Cele mai bune sfaturi pentru designul paginii de destinație mobile pe care nu le veți găsi în altă parte
Publicat: 2018-07-31Există o mulțime de resurse online care se adresează designurilor paginilor de destinație mobile, dar nu există o mulțime de instrucțiuni de design specifice despre cum să construiți efectiv o pagină cu conversii ridicate.
Ce aspect al structurii este recomandat pentru vizualizarea pe mobil? Câți pixeli ar trebui să aibă butoanele? Câți pixeli ar trebui să separe elementele? Ar trebui să utilizați efectul „hover”? Etichetele de formular ar trebui să fie în interior sau în exterior?
Numele meu este Cosmin Serban, Director Servicii de Design la Instapage. S-ar putea să vă întrebați, ce îl face pe Cosmin calificat să scrie pe designul paginii de destinație mobile?
Am educat clienții cu privire la cele mai bune practici în proiectarea și structurarea paginilor de destinație pentru a le îmbunătăți ratele de conversie. De asemenea, am:
- A analizat peste 1.000 de pagini de destinație
- S-au asociat cu clienții pentru a se asigura că mesajul lor este transmis și vizitatorii lor au o experiență bună care duce în cele din urmă la o conversie
Mai mult, am făcut parte din echipa care a dezvoltat peste 200 de șabloane optimizate utilizate pentru a crea și lansa peste 200.000 de pagini de destinație, şabloane le puteți găsi aici.
Designul paginii de destinație mobilă: Ce trebuie să știți înainte de a începe
Unele concepte din acest articol au fost dezvoltate intern la crearea bibliotecii noastre de șabloane. Asta nu înseamnă neapărat că toate aceste sfaturi ar trebui să se aplice fiecărei pagini de destinație pe care o creați. Fiecare pagină de destinație are propriul său set unic de provocări, dar înțelegerea acestor noțiuni de bază ar trebui să vă ajute cu siguranță să oferiți o experiență mai bună pentru oricine vizitează de pe dispozitivul său mobil.
Să începem cu cele mai importante diferențe dintre experiența desktop și cea mobilă.
Structura
Chiar dacă nu pare a fi așa la începutul proiectului, a avea o structură în care livrați grupul potrivit de elemente la momentul potrivit este mai critic decât credeți.
Primul lucru care îmi vine în minte este modul complet diferit în care vizitatorii noștri vor scana conținutul de pe paginile mobile. Cu toții am auzit despre modelul F sau modelul Z pe paginile de destinație pentru desktop, dar cum se numește modelul pentru mobil? Nu îi vom da neapărat un nume, dar cel mai probabil este foarte liniar. Derularea în sus și în jos este singura modalitate de a înțelege ce oferă pagina de destinație:

Deoarece aceasta este una dintre cele mai importante limitări ale modului în care vizitatorii interacționează cu o pagină de destinație, vă sugerăm să rămâneți la un aspect cu o singură coloană în loc să încercați să înghesuiți mult conținut pe orizontală. (Nimănui nu-i place să ciupească și să mărească.)
Pe desktop, de cele mai multe ori specialiștii în marketing digital se gândesc la plasarea fiecărui element individual și la impactul pe care îl are. Pe mobil, este mai bine să faceți o schimbare și să vă gândiți la grupuri de elemente și la modul în care le stivuiți unul peste altul pentru un impact maxim.
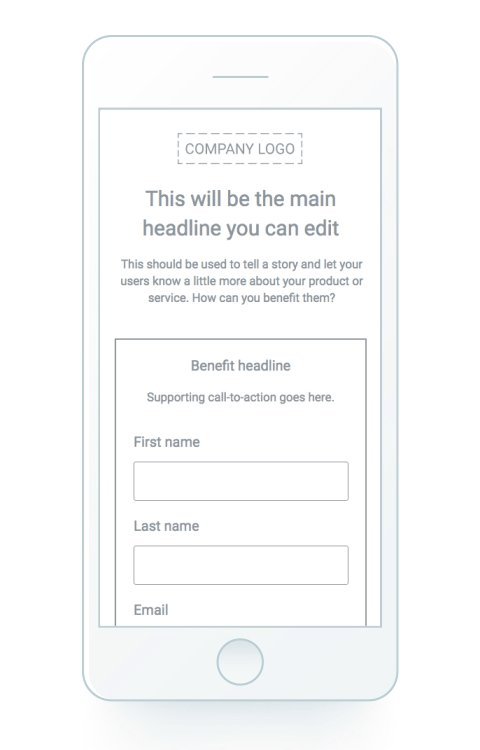
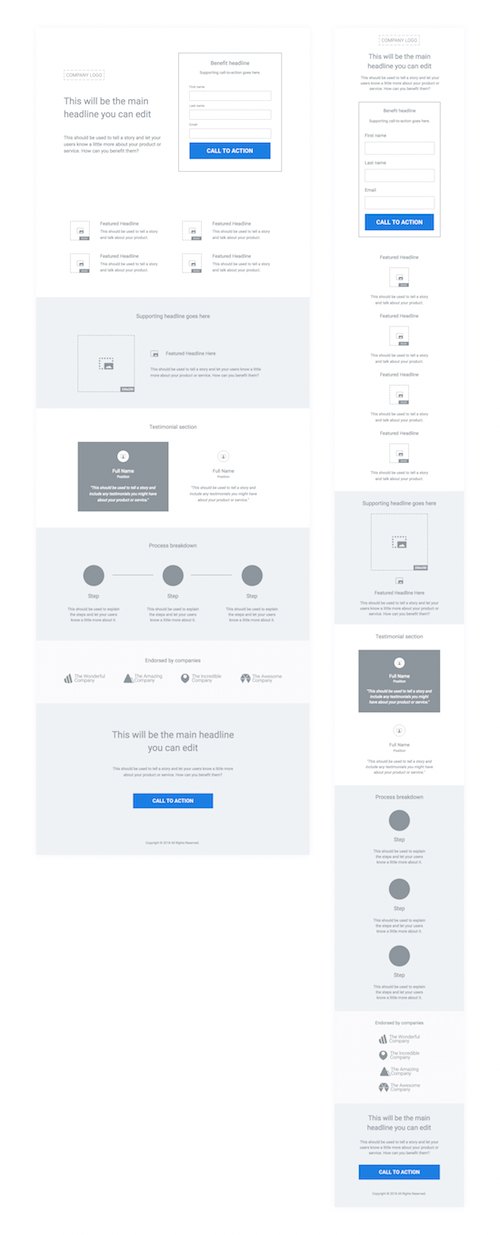
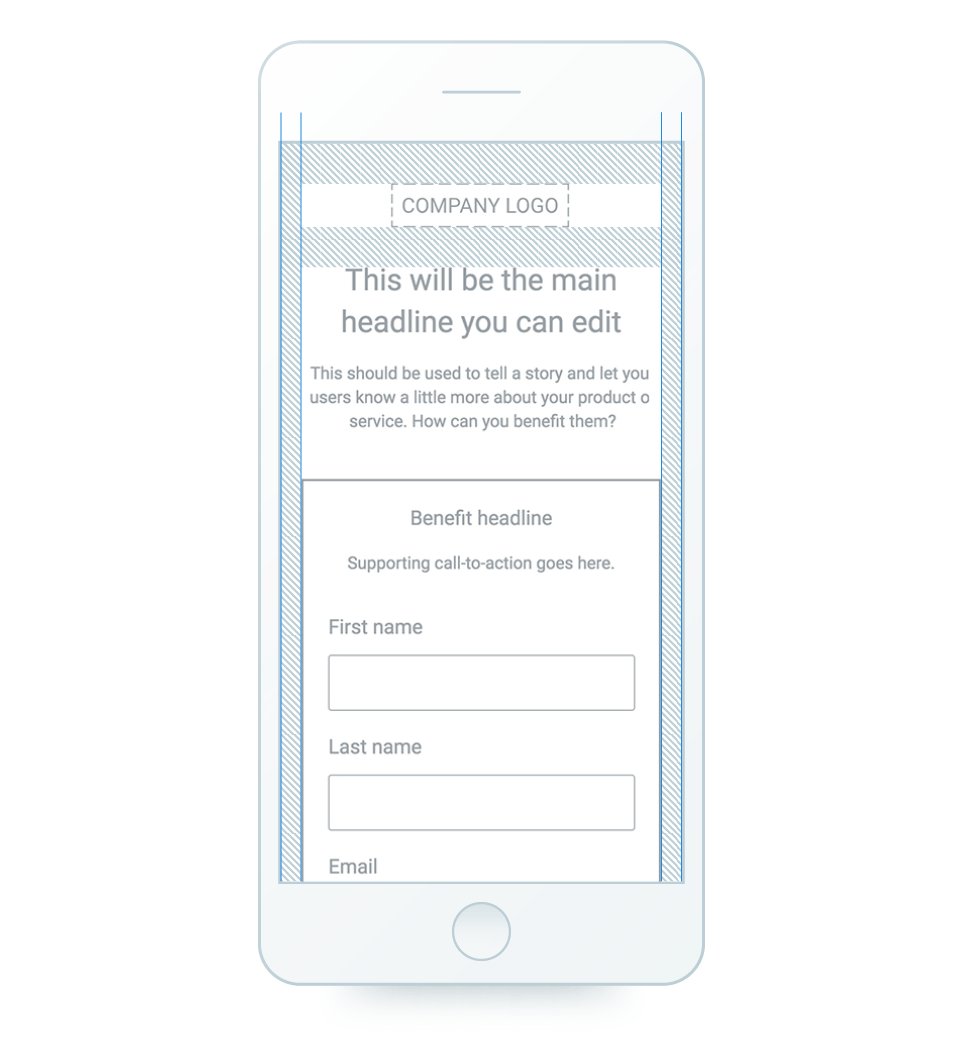
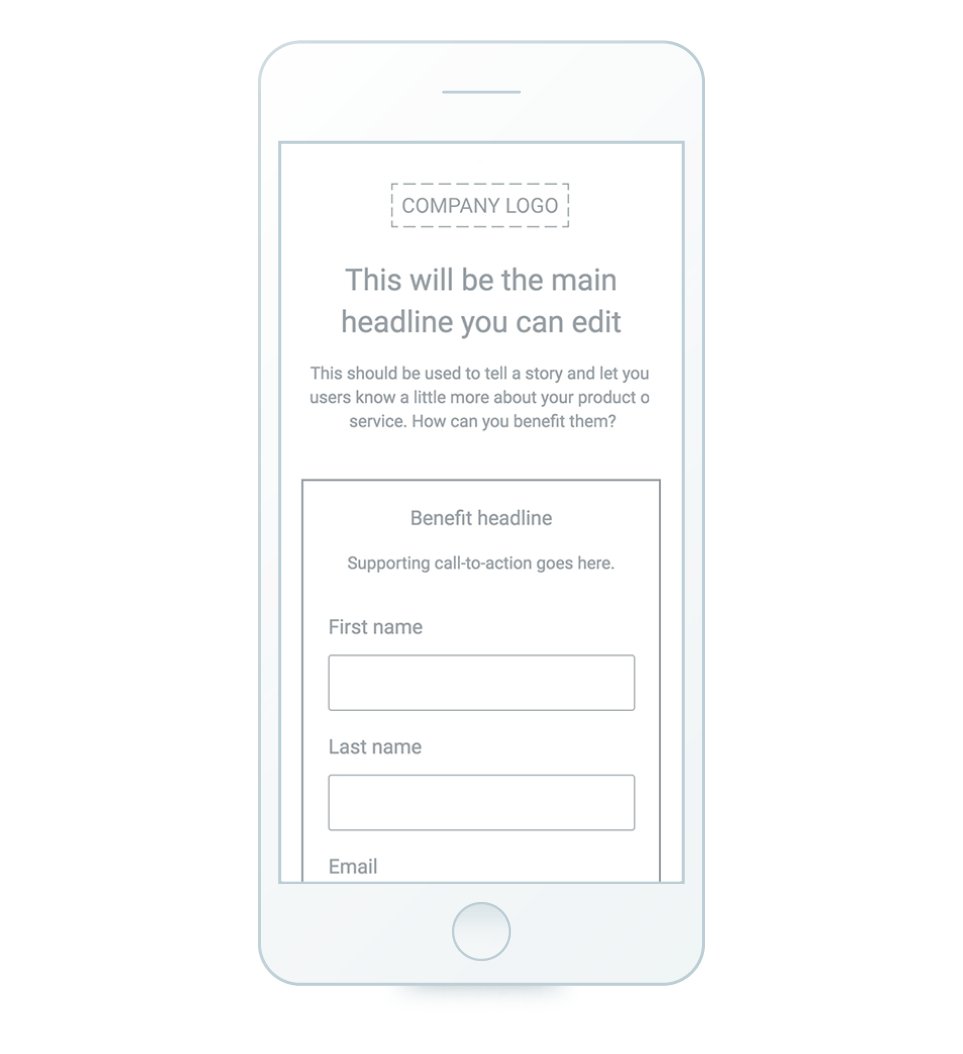
Această comparație alăturată arată cum este structurată o pagină de desktop față de o pagină mobilă:

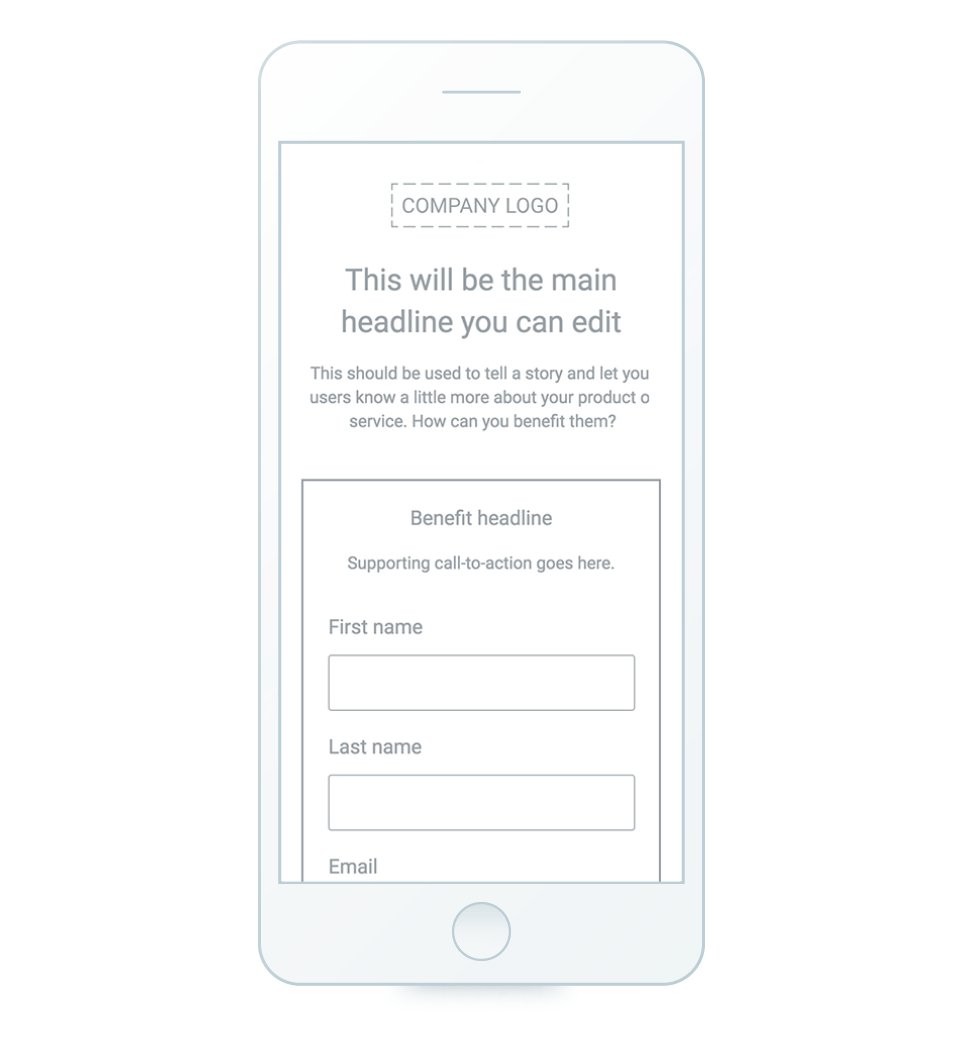
Vă recomandăm să mergeți de la stânga la dreapta și să plasați fiecare grup de elemente unul sub celălalt. Să luăm, de exemplu, zona antetului (de deasupra pliului). Vom avea logo-ul în partea de sus, urmat de grupul format din titlul principal și titlul suport, apoi vom avea tot grupul de casete de formular dedesubt.
Capacitatea de a grupa elemente creează un set de obiecte receptiv în mod nativ mobil. Alternativ, grupurile pot fi configurate pentru a bloca raportul de aspect al aranjamentelor complexe pentru a-și menține proporțiile exacte atunci când sunt convertite la versiunea mobilă a paginii dvs.
Blocarea raportului de aspect mobil vă păstrează grupările în straturi împreună și blochează raportul de aspect, indiferent dacă sunt pe un aspect desktop sau mobil.
Orice două sau mai multe elemente strâns legate sau complementare unul cu celălalt ar trebui să rămână întotdeauna împreună. În această situație, nu ar avea sens să aveți caseta de formular chiar în partea de sus a paginii, așa că conceptul de a avea formularul în zona de deasupra plierii nu este ideal. A oferi vizitatorului contextul a ceea ce se înscrie mai întâi este mai important decât să-i oferi doar o modalitate de a acționa cât mai repede posibil.
Timp de încărcare
Indiferent de dispozitivul pe care îl folosesc vizitatorii dvs., viteza de încărcare a paginii este foarte importantă. Rețineți că majoritatea vizitatorilor dvs. își vor folosi limitările de date mobile și vor suporta costuri pentru a vă vedea pagina, așa că aveți grijă ce fel de grafică sau elemente adăugați paginilor. Imaginați-vă că accesați o pagină și aveți un videoclip redat automat.
Dacă aveți nevoie de o mulțime de animații pentru a susține conținut, vă sugerăm să rămâneți cu imagini simple pentru mobil. Prin simplu, vreau să spun că va trebui să creați imagini de fundal personalizate pentru o anumită secțiune. Utilizarea unui software de editare foto pentru a ajusta dimensiunea sau aspectul fotografiei ar putea merita timpul suplimentar necesar, atunci când înseamnă că vă puteți accelera paginile.
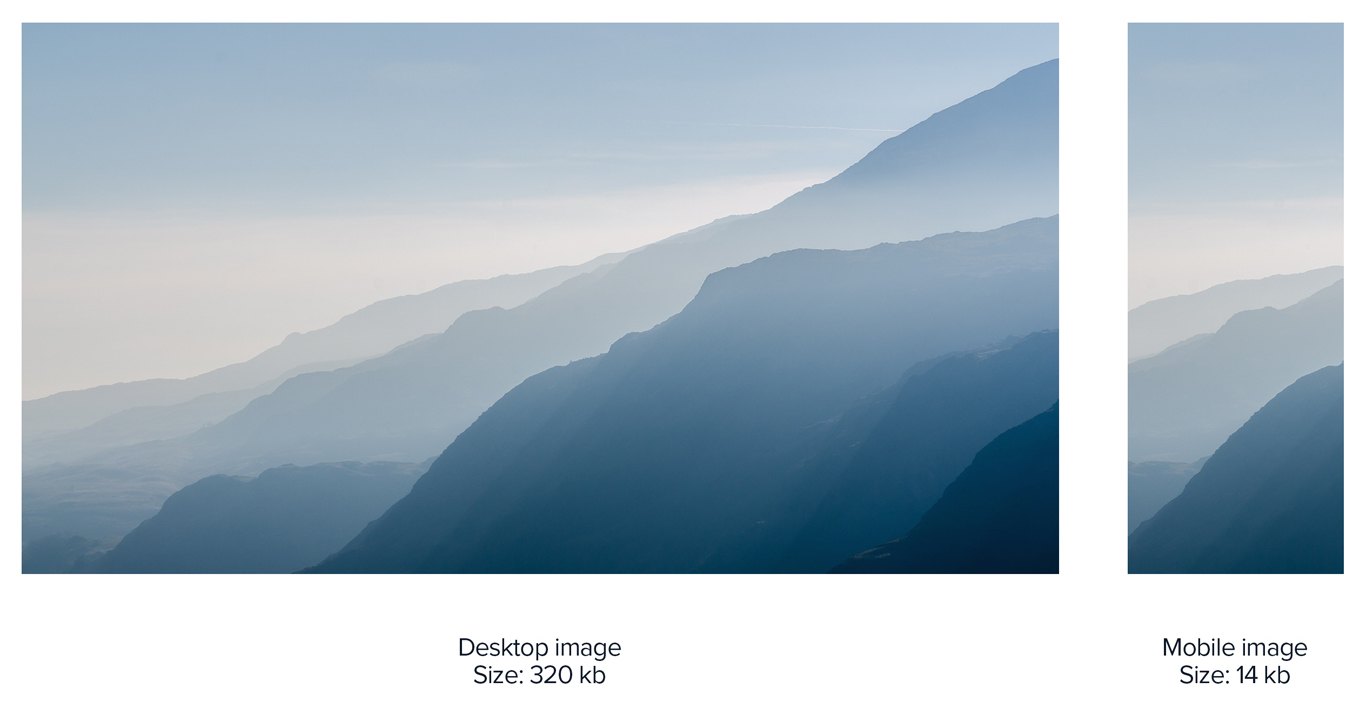
Același lucru cu imaginile de fundal, deoarece nu aveți nevoie de o imagine cu o lățime de 2.000 de pixeli și de 300 kb pentru a se încărca în secțiunea dvs., vă sugerez să cereți unui designer să creeze o imagine personalizată pe care o puteți seta ca fundal pentru secțiune:

De cele mai multe ori menținerea paginii mobile cât mai simplă este întotdeauna o idee bună. De exemplu, dacă aveți mai multe elemente grafice care transmit același mesaj, afișați unul pe mobil.
Deoarece majoritatea telefoanelor mobile se vor adapta la dimensiunea zonei de conținut oferite în generatorul de dispozitive mobile, o regulă de bază este să aveți o imagine cu o lățime de cel puțin 400 de pixeli pentru a vă asigura că nu există spații goale pe laterale.
Creați o pagină de destinație AMP
Crearea unei pagini de destinație pozitive pe mobil este esențială, deoarece pagina de destinație este locul unde au loc conversiile. Dacă pagina ta se încarcă prea lent sau creează o experiență neconexă de la anunț la post-clic, vizitatorii vor sări.
Apoi, luați în considerare că Google consideră experiența paginii de destinație ca un factor pentru a determina clasarea anunțurilor, care în cele din urmă contribuie la rata de clic. Adăugați toate acestea și mărcile au o problemă majoră pe mâini. Din fericire, cadrul AMP există.

Paginile AMP, în special, sunt atractive pentru agenții de publicitate, deoarece permit experiențe mai convingătoare pentru utilizatorii de dispozitive mobile prin timpi de încărcare aproape instantanei și derulare lină, oferind totuși o anumită personalizare a stilului și a mărcii. Deoarece AMP restricționează HTML/CSS și JavaScript, permite o redare mai rapidă a paginii de destinație. Spre deosebire de paginile mobile tradiționale, paginile AMP sunt memorate automat în cache de Google AMP Cache pentru timpi de încărcare mai rapid în Google.
Beneficiile cadrului AMP depășesc cu adevărat limitările sale:
- Viteză mai mare de încărcare a paginii pe dispozitivele mobile
- Experiență de utilizator mai bună pentru navigarea pe mobil
- Folosirea paginilor AMP vă poate ajuta să vă creșteți Scorul de calitate
- Google va favoriza paginile care folosesc AMP
Începând cu iunie 2018, Instapage oferă pagini de destinație AMP în care agenții de marketing digital pot crea pagini compatibile cu AMP în aplicație fără un dezvoltator. Pentru că, în cele din urmă, dacă încărcarea paginii nu este instantanee, nu este suficient de rapidă.

Proiectare pentru atingere
Una dintre cele mai mari provocări cu designul paginii de destinație pentru mobil este să vă asigurați că este cât mai ușor posibil pentru vizitatori să ia măsuri. Această acțiune ar putea fi o trimitere a unui formular sau o simplă atingere pe un buton. Te-ai aștepta ca majoritatea oamenilor să facă unele ajustări, dar nu este întotdeauna cazul.
Cu toții avem pagini cu experiență în care este foarte greu să atingeți ceva sau experiența nu este adaptată pentru utilizatorii de dispozitive mobile. În special link-uri text — ajustarea dimensiunii oricărui element de text care are hyperlink este foarte utilă. Vizitatorul dvs. nu ar trebui să fie nevoit să mărească pentru a efectua acțiunea dorită.
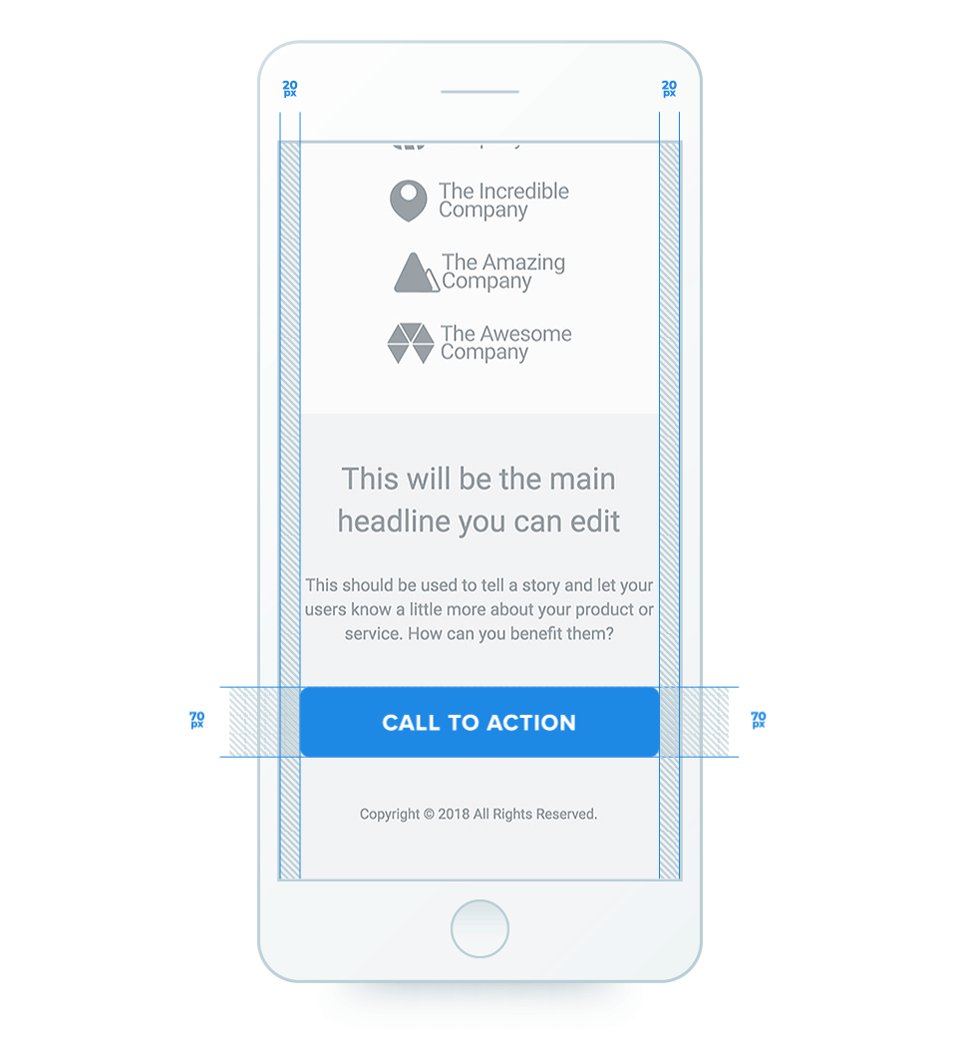
Butoane
Dar cea mai mare problemă pe care am observat-o este dimensiunea butoanelor de pe paginile de destinație. Echipa noastră recomandă să proiectați butoane care să aibă cel puțin 70 de pixeli în înălțime și să nu vă fie teamă să le faceți cât mai largi posibil, dar să nu le întindeți niciodată pe toată lățimea (400 pixeli), deoarece ar putea fi confundate cu o secțiune mică.

Efectul de trecere cu mouse-ul este o atingere plăcută pentru paginile de pe desktop, deoarece îi semnalează vizitatorului că poate lua măsuri asupra aceluiași element. Pe mobil, prin intermediul, efectele hover sunt redundante.
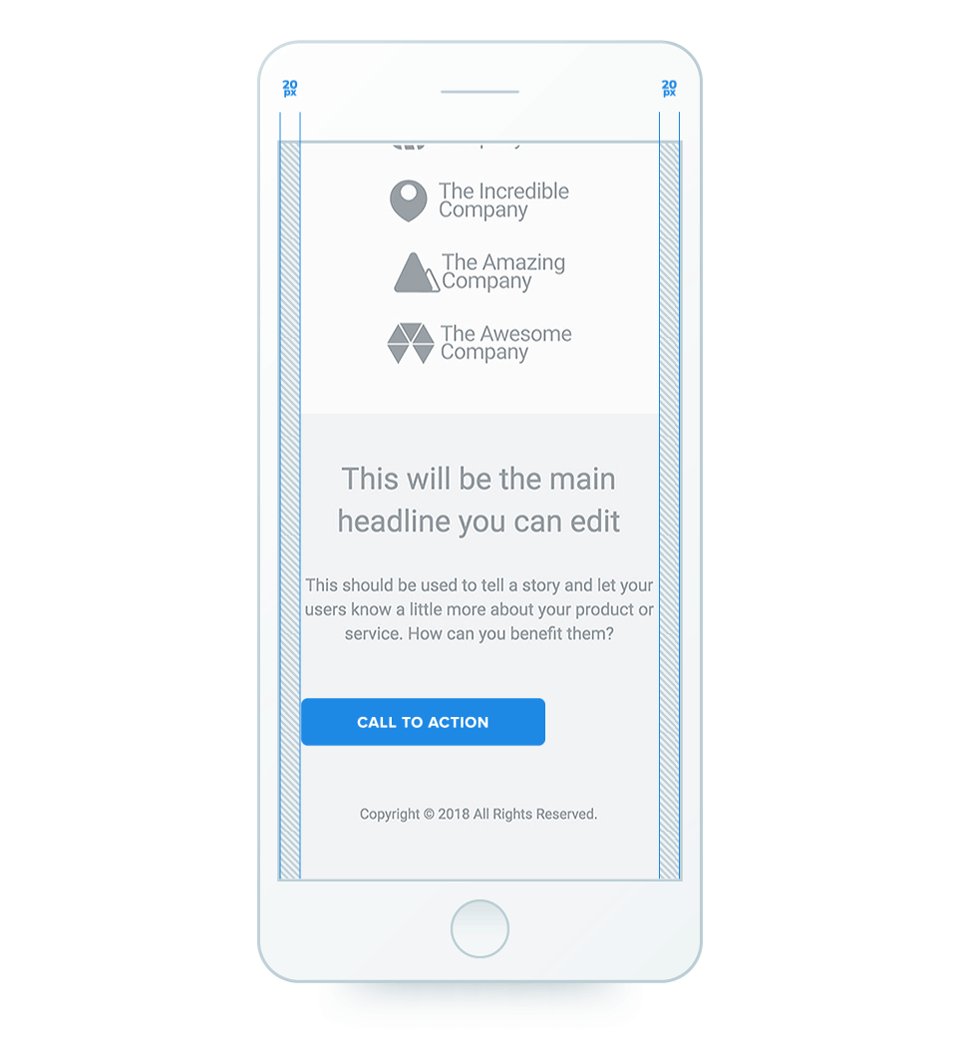
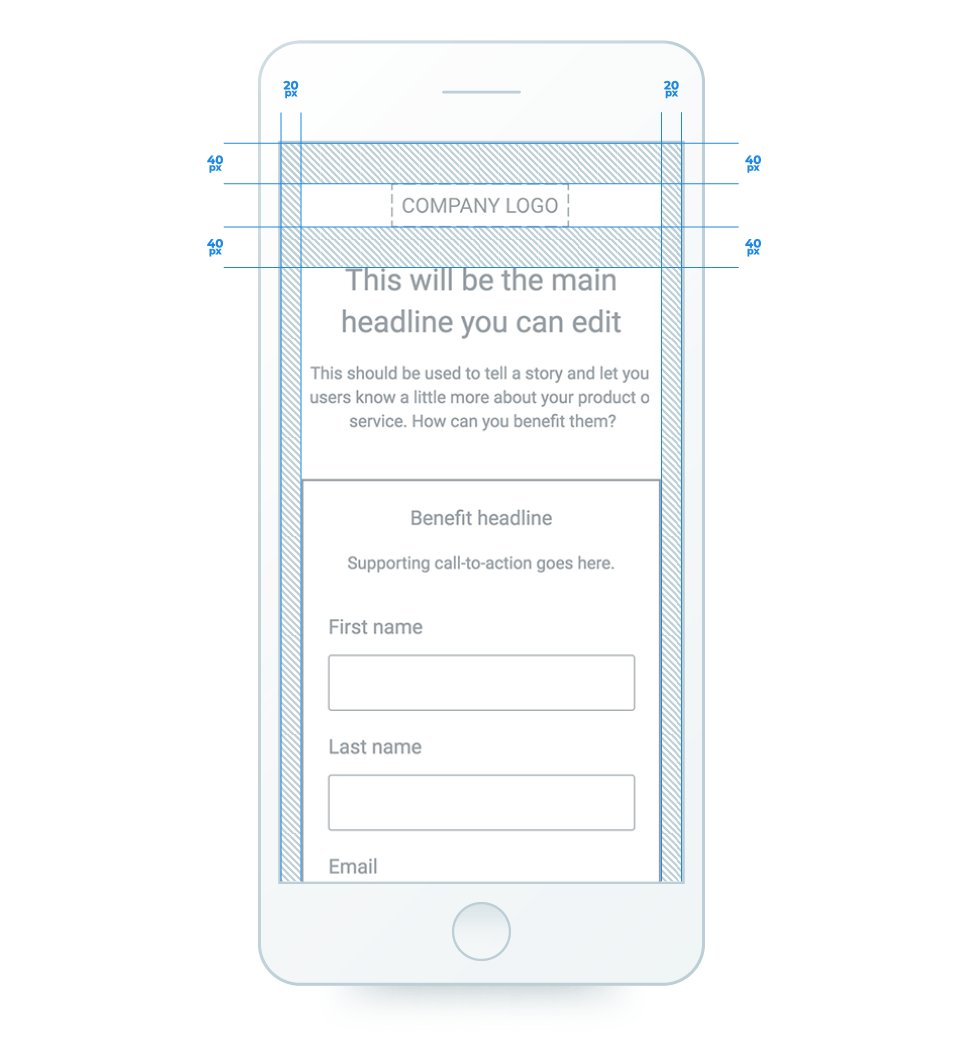
Marjele
Pentru margini vă recomandăm să păstrați o zonă de siguranță de cel puțin 20 de pixeli liberă pe verticală pe fiecare parte și să evitați orice tensiune vizuală care poate apărea cu elemente prea aproape de părțile laterale ale ecranului telefonului.
Spațiul alb este ceva la fel de important pentru paginile mobile ca și pentru paginile desktop. Conceptele de bază încă se aplică, doar încercați să distanțați totul și să nu aveți elemente foarte apropiate unele de altele. Făcând acest lucru, veți evita tensiunea vizuală.
A avea marje consistente va duce cu siguranță la o experiență mai bună pentru utilizator. Echipa noastră se asigură de obicei că are cel puțin 20 până la 40 de pixeli între fiecare element. Cât de mult decideți depinde de dvs., deoarece fiecare bloc ar putea avea o structură unică de elemente.
Este destul de subiectiv, dar odată ce ai stabilit o regulă, încearcă să o reproduci pe toată pagina și asta îi va da un aspect mai modern:

Lizibilitate
Ai crede că a putea citi clar conținutul este un lucru dat, dar de prea multe ori am văzut pagini de destinație în care textul este fie prea mic, fie prea mare. Găsirea unui echilibru bun este destul de ușoară, o regulă generală bună pentru dimensiunea fontului folosit pentru anumite elemente sunt:
- Titlul principal: 28 de pixeli
- Subtitlu: 22 de pixeli
- Paragrafe: 17 pixeli
- Alte detalii: 15 pixeli
Desigur, puteți ajusta aceste dimensiuni, deoarece nu există o singură dimensiune care să se potrivească tuturor nevoilor. Cu toate acestea, ar trebui să servească drept o bază bună pentru proiectarea unei pagini de destinație pentru mobil.
Un alt element care merită menționat este înălțimea liniei cu elemente de text.
În anumite situații pe desktop, este logic să aveți 1.0 sau chiar 1.2, atunci când vă construiți pagina de destinație mobilă, asigurați-vă că înălțimea liniei pentru elementele de text este de cel puțin 1,4.
Linia de jos: cu cât dimensiunea fontului este mai mică, cu atât înălțimea liniei ar trebui să fie mai mare.
Forme
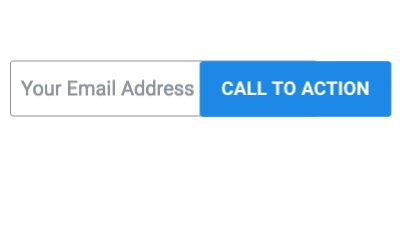
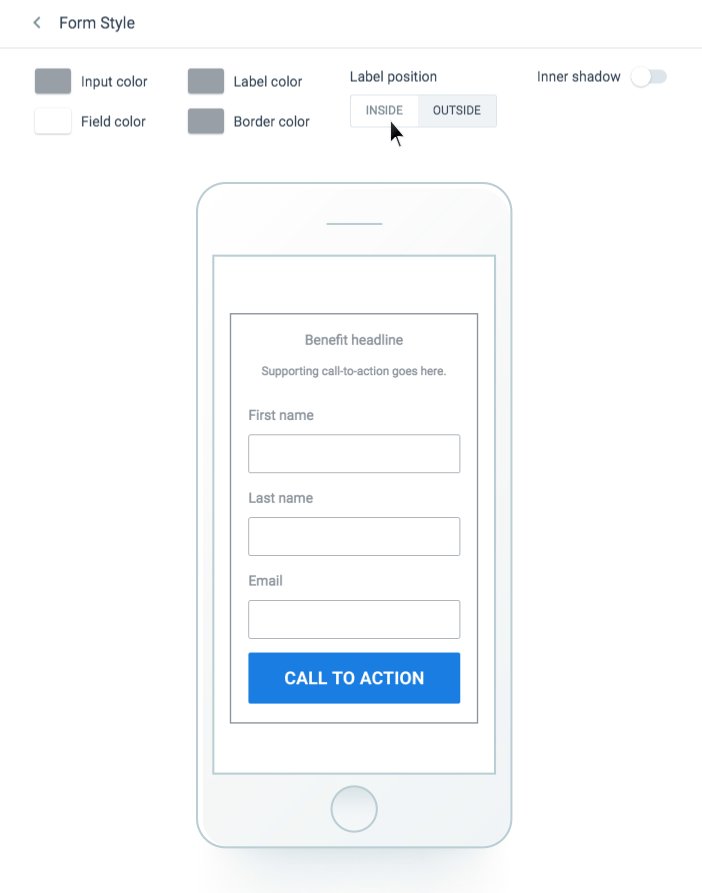
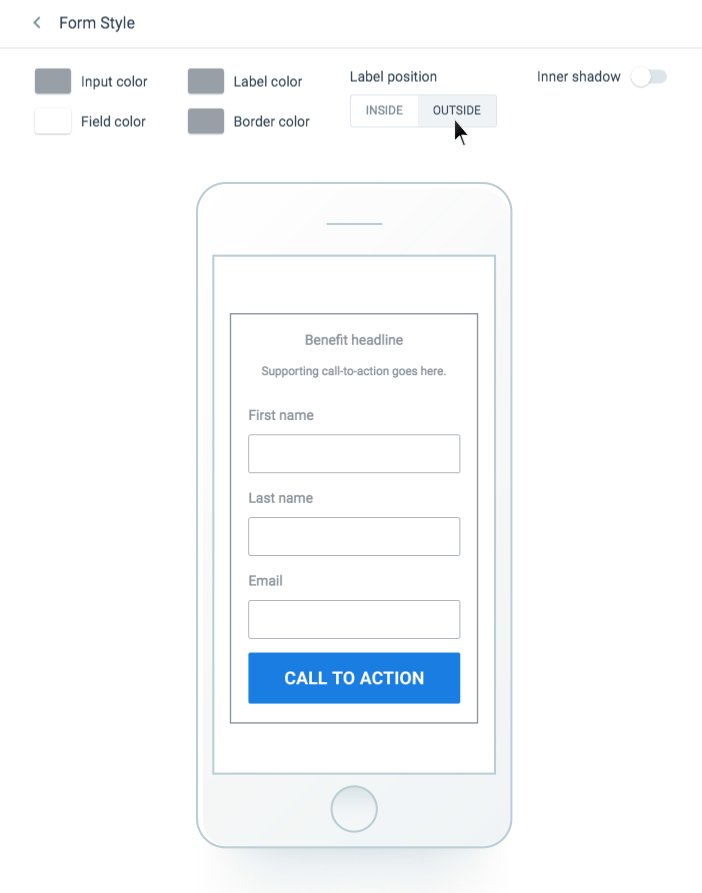
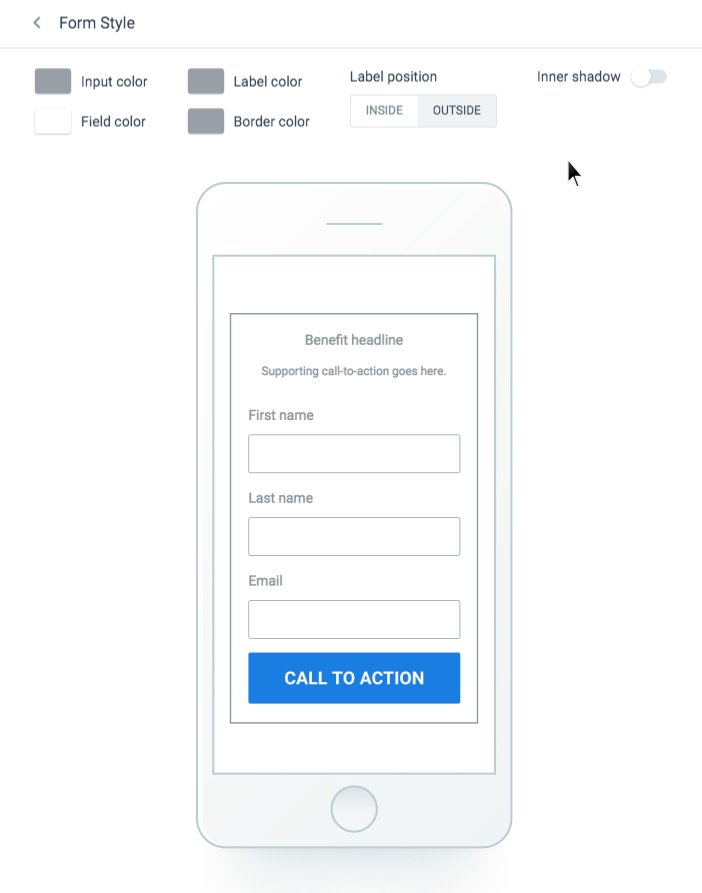
Întrucât formularele sunt cea mai importantă parte a majorității paginilor de destinație, este esențial să le fie mai ușor pentru oameni să-și trimită informațiile.
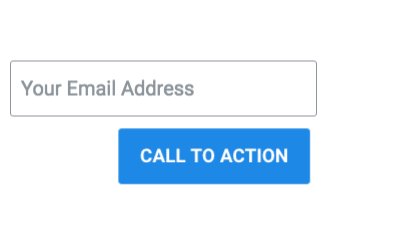
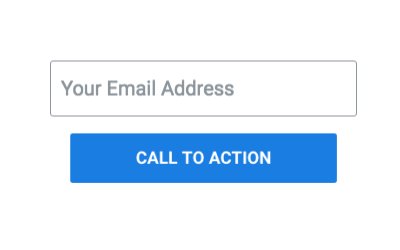
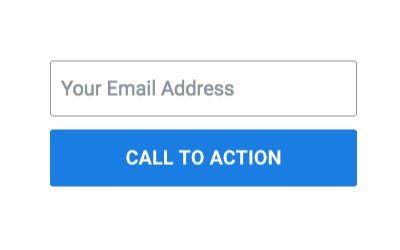
De-a lungul paginilor noastre mobile, de obicei, întindem câmpurile de formular cât mai mult posibil pe orizontală și evităm situații precum a avea un câmp de formular și butonul pe aceeași linie. E doar o experiență proastă:

Un alt lucru care iese foarte des este să se ocupe de formulare care au o mulțime de câmpuri.
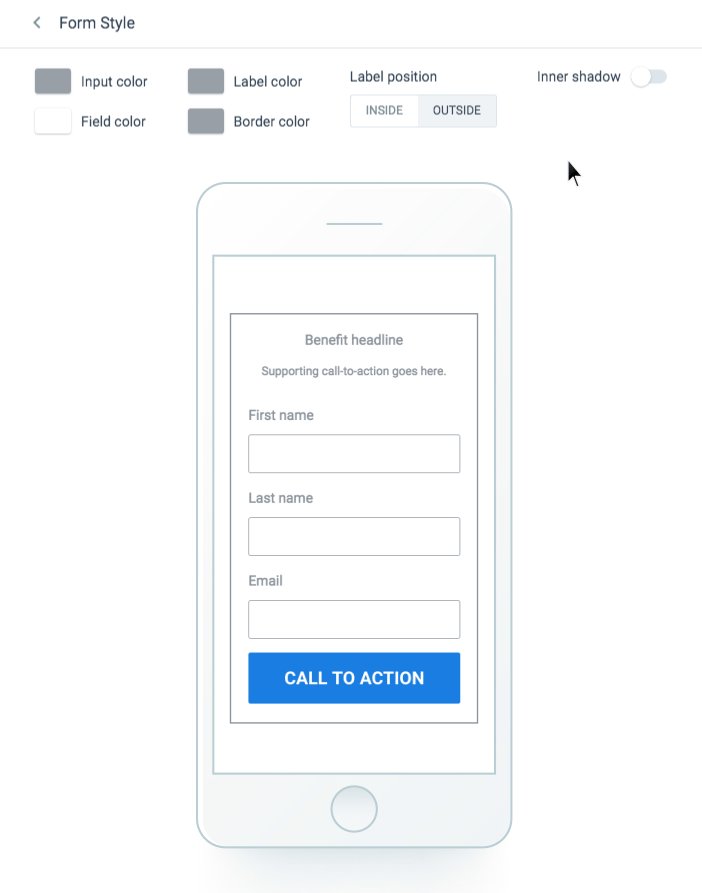
Cea mai bună practică descoperită de echipa noastră este că ori de câte ori o pagină are mai mult de 2 câmpuri de formular pentru a seta poziția etichetei în exterior, facilitând vizitatorilor să știe ce informații sunt necesare în loc să încerce să-și amintească ce să introducă:

Creșteți-vă conversiile mobile începând de astăzi
La fel ca paginile desktop, designul paginii de destinație mobilă se referă în primul rând la experiența utilizatorului și la ceea ce îi va convinge pe oameni să se implice și să convertească. Fără a lua în considerare sugestiile de mai sus, rata de conversie mobilă va avea probabil de suferit, iar oamenii vor sări.
Luați în considerare implementarea recomandărilor și vedeți cum paginile dvs. de destinație se transformă în active de conversie foarte optimizate. Obțineți o demonstrație AMP Instapage astăzi.
