7 sfaturi esențiale pentru design web mobil cu exemple
Publicat: 2022-10-13Știați că Google clasifică site-ul dvs. în funcție de versiunea mobilă? Se numește indexare în primul rând pe mobil și înseamnă că a avea un site web mobil slab poate avea un impact uriaș asupra afacerii tale.
Dacă această informație v-a pus în panică, nu vă transpirați. Niciodată nu este prea târziu pentru a vă actualiza designul web mobil. De fapt, am pregătit 7 sfaturi și exemple grozave pentru a vă ajuta să începeți.
Elementele de bază ale designului web mobil

Designul web mobil este o zonă unică între designul web obișnuit și designul aplicațiilor. Practic, trebuie să urmezi aceleași principii estetice pe care le-ai avea pentru o aplicație, dar cu aceleași constrângeri pe care le ai cu un site web.
Designul web mobil este diferit de dezvoltarea web mobilă, dar există o oarecare suprapunere. În ambele cazuri, obiectivul dvs. este de a oferi utilizatorilor o experiență rapidă, simplă și fără probleme.
Elementele cheie de luat în considerare atunci când proiectați un site web mobil sunt similare cu cele ale unui site desktop. Ei includ:
- Pagina principala
- Navigare
- Funcția de căutare
- Meniuri
- Branding
- Îndemnuri la acțiune
- Relații Clienți
Folosind cele 7 sfaturi de mai jos, te poți asigura că toate elementele site-ului tău mobil funcționează în armonie.
1) Optimizați pentru indexarea în primul rând pe mobil
După cum am menționat mai sus, Google pune un accent suplimentar pe versiunea mobilă a site-ului dvs. De asemenea, au împărtășit o serie de bune practici care pot asigura că afacerea dvs. nu se pierde în amestec.
Unele site-uri pot folosi „încărcare leneră” – adică să aibă conținut pe site-ul lor care nu se încarcă până când utilizatorii interacționează cu acesta prin glisare, derulare, clic etc. Asigurați-vă că tot conținutul pe care doriți să îl acceseze Google se încarcă singur.
Există, de asemenea, site-uri a căror adresă URL se modifică atunci când se încarcă o bucată de conținut (imagine, videoclip etc.). Evitați acest lucru, deoarece va împiedica Google să conecteze acel conținut la site-ul dvs.
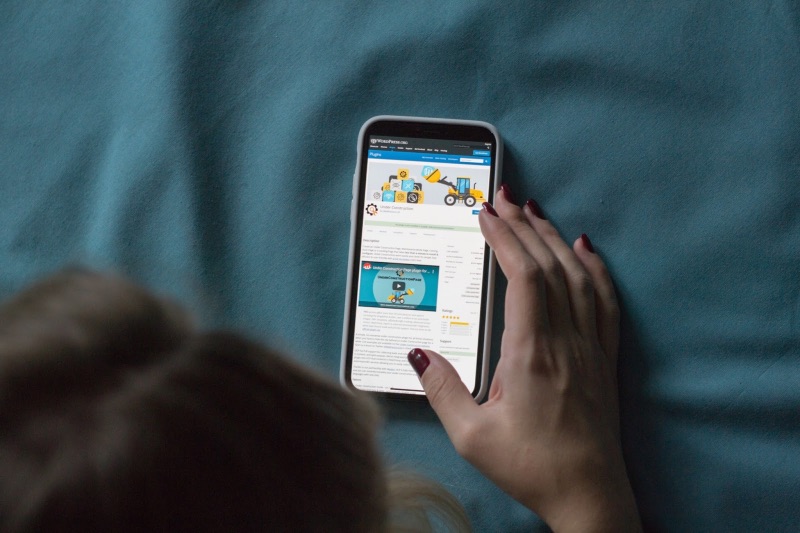
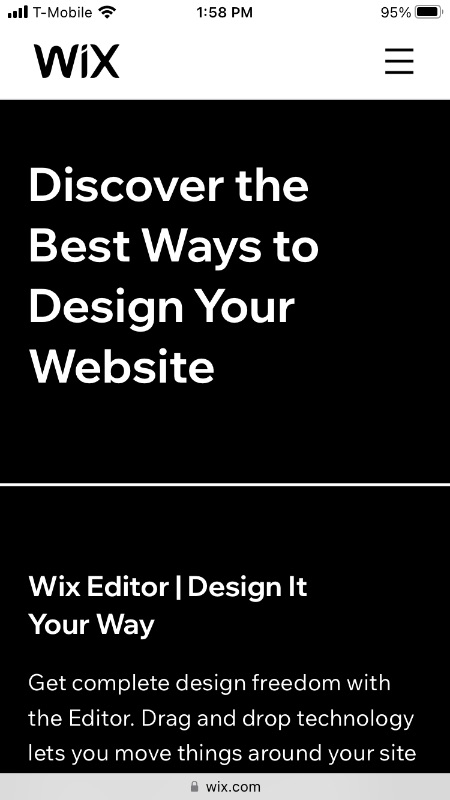
Exemplu: Wix

Este potrivit ca o companie specializată în design web să aibă un site web mobil bine optimizat. Dacă căutați căutări legate de design web, este probabil să apară Wix. Acest lucru se datorează faptului că site-ul lor este proiectat având în vedere indexarea pe mobil.
Ai nevoie de ajutor pentru design grafic?
Încercați Designul grafic nelimitat de la Penji și obțineți toate designurile dvs. de branding, digitale, tipărite și UXUI într-un singur loc.
 Aflați mai multe
Aflați mai multe 











2) Ierarhia informațiilor
Ce este o ierarhie a informațiilor? Aceasta implică utilizarea designului pentru a vă asigura că cititorii dvs. primesc informațiile potrivite la momentul potrivit. Acest lucru se realizează printr-o combinație de dimensiune, culoare, tipografie și aspect.
Primul lucru pe care cititorul dvs. îl vede ar trebui să fie lucrul care îl atrage. Pentru un articol, este un titlu. Pentru o pagină de pornire, totuși, veți dori să sintetizați ceea ce face compania dvs. sau, mai important, ce poate face pentru ea .
Pe măsură ce ochiul lor scanează pagina, informațiile și imaginile pe care le vede cititorul ar trebui să urmeze logic de la prima impresie. Cu cât citesc mai departe, cu atât poate fi mai aprofundat.
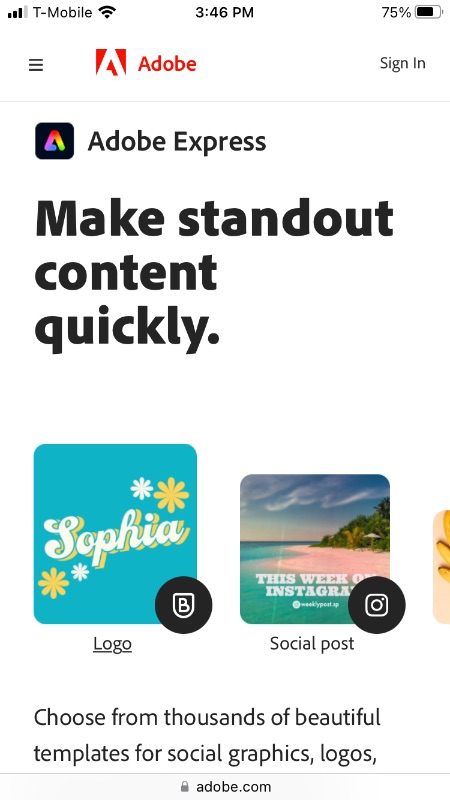
Exemplu: Adobe

„Faceți rapid conținut remarcabil.” În mod adecvat, expresia în sine este un conținut remarcabil atunci când încărcați pentru prima dată site-ul Adobe. La o citire rapidă, este posibil să nu înregistrați expresia „conținut remarcabil”. Din fericire, ochiul tău va vedea rapid programul în cauză, Adobe Express, și exemple de conținut pe care îl poți realiza cu acesta.
3) Tip lizibil
Utilizați dimensiunea, culoarea, fontul și tipul de literă pentru a vă asigura că tot textul este ușor de citit. Există reguli de bază ale tipografiei care se aplică peste tot. Cu toate acestea, ecranul unui telefon ocupă mult mai puțin spațiu decât un monitor. De aceea, există reguli specifice pentru a vă asigura că designul dvs. web mobil este lizibil.
Pe mobil, trebuie să profitați la maximum de spațiul limitat. Utilizați text mare și secțiuni scurte pentru a vă asigura că cititorii nu lovesc un perete de text. În general, tind spre tipul de 16 pixeli și nu mai mult de 40 de caractere pe secțiune.
Evitați fonturile decorative. Te-ai întrebat vreodată de ce atât de multe companii se îndreaptă către cuvinte simple sans serif? Aveți o cantitate finită de pixeli pe ecranul unui telefon și cu cât este mai puțin ocupat tipul dvs., cu atât mai bine. De asemenea, ar trebui să nu utilizați mai mult de 1-2 fonturi pe o pagină.
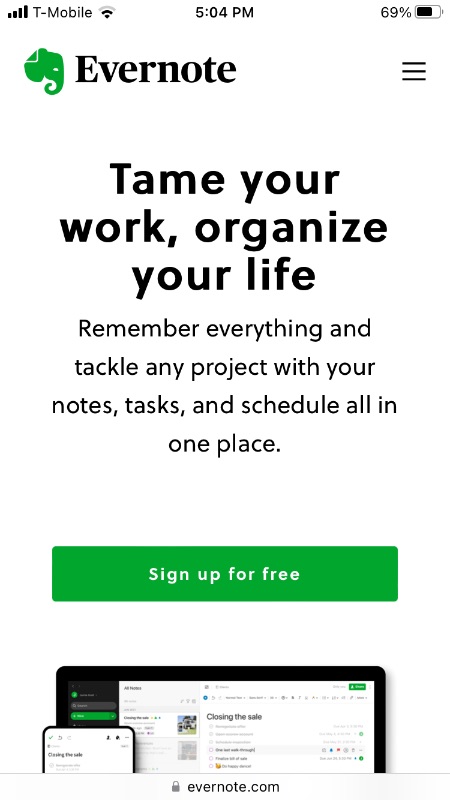
Exemplu: Evernote

Evernote folosește un font unic – Soleil, mai exact – care ajută site-ul să iasă în evidență în timp ce îl menține ușor de citit. Același font este folosit pe întreaga pagină, cu dimensiuni și stiluri diferite utilizate în mod semnificativ. Textul negru pe fundal alb este un standard de încredere pentru vizibilitate.
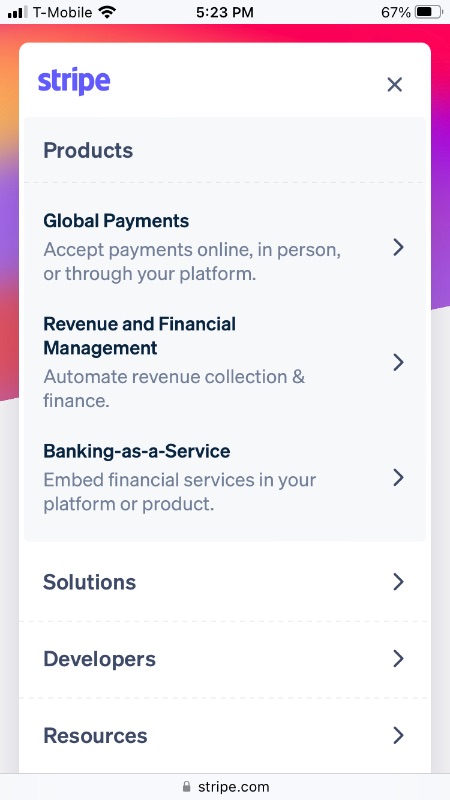
4) Meniuri simple
Când deschideți un meniu pe mobil, este probabil să vă ocupe întregul ecran. Nu e nimic în neregulă cu asta. Totuși, acest lucru face ca meniurile dvs. să vă conducă cititorii la ceea ce caută, statistic. Nu-i face să deruleze sau să se plimbe prin submeniuri căutând pagina de care au nevoie.
În plus, asigurați-vă că meniurile sunt optimizate pentru a se potrivi cu ecranul. Când un meniu se întinde în afara ecranului, se simte greoi și prost proiectat.
Exemplu: dungi

În timp ce un meniu simplu și simplu este grozav, Stripe oferă un exemplu perfect despre cum să mergeți mai sus și dincolo. Se estompează fără probleme atunci când dați clic pe pictograma din dreapta sus. Se plasează în spațiul existent al site-ului, fiind în același timp perfect lizibil. În plus, evidențiază produsele Stripe, păstrând tot ce altceva la îndemână.
5) Minimizați efortul utilizatorului
Cifrele nu mint: atunci când oamenii folosesc site-uri web, ei preferă desktopul decât mobilul. Restricțiile legate de dimensiune și funcții pot face ca site-urile web mobile să fie o durere, și chiar și cele bine concepute se simt mult mai claustrofobe decât versiunile lor desktop.
Cele mai bune site-uri web mobile fac tot posibilul pentru a face diferența. După cum sa menționat în secțiunea anterioară, doriți să vă asigurați că utilizatorul poate accesa cu ușurință ceea ce are nevoie. Asigurați-vă că elementele dvs. interactive sunt receptive și utile.
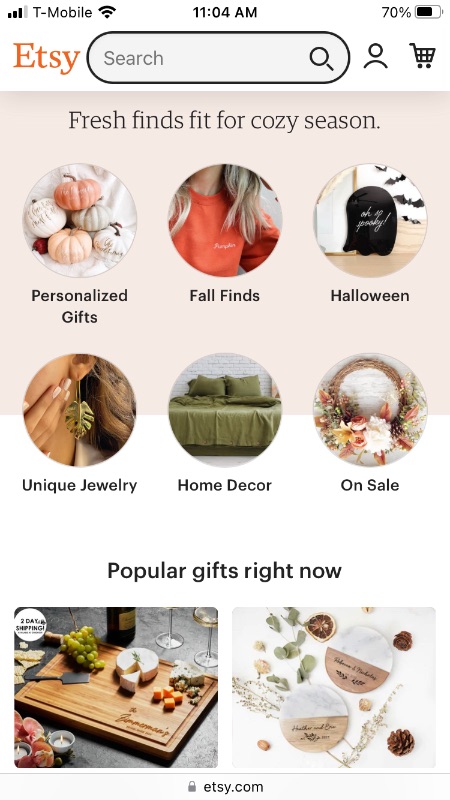
Exemplu: Etsy

O experiență fluidă a utilizatorului este deosebit de importantă pentru comerțul electronic. Dacă sunteți în căutarea unei experiențe fluide de cumpărături online, nu căutați mai departe decât Etsy. Site-ul lor funcționează fără probleme și nu vă pierde timpul. Puteți explora articole populare și sezoniere sau puteți căuta bunuri fără ferestre pop-up și alte aglomerații.
6) Faceți-l în concordanță cu desktopul
Acest lucru este crucial din mai multe motive. În primul rând, este un alt pas pe care Google îl recomandă pentru indexarea pe mobil. În al doilea rând, vă asigură că mențineți un brand consistent. În al treilea rând, are un impact pozitiv asupra experienței utilizatorului.
Dacă utilizatorul dvs. vede ceva care îi place pe site-ul dvs. mobil, ar trebui să poată găsi cu ușurință în același loc de pe desktop. Designul dvs. web mobil nu poate fi exact același, dar ar trebui să includă toate aceleași informații și să utilizeze aceleași principii de design.
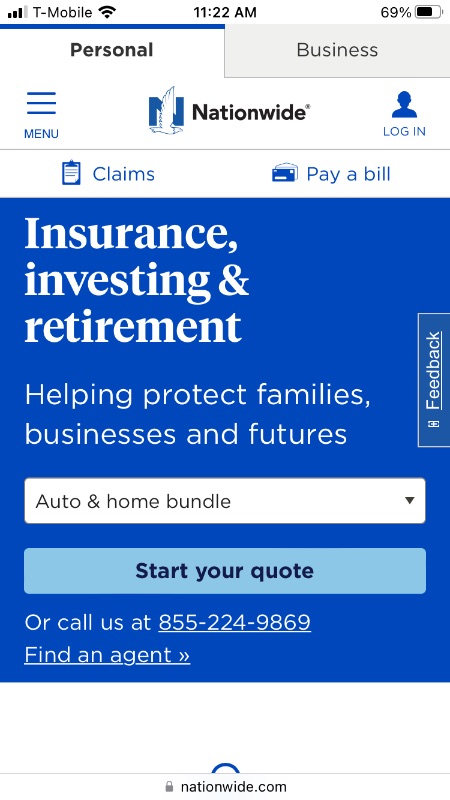
Exemplu: la nivel național

O companie de asigurări cunoaște importanța de a oferi clienților lor acces la instrumentele de care au nevoie. Dacă comparați site-urile lor mobile și desktop unul lângă altul, veți fi uimit de cât de consistente sunt. Mai mult, au reușit să facă ambele site-uri identice din punct de vedere funcțional, încă se potrivesc perfect cu principiile de design desktop și mobile.
7) Fii vizual, dar practic
Nu orice afacere are nevoie de un site web strălucitor, dar designul puternic nu este niciodată un lucru rău. Dacă site-ul dvs. are un design cu adevărat unic, este o modalitate sigură de a câștiga afaceri și de a lăsa o impresie de durată asupra utilizatorilor.
Pe de altă parte, cu cât designul este mai ambițios, cu atât este mai probabil să întâmpinați probleme. Un design web mobil complicat poate fi întârziat, confuz sau pur și simplu poate ascunde conținutul real al site-ului dvs. Indiferent cât de mult ai pune în imagini – și într-adevăr, singura limită este imaginația ta – pune întotdeauna pe primul loc caracterul practic și experiența utilizatorului.
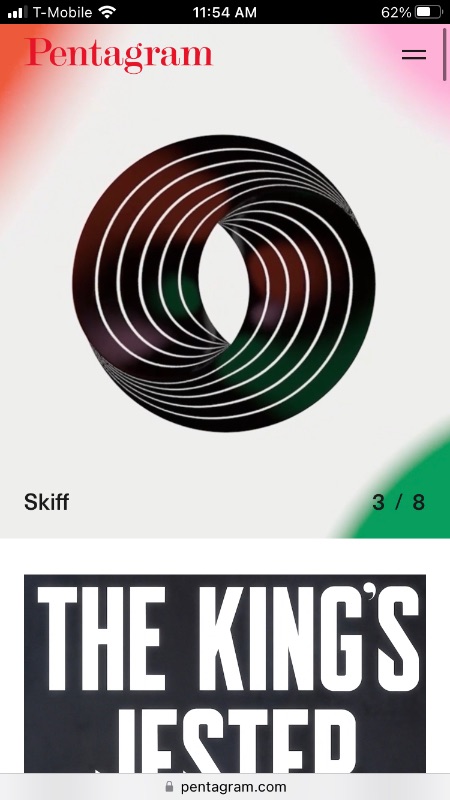
Exemplu: pentagramă

Este logic ca o firmă de design grafic precum Pentagram să depună un efort suplimentar în designul lor web. Clienții potențiali doresc să vă vadă munca în acțiune, iar dacă designul face parte din credo-ul tău, ar fi bine să fie parte din site-ul tău. Deși acest site este unic din punct de vedere vizual, încă urmează principiile de bază ale designului web, cum ar fi meniul din dreapta sus și logo-ul care trimite înapoi la pagina de pornire.
Aveți încredere în Penji pentru nevoile dvs. de design web mobil

După cum puteți vedea, sunt multe de luat în considerare atunci când vine vorba de design web mobil. Acest lucru nici măcar nu acoperă siglele, ilustrațiile și alte materiale de design de care aveți nevoie pentru site-ul dvs., multe dintre acestea fiind în afara domeniului de aplicare a unui designer web.
Din fericire, există o soluție unică pentru toate nevoile dvs. de design: Penji. Suntem un serviciu de design grafic nelimitat, ceea ce înseamnă că puteți plăti o taxă lunară simplă și puteți obține toate modelele la care puteți visa de la echipa noastră de experți certificați.
Vrei să afli mai multe despre Penji? Iată cum funcționează.
