8 capcane comune pentru site-urile mobile de evitat pentru SEO
Publicat: 2022-06-12Cu utilizarea internetului mobil la un nivel record, Google a luat măsuri severe asupra site-urilor web cu o experiență mobilă slabă. Designul web mobil și experiența utilizatorului trebuie abordate ca parte a oricărei strategii online eficiente.
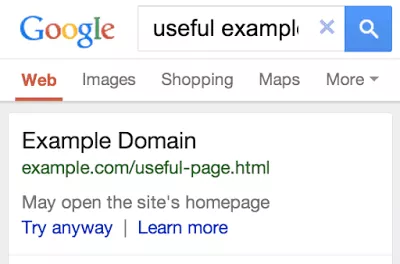
Modul în care un site gestionează traficul de pe dispozitivele mobile poate afecta direct prezența acelei companii în rezultatele căutării. Chiar în această lună, Google a anunțat că adaugă o declinare a răspunderii sub rezultatele căutării pe dispozitive mobile care redirecționează utilizatorii de smartphone-uri de pe pagina pe care fac clic în SERP către pagina de pornire a site-ului respectiv. Din perspectiva Google, această declinare a răspunderii îi îmbunătățește experiența mobilă; Între timp, webmasterii ar trebui să fie îngrijorați dacă site-urile lor mobile nu sunt echipate pentru a gestiona numărul tot mai mare de interogări mobile.
Actualizare: La câteva ore după ce această postare a fost publicată, Google a anunțat o altă modificare a SERP-urilor legate de avertizarea utilizatorilor de dispozitive mobile cu privire la o experiență suboptimă a utilizatorului. Site-urile web care utilizează Flash vor include o declinare a răspunderii conform căreia site-ul enumerat în rezultate „Folosește Flash” și „Este posibil să nu funcționeze pe dispozitivul dvs.”.
Este presiunea ca site-urile web să ofere o experiență mobilă ușor de utilizat, deoarece numărul de interogări mobile a depășit interogările de pe desktop în acest an.

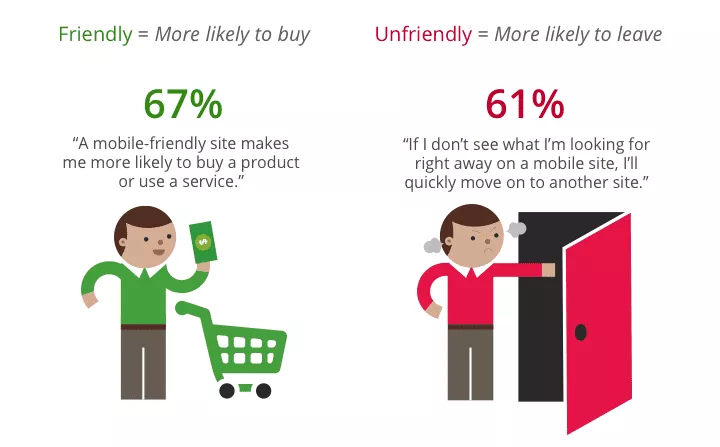
Navigarea pe mobil nu este un mod aici-azi-dispărut-mâine. Web-ul mobil a dat naștere unui nou mod de viață pentru consumatori. Designul mobil nu mai este o opțiune, ci o necesitate într-o lume în care site-urile web prietenoase cu dispozitivele mobile transformă vizitatorii în clienți.
Potrivit Centrului de Cercetare Pew:
- 90% dintre adulții americani dețin un telefon mobil.
- ⅔ dintre americanii cu telefoane mobile își folosesc telefoanele pentru a intra online.
- ⅓ dintre americanii cu telefoane mobile își folosesc dispozitivul mobil ca punct de acces principal la internet.
- Din 2012, adoptarea smartphone-urilor a crescut cu 69%.

Deci, este experiența dvs. pe site-ul mobil la nivelul egalității? Pentru a ajuta proprietarii de afaceri și agenții de marketing pe internet să rămână la curent cu tendințele mobile, analistul SEO principal la Bruce Clay, Inc., Ty Carson, raportează cele mai comune capcane în designul site-urilor mobile.
Tehnologia site-ului mobil
Evitarea celor mai comune capcane în designul web mobil începe în primul rând cu alegerea tehnologiei potrivite pentru a vă construi site-ul mobil. Fără un background IT sau dezvoltator web, de unde știi care tehnologii sunt mai prietenoase cu motoarele de căutare decât altele?
Carson sugerează proprietarilor de afaceri să se consulte cu o companie SEO înainte de a decide ce tehnologie să folosească. El recomandă, de asemenea, să construiți site-uri web mobile folosind pagini HTML statice care pot fi accesate cu crawlere, mai degrabă decât tehnologii bazate pe AJAX. Dacă se întâmplă că AJAX este tehnologia dvs. preferată, puteți ajuta Google să indexeze corect site-ul dvs. urmând Instrucțiunile pentru webmasteri pentru ca aplicațiile AJAX să poată fi accesate cu crawlere. Dar să știți că, așa cum spune Carson, „motoarele de căutare întâmpină dificultăți în accesarea JavaScript servit dinamic, așa că ar fi mai bine să evitați cu totul tehnologiile AJAX sau JS.”
Opțiuni de design web mobil
Odată ce v-ați decis ce tehnologie veți folosi pentru a vă construi site-ul mobil, următorul factor important de luat în considerare este care dintre cele trei configurații de smartphone pe care le acceptă Google funcționează cel mai bine pentru site-ul dvs. web:
- Design web responsive
- Servire dinamică
- Un site mobil separat
Analistul SEO BCI John Alexander a descris avantajele și dezavantajele fiecărei opțiuni într-o postare de blog BCI intitulată A Cheat Sheet for Mobile Design. Citiți postarea completă pentru detalii despre beneficiile și dezavantajele fiecăruia, dar la un nivel înalt știți că:
- Designul responsive este configurația de smartphone preferată de Google pentru site-urile web mobile. Cu toate acestea, aceasta poate să nu fie întotdeauna o soluție practică, în funcție de dimensiunea și aspectul site-ului dvs. web.
- Servirea dinamică este o altă opțiune excelentă pentru designul web mobil, dar poate fi puțin dificil de implementat și poate duce la probleme neintenționate de acoperire dacă nu este implementată corect.
- Un site mobil separat este o opțiune destul de comună, în special printre site-urile web cu o mulțime de pagini, dar necesită întreținere dublă cu un site complet separat în amestec.
Indiferent de configurația cu care alegeți să lucrați sau cu care ați implementat-o deja, există încă șansa să pierdeți 68% din traficul mobil dacă aceste soluții mobile nu sunt implementate corect.
Probleme frecvente cu site-urile mobile încorporate în HTML
Doriți să faceți mai ușor pentru clienții dvs. să vă găsească, indiferent unde se află sau ce dispozitiv folosesc? Continuați să citiți pentru a afla dacă comiteți unul dintre aceste păcate principale ale designului web mobil, așa cum este văzut prin ochii analistului nostru SEO principal, care a efectuat mai mult decât echitabilul său de recenzii SEO pentru site-uri mobile.
Capcana #1: Redirecționări defecte
Un site web ar trebui să detecteze corect agenții utilizatori și să direcționeze vizitatorul către pagina dorită a unui site web pentru desktop sau a unui site mobil, după caz. Pentru ca serverul să direcționeze în mod corespunzător vizitatorii care provin de pe o varietate de dispozitive, site-ul mobil trebuie să aibă pagini echivalente corespunzătoare pentru fiecare pagină de pe site-ul desktop. Această problemă este factorul instigator pentru noua gestionare de către Google a rezultatelor căutării care redirecționează utilizatorii către pagina de pornire, așa cum este descris mai sus.

Capcana #2: Lipsește (sau greșit) alternativ
Această problemă poate fi o problemă pentru site-urile cu un site mobil separat. Ca regulă generală, fiecare pagină de desktop ar trebui să trimită către o pagină mobilă corespunzătoare. Acest lucru se poate face prin includerea unei etichete rel="alternate" pe paginile desktop. Cel mai important, pagina mobilă către care indicați trebuie să fie o pagină care să se potrivească îndeaproape cu cea a paginii desktop. Acest lucru creează o experiență de căutare mai bună pentru utilizatorii de telefonie mobilă. Nu este nimic mai dezamăgitor pentru utilizatorii de telefonie mobilă decât să dai clic pe un rezultat aparent promițător doar pentru a descoperi că pagina nu există cu adevărat... cel puțin pentru un utilizator de dispozitiv mobil.
Capcana #3: Canonică lipsă (sau greșită).
Iată o altă problemă care poate apărea atunci când utilizați un site mobil separat. Pentru fiecare pagină mobilă cu o pagină de desktop corespunzătoare care indică către aceasta, proprietarii de site-uri ar trebui să includă o etichetă rel="canonical" care să trimită către pagina de desktop corespunzătoare. În timp ce eticheta rel="alternate" de pe paginile mobile îmbunătățește experiența de căutare mobilă, eticheta canonică previne problemele de conținut duplicat și le informează motoarele de căutare care versiune a paginii trebuie indexată.
Capcana #4: Demascare pentru a schimba conținutul bazat pe User-Agent
Aceasta este o problemă obișnuită în rândul site-urilor web mobile de difuzare dinamică, precum și a site-urilor care utilizează tehnologii pe care motoarele de căutare au probleme cu accesarea, cum ar fi Flash și JavaScript. Demascarea este o încălcare directă a Ghidurilor Google pentru webmasteri și se referă la practica de a prezenta utilizatorilor o versiune a site-ului mobil, în timp ce motoarele de căutare primesc o versiune complet diferită. Cea mai bună modalitate de a remedia această problemă este să vă asigurați că toți agenții de utilizator și roboții motoarelor de căutare primesc același cod sursă ca și utilizatorii de telefonie mobilă.
Capcana #5: Viteza site-ului mobil
Potrivit datelor de la Google Analytics, o pagină web medie durează aproximativ 10 secunde pentru a se încărca pe un dispozitiv mobil și, totuși, majoritatea utilizatorilor de telefonie mobilă au o durată de atenție semnificativ mai scurtă decât atât. Google recomandă reducerea timpului de încărcare a paginii la o secundă sau mai puțin pentru o experiență optimă a utilizatorului mobil. Utilizați instrumente precum Google Page Speed Insights sau W3C Mobile Validator pentru a rula teste de viteză a site-ului și pentru a identifica diferite moduri de a îmbunătăți timpul de încărcare a paginii site-ului dvs. mobil.
Capcana #6: Dimensiuni mari ale imaginilor și fișierelor
Legat de problema nr. 3 de mai sus, site-urile web bogate în imagini cu dimensiuni mari ale fișierelor sunt probleme majore care pot face ca paginile dvs. web să se încarce mult mai lent. Cu cât se încarcă pagina dvs. mai mult, cu atât este mai probabil să pierdeți vizitatori. Timpii lenți de încărcare a paginilor pot duce, de asemenea, la rate mai mici de accesare cu crawlere, ceea ce înseamnă că paginile dvs. mobile sunt mai puțin indexate. Soluția: utilizați imagini comprimate și dimensiuni mai mici ale fișierului pentru a reduce timpul necesar motoarele de căutare mobile pentru a vă afișa pagina.
Capcana #7: Meta-etichete lipsesc
Când vine vorba de furnizarea rezultatelor căutării, Google tratează mobil și desktop într-un mod destul de diferit atunci când comportamentul și intenția utilizatorilor sunt luate în considerare în rezultatele căutării. De aceea, doriți să vă optimizați site-ul web pentru căutarea mobilă la fel ca și pentru căutarea pe desktop. Cea mai ușoară remediere pentru etichetele meta lipsă de pe paginile dvs. mobile este să le extrageți din paginile lor de desktop corespunzătoare și să vă asigurați că se potrivesc cu ceea ce caută utilizatorul mobil în Google, pentru o experiență de utilizator fără întreruperi.
Capcana #8: Fără sitemap mobil
Dacă aveți un site mobil separat, aveți nevoie de un sitemap separat. Fără o hartă a site-ului pentru site-ul dvs. mobil, veți îngreuna doar motoarele de căutare să identifice rapid despre ce este vorba despre site-ul și paginile dvs. Harta site-ului îi indică, de asemenea, în pagini suplimentare de pe site-ul dvs. care ar fi putut fi omise în timpul procesului normal de accesare cu crawlere. Ar trebui creat un fișier sitemap.xml care să conțină toate paginile statice care ar trebui să fie accesate cu crawlere și indexate de motoarele de căutare și să se găsească în directorul rădăcină al site-ului dumneavoastră m.domain.
Evitați cele mai obișnuite capcane în designul mobil instalând analize pentru site-uri web și verificând calitatea de proprietar atât a site-ului dvs. desktop, cât și a site-ului mobil prin Instrumentele pentru webmasteri. Acest lucru vă va ajuta să identificați și să remediați erorile care pot împiedica experiența mobilă pentru utilizatori.
Pentru informații despre cum să vă optimizați paginile pentru viteza și SEO mobil, vă recomandăm să începeți cu aceste resurse:
- Lista de verificare All-In-One Mobile SEO & Design
- Tutorial SEO: SEO mobil și optimizare UX
- Optimizarea imaginii: Lucrul numărul 1 pe care îl puteți face pentru a îmbunătăți UX mobil
- Ghidul pentru webmasteri pentru mobil de la Google Developers