MVC vs MVP vs MVVM: Modelele comune de arhitectură Android explicate
Publicat: 2022-05-27În timp ce lucrați ca dezvoltator, trebuie să fi auzit despre modele arhitecturale. În lumea noastră Android, cele mai recunoscute sunt MVC , MVP și MVVM . Probabil le cunoașteți caracteristicile, dar cunoașteți diferențele și când să le folosiți?
Dacă îți pui aceste întrebări, acest articol este pentru tine.
MVC – Model-View-Controller
Model-View-Controller (MVC) este un model arhitectural care ajută la organizarea structurii aplicației noastre. Își împarte responsabilitățile în trei straturi: Model, View și Controller.
Aveți nevoie de experți în Android?
Lucreaza cu noi!- Model – Stratul de date, responsabil de gestionarea logicii de afaceri și de sprijinirea rețelei sau a bazei de date API. Modelul lucrează cu sursele de date la distanță și locale pentru a obține și salva datele. Aici este tratată logica afacerii.
- View – stratul UI, responsabil pentru vizualizarea datelor de la Model la utilizator. Gestionează modul în care sunt prezentate datele, inclusiv interfața grafică.
- Controller – Un strat logic care integrează straturile View și Model. Sarcina controlorului este să preia intrarea utilizatorului și să determine ce să facă cu ea.
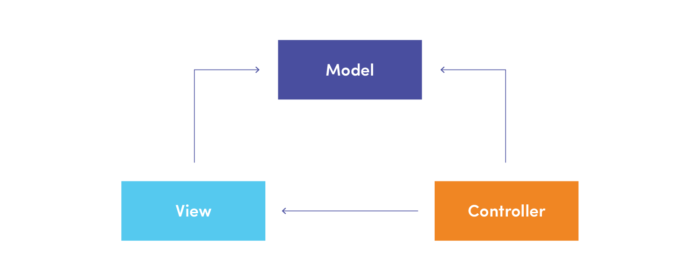
Puteți vedea foarte rapid cum comunică componentele individuale în graficul de mai jos:

Cum functioneaza?
De-a lungul anilor au apărut mai multe variante de MVC, dar le voi menționa aici pe cele mai populare două: modelul pasiv și modelul activ.
Model pasiv
În această versiune a MVC, Controller-ul este singura clasă care manipulează Modelul. Pentru a ilustra bine acest proces, voi folosi graficul de mai jos:

- Controlorul răspunde la acțiunile utilizatorului și contactează Modelul.
- Când modelul este schimbat, controlorul îi spune View-ului să-și actualizeze datele.
- Vizualizarea preia datele actualizate din model și le afișează utilizatorului.
Model activ
În această versiune a MVC, alte clase în afară de Controller manipulează Modelul.
În acest caz, se folosește modelul Observer, iar View-ul este înregistrat ca observator Model. Datorită acestui fapt, vizualizarea va fi actualizată în mod constant atunci când modelul se schimbă.
Avantaje
- Modelul MVC susține foarte mult problema de separare. Mărește testabilitatea codului și facilitează extinderea acestuia, permițând implementarea ușoară a noilor funcții.
- Clasa Model nu are nicio referință la clasele de sistem Android, ceea ce face foarte ușor testarea unitară.
- Controlerul nu extinde sau implementează nicio clasă Android. Face posibilă testarea unitară.
Dezavantaje
- Vederea se referă atât la controler, cât și la model.
- Dependența vizualizării de model cauzează în principal probleme în vizualizările avansate. De ce? Dacă rolul Modelului este de a furniza date brute, atunci View-ul va prelua gestionarea logicii interfeței cu utilizatorul.
Pe de altă parte, dacă modelul va afișa date pregătite direct pentru afișare, vom obține modele care acceptă atât logica de afaceri, cât și logica UI. - Implementarea activă a modelului crește numărul de clase și metode exponențial, deoarece ar trebui să fie necesari observatori pentru fiecare tip de date.
- Când o vizualizare depinde atât de controler, cât și de model, modificările logicii UI pot necesita actualizări/modificări la mai multe clase, reducând astfel flexibilitatea modelului.
- Dependența vizualizării de model cauzează în principal probleme în vizualizările avansate. De ce? Dacă rolul Modelului este de a furniza date brute, atunci View-ul va prelua gestionarea logicii interfeței cu utilizatorul.
- Gestionarea logicii UI nu este limitată la o singură clasă. Pentru un programator nou, aceasta este o problemă destul de mare, iar șansa de împărțire a responsabilităților între Model, View și Controller este foarte mare.
- De-a lungul timpului, mai ales în aplicațiile cu modele anemice, din ce în ce mai mult cod începe să fie trimis către controlere , făcându-le umflate și fragile.
rezumat
Dependența View de Model și logica în View pot deteriora semnificativ calitatea codului din aplicația noastră. Putem reduce acest pericol alegând alte modele, în special cele sugerate pentru aplicațiile mobile. Citiți mai jos despre ele.
MVP – Model-View-Presenter
Model-View-Presenter (MVP) este un model arhitectural pe care îl putem folosi pentru a face față punctelor slabe ale modelului MVC. Oferă modularitate, testabilitate și o bază de cod mult mai clară și mai ușor de întreținut.
MVP împarte structura aplicației în straturi View , Model și Prezentator :
- Model – Analogic modelului MVC.
- Vizualizare – stratul UI, responsabil pentru prezentarea datelor utilizatorului în modul specificat de Prezentator. Poate fi implementat de Activități, Fragmente sau orice vizualizare comună.
- Prezentator – Stratul logic care mediază între straturile View și Model. Contactează atât straturile View, cât și Model și reacționează la acțiunile efectuate de utilizator.
Cum functioneaza?
În MVP , View și Presenter sunt complet separate și comunică între ele prin abstracții. Clasele de interfață Contract definesc relația dintre ele. Datorită acestora, codul este mai ușor de citit, iar legătura dintre straturi este ușor de înțeles. Dacă sunteți interesat de detaliile implementării, vă rugăm să citiți Model-View-Presenter: ghid Android.
Este demn de menționat că prezentatorul nu poate avea nicio referință la un API specific pentru Android.
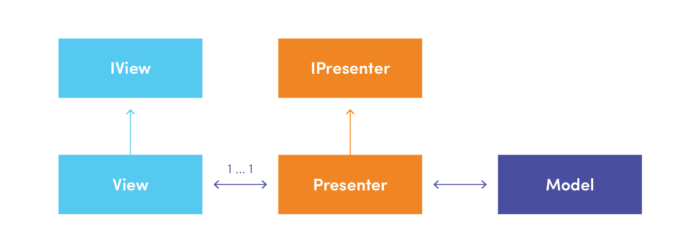
Vedeți imaginea de mai jos pentru o imagine de ansamblu bună a procesului de schimb de date între componentele individuale. În scopul acestui articol, acest exemplu este simplificat:

- Utilizatorul efectuează acțiunea.
- Prezentatorul reacționează la acțiunea utilizatorului și trimite o solicitare adecvată Modelului.
- Modelul este actualizat, iar noi date sunt trimise Prezentatorului.
- Prezentatorul pregătește datele pentru afișare și le trimite la View.
- Vizualizarea afișează datele utilizatorului.
Avantaje
- Putem testa cu ușurință logica Prezentatorului, deoarece nu este legată de nicio vizualizare și API-uri specifice Android.
- Vizualizarea și Prezentatorul sunt complet separate , ceea ce face baterea unei vederi ușoară, făcând testarea unitară mai superficială decât atunci în MVC
- Avem o singură clasă care se ocupă de tot ce ține de prezentarea unei vizualizări – Prezentatorul.
Dezavantaje
- Prezentatorul, ca și Controlorul, tinde să acumuleze o logică de afaceri suplimentară. Pentru a rezolva această problemă, descompuneți codul și nu uitați să creați clase cu o singură responsabilitate.
- Deși acesta este un model grozav pentru o aplicație Android, poate fi copleșitor atunci când dezvoltați o aplicație sau un prototip mic .
rezumat
În comparație cu MVC, acest model este mult mai bun. Rezolvă două probleme critice ale modelului MVC:

- Vederea nu se mai referă atât la Controller, cât și la Model.
- Are o singură clasă care se ocupă de tot ce are legătură cu prezentarea vizualizării: Prezentatorul.
MVVM – Model-View-ViewModel
Model-View-ViewModel (MVVM) este un model bazat pe evenimente. Datorită acestui fapt, putem reacționa rapid la modificările de design. Acest model arhitectural ne permite să separăm interfața de utilizare de logica de afaceri și de comportament chiar mai mult decât în cazul MVC sau MVP.
- ViewModel – Se ocupă cu livrarea datelor de la model la stratul View și cu gestionarea acțiunilor utilizatorului. Merită menționat faptul că furnizează fluxurile de date pentru View.
- Vizualizare – Nivelul UI este responsabil pentru prezentarea datelor, a stării sistemului și a operațiunilor curente în interfața grafică. În afară de asta, inițializează și leagă ViewModel cu elemente View (informează ViewModel despre acțiunile utilizatorului).
- Model – La fel ca MVC – fără modificare.
Cum functioneaza?
Ideea modelului MVVM se bazează în principal pe stratul de vizualizare (modelul de observator) care observă datele în schimbare în stratul ViewModel și răspunde la modificări prin mecanismul de legare a datelor.
Implementarea modelului MVVM poate fi realizată în multe moduri. Cu toate acestea, merită să includeți mecanismul de legare a datelor în el. Datorită acestui lucru, logica stratului View este minimizată, codul devine mai organizat și testarea este mai ușoară.

Dacă modelul MVP însemna că Prezentatorul spunea direct Vizualizării ce să afișeze, MVVM ViewModel expune fluxurile de evenimente la care pot fi asociate Vizualizările. ViewModel nu mai trebuie să stocheze o referință la vizualizare așa cum a făcut cu Prezentatorul. De asemenea, înseamnă că toate interfețele cerute de modelul MVP sunt acum inutile.
Vizualizările notifică, de asemenea, ViewModel-ului despre diferite acțiuni, așa cum se vede în graficul de mai sus. Prin urmare, modelul MVVM acceptă legarea de date în două sensuri între View și ViewModel. View are o referință la ViewModel, dar ViewModel nu are informații despre View.
Avantaje
- Testarea unitară este mai simplă , deoarece nu ești dependent de View. Este suficient să se verifice dacă variabilele observabile sunt poziționate corect pe măsură ce Modelul se modifică în timpul testării.
- ViewModels sunt chiar mai prietenoase cu testarea unitară, deoarece pur și simplu expun starea și, prin urmare, pot fi testate independent fără a testa modul în care vor fi consumate datele. Pe scurt, nu există nicio dependență de vedere.
- Doar vizualizarea conține o referință la ViewModel, nu invers. Aceasta rezolvă problema cuplajului strâns. O singură vizualizare poate face referire la mai multe modele de vizualizare.
- Chiar și pentru vizualizări complexe, putem avea diferite ViewModels în aceeași ierarhie.
Dezavantaje
- Gestionarea modelelor de vizualizare și a stării lor în interfețele de utilizator complexe este uneori o provocare pentru începători.
rezumat
MVVM combină avantajele oferite de MVP, utilizând în același timp beneficiile legării de date și ale comunicării bazate pe evenimente. Rezultatul este un model în care Modelul controlează cât mai multe operațiuni posibil, cu separare ridicată a codului și testabilitate.
MVC vs MVP vs MVVM: comparație
| MVC | MVP | MVVM | |
|---|---|---|---|
| întreținere | greu de intretinut | usor de intretinut | usor de intretinut |
| Dificultate | usor de invatat | usor de invatat | mai greu de învățat din cauza funcțiilor suplimentare |
| Tip de relație | relație multi-la-unu între controler și vizualizare | relație unu-la-unu între prezentator și vizualizare | relație multi-la-unu între View și ViewModel |
| Testarea unitară | din cauza cuplării strânse, MVC este dificil de testat unitar | performanță bună | performanta excelenta |
| Punct de intrare | Controlor | Vedere | Vedere |
| Referințe | View nu are referință la Controller | View are referire la Prezentator | View are referire la View-Model |
MVC vs MVP vs MVVM: rezumat
Atât modelul MVP, cât și modelul MVVM se descurcă semnificativ mai bine decât modelul MVC. Modul în care alegi depinde într-adevăr de preferințele tale. Cu toate acestea, sper că acest articol v-a arătat diferențele cheie dintre ele și va ușura alegerea.
Cauți o alternativă?
Alegeți multi-platformă!Bibliografie:
- Cervone, S. (2017) Model-View-Presenter: Android guidelines.
- Dang, AT (2020) MVC vs MVP vs MVVM.
- Muntenescu, F. (2016) Android Architecture Patterns Part 1: Model-View-Controller.
- Muntenescu, F. (2016) Android Architecture Patterns Part 2: Model-View-Presenter.
- Muntenescu, F. (2016) Android Architecture Patterns Part 3: Model-View-ViewModel.
