Cum să creați pop-up CSS Modal Tailwind pentru site-ul dvs. web
Publicat: 2022-06-29Atragerea atenției clienților pentru a crește numărul de conversii din vânzări este esențială și se poate face cu ușurință cu ajutorul ferestrelor pop-up!
Ferestrele pop- up CSS modal tailwind sunt în mare parte preferate din cauza funcționalității lor. Pentru a crește numărul de conversii din vânzări și pentru a afișa anunțuri pentru publicul dvs., puteți utiliza aceste tipuri de ferestre pop-up.
Cum puteți aduce împreună un pop-up și un CSS modal tailwind? Am explicat Tailwind CSS și conceptele pop-up modale. Puteți afla cum să creați ferestre pop-up pentru site-ul dvs. web și aici!

Tailwind CSS
CSS înseamnă modul în care elementele HTML vor fi afișate pe ecranul unui site web. Tailwind CSS este un cadru personalizabil care îl face foarte practic și ușor de utilizat pe site-uri web. În plus, este un cadru bazat pe utilitate, astfel încât să puteți crea interfețe cu opțiuni personalizabile.
Tailwind CSS are o abordare diferită de alte cadre. Vă oferă mai mult control asupra site-ului dvs. Adăugând un fișier CSS tailwind din CDN într-un formular de link, îl puteți utiliza cu ușurință. Tot ce trebuie să faceți este să adăugați linkul către partea de cap a paginii HTML. În plus, este posibil să adăugați coduri personalizabile pe site-ul dvs.
Datorită acestor caracteristici, Tailwind CSS este potrivit pentru realizarea de site-uri web într-o perioadă scurtă de timp. În afară de acestea, Tailwind nu este despre design-uri specifice și layout-uri de decor. În acest fel, puteți decide cum va arăta site-ul dvs. adunând diferite elemente împreună. În plus, oferă avantajul de a crea site-uri web unice cu opțiuni de personalizare.
De exemplu, puteți ajusta dimensiunea, fonturile, culorile și umbrele elementelor pe care doriți să le adăugați site-ului dvs. web. Codul CSS Tailwind poate arăta astfel:
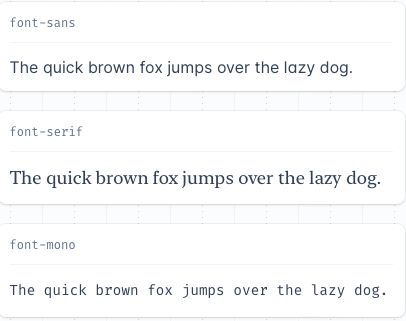
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Când adăugați acest cod, îl puteți ajusta cu fonturi diferite. Și rezultatul va arăta astfel:

(Sursă)
Ce este Modal Popup?
Ferestrele pop-up modale sunt preferate mai ales pentru înscrierile la buletine informative și formularele de conectare. Pentru a controla, înregistra și autentifica formularele, se folosesc de cele mai multe ori ferestrele pop-up modale. De asemenea, pentru a afișa notificări, aceste ferestre pop-up pot fi folosite pe un site web.
Cu ferestrele pop- up modale , este posibil să afișați sfaturi, formulare de căutare, videoclipuri și imagini pe ecran complet și formulare de contact.
Un pop-up modal pe un site web indică ultima pagină actualizată fără a se încărca din nou. Deci nu trebuie să introduceți din nou informațiile. În acest fel, informațiile relevante pot fi văzute fără a pierde timp.
Una dintre cele mai semnificative caracteristici ale pop-up-urilor modale, acestea sunt silențioase. Prin urmare, pentru ca acestea să se activeze, ar trebui să existe declanșatoare . Aceste declanșatoare pot fi setate pentru acțiuni specifice de activare a ferestrelor pop-up modale. De exemplu, evidențierea ferestrelor pop-up și a notificărilor pentru buletine informative este foarte utilă.
Aceste tipuri de ferestre pop-up pot fi create cu CSS, HTML și JavaScript . Ne vom concentra pe ferestrele pop- up CSS modal tailwind și pe pașii lor de creare.
Popup CSS Modal Tailwind
După cum am explicat anterior, utilizarea codurilor personalizabile face posibilă crearea de ferestre pop-up pentru site-ul dvs. Deci, decideți-vă stilul ferestrelor pop-up în funcție de personalitatea site-ului dvs. și începeți să jucați cu el!
Cu Tailwind, luarea unui fișier CSS ca formă brută și procesarea acestuia printr-un fișier de configurare este foarte ușor. Ieșirea este produsă după acest proces de configurare, iar pop-up-ul CSS tailwind devine gata de utilizare.
Modal Tailwind CSS are multe avantaje, cum ar fi:
- Având linii de cod minime într-un fișier
- Modele personalizabile
- Realizarea de site-uri web receptive
- De asemenea, efectuarea modificărilor ulterioare este simplă, deoarece opțiunile de ajustare sunt ușor de utilizat. Formularele pop-up Tailwind sunt convenabile și foarte accesibile!
Codul CSS pop-up pop-up modal poate arăta astfel:
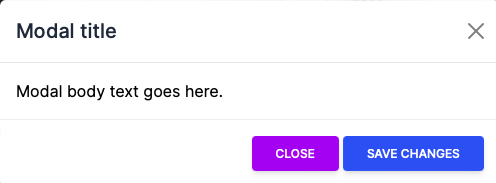
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Când adăugați acest cod pe site-ul dvs. web, rezultatul final arată astfel:


(Sursă)
Creați pop-up CSS Modal Tailwind cu Popupsmart
Puteți crea ferestre de tip pop-up modal tailwind utilizând cu ușurință Popupsmart. Popupsmart este un generator de pop-up inteligent fără cod, care vă permite să creați ferestre pop-up unice.
În funcție de scopul dvs., puteți crea diferite tipuri de ferestre pop-up și le puteți adăuga pe site-ul dvs. în mai puțin de 5 minute. Popup-urile create cu Popupsmart pot fi folosite pentru a vă crește lista de e-mail, pentru a primi mai multe apeluri telefonice și pentru a crește conversia vânzărilor. De asemenea, puteți obține feedback cu formularele din ferestrele pop-up și puteți ajunge la clienții dvs. mai eficient.
Popupsmart Layouts și crearea unui popup modal
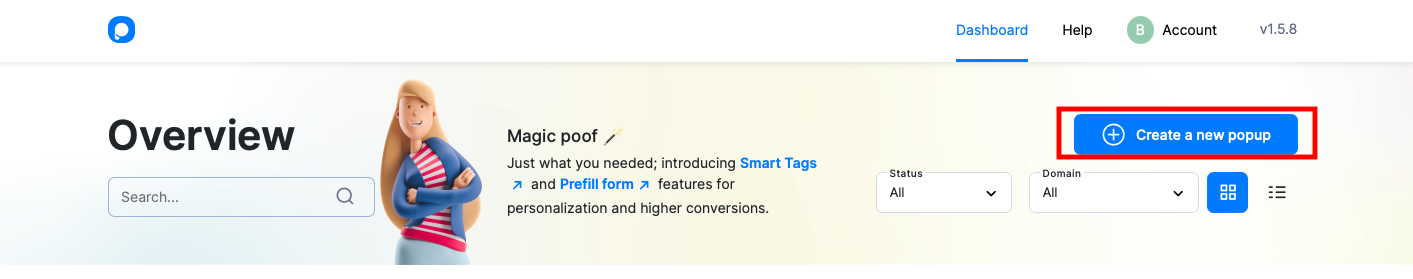
Există atât de multe șabloane pop-up diferite din care puteți alege pe Popupsmart. Înscrieți-vă și începeți să vă creați pop-up făcând clic pe butonul „Creați un pop-up nou”. 
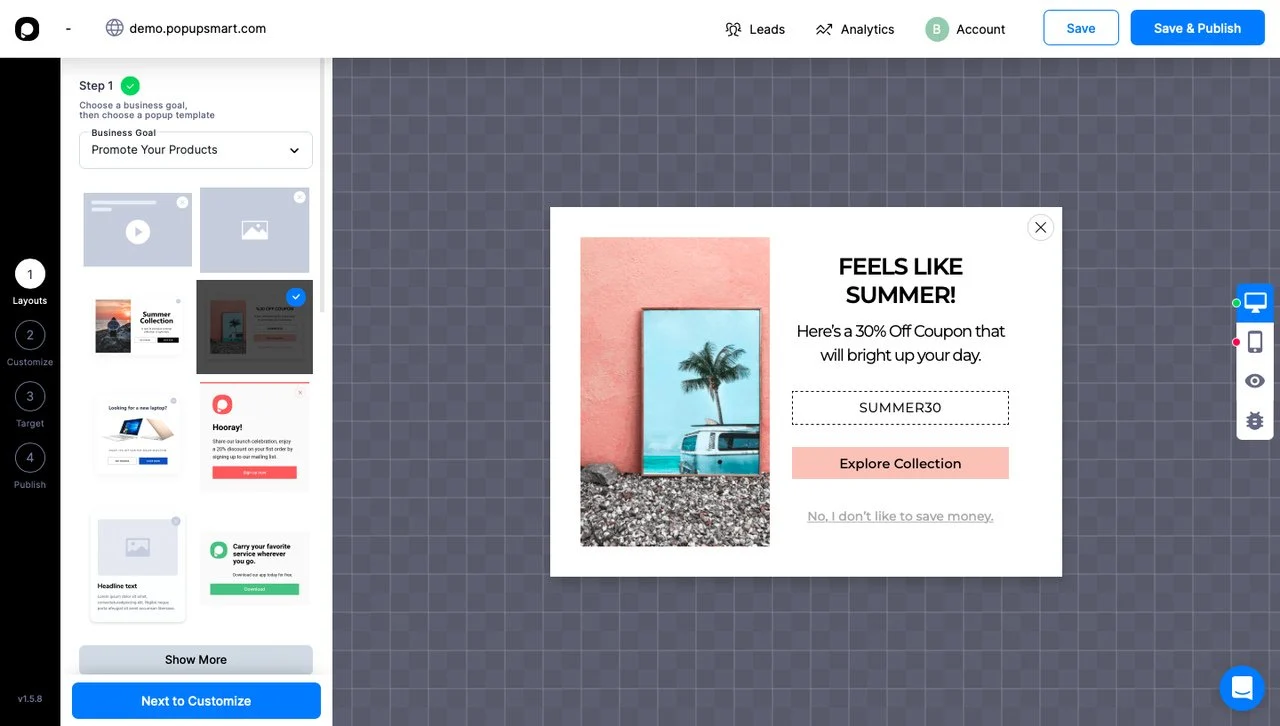
În funcție de diferitele obiective de afaceri, avem o serie de opțiuni de aspect pop-up. De exemplu, pentru a vă promova produsele și pentru a crește conversiile cu ajutorul ferestrelor pop-up, puteți utiliza acest aspect:

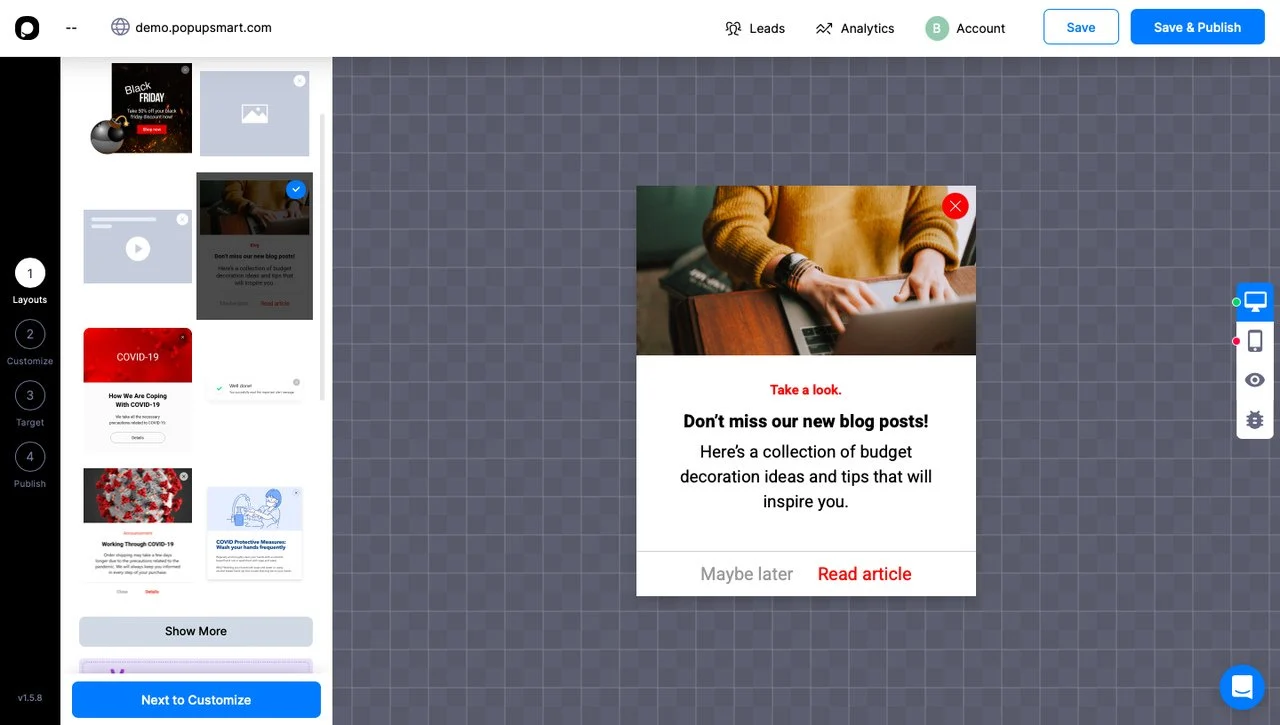
Dacă doriți să afișați un anunț, puteți utiliza acest aspect de mai jos și îl puteți personaliza în funcție de identitatea mărcii dvs.

În afară de acestea, există o mulțime de aspecte diferite pe care le puteți utiliza. Puteți verifica modelele pop-up pentru inspirație.
Luați în considerare scopul dvs. de ferestre pop-up și decideți asupra acestor șabloane. Puteți personaliza fonturile, culorile pop-up-ului dvs. Nu uitați să adăugați un titlu și o descriere bine scrise și care atrage atenția. De asemenea, adăugați imaginile produselor și serviciilor dvs. în fereastra pop-up pentru un efect mai bun.
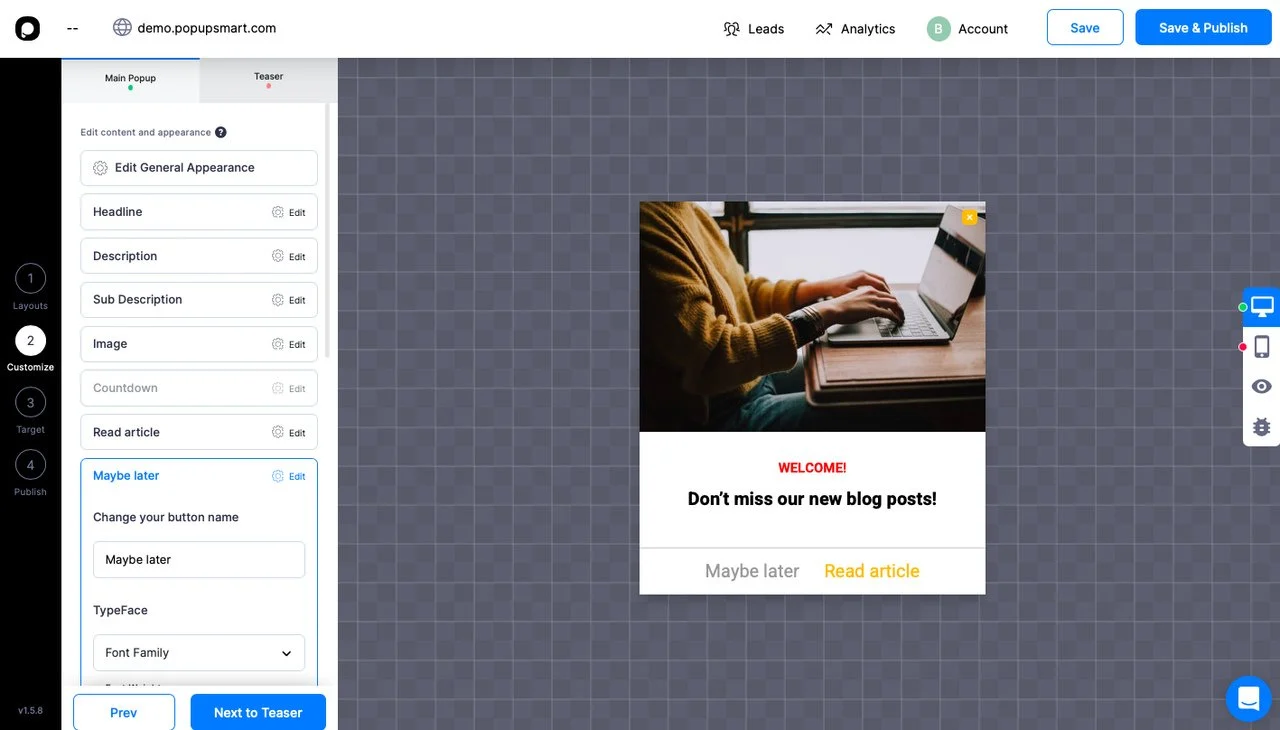
De exemplu, am schimbat un aspect personalizat pentru a afișa un anunț. 
În secțiunea „Personalizare”, este posibilă editarea părților Titlu, Descriere și Imagine .
Modal Tailwind CSS Popup Integrare cu Popupsmart
Când terminați de creat pop-up-ul și alegeți opțiunile țintă, pop-up-ul dvs. devine gata de publicare!
Adăugarea unui pop-up pe site-ul dvs. este foarte ușor, deoarece Popupsmart are un sistem de integrare ușor de utilizat, care este bine adaptabil.
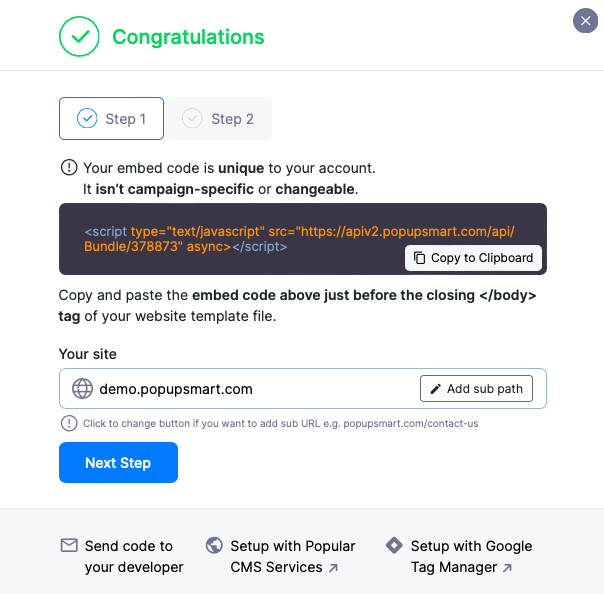
Tot ce trebuie să faceți este să copiați și să lipiți codul pe care îl obțineți după finalizarea ferestrei pop-up. Apoi, în secțiunea Publicare , puteți obține rapid codul făcând clic pe domeniul dvs. Apoi puteți adăuga acest cod pe site-ul dvs., iar pop-up-ul dvs. este gata de funcționare! Ar trebui să arate așa:

Puteți fie să trimiteți acest cod dezvoltatorului dvs., să îl configurați cu serviciile CMS populare sau să îl configurați cu Google Tag Manager !
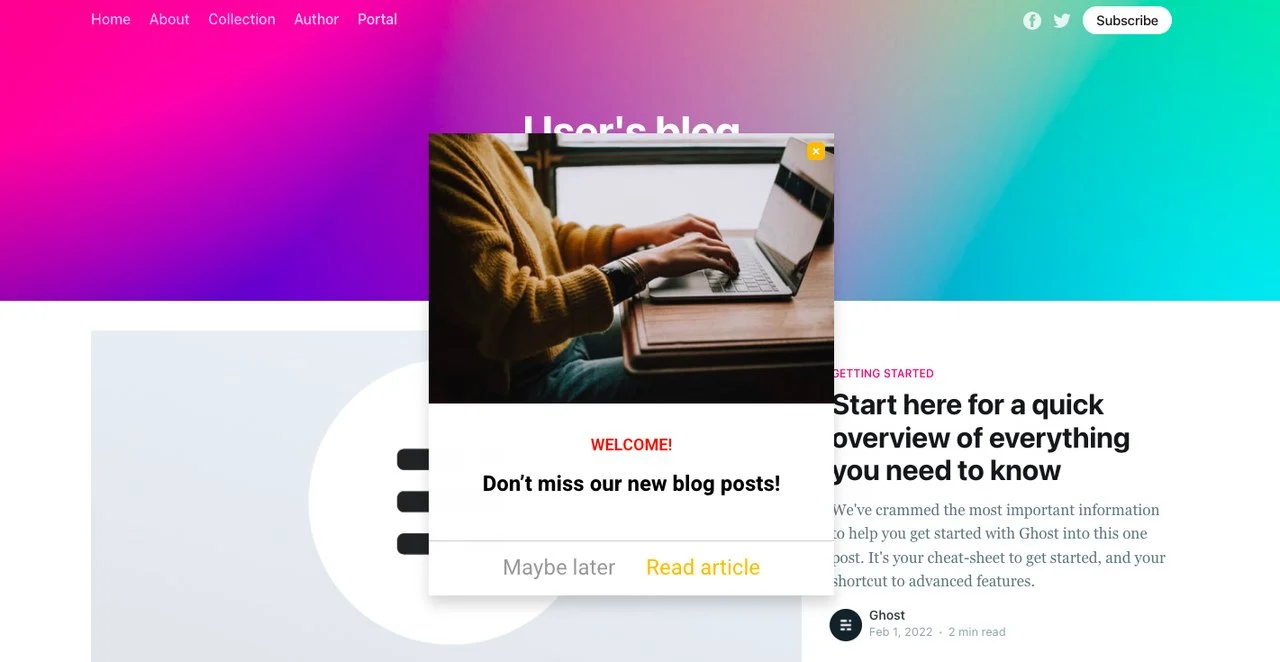
Când este gata de utilizare, pop-up-ul dvs. poate arăta astfel pe site-ul dvs.:

FAQ
Pentru ce se folosește Tailwind CSS?
Tailwind CSS este folosit pentru a crea rapid site-uri web. Este foarte personalizabil și ușor de utilizat, cu diferite opțiuni. Este folosit pentru a crea interfețe pe un site web. Puteți personaliza fiecare element al site-ului dvs. cu CSS tailwind. În consecință, este posibil să creați site-uri web unice cu diferite caracteristici.
Cum faci un pop-up Tailwind în CSS?
Cu ajutorul codurilor și personalizărilor, puteți crea ferestre pop-up Tailwind în CSS. Urmând acești pași și idei pe care i-am dat în secțiunile anterioare, vă puteți crea propriile pop-up CSS modal tailwind. În plus, ferestrele pop-up CSS modal tailwind sunt complet personalizabile, oferindu-vă autonomie de a construi elementele site-ului dvs.
Popupsmart face și mai ușor cu șabloanele sale pop-up bine concepute. Puteți personaliza aceste machete într-o perioadă scurtă de timp. Luați în considerare adăugarea acestor ferestre pop-up pentru a ajunge la publicul țintă și pentru a vă dezvolta lista de e-mail.
Asta este tot pentru crearea pop-up CSS modal tailwind! Sperăm că v-a plăcut să citiți despre acest subiect și că ați învățat cum să vă creați propriul pop-up.
Comentează mai jos cum folosești ferestrele pop-up și împărtășește-ți ideile cu noi!
Consultați și acest conținut:
- Cum se creează pop-up-uri modale? / Bootstrap și jQuery și CSS
- Cum să creați formulare pop-up pentru site-ul dvs. (2022 și gratuit)
- Pot adăuga CSS personalizat la Popup-ul meu?
