise care prezintă o singură pagină HTML, sărind peste alte pagini web, cum ar fi contact-ne, despre noi sau pagini de servicii.
Spre deosebire de site-urile web tradiționale, într-un site cu o singură pagină, toate informațiile sunt încorporate într-o singură pagină. Deci, nu vor exista butoane de meniu, niciun formular de contact dedicat și nici adrese URL diferite pentru fiecare pagină. Angajament mai mare, viteză mai mare de încărcare, întreținere mai ușoară, aspect simplificat și branding rentabil sunt câteva dintre beneficiile cheie pe care le oferă o aplicație standard cu o singură pagină.
Nu e de mirare că un site web cu o singură pagină a devenit o tendință de design contemporan, îmbrățișată în cea mai mare parte de persoane fizice, antreprenori și companii de diferite dimensiuni pentru a prezenta o gamă variată de conținut, inclusiv proiecte, portofolii, evenimente, produse și multe altele.
Acum, explorați împreună cu noi în timp ce ne aprofundăm în exemple remarcabile de site-uri web de o pagină și vedem ce putem obține de la ele.
15 exemple de site-uri web de o pagină:
1. Dolox

Vizitați site-ul: https://dolox.com/
Dolox, Inc. este o companie de proiectare și dezvoltare de software. Toate informațiile, inclusiv o scurtă discuție, informații de contact și procesul de dezvoltare, sunt prezentate pe site-ul său de o pagină.
Elemente cheie de design
- O prezentare dinamică poziționată în fruntea paginii oferă detalii perspicace despre companie.
- Utilizarea animației pe măsură ce parcurgeți creează o experiență interactivă de utilizator. De asemenea, pe măsură ce informațiile sunt dezvăluite treptat, împiedică utilizatorul să se simtă copleșit de prea mult conținut simultan.
- Elemente precum ilustrarea procesului de dezvoltare a proiectului fac informațiile complexe mai digerabile.
- Emoji-ul care arată în dreapta jos face mai convenabilă navigarea între secțiuni fără a fi nevoie să derulați.
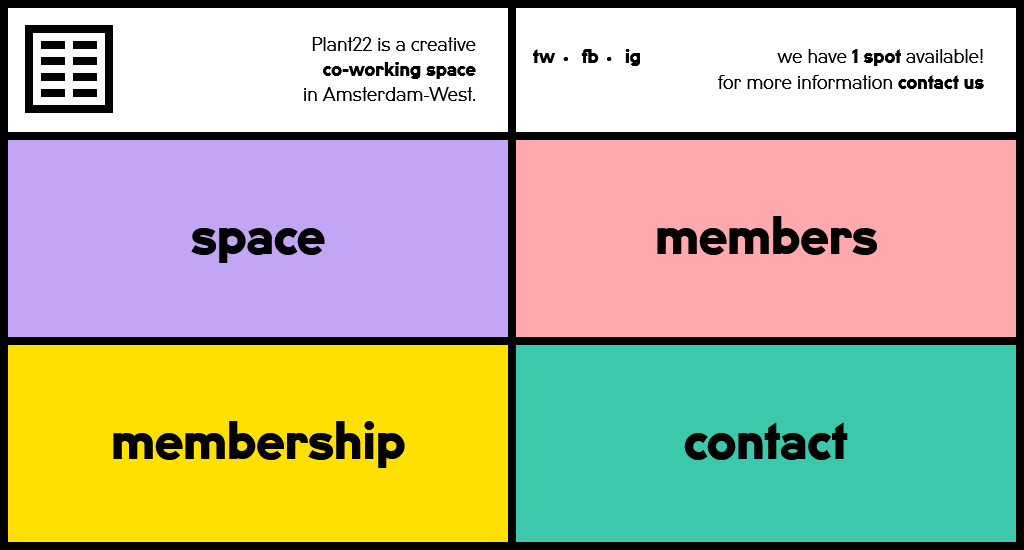
2. Planta22

Vizitați site-ul: https://plant22.co/
Site-ul web de o pagină al Plant22 contribuie la o experiență de încărcare rapidă, minimalistă și ușor de utilizat, evitând dezordinea și zgomotul vizual inutil. Designul neconvențional al casetelor cu coduri de culoare și suprapunerilor pop-up face ca site-ul web să fie interesant din punct de vedere vizual, dar implică și utilizatorii cu o experiență de navigare inovatoare și memorabilă.
Elemente cheie de design
- Cele patru casete cu coduri de culoare servesc drept elemente principale de navigare pe pagină. Fiecare culoare îi ajută pe utilizatori să asocieze conținut sau acțiuni specifice fiecărei casete.
- Când faceți clic pe fiecare casetă cu coduri de culoare, aceasta declanșează o suprapunere pop-up, prevenind nevoia de a naviga la o pagină nouă sau de a deschide o nouă filă.
- Informațiile sunt prezentate într-o manieră stratificată. Și că utilizatorii pot explora diferite secțiuni fără întreruperi.
- Plasarea mouse-ului peste fiecare secțiune și conținut aduce un efect animat care atrage privirea către mesaje importante sau CTA.
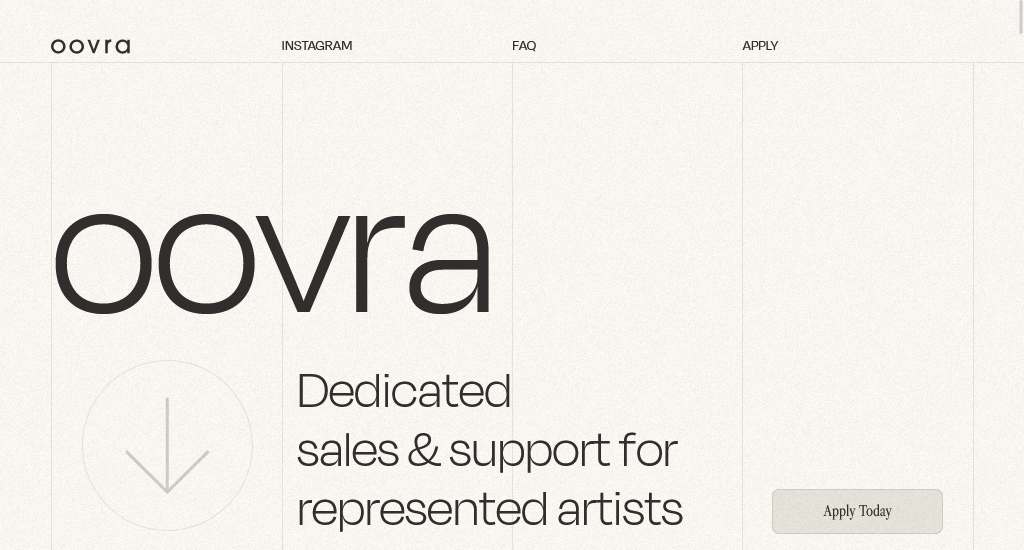
3. Oovra

Vizitați site-ul: https://www.oovra.io/
OOVRA este o platformă sau un serviciu dedicat furnizării de vânzări și asistență artiștilor reprezentați. Șablonul site-ului web Oovra folosește cu pricepere imagini și secțiuni distincte, îmbrățișând în același timp un design curat și minimalist de o pagină. Această abordare strategică direcționează fără probleme atenția utilizatorului în direcția corectă.
Elemente cheie de design
- Navigare curată și minimalistă, cu link-uri către secțiuni cheie (Instagram, Întrebări frecvente, Aplicare).
- Există un stil vizual consecvent pe parcursul unei pagini. Paleta de culori și utilizarea de fonturi clare și lizibile pentru conținut și fonturi atrăgătoare pentru titlu rezonează cu tema artistică.
- Prezentați serviciile folosind un aspect grilă cu descrieri concise.
- Includeți o secțiune cu întrebări frecvente și răspunsuri în format acordeon.
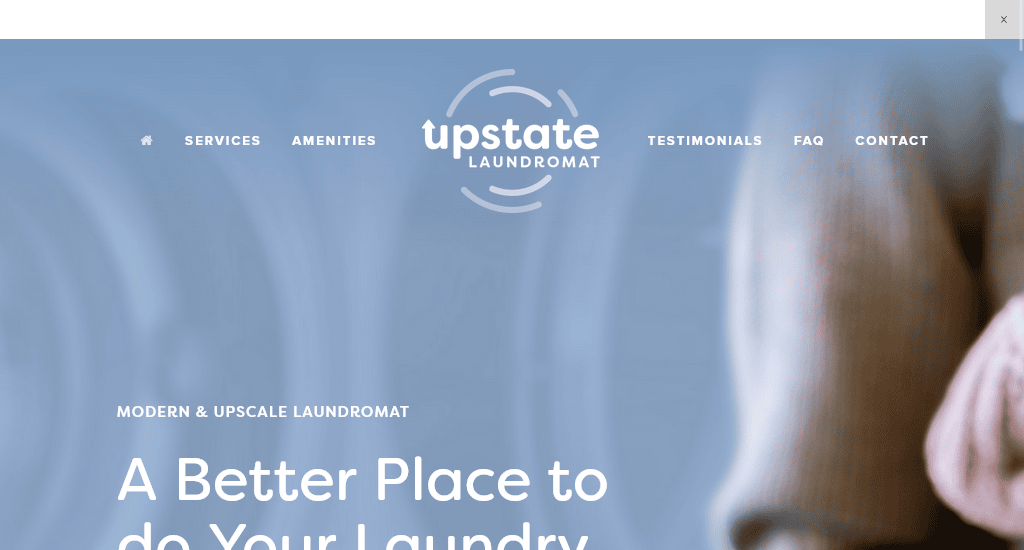
4. Spălătorie de lux

Vizitați site-ul web: https://www.upstatelaundromat.com/
Site-ul are un design curat, concentrându-se pe simplitate și ușurință în navigare. Încorporează strategic elemente precum butoanele de comutare derulante pentru prezentarea informațiilor și un afișaj de comutare pentru întrebări frecvente pentru a îmbunătăți experiența generală a utilizatorului pe un aspect cu o singură pagină.
Elemente cheie de design
- Antetul conține un meniu cu link-uri descriptive, cum ar fi servicii, facilități, întrebări frecvente, contacte și mărturii. Acest lucru asigură că utilizatorii pot găsi rapid informațiile pe care le caută, fără clicuri inutile.
- Secțiunea Întrebări frecvente folosește un afișaj de comutare, permițând utilizatorilor să extindă sau să restrângă răspunsurile după cum este necesar. Acest lucru nu numai că economisește spațiu, dar crește și implicarea utilizatorului.
- Mărturiile sunt incluse într-un mod captivant, indicând un accent pe construirea încrederii și credibilității.
5. Rafael

Vizitați site-ul: https://thejulianbk.com/
Rafael este un alt exemplu de site web de afaceri care îmbrățișează funcții interactive, derulare fără întreruperi și design atrăgător din punct de vedere vizual pentru a oferi o experiență de utilizator captivantă și eficientă.
Elemente cheie de design
- Partea de sus a paginii prezintă o ilustrare atrăgătoare din punct de vedere vizual a clădirii, oferind utilizatorilor o experiență vizuală imediată și captivantă.
- Se adaugă o notă creativă cu un efect de hover interactiv care injectează un element jucăuș în experiența utilizatorului. Când utilizatorii trec cursorul peste ilustrația clădirii, fiecare fereastră se aprinde.
- Meniul situat în partea de sus a ecranului vă permite să navigați fără efort prin diferitele secțiuni ale paginii.
- Un efect de paralaxă este încorporat în mijlocul paginii, unde imaginile din prim-plan se mișcă la viteze diferite, adăugând profunzime pentru o experiență dinamică a site-ului proprietății.
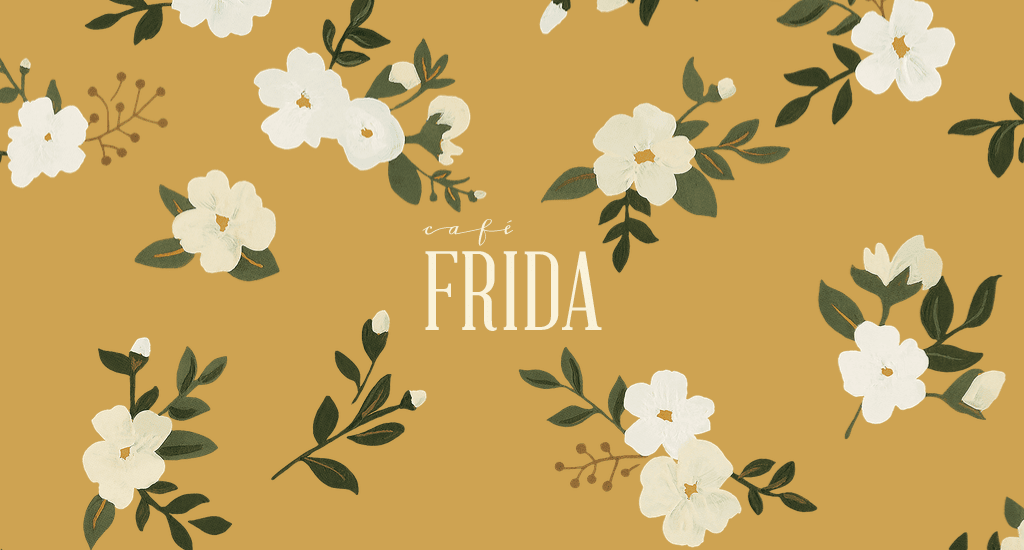
6. Cafe Frida

Vizitați site-ul: https://cafefrida.ca/
Dacă prețuiești simplitatea, dar și șicitatea în designul unui site web, acesta este un exemplu grozav pentru a te inspira. Designul site-ului de o pagină al cafenelei franceze Frida încorporează mai multe elemente care contribuie la aspectul său șic și stilat.
Elemente cheie de design
- Paleta de culori este probabil compusă din tonuri sofisticate și dezactivate. Culorile, cum ar fi pasteluri moi, crem și accente aurii, creează o atmosferă elegantă și rafinată.
- Designul site-ului web prioritizează accesul ușor la meniu, formulă, informații de contact și alte informații. Acest lucru ar putea fi realizat prin intermediul butonului de meniu hamburger plasat în secțiunea din dreapta sus.
- Animația subtilă și nu atât de copleșitoare cu flori adaugă o notă dinamică și jucăușă site-ului, contribuind la atmosfera generală șic.
- Imaginile de înaltă calitate, realizate profesional, ale interiorului cafenelei și mâncărurile evocă un sentiment de lux și sofisticare.
7. Davide Baratta

Vizitați site-ul: https://www.davidebaratta.com/
Site-ul de portofoliu al lui Davide Baratta prezintă micro-interacțiuni subtile, ridicându-și profunzimea și adăugând un caracter distinctiv. Site-ul web de o pagină oferă o experiență plăcută utilizatorului, pe măsură ce vizitatorii navighează prin conținut.
Elemente cheie de design
- Acestea sunt animații sau efecte subtile care răspund la acțiunile utilizatorului. De exemplu, când treceți cu mouse-ul peste un link de navigare sau un buton, veți vedea o ușoară schimbare de culoare sau o tranziție lină.
- Aspectul curat și bine organizat, cu utilizarea adecvată a spațiilor albe, îmbunătățește lizibilitatea generală și permite utilizatorilor să se concentreze asupra conținutului.
- Alegerea bine gândită a fonturilor și culorilor contribuie la estetica generală a site-ului.
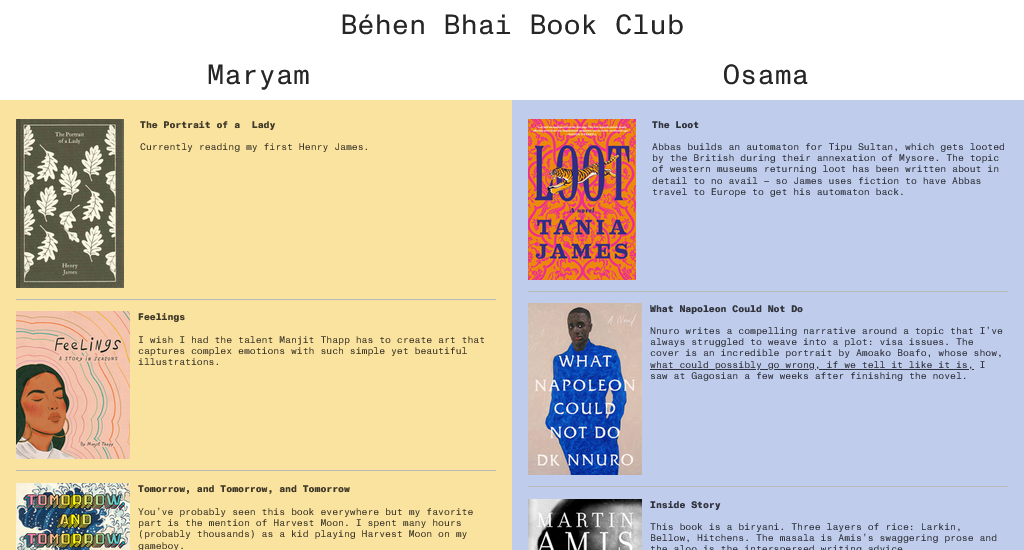
8. Clubul de carte Behen Bhai

Vizitați site-ul web: https://behenbhaibookclub.mshehzad.com/

Site-ul web prezintă cărțile citite de Maryam Shehzad și fratele ei Osama, evidențiind gusturile literare distincte ale acestora. Pe măsură ce parcurgeți pagina, veți fi atrași de imaginile și conținutul care includ coperțile cărții, titlul și comentariile personale ale lui Maryam și Osama.
Elemente cheie de design
- Aspectul divizat este cu siguranță caracteristica eroului. Separă în mod clar preferințele lor de lectură, făcându-le mai ușor pentru vizitatori să facă distincția între cele două.
- Diviziunea centrală asigură contrastul vizual și oferă o structură narativă care invită utilizatorii să exploreze diferitele căi pe care le-a parcurs fiecare individ în aventurile lor de lectură.
- Schema de culori completează, de asemenea, designul general și reflectă personalitățile lui Maryam și Osama.
- Derularea lină menține navigarea lină între secțiuni.
9. Noi nu suntem plastic

Vizitați site-ul: https://weaintplastic.com/
Site-ul web cu o singură pagină are un design elegant și minimalist, concentrându-se pe simplitate și claritate. Reușește să partajeze o mulțime de informații fără a copleși cititorul. Designul abordează în mod inteligent sarcina de a prezenta conținut substanțial, menținând în același timp interfața curată și atractivă vizual.
Elemente cheie de design
- Meniul oferă o navigare ușoară către diferite secțiuni ale paginii, inclusiv lucrare, profil, scrisoare, contact și multe altele.
- Secțiunea portofoliu este o componentă cheie, permițând utilizatorilor să exploreze diverse exemple ale muncii lor. Fiecare proiect este reprezentat de o scurtă descriere, încurajând utilizatorii să facă clic pentru mai multe detalii. Această alegere de design previne dezordinea pe pagina principală.
- Există probabil o utilizare consecventă a elementelor de branding, cum ar fi schemele de culori, tipografia și imaginile de-a lungul paginii, care creează un aspect coerent.
- Conținutul este prezentat într-o manieră liniară, facilitând navigarea utilizatorilor, în special pe ecrane mai mici.
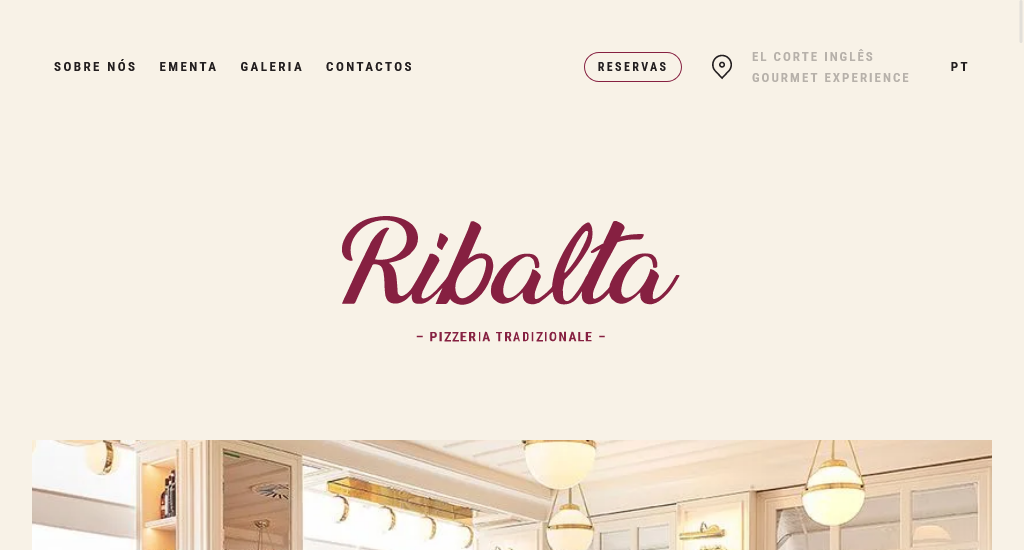
10. Ribalta

Vizitați site-ul: https://www.ribalta.pt/
Sunteți curios despre abordarea pe care site-urile web de restaurante o folosesc pentru rezervările pe o singură pagină? Căutați la Ribalta pentru informații despre simplificarea procesului de rezervare fără a fi nevoie de mai multe pagini.
Elemente cheie de design
- Pe site sunt afișate fotografii de înaltă calitate și plăcute din punct de vedere vizual, probabil prezentând preparatele restaurantului, atmosfera sau alte aspecte relevante.
- Bara de navigare lipicioasă facilitează accesul la secțiuni importante precum Despre noi, Meniu, galerie și Contacte.
- Acest site de o pagină include un CTA de rezervare, eventual sub forma unui buton. Făcând clic pe CTA de rezervare, un formular se coboară ușor din partea de sus a paginii.
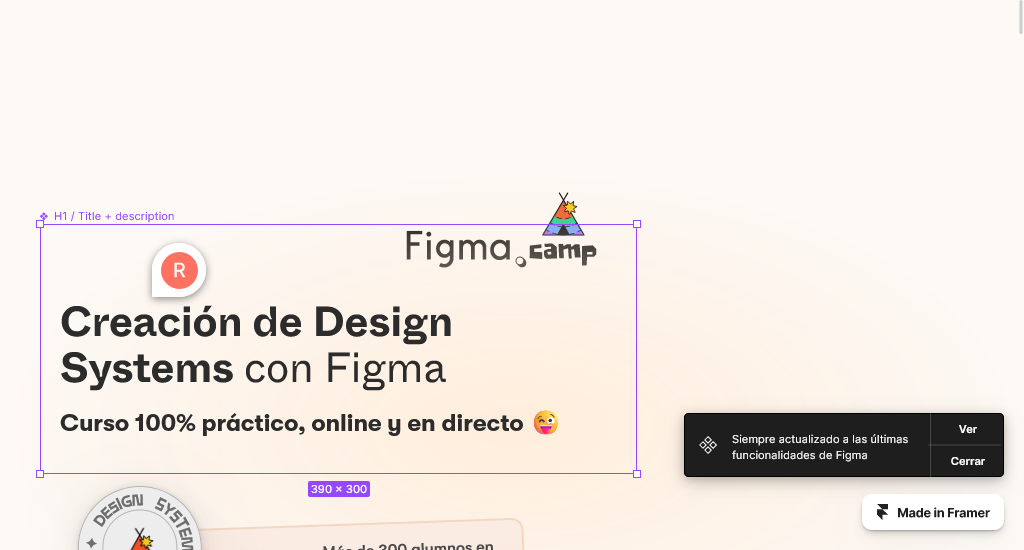
11. Tabăra Figma

Vizitați site-ul: https://figmacamp.framer.website/
Acest site web de o pagină, Figma Camp , conceput de Raul Marin, are multe elemente vizuale jucăușe și captivante.
Elemente cheie de design
- Un personaj mascota este încorporat în design, adăugând o notă personalizată și, eventual, prietenoasă site-ului.
- Site-ul web are un design cu derulare lungă, în care utilizatorii pot derula în jos pentru a explora diferite secțiuni de conținut.
- Secțiunea Întrebări frecvente este concepută într-un stil acordeon, care poate fi extins sau restrâns pentru a ușura navigarea.
- Site-ul acceptă limba spaniolă, indicând localizarea pentru un anumit public.
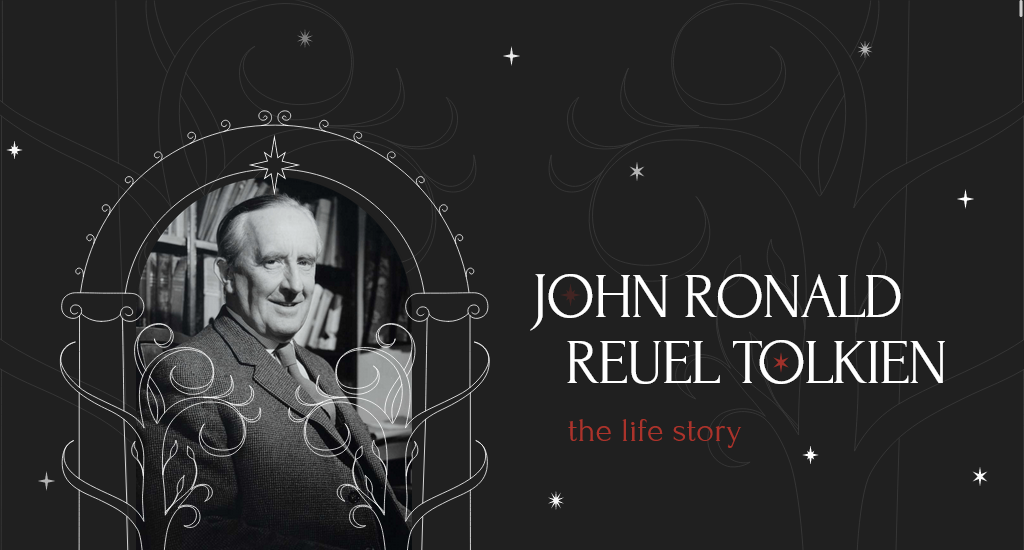
12. JRR Tolkien

Vizitați site-ul web: https://tolkienstory.tilda.ws/
Acest site web îi aduce un omagiu lui JRR Tolkien adăugând elemente vizuale, cum ar fi imagini, citate sau referințe la lucrările lui Tolkien. Întrucât elementele de design se aliniază cu tema povestirii și contribuie la o experiență coeză a utilizatorului, este considerat un site bun de o pagină.
Elemente cheie de design
- Tehnicile de povestire a lacrimilor au fost folosite prin adăugarea de pagini și imagini care par rupte sau rupte pentru a crea un efect vizual unic și dinamic.
- Pagina foarte lungă oferă o experiență de defilare continuă. Și există tranziții animate între secțiuni.
- Site-ul a încorporat fundal texturat, tonuri sepia și alte elemente de design care amintesc de o anumită perioadă istorică pentru a crea o senzație vintage sau tactilă.
13. Legea Adiem

Vizitați site-ul: https://adiem.law/
Site-ul web de o pagină Adiem Law este conceput a fi o platformă atrăgătoare din punct de vedere vizual, ușor de utilizat, cu accent pe design curat, profesionalism și navigare eficientă, prezentând în același timp în mod eficient experiența firmei în resurse umane (HR) și drept.
Elemente cheie de design
- Acest site web are un aspect care este împărțit în două secțiuni centrale, creând un design echilibrat și simetric.
- Site-ul a folosit un design cu derulare lungă, în care vizitatorii navighează prin conținut derulând în jos pe pagină.
- Designul curat și minimal implică utilizarea unui spațiu alb amplu care creează un sentiment de simplitate și claritate. Acest lucru îmbunătățește în cele din urmă lizibilitatea generală și atractivitatea vizuală a site-ului.
- Alegerea fonturilor este simplă și rămâne consecventă pe tot site-ul.
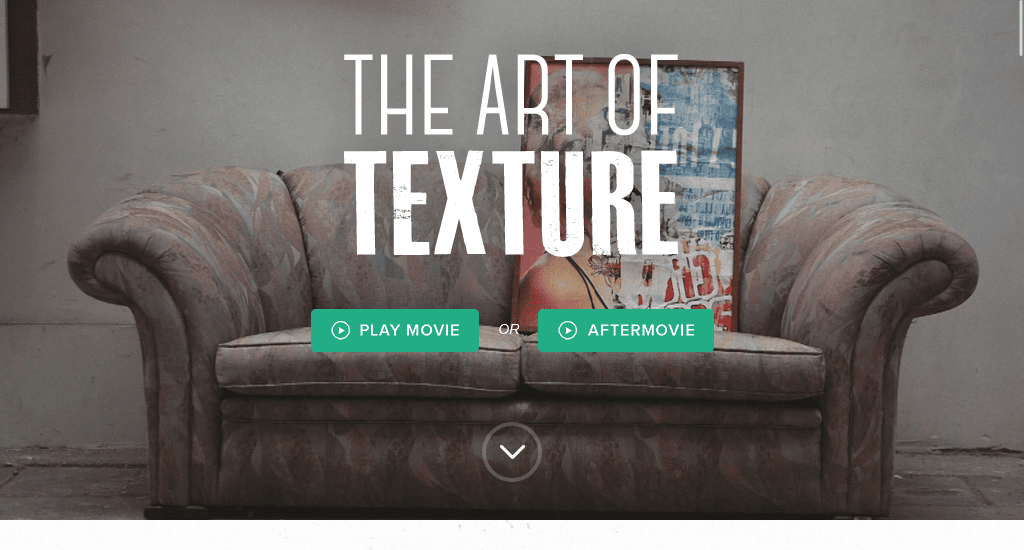
14. Arta texturii

Vizitați site-ul: https://www.theartoftexture.com/
Dacă doriți să prezentați un documentar sau un film, luați în considerare crearea unui site web concis de o pagină ca acesta.
Elemente cheie de design
- Un buton Play Movie vizibil permite utilizatorilor să facă clic pentru a viziona documentarul direct pe pagină. Aceasta declanșează o suprapunere a playerului video sau duce utilizatorii către o secțiune dedicată.
- Există o secțiune dedicată care prezintă informații despre documentar. De asemenea, galeria interactivă de imagini afișează lucrări de artă care sunt disponibile pentru vânzare.
- Schema de culori și imaginile folosite reflectă tema artei colajului și a documentarului, creând o experiență coerentă și captivantă din punct de vedere vizual.
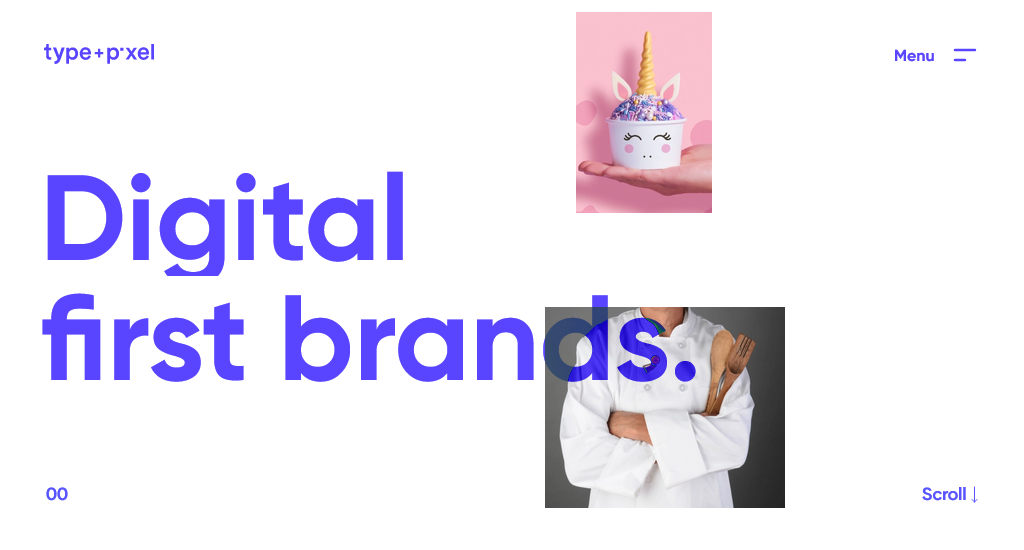
15. Tip + Pixel

Vizitați site-ul web: https://www.typeandpixel.com.au/
Site-ul Web Type + Pixel este un site cu o singură pagină, care este un bun exemplu pentru agențiile creative, deoarece combină în mod eficient elemente de design îndrăznețe, navigare clară și prezentare de conținut creativ pentru a-și prezenta abilitățile.
Elemente cheie de design
- Utilizarea tipografiei îndrăznețe pe site face o declarație și transmite un sentiment de creativitate și încredere.
- Pe site-ul web sunt folosite imagini de înaltă calitate și uimitoare din punct de vedere vizual.
- Încorporarea unui efect frumos de defilare adaugă un element interactiv și dinamic site-ului. Acest lucru contribuie la o experiență de utilizator mai captivantă și face site-ul memorabil.
- Folosirea modalităților creative de a prezenta conținut, cum ar fi ferestre pop-up bine concepute sau animații care se dezvăluie pe mouse, adaugă un element de surpriză și menține utilizatorul implicat.
Cuvinte finale
Deci, dacă atracția acestor pagini de o pagină v-a stârnit creativitatea și doriți să începeți să vă creați propriul site web, nu ezitați să continuați. Construirea unui site web cu o singură pagină este ușoară atâta timp cât aveți acces la instrumentul potrivit.
Evitați utilizarea excesivă a funcțiilor și asigurați-vă că acordați atenție culorilor, tipografiei și valorilor fundamentale care vă definesc marca. Faceți mișcarea corectă - site-ul dvs. ar putea câștiga într-o zi un loc pe o listă ca aceasta.
