Stăpânirea designului paginii de destinație mobile: sfaturi, bune practici și exemple
Publicat: 2023-08-15Este esențial pentru companii să se asigure că au un site web care funcționează la fel de bine pe dispozitivele mobile ca și pe ecranele desktop. În special, designul unei pagini de destinație mobilă este crucial pentru obținerea succesului, deoarece este adesea prima interacțiune pe care un potențial client o va avea cu marca dvs.
Deveniți un revânzător pentru crearea de site-uri web în mod simplu, descarcând acum „Ghidul în 6 pași pentru vânzarea serviciilor de site-uri către companiile locale”.
O pagină de destinație mobilă bine concepută poate face toată diferența pentru a ajuta la transformarea vizitatorilor în clienți. În acest articol, vom trece peste câteva sfaturi importante și cele mai bune practici pe care ar trebui să le urmați atunci când creați un design de pagină de destinație pentru mobil, precum și câteva exemple excelente de pagini mobile pentru inspirație.
Sfaturi pentru proiectarea unei pagini de destinație pentru mobil
Proiectarea unei pagini de destinație mobilă optimizată este esențială pentru a vă asigura că clienții potențiali au o experiență de utilizator pozitivă și să se transforme în clienți fideli. Urmărirea acestor sfaturi vă va ajuta să vă asigurați că pagina dvs. de destinație mobilă este ușor de utilizat și vă va ajuta să creșteți conversiile și, în cele din urmă, să vă faceți afacerea mai de succes.
1. Păstrați-o simplă și concentrată

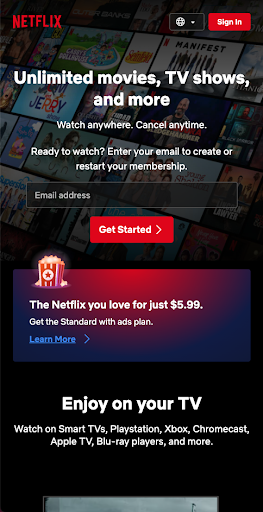
Pagina de destinație: Netflix
Pagina de destinație pentru Netflix este un exemplu excelent de pagină de destinație mobilă care simplifică. Designul paginii este curat, neaglomerat și ușor de navigat, făcându-le mai ușor pentru utilizatori să găsească ceea ce își doresc. Urmează cele mai bune practici prin eliminarea elementelor inutile și oferind o interfață de utilizator clară și concisă. Pagina se concentrează și pe viteză, cu imagini optimizate și text minim pentru a facilita timpi mai rapidi de descărcare.
- Partea de sus a paginii urmează principiul de design simplu și concis, oferind doar câteva opțiuni clare, inclusiv o bară de căutare, setările contului și un meniu hamburger pentru a accesa mai multe opțiuni.
- Pagina folosește imagini de înaltă calitate și un font simplu, ușor de citit, evidențiind conținutul fără a copleși utilizatorul.
- Timpii de încărcare sunt optimizați prin reducerea numărului de imagini și text care ar putea încetini timpul de descărcare. Pagina a fost, de asemenea, optimizată pentru atingere, cu butoane mari și text ușor de citit pentru a facilita o mai bună interacțiune a utilizatorului.
2. Utilizați un design receptiv


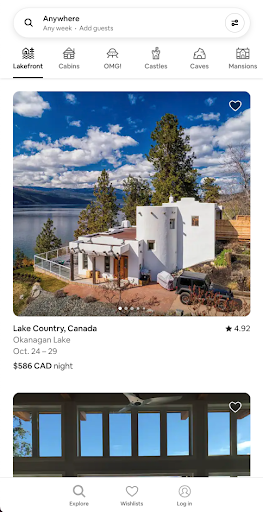
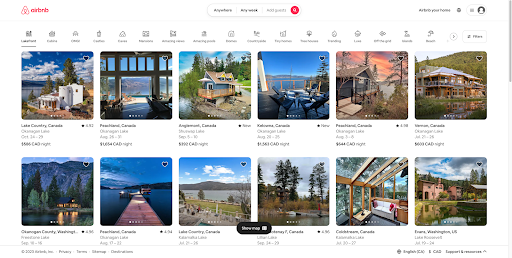
Exemplu: Airbnb
Aceasta înseamnă că pagina este concepută pentru a se adapta la dimensiunea ecranului dispozitivului, indiferent dacă este un telefon mobil, o tabletă sau un computer desktop.
Un exemplu de pagină de destinație care execută cele mai bune practici de utilizare a unui design receptiv este pagina de destinație pentru Airbnb. Pagina se adaptează perfect la diferite dimensiuni de ecran, asigurându-se că experiența utilizatorului nu este afectată negativ de dimensiunea dispozitivului său.
- Un design receptiv asigură o experiență constantă a utilizatorului, indiferent de dispozitivul utilizat pentru a vizualiza pagina de destinație. De asemenea, îmbunătățește probabilitatea de conversie, deoarece utilizatorii au mai multe șanse să interacționeze cu o pagină care este ușor de utilizat și de navigat pe dispozitivul lor.
- Meniuri ușor de navigat și imagini de înaltă calitate care evidențiază produsul oferit. Pagina este optimizată pentru viteză, asigurându-se că se încarcă rapid pe diferite dispozitive.
- Pagina asigură o experiență constantă a utilizatorului și este optimizată pentru conversie, cu navigare ușoară și accent pe produsul oferit.
3. Asigurați-vă că se încarcă rapid

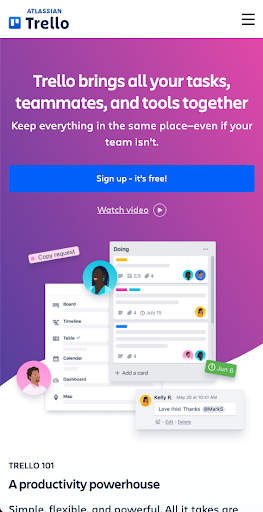
Exemplu: Trello
Timpii de încărcare lenți pot duce la o rată de respingere ridicată și o experiență slabă a utilizatorului, reducând probabilitatea de conversie. Un exemplu de pagină de destinație care execută cel mai bine această practică este pagina pentru Trello, un instrument popular de management de proiect.
Designul paginii este neaglomerat, cu un limbaj clar și concis, ceea ce face ușor de scanat și de înțeles. Pagina prioritizează un design minimalist, reducând codarea implicată și asigurând că pagina se încarcă rapid pe dispozitivele mobile. Imaginile și animațiile sunt folosite cu moderație, doar atunci când este necesar, pentru a demonstra vizual produsul oferit. Această prioritizare a elementelor esențiale de design ajută la menținerea rapidă a timpului de încărcare a paginii și asigură o experiență pozitivă pentru utilizator.
- Pentru a optimiza imaginile și a minimiza codul, comprimați imaginile astfel încât să nu ocupe prea mult spațiu și acordați prioritate imaginilor de înaltă calitate esențiale pentru a vă demonstra produsul sau serviciul.
- De asemenea, este o idee bună să eliminați orice elemente inutile din pagină, cum ar fi videoclipurile mari, redarea automată a muzicii sau animațiile care pot încetini timpul de încărcare.
- Acordați prioritate unui design minimalist care reduce cantitatea de codare implicată, ajutând să vă asigurați că pagina dvs. de destinație se încarcă rapid pe dispozitivele mobile.
4. Prioritizează cele mai importante informații

Exemplu: Dropbox
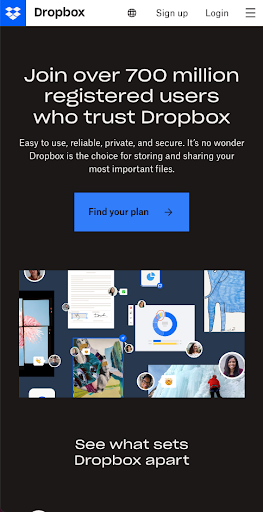
Aceasta implică plasarea celor mai importante informații în partea de sus a paginii, unde sunt ușor vizibile pentru publicul dvs., în loc să le îngropați sub o mulțime de conținut. Un exemplu de pagină de destinație care exemplifica această bună practică este pagina pentru Dropbox, un furnizor de stocare în cloud.
Pagina folosește un design minimalist, cu doar câteva imagini de înaltă calitate și o interfață ușor de utilizat pentru a ghida utilizatorii către informații esențiale: ce este produsul, cum funcționează și cum se înregistrează. De asemenea, este important să folosiți titluri clare și concise pentru a vă comunica mesajul, asigurându-vă că utilizatorii înțeleg informațiile cheie rapid și eficient.
- Cele mai importante informații sunt evidențiate în partea de sus a paginii, cu un titlu clar pentru fiecare secțiune care comunică mesajul cheie în doar câteva cuvinte.
- Designul este, de asemenea, optimizat pentru viteză, asigurând că pagina se încarcă rapid pe dispozitivele mobile.
- Listele cu marcatori și cantități mici de text sunt folosite pe tot parcursul paginii pentru a diviza conținutul, facilitând scanarea și citirea.
5. Folosiți un limbaj clar și concis

Exemplu: pătrat
Aceasta înseamnă încorporarea unui limbaj care este ușor de înțeles și evită jargonul sau termenii tehnici care ar putea deruta publicul țintă. De asemenea, este important să folosiți paragrafe scurte și puncte pentru a face mesajul mai ușor de scanat, deoarece mulți utilizatori de telefonie mobilă își pot folosi dispozitivele pentru a naviga rapid pe pagină.
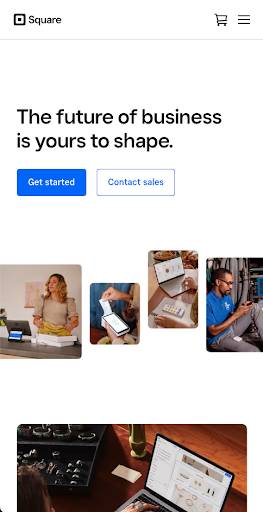
Pagina de destinație mobilă Square este un exemplu excelent de utilizare a unui limbaj clar și concis pentru a vă comunica eficient mesajul pe o pagină de destinație mobilă. Concentrându-se pe informațiile cele mai esențiale, folosind un limbaj simplu și accentuând conținutul care poate fi scanat, pagina își comunică eficient mesajul și ajută la creșterea conversiilor.
- Pagina folosește un design neaglomerat care se concentrează pe cele mai importante informații: cum funcționează platforma și beneficiile acesteia pentru întreprinderile mici.
- Limbajul folosit este simplu și la obiect, evitând termenii tehnici și concentrându-se pe informațiile esențiale.
- Paragrafele scurte și marcatorii sunt folosite pe tot parcursul paginii pentru a face informațiile ușor de citit și de parcurs rapid.
6. Utilizați ierarhia vizuală pentru a ghida atenția utilizatorului

Exemplu: InVision
Aceasta implică utilizarea unor indicii vizuale, cum ar fi dimensiunea fontului, culoarea și plasarea, pentru a direcționa atenția publicului către cele mai importante elemente de pe pagina dvs.
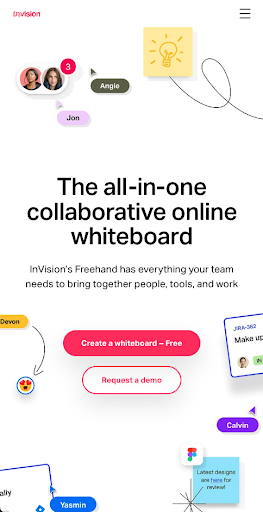
Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru InVision, un instrument de prototipare și colaborare. Pagina își afișează în mod vizibil caracteristicile critice în partea de sus, folosind fonturi îndrăznețe și culori strălucitoare pentru a atrage atenția.
- Designul folosește și alte indicații vizuale, cum ar fi săgeți și linii, pentru a crea căi vizuale care ghidează utilizatorii prin diferite secțiuni de conținut. Aceste elemente ajută la atragerea atenției asupra diferitelor părți ale paginii fără a fi prea intruzive sau copleșitoare.
- Sublinierea celor mai importante informații cu dimensiunea fontului, culoarea și plasarea, direcționează atenția utilizatorilor acolo unde trebuie să fie rapid și ușor, crescând șansele de conversie.
- Mai jos în pagină, folosesc dimensiuni mai mici ale fontului și tonuri dezactivate pentru a sublinia mesajul central, în timp ce desubliniază informațiile secundare.
7. Folosiți imagini de înaltă calitate

Exemplu: Slack
Utilizarea imaginilor poate fi o modalitate eficientă de a vă comunica mesajul și de a evoca un răspuns emoțional din partea publicului dvs.
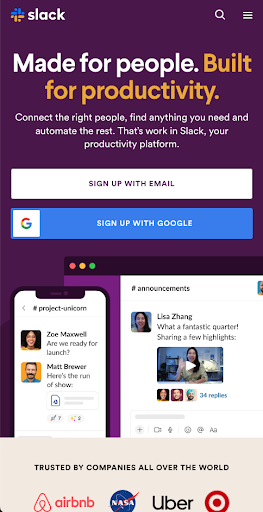
Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru Slack, o platformă de chat la locul de muncă. În partea de sus a paginii, aceștia folosesc o imagine puternică a oamenilor care lucrează împreună, care vorbește despre misiunea lor principală: să ajute echipele să colaboreze mai eficient.
- Toate aceste imagini sunt de înaltă calitate și relevante pentru mesajul pe care încearcă să-l transmită, ajutând utilizatorii să înțeleagă rapid cum funcționează produsul lor, fără a fi nevoie să citească paragrafe lungi de text.
- Acestea includ, de asemenea, câteva alte imagini de-a lungul paginii care ilustrează modul în care funcționează produsele lor de mesagerie și cum le folosesc diferiți clienți.
- Alegerea unor imagini relevante, de înaltă calitate, care vă ajută să vă comunicați mesajul, poate crea o conexiune emoțională cu potențialii utilizatori și poate ajuta la creșterea conversiilor.
8. Includeți un îndemn clar (CTA)


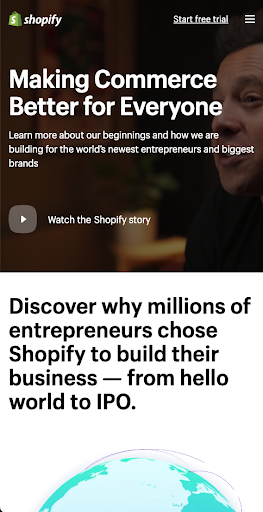
Exemplu: Shopify
Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru Shopify.
La fel ca Shopify, CTA ar trebui să fie afișat vizibil pe pagina dvs. și ar trebui să comunice ce acțiune doriți să întreprindă publicul. Pentru ca utilizatorii să acționeze mai ușor, utilizați un limbaj orientat spre acțiune și asigurați-vă că CTA este ușor de găsit și de înțeles.
- În partea de sus a paginii, aceștia au un buton CTA mare, îndrăzneț, cu text care indică oferta lor: „Începeți încercarea gratuită acum”.
- Sublinierea mesajului lor principal cu caractere aldine și utilizarea unui limbaj orientat spre acțiune facilitează acțiunea potențialilor clienți.
- Acestea includ, de asemenea, CTA mai mici, cu text care subliniază de ce utilizatorii ar trebui să acționeze acum ("Începeți astăzi"), contribuind la crearea unui sentiment de urgență.
Cele mai bune practici pentru proiectarea paginilor de destinație mobile
Urmând aceste bune practici pentru proiectarea paginilor mobile, puteți crea o experiență de site captivantă, adaptată în mod explicit pentru utilizatorii care navighează de pe telefoanele sau tabletele lor, pentru a ajuta la creșterea gradului de cunoaștere a mărcii și la creșterea conversiilor de la vizitatorii de pe dispozitive mobile.
1. Folosiți un font clar și lizibil

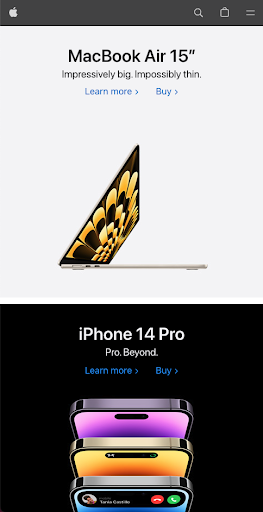
Exemplu: Apple
O altă practică optimă pentru proiectarea unei pagini de destinație compatibile cu dispozitivele mobile este utilizarea unui font clar și lizibil. Este esențial să alegeți un font ușor de citit pe dispozitivele mobile și să vă asigurați că este suficient de mare pentru a putea fi citit chiar și atunci când utilizatorii nu au nevoie să mărească.
Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru Apple, compania emblematică de tehnologie. Folosesc o dimensiune și un stil consecvent de font pe toată pagina, ceea ce face conținutul lor ușor de citit pe orice dispozitiv.
- Dimensiunea fontului lor este suficient de mare, astfel încât utilizatorii să îl poată citi cu ușurință fără a fi nevoie să mărească sau să deruleze în jurul paginii.
- Folosesc tipografia în mod eficient în designul lor mobil, alegând un font clar, lizibil, care funcționează pe toate dispozitivele.
- Vă ajutați să vă asigurați că conținutul este captivant și lizibil pentru toți vizitatorii dvs.
2. Utilizați o schemă de culori cu contrast ridicat

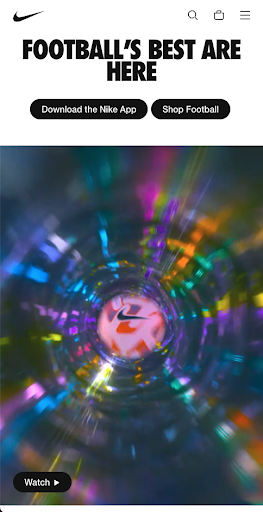
Exemplu: Nike
Utilizarea unei scheme de culori cu contrast ridicat este o altă practică optimă pentru proiectarea unei pagini de destinație pentru dispozitive mobile. Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru Nike, gigantul de îmbrăcăminte sport. Pe toată pagina, ei folosesc culori îndrăznețe care contrastează fundalul alb și textul negru.
Alegerea culorilor care oferă un contrast clar între fundal și text este esențială pentru a vă asigura că mesajul este ușor de comunicat și lizibil.
- Folosesc culoarea în mod eficient în designul dvs. mobil, alegând o schemă de culori cu contrast ridicat, care funcționează pe toate dispozitivele.
- Tot conținutul de pe pagina lor iese în evidență și poate fi citit cu ușurință de către spectatori de pe orice dispozitiv.
- Procedând astfel, vă puteți asigura că mesajul dvs. este vizibil și lizibil pentru toți vizitatorii.
3. Păstrați aspectul consistent

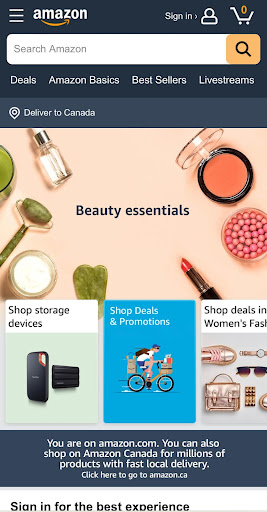
Exemplu: Amazon
Un aspect consecvent este o altă practică optimă pentru proiectarea unei pagini de destinație compatibile cu dispozitivele mobile. Este important să utilizați un aspect consecvent în toate secțiunile paginii dvs. de destinație pentru a vă asigura că oferă o experiență coerentă pentru utilizator și că este ușor de navigat. Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru Amazon, gigantul retailului online.
- De-a lungul paginii, aceștia folosesc un stil tipic pentru aspectul lor, inclusiv imagini la lățime completă, titluri îndrăznețe și secțiuni clar definite, ceea ce ajută la crearea unui aspect și un aspect îmbietor și unificat.
- Aspectul lor receptiv permite utilizatorilor să acceseze informațiile de pe orice dispozitiv derulând în sus sau în jos.
- Păstrați designul simplu, dar eficient, creând un aspect consistent în toate secțiunile site-ului dvs.
Urmărirea acestei practici poate asigura o experiență plăcută de navigare pentru toți vizitatorii dvs.
4. Utilizați eficient spațiul alb

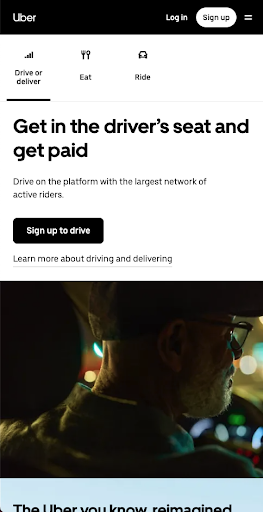
Exemplu: Uber
O altă practică optimă pentru proiectarea unei pagini de destinație compatibile cu dispozitivele mobile este utilizarea eficientă a spațiului alb. Un exemplu de pagină de destinație care face acest lucru bine este pagina pentru Uber, gigantul ride-sharing. De-a lungul paginii lor, ei folosesc spații albe pentru a separa fiecare secțiune și pentru a evidenția caracteristicile cheie ale serviciilor lor.
- Încorporarea spațiului alb în design este vitală pentru a separa diferite elemente de pe pagina de destinație și pentru a atrage atenția asupra celor mai importante informații.
- Se asigură că vizitatorii au o experiență perfectă prin identificarea rapidă a celor mai importante informații de pe pagina ta.
- Acest lucru ajută la crearea unei ierarhii vizuale clare și permite vizitatorilor să identifice rapid conținutul cel mai relevant.
În general, Uber prezintă un exemplu excelent al modului în care puteți utiliza spațiul alb ca parte integrantă a designului dvs. mobil.
5. Evita ferestrele pop-up sau interstițiale

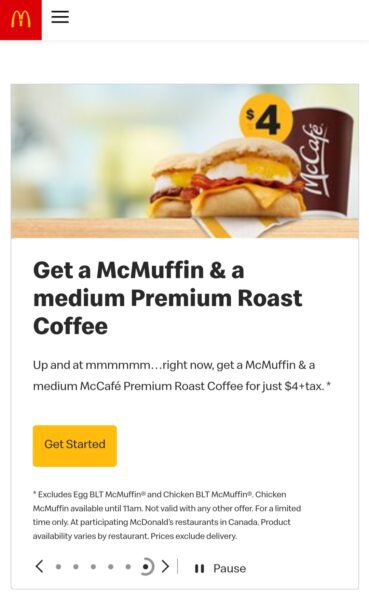
Exemplu: McDonald's
Una dintre regulile esențiale pentru crearea unei pagini de destinație compatibile cu dispozitivele mobile este să faceți conținutul concis. Este important să vă asigurați că vizitatorii pot găsi rapid informațiile de care au nevoie, furnizând text clar și concis.
De exemplu, McDonald's folosește o abordare minimalistă pe pagina lor de destinație cu text foarte scurt și direct.
- Acest lucru permite vizitatorilor să identifice rapid toate detaliile importante fără conținut inutil.
- A avea doar puțin conținut inutil pe pagina ta de destinație este esențial pentru a crea o experiență de utilizator plăcută pentru vizitatori.
- Concizia este esențială, deoarece doriți ca utilizatorii să poată gestiona informațiile imediat și să găsească ceea ce caută.
6. Asigurați-vă că este ușor de navigat

Exemplu: Starbucks
Este esențial să vă asigurați că pagina dvs. de destinație este ușor de navigat și de înțeles. Utilizați meniuri și butoane de navigare clare și concise, deoarece acest lucru va ajuta utilizatorii să îndrume rapid și eficient către conținutul de care au nevoie.
De exemplu, Starbucks folosește o abordare de design-forward pe pagina lor de destinație, care subliniază imaginea de marcă, dar ajută și vizitatorii să descifreze rapid conținutul care este cel mai relevant pentru ei. Folosesc elemente vizuale împreună cu descrieri concise ale fiecărei secțiuni, ceea ce ajută la eficientizarea navigației pentru utilizatori.
- Asigurați-vă un meniu de navigare ușor de înțeles, cu descrieri concise ale fiecărei secțiuni.
- Utilizați elemente vizuale, cum ar fi imagini, videoclipuri și animații pentru a atrage atenția asupra informațiilor cheie de pe pagina dvs.
- Utilizați o abordare de design care subliniază imaginea mărcii și îi ajută pe vizitatori să găsească rapid conținutul cel mai relevant.
Când proiectați, este important să luați în considerare modul în care utilizatorii vor interacționa cu pagina dvs. de destinație. Utilizați elemente vizuale, text succint și meniuri de navigare logice pentru a vă asigura că vizitatorii găsesc ceea ce au nevoie rapid și plăcut pe pagina dvs.
7. Testați pagina de destinație pe diferite dispozitive și dimensiuni de ecran
O pagină de destinație mobilă optimizată pentru toate dispozitivele și dimensiunile ecranului este esențială pentru a asigura o experiență și o conversie optime pentru utilizator. Iată trei sfaturi cheie de care trebuie să țineți cont atunci când testați pagina pe diferite dispozitive și dimensiuni de ecran:
- Implementați tehnici de design receptiv, astfel încât conținutul să apară corect, indiferent de tipul sau dimensiunea dispozitivului.
- Includeți componente interactive, cum ar fi formulare, CTA și alte elemente care au fost testate pentru utilizare pe mai multe dispozitive.
- Testați-vă pagina în mod regulat pe diferite dispozitive și dimensiuni de ecran, inclusiv desktop, tabletă și smartphone.
Întrebări frecvente
Ce dimensiune ar trebui să aibă o pagină de destinație în versiunea mobilă?
Dimensiunea ideală a paginii mobile ar trebui să fie în general între 50 și 100 KB. Acest lucru vă va asigura că pagina dvs. se încarcă rapid și eficient pe orice dispozitiv.
Care este cea mai bună dimensiune a imaginii pentru site-urile mobile?
Pentru performanțe optime, toate imaginile utilizate pe site-urile mobile ar trebui optimizate pentru dimensiunea mai mică a ecranului dispozitivului, cu o dimensiune a imaginii de cel mult 200 KB. Optimizarea imaginilor va îmbunătăți și mai mult viteza de încărcare a paginii dvs. și va oferi utilizatorilor o experiență generală mai bună.

