Vă prezentăm Elementor 3.11 – Noul Widget Loop Carusel pentru a personaliza afișarea postărilor sau produselor dvs.
Publicat: 2023-02-23Această versiune vă permite să vă duceți designul site-ului la următorul nivel, cu un număr de funcții pe care le-ați solicitat. Cu noul Loop Carusel, vă puteți îmbunătăți designul site-ului dvs. afișând postările, postările personalizate sau produsele într-un format elegant și atrăgător de carusel în buclă. În plus, vă puteți simplifica fluxul de lucru de copiere a elementelor din Editorul unui site web pe altul cu noua funcție Copiere și inserare între site-uri web.

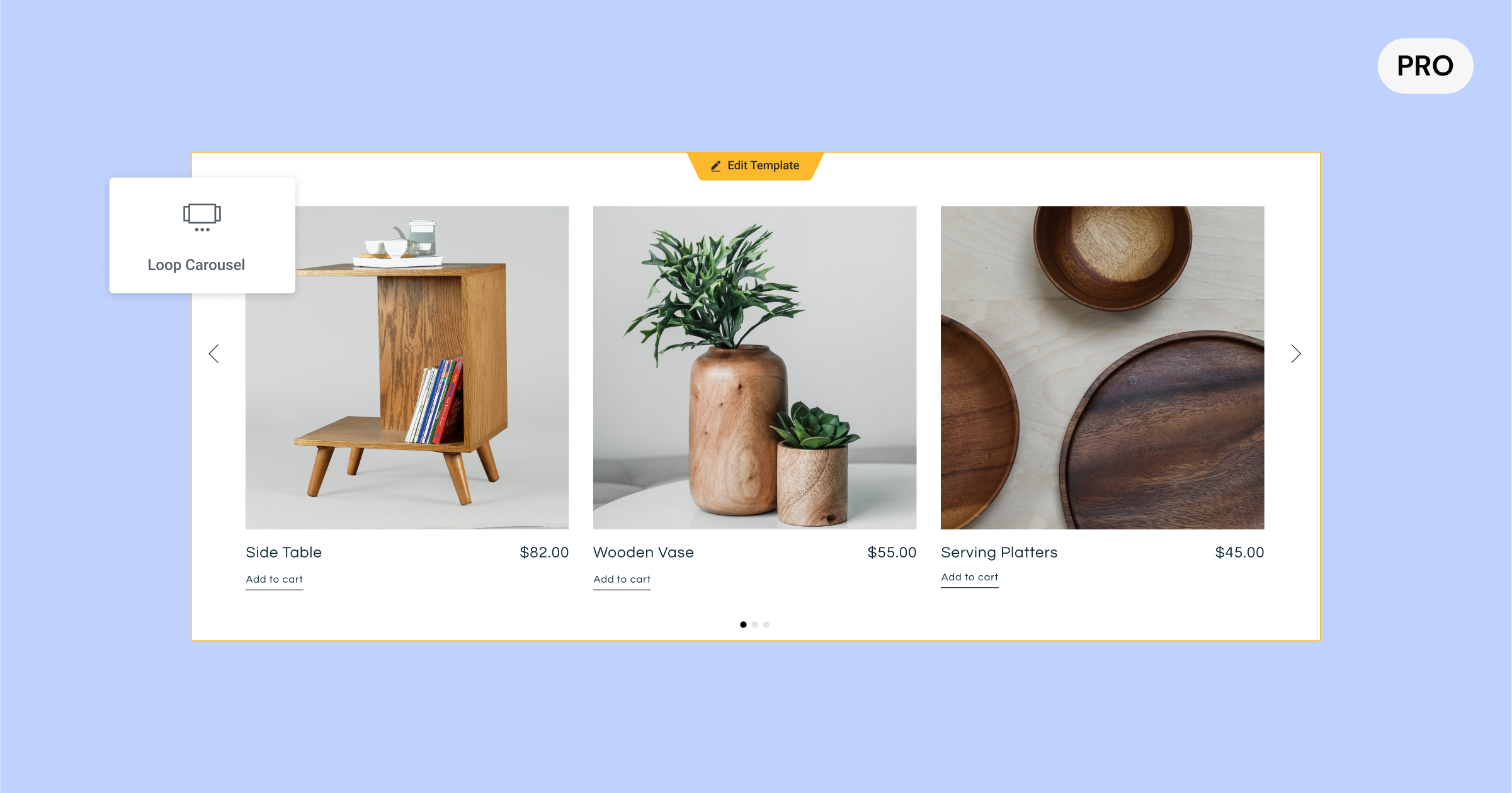
[Pro] Afișați înregistrările dvs. dinamice într-un carusel al designului dvs. cu noul carusel în buclă
Noul widget Loop Carousel extinde capacitățile Loop Builder, lansat pentru prima dată în Elementor 3.8, și vă permite să plasați un Loop Carusel oriunde pe site-ul dvs. web. Cu Loop Carusel, puteți afișa listele postărilor dvs., postărilor personalizate sau produselor într-un format de carusel cu buclă infinită, în loc de o grilă.
Crearea propriului carusel de buclă proiectat la comandă necesită crearea (sau utilizarea) unui șablon de articol principal, alegerea unei interogări pentru a determina ce conținut să se afișeze și proiectarea caruselului, similar modului în care ați proiecta orice alt carusel în Elemenor.
Proiectarea șablonului de element principal pentru caruselul dvs
Când glisați widgetul Loop Carousel în Editor, vi se va solicita să creați un șablon. Puteți alege fie să creați unul la locul său făcând clic pe butonul din Editor sau din panoul widget, fie să alegeți un șablon pe care l-ați creat deja. Ca alternativă, puteți crea și un șablon nou accesând Teme Builder și adăugând un nou articol Loop.
Creați șablonul de articol principal în orice mod doriți, folosind oricare dintre widget-urile disponibile pentru dvs., ajustând ordinea, dimensiunea, aspectul și multe altele pentru a se potrivi nevoilor dvs. de design. Widgeturile pe care le utilizați pot fi folosite pentru a îmbunătăți designul șablonului sau pot fi dinamice, care se populează pe baza conținutului pe care îl atribuiți cu etichete dinamice.
Sfat profesionist: pentru a asigura consecvența pe site-ul dvs. și pentru a vă accelera fluxul de lucru, puteți utiliza același șablon de element principal în grila de buclă și carusel de buclă, alegând același șablon.
Determinarea conținutului de afișat
Cu fila Interogare, puteți alege ce conținut doriți să afișați în Loop Carusel. Aceasta va popula în mod dinamic conținutul pe care l-ați ales în fiecare dintre cardurile carusel. În această etapă, veți alege dacă doriți să afișați postările, tipurile de postări personalizate, produsele, paginile de destinație și multe altele. Apoi, puteți utiliza comutatorul de includere/excludere pentru a selecta conținutul pe care doriți să îl afișați pe baza diferitelor taxonomii ale conținutului dvs.
Odată ce ați ales sursa de conținut pe care doriți să o includeți în Loop Carusel, puteți ajusta parametri suplimentari pentru a vă afișa înregistrările după cum doriți, după ordine, dată, titlu, ordine de meniu și ultima modificare, printre altele.
Personalizarea caruselul
Pentru a personaliza Loop Carusel, puteți defini câte cărți doriți să afișați simultan, precum și să folosiți toate opțiunile de stil disponibile în celelalte widget-uri carusel, inclusiv dacă doriți ca acesta să fie redat automat, ce viteză de derulare ar trebui să fie fii, pauză la hover și derulează infinit.
În plus, puteți profita de toate setările avansate ale caruselului pentru a include efecte de mișcare, pentru a adăuga un chenar, o mască și multe altele.
Vă rugăm să rețineți: Elementor 3.11 include și o actualizare de infrastructură a Bibliotecii Swiper, de la versiunea 5.3.6 la 8.4.5. Biblioteca Swiper este asociată cu setările Carusel și va activa mai multe stiluri și setări pentru carusele în versiunile viitoare. Acest experiment va fi activ în mod prestabilit pe site-uri web noi. Dacă aveți un site web existent pe care doriți să îl activați pentru acest experiment, accesați Elementor → Setări → Funcții și activați „Actualizați biblioteca Swiper”. Înainte de a activa acest experiment, asigurați-vă că ați făcut backup site-ului și testați-l într-un mediu de pregătire.

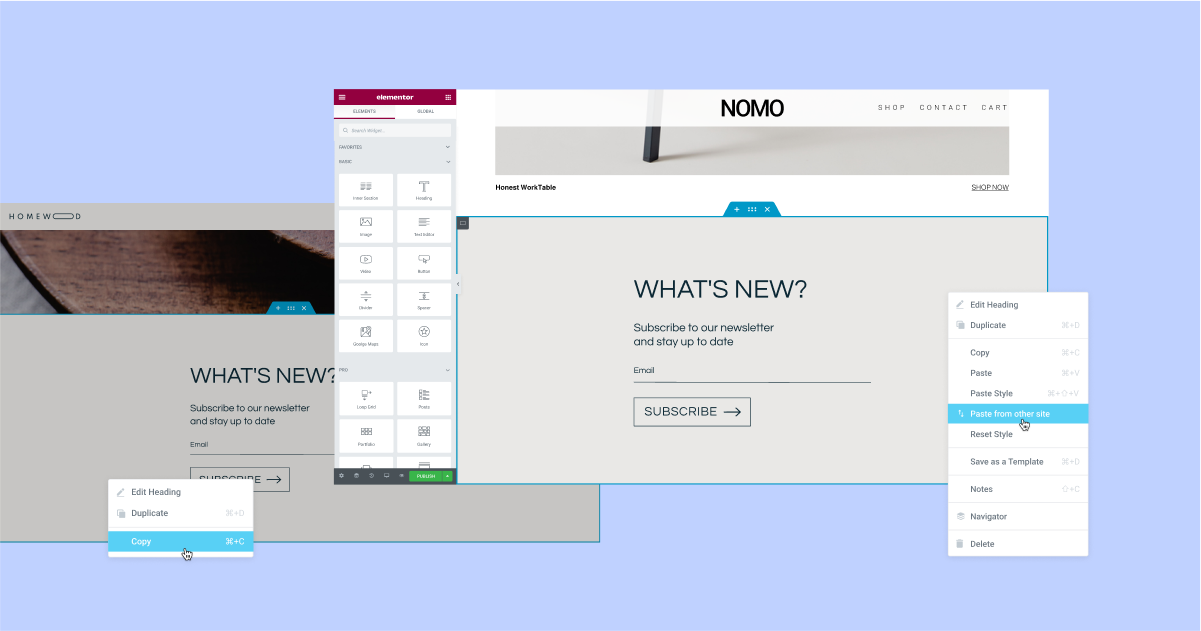
Copiați și lipiți între editorul unui site web pe altul instantaneu
Aveți un element pe care l-ați proiectat într-un site web și doriți să îl utilizați pe altul? Acum puteți utiliza noua funcție Copiere și lipire între site-uri web. Acest lucru vă va ajuta să vă accelerați fluxul de lucru eliminând necesitatea de a crea un fișier JSON pentru un element pe care doriți să-l copiați, exportându-l și importându-l pe un alt site web.
Cu această actualizare, puteți copia orice element din Editorul unui site web utilizând comanda Copiere (CMD/CTRL + C sau făcând clic dreapta pe element și alegând Copiere) și să-l lipiți în Editorul altui site web făcând clic dreapta pe mouse. unde doriți să-l inserați în Editor și alegând „Lipiți de pe alt site”. Ulterior, vi se va solicita să faceți clic pe CMD/CTRL + V pentru a confirma că doriți să lipiți elementul.

Pentru un flux de lucru mai bun și pentru a menține consistența designului pe site-ul dvs. web, elementele pe care le lipiți de pe un alt site web vor adopta stilurile globale (culori și fonturi) ale site-ului țintă în care lipiți. În acest fel, nu trebuie să îl ajustați singur pentru a se potrivi cu site-ul dvs.
Vă rugăm să rețineți: pentru a utiliza funcția Copiere și inserare între site-uri web, ambele site-uri web trebuie să fie pe Elementor versiunea 3.11 sau mai recentă. În plus, videoclipurile și imaginile găzduite local nu vor fi copiate. Va trebui să încărcați singur imaginea sau videoclipul pe site-ul țintă.

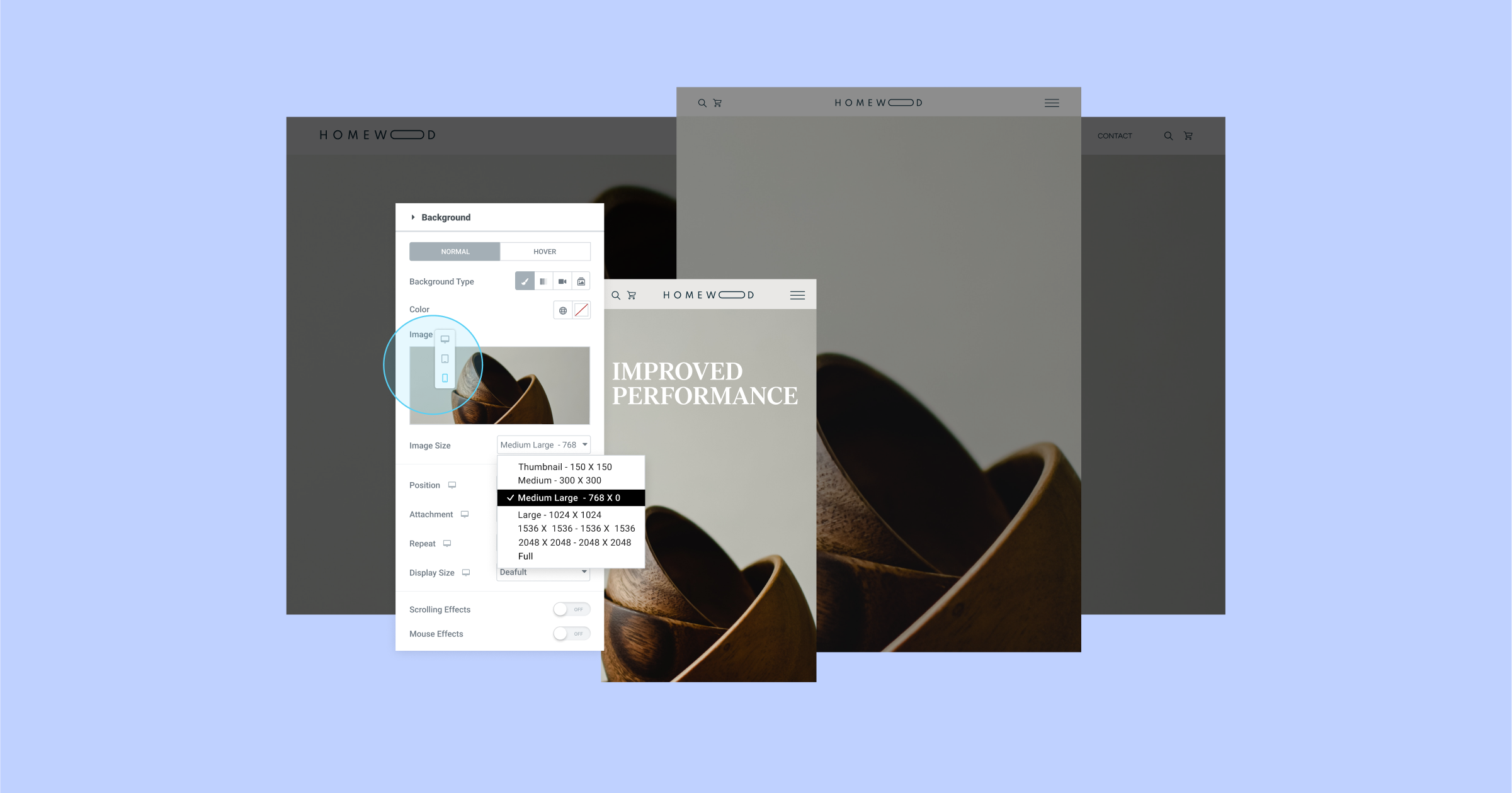
Reglați dimensiunea imaginilor de fundal pe dispozitiv pentru a îmbunătăți timpul de încărcare a site-ului
Dimensiunile imaginilor pot avea un impact semnificativ asupra aspectului și performanței site-ului dvs. web. Alegeți o dimensiune prea mică și poate să nu aibă cea mai bună rezoluție pe ecrane mai mari sau o imagine prea mare și care vă poate afecta negativ performanța, în special pe dispozitivele mai mici.
Fiecare imagine încărcată pe WordPress este tăiată la diferite dimensiuni de imagine (rezoluția imaginii), inclusiv: miniatură, mediu, mediu mare, complet și multe altele. Acest lucru vă permite să ajustați dimensiunea imaginii la diferite puncte de întrerupere.
Cu Elementor 3.11, puteți ajusta oricare dintre dimensiunile imaginii de fundal în mod receptiv. Astfel, puteți alege imagini mai mari pentru desktop și imagini mai mici pentru mobil și să îmbunătățiți performanța site-ului dvs., fără a compromite aspectul acestuia.
Ca parte a acestei actualizări, celălalt control al dimensiunii din setările imaginii de fundal, care controlează setările CSS ale dimensiunii imaginii (Automat, Copertă, Conține și Personalizat) a fost redenumit „Dimensiune afișare”.
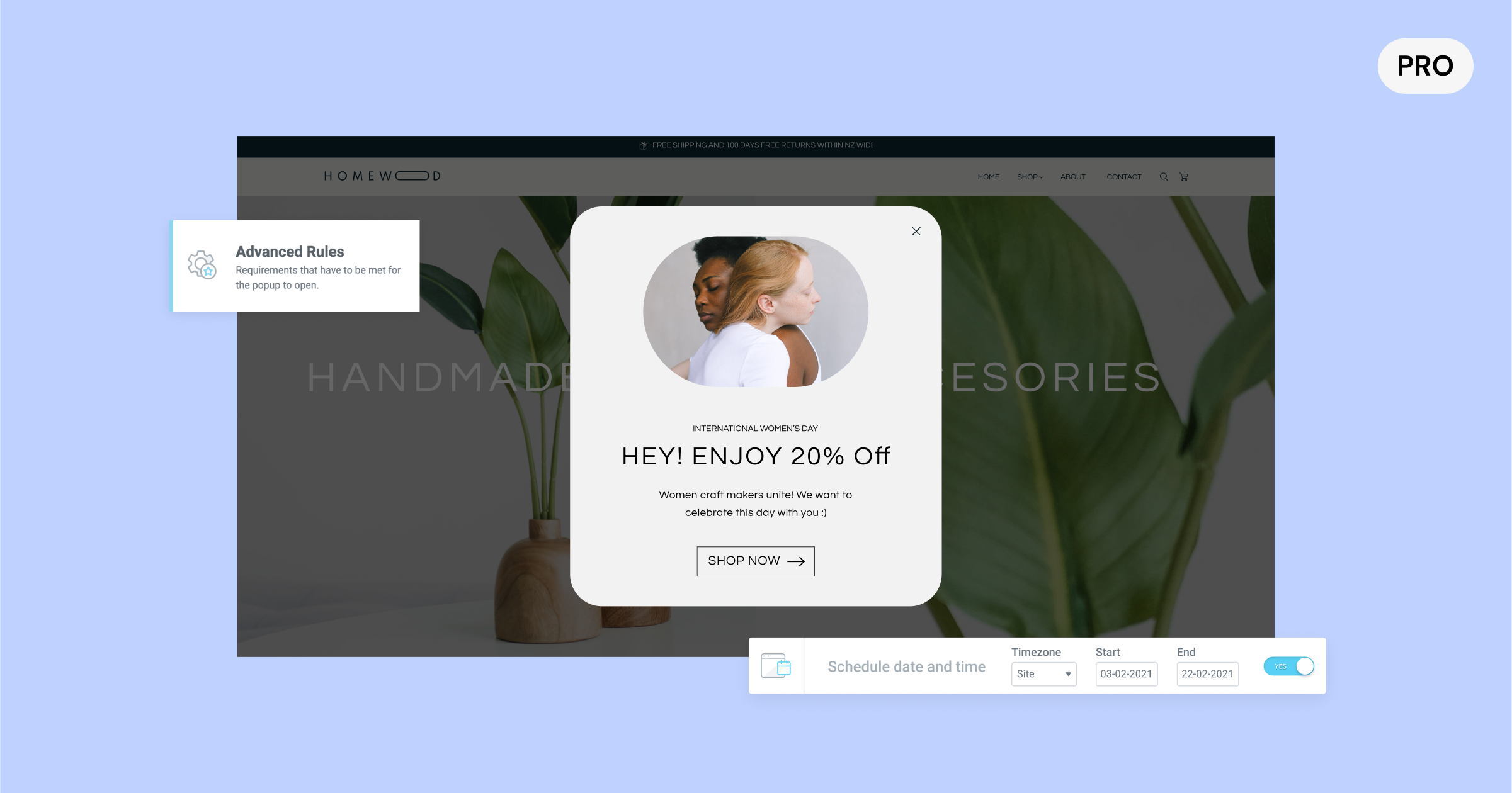
[Pro] Programați ferestrele pop-up pentru un interval de timp specific cu noua regulă avansată

Aveți o promoție pe care doriți să o afișați într-o fereastră pop-up într-un anumit interval de timp? Acum puteți programa exact când ar trebui să apară ferestrele pop-up. Alegeți data și ora în funcție de fusul orar al site-ului dvs. web sau chiar de fusul orar al vizitatorului dvs.
Anterior, trebuia să activați manual pop-up-ul pentru intervalul de timp pe care doriți să îl afișați și apoi să vă amintiți să îl dezactivați atunci când erați gata să eliminați pop-up-ul. Acum, îl puteți programa din timp. De exemplu, dacă aveți o campanie de sărbători sau un mesaj pe care doriți să îl promovați într-un pop-up, îl puteți configura în avans și îl puteți opri automat când campania s-a încheiat.
Noua setare a intervalului de dată și oră se află sub Reguli avansate în starea de afișare a ferestrei pop-up și poate fi formulată împreună cu oricare dintre celelalte declanșatoare, condiții de afișare și reguli avansate pentru a vă asigura că livrați cel mai potrivit mesaj fiecărui vizitator , în orice moment sau loc dat.
Actualizări suplimentare
Pagina de experiment Elementor redenumită în Caracteristici
Pagina Funcții Elementor, disponibilă din Elementor → Setări din WP Dashboard, a înlocuit pagina anterioară – Experimente. Această actualizare are scopul de a clarifica starea diferitelor funcții pe care le puteți activa sau dezactiva manual în funcție de preferințele dvs.
Îmbunătățiri ale accesibilității
Îmbunătățirea accesibilității site-ului dvs. web este esențială pentru a oferi o experiență pozitivă pentru utilizator și are, de asemenea, un impact asupra scorurilor de vârf ale site-ului dvs. Elementor 3.11 include o serie de îmbunătățiri de accesibilitate în următoarele caracteristici Pro:
- Popups – S-a adăugat posibilitatea de a închide fereastra pop-up cu tastatura.
- Widgeturi de căutare – A făcut accesibilă tastatura în modul ecran complet a widgetului de căutare.
- Widget de postare – S-a adăugat un nou „aria-label” la linkul „citește mai mult”.
- Widget Flip Box – S-a adăugat suport de navigare prin tastatură.
Creșteți designul site-ului dvs. și experiența vizitatorilor cu aceste noi funcții
Cu Elementor 3.11, vă puteți îmbunătăți designul site-ului web cu noul Loop Carusel, vă puteți îmbunătăți fluxul de lucru cu noul Copy & Paste Between Websites și vă puteți îmbunătăți experiența vizitatorilor cu noua Regulă avansată Popup și îmbunătățiri de accesibilitate.
Îmbunătățirea continuă a site-urilor web și introducerea de noi concepte de design poate crește implicarea vizitatorilor și vă poate menține afacerea în frunte. Încercați aceste noi funcții și spuneți-ne ce părere aveți în comentarii.
