Vă prezentăm Instapage 3.0: mai inteligent, mai rapid, mai îndrăzneț și pur și simplu mai bun.
Publicat: 2020-03-05Legături rapide
- Eliminarea zgomotului interfeței de utilizare Instapage
- copie UX
- Stil și culori noi
- Ierarhie de niveluri noi și eliminarea umbrelor
- Iconografie
- Grilă de spațiere
- Eliminarea colțurilor rotunjite
- Interfața de utilizare a constructorului
- Ce am învățat
- Consultați noua interfață de utilizare
Echipa Instapage a făcut o treabă remarcabilă în construirea interfeței noastre de utilizare de-a lungul multor ani. Cu toate acestea, am observat că nu mai servește nevoilor utilizatorilor noștri și era timpul pentru o schimbare.
Przemek Cholewa, Instapage Design System Lead, subliniază gândirea echipei în timpul acestui proces de actualizare a interfeței cu utilizatorul:

Știam că trebuie să se întâmple o schimbare de percepție pentru a îmbrățișa productivitatea și performanța, păstrând în același timp totul ușor de utilizat. Echipa noastră a înțeles cum interfața de utilizare poate fie distrage atenția, fie ajuta utilizatorul să își atingă obiectivul. Forma ar trebui să urmeze funcția, nu invers. Ne-am dorit ca sistemul de design Instapage să fie mai puțin atractiv și mai minimalist și funcțional.
Din punct de vedere istoric, nu am avut luxul de timp, resurse și cunoștințe pentru a implementa corect un sistem de design sofisticat. Acum, facem, iar astăzi evidențiem cele mai mari îmbunătățiri ale echipei din spatele tuturor.
(Notă: aceasta nu este evoluția finală a interfeței de utilizare și vă puteți aștepta la multe actualizări în următoarele câteva săptămâni.)
Eliminarea zgomotului interfeței de utilizare Instapage
La Instapage, credem în designul iterativ și că munca la proiectare nu se finalizează niciodată - este în continuă evoluție. Primul nostru kit UI a fost inspirat de Material Design și ne-a servit bine produsul, dar de-a lungul timpului ne-am dat seama că kit-ul inițial UI nu avea toate componentele de care aveam nevoie și era prea limitativ pentru ceea ce construia Instapage.
Ceea ce vedeți astăzi cu noua interfață de utilizare Instapage este o poveste frumoasă de design iterativ în efortul nostru de a oferi o experiență de utilizare mereu îmbunătățită. A început prin a prelua implementarea noastră de Material Design și a evoluat la un sistem de proiectare tranzițional (și temporar). L-am numit „ Cristal ”, deoarece intenționa să ofere mai multă claritate.
Crystal a avut ca scop adaptarea Material Design la nevoile Instapage, fără a schimba prea mult limbajul de design. A abordat principala provocare - să avem toate elementele de design de care avem nevoie disponibile, documentate și să avem un fragment de cod Angular. Am început munca la jumătatea anului 2019 și am terminat la sfârșitul anului trecut, doar pentru a începe să lucrăm la pasul final – propriul nostru limbaj vizual numit „ Crystal Clear ”.
Crystal Clear este pasul nostru final al tranziției, este propria noastră interfață de utilizare și propriul nostru limbaj vizual, adaptat nevoilor Instapage, creat cu atenție, cu detaliile de care avem nevoie.
Chief Design Officer, Uldis Leiterts, explică:

Ca proces iterativ, munca nu este niciodată terminată. Încă reparăm, îmbunătățim și actualizăm. De exemplu, unele părți ale rețelei mai necesită ceva lucru. Dar, în loc să ținem lucrurile sub capotă, am vrut să ne împărtășim munca pentru că, pe cât de mândri de versiunea noastră „finală” anticipată, suntem și mândri de natura iterativă a designului și de modul în care acesta servește funcția.
Sperăm că prima lansare a Crystal Clear și actualizările ulterioare vor îmbunătăți continuu experiența clienților noștri cu Instapage, un produs pe care îl facem cu drag.
Ce este nou cu interfața de utilizare Instapage?
În general, am dezgomotat întreaga interfață cu utilizatorul, astfel încât conținutul clientului să fie văzut mai întâi, așa cum veți vedea mai jos.
UX Copy
Împreună cu designul Crystal de tranziție, am prezentat un scriitor UX echipei noastre de proiectare talentate. Instapage a fost construit de ingineri, la fel și copia pe care ați văzut-o. Ne-a servit bine, dar a lăsat și loc de îmbunătățire.
De exemplu, un mesaj de stare gol spunea „Tabloul de bord este singuratic” – în sine nimic greșit, dar poate să nu fie cel mai potrivit limbaj pentru software-ul serios de afaceri pe care îl vedem noi înșine. Cu Crystal Clear, UX/Content Writer al Instapage, Mateusz Sochoń, a stabilit mai multă coerență cu tonul și mesajul. După cum spune Mateusz:
Am făcut ca toate stările goale și comunicarea direcționată către utilizator să se simtă coezive, eliminând toate denivelările. Am modificat copia ori de câte ori a existat loc de îmbunătățire care era legată strict de sintaxă sau tonul de mesaje.
Stil și culori noi
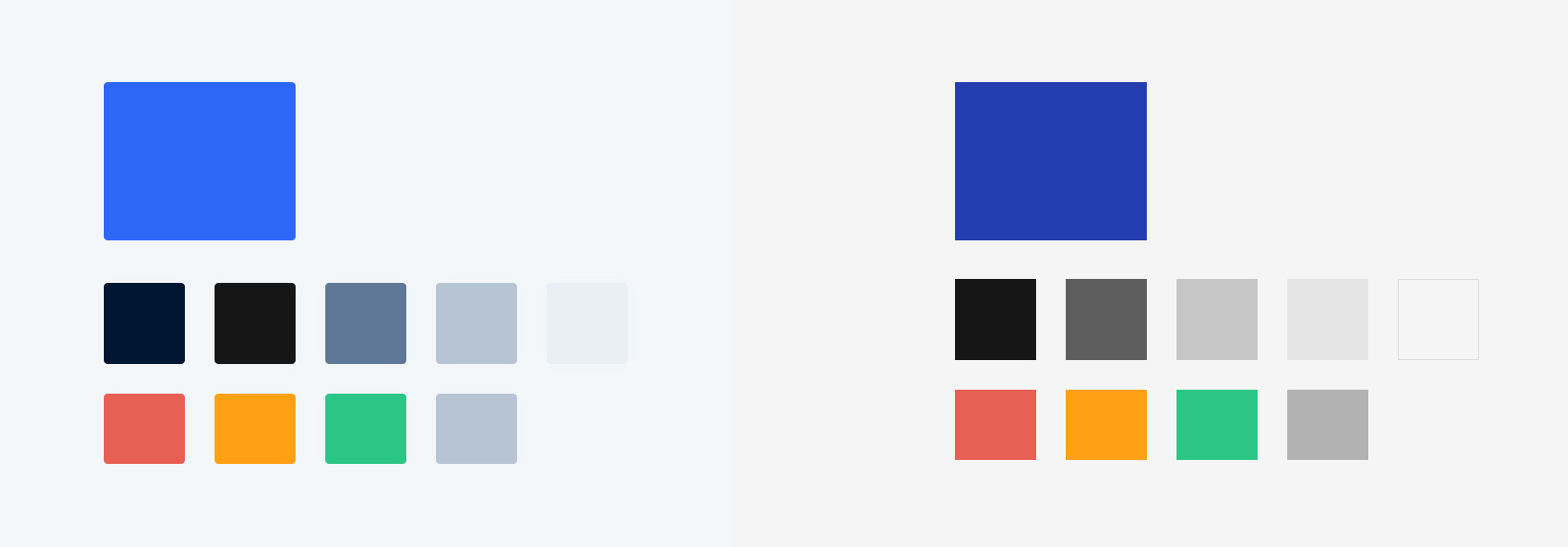
Pentru a găsi un stil de interfață echilibrat care să sporească productivitatea utilizatorilor, ne-am actualizat paleta de culori și stilul la tonul neutru, în tonuri de gri. Noua paletă de culori este mai puțin decorativă, dar mult mai funcțională. De exemplu, albastrul regal este rezervat doar pentru acțiune, mai ales butoane CTA:


Acestea fiind spuse, un design bun este invizibil, iar echipa sa inspirat de la Dieter Rams, care a creat regulile pentru un design bun. După principiile lui Rams, echipa a actualizat interfața pentru a fi mai atemporală.
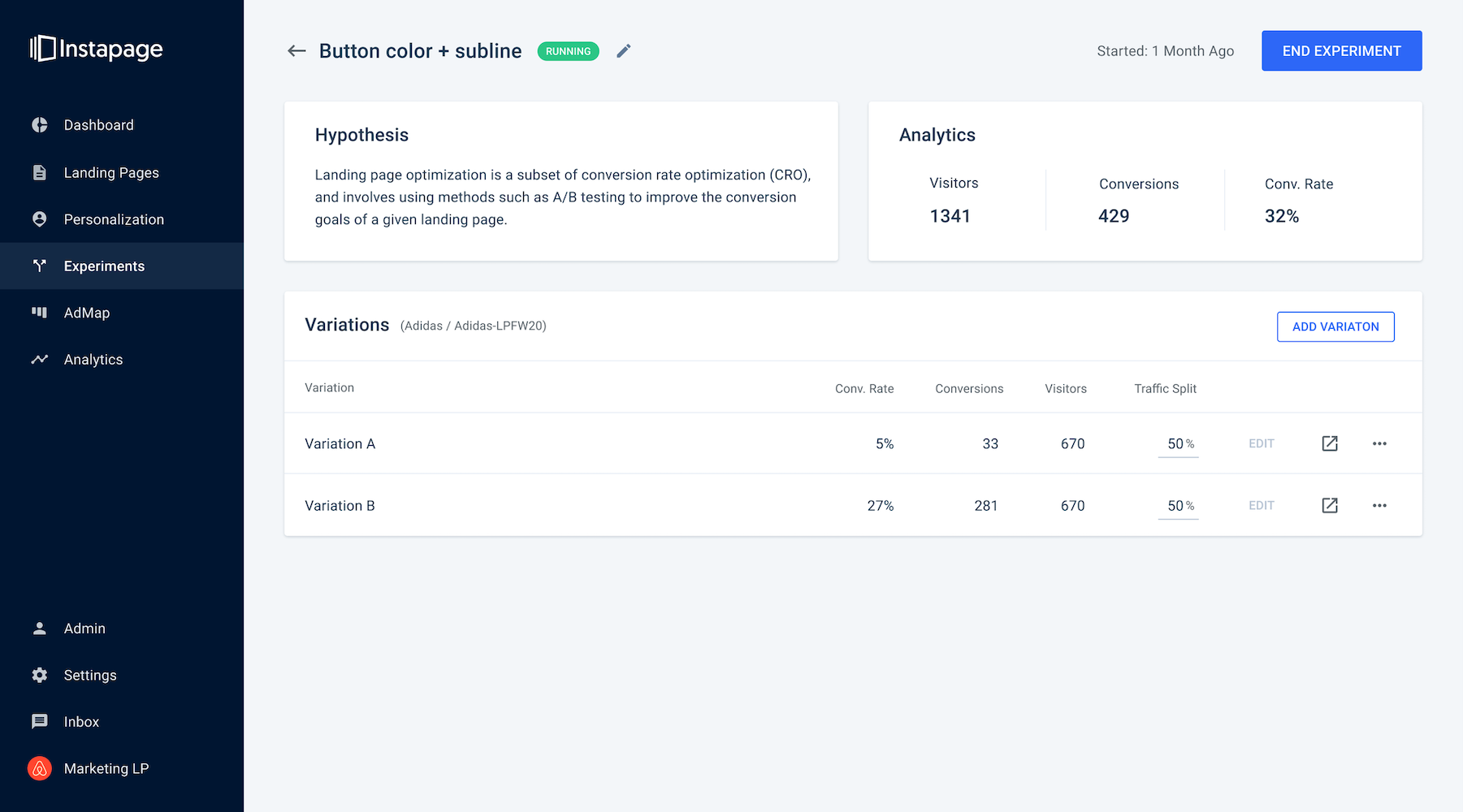
Înainte: Crystal

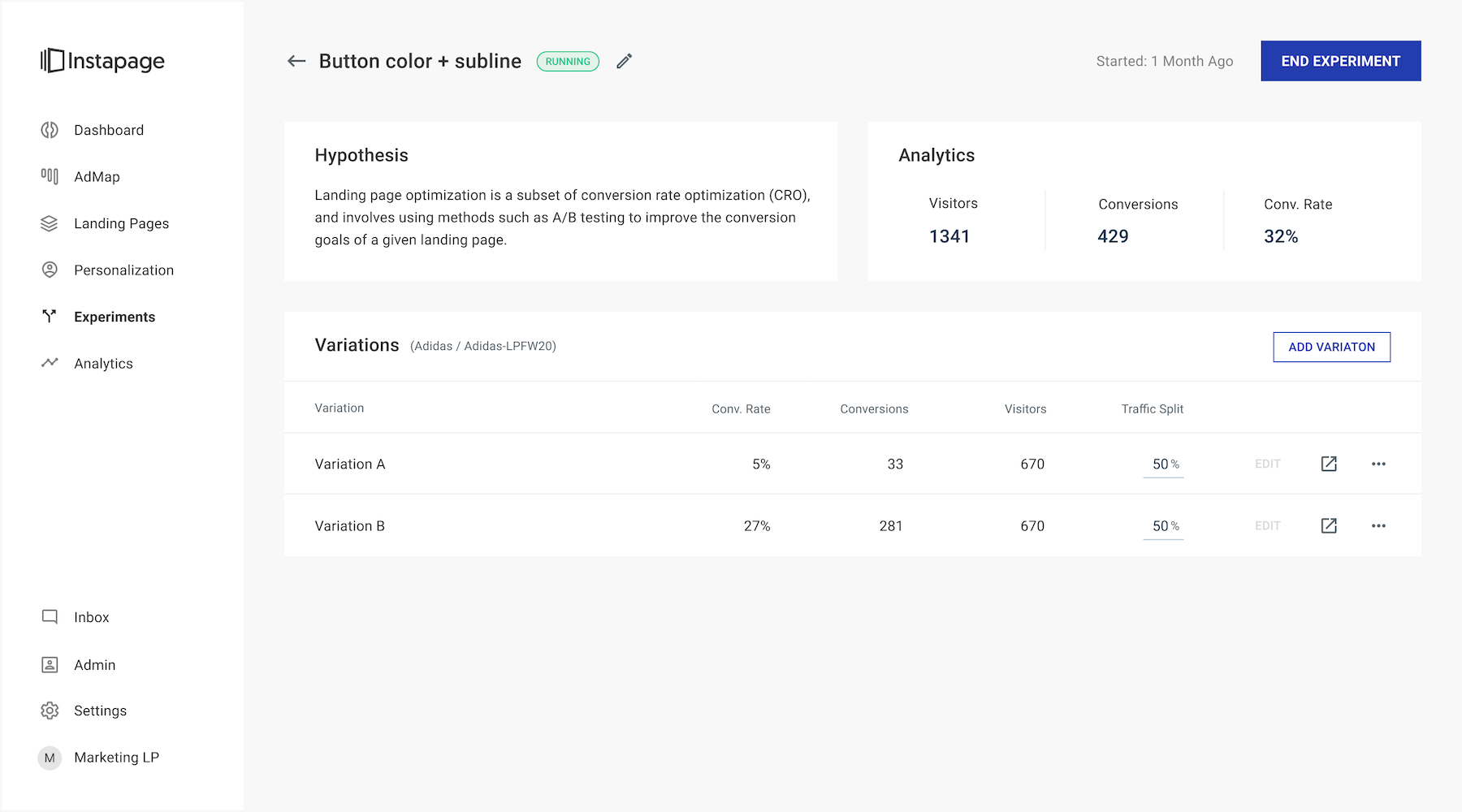
Curent: Crystal Clear

Ierarhie de niveluri noi și eliminarea umbrelor
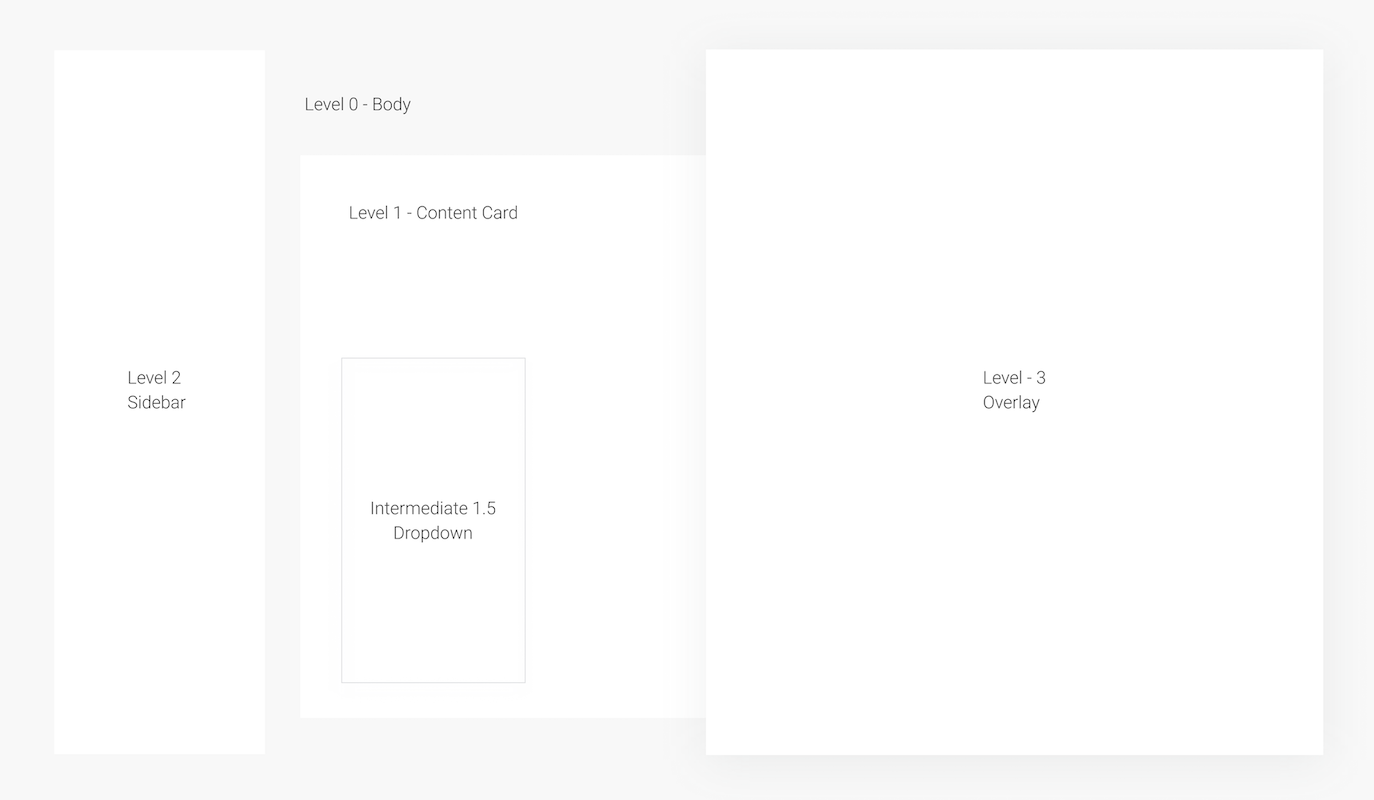
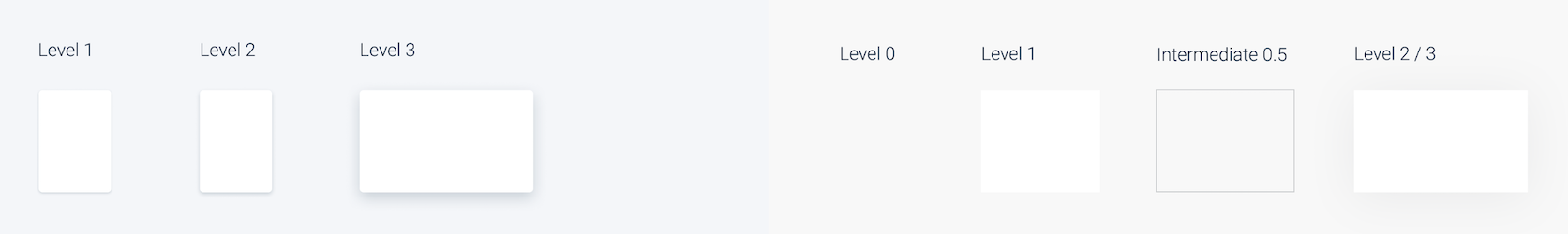
Noua convenție de niveluri ne permite să introducem ideea de ierarhie a componentelor și a elementelor în interfața de utilizare într-un mod mai intenționat și organizat. Diferitele componente găsite în sistemul Crystal Design sunt afișate la diferite niveluri pentru a evidenția unele elemente și a le grupa în grupuri de context coezive vizual.
În aplicația noastră există patru niveluri principale:
- Nivelul 0: servește drept fundal pentru tot conținutul rămas
- Nivelul 1: nivelul în care sunt afișate majoritatea componentelor
- Nivelul 2: permite derularea elementelor de la nivelurile inferioare sub acesta
- Nivelul 3: un element de suprapunere afișat pe toate nivelurile inferioare

(Notă: Nivelul Intermediar 1.5 este nivelul care adăpostește toate componentele care sunt afișate peste o parte a unui Nivel 1, 2 sau 3, dar care se vor ascunde în continuare sub un nivel superior. Astfel de componente includ sfaturi cu instrumente, popover, meniuri derulante. Noua actualizare elimină umbra din starea intermediară. Este mai ușoară și consistentă vizual, indiferent de nivelul pe care este plasat.)
În plus, am aflat că unul dintre factorii care menține interfața de utilizare curată este utilizarea minimă a umbrelor. Material Design folosește în mod istoric umbre pentru decorare, în timp ce Instapage folosește umbre pentru a separa nivelurile majore, cum ar fi suprapunerea:

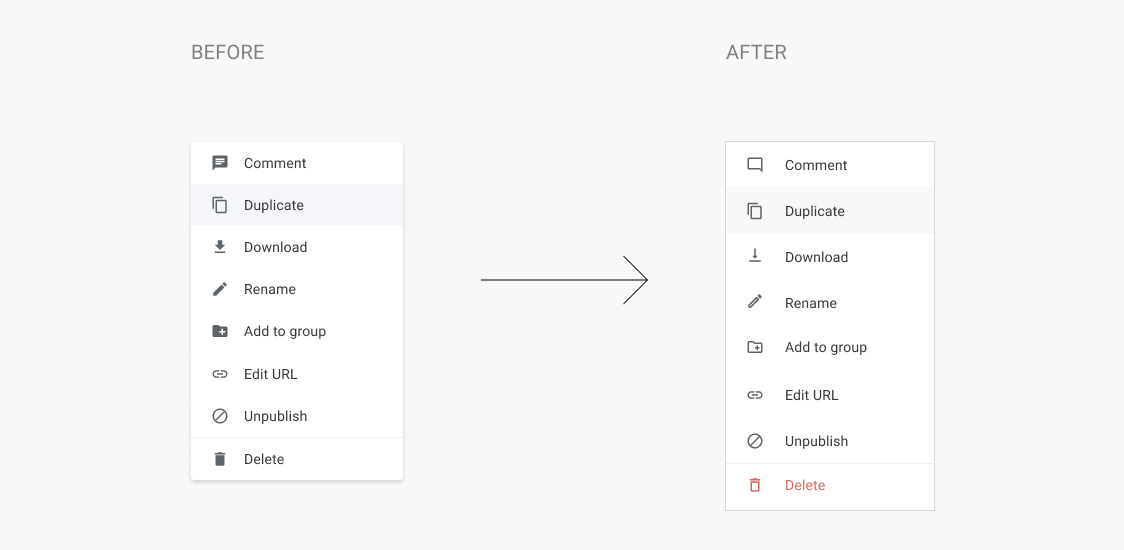
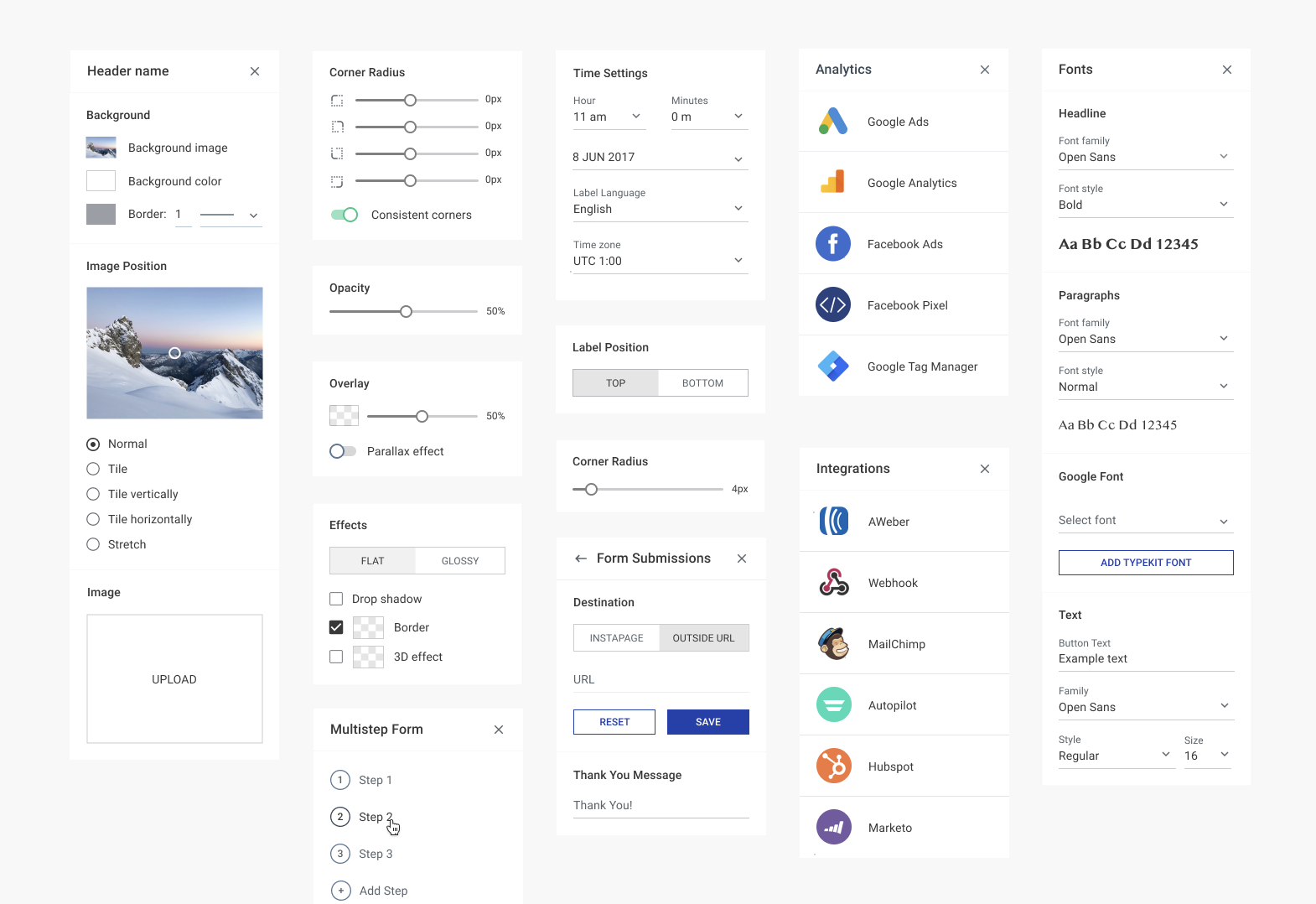
Iconografie consecventă, conturată
În aplicație, veți observa iconografia în meniuri, meniuri derulante etc. Noua iconografie este mai curată și mai simplă:

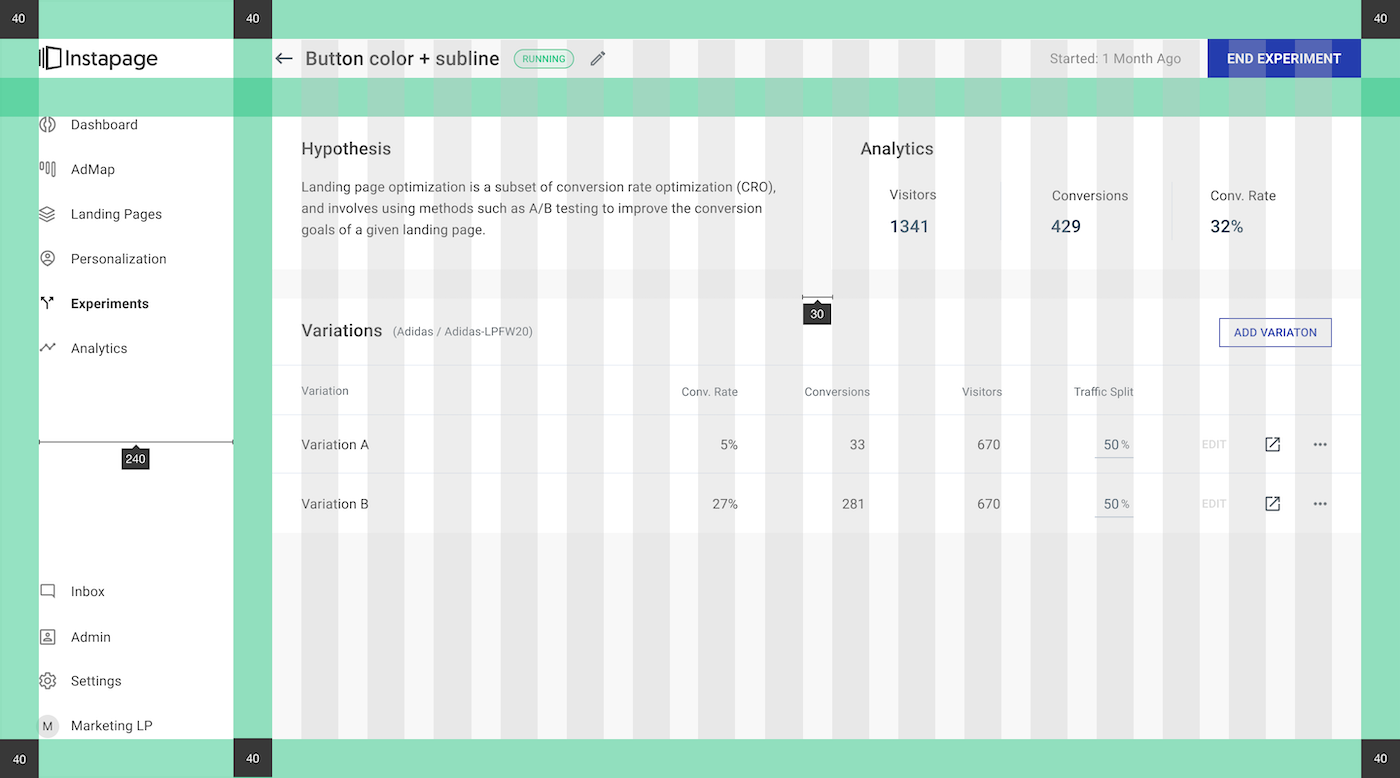
O grilă de spațiere diferită
În spatele fiecărei interfețe se află o bază solidă, atât structură, cât și grilă. Îmbunătățirea unei noi grile de structură a fost necesară, iar cu Crystal Clear, interfața are mai mult spațiu pentru a respira și îi ajută pe utilizatori să scaneze mai ușor:

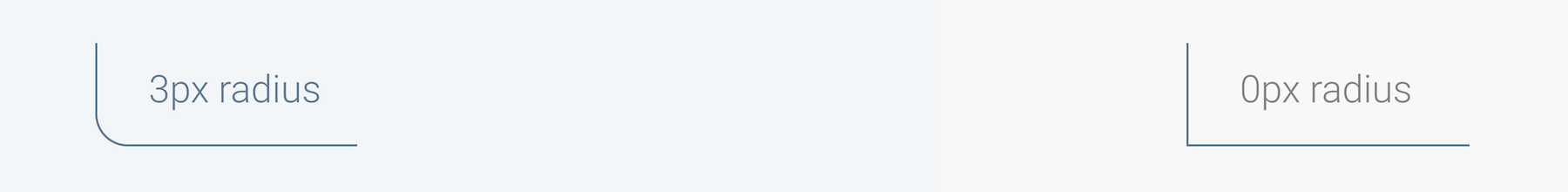
Eliminarea colțurilor rotunjite
Această actualizare este mai subtilă, dar merită subliniată, deoarece echipa de proiectare consideră că eliminarea colțurilor rotunjite este mai de ultimă oră:

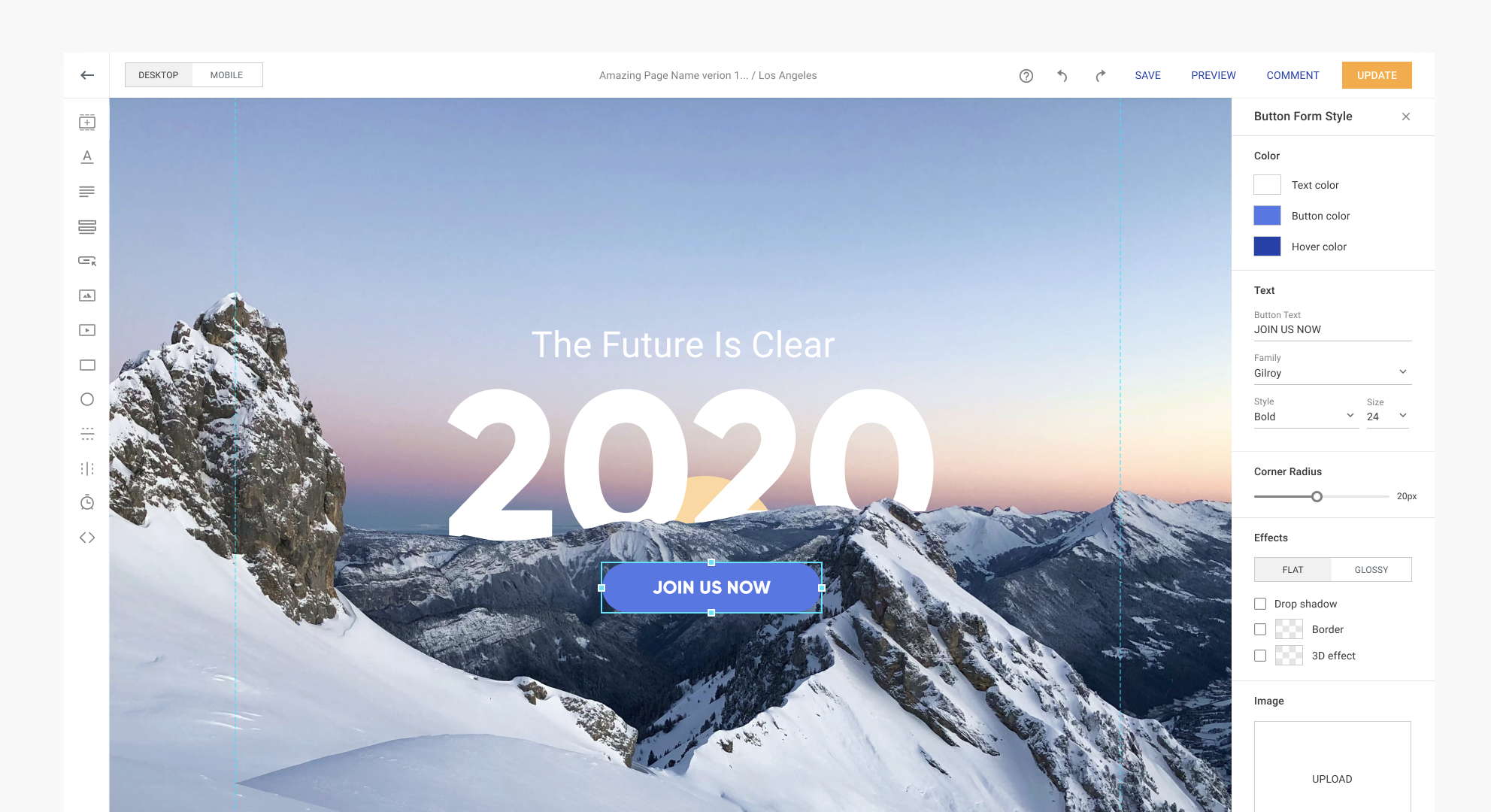
Builder UI
Puteți vedea cum este implementată noua actualizare Crystal Clear în generator. Observați paleta în tonuri de gri, cu excepția imaginilor, a butoanelor CTA și a siglelor:


Ce am învățat
Șeful UI Development, Łukasz Grądzki, subliniază modul în care echipa și tehnologia s-au îmbunătățit. În plus, cum a plătit acum investiția pe care am făcut-o în 2016:

De-a lungul ultimilor patru ani, ne-am transformat de la a fi componente comune puse la un loc la ceva ce astăzi putem numi un sistem de design complet. Un sistem care este partajat în toate produsele și instrumentele noastre interne.
Pentru referință, în 2016, rescrieam întreaga aplicație pe partea frontală și implementam prima versiune a UI Kit. A fost nevoie de mai mult de trei luni pentru a finaliza sarcina și a implicat aproximativ o duzină de membri ai echipei. De asemenea, merită menționat faptul că aplicația în sine a fost relativ mică în comparație cu ziua de astăzi. Acum, am putut implementa o reproiectare completă a aplicației Instapage, fără probleme majore într-un singur ciclu de dezvoltare.
Verificați singur noua interfață de utilizare
Noul sistem de design Crystal Clear vă oferă claritate asupra a ceea ce contează cel mai mult - esența de ce utilizați aplicația Instapage. Dorim să vă dăm puterea să vă concentrați pe sarcină, pe utilizarea zilnică a Instapage.
Ne bucurăm să aflăm de la dvs. dacă aveți sugestii despre cum ne putem îmbunătăți sau feedback folosind noua noastră interfață de utilizare. Conectați-vă aici pentru a experimenta asta și verificați posturile noastre deschise dacă sunteți interesat să vă alăturați echipei.
