Vă prezentăm Elementor 3.12 – Proiectați mega meniuri frumoase și sofisticate
Publicat: 2023-04-04Elementor 3.12 include o serie de funcții interesante, inclusiv un nou widget Meniu, care vă va permite să creați vizual Mega Meniuri sofisticate în Elementor. Această versiune include, de asemenea, o nouă funcție care vă permite să personalizați în continuare listele de site-uri web și să creați un șablon alternativ în widgetul Loop Grid. În cele din urmă, această versiune extinde, de asemenea, capabilitățile existente și vă oferă un design suplimentar și opțiuni de personalizare.

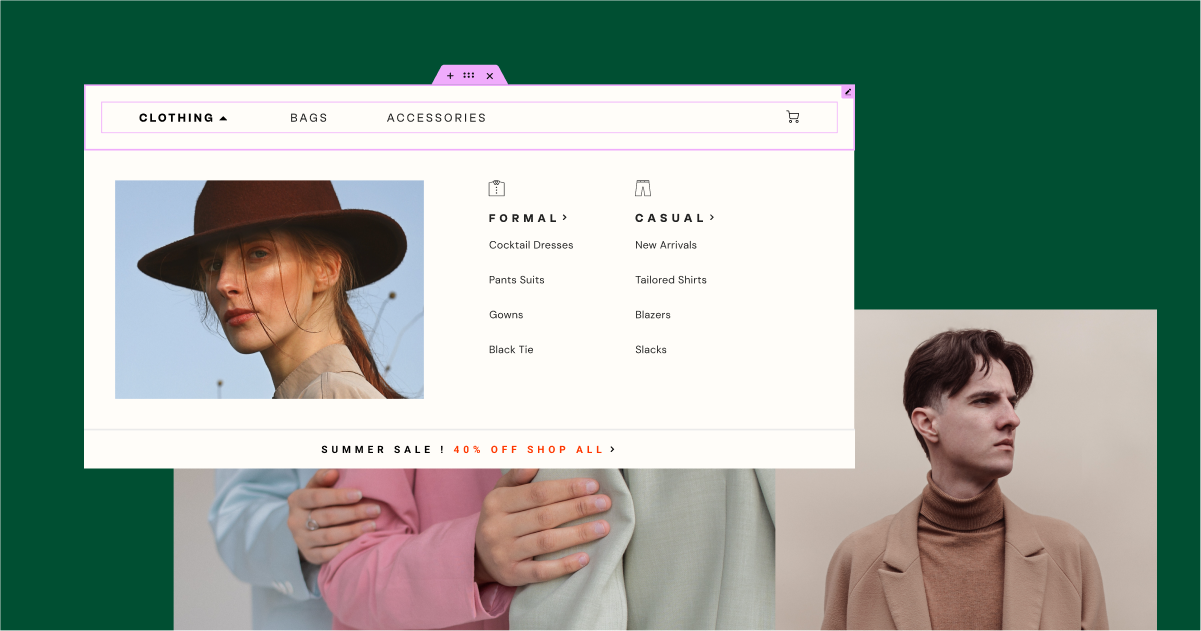
[Pro] Prezentarea Mega Meniului în Elementor cu noul widget Meniu
Această versiune introduce una dintre cele mai solicitate funcții – Mega Menu, disponibil cu noul widget Menu. Folosind noul widget Meniu, puteți crea un meniu extensibil care vă permite să afișați mai mult conținut. Acest lucru îmbunătățește experiența vizitatorilor făcându-le mai ușor pentru vizitatorii site-ului să găsească anumite categorii și subcategorii și vă permite să creați design-uri de site unice și care ies în evidență.
Configurarea navigării site-ului dvs. web
Cu noul widget Meniu, puteți crea câte elemente de meniu doriți, de la zero – fără a fi necesar să creați meniuri în ecranul Meniuri WordPress. Fiecare element de meniu poate fi legat de orice pagină, oferindu-vă mai multă flexibilitate pentru a structura navigarea site-ului dvs. web. Pentru cele mai bune practici de navigare, se recomandă să utilizați eticheta URL internă dinamică pentru a vă asigura că articolele din meniu au întotdeauna legătură cu pagina dorită.
Pentru fiecare element de meniu, puteți decide dacă elementul de meniu include conținut drop-down unde puteți adăuga sau nu subcategorii și alegeți o pictogramă pentru indicatorul drop-down. Dacă alegeți să adăugați conținut drop-down, puteți seta un efect drop-down pentru a seta ca elementul de meniu să se deschidă la trecerea cu mouse-ul sau la clic și alegeți dacă doriți ca conținutul drop-down să dispară cu un efect de animație.
Creați un mega meniu cu conținut drop-down
Activând conținutul dropdown, per element de meniu și valorificând puterea Containerelor și a Elementelor Imbricate, puteți crea Mega Meniuri frumoase și sofisticate. Când activați conținutul drop-down într-un element de meniu, va fi adăugat un nou container la elementul de meniu, unde puteți trage în orice widget, puteți stila zona de conținut și puteți crea orice aspect doriți, ceea ce duce la o experiență mai bună pentru vizitator și îmbunătățind logodna lor.
Setări receptive
Pentru a ajusta experiența vizitatorilor pentru fiecare dispozitiv, puteți alege punctul de întrerupere la care meniul devine un meniu comutator și puteți ajusta modul în care zonele de conținut drop-down sunt proiectate pentru a se potrivi cu ecranul pe care sunt vizualizate.
Vă rugăm să rețineți: ca parte a acestei actualizări, widgetul Nav Menu a fost redenumit Meniu WordPress și îl puteți utiliza în continuare oricând, chiar și în cadrul widgetului Meniu pentru a crea meniuri bazate pe ecranul Meniuri din WordPress.

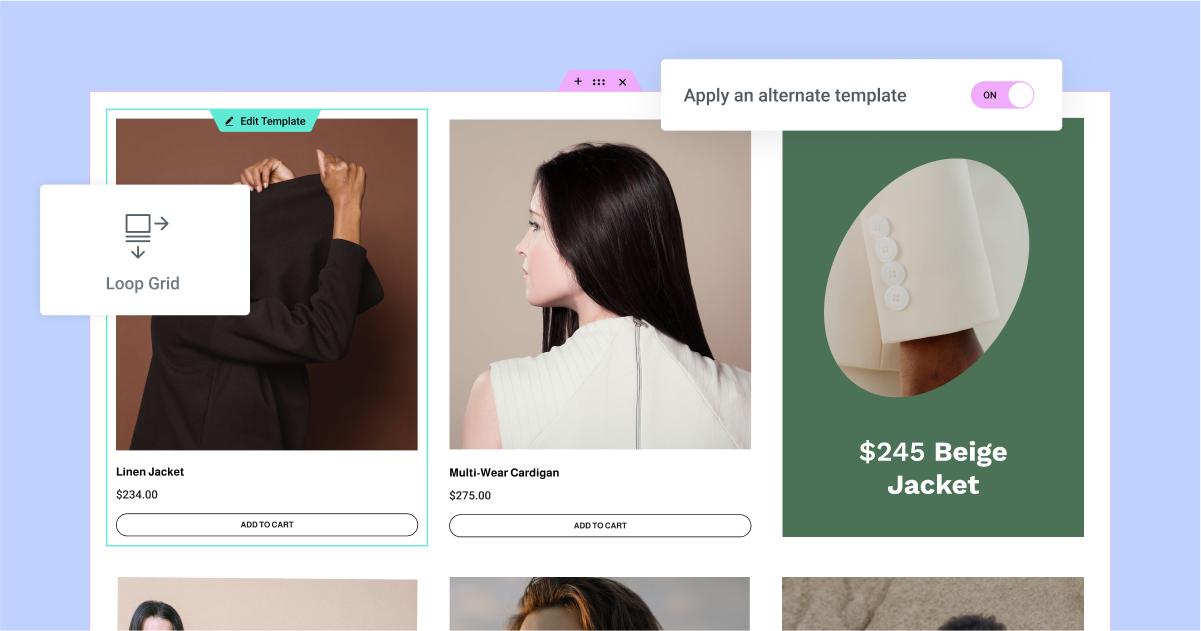
[Pro] Diversifică-ți designul cu un șablon alternativ de buclă
Loop Alternate Template, o nouă caracteristică a widget-ului Loop Grid, vă permite să obțineți un nivel mai ridicat de flexibilitate a designului prin aplicarea unui șablon diferit pe anumite elemente dintr-o grilă buclă.
Adăugați un șablon alternativ pentru a face obiectele să iasă în evidență
Pentru a adăuga un alt șablon în grila de buclă, activați comutatorul „Aplicați un șablon alternativ”. Făcând clic pe Creați un șablon, veți ajunge la Generatorul de teme, unde puteți proiecta un nou articol de buclă, alternativ, puteți alege oricare dintre șabloanele de articole de buclă pe care le-ați creat anterior ca șablon alternativ. Puteți crea până la 20 de șabloane diferite pentru fiecare Loop Grid de pe site-ul dvs. web.
După ce ați ales șablonul pe care doriți să-l utilizați, puteți determina la ce poziție a elementului din grilă doriți să se aplice și dacă doriți să se repete sau nu. De exemplu, puteți aplica un șablon alternativ articolului din poziția a 2-a din grilă și apoi puteți determina dacă doriți să apară doar pe al 2-lea articol sau să repetați pentru fiecare al 2-lea articol.
Vă rugăm să rețineți: ca parte a acestei versiuni, aplicarea unui șablon alternativ înlocuiește designul anumitor elemente din grila dvs. de buclă, pe baza interogării pe care ați selectat-o pentru întreaga grilă. Încă nu este posibil să injectați un element care este extern interogării.
Ocupați mai mult spațiu cu Spațiul coloanelor
Setați un interval de coloană șablonului alternativ pentru a face anumite elemente de buclă să iasă și mai mult în evidență. Acest lucru vă va permite să proiectați un șablon care ocupă mai mult spațiu în grila de buclă. De exemplu, dacă aveți o grilă buclă cu 3 coloane, puteți crea un șablon alternativ care să acopere 2 coloane. Aceasta înseamnă că, dacă aplicați șablonul alternativ celui de-al 2-lea articol și îl setați să acopere 2 coloane, al 2-lea element va ocupa 2 coloane pe primul rând.

[Pro] Porniți-vă fluxul de lucru cu șabloane de buclă preproiectate
Accelerează-ți fluxul de lucru și inspiră-te din cele 10 noi șabloane de buclă disponibile în bibliotecă. Această versiune include 6 șabloane pentru postări și 4 pentru produsele WooCommerce. Puteți găsi șabloanele făcând clic pe pictograma bibliotecă de șabloane din pânză atunci când creați un șablon de buclă nou. Biblioteca de șabloane vă va afișa postări sau șabloane de produse în funcție de „tipul de șablon” pe care îl alegeți în fila de conținut a grilei bucle.
După ce ați ales șablonul pe care doriți să-l utilizați, îl puteți personaliza în continuare și puteți alege conținutul și interogarea pe care doriți să le afișați.
Rețineți : Șabloanele de buclă sunt bazate pe container și sunt disponibile numai pentru site-urile web care au Containerele activate.

Renovarea interfeței Elementor
Elementor există de aproape 7 ani, moment în care a fost proiectată pentru prima dată interfața Editorului. De-a lungul anilor, au fost adăugate nenumărate funcții și widget-uri noi, ceea ce face important pentru Elementor să facă modificări la interfața cu utilizatorul (UI) și la experiența utilizatorului (UX), pentru a facilita creșterea viitoare a produselor.

Pe parcursul lansărilor viitoare, interfața Elementor va suferi o modernizare treptată, care va fi construită în REACT. Modificările aduse interfeței încurajează cele mai bune practici în crearea site-urilor web cu Elementor, îmbunătățesc accesibilitatea, fluidizează fluxurile de lucru și permit introducerea de noi funcții în viitor.
O nouă schemă de culori pentru Elementor
În Elementor 3.12, interfața Editorului a suferit prima actualizare pentru a se alinia cu noua schemă de culori. Ca parte a acestei actualizări, culorile din Editor au fost simplificate. Noile culori sunt optimizate pentru modul Întunecat și Luminos, au o accesibilitate mai bună și vă permit să vă concentrați asupra conținutului site-ului dvs. web, fără a afecta niciuna dintre funcționalitățile produsului.
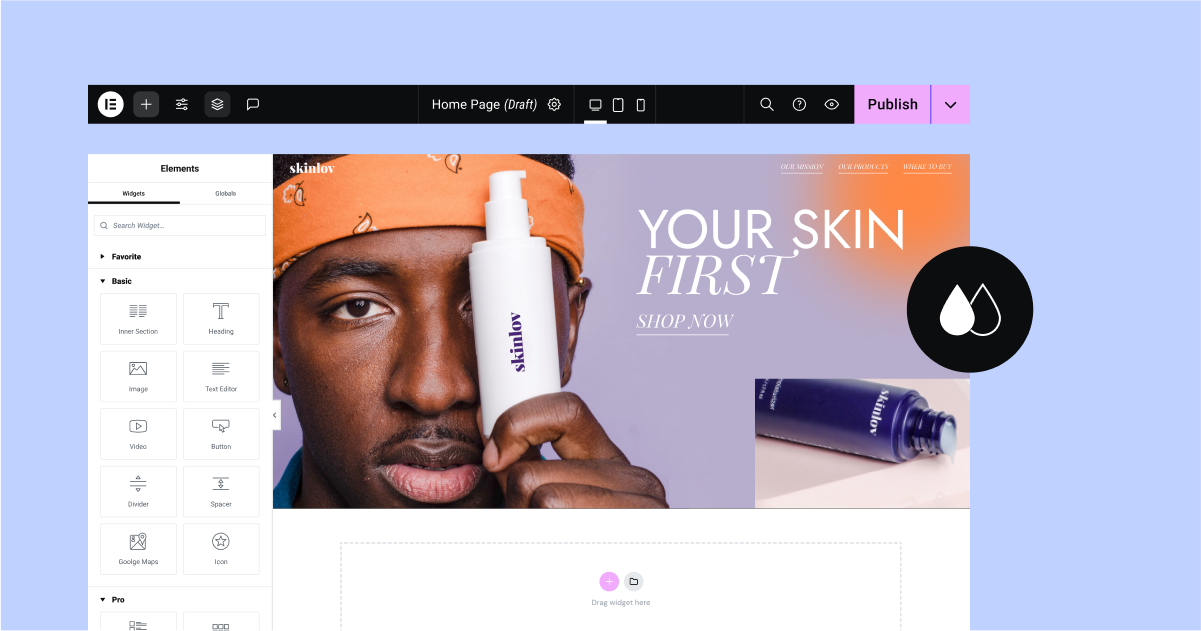
Experiment: noua bară de top
În Elementor 3.12, noua bară de sus este introdusă ca un experiment pe care îl puteți activa (din WordPress Dashboard → Elementor → Features). Această versiune prezintă stadiul inițial al noii bare de sus în Editor, care a fost construită folosind REACT pentru a îmbunătăți performanța și a permite capabilități viitoare. Top Bar reunește toate acțiunile esențiale necesare pentru crearea site-ului web într-o locație centralizată și ușor accesibilă.
Ca parte a acestei versiuni, Bara de sus include următoarele elemente și capabilități:
- Meniul Elementor – oferă acces direct la Creatorul de teme, Istoricul revizuirilor, Preferințele utilizatorului, Comenzile rapide de la tastatură și Gestionarea site-ului web (Tabloul de bord WordPress).
- Pictograma „+” – deschide panoul Widget.
- Setări site – direcționează către toate setările site-ului, așa cum erau disponibile înainte.
- Structură – deschide panoul de structură (fost navigator).
- Indicarea documentului – clarifică partea de site la care lucrați.
- Pictograma roată dințată – duce la Setările paginii, unde puteți ajusta setările paginii pe care vă aflați.
- Pictograme responsive – vă permite să vă deplasați cu ușurință între diferitele puncte de întrerupere disponibile pe site-ul dvs. cu un singur clic.
- Pictogramă Lupă – deschide Finder, permițându-vă să găsiți cu ușurință părți ale site-ului, să efectuați acțiuni rapide și să adăugați pagini sau postări noi.
- Pictograma semn de întrebare – vă direcționează către centrul de ajutor.
- Pictograma „Ochi” – deschide previzualizarea site-ului dvs. web.
- Publicare – s-a mutat în sus din partea de jos a panoului widget în colțul din dreapta al barei de sus, permițându-vă să publicați pagina.
Deoarece aceasta este doar prima fază, nu toate capabilitățile au fost complet integrate și nu este recomandat să activați acest lucru pe site-urile web live.
Extinderea capacităţilor existente
Pentru a ține pasul cu peisajul designului web în continuă evoluție, Elementor introduce în mod constant actualizări ale funcțiilor existente pentru a vă extinde capacitatea și a vă oferi mai multe opțiuni de personalizare și precizie.

[Pro] Alegeți pictogramele personalizate preferate din widgetul Coș de meniu
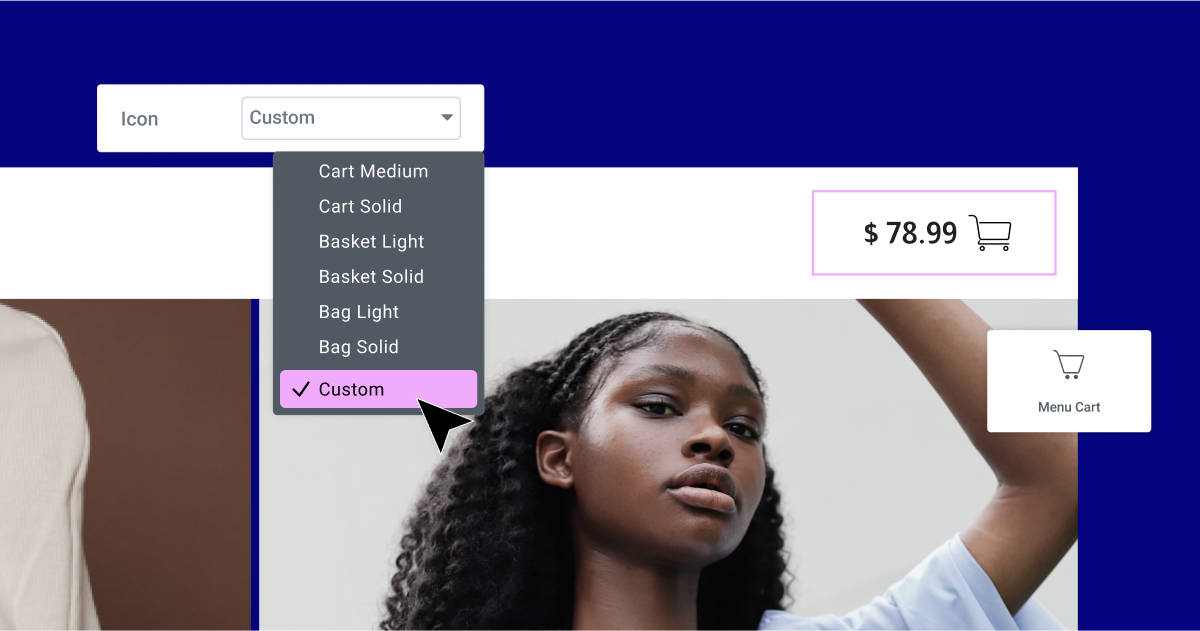
Widgetul Coșul de meniu oferea anterior o selecție de doar 9 pictograme pentru coșul în sine și nu permitea personalizarea pictogramelor „Închideți coșul” sau „Eliminați elementul”. Cu toate acestea, cu cea mai recentă actualizare, puteți selecta sau încărca orice SVG pentru oricare dintre cele trei pictograme. Pentru a adăuga o pictogramă personalizată în coșul de cumpărături, mai întâi selectați „Personalizat” din lista drop-down cu pictograme și alegeți o pictogramă din bibliotecă sau încărcați propriul dvs. SVG. Pentru a schimba pictogramele „Închide coșul” sau „Eliminați articolul”, au fost adăugate două comenzi noi la panoul de editare, astfel încât să puteți alege o pictogramă din bibliotecă sau să vă încărcați propriul SVG.

Aliniați pictogramele în widgetul Listă de pictograme
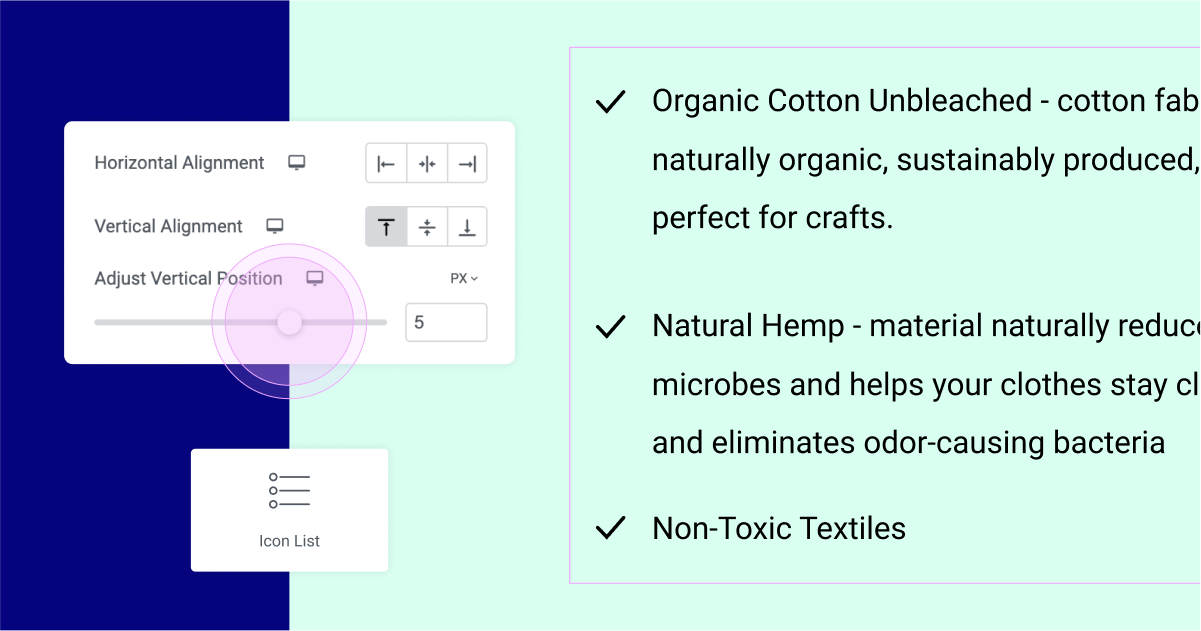
Cu această actualizare, dacă conținutul articolului din lista de pictograme se întinde dincolo de un rând, puteți alinia vertical unde este pictograma în raport cu conținutul. Puteți alinia pictograma la partea de sus, mijloc sau de jos a elementului din listă. Pentru un nivel mai mare de precizie, puteți utiliza glisorul din controlul Ajustare poziție verticală pentru a plasa pictograma exact unde doriți.

Alegeți orice tip de unitate, oriunde
Ca parte a acestei versiuni, Elementor a aliniat toate câmpurile bazate pe unități pentru a include tot ceea ce ar fi putut lipsi – EM, REM, pixeli, procente, VW, VH și Personalizat.
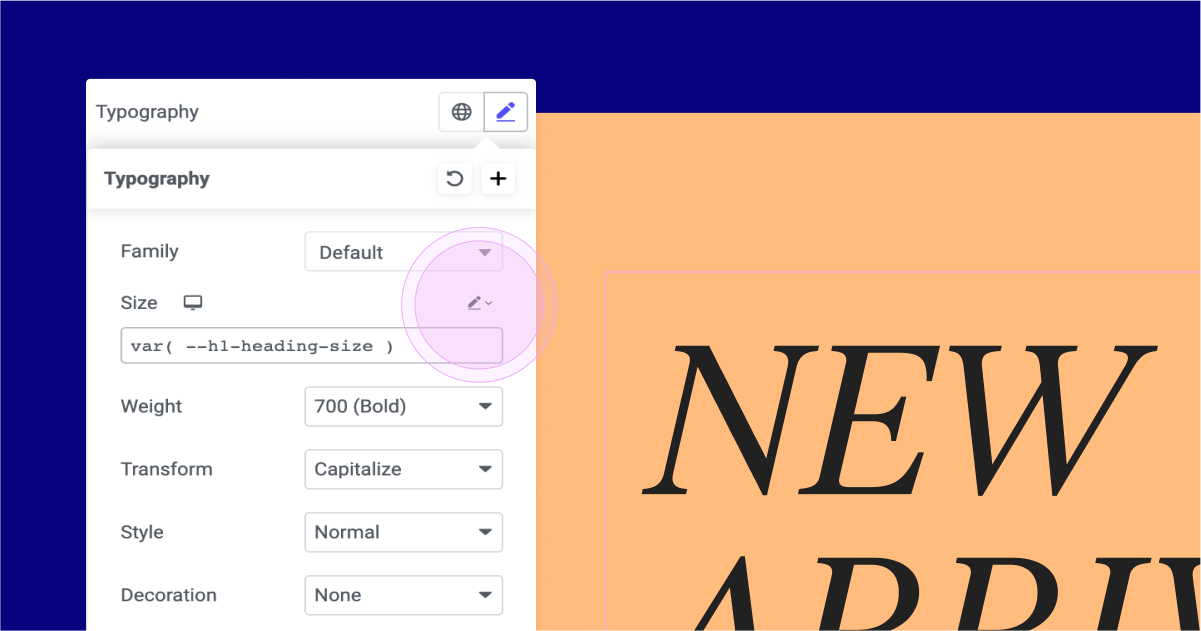
Cu unitățile personalizate, puteți obține un nivel mai mare de precizie folosind funcții matematice CSS în câmpuri bazate pe unități. De exemplu, puteți implementa o funcție matematică CSS pentru a ajusta automat dimensiunea fontului tipografiei pe baza variabilelor setate în CSS personalizat în setările paginii sau ale site-ului. Pentru a realiza acest lucru, ei pot folosi funcția CSS „var(–h1-heading-size)” în dimensiunea fontului tipografiei și pot seta variabilele în CSS-ul personalizat al paginii sau site-ului, după cum se arată: ':root { –h1- Dimensiunea antetului: 3rem; }'
Proiectați site-uri web sofisticate cu noile funcții ale Elementor
Cea mai recentă versiune a Elementor include o serie de caracteristici interesante care îmbunătățesc designul site-ului dvs. și experiența vizitatorilor. Odată cu introducerea noului widget Meniu, puteți crea vizual și fără probleme Mega Meniuri uimitoare. În plus, widgetul Loop Grid vă permite acum să creați șabloane alternative pentru listările de site-uri web, oferindu-vă și mai mult control asupra designului dvs.
Încercați Elementor 3.12 și spuneți-ne ce părere aveți despre aceste actualizări în comentariile de mai jos.
