Conversia mai mulți clienți cu experimente cu mai multe pagini (un tutorial aprofundat)
Publicat: 2022-05-04
Dacă căutați o modalitate de a vă face programul de experimentare și mai eficient, atunci experimentele cu mai multe pagini (numite și teste cu mai multe pagini sau experiențe cu mai multe pagini) ar putea fi exact ceea ce aveți nevoie. Un experiment cu mai multe pagini oferă o modalitate utilă de a testa elemente pe mai multe pagini sau de a reproiecta un site web.
Avantajul utilizării acestuia este că puteți menține o experiență constantă a utilizatorului, puteți examina comportamentul vizitatorilor pe diferite pagini și puteți obține o înțelegere mai profundă a modului în care vizitatorii dvs. interacționează cu diferite secțiuni ale site-ului dvs.
În acest articol, vom arunca o privire la ce sunt testele cu mai multe pagini, unele dintre cele mai frecvente cazuri de utilizare și cum să le implementăm cu Convert Experiences.
- Ce sunt experimentele cu mai multe pagini?
- Când ar trebui să luați în considerare utilizarea experimentelor cu mai multe pagini?
- Faceți consecvența călătoriei utilizatorilor
- Reproiectează-ți site-ul web
- Utilizați formulare de trimitere cu mai multe pagini
- Personalizați conținutul pe diferite pagini
- Oferiți o experiență de plată în mai multe pagini
- Implementați un motor de recomandare simplu
- Care sunt beneficiile experimentelor cu mai multe pagini?
- Îmbunătățiți-vă ratele de conversie
- Eliminați punctele de frecare ale clienților
- Îmbunătățiți-vă copia
- Eliminați riscurile unei reproiectări
- Cum să configurați experiențe robuste cu mai multe pagini folosind experiențele Converti?
- Experiențe A/B cu mai multe pagini
- Adăugați pagini
- Adăugați variații
- Adăugați obiective
- Configurați zona site-ului
- Definiți-vă segmentele de public
- Setați distribuția traficului
- QA Experiențe cu mai multe pagini
- Experiențe cu adrese URL împărțite în mai multe pagini
- Transmiteți parametrii de la URL-urile originale la cele ale variantei
- Implementări cu mai multe pagini
- Experiențe A/B cu mai multe pagini
- Încheierea
Ce sunt experimentele cu mai multe pagini?
Experimentele cu mai multe pagini sunt un tip de experimentare care vă permite să testați modificări ale anumitor elemente în diferite pagini în același timp.
De obicei, veți dori să faceți una dintre următoarele:
- Recreează toate paginile canalului tău sau construiește versiuni noi. Această nouă colecție de pagini devine pâlnia dvs. de variație, pe care apoi o comparați cu pâlnia originală. Aceasta este denumită testarea adreselor URL împărțite în mai multe pagini sau testarea pâlniei .
- Alternativ, poate doriți să vedeți cum prezența sau absența elementelor recurente, cum ar fi insignele de securitate, afectează conversiile de-a lungul unui canal. Aceasta este ceea ce este cunoscut sub numele de testare „clasică” pe mai multe pagini .
Câteva exemple de experimente cu mai multe pagini pe care le puteți încerca:
- Ascundeți caseta „Abonați-vă la newsletter” de la toți abonații existenți de pe site.
- Pentru vizitatorii dintr-o anumită locație, includeți un număr de telefon în subsolul site-ului dvs.
- Pentru toți vizitatorii care au sosit printr-o campanie publicitară, înlocuiți CTA „contactați-ne” din navigarea dvs. cu un CTA „solicitați demonstrație”.
- Pentru vizitatorii care revin, prezentați o suprapunere „20% reducere” pe toate paginile produselor.
Când ar trebui să luați în considerare utilizarea experimentelor cu mai multe pagini?
Faceți consecvența călătoriei utilizatorilor
Să presupunem că testați noi butoane CTA.
Un experiment cu mai multe pagini se va asigura că vizitatorii văd aceleași CTA pe întregul site. Dacă un vizitator este inclus într-un experiment și i se atribuie versiunea originală, acesta va vedea butoanele CTA originale pe toate paginile; dacă sunt incluse în variantă, atunci vor vedea noile CTA pe toate paginile.
Oferirea unei experiențe de utilizator consecventă pe tot site-ul dvs. este crucială pentru a preveni neîncrederea sau confuzia în rândul vizitatorilor dvs.
De-a lungul timpului, clienții vor putea să identifice și să se familiarizeze cu butoanele dvs. CTA dacă mențineți aceeași schemă de culoare și design pe diferite pagini și ecrane, chiar și în teste.
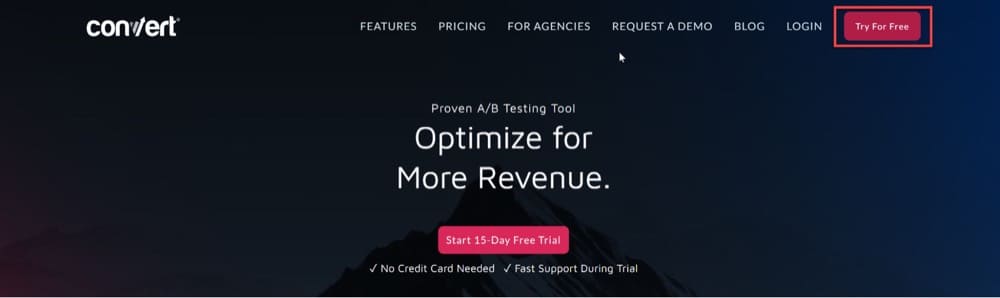
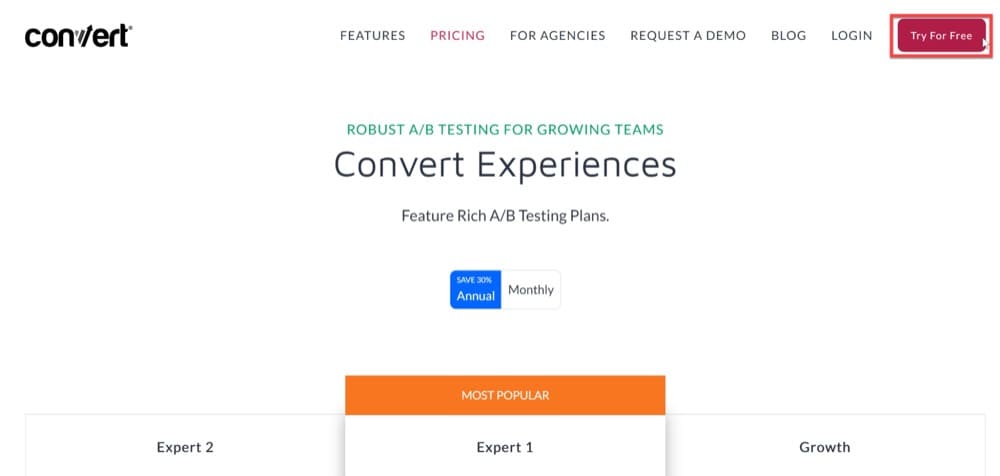
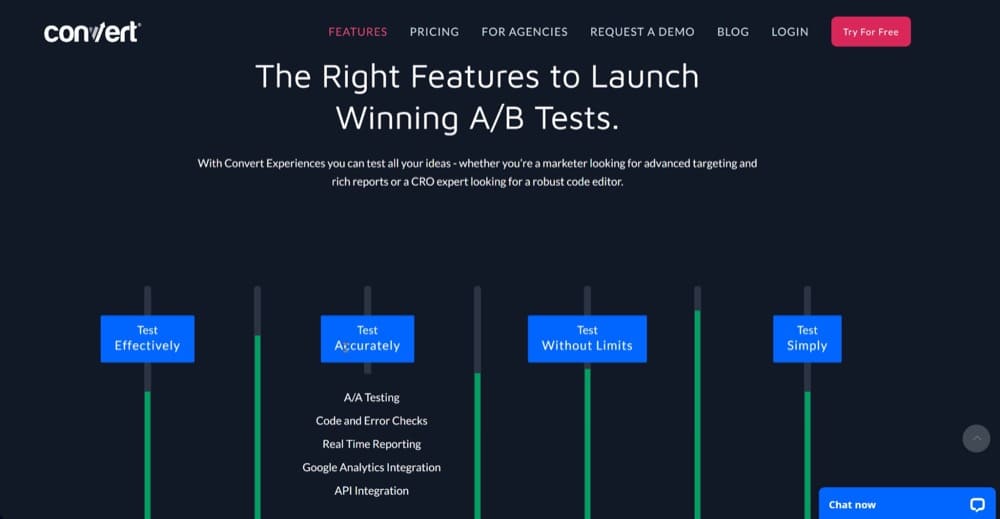
Aruncă o privire rapidă la culoarea butonului CTA „Încercați gratuit” de pe pagina de pornire și pagina de prețuri a lui Convert.


Dacă am dori să testăm noi culori pentru butoane, am configura un experiment cu mai multe pagini care să mențină aceeași schemă de culoare și design pe toate paginile pentru a oferi o experiență consecventă utilizatorului.
Și schimbarea culorilor butoanelor nu este singura dată când veți dori să utilizați acest tip de experiment.
De exemplu, dacă utilizați galerii de imagini cu defilare verticală în majoritatea paginilor, dar utilizați un glisor orizontal mai puțin evident pe alta, vizitatorii s-ar putea lupta cu materialul sau s-ar putea rata cu totul.
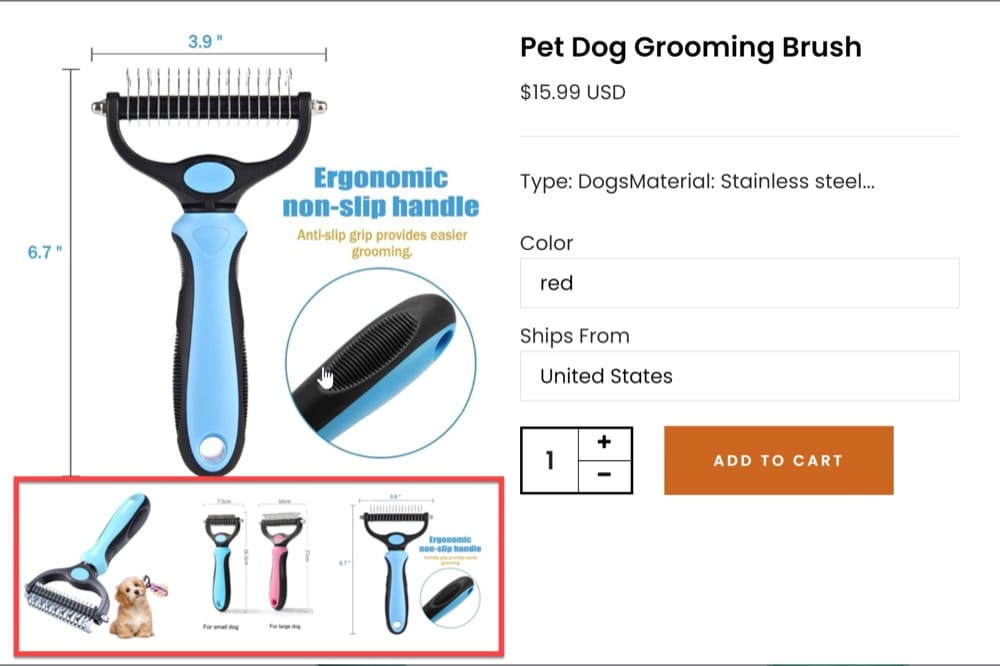
Să ilustrăm acest lucru folosind un caz de utilizare ipotetic.
Priviți cât de diferită este experiența de defilare în Vizualizare rapidă față de Pagina de produs din exemplul de mai jos.


Glisoarele care sunt inconsecvente pe diferite pagini nu vor face decât să încurce vizitatorii și să aibă un impact negativ asupra conversiilor.
Reproiectează-ți site-ul web
Vă gândiți la o reproiectare a site-ului web?
Este posibil să doriți să efectuați un experiment cu mai multe pagini pentru a compara un design diferit cu cel anterior înainte de a vă dedica la noua versiune. Rulați un experiment cu mai multe pagini (și mai întâi direcționați o cantitate mică de trafic către acesta) pentru a obține o idee despre performanța acestuia.
Luați cazul unei companii de comerț electronic cu un venit de 8 milioane de dolari care își schimbă întregul design al site-ului. De când site-ul a fost creat în urmă cu șase ani, doar secțiunile au fost revizuite. Deși vânzările au crescut semnificativ, site-ul web nu a fost actualizat. Nu are un design modern, procesul de plată nu este ușor și nu este prietenos cu dispozitivele mobile. Compania știe că trebuie să-l actualizeze și angajează o firmă de ultimă generație pentru a-l remodela complet. Ei fac ceea ce trebuie?
Nu! Experimentarea cu mai multe pagini ar trebui luată în considerare înainte de o revizuire majoră a site-ului pentru a evita irosirea resurselor pe lucruri greșite.
La Convert, ne testăm ipotezele înainte de a reproiecta site-ul web și implementăm ideile care se potrivesc călătoriei, mărcii și strategiei noastre în evoluție a clienților.
Ultima dată când l-am actualizat, ipoteza noastră de lucru pentru reproiectarea paginii cu funcții a fost că, dacă prezentăm beneficii clare în avans și facilităm identificarea caracteristicilor principale de către utilizatori, vom vedea mai multă implicare. O presupunere rezonabilă. Am ales să testăm prima fază a proiectului, continuând să lucrăm la soluția generală, mai degrabă decât să renovăm complet pagina cu funcții pentru a afla.

Constatările noastre preliminare au indicat că eram pe drumul cel bun, vizitatorii participând la variație mai activ. Testând mai întâi ipoteza, am reușit să facem modificările cu un buget relativ mic. Ipotezele noastre confirmate, am continuat cu reproiectarea, încrezători că upgrade-ul merită efortul.
Desigur, acesta a fost doar unul dintre multele teste pentru una dintre ipotezele noastre. Cu toate acestea, acest exemplu ilustrează modul în care testarea diferitelor elemente ale procesului de proiectare și dezvoltare web cu teste mici pe mai multe pagini este o abordare minunată pentru a obține feedback.
Utilizați formulare de trimitere cu mai multe pagini
Termenul formular cu mai multe pagini se referă la o formă lungă care are mai multe pagini. Este folosit pentru a crea formulare extinse, cum ar fi formularele de expediere sau de înregistrare, mai puțin descurajante de completat pentru utilizatori. Puteți îmbunătăți conversiile și puteți crea o experiență pozitivă pentru utilizator, permițând consumatorilor și clienților potențiali să-și completeze informațiile în bucăți mai mici.
Iată câteva exemple de tipuri de formulare care ar putea beneficia de a deveni mai multe pagini:
- Formulare pentru comerțul electronic
- Formulare pentru cererile de angajare
- Formulare de înregistrare la eveniment
- Formulare pentru înregistrarea utilizatorilor
Proiectarea și încorporarea formularelor cu mai multe pagini pe site-ul dvs. este extrem de ușoară datorită experimentelor cu mai multe pagini.
Numele și informațiile de contact ale clienților pot fi colectate pe o pagină, informațiile de expediere pe următoarea și informațiile de plată pe a treia. Împărțindu-l în pagini, faceți formularul mai ușor de completat și obțineți în continuare aceleași date ca un formular cu o singură pagină. De asemenea, este posibil să puteți colecta informații suplimentare dacă le solicitați mai târziu în proces.
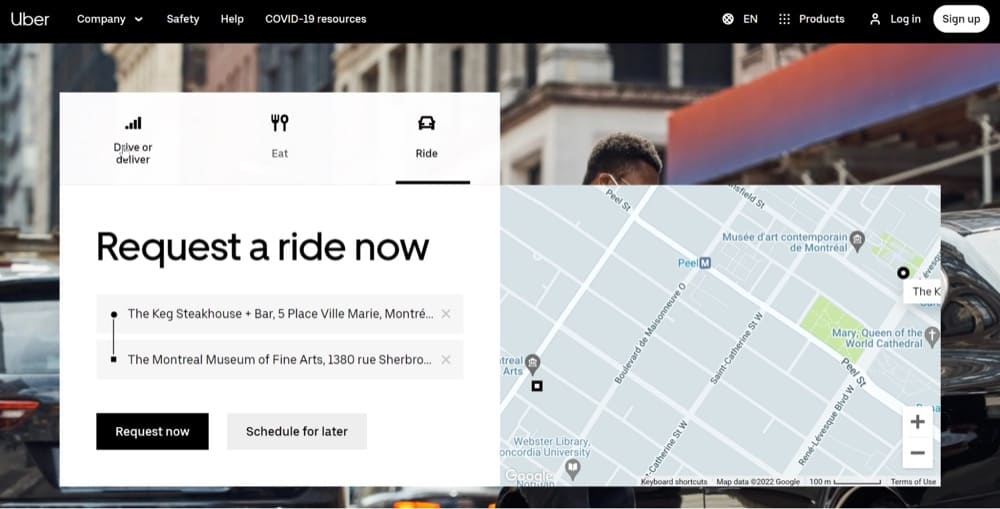
Aruncă o privire la modul în care Uber utilizează formularele cu mai multe pagini.
Prima secțiune este extrem de simplu de completat. Trebuie să alegeți între opțiunile Drive/Eat/Ride. Apoi, dacă ați ales Ride, de exemplu, treceți la pasul următor, introducând locația dvs. Cele 2 butoane CTA arată clar vizitatorilor că formularul are mai multe pagini.

Personalizați conținutul pe diferite pagini
Dacă vizitatorii noi ai site-ului dvs. web depășesc în mod regulat vizitatorii care revin, este posibil ca oferta dvs. să nu fie suficient de convingătoare pentru vizitatori. O modalitate de a aborda această problemă este oferindu-le o experiență unică prin personalizare .
Personalizarea are multe fețe. Iată o sugestie despre cum să combinați un experiment cu mai multe pagini cu conținut personalizat.
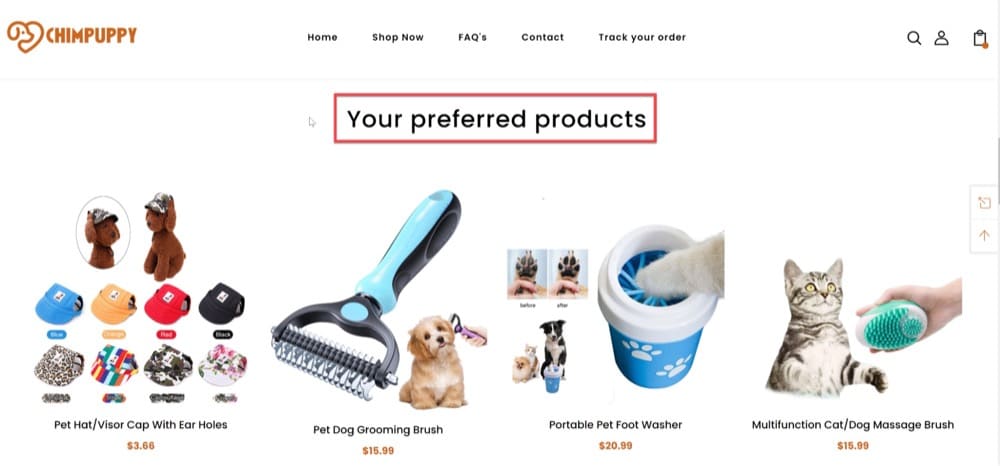
Este mai probabil ca utilizatorii să ajungă pe pagina de pornire a site-ului dvs. dacă vă recunosc marca. De asemenea, puteți afișa toate promoțiile dvs. aici. Pentru a apela la interesele și gusturile specifice ale unui utilizator, puteți simplifica sau personaliza categoriile/produsele afișate pe baza vizitei sale anterioare.
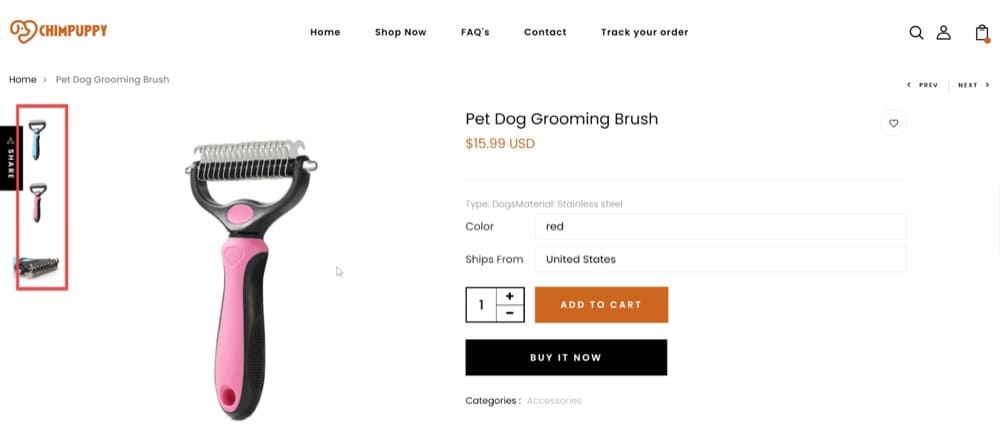
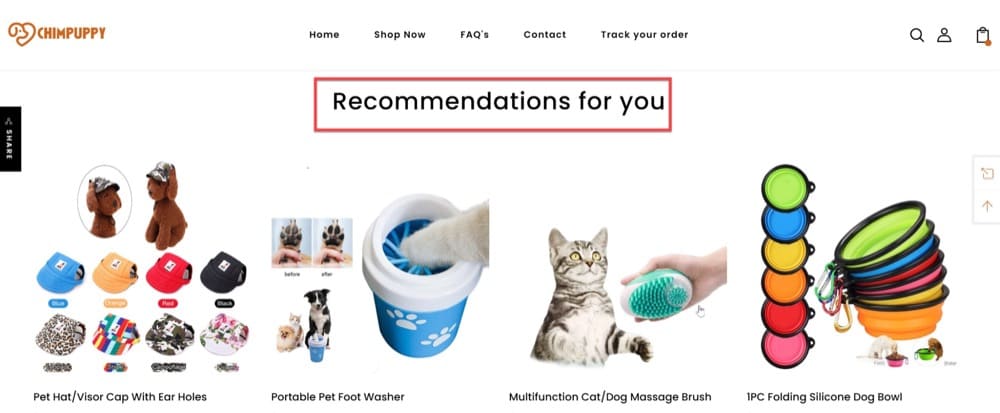
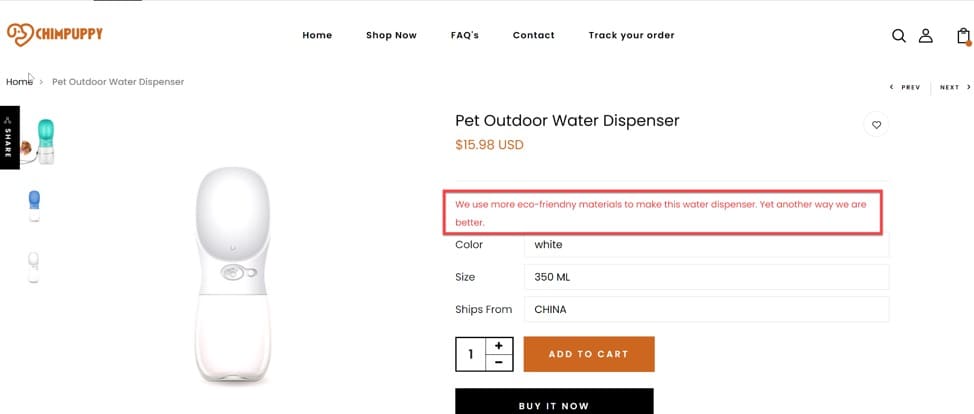
Notă: Capturile de ecran ale site-ului Chimpuppy de mai jos sunt dintr-un site demonstrativ Shopify creat de echipa Convert în scopuri ilustrative.

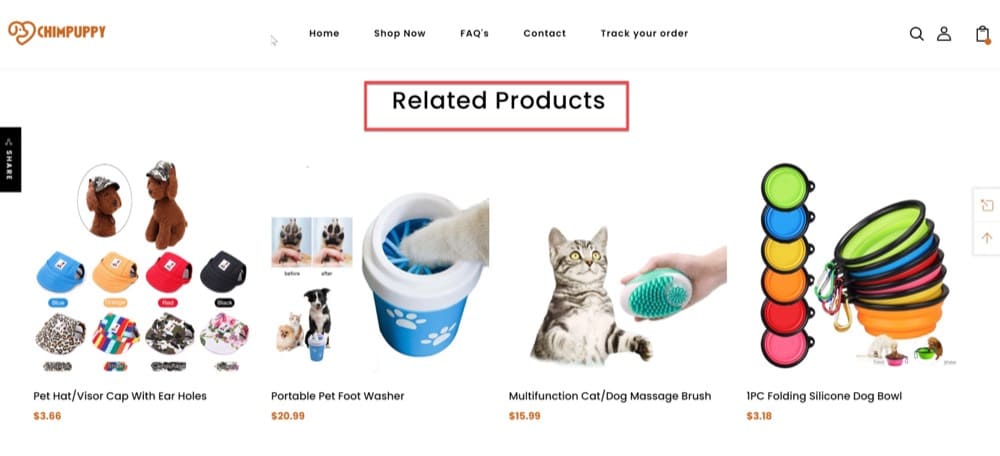
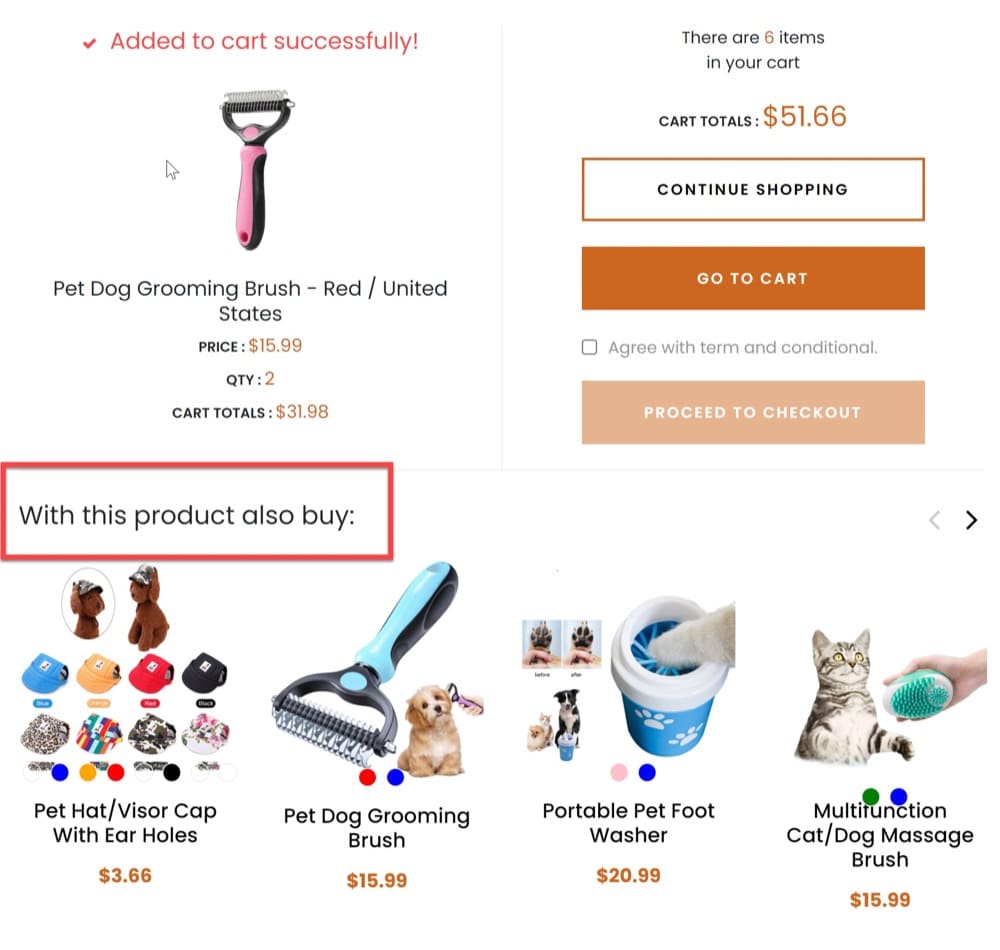
Odată ce vizitatorul selectează un produs și navighează la vizualizarea paginii produsului, acesta poate vedea în continuare articole personalizate (adăugate prin experiența cu mai multe pagini) pentru a fi adăugate în coș:

Oferiți o experiență de plată în mai multe pagini
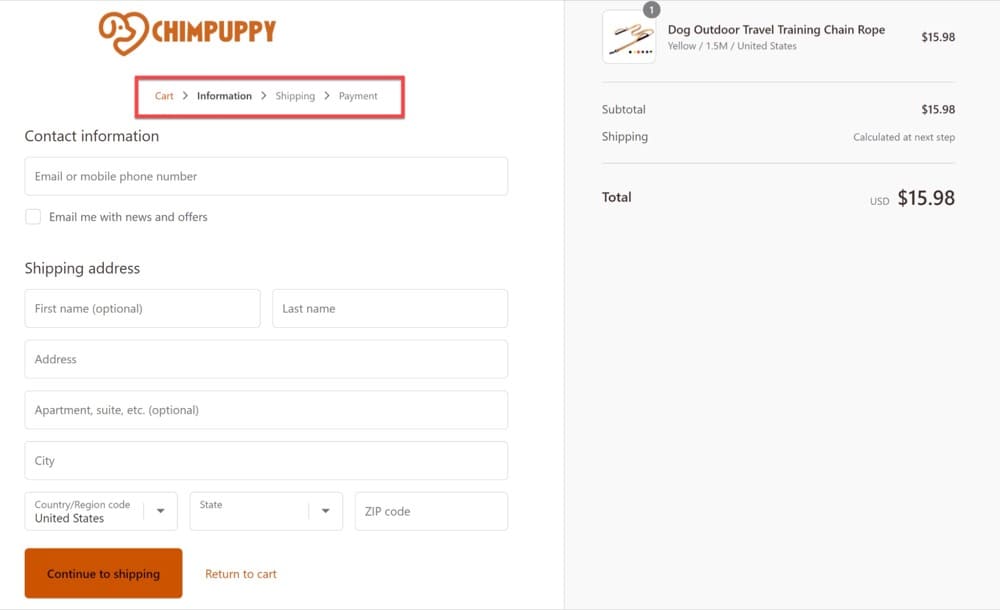
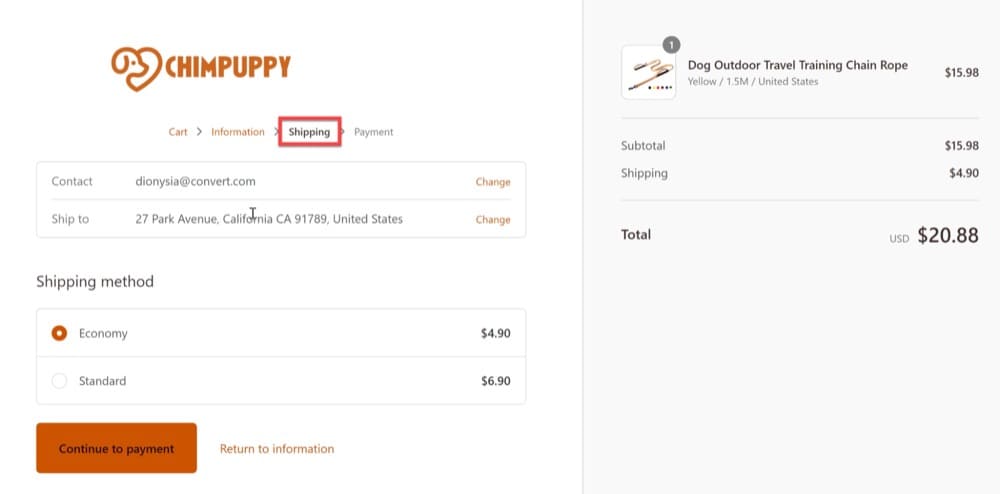
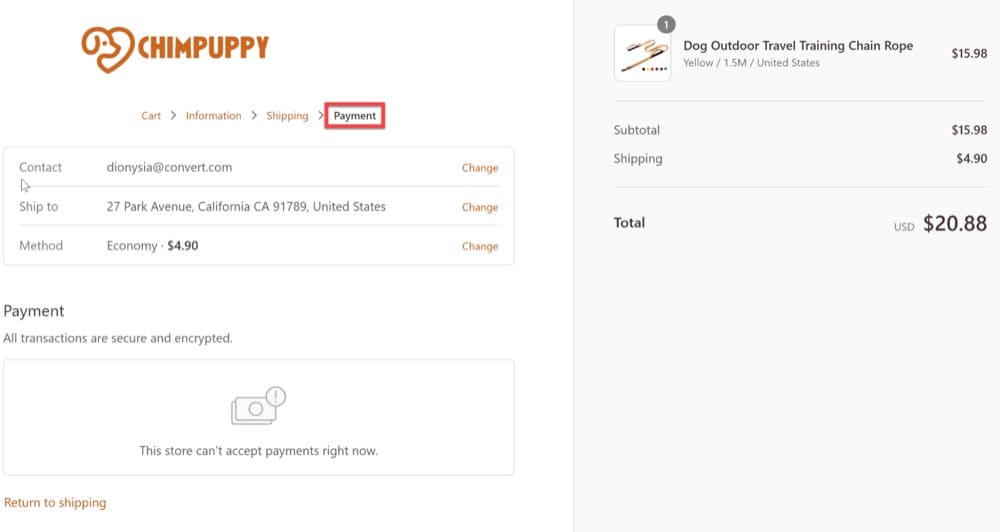
Plățile cu mai multe pagini întind pașii de finalizare (de obicei între 3 și 5) pe mai multe pagini, mai degrabă decât să aibă totul pe un singur ecran. Cumpărătorii trebuie să furnizeze informații personale, adresa de facturare, metoda de livrare, informații de plată și alte detalii la fiecare pas.
În ciuda faptului că sunt mai lente decât plățile pe o pagină, unii utilizatori le preferă, deoarece au mai mult timp să verifice și să confirme informațiile înainte de a plasa o comandă.
Procesele de plată în mai multe pagini sunt cele mai bune pentru achiziții mai scumpe sau articole care necesită mai multă atenție, deoarece acestea tind să funcționeze mai bine pentru aceste tipuri de achiziții. Comoditatea de a putea verifica din nou toate informațiile, inclusiv adresa de livrare și prețul, înainte de a trimite o achiziție, poate face clienții mai în largul lor.



Implementați un motor de recomandare simplu
Un motor de recomandare este o modalitate fantastică de a oferi clienților recomandări de produse bazate pe istoricul datelor salvate anterior.
Puteți folosi această tehnică pentru a vinde în plus sau încrucișați produse.
Iată câteva exemple de recomandări:
- Produse achiziționate împreună
- S-ar putea să vă placă și sugestii
- Produse asemanatoare
Cu o experiență cu mai multe pagini, puteți implementa și motorul de recomandare de produse de mai sus pentru a face upsell.


Folosind acest motor de recomandare, clienții pot adăuga mai multe produse în coșurile lor, rezultând o creștere a veniturilor afacerii dvs.
Care sunt beneficiile experimentelor cu mai multe pagini?
Testarea în mai multe pagini, precum testarea A/B, este ușor de configurat și efectuat și oferă date utile și de încredere în cel mai mic timp.
Veți avea valori reale pentru a vă susține ipotezele despre ceea ce funcționează bine (și ce nu) cu rezultatele testării și vă veți putea îmbunătăți în multe domenii. Să vedem câteva dintre ele.
Îmbunătățiți-vă ratele de conversie
Testarea în mai multe pagini a paginilor dvs. de comerț electronic vă poate ajuta, de asemenea, să vă îmbunătățiți rata de conversie (CR).
Imaginează-ți acest scenariu.
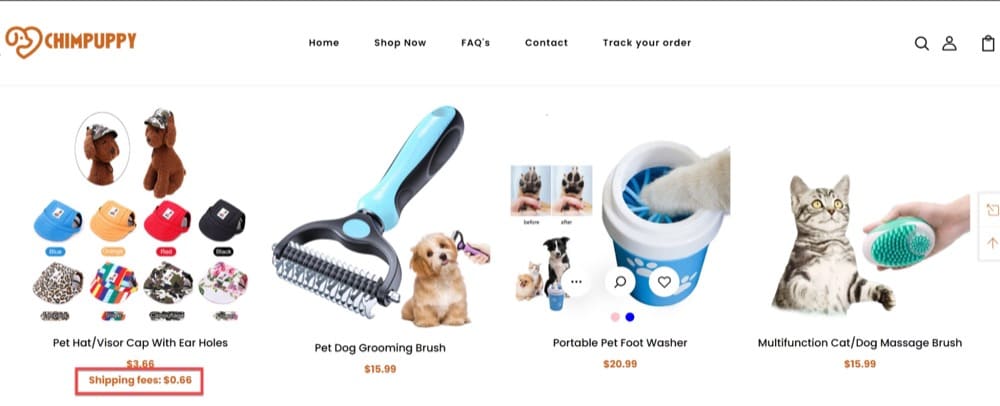
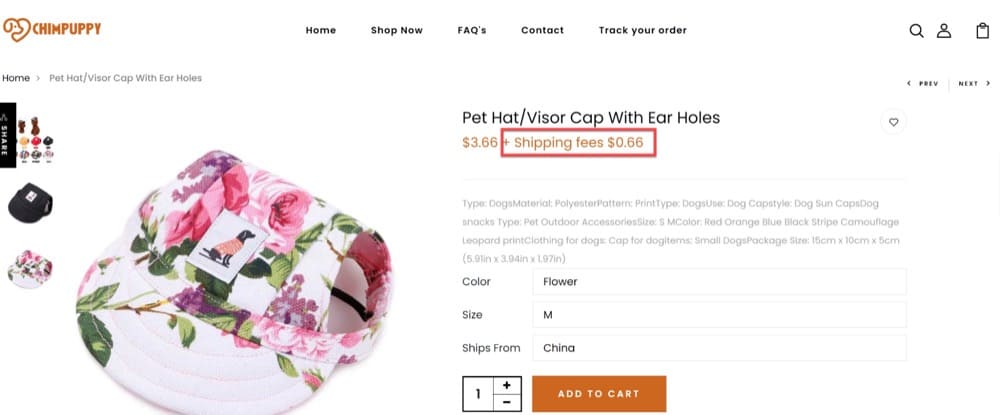
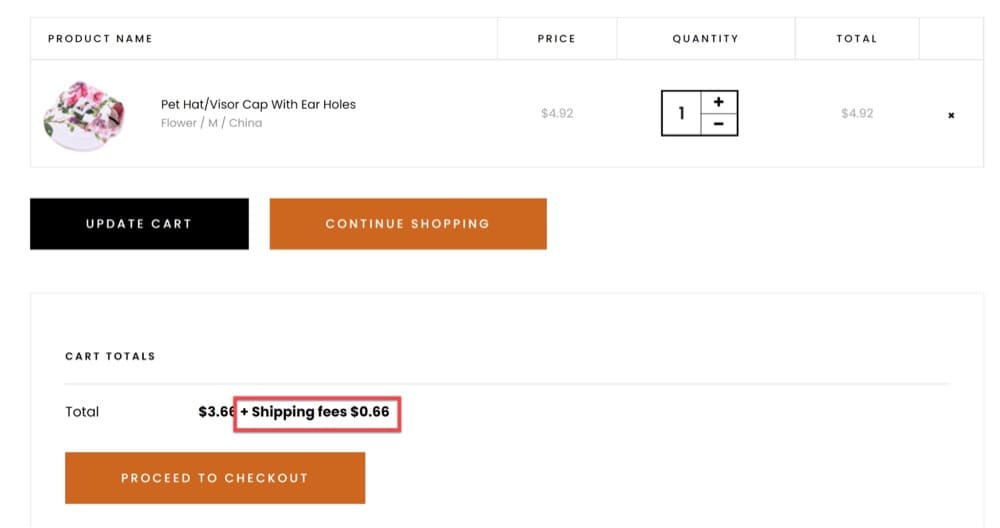
Mai multe pagini ale site-ului dvs. de comerț electronic trebuie să arate costurile de expediere. Ați venit cu ipoteza că dacă adăugați taxe de expediere în diferite pagini, acest lucru va transforma mai mulți vizitatori ai site-ului în clienți plătiți și va îmbunătăți rata de conversie.
Creați un test cu mai multe pagini care modifică pagina de pornire, pagina produsului și pagina coșului de cumpărături și lăsați experimentul să ruleze pentru o perioadă (cel mai bine este să îl lăsați timp de minim 15 zile) pentru a vă analiza datele.



Cazul de mai sus se referă la mutarea vizitatorilor site-ului printr-o pâlnie, din momentul în care văd pagina de pornire până la punctul de cumpărare. Adăugând taxe de expediere în diferite pagini, creșteți șansele de a-ți face vizitatorii să dea clic pe pagina coșului dvs., lovind un alt punct de durere pentru ei.
Apoi, schimbând aspectul sau designul paginii , culorile și simplitatea taxelor de expediere afișate pe paginile dvs. de comerț electronic, veți putea descoperi care componente ale iterației dvs. actuale vă fac să pierdeți oameni înainte de a se converti.
CR este un indicator semnificativ pentru a determina dacă produsul sau serviciul dvs. are sau nu interes și cerere reală. Dacă rulați testul cu mai multe pagini de mai sus și descoperiți că nimic nu funcționează, este mai probabil ca modelul dvs. de afaceri să fie de vină, mai degrabă decât optimizarea dvs.
Eliminați punctele de frecare ale clienților
Vizitatorii părăsesc site-ul dvs. fără a efectua conversii din mai multe motive. Blocajele aparente, cum ar fi expedierea sau formularele nefuncționale, ar putea fi una dintre cauze, dar ar putea exista și alte probleme mai puțin directe, cum ar fi probleme de utilizare pe pagini, poziționarea proastă a butoanelor CTA sau funcțiile de chat.
Scopul tău ar trebui să fie simplificarea procesului de conversie. Permiteți vizitatorilor să vă arate ce nu funcționează folosind experimente cu mai multe pagini.
Imaginează-ți acest scenariu.
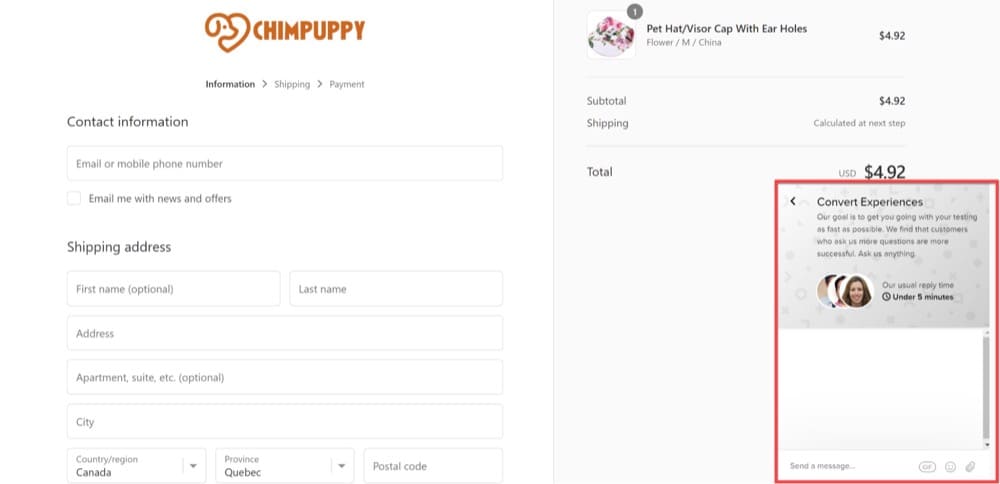
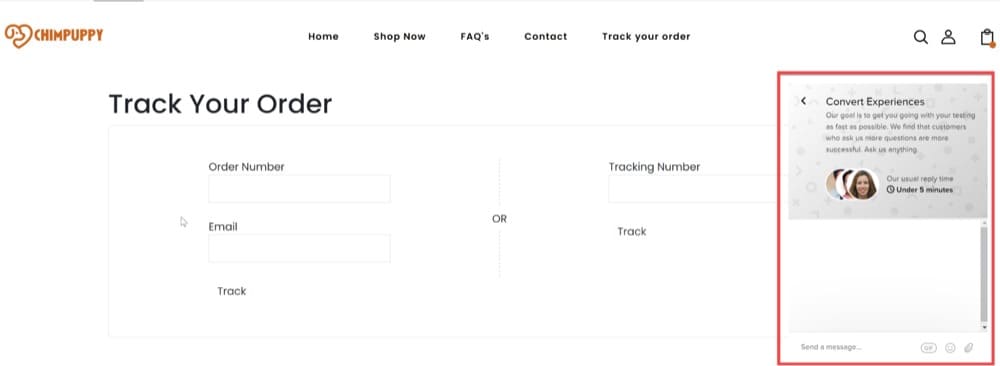
În timpul cumpărăturilor, un potențial client are o întrebare despre produs sau livrare și își dorește un răspuns imediat. Pentru a rezolva acest lucru, este esențială o funcție de chat pe site-ul dvs.
Această funcționalitate ar trebui să permită agenților de servicii pentru clienți să ofere sugestii individualizate și servicii excepționale. Cu testarea pe mai multe pagini, puteți implementa funcționalitatea de chat pe mai multe pagini. Adăugați widgetul de chat pe pagina de pornire, paginile de produse, paginile coșului de cumpărături, paginile de finalizare a comenzii și chiar paginile de mulțumire pentru a permite oportunități de vânzare încrucișată sau upsell.


Îmbunătățiți-vă copia
Copy poate face sau distruge ratele de conversie. Cu testarea pe mai multe pagini, vă puteți rafina copia până când o obțineți corect.

Puteți obține câștiguri uriașe în venituri pentru organizația dvs. doar schimbând cuvintele pe care vizitatorii dvs. le citesc atunci când vin pe site-ul dvs. Și acest lucru devine și mai avantajos atunci când este combinat cu experimente cu mai multe pagini, deoarece aproape sigur va trebui să scrieți și să testați o mulțime de materiale pe diferite pagini. Nu numai că vei câștiga multă practică, dar vei primi și feedback aproape instantaneu despre ceea ce a funcționat și ce nu a funcționat în textul tău.
Iată un exemplu despre cum puteți utiliza un test pe mai multe pagini și vă puteți îmbunătăți strategia de redactare pe pagina principală și pe paginile de produse înainte de a descrie accesoriile pentru animale de companie.


În ambele cazuri, site-ul dvs. să pară că vă aflați în vârful pieței dvs. Dar, în realitate, ar putea însemna că sunteți doar una dintre multele companii cu caracteristici similare.
Tocmai ați descoperit o strategie de copywriting pentru comerțul electronic combinată cu experiența pe mai multe pagini, care vă poate crește vânzările cu două cifre.
Eliminați riscurile unei reproiectări
Am atins deja acest lucru mai sus, dar reproiectarea site-ului dvs. poate necesita investiții semnificative și poate fi riscantă.
În loc să revizuiți orbește site-ul dvs., utilizați mai întâi testele cu mai multe pagini pentru a măsura aspectele mici ale experienței utilizatorului. De-a lungul timpului, lucrați spre o experiență reproiectată, care se bazează pe date analizate și pe feedback-ul utilizatorilor, mai degrabă decât pe instinct.
Cum să configurați experiențe robuste cu mai multe pagini folosind experiențele Converti?
În cadrul Convert Experiences, puteți configura teste A/B cu mai multe pagini (le numim „Experiențe A/B cu mai multe pagini”), Experiențe URL împărțite în mai multe pagini (Testare pe mai multe pagini) și implementări cu mai multe pagini, iar mai jos vă vom arăta cum puteți configura toti.
Experiențe A/B cu mai multe pagini
Experiențele cu mai multe pagini vă permit să legați împreună variații ale diferitelor pagini.
De exemplu, vizitatorii care au văzut versiunea originală a paginii 1 vor vedea și versiunea originală a paginii 2, vizitatorii care au văzut varianta 1 a paginii 1 vor vedea și varianta 1 a paginii 2 și așa mai departe. Acest lucru este deosebit de util pentru testarea pâlniei.
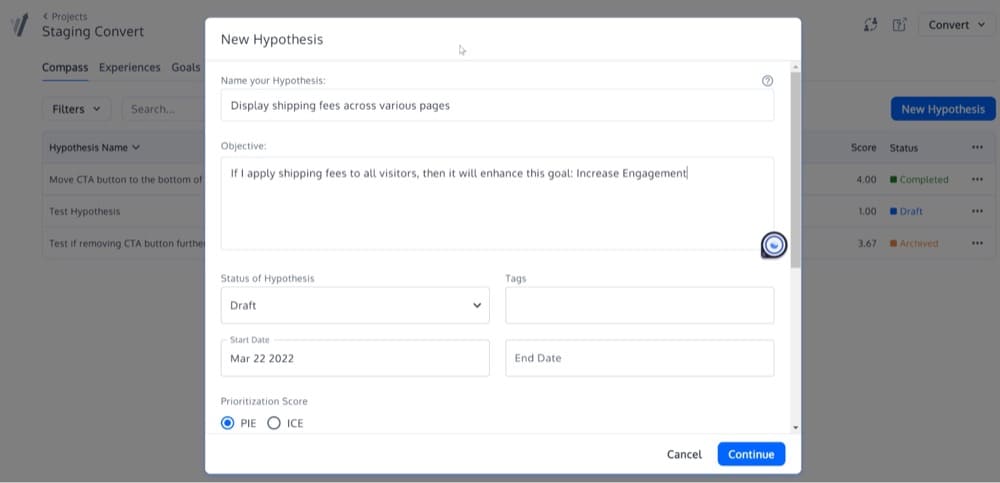
Vă recomandăm să stabiliți o ipoteză pentru testul dvs. pe baza următorului model:
Dacă aplic [această modificare pe pagina mea web] pentru [acest public], atunci va îmbunătăți [acest obiectiv]
Adăugați asta la câmpul „obiectiv”:

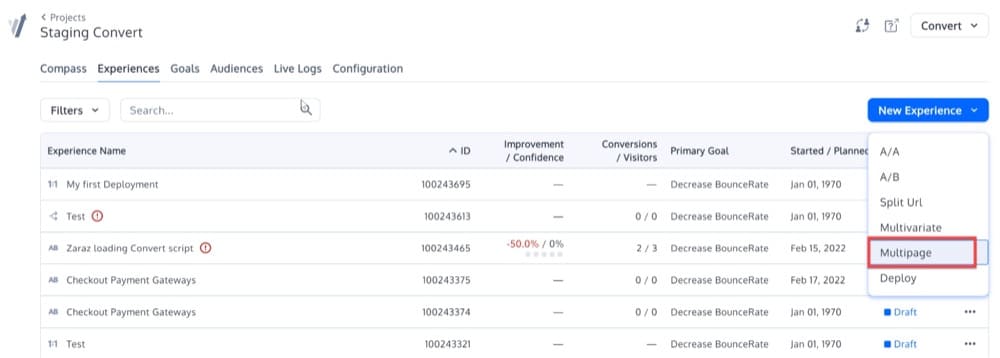
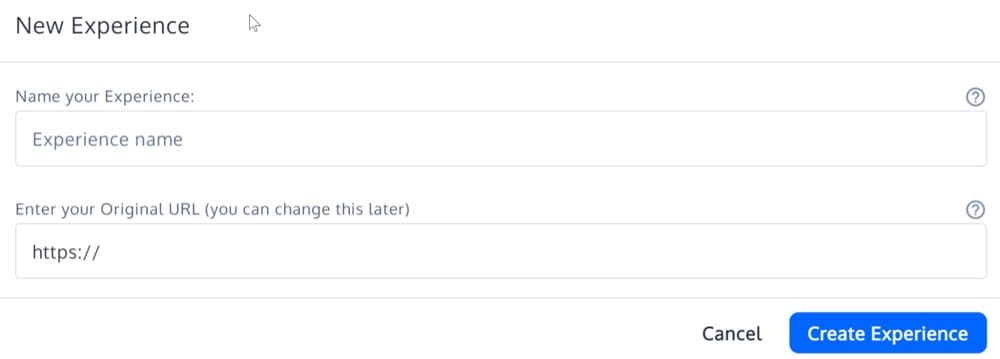
Pentru a crea experiența cu mai multe pagini din ipoteza dvs., începeți în același mod în care ați crea o experiență obișnuită. Odată ajuns în ecranul „Experiențe”, faceți clic pe „Experiență nouă” și selectați „Multipage” ca tip de experiență.

Adăugați pagini
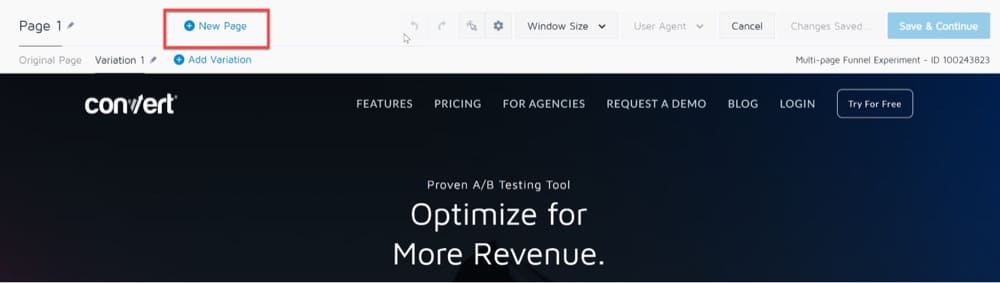
După ce îl selectați, veți vedea opțiunea + Pagina nouă deasupra meniurilor de variații din Editorul vizual.
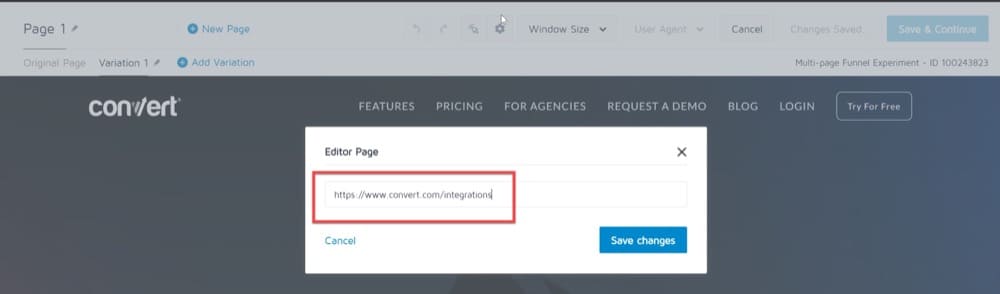
În secțiunea Pagini, introduceți adresa URL pe care doriți să o încărcați în Editorul vizual pentru fiecare pagină. Fiecare pagină coincide cu o parte din călătoria utilizatorului pe care doriți să o testați. Trebuie să includeți cel puțin 2 pagini care trebuie să fie diferite (ex. pagina de pornire și integrări).

Acest lucru vă permite să adăugați pagini suplimentare la experiment, astfel încât să puteți crea variații care modifică mai multe elemente de-a lungul unui canal.
De exemplu, puteți crea un experiment cu mai multe pagini care testează o promoție cu 50% reducere și aduce modificări la:
- Pagina ta de destinație
- Paginile dvs. de produse
- Pagina coșului dvs
- Pagina dvs. de plată
Într-un experiment cu mai multe pagini, un vizitator care vede o variație pe oricare dintre aceste pagini va continua să vadă acea variație în restul paginilor care fac parte din experimentul cu mai multe pagini.
Adăugați o pagină făcând clic pe butonul „Pagină nouă”, apoi introducând o adresă URL.

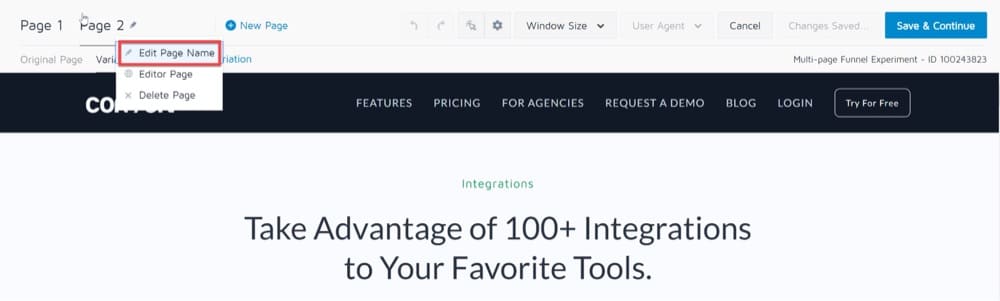
Puteți schimba numele paginii făcând clic pe pictograma creion de lângă numele paginii și selectând Editați numele paginii.

Vizitatorii nu trebuie să vă viziteze paginile într-o anumită secvență pentru a fi grupați într-un experiment cu mai multe pagini. Odată ce vizitează orice pagină din experimentul cu mai multe pagini, ei vor rămâne în varianta respectivă atunci când accesează orice altă pagină din experiment.
Adăugați variații
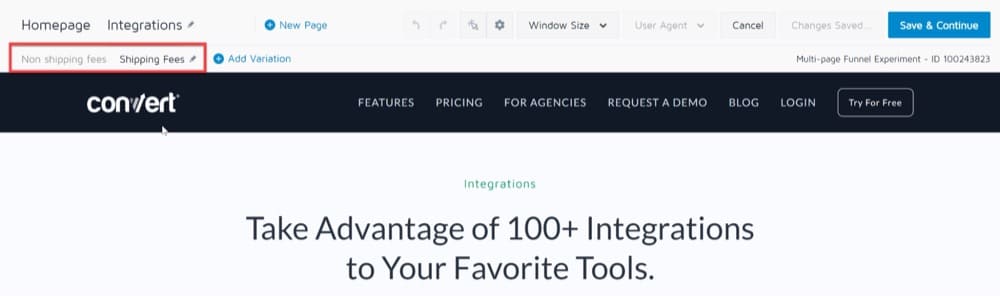
Apoi, trebuie să creați o serie de variante pe care doriți să le testați în experimentul cu mai multe pagini. Aceste variații ar trebui să se aplice fiecărei pagini din experiment.
Într-un experiment cu mai multe pagini, paginile pe care le adăugați vor avea automat aceleași nume de variante care au fost incluse pe prima pagină. Acest lucru se datorează faptului că experimentele cu mai multe pagini sunt menite să testeze o experiență completă pe mai multe pagini.

Rețineți că, în cazul unui experiment cu mai multe pagini, vizitatorii care au văzut versiunea originală a paginii 1 vor vedea și versiunea originală a paginii 2, iar vizitatorii care au văzut varianta 1 a paginii 1 vor vedea și varianta 1 a paginii 2 și așa mai departe.
Odată ce ați terminat de configurat modificările variației, puteți adăuga obiective și audiențe, puteți seta zona site-ului și puteți ajusta alocarea traficului așa cum ați face într-un test A/B obișnuit. Și, ca pas final, trebuie să vă asigurați QA experienței cu mai multe pagini.
Să vedem pe scurt fiecare dintre aceste setări.
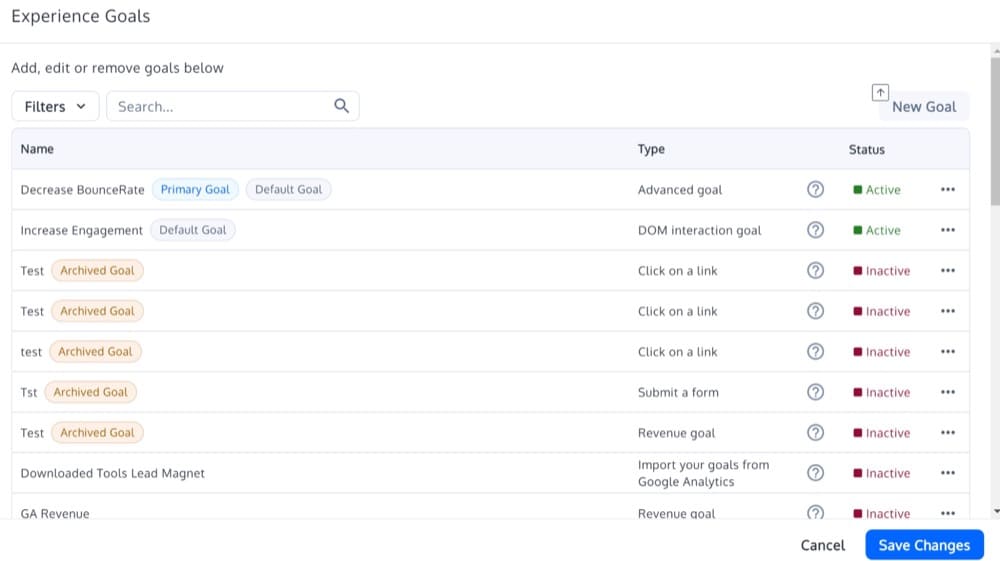
Adăugați obiective
Deoarece obiectivul principal vă permite să identificați care variație dintre toate are cele mai bune performanțe pentru testele cu mai multe pagini, în mod excepțional, obiectivul dvs. principal ar trebui să fie rezultatul călătoriei utilizatorului. De exemplu, pentru reținere, scopul ar trebui să fie numărul de pagini vizualizate; pentru loialitate, ar trebui să fie rata de revizuire; iar pentru conversie, ar trebui să fie rata tranzacției.
Ar trebui să alegeți urmărirea acțiunilor legate de elementul pe care l-ați reproiectat sau modificat pentru testare pentru obiectivele secundare. Aici comportamentul utilizatorului are cele mai mari șanse de a fi afectat din cauza modificărilor pe care le-ați făcut în editor.

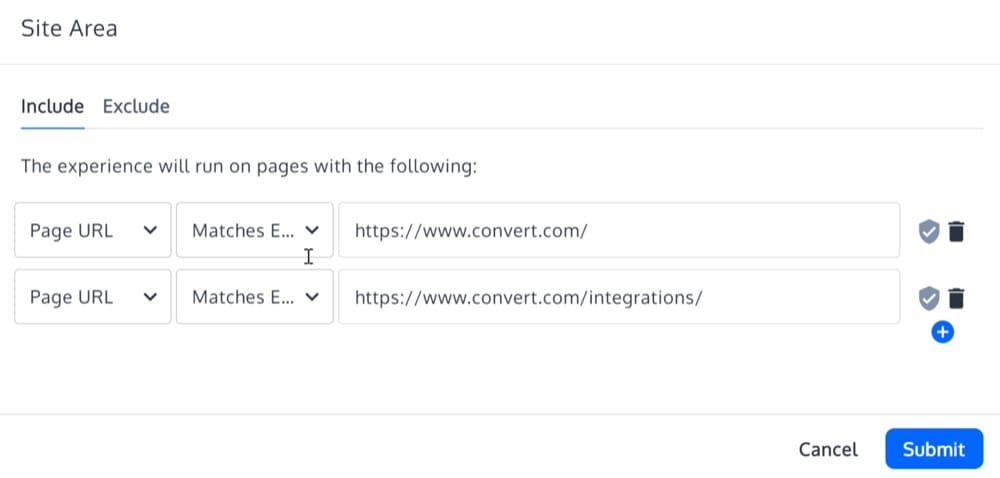
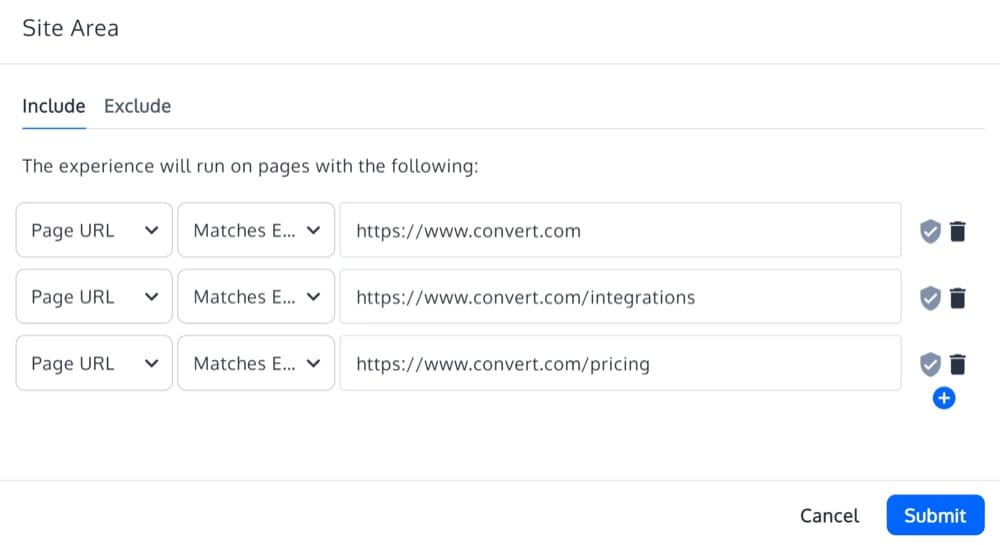
Configurați zona site-ului
Zona site vă permite să configurați paginile țintă în care va rula experiența cu mai multe pagini, deoarece acestea se referă la un anumit pas din călătoria utilizatorului.

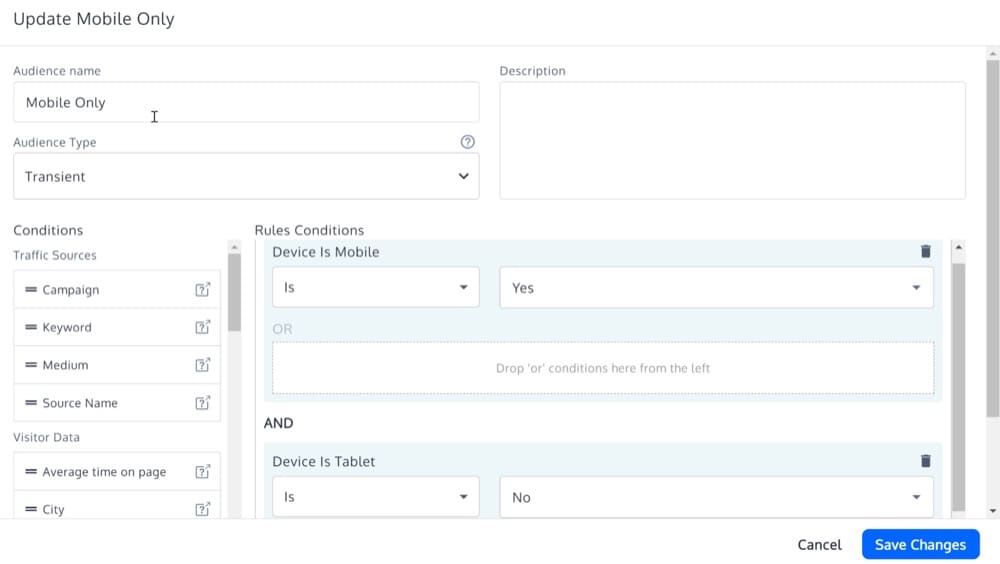
Definiți-vă segmentele de public
Segmentele de public trebuie să fie aceleași pentru fiecare pagină a experienței cu mai multe pagini. Acestea vor indica pentru care vizitatori se va desfășura experiența.

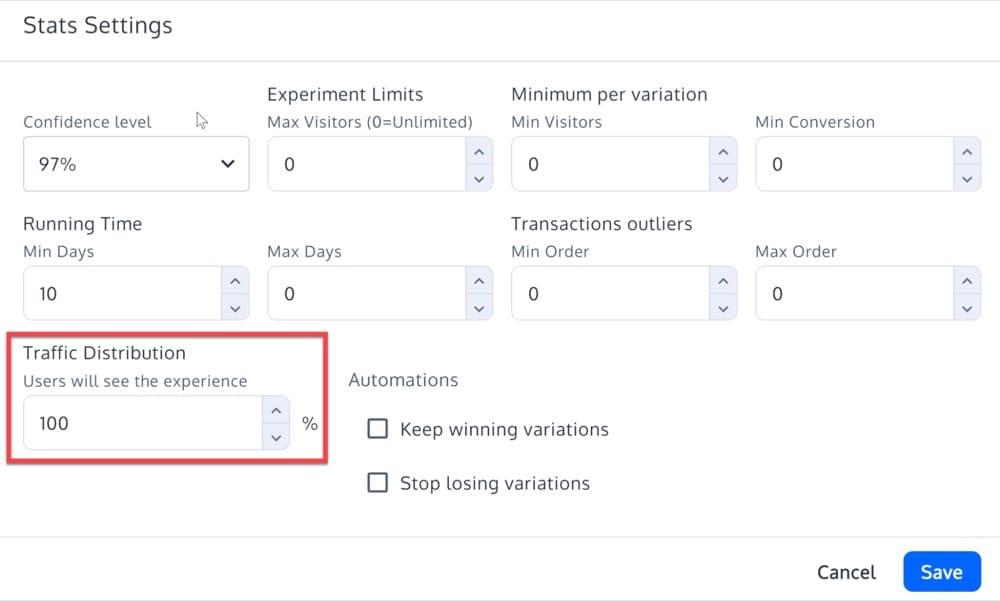
Setați distribuția traficului
Distribuția traficului trebuie să fie identică pentru fiecare variație.

QA Experiențe cu mai multe pagini
Înainte de a face mai multe pagini live pe web, poate doriți să testați variațiile, nu numai pe pagina web pe care ați adăugat-o în timpul creării experimentului, ci și pe alte pagini incluse în acesta.
Puteți previzualiza mai multe variante sau versiuni diferite ale unui experiment pe orice pagină web inclusă în acel experiment. Singura condiție aici este ca adresa URL a acelei pagini web să fi fost inclusă în „Zona site-ului” a experimentului care este testat.
Pentru a efectua previzualizarea, trebuie să adăugați câțiva parametri la adresa URL a paginii web pe care doriți să testați variația.
Parametrii ar fi:
„?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id”
Trebuie să înlocuiți experiment_id cu id-ul nostru de experiment și variation_id cu id-ul nostru de validare real.
În exemplul de mai sus, am creat un experiment în care am adăugat taxe de expediere vizibile pe mai multe pagini.
Să presupunem că vrem să previzualăm variația pe adresa URL https://www.convert.com/integrations .
Deci, dacă ID-ul experimentului a fost 12345 și ID-ul variației a fost 09876, atunci adresa URL necesară pentru previzualizarea experimentului va fi:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Experiențe cu adrese URL împărțite în mai multe pagini
În Conversie experiențe, puteți crea experimente de URL împărțite simple până la complexe (redirecționat JavaScript).
Dar iată problema: crearea de experimente care includ mai multe adrese URL necesare pentru a redirecționa către adrese URL corespunzătoare în cadrul aceluiași experiment poate fi complicată de codat cu expresii regex sau de configurat într-un singur experiment Conversie URL împărțită.
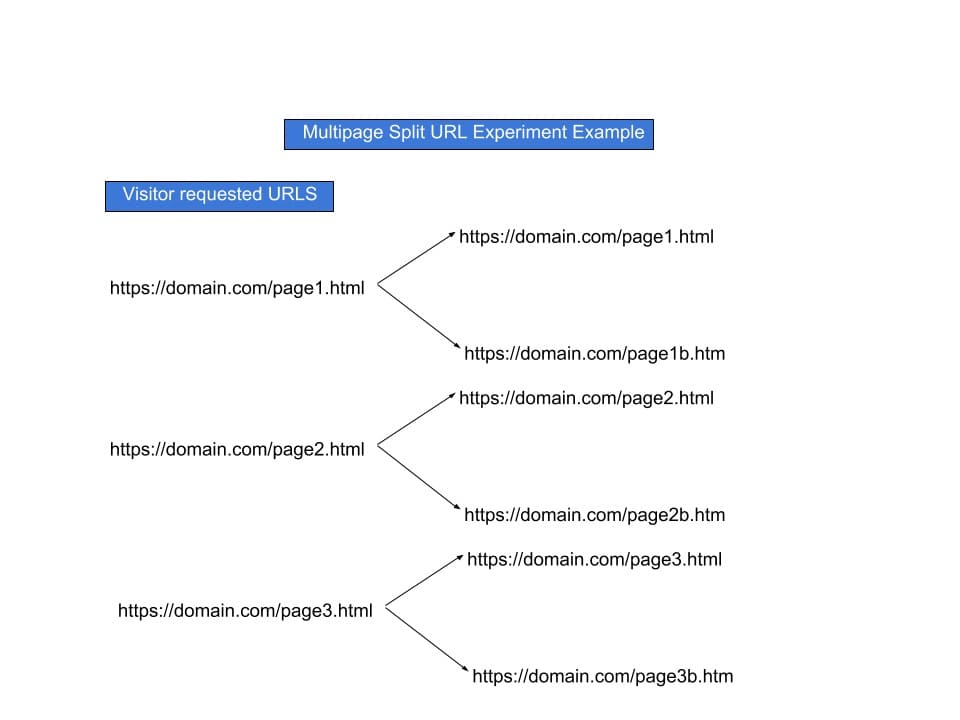
Pentru a rezolva această problemă, am creat o rețetă. Dar înainte de a continua cu asta, iată o reprezentare grafică a ceea ce implică experimentul:

Aici, configurația acestui experiment va folosi funcția javascript Convert convert.redirect() .
Urmați acești pași pentru a configura experimente similare:
- Începeți cu crearea unui test obișnuit Convert A/B. După ce ați terminat, utilizați oricare dintre adresele URL inițiale pentru a începe procesul de configurare a experimentului. Nu optați pentru un experiment de conversie URL împărțită aici. De exemplu, https://domain.com/page1.html.
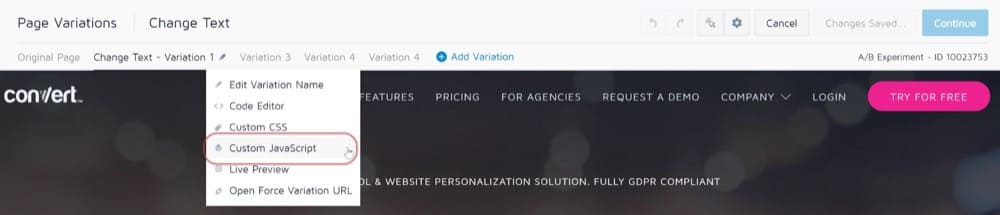
- Când începeți să configurați acest experiment, acesta va deschide editorul vizual. În editorul vizual, alegeți editorul „Variația 1 > JavaScript personalizat”:

- Adăugați următorul cod în Editor. Odată adăugat, începeți să îl configurați în funcție de cerințele experimentului. În cele din urmă, salvați testul și ieșiți din editor. dacă ( documentul . locația . href . include ( „https://domain.com/page1.html” ) ) {convertit. redirecționare ( „https://domain.com/page1b.html” ) ;altfel dacă ( documentul . locația . href . include ( „https://domain.com/page2.html” ) ) {convertit. redirecționare ( „https://domain.com/page2b.html” ) ;altfel dacă ( documentul . locația . href . include ( „https://domain.com/page3.html” ) ) {convertit. redirecționare ( „https://domain.com/page3b.html” ) ;dacă (document.location.href.includes(„https://domain.com/page1.html”)) { convert.redirect(„https://domain.com/page1b.html”); else if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); else if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
- Acum configurați zona site-ului dvs. adăugând adresele URL solicitate vizitate, care le vor adăuga pe toate în experiment.

În sfârșit, este timpul să vă testați experimentul. Puteți să-l testați într-o nouă fereastră incognito sau să utilizați procesul de QA bine documentat de la Convert.
Transmiteți parametrii de la URL-urile originale la cele ale variantei
Dacă doriți să treceți parametri de la adresele URL originale la cele variate, puteți extinde codul de mai sus cu aceasta:
var parametri = (URL nou (document.location)).searchParams;
dacă (document.location.href.includes(„conversie”)) {
convert.redirect("https://www.convert.com" + "?" + parametri);
}Implementări cu mai multe pagini
După cum am văzut până acum, experiențele au un Original și una sau mai multe Variațiuni ale paginii. O Implementare/Implementare (anterior Personalizare în Conversie) nu are un original și variații. Are o singură versiune a unei pagini și are un public definit. Nu există un tablou de bord de raportare pentru implementări.
Gândiți-vă la acest exemplu:
Clientul dvs. are un site de comerț electronic care vinde produse peste granița dintre SUA și Canada prin intermediul site-ului. Cu toate acestea, el vrea să folosească diferite promoții pentru a ajunge pe piețe diferite. El vrea să promoveze aceste promoții folosind reclame banner și plasându-le pe pagina de pornire a site-ului său de comerț electronic.
Aici puteți folosi Convert Experiences pentru a crea rapid și ușor diverse promoții pentru a ajunge la diferite segmente. În acest caz, segmentele ar fi vizitatori din SUA și vizitatori din Canada.
Faceți clic pe „Experiențe noi” din partea dreaptă sus a paginii și alegeți Implementare.
Apoi, completați câmpul de nume și adresa URL a paginii în care intenționați să creați Implementarea.

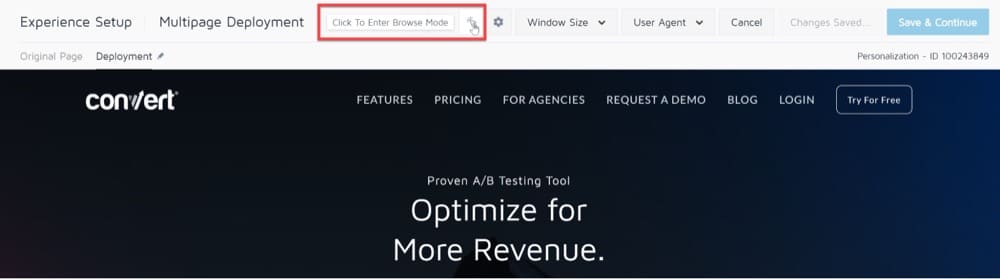
Creați modificările de implementare folosind Editorul vizual. Pentru a implementa orice modificări în mai multe pagini, puteți utiliza modul Răsfoire și puteți naviga la subpaginile dorite, efectuați modificările necesare și salvați-le.

După ce ați terminat și salvați modificările, faceți clic pe „Salvați și continuați” și ieșiți din Editorul vizual.
Configurația rămasă cu direcționarea paginii și audiențe este aceeași ca cea pe care am arătat-o mai sus.
Încheierea
Folosind aceleași metode de experimentare ca și testarea A/B, testarea cu mai multe pagini compară mai multe pagini de pe un site web într-un mediu live.
Încalcă gândirea științifică convențională, permițând modificări multiple pe pagini diferite simultan. Un proces simplu, poate dura ceva timp și efort dacă doriți să reproiectați întregul site, dar vă poate oferi o mulțime de informații despre modul în care elementele funcționează împreună și ce combinații funcționează cel mai bine.
Solicitați o demonstrație astăzi pentru a vedea cum poate beneficia site-ul dvs. de testare pe mai multe pagini. Sau, obișnuiește-te să experimentezi și începe imediat testarea A/B! Înscrieți-vă pentru o încercare gratuită a Convert.