Cum să reduceți HTML, CSS și JavaScript utilizând pluginul Autoptimize
Publicat: 2017-02-10Google și alte motoare de căutare oferă valoare site-ului dvs. dacă se încarcă atât de repede. Pentru că niciunul dintre spectatori nu are mulți pacienți care să aștepte mult pentru a vă vedea conținutul și aveți doar 1,5 secunde pentru a le atrage atenția. Dacă site-ul dvs. durează prea mult pentru a se deschide, de obicei vă pierdeți spectatorii. Deci, acest lucru este esențial pentru a vă accelera site-ul. Există mai multe moduri prin care vă puteți optimiza site-ul. Dar una dintre cele mai importante părți este reducerea HTML, CSS și JavaScript .
Dacă ați făcut vreodată un test de viteză pe Google PageSpeed sau GTmetrix, probabil că veți vedea această opțiune.
Fiecare site se încarcă cu o mulțime de fișiere care conțin HTML, CSS și JavaScript. Și majoritatea fișierelor includ mult spațiu, comentarii, delimitatori de blocuri etc. Prin urmare, este nevoie de timp suplimentar pentru a încărca corect.
Acest lucru depinde și de calitatea temei. De exemplu, o temă de calitate premium este întotdeauna mai bună decât o temă gratuită. Temele premium sunt bine codificate și construite de dezvoltatori cu înaltă calificare. Dar toate temele nu sunt aceleași și au tipuri diferite de funcții. Deci, prin reducerea acelor fișiere HTML, CSS și JavaScript , puteți crește strategic viteza site-ului și vă puteți bucura vizitatorii.
Ce este Minify și de ce este benefic?
Minificarea este un limbaj de programare care elimină toate caracterele inutile din codul sursă fără a-i modifica funcționalitatea. Aceste caractere inutile conțin de obicei „ caractere cu spațiu alb, caractere de linie nouă , comentarii și delimitatori de blocuri”.

Sunt folosite pentru a adăuga lizibilitatea codului, dar nu sunt necesare pentru ca acesta să se execute. În acest fel, reduce cantitatea de cod care trebuie transferată pe web și economisește lățimea de bandă. Deci, reducând HTML, CSS și JavaScript , puteți elimina cu ușurință acele caractere inutile de pe site-ul dvs. și puteți crește semnificativ viteza site-ului.
Cum să reduceți HTML, CSS și JavaScript
Există două moduri în care puteți reduce HTML, CSS și JavaScript. Fie poți face prin editarea codului temei, fie poți folosi un plugin WordPress, numit Autoptimize . În acest articol, vă vom arăta ambele procese despre Cum să reduceți HTML, CSS și JavaScript .
Pentru a afla exact fișierul HTML, CSS sau JavaScript care cauzează problema, trebuie să îl verificați pe orice instrument de testare a vitezei site-ului, cum ar fi instrumentul Google PageSpeed sau GTmetrix. Deoarece nu toate fișierele dvs. conțin acest tip de caractere inutile.
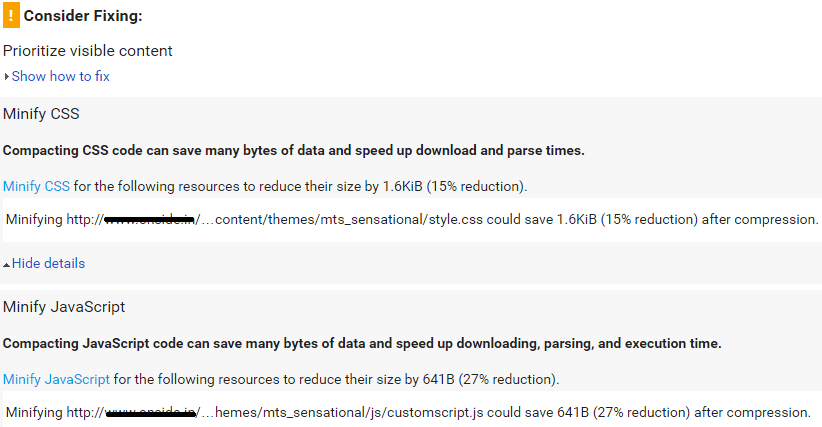
După ce verificați rezultatul site-ului dvs., îl veți obține. Iată o imagine de mai jos a site-ului meu care are în vedere repararea CSS și JavaScript .

Amână calitatea temei tale. Deci, nu trebuie să vă faceți griji dacă vedeți că ambele sunt numite Minify și este mai bine să obțineți o temă Premium.
Există câteva instrumente online prin care puteți reduce codul HTML, CSS și JavaScript.
Înainte de a face orice modificare, faceți o copie de rezervă a fișierului respectiv.
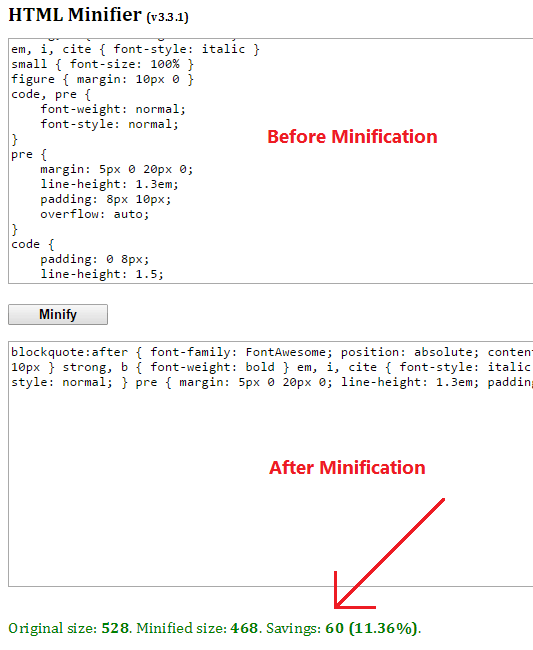
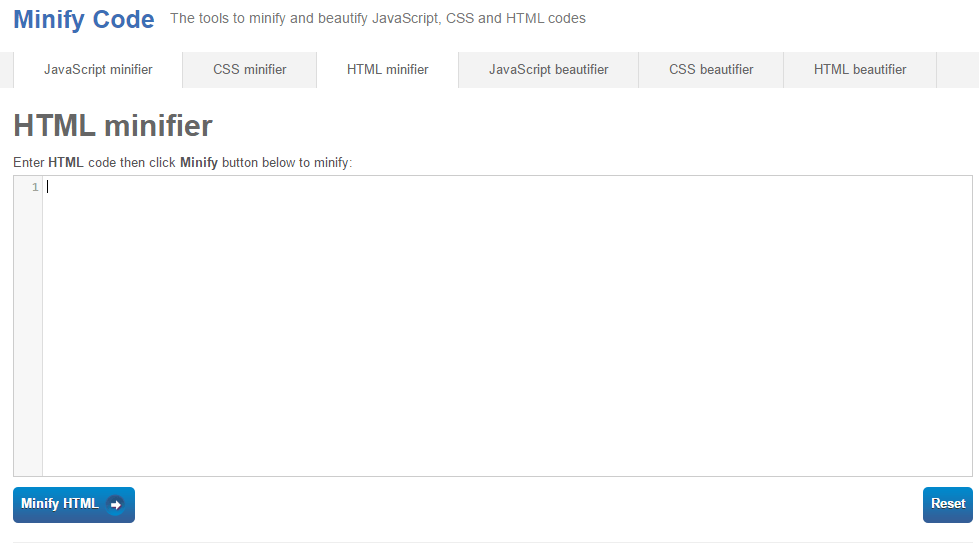
Codul de minimizare nr. 1:

Minify Code este un instrument de minimizare All in One. Vă poate reduce codurile JavaScript, CSS și HTML. Tot ce trebuie să copiați codul HTML sau CSS sau JavaScript și să-l lipiți aici. Apoi faceți clic pe Opțiunea Minimizare . Acest instrument reduce automat codul. După aceea, copiați codul minimizat în acel fișier.
De asemenea, puteți reduce codul CSS și JavaScript , cum ar fi codul HTML , cu acest instrument.
# 2 Willpeavy:

Willpeavy este un alt instrument excelent pentru a minimiza codurile HTML . Acest instrument funcționează în același mod ca și codul minify. Minimizează HTML și orice CSS sau JS inclus în markup. Pentru a utiliza acest instrument, trebuie doar să copiați codul aici și să faceți clic pe Minify.

Reduceți utilizând pluginul Autoptimize

Dacă nu sunteți familiarizat cu o astfel de codare, atunci este mai bine să utilizați un plugin și recomandat pentru începători. Deci aici vine pluginul Autoptimize pentru utilizatorii WordPress .
Autoptimize concatenează toate scripturile și codurile de stil și le face mai mici încât se încarcă atât de repede. Minimizează tot codul HTML, CSS și Javascript în sine și face pagina ta cu adevărat ușoară. Cu Minification, acest plugin adaugă anteturi expirate și mută stiluri în capul paginii și poate muta scripturi în subsol.
Autoptimize Recomand Settings
Puteți face cu ușurință toate lucrurile din setările pluginului. După activarea acestui plugin, accesați Setări> Optimizare automată . Faceți clic pe butonul „Afișați setările avansate”.
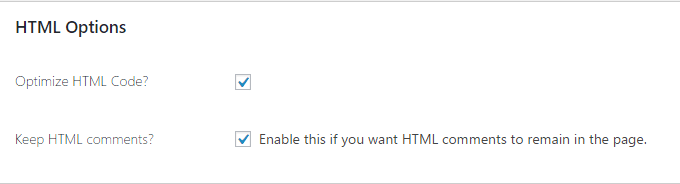
În secțiunea HTML , bifați „Optimizare cod HTML” și „Păstrați comentariile HTML” pentru o performanță mai rapidă.

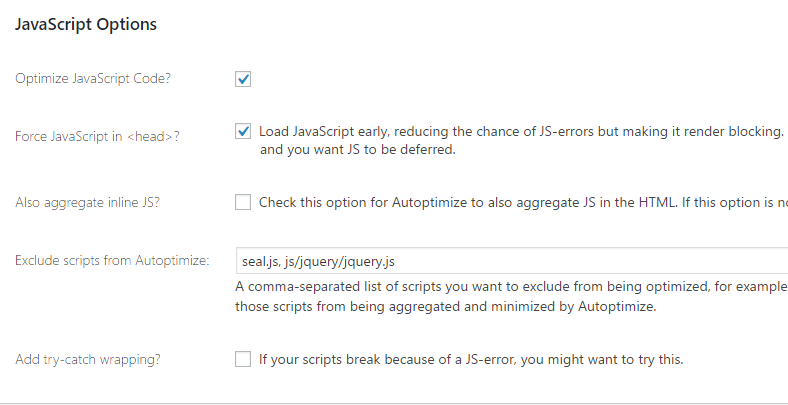
În secțiunea JavaScript , activați „Optimizare cod JavaScript”. De asemenea, puteți activa „Forțați JavaScript în <head>” pentru a încărca JS mai devreme și pentru a reduce șansa de erori JS. În cazul în care JS-ul dvs. rupe scripturile, atunci puteți activa „Adăugați try-catch wrapping”. 
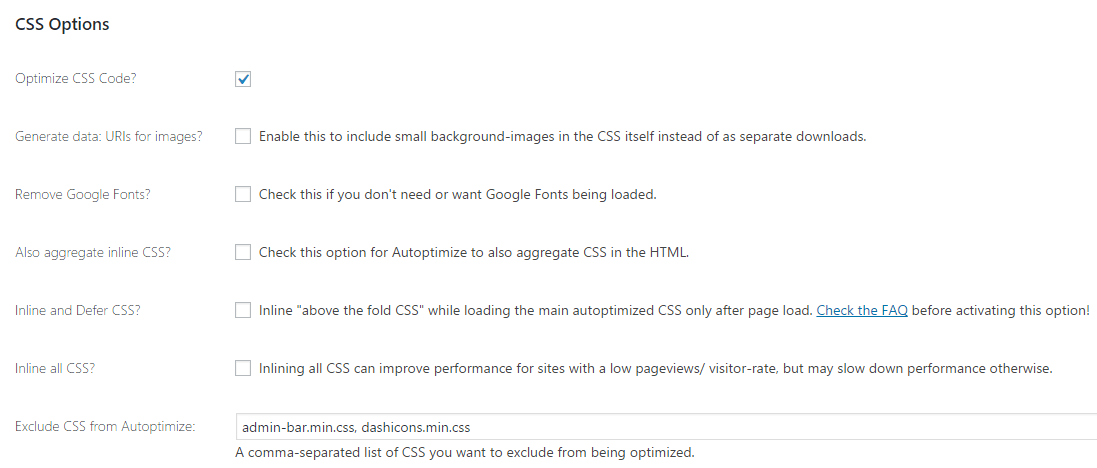
În secțiunea CSS , activați „Optimizare cod CSS”, „Agregați și CSS inline”. De asemenea, puteți activa „Inline and Defer CSS” dacă ați miniat CSS. Încercați acest instrument pentru a reduce CSS-ul și a-l lipi în casetă.

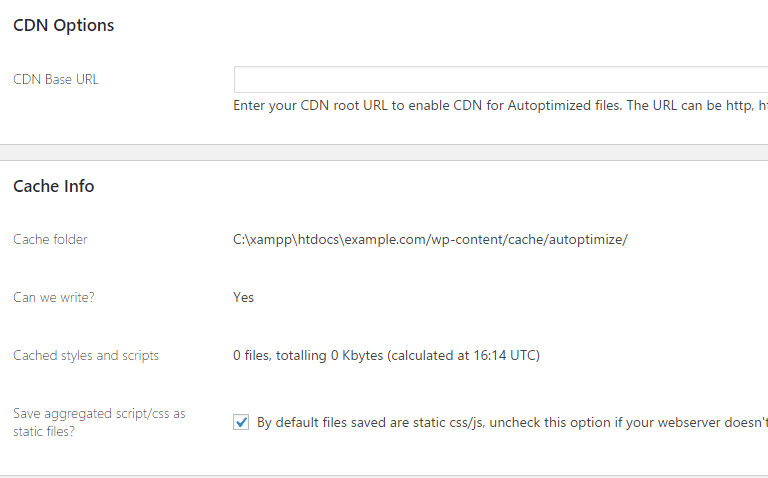
Introduceți adresa URL CDN în câmpul „Adresa URL de bază CDN”. De exemplu, „//cdn.example.com/”.
Și, în sfârșit, activați „Salvați scriptul/css agregat ca fișier static”. Dar asigurați-vă că serverul dvs. web poate gestiona corect compresia și expirarea.

După reducerea codului, nu uitați să verificați din nou viteza site-ului. Apoi comparați-l cu rezultatele din trecut. Dacă site-ul dvs. întâmpină o problemă sau nu se afișează corect, puteți încerca să ștergeți memoria cache .
Concluzie
Minimizarea HTML, CSS și JS este benefică pentru site-ul dvs. Îndepărtează caracterele inutile ale codului și le face mai mici care sunt prietenoase cu browserul. În acest fel, puteți îmbunătăți viteza de încărcare a site-ului dvs.
Dacă acest tutorial vă ajută să reduceți HTML, CSS și JavaScript, vă rugăm să distribuiți acest articol pe Facebook, Twitter, Google+.
Articole similare,
- Cum să folosiți cachingul browserului pe WordPress
- Cum să optimizați baza de date WordPress folosind WP-Sweep
- 7 Cel mai bun optimizator de imagine pentru WordPress 2017
- Cum să activați cu ușurință compresia Gzip în WordPress pentru o încărcare mai rapidă
*Această postare poate avea linkuri afiliate, ceea ce înseamnă că pot primi o mică taxă dacă alegeți să cumpărați prin linkurile mele (fără costuri suplimentare pentru dvs.). Acest lucru ne ajută să menținem WPMyWeb funcțional și actualizat. Vă mulțumim dacă folosiți linkurile noastre, apreciem foarte mult! Află mai multe.
