Cum să citiți un raport Lighthouse și să îl utilizați pentru a vă optimiza viteza de încărcare
Publicat: 2021-05-14Creșterea angajamentului pe platforma dvs., îmbunătățirea ratelor de conversie și scăderea ratelor de respingere sunt în mod inevitabil obiective pe radar. Pentru a atinge aceste obiective, performanța site-ului dvs. este o pârghie cheie. Potrivit unui studiu Google, cu un câștig de 0,1 secunde din timpul de încărcare, conversiile pot fi crescute cu 8% (și chiar mai mult în unele sectoare de comerț electronic). Dar pentru a ști ce să optimizați, mai întâi trebuie să știți ce și cum să măsurați.
Unul dintre instrumentele oferite de Google, Lighthouse, vă permite să evaluați performanța site-ului din diferite unghiuri: timp de încărcare, accesibilitate, SEO... În plus, scorul de viteză Lighthouse este folosit de unul dintre celelalte instrumente Google: PageSpeed Insights.
Deci, cum ar trebui să citiți aceste rezultate pentru a obține cele mai bune informații? Ar trebui să aplicăm toate recomandările Google? Să aruncăm o privire la Lighthouse și să ne concentrăm asupra modului în care îl folosiți pentru a vă optimiza timpii de încărcare.
Ce măsoară Lighthouse?
Lighthouse evaluează performanța paginilor web afișând 4 scoruri între 0 și 100. Aceste scoruri acoperă:
- Timp de încărcare (performanță)
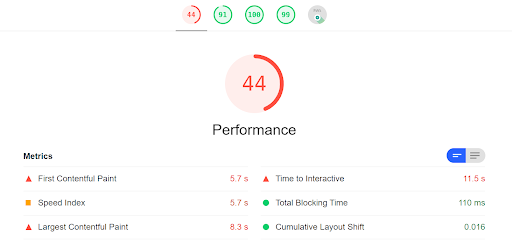
Instrumentul ia în considerare șase metrici pentru a evalua timpul de încărcare și calitatea experienței utilizatorului , pe care le vom detalia puțin mai departe.
Pe lângă scorul de performanță, Lighthouse oferă și sfaturi de optimizare pentru a îmbunătăți timpul de încărcare - vom reveni și la asta. - Accesibilitate
În această secțiune, Lighthouse evaluează conformitatea cu cele mai bune practici de accesibilitate web precum: utilizarea ARIA , importanța contrastului pe pagina testată, prezența etichetelor alt pe imagini și o versiune accesibilă a butoanelor ... Cu alte cuvinte, elemente care permit utilizatorii cu deficiențe de vedere sau nevăzători să navigheze pe site, cu ajutorul instrumentelor text-to-speech, dacă este necesar. Aceasta este o selecție de criterii; aceste verificări nu sunt menite să înlocuiască un audit complet al conformității cu WCAG. - Cele mai bune practici pentru web
Aici, Google verifică dacă sunt aplicate cele mai bune practici pentru web, precum: utilizarea HTTPS , diverse criterii de securitate , absența erorilor în pagină, atributele imaginilor ... Unele dintre aceste bune practici sunt direct legate de pagina. performanță în ceea ce privește timpul de încărcare, inclusiv HTTPS, rezoluția și dimensiunea imaginilor... - SEO
Scorul SEO al raportului Lighthouse enumeră o selecție de bune practici SEO, cum ar fi prezența și validitatea anumitor metaetichete -, posibilitatea ca Google să acceseze cu crawlere linkurile și să indexeze pagina... Această parte nu înlocuiește un audit SEO, deoarece nu acoperă toate criteriile care sunt cruciale pentru un SEO bun.
În plus, un al 5-lea indicator evaluează conformitatea cu criteriile de eligibilitate ale unei aplicații web progresive (PWA).
Lighthouse oferă un rezumat al paginii testate folosind scoruri și indicii vizuale ușor de înțeles: verde se aplică scorurilor între 90 și 100 și este considerat bun, portocaliu înseamnă că scorul este mediu și se aplică celor între 50 și 89 și roșu se aplică scorurilor între 0 și 49 care sunt considerate slabe.

Să vedem acum în detaliu cum instrumentul Lighthouse de la Google marchează timpul de încărcare, ce trebuie să știți despre acest scor care este inclus în PageSpeed Insights și cum să aplicați recomandările pentru a accelera paginile site-ului dvs. web.
Cum își calculează Lighthouse scorul de performanță

Lighthouse este acum în versiunea sa v6. În această versiune, 6 indicatori sunt utilizați pentru a măsura viteza de încărcare, fiecare cu o greutate diferită (*indiciu* veți recunoaște Core Web Vitals):
- The Largest Contentful Paint (LCP), unul dintre Core Web Vitals care evaluează viteza de afișare a celui mai mare element pe o pagină web (25% din scorul Lighthouse).
- Cumulative Layout Shift (CLS), unul dintre celelalte Core Web Vitals, un scor care evaluează stabilitatea vizuală a unei pagini web (5% din scorul Lighthouse).
- Timpul total de blocare (TBT), un indicator care acumulează perioadele în care o pagină nu poate răspunde la interacțiuni , pe baza observării sarcinilor lungi (care au nevoie de mai mult de 50 ms pentru a fi executate) în firul principal. Timpul total de blocare înlocuiește primul Input Delay (FID), valoarea Core Web Vitals care evaluează interactivitatea (25% din scorul Lighthouse), în testele sintetice Lighthouse.
- First Contentful Paint (FCP), care indică când primul element definit în DOM este redat de browser . Această măsurătoare exclude cadrele iframe și privește randarea într-un sens tehnic, nu în ceea ce privește modul în care arată pentru utilizator (15% din scorul Lighthouse).
- Indexul de viteză , care evaluează viteza de încărcare a elementelor în fereastra de vizualizare , cu alte cuvinte, deasupra pliului (15% din scorul Lighthouse).
- Time To Interactive (TTI), care măsoară timpul necesar pentru ca o pagină să devină interactivă într-un mod sustenabil, fără latență (15% din scorul Lighthouse).
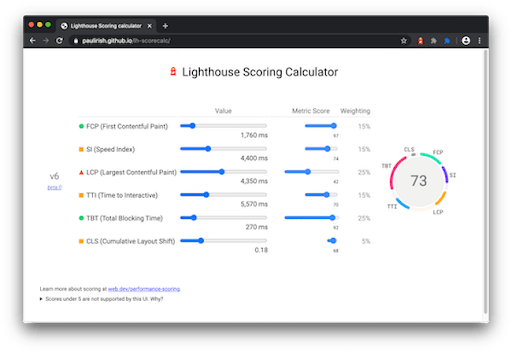
Puteți simula impactul îmbunătățirii fiecărei valori asupra scorului dvs. Lighthouse folosind calculatorul de scoring Lighthouse:

(Sursa: Google)
Pentru a colecta datele care intră în calculul scorului, Lighthouse se bazează pe date de navigare simulate (ceea ce Google numește „date de laborator”, cunoscute și sub numele de date sintetice). Contextul browserului folosit pentru aceasta nu este configurația optimă și nu este neapărat reprezentativ pentru publicul dvs., dar vă permite să estimați viteza de încărcare a paginii dvs. pentru utilizatorii care nu au echipamente de ultimă generație cu cele mai bune condiții de rețea. Dacă aveți un scor bun cu acești parametri de navigare, este mai probabil ca paginile dvs. să fie rapide pentru majoritatea utilizatorilor dvs.
Atenție, dacă vă uitați atent la Core Web Vitals, veți vedea că puteți obține un scor foarte bun, fără ca experiența utilizatorului să fie 100% satisfăcătoare.
Cum este posibil acest lucru? Probabil ați observat că CLS contează doar 5% în calculul scorului Lighthouse. Deci, puteți avea un scor Lighthouse (sau PageSpeed) foarte bun și, totuși, puteți servi o pagină cu modificări de aspect care vor perturba capacitatea de utilizare și afișarea acesteia. Deși scorul tău general de performanță va fi doar puțin afectat, în practică, stabilitatea vizuală este importantă pentru o experiență plăcută de navigare.
Așadar, acordați atenție tuturor aspectelor experienței utilizatorului: viteza de afișare, interactivitate, stabilitatea vizuală, precum și timpul de răspuns al serverului... iar dacă trebuie să faceți alegeri, acordați prioritate parametrilor care corespund nevoilor dvs. de afaceri.

Pe scurt, scorurile atribuite de Google, fie că este vorba de Lighthouse sau PageSpeed, au avantajul de a oferi acces rapid la o evaluare globală a performanței și sunt, de asemenea, ușor de partajat intern cu echipele dvs. pentru a evangheliza nevoia de optimizare a încărcării. timp.
Dar pentru a înțelege mai bine pârghiile de îmbunătățire a experienței utilizatorului , este în interesul dumneavoastră să observați detaliile indicilor (să știți că cele reținute de Google nu sunt singurele; în funcție de ceea ce doriți să măsurați, sunt altele care poate fi mai important și le puteți chiar personaliza în funcție de nevoile dvs. de afaceri).
Mai mult decât atât, dacă te bazezi deja pe PageSpeed Insights... și te întrebi care este diferența dintre aceste două instrumente de monitorizare Google, iată răspunsurile.
[Studiu de caz] Gestionarea accesării cu crawlere a botului Google
Care este diferența dintre Lighthouse și PageSpeed Insights?
După cum am menționat mai devreme, scorul PageSpeed Insights se bazează pe Lighthouse.
În rezultatele PageSpeed Insights, veți găsi scorul Lighthouse, datele de laborator (cele 6 valori webperf enumerate mai sus), precum și datele de câmp , care sunt esențiale pentru a înțelege performanța paginilor dvs. web pentru utilizatori reali.
„Datele de câmp”, așa cum le numește Google, sunt colectate prin intermediul Raportului privind experiența utilizatorului Chrome (CrUX). Aici puteți vedea FID-ul paginii pe care am testat-o, pe care am menționat-o mai devreme (este înlocuit cu TBT în datele de laborator).
Deoarece datele nu sunt colectate în același mod, este posibil ca rezultatele să varieze pentru aceeași măsurătoare, în funcție de faptul că vă uitați la datele de laborator sau de teren.
De asemenea, rețineți că datele de câmp sunt colectate și analizate pe o fereastră de 28 de zile , așa că nu vă așteptați la o schimbare imediată a scorului PageSpeed dacă vă optimizați paginile. Toate lucrurile bune vin la cei care așteaptă...
În cele din urmă, Lighthouse nu vă oferă doar un punctaj, ci și vă ajută să vă îmbunătățiți. Dar ar trebui să urmați toate recomandările afișate? Să vedem cum să citim auditul.
Cum să citiți și să aplicați recomandările Lighthouse pentru a vă optimiza viteza de încărcare
Pe pagina de rezultate, Lighthouse listează recomandări pentru a vă ajuta să îmbunătățiți timpul de încărcare a paginii testate.
Acestea sunt cele mai bune practici și tehnici de optimizare a front -end, dar nu toate trebuie aplicate cu strictețe. De ce nu? Deoarece unele nu sunt relevante pentru limitările dumneavoastră tehnice și de afaceri , iar altele necesită expertiză pentru a fi aplicate evitând în același timp efectele secundare.
De exemplu, Google recomandă formatul de compresie a imaginii WebP, dar poate să nu fie cel mai bine adaptat sau cel mai eficient pentru site-ul dvs. (unele site-uri a căror calitate a imaginii trebuie să fie foarte ridicată aleg să nu folosească acest format, iar pe de altă parte, Formatul AVIF oferă o compresie mai bună și o calitate vizuală mai bună).
De asemenea, Google recomandă limitarea impactului codului terță parte, știind că unele scripturi pot fi esențiale pentru site-ul dvs. (din punct de vedere tehnic sau din punct de vedere al veniturilor: urmărire, test A/B, publicitate, chat...). Mai mult, venind de la editori terți, nu veți avea control asupra acestora. Cea mai bună opțiune este să acordați prioritate terților dvs. pentru a profita de beneficiile acestora, păstrând în același timp calitatea experienței utilizatorului. Aceasta este o sarcină fundamentală care este dificil de automatizat.
Iată alte două exemple de bune practici care nu ar trebui aplicate direct: preîncărcarea solicitărilor de cheie (preîncărcarea tuturor solicitărilor de cheie ar duce la un blocaj de trafic de solicitare) și încărcare leneră . Dacă nu sunt implementate corespunzător, aceste optimizări pot degrada experiența utilizatorului.
De asemenea, rețineți că, conform testelor efectuate de experții webperf de la Fasterize, câștigurile de performanță estimate de Lighthouse sunt adesea foarte (exces) optimiste, chiar fanteziste.
Deci, ca și în cazul aplicării tuturor tehnicilor webperf, va trebui să prioritizați în prealabil. Înainte de a lansa orice dezvoltare, apelați la experți în performanța web sau, mai bine, încredințați-vă frontend-ul unei soluții de optimizare automată ! Vei beneficia de cele mai moderne tehnici, inteligent articulate unele in raport cu altele pentru a le valorifica la maximum.
Pe scurt: Ce ar trebui să știți despre Lighthouse
- Scorul de performanță este o măsură importantă de urmărit în timp pentru a măsura impactul acțiunilor pe care le întreprindeți pentru a optimiza timpul de încărcare.
- Îl puteți folosi pentru a vă compara performanța cu concurenții care au limitări similare, mai degrabă decât să considerați acest scor ca un absolut.
- Dacă utilizați PageSpeed Insights, rețineți că scorul Lighthouse pe care se bazează este colectat în ceea ce nu sunt cele mai favorabile condiții de navigare, ceea ce îl face un arbitru relativ dur. De exemplu, rețineți că, atunci când ne uităm la clasamentele JDN din 2020 pentru cele mai vizitate site-uri din Franța, pe baza scorurilor lor mobile webperf, mai mult de jumătate dintre site-urile din top 10 au avut un scor sub 49. În ciuda clasamentului lor ca fiind unele dintre cele mai performante site-uri, PageSpeed Insights nu le consideră a fi rapide.
- Nu uitați să vă bazați pe sfatul experților înainte de a aplica recomandările pentru a vă accelera paginile web și luați în considerare automatizarea celor mai bune practici și tehnici webperf. Aplicate corect, acestea pot contribui la creșteri ale conversiilor de peste 30%.
