Cum să creați o pagină de destinație Wireframe cu sfaturi de la experți
Publicat: 2018-05-08O pagină de destinație post-clic este adesea una dintre primele impresii pe care oamenii le văd despre marca dvs., așa că este important să o faceți excepțională. Un cadru fir de pagină de destinație post-clic vă poate ajuta în acest sens, permițându-vă să vizualizați aranjamentul elementelor paginii înainte de a construi efectiv pagina.
Ce este un cadru fir de pagină de destinație post-clic?
Un wireframe este un aspect de design de bază sau un schelet al unei pagini de destinație post-clic pentru a oferi părților interesate o idee despre cum va fi structurată pagina și ce elemente sunt necesare pentru a o construi.
Rares Cimpean, un designer vizual pentru Instapage, explică:
Atunci când creați un cadru fir de pagină de destinație post-clic, ar trebui să vă concentrați pe fluxul, gradul de utilizare și accesibilitatea paginii, cât de repede pot ajunge oamenii la informațiile de care au nevoie, cât de accesibil și de recunoscut este CTA etc. Toți acești factori sunt luate în considerare în faza de wireframing.
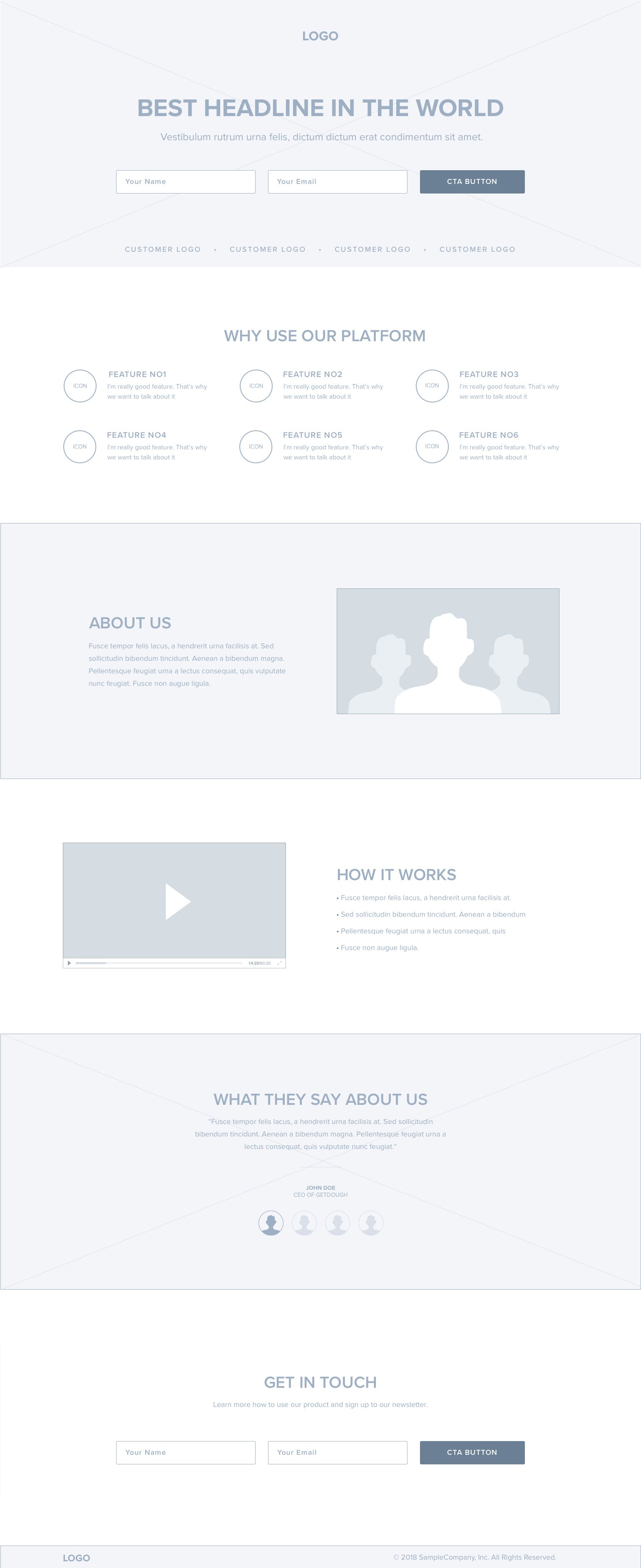
Iată câteva exemple de pagini de destinație wireframe post-clic, atât lungi, cât și scurte:



Un șablon wireframe pentru pagina de destinație post-clic servește mai multor scopuri principale:
- Pentru a acționa ca o cale de mijloc între schița dvs. pe hârtie și primul prototip
- Pentru a prezenta o prezentare generală a conținutului care va fi afișat pe pagină
- Pentru a oferi un plan al structurii paginii
- Pentru a transmite direcția generală a interfeței cu utilizatorul
Notă: nu există un design wireframe a paginii de destinație post-clic care să se potrivească tuturor campaniilor. Unele pagini de destinație post-clic pot necesita pur și simplu un titlu, o copie cu marcatori, un formular și un buton CTA, în timp ce altele ar putea avea nevoie să evidențieze beneficii suplimentare și să demonstreze dovezi sociale. Paginile de vânzări, de exemplu, necesită adesea descrieri mai detaliate ale produselor și poate fi nevoie să fie mai lungi. (Rețineți că puteți oricând să testați A/B o pagină scurtă față de o pagină lungă pentru a vedea care produce rezultate mai bune.)
Indiferent de tipul de pagină pe care îl creezi, managerul nostru de design grafic, Rafal Bogdan, exprimă importanța de a păstra wireframe-ul la început foarte simplu, pentru a nu copleși părțile interesate implicate:
Nu vreau să mă concentrez prea profund asupra elementelor care ar putea fi respinse de părțile interesate în următoarea fază. Ideea principală a unui wireframe este să arate caracteristicile specifice ale proiectului pe o pagină de destinație post-clic și să îi ajute să înțeleagă cum se vor comporta acele caracteristici pe pagina reală.
Odată ce aveți wireframe, este timpul ca designul să-l facă să strălucească. Mai jos sunt elementele care se găsesc de obicei pe paginile de destinație post-clic cu o conversie ridicată.
Cum să încadrați o pagină de destinație post-clic
Fără navigație
Deoarece paginile de destinație post-clic sunt concepute pentru conversie și pentru un singur scop, nu ar trebui să existe linkuri de navigare care să distragă atenția utilizatorilor de la obiectivul dvs. de conversie. Este fie conversie, fie plecare - nu există alte opțiuni.
Multe companii au văzut modificări substanțiale ale ratelor de conversie după ce și-au eliminat barele de navigare:
- Career Point College a înregistrat o creștere cu 336% a ratei de conversie după ce și-a eliminat bara de navigare de sus și și-a modificat aspectul formularului.
- Yuppiechef a asistat la o creștere de 100% a ratelor de conversie (de la 3% la 6%) prin eliminarea barei de navigare.
- SparkPage a avut o creștere a ratei de conversie, de la 9,2% la 17,6%, în timpul lunii în care a testat-o A/B eliminând navigarea de sus.
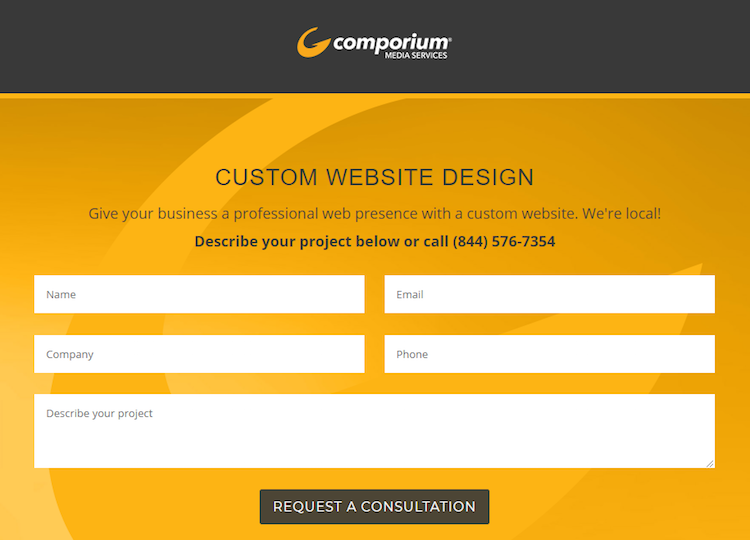
Comporium Media Services este un alt brand care înțelege necesitatea de a elimina navigarea pentru a maximiza conversiile. Nici măcar logo-ul lor nu este legat, ceea ce îi ține pe vizitatori pe pagină și se concentrează pe solicitarea unei consultări:

Când urmează cele mai bune practici, singurele link-uri care ar trebui folosite sunt cele care sporesc credibilitatea (de exemplu, Termenii de utilizare și/sau o politică de confidențialitate) și link-urile care îmbunătățesc experiența utilizatorului (cum ar fi etichetele de ancorare și un telefon cu clic pentru apelare). număr).
Titlu și subtitlu
Titlul dvs. este unul dintre cele mai importante elemente, deoarece fără unul convingător, vizitatorii nu vor fi suficient de convinși să continue să vă evalueze oferta. Deoarece aceasta este modalitatea principală de a vă transmite mesajul, acesta trebuie să atragă atenția, să fie vizibil clar de îndată ce utilizatorii ajung pe pagină și deasupra pliului.
Subtitlul este folosit pentru a completa titlul principal, mai ales dacă titlul principal este lung sau necesită context suplimentar (cum ar fi o statistică, de exemplu).
Cheia pentru a scrie un titlu bun este să vă asigurați că acesta vă transmite propunerea de valoare unică (UVP) sau ceea ce vă diferențiază produsul sau serviciul de concurenți.
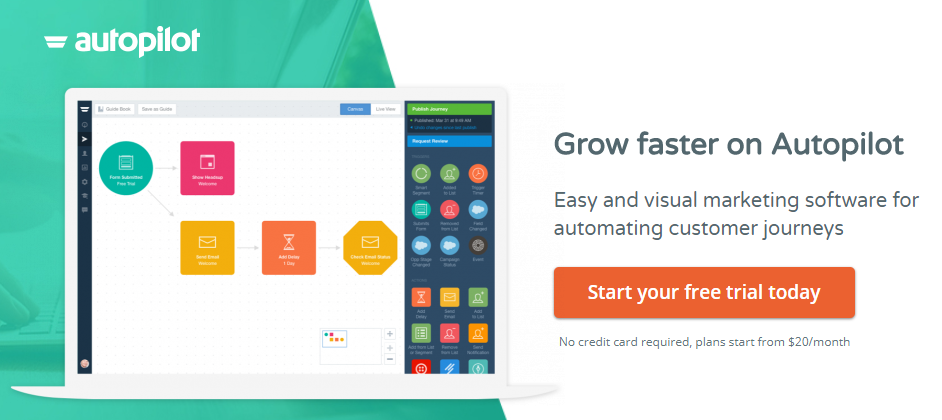
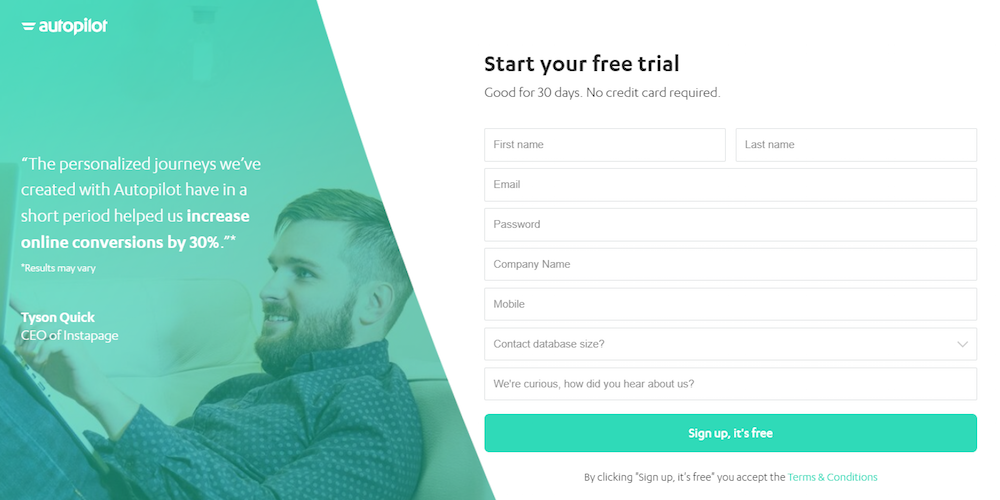
Acest titlu al paginii de destinație post-clic Autopilot le permite companiilor să știe că pot „crește mai repede” pe Autopilot în comparație cu alte software-uri de automatizare a marketingului. Subtitlul completează apoi această idee prin descrierea modului în care acestea pot crește mai repede:

Pe lângă includerea UVP, există patru tipuri principale de titluri convingătoare:
- Știri: introduceți o nouă soluție pentru clienții potențiali
- Interesul propriu: Apelați la interesul propriu inerent al potențialilor<
- Soluție rapidă și ușoară: Apelați la dorința potențialilor de soluții rapide
- Curiozitate: stârnește interesul și curiozitatea vizitatorilor, ademenindu-i să citească mai mult
Puteți folosi unul sau combina mai multe pentru un titlu și mai puternic. Cele mai convingătoare titluri folosesc două sau mai multe.
Puteți folosi unul sau combina mai multe pentru un titlu și mai puternic. Cele mai convingătoare titluri folosesc două sau mai multe.
Mass-media
Deoarece este mai ușor pentru oameni să proceseze elementele vizuale decât textul, media captivante (imagini, gif-uri și videoclipuri) ajută la transmiterea valorii unei oferte, chiar mai mult decât pot cuvintele. Cu toate acestea, imaginile nu sunt o soluție unică. Tipul de media pe care îl alegeți pentru pagina de destinație post-clic depinde de ceea ce oferiți.
Tipurile de imagini ale paginii de destinație post-clic includ:
- Fotografii eroice: oferă vizitatorilor o privire asupra modului în care produsul sau serviciul dvs. le-ar schimba viața în bine
- Imagini ale produselor: permiteți vizitatorilor să vadă detaliile ofertei dvs., inclusiv caracteristicile sale principale
- Infografice: Permite vizitatorilor să conceptualizeze mai ușor datele și statisticile (diagrame, grafice etc.)
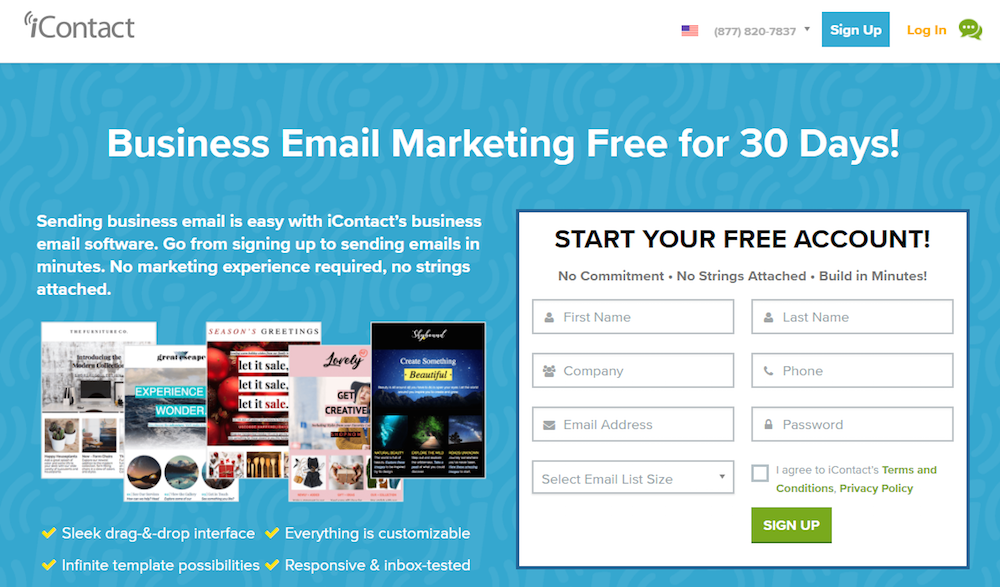
Aruncă o privire la imaginile pe care iContact le folosește pentru a le arăta clienților potențiali câteva exemple de e-mailuri de afaceri pe care le ajută să le creeze:

Pe lângă imagini, există mai multe tipuri de videoclipuri post-clic pe pagina de destinație:
- Videoclipuri explicative: explicați cum funcționează produsul dvs. - mai ales dacă este nou sau complicat - cu accent pe modul în care va beneficia potențialii dvs.
- Videoclipuri introductive: prezentați noi companii, anunțați produse noi sau evidențiați funcții noi ale produselor
- Mărturii video și studii de caz: serviți ca dovadă socială, arătând clienți reali și mulțumiți explicându-și satisfacția și succesul cu produsul sau serviciul dvs.
Dacă utilizați imagini, stați departe de fotografiile de stoc, cu excepția cazului în care acestea transmit o situație realistă a ofertei dvs. și sunt relevante pentru subiect. Orice mai puțin și riscați să vă scădeți percepția și valoarea mărcii.

Dacă utilizați imagini, stați departe de fotografiile de stoc, cu excepția cazului în care acestea transmit o situație realistă a ofertei dvs. și sunt relevante pentru subiect. Orice mai puțin și riscați să vă scădeți percepția și valoarea mărcii.
Copie
Oricât de tentat ești să le spui vizitatorilor totul despre oferta ta – nu. Durata de atenție este de cel mult câteva secunde, așa că copia dvs. trebuie să fie concisă și să capteze imediat atenția oamenilor.
De exemplu, punctele marcatoare (marcate prin iconografie, bifă, săgeți etc.) reprezintă o modalitate obișnuită de a transmite informații importante, permițând vizitatorilor să scaneze rapid pagina și să identifice principalele concluzii ale ofertei.
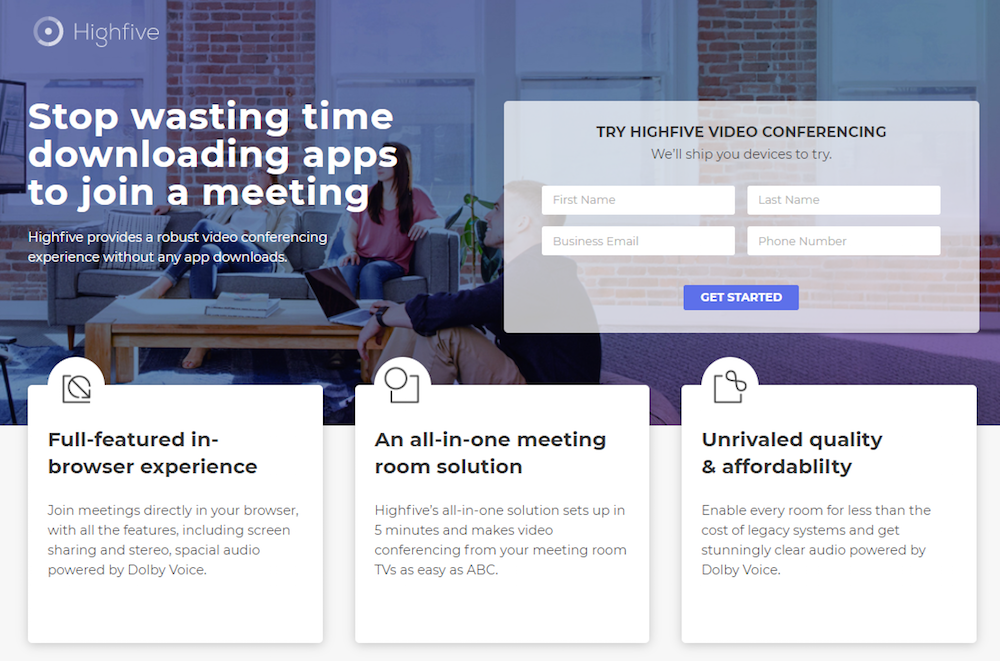
Perspectivii pot afla rapid despre soluția de videoconferință Highfive cu ajutorul antetelor de secțiuni aldine, a unei copii minime și a punctelor marcatoare:

Dovada sociala
Înainte de conversie, oamenii trebuie să aibă încredere că compania dumneavoastră oferă un serviciu de încredere. Aici dovezile sociale îi pot convinge într-o varietate de moduri:
- Mărturii clienți: arătați potențialilor că vă respectați promisiunea, deoarece este verificată direct de la clienți (prin citate cu informații specifice, statistici, nume complete, afiliere profesională și titluri și fotografii).
- Siglele clienților (și numără): afișați companiile cunoscute cu care ați lucrat deja (și câte), anunțând vizitatorii: „Deoarece produsul sau serviciul nostru a fost suficient de bun pentru ei, va fi și pentru dvs.”.
- Premii din industrie: Demonstrați că ați fost recunoscut public de liderii din industrie, reporteri, posturi de știri, site-uri web etc.
- Sigilii de încredere: asigurați-vă clienților potențiali că informațiile lor de plată sunt în siguranță și securizate de părți externe.
- Politica de confidențialitate: asigură clienților potențiali că adresa lor de e-mail va fi folosită în mod corespunzător și nu va fi partajată cu nimeni altcineva.
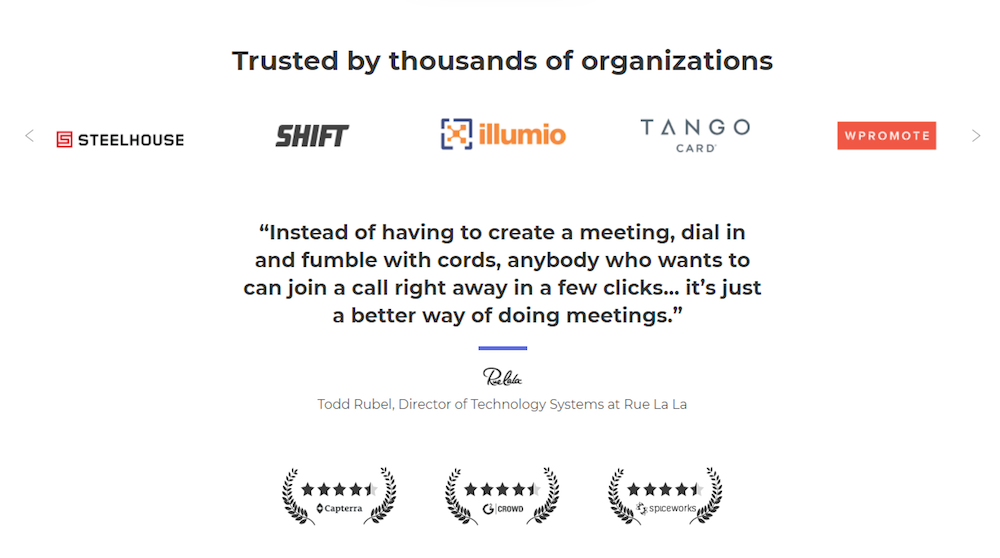
Privind înapoi la aceeași pagină de destinație post-clic Highfive de mai devreme, consultați toate dovezile sociale pe care le-au folosit pentru a convinge vizitatorii să convertească — logo-uri ale mărcii, o mărturie citată și evaluări cu stele din industrie:

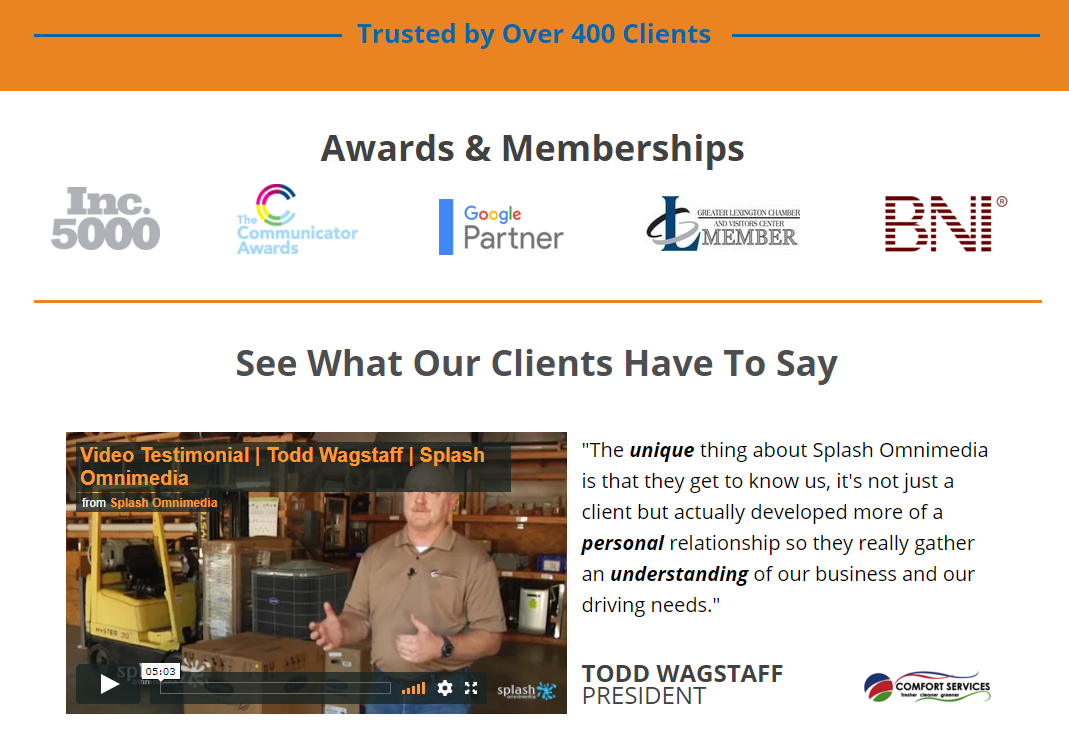
Iată un alt exemplu, de data aceasta de la Splash Omnimedia, care include toate tipurile de dovezi sociale — un număr de clienți, logo-uri ale mărcii, un videoclip de studiu de caz și o mărturie citată:

Combinând toate aceste dovezi, convingeți clienții potențiali să convertească făcând clic pe butonul CTA.
Formular de captare a plumbului
Crearea formei perfecte nu este atât de ușoară. Nu sunt suficiente câmpuri de formular și nu veți colecta toate informațiile de care aveți nevoie; prea multe domenii și riști să sperii potențialii clienți. Lungimea formularului dvs. depinde de locul în care se află oferta dvs. în pâlnia de marketing. Ca regulă generală, cu cât mai sus, cu atât forma este mai scurtă și invers.
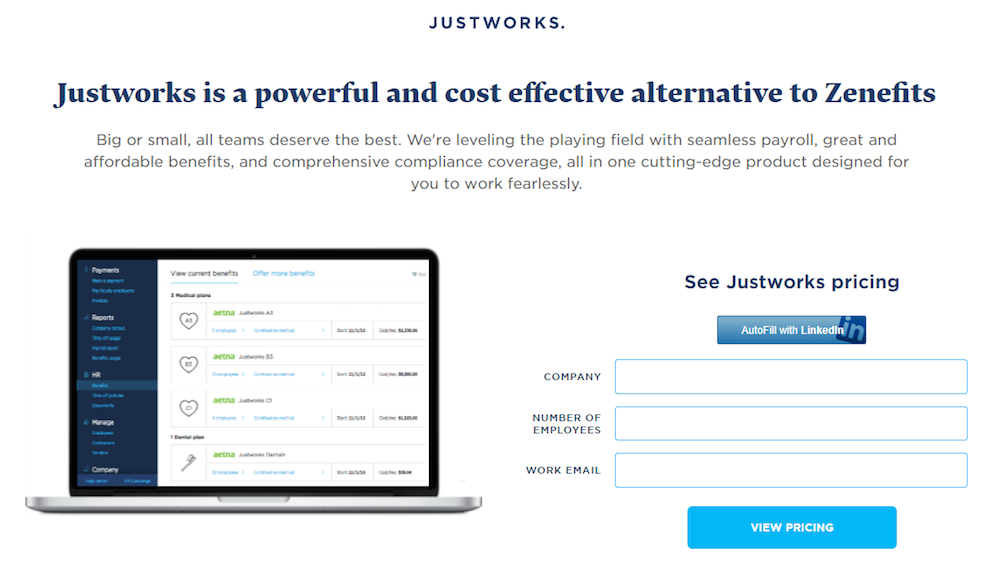
Justworks a conceput această pagină de destinație post-clic pentru a oferi informații despre prețuri. Deoarece aceasta este o ofertă de top, este logic să conțină doar trei câmpuri și să solicite informații de bază:

În schimb, versiunea de încercare gratuită a Autopilot este mai jos, așa că este acceptabil să solicitați mai multe informații:

Apel la acțiune
Butonul dvs. CTA este locul unde are loc conversia paginii de destinație după clic, așa că trebuie să iasă în evidență și să roage să fie făcut clic. Iată principalele aspecte pentru optimizarea butonului CTA:
- Culoare: utilizați teoria culorilor pentru a găsi o nuanță, un ton, o nuanță sau o nuanță care să contrasteze bine și să iasă în evidență de restul paginii.
- Copiere: „Trimiteți” și „Descărcați” sunt generice și lipsite de inspirație. În schimb, creați o copie specifică, personalizată și încorporați „tu”, „al tău”, „eu” și „meu” pentru a genera mai multe clicuri pe butoanele CTA.
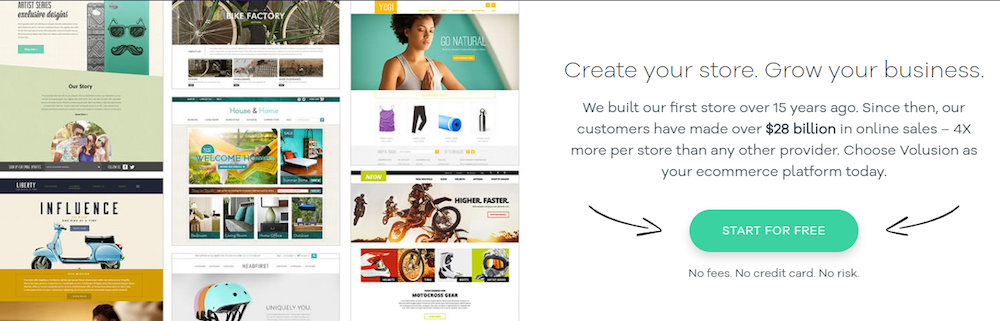
- Dimensiune: nu faceți oamenii să caute butonul - faceți-l vizibil. De asemenea, poate prezenta indicii vizuale, cum ar fi săgețile care sări în pagina de destinație Volusion post-clic
mai jos - pentru a atrage și mai multă atenție:

Subsol minim
Pagina de destinație post-clic și subsolurile site-ului nu sunt aceleași. Subsolurile paginii de destinație post-clic nu trebuie să conțină hărți de site, link-uri la paginile produsului sau conturi de rețele sociale. Fiecare link pe care îl includeți creează o altă distragere a atenției și o modalitate suplimentară pentru ei de a părăsi pagina dvs. fără a face conversie.
Priviți toate aceste rute de evacuare pe care Infegy le oferă vizitatorilor:

Dacă alegeți să includeți un subsol al paginii de destinație după clic, asigurați-vă că acesta afișează doar informații actualizate privind drepturile de autor, termenii și condițiile de utilizare și o politică de confidențialitate, așa cum face Tapstone:

spatiu alb
Spațiul alb lasă pagina ta să respire, astfel încât toate elementele să atragă atenția, iar vizitatorii să poată naviga mai ușor în pagina ta. Adăugând și spațiu alb:
- Reduce dezordinea
- Îmbunătățește lizibilitatea
- Stabilește ierarhia vizuală
- Face ca pagina de destinație după clic să pară mai profesionistă
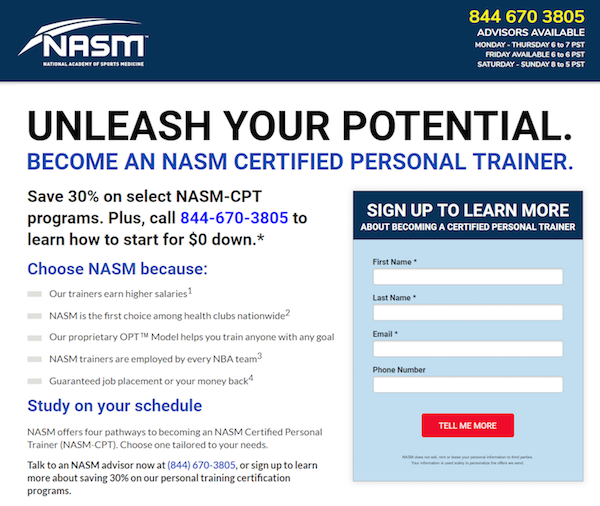
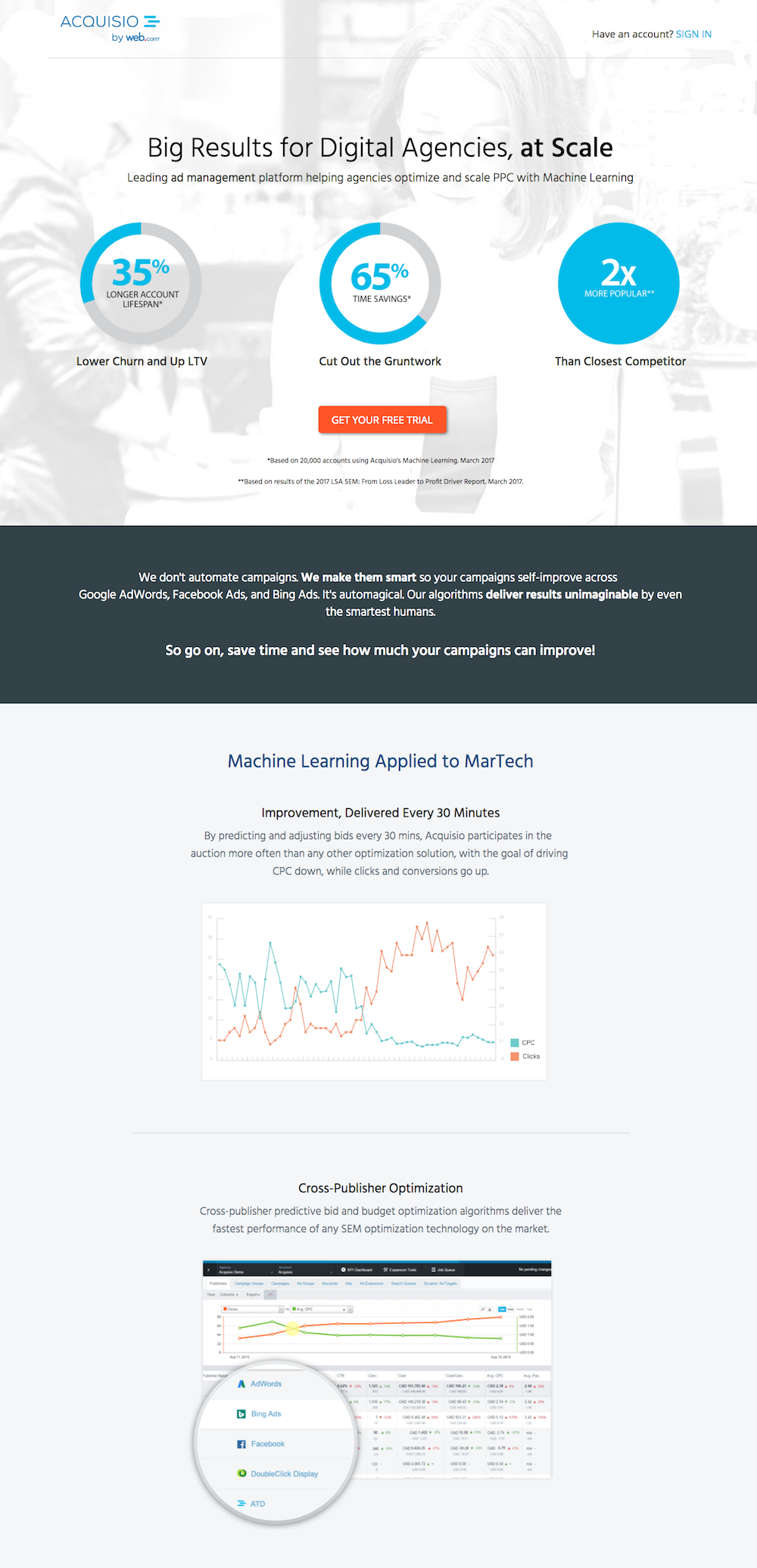
Comparați următoarele pagini de destinație post-clic de la NASM și Acquisio:


Pagina NASM este aglomerată și ar putea fi copleșitoare pentru unii oameni, deoarece este dificil să decideți unde să căutați mai întâi și cum să navigați pe pagină. Pagina Acquisio are suficient spațiu alb, astfel încât este mai ușor să navigați de sus în jos și oferă o experiență mai bună în general.
Totul începe cu un cadru fir de pagină de destinație post-clic
Crearea unui wireframe permite echipei dvs. să determine povestea generală a paginii, să vadă ce elemente vor fi necesare și câtă copie este necesară. De acolo, puteți proiecta o pagină de destinație optimizată post-clic cu sugestiile de mai sus. Dar pentru a construi o pagină de destinație personalizată, 100% personalizabilă post-clic, aveți nevoie de o soluție suficient de puternică pentru această lucrare.
Cu Instapage, specialiștii în marketing pot crea pagini perfecte cu pixeli cu ajutorul constructorului nostru prietenos cu designerul, editorul CSS, aliniere și grupare, taste rapide și multe altele. Apoi, utilizați hărțile termice încorporate pentru a testa A/B pentru conversii și mai mari și scalați producția cu Instablocks™. Nicio altă soluție nu se poate compara. Înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
