Mobilegeddon – Ghid pentru supraviețuirea pe internet (listă de verificare)
Publicat: 2015-04-07Ghidul webmasterilor pentru supraviețuirea pe Internet Postează Era #Mobilegeddon (21 aprilie 2015)

Dacă afacerea dvs. se bazează în mare măsură pe Traficul mobil, ar fi înțelept să acționați rapid! Ceasul ticaie.
——————————————————————— NU mai amânați! —————————- ———————————————
Dacă citiți acest blog chiar acum, atunci sunt șanse să aveți un(e) site-uri web sau să fiți responsabil pentru prezența online a site-urilor companiei/clientului dumneavoastră. În februarie, Google a anunțat o actualizare viitoare care va lua cu asalt internetul. Această actualizare va viza site-urile web care nu sunt potrivite pentru vizualizare pe mobil – Deci, dacă site-ul dvs. nu este compatibil cu dispozitivele mobile (acum este momentul să luați măsuri). Iată toate informațiile și resursele de care ați putea avea nevoie pentru ca site-ul dvs. să fie „compatibil cu calitatea Google”, când ceasul trece în 21 aprilie 2015. Fă-l sau îl vei sparge! Fără jocuri de cuvinte.
Continut:
Ce este Mobilegeddon?
Domeniul de aplicare al actualizării
De ce a luat Google această mișcare? (Analiza tendințelor)
Estimarea traficului mobil actual cu GA
Cum să evitați să fiți mușcat de Google Mice?
Lista detaliată a lucrurilor de făcut
Lista de verificare gata de imprimare
Lista cuprinzătoare de resurse pentru repararea dispozitivelor mobile
Verdict
# 1 Ce este Mobilegeddon?
Tendința de navigare pe mobil a cunoscut o astfel de pantă ascendentă încă din ultimii câțiva ani care vin în 2016 – 60% dintre persoanele care vor naviga pe internet o vor face de pe telefoanele mobile și alte dispozitive portabile. Dacă nu știți despre ce vorbesc, atunci puteți verifica Google Analytics pentru a vedea cât de mult trafic mobil întâmpină site-ul dvs. web. Chiar și fără să mă uit la el, pot afirma că orice site web de astăzi va primi cel puțin 30% din baza sa de utilizatori de la oameni care navighează prin dispozitive portabile. Și este sigur să concluzionați că, dacă site-ul dvs. nu este ușor de utilizat, este posibil să pierdeți tone de oportunități de încasare.
Mobilegeddon – este un termen informal creat de SearchEngineLand în martie 2015, pentru a răspândi gradul de conștientizare cu privire la iminentele epidemii Google care va ajunge pe web în aprilie. Prin această actualizare, Google va acorda mai multă importanță site-urilor web care sunt prietenoase cu dispozitivele mobile, ceea ce înseamnă o clasare mai bună pentru site-urile web receptive și ușor de utilizat.

ORICĂ CURAȚIT ESTE PROFILUL TĂU DE BACKLINK ȘI ORIENTAT CARE CALITATEA CONȚINUTULUI DE PE SITE-UL TĂU WEB – DACĂ NU AȚI LUAT NICIUN MĂSURI PENTRU A FACE SITE-UL WEB PETIT PETIT MOBIL – ACESTA VA DĂREA AFACERII DVS. O ALTA.
Pe 21 aprilie , Google va lansa algoritmul care va scana fiecare site web de pe web și va elimina acele site-uri din SERP-urile mobile dacă nu sunt „compatibile cu dispozitivele mobile”.
Deci, ce înseamnă de fapt compatibilitatea cu dispozitivele mobile?
În termeni tehnici, „compatibile cu dispozitivele mobile” solicită site-urilor web să își dimensioneze conținutul la fereastra de vizualizare a unui utilizator și cuprinde tot ceea ce este legat, chiar și de la distanță, de proiectarea responsive. Vorbind în termeni profani – înseamnă, practic, că dacă un utilizator trebuie să reducă site-ul dvs. la dimensiunea vizibilă pe dispozitivele mobile (se pare că versiunea desktop a site-ului dvs. se deschide pe mobil). Atunci site-ul dvs. nu este „compatibil cu dispozitivele mobile” sau „pregătit pentru mobil”.
Ține pasul până acum? Nu fi neclintit dacă nu ești pregătit pentru asta. Mai sunt câteva zile până acum și poți lucra la o soluție zilele acestea!
# 2 Domeniul de aplicare al Mobilegeddon
Această actualizare va fi mai mare decât PANDA!
ACEASTA ACTUALIZARE VA FI MAI MARE DECAT PINGUIN!
ZinebAitBahajji – un membru renumit al echipei Google Webmaster Trends a citat la SMX München că această actualizare viitoare pentru dispozitive mobile de la Google va avea un impact asupra clasamentului motoarelor de căutare a chiar mai multor site-uri decât ceea ce au făcut Penguin și Panda în trecut.

Tweetul lui Ziteb pe profilul ei oficial de Twitter!
Permiteți-mi să vă ofer o imagine clară a acestei scene – dacă sunteți încă confuz.
[blockquote photo="” author="” company="(Panda 4.0) SearchEngineJournal 21 mai 2014″ link="http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- surprise/106461/” target="_blank”]Ultimele 24 de ore au fost un timp sălbatic pentru cei care fie lucrează în domeniul SEO, fie urmăresc domeniul SEO. Google a confirmat lansarea a două actualizări majore, dintre care una a fost Panda 4.0, o actualizare estimată să afecteze aproximativ 7,5% din interogările de căutare în limba engleză.[/blockquote]
[blockquote photo="” author="” company="(Penguin 3.0) SearchEngineLand 11 decembrie 2014″ link="http://searchengineland.com/google-algorithm-changes-210285″ target="_blank"]“I credem că adevărul incontestabil despre actualizările Google aparține numai Google și, din câte știm, Penguin 3.0 a afectat mai puțin de 1% dintre interogările în limba engleză. Cu toate acestea, ca și în orice lucru legat de SEO, putem doar să luăm ceea ce avem și să lucrăm singuri din întuneric.” [/blockquote]
–
După cum probabil știți, Google are modalități foarte discrete de a face lumină asupra viitorilor săi algoritmi. Dar, indiferent de informațiile pe care le-a oferit pe blogul webmasterului, internetul este plin de speculații cu privire la modul în care actualizarea va afecta site-urile web și ce măsuri pot fi luate pentru a o evita.
Încă nu suntem clari despre ce alți factori ar urmari Google în timpul acestei actualizări și este imposibil să pretindem cât de drastic vor putea acești factori să modifice vizibilitatea căutării site-ului. Din ceea ce a comentat Zineb la SMX, putem concluziona cu siguranță că majoritatea site-urilor web neoptimizate vor primi o lovitură de la „Google Mice”, alias Armageddon… hopa Mobilegeddon.
#3 De ce a făcut Google această mișcare? Analiza tendințelor.
Statisticile arată că mai mult de 60% din căutările efectuate pe Google sunt acum executate pe dispozitive mobile – astfel încât acest lucru nu face decât să sublinieze motivul Google de a profita de acest trafic pentru a asigura cea mai bună experiență de utilizare pentru navigatorii web.
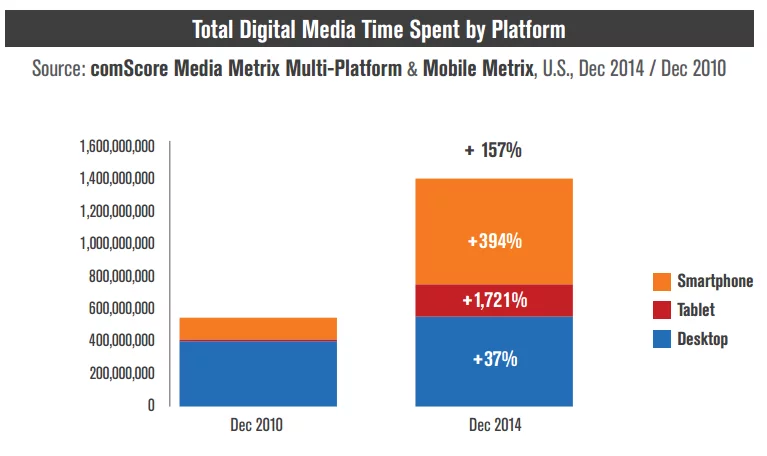
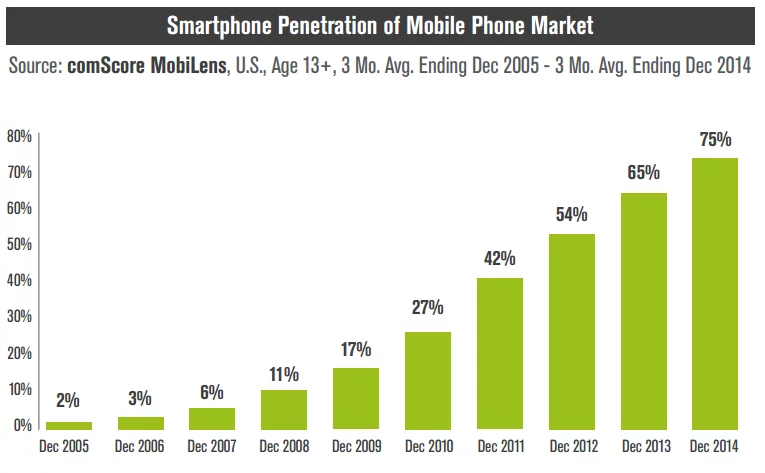
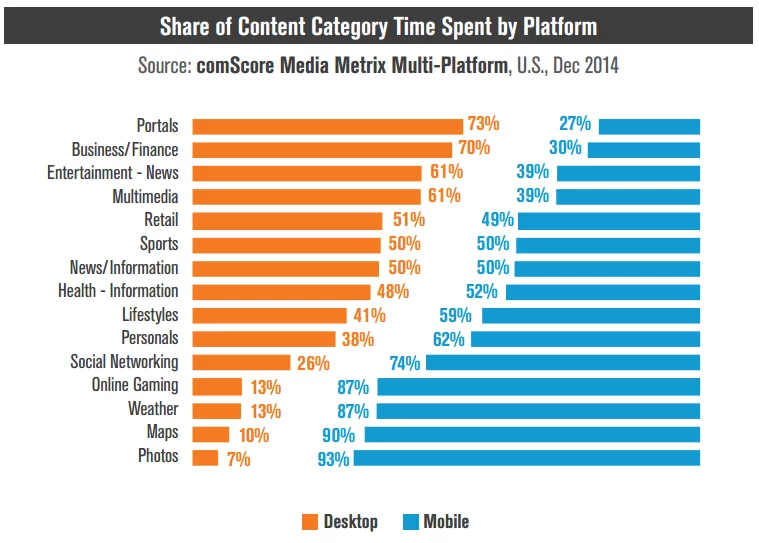
Permiteți-mi să explic mai bine scenariul cu ajutorul câtorva grafice. (Cu amabilitatea lui ComScore.com pentru agregarea acestor date pe baza datelor demografice din SUA). Aceste informații sunt neprețuite.

Comparativ cu timpul digital petrecut în 2010 – Priviți creșterea utilizării mobilei pentru navigarea pe Web în doar 4 ani. Crezi că asta o să se apuce vreodată?

Penetrarea smartphone-urilor pe piața telefoanelor mobile – Curbă în sus frumoasă care nu are nevoie de explicații!

În plus față de viitorul algo, Google a început deja să implementeze câteva modificări de clasare care se bazează pe informațiile colectate din aplicațiile indexate ale utilizatorilor conectați. Deși aceasta pare a fi o mică schimbare, va avea un impact mare asupra modului în care rezultatele căutării sunt afișate pe Google. Companiile care se adresează cu adevărat bine utilizatorilor lor de telefonie mobilă vor avea cele mai bune beneficii de la Google de data aceasta.

Gary Illyes
Spărgător de gheață
A existat o scurtă rundă de întrebări și răspunsuri cu Gary Illyes (Google Webmaster), în care a dezvăluit destule informații pentru a sparge gheața, despre ce ne putem aștepta de la Mobilegeddon.
- Site-urile web responsive nu vor experimenta beneficii majore în clasament.
- Googlebot trebuie să poată accesa cu crawlere CSS și Java pentru a trece următorul test de compatibilitate cu dispozitivele mobile.
- Tabletele și dispozitivele mai mari nu vor fi afectate de această actualizare. Numai telefoanele mobile și telefoanele cu caracteristici vor fi.
- Google lucrează în prezent la realizarea unui index mobil dedicat – O nebunie, nu-i așa?
#4 Cum să estimați traficul mobil actual? Google Analytics.

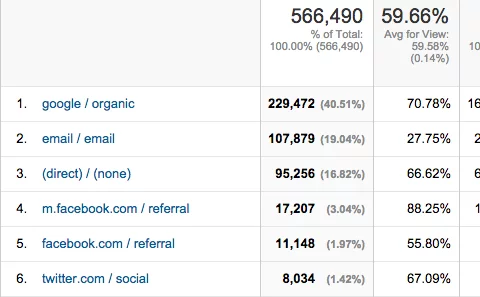
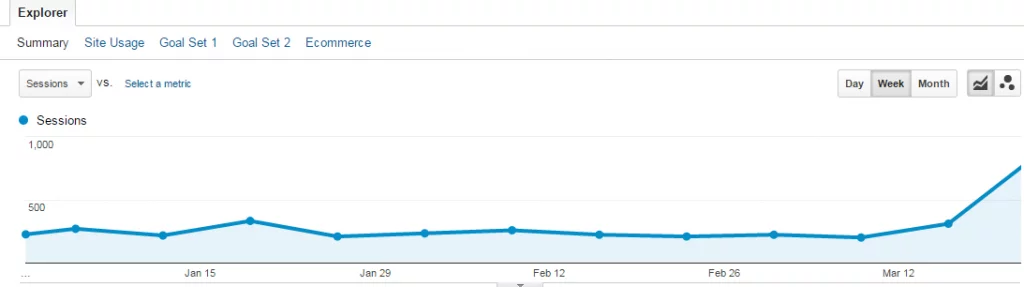
Captură de ecran a distribuției traficului din Google Analytics
Pentru a înțelege cât de mult trafic puteți pierde de la Mobilegeddon, este important să înțelegeți cât de mult trafic mobil organic obțineți de fapt?
Dacă nu știți cum să verificați traficul mobil actual de la Google, este destul de simplu. Tot ce trebuie să faceți este să vă conectați la contul dvs. Google Analytics:
- Faceți clic pe Raportare în bara de sus.
- Selectați Mobil sub Public în bara laterală.
- Faceți clic pe Prezentare generală.
Tada, ai toate informațiile de trafic pe mobil pe care le-ai putea dori.
Deci, odată ce vă aflați în Google Analytics, puteți analiza numărul de vizitatori pe care îi primiți de la telefoanele mobile în fiecare lună. Observați imaginea de mai jos, schimbarea ascendentă a vizitelor organice pe mobil este un semnal clar al utilizării sporite a telefoanelor mobile pentru navigarea pe web.
— 
Am de-a face cu sute de site-uri web în fiecare lună, iar 90% din acest tip de pantă ascendentă este comună pentru toate aceste site-uri web. Această tendință este atât de evidentă, încât apelez la unii dintre clienții mei neglijenți și leneși să-și observe tendințele mobile și să acționeze în consecință pentru a rămâne mereu în fruntea concurenței.
De ce ar trebui să optimizați doar pentru mobil din cauza actualizării Google care urmează? Întreaga idee nu este deja benefică fără a fi nevoie să luați #mobilegeddon drept catalizator pentru a vă alimenta interesul?
Prin urmare, studiind numărul de vizitatori pe care site-ul dvs. se confruntă zi de zi, lună de lună - puteți estima în mod clar numărul de vizitatori pe care îl puteți pierde dacă site-ul dvs. nu este optimizat eficient și în timp util.
Iată un studiu de caz frumos – Search Engine Land realizat pe Moz.com pentru a explica procesul de estimare a traficului mobil pentru un site web pe care nu îl dețineți.
Salutați etichetele „compatibile cu dispozitivele mobile”.
Dacă nu ați observat acest lucru înainte, scoateți-vă smartphone-urile și introduceți orice cuvânt cheie în Google. Veți observa că majoritatea intrărilor din prima pagină au atașată o etichetă „compatibilă cu dispozitivele mobile”.
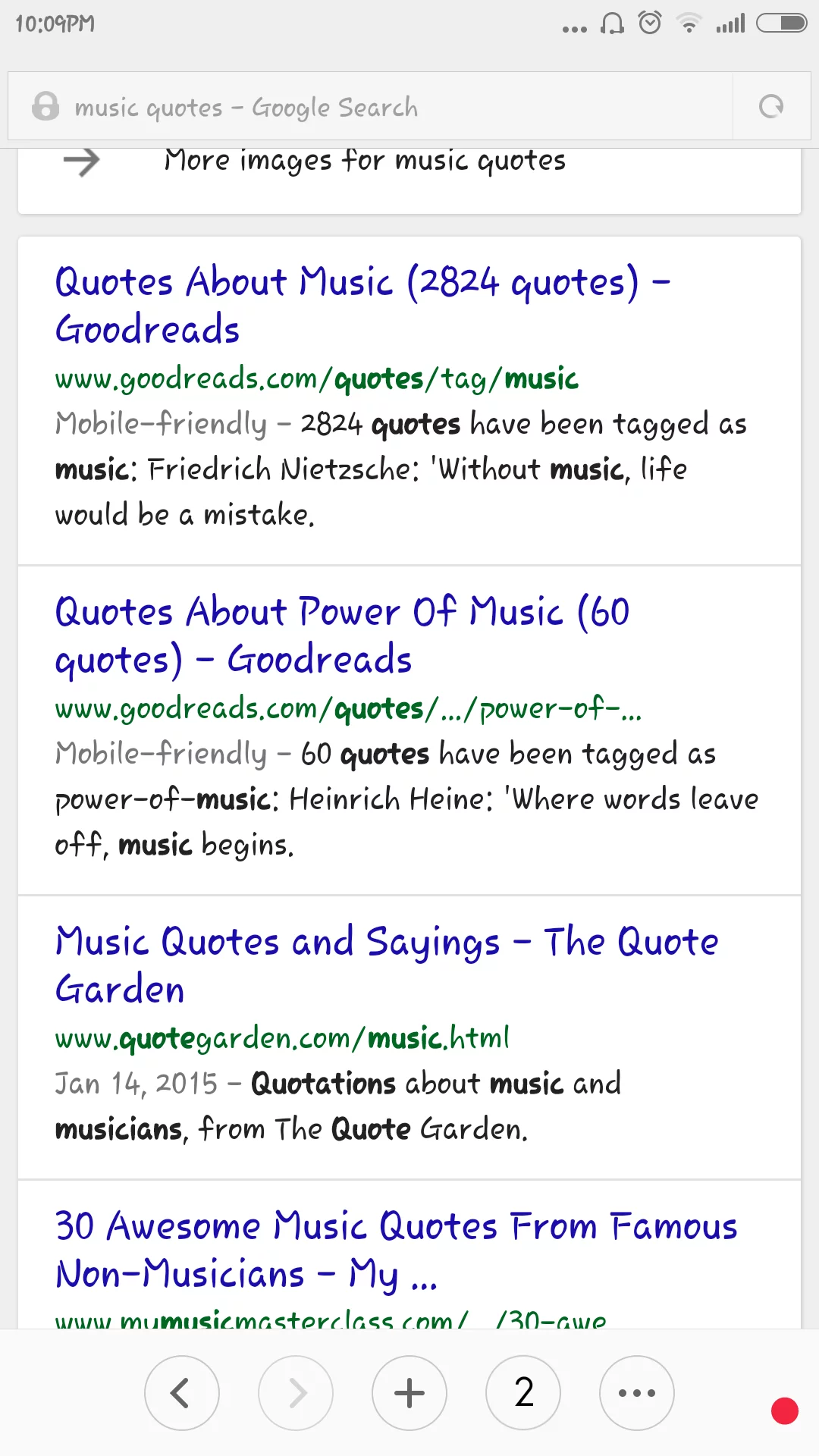
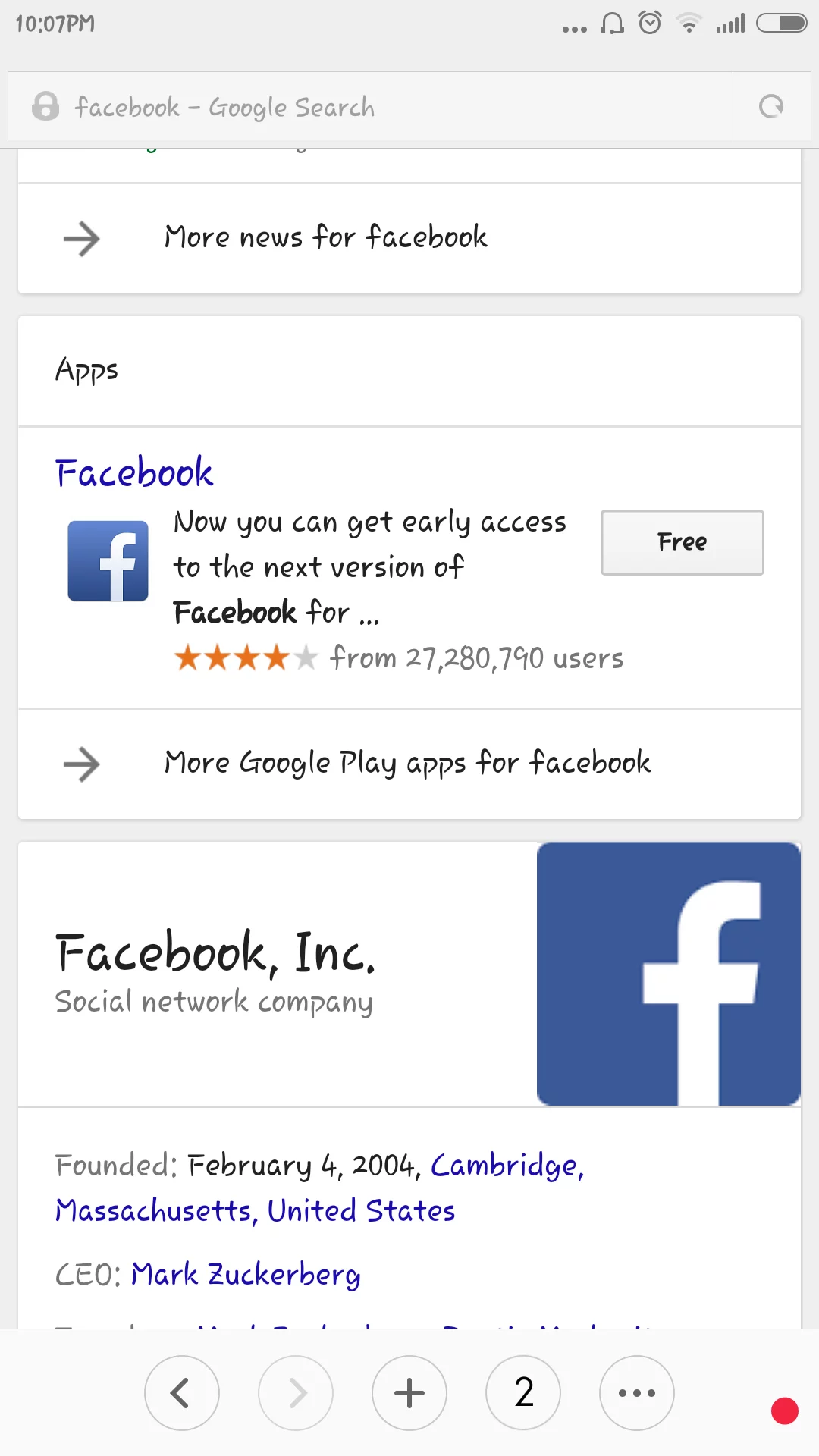
Doar pentru distracția, am efectuat o căutare rapidă pe Google cu Mi4-ul meu (Awesome Phone – !@$%Missing afiliate link). Cuvântul cheie pe care l-am selectat este „Citate muzicale” și iată un ecran parțial de imprimare a rezultatelor.

Acum este posibil să observați că primele 2 rezultate au o etichetă pentru dispozitive mobile, dar al treilea și al patrulea rezultat nu au o etichetă „ compatibilă cu dispozitivele mobile”. Vino 21 aprilie 2015 – Pot spune că aceste site-uri web vor avea probleme deoarece nu au fost optimizate pentru utilizarea pe mobil. (De asemenea, îl puteți păstra ca test și puteți verifica pe aceste site-uri web când vine ziua)
Notați cuvântul cheie – „citate muzicale”
Site-ul nr.1 în probleme – quotegarden.com
Site-ul nr.2 în probleme – musicmasterclass.com
Sau faceți acest experiment cu un număr de site-uri web care selectează un cuvânt cheie din industria dvs.
Acum, nu spun că primele 2 site-uri web sunt complet sigure și pregătite pentru a face față actualizării viitoare. Dar s-ar putea la fel de bine să aibă probleme pentru celelalte pagini ale lor – Nu se știe niciodată.
Ceea ce puteți face este să efectuați câteva căutări pe Google pentru care site-ul dvs. este deja clasat și să verificați dacă site-ul dvs. primește „Eticheta pentru dispozitive mobile”.
Nu vă verificați doar pagina de pornire, căutați „cuvinte cheie” care vă afișează paginile interioare în SERP-uri și vedeți dacă încă primiți „Eticheta pentru dispozitive mobile”.
Efectuați aceeași verificare și pentru concurenții dvs. și vedeți dacă paginile lor primesc „Eticheta pentru dispozitive mobile”.
Dacă ei sunt și tu nu ești, atunci mai bine îți iei centura de siguranță, deoarece acestea vor obține un avantaj masiv față de tine după 21 aprilie , de care se vor bucura pentru o perioadă destul de lungă de timp. Și dacă este cazul invers, atunci Felicitări! Ești pregătit pentru zilele post #mobilemadness.
Nu vă opriți doar după ce vedeți „Eticheta pentru dispozitive mobile” pentru site-ul dvs. în SERP-urile Google. Acest ghid detaliat vă va oferi o viziune clară față de concurența dvs. pentru multe alte zile viitoare. Există multă muncă de făcut și mai sunt doar câteva zile – așa că continuați să citiți!
#5 Cum poți evita să fii mușcat de șoarecii Google de data aceasta?
Înainte de a trece la Lista de verificare a modului de a face site-ul dvs. prietenos pentru dispozitive mobile, este înțelept să parcurgeți părțile laterale ale subiectului (exact așa cum îi place lui Google).
- Permiteți Googlebot să acceseze fișierele JavaScript, CSS și Imagini ale site-ului dvs. web.
- Nu folosiți niciun fel de conținut care nu poate fi redat – în special Flash.
- Evitați redirecționările greșite. Acest lucru se poate întâmpla atunci când redirecționați în mod necorespunzător adresele URL de pe desktop la adrese URL mobile.
- Nu hărțuiți utilizatorii blocându-i să vizualizeze conținut cu prea multe link-uri de descărcare intruzive și mesaje sau reclame.
- Evitați gafele de reticulare. Acest lucru se poate întâmpla dacă aveți mai multe versiuni ale site-ului web și redirecționați utilizatorii către pagina oglindă greșită.
- Îmbunătățiți viteza site-ului dvs. mobil cu Google PageSpeed Insights.
Acesta este modul în care îi place lui Google. Acum mergeți la Lista mea completă de lucruri de făcut pentru a evita actualizarea din 21 aprilie și pentru a vă pregăti afacerea online pentru viitor.
#6 Lista de verificare pentru site-ul mobil prietenos (~Evitați Google Nerf)

Cu Mobilegeddon în buclă și nu multe zile pentru acesta a înnebunit Internetul – Iată lista mea detaliată de lucruri pe care trebuie să le luați în considerare dacă sunteți proprietarul unui site web sau sunteți responsabil pentru buna sănătate a site-ului web al organizației dvs.
Uită-te la imaginea de mai sus, aceasta este o captură de ecran din Google Analytics a Prime One Global. Puteți vedea clar că primim un flux constant de pași prin căutarea organică pe mobil. Acum, dacă ar fi să ignorăm această cifră și să nu ne deranjez cu optimizarea mobilă înainte de 21 aprilie - ne-ați putea numi nebuni (dar, din fericire, nu este cazul, deoarece suntem deja pregătiți și îi ajutăm pe alții să optimizeze de asemenea site-urile lor).
Puteți fi designer, dezvoltator sau altă companie SEO, sau chiar cineva care gestionează un site web, iar această listă detaliată vă va ajuta să faceți site-ul dvs. prietenos pentru dispozitive mobile. Deci, chiar dacă vă aflați în faza de dezvoltare a site-ului web sau plănuiți să proiectați unul în viitor - puteți utiliza această listă de verificare pentru a vă face site-ul Mobilegeddon sigur.
1. VERIFICAREA CONFORMITĂȚII CALITĂȚII GOOGLE
Cu tot hypeul #mobilemadness #mobilegeddon de pe web, este ușor să fii influențat și nedumerit despre ce ar trebui să faci pentru a-ți face site-ul mobil, prietenos cu site-ul web, err… – compatibil cu dispozitivele mobile înainte de 21 aprilie . Înainte de a trece măcar în esențialul optimizării pentru dispozitive mobile, ar fi înțelept să verificați dacă site-ul dvs. este deja „Atât de prietenos cu dispozitivele mobile pe cât vrea Google să fie”.
Verificați paginile individuale ale site-ului dvs. cu Instrumentul de testare Google Mobile Friendly, care vă va ajuta cu informații detaliate despre optimizarea site-ului dvs. Și dacă cele mai multe dintre paginile site-ului dvs. trec testul fără nicio criză, puteți fi sigur că nimic prea dramatic nu se va întâmpla cu prezența dvs. online după debutul din 21 aprilie 2015 .
Acestea fiind spuse și făcute, puteți citi și ce are de spus gigantul căutării despre optimizarea mobilă în blogul webmasterului lor. Există o altă lectură utilă pe care Google a publicat-o în noiembrie anul trecut despre a ajuta utilizatorii să găsească site-uri web prietenoase cu dispozitivele mobile.

2. Determinarea INVESTIȚIILOR ȘI RENTABILITĂȚILOR
Dacă citiți această listă de verificare, atunci cel mai probabil nu ați trecut testul Google Mobile Friendly sau doar căutați mai multe informații. Planificarea optimizării site-ului dvs. pentru mobil poate necesita o investiție enormă, mai ales că algoritmul în cauză va efectua o scanare completă a site-ului și nu doar o scanare la nivelul întregului site. Chiar dacă sunteți gata să faceți all-in în optimizarea mobilă, este esențial să determinați cantitatea de investiție pe care trebuie să o faceți – atât în ceea ce privește banii, cât și resursele. Nu te grăbi să iei o concluzie – Planifică-ți mișcările și execută-le una câte una, pentru a obține cele mai bune beneficii pe termen lung.
Este important să înțelegeți cât de mult trafic organic aveți în prezent de la motoarele de căutare. Dacă nu ați făcut acest lucru încă, acum ar fi momentul ideal pentru a vă conecta la Google Analytics (sper că v-ați integrat site-urile web cu GA) și să determinați dacă a existat o schimbare ascendentă a volumului de trafic pe care îl aveți. au primit în ultimele luni. Dacă observați că afacerea dvs. primește mai puțin de 10% trafic prin intermediul dispozitivelor mobile, ar putea însemna unul dintre următoarele lucruri:
- Site-ul dvs. are un SEO slab, ceea ce are ca rezultat un trafic organic slab.
sau
2. Site-ul dvs. are o optimizare mobilă slabă și de aceea primește mai puțin trafic.
sau
3. modelul dvs. de afaceri nu necesită spectatori pe mobil (de 9 din 10 ori nu va fi cazul)
Acum, dacă întâmpinați deja foarte puțin trafic de pe mobil, aș sugera să luați o rută mai lentă pentru acest proces, deoarece este posibil să aveți mai mult timp decât credeți cu adevărat.
Dar.
Să presupunem că 30-50% din traficul tău organic provine de la telefoanele mobile, necesită o implementare mai rapidă și eficientă a strategiei mobile.
Cum determinați ce sumă de bani și resurse să investiți?
Cel mai sigur pariu ar fi să alocați aceeași sumă de bani și resurse care sunt disponibile pentru dvs., pentru a egala ponderea traficului de pe dispozitive mobile pe desktop pe care site-ul dvs. a experimentat-o în ultimele luni.
3. CONSTRUIREA O APLICAȚIE MOBILĂ PENTRU A ÎMBUNĂTĂȚI EXPERIENȚA UTILIZATORULUI

Chiar dacă Google a introdus funcția de indexare a aplicațiilor pentru a afișa aplicațiile în rezultatele căutării încă din octombrie 2013, este încă o modalitate puternică de a îmbunătăți experiența generală a utilizatorului a mărcii dvs.
Nu este știință rachetă, știm că Google conduce aceste actualizări cu un motiv strict de a oferi utilizatorilor cea mai bună experiență de căutare posibilă - Astfel, dacă modelul dvs. de afaceri poate sprijini o aplicație pentru utilizatori, ar fi unul dintre cele mai bune momente pentru planifica asta.
S-ar putea să vă întrebați cum naiba veți planifica și executa o campanie de dezvoltare a aplicațiilor înainte de 21 aprilie . Ei bine, nu trebuie să vă grăbiți pentru asta; vă puteți lua timpul și scala acest lucru într-unul dintre proiectele dvs. de marketing pentru viitor.
Evident, totul se rezumă la capacitatea ta de a investi/aloca (bani și resurse) în acest moment, dar din nou – poți să ții cont de asta pentru viitor.
4. RESPONSIV / DINAMIC / PARALEL
Există zvonuri conform cărora Google iubește modelele responsive mai mult decât segmentarea URL dinamică sau URL-urile paralele, dar acest lucru este complet neadevărat. Am efectuat destul de multe teste în ultimele săptămâni, mai ales după actualizarea Google din 4 februarie și vă pot asigura că, dacă site-ul dvs. este compatibil cu dispozitivele mobile, nu aveți de ce să vă faceți griji.
Dacă nu știți ce opțiune de configurare ar trebui să selectați pentru site-ul dvs., atunci iată o descriere pentru o vizualizare clară:
- Design receptiv: această configurație oferă același conținut pentru desktop, dispozitive mobile și tablete folosind elemente CSS3. Deci, conținutul site-ului dvs. se va redimensiona automat pentru o afișare perfectă în funcție de dispozitivul pe care este vizualizat. Această configurație este cea mai bună deoarece nu există o duplicare a conținutului și nu este nevoie să gestionați mai multe oglinzi ale aceluiași conținut. Trebuie doar să gestionați un singur site web. Singurul dezavantaj al acestei configurații este că nu puteți segrega conținutul numai pentru mobil și nici nu aveți conținut diferit pentru diferite platforme.
- Design dinamic / adaptiv: această opțiune este aproape aceeași cu designul responsive, deoarece veți lucra la o singură adresă URL, dar, diferite coduri HTML și CSS vor fi prezentate utilizatorilor, în funcție de dispozitivul de pe care vă vizualizează site-ul. Singurul dezavantaj al acestei configurații este că va trebui să rescrieți codul site-ului dvs. de fiecare dată când este lansat un nou dispozitiv mobil.
- Site-uri URL paralele: chiar dacă aceasta este una dintre cele mai solicitante dintre toate opțiunile disponibile, are totuși avantajele sale pentru acele site-uri web care trebuie să se concentreze laser pe experiența mobilă a vizitatorilor lor. A opta pentru un site web cu URL paralelă este ca și cum ai avea un subdomeniu separat, de exemplu (m.yourwebsite.com sau mobile.yourwebsite.com). Dezavantajele sale includ nevoia de a gestiona imaginea în oglindă a site-ului dvs. și de a face față conținutului duplicat etc. De fiecare dată când site-ul dvs. este actualizat, modificările trebuie să se reflecte și în celălalt domeniu.
5. UTILIZAREA INTENȚIEI UTILIZATORULUI PENTRU O VIZIBILITATE ÎMBUNĂTITĂ
Nu este un fapt necunoscut faptul că majoritatea căutărilor care se efectuează în mișcare se fac prin telefoane mobile și alte dispozitive hibride. Potrivit cercetărilor, peste 80% dintre căutările efectuate pe mobil sunt cu intenție locală.
Aceasta înseamnă că oamenii caută cel mai adesea adrese locale, numere de telefon, disponibilitatea stocurilor și alte informații legate de afaceri prin intermediul telefonului mobil. Având în vedere acest lucru, puneți-vă următoarele întrebări:
- Clienții vin la magazinul sau la biroul meu?
- Am o linie de asistență pentru a răspunde întrebărilor clienților?
- Vând bunuri și servicii care au tendința de a se epuiza?
Răspunsul la toate aceste întrebări va fi în mare parte un da și, prin urmare, poate fi un stimulent esențial pentru afaceri dacă vă puteți plasa informațiile de contact și stoc, cum ar fi (hartă, adresă, numere de contact, ID de e-mail etc.) înaintea celorlalte informații de pe dvs. site-ul dvs. web, va stimula foarte mult conversiile site-ului dvs. mobil.
6. CREAȚI O MACHETĂ PENTRU SITE-UL WEB MOBIL
Înainte de a începe călătoria dvs. de optimizare a dispozitivelor mobile sau de dezvoltare a site-ului, este esențial să aveți o machetă simplă a modului în care doriți să arate site-ul dvs. în final. Puteți utiliza diferite instrumente de creare a machetelor, cum ar fi Adobe In-design, Photoshop etc., dar pur și simplu nu schimbați confortul utilizatorilor dvs. cu elemente care fac site-ul dvs. prea greu pentru a fi încărcat sau nu apar corect pe toate dispozitivele.
De asemenea, luați în considerare faptul că unele dintre aspectele site-ului dvs. pentru desktop vor fi dificil de convertit într-o versiune mobilă, de exemplu, meniurile de navigare sau meniul de trecere a mouse-ului. Aceste funcții nu se adaptează niciodată site-urilor mobile, așa că trebuie să căutați alternative mai bune. Acum să aruncăm o privire detaliată asupra creării site-ului dvs. mobil wire-frame.
i. Dezvoltare : nu uitați să puneți eticheta meta viewport deasupra tuturor paginilor dvs. Dacă ați luat timp cu Instrumentul de testare Google Mobile-Friendly, atunci trebuie să fi rezolvat deja acest lucru.
ii. Fonturi care pot fi citite: conținutul dvs. este lizibil pentru vizionare pe mobil? Dacă spectatorii trebuie să ciupească în mod constant ecranul pentru a schimba dimensiunea fontului, acest lucru vine ca un obstacol în vizibilitatea fluidă. Google recomandă 16 pixeli CSS și o înălțime a liniei de 1,2 em.
iii. Distanța dintre elementele tactile: asigurați-vă că toate elementele tactile ale site-ului dvs. au un decalaj considerabil între ele, altfel utilizatorii pot ajunge să facă clic pe butonul greșit. Aceasta este cauza principală a ratelor de respingere crescute, a vânzărilor scăzute și a posibilei frustrari sau agitații în rândul navigatorilor mobili. Asigurați-vă că butonul de îndemn este clar vizibil și accesibil pe toate dispozitivele. De asemenea, puteți verifica dacă Google a ales vreun element al site-ului dvs. pentru a fi inaccesibil în secțiunea Utilizare mobilă a GWT.
7. EVITAȚI DEFULAREA ORIZONTALĂ ÎN SITE-UL MOBIL
Chiar dacă acesta este evident, n-ar strica să îl aveți în lista de verificare. Navigatorii de pe mobil sunt obișnuiți cu derularea verticală pentru a vedea aspecte ascunse ale unui site web, dar dacă utilizatorii trebuie să defileze pe orizontală pentru a citi între diferitele secțiuni ale site-ului dvs., atunci aceasta poate cauza probleme în experiența utilizatorului, deoarece vor trebui în mare parte să ciupească ecranul pentru redimensionați-l pentru o vizualizare completă.
Această problemă este, de asemenea, ușor de urmărit prin Instrumentul Google pentru webmasteri.
NOTĂ: Puteți evita obținerea acestei erori în GWT utilizând valorile relative de lățime și poziție în CSS și, de asemenea, asigurându-vă că imaginile sunt scalate corect.
8. OPTIMIZAȚI PENTRU ÎNCĂRCARE MAI RAPIDĂ A PAGINII PE MOBIL
Din nou, aceasta este o idee deloc. Tipul de dispozitiv al utilizatorului și conectivitatea de date joacă, de asemenea, un rol important în experiența de navigare mobilă. Chiar dacă lumea este binecuvântată cu conectivitate 4G, mai mult de 60% dintre oamenii care navighează pe internet fac acest lucru prin conexiuni 3G. Nu ați dori să vă optimizați corect site-ul în toate aspectele și apoi să pierdeți clienți potențiali sau vânzări prețioase, deoarece site-ul dvs. nu s-a putut încărca complet pe dispozitive mai lente, nu-i așa? Există controale variabile care pot fi ajustate pentru a obține cele mai bune rezultate, dar primul lucru pe care ar trebui să-l faceți este să mergeți la Instrumentul Google Page Speed Insights pentru a vedea ce spune Google despre timpul de încărcare a site-ului dvs.
NOTĂ: Puteți face lucruri precum comprimarea imaginilor, reducerea codurilor și utilizarea codurilor de browser pentru a îmbunătăți viteza de încărcare a site-urilor dvs. web.
9. EVITAȚI FLASH-UL ȘI NU BLOCAȚI CSS, JAVASCRIPT ȘI IMAGINI DIN GOOGLEBOT
Dacă utilizați elemente flash pe site-ul dvs., acum ar fi momentul să le eliminați. HTML5 este una dintre cele mai bune alternative la elementele flash de pe un site web. Spunem că flash nu este bun pentru experiența mobilă, deoarece Flash nu este ușor disponibil pe toate dispozitivele mobile. Din acest motiv, poate provoca o experiență eronată de vizionare pe mobil pentru utilizatorii dvs.
Și primul lucru pe care Googlebot îl va verifica atunci când accesează cu crawlere site-ul dvs. este pentru CSS, JavaScript sau imagini blocate. Dacă constată că oricare dintre aceste elemente este blocat de accesare cu crawlere, atunci va marca site-ul dvs. ca „necompatibil cu dispozitivele mobile”.
10. AFIȘAȚI TASTATURA RELEVANTE PENTRU CÂMPURI DE FORMĂ
Acesta este unul dintre cei mai ignorați factori atunci când vine vorba de optimizarea mobilă și personal am văzut o creștere de 30% a înscrierilor și a clienților potențiali de la vizitatorii de pe dispozitive mobile, când site-urile web și-au optimizat formularele afișează tastaturile potrivite. Verificați formularele existente și vedeți ce vor trebui să completeze utilizatorii în câmpuri separate. Verificați dacă câmpurile respective afișează o tastatură relevantă. Dacă aveți o „tastatură numerică” afișată în câmpul pentru numărul de contact și o „tastatură de e-mail” afișată în câmpul formularului de e-mail, va îmbunătăți considerabil experiența mobilă sau spectatorii dvs. și merită ajustat.
11. NUMERE DE CONTACT PENTRU DESCHIDERE ÎN APLICAȚIA DIALER
Tatăl meu nu știe cum să copieze și să lipească lucruri pe telefoanele mobile, la fel și majoritatea oamenilor din această lume. Trebuie să țineți cont de acest lucru atunci când vă optimizați site-ul web pentru mobil, deoarece trebuie să copiați numărul și să-l lipiți în dialer sau chiar să îl notați pe o bucată de hârtie face ca întregul proces să fie greoi și dezordonat. Uneori, poate chiar ca oamenii să părăsească site-ul tău web fără să te contacteze. Asigurându-vă că, dacă faceți clic pe numărul dvs. de contact, aplicația de apelare vă va aduce acei vizitatori care ar putea fi blocați pe gard doar pentru că nu pot să vă sune fără să părăsească ecranul sau să vă memoreze numărul doar pentru a uita ultimele cifre atunci când sunt frenetici. tastând în tastatura de apelare. Gandeste-te la asta.
12. FACEȚI TESTAREA SITE-ULUI INTERN SAU ANGAJĂ OAMENI
În timpul fazei de dezvoltare a site-ului dvs. web, ar putea fi o idee bună să vedeți în mod constant cât de bine funcționează pe dispozitive variabile. Acest lucru se poate face prin diverse emulatoare disponibile online sau o puteți face manual pe diverse dispozitive (Împrumutați de la colegii sau membrii familiei).
Mozilla Firefox și Google Chrome, ambele au această funcție plăcută „Inspectați elementul” care vă permite să vă vizualizați dispozitivele așa cum sunt văzute de alte dispozitive – Aceasta este o funcție foarte utilă pe care uneori o folosesc excesiv.
Alternativ, puteți, de asemenea, să angajați o grămadă de testeri sau chiar să organizați un eveniment intern în care membrii sunt rugați să navigheze pe site-ul dvs. pe diferite dispozitive mobile și să-și dea contribuțiile după 10-15 minute de parcurs prin paginile dvs.
După rularea demonstrației, îi puteți pe testeri să-și scrie feedback-ul individual și să le asocieze mai târziu pentru a afla elementele care trebuie îmbunătățite. Uneori, este mai bine ca altcineva să-ți analizeze site-ul web, pentru că va gândi doar din perspectiva unui utilizator și îți va spune lucruri foarte evidente pe care le poți trece cu vederea, doar pentru că creierul tău este grupat cu o mulțime de planuri și idei.
Notă de final
Aceasta este lista mea de verificare atotcuprinzătoare pentru optimizarea site-ului mobil. Am ajutat mulți dintre clienții mei să facă față nevoilor lor de optimizare a dispozitivelor mobile, așa că dacă aveți nevoie de ajutor, puteți oricând să cereți asistență pe Pagina de Facebook sau chiar în secțiunea de comentarii de mai jos. Dacă aveți întrebări sau doriți să adaug ceva la această listă de verificare, din nou, secțiunea de comentarii este la câteva străzi distanță.
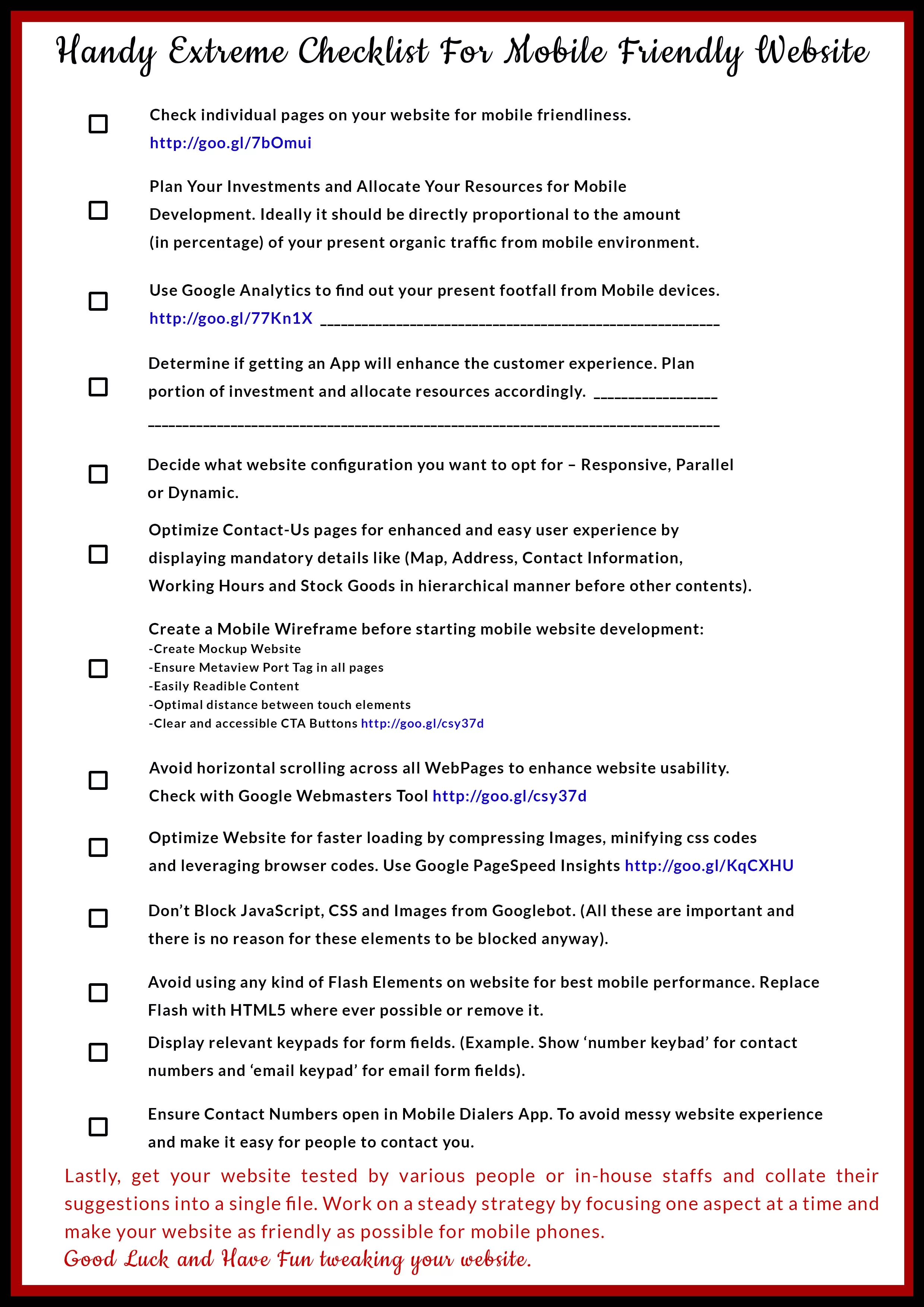
#7 Lista de verificare extremă gata de imprimare pentru Mobilegeddon 
Iată linkul de descărcare către versiunea gata de tipărire a acestei liste de verificare pentru confortul dvs. Nu uitați să fixați această listă de verificare dacă vi s-a părut utilă.
#8 Lista de link-uri și resurse utile legate de Mobilegeddon!
- Baza de date Google Algorithm – Lista tuturor algoritmilor actualizați va data.
- Serviciul de indexare a aplicațiilor Google – Doriți ca aplicația dvs. să fie prezentată în SERPS? Aceasta este ușa.
- Recomandări pentru site-urile Google Mobile Friendly – Se explică de la sine
- Instrumentul de testare Google Mobile Friendly – Verificați dacă paginile dvs. individuale sunt compatibile cu dispozitivele mobile.
- Google Mobile Usability Report – Obțineți rapoarte instantanee despre problemele de utilizare mobilă.
- Forumul de ajutor pentru webmasteri Google – Solicitați ajutor Google!
Iată o listă cu Ghidurile lui Big G pentru optimizarea diferitelor CMS de top sau platforme similare:
- WordPress
- Joomla!
- Drupal
- Blogger
- vBuletin
- Tumblr
- Motorul DataLife
- Magento
- Prestashop
- Bitrix
- Site-uri Google
Iată o listă de ghiduri care pot fi folosite pentru a schimba site-ul dvs. care nu este atât de receptiv într-un „site web receptiv”.
- Proiectați un site web Skeleton
- Descărcări de site-uri web Bootstrap: CSS/Java/Fonturi + Cod sursă Rails/Compass/Sass
- Setul de instrumente pentru site-ul web cu sistem de rețea receptiv
- Tutorial avansat de proiectare a site-urilor web responsive – HTML și CSS avansat.
Resurse suplimentare:
- Lista cu diferite opțiuni pentru meniurile de navigare pe mobil.
- Lista Mashable cu cele mai bune instrumente de wireframing online.

În cele din urmă, depinde de ce se concentrează site-ul tău web și de modelele de afaceri pe care le urmărești. Există însă câteva lucruri care nu au nevoie de scuză pentru a nu fi urmate și efectuarea verificărilor de bază de optimizare a dispozitivelor mobile este una dintre ele – La urma urmei, cui nu-i place un aflux suplimentar de vizitatori de pe telefoanele mobile.
Dacă nu sunteți din lumea interlopă, caz în care veți folosi fișierul .htaccess – câțiva oameni vor înțelege ceea ce vreau să spun și #5MinutesOfSilence pentru cei care nu o fac. Haha.
