Tot ce trebuie să știți înainte de a utiliza o hartă termică a paginii de destinație
Publicat: 2017-08-02Software-ul lui Cormac Kinney a început ca un instrument pentru a ajuta comercianții de pe Wall Street să joace pe piața de valori. Acesta a transformat datele financiare în „mozaicuri luminoase de pătrate roșii și albastre”, numite „hărți termice”, care semnalau comercianților când să cumpere sau să vândă folosind culoarea.
Peste două decenii mai târziu, nu doar comercianții beneficiază de hărțile termice și de informațiile pe care le oferă. Marketerii (și acum clienții Instapage) le folosesc și ei. Și, făcând acest lucru, învață exact cum se comportă potențialii pe paginile lor web.
Ce este o hartă termică?
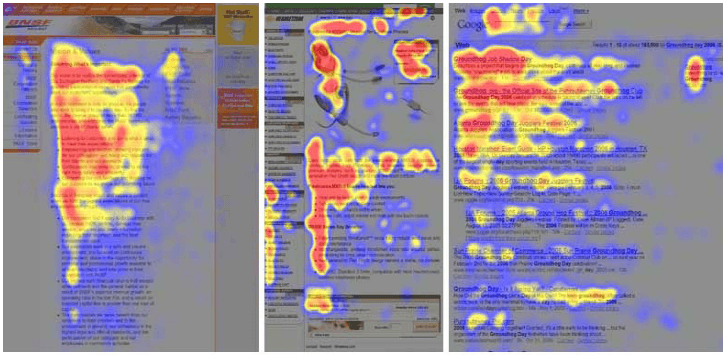
O hartă termică este o vizualizare de date care prezintă modul în care vizitatorii interacționează cu o pagină web folosind un sistem de coduri de culori. Aruncă o privire, de exemplu, la poate cea mai cunoscută hartă termică din toate timpurile (cel puțin de către agenții de marketing digital), care arată că oamenii citesc într-un model în formă de F pe web:

Porțiunile roșii și galbene ale hărții indică o zonă foarte vizibilă. Albastrul este locul în care vizitatorii arătau cel mai puțin.
Aceste date particulare au fost colectate de Nielsen Norman Group dintr-un studiu de urmărire a ochilor din 2006, care a monitorizat privirea vizitatorilor în timp ce întâlneau text pe o pagină web. Dar teste ca acestea nu sunt cele pe care probabil le veți vedea circulate pe web.
Hărți termice de urmărire ochi vs. hărți termice de urmărire a mouse-ului
Hărțile termice din experimentele de urmărire a ochilor sunt cele mai precise, dar sunt și cele mai costisitoare și incomod de produs. Studii precum cel Nielsen Norman de mai sus se desfășoară de obicei într-un cadru controlat (laborator, intern) cu o echipă de cercetare sau hardware costisitor care observă ochii vizitatorilor tăi în timp ce aceștia interacționează cu pagina ta web. Acestea pot costa mai mult de câteva mii de dolari pentru a rula.
Deoarece angajarea unei întregi echipe de cercetători este exclusă pentru majoritatea companiilor, multe apelează în schimb la software-ul de urmărire a mouse-ului. Spre deosebire de monitorizarea mișcărilor reale ale ochilor, software-ul de urmărire a mouse-ului monitorizează mișcarea mouse-ului vizitatorului , cum ar fi clicurile, derulările și hoverurile.
Deoarece această metodă nu necesită un cadru oficial de laborator sau o bucată importantă din bugetul unei afaceri, este mult mai ușor accesibilă. Astăzi, puteți instala software-ul de urmărire a mouse-ului și puteți începe imediat să monitorizați comportamentul vizitatorilor - și unele cercetări arată, aproape la fel de precis ca și studiile formale de urmărire a ochilor.

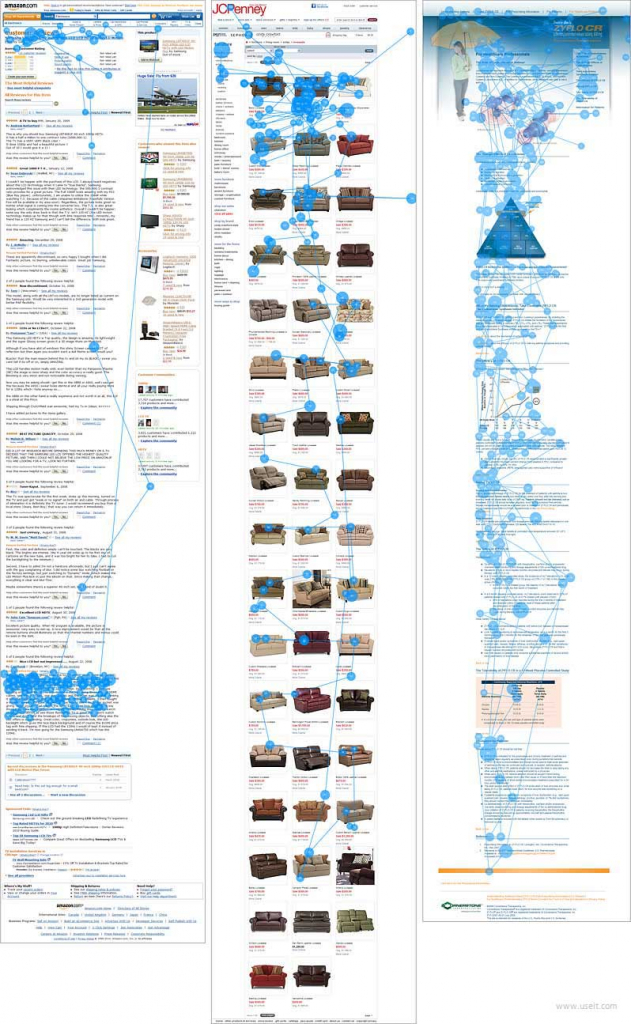
Harta termică din stânga a fost produsă dintr-un studiu formal de urmărire a ochilor, în timp ce cea din dreapta a fost generată cu urmărirea mouse-ului. Potrivit ClickTale, experimentele în care ambele tehnici au fost administrate simultan au arătat că există o corelație de 84-88% între rezultatele lor.
Practic, în unele cazuri, acolo unde oamenii își mișcă mouse-ul și locul în care arată tind să coincidă (mai multe despre asta mai târziu).
Diferitele tipuri de hărți termice de urmărire a mouse-ului disponibile
Când oamenii se referă la o „hartă termică”, se referă la o vizualizare care afișează comportamentul utilizatorului. Dar, acel comportament al utilizatorului nu este întotdeauna același. Unele hărți termice arată modul în care oamenii derulează, în timp ce alte tipuri pot identifica locurile în care oamenii trec cu mouse-ul pe un ecran. Principalele tipuri de hărți termice de urmărire a mouse-ului sunt următoarele:
Faceți clic pe hărți termice
Hărțile de clic arată unde a făcut clic un vizitator pe pagina dvs. web. Sunt deosebit de valoroase pentru a descoperi linkuri populare sau zone pe care vizitatorii le pot considera linkuri, dar nu sunt.
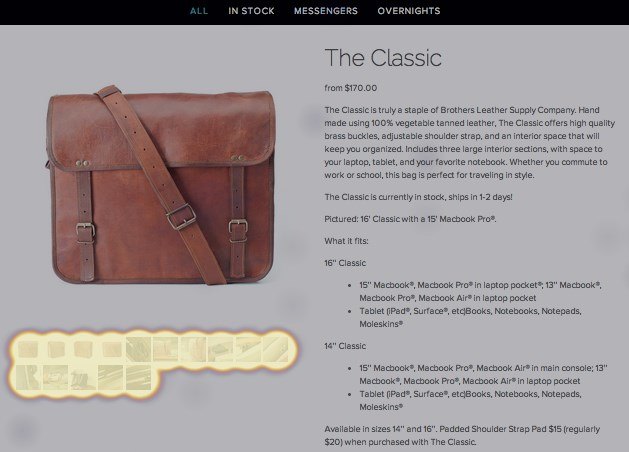
Luați, de exemplu, această hartă specială, care a descoperit că elementele pe care s-a făcut cel mai mare clic pe o pagină au fost fotografiile produsului:

Fondatorul Brothers Leather Supply Company, Adam Kail, explică modul în care această hartă a schimbat accentul afacerii când a fost vorba de designul paginii de produse:
Hărțile termice ne-au întărit nevoia de imagini grozave pe toate paginile noastre de produse. Obișnuiam să folosim copia potrivită, dar acum petrecem timp pentru a obține imaginile corecte. Fiecare imagine arată o utilizare sau un unghi diferit pentru gențile noastre... Viitorii clienți doresc să știe cum arată geanta cu un laptop înăuntru când este plin când cineva o poartă.
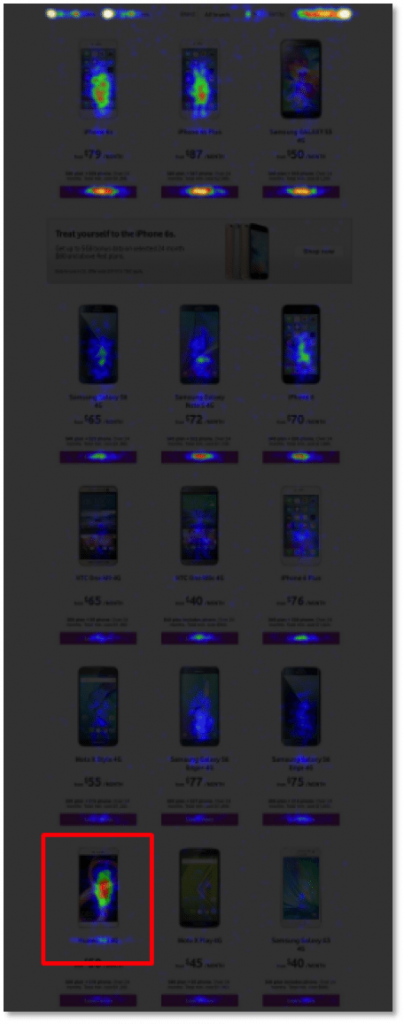
În cele din urmă, acesta este obiectivul analizei hărții termice - de a descoperi comportamentul real al vizitatorilor pe care îl puteți utiliza pentru a optimiza experiența utilizatorului. Pentru a exemplifica, să aruncăm o privire la o altă hartă a clicurilor care provine de la pagina de destinație post-clic a telefonului mobil:

Subliniat cu roșu, veți observa că telefonul cel mai pe care l-ați făcut clic este mult sub fold, situat sub mai multe modele mai puțin populare. Deci, cum puteți folosi această hartă pentru a îmbunătăți experiența utilizatorului?
Înlocuiți unul dintre modelele mai puțin populare deasupra pliului cu cel conturat cu roșu. În acest fel, oamenii nu trebuie să vâneze pentru a-l găsi.
Poate cea mai relevantă hartă termică pentru designul paginii de destinație post-clic provine dintr-un studiu de caz realizat de VWO pe un client, Pair (acum Couple).
Iată pagina de pornire originală a aplicației:

Și iată cum arăta harta de clic a paginii de pornire:

Observați ce a făcut marketerul de creștere al Pair, Lim Cheng Soon, în această hartă termică? El spune:
Se pare că prea mulți oameni fac clic pe bara de navigare din partea de sus în loc să facă clic pe butonul de conversie (link către AppStore și Google Play). Așa că am inventat o teorie că a avea prea multe „distrageri” în jurul butonului de conversie nu era o idee atât de bună.
Așa că fac câteva teste A/B bazate pe teoria eliminării „distragerilor” din jurul butonului de conversie.
Rezultatele?
- Ascunderea textului „descărcare gratuit” deasupra butonului a sporit rata de conversie cu 10%.
- Ascunderea meniului de navigare a crescut rata de conversie cu 12%
Teoria lui Soon despre „prea multe distrageri” nu este deloc inventată. După cum au arătat câteva alte teste, linkurile de navigare pot scădea drastic rata de conversie. Pe pagina de destinație post-clic, cel mai bine este să le excludeți din design.
Hărțile de clic precum cele de mai sus sunt deosebit de valoroase din cauza intenției semnalelor de clic - acțiunea este mai mult probabil intenționată decât aleatorie. Când cineva dă clic, o face pentru că dorește să afle mai multe despre un anumit element sau despre conținutul căruia îi corespunde (un buton CTA, linkul „despre noi” etc.).
Derulați hărțile termice
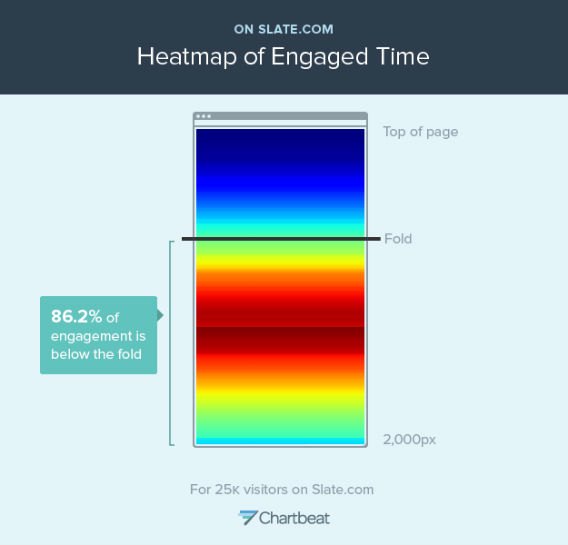
„Nu vei termina acest articol” era titlul unei piese publicate de Slate în 2013. În ea, autorul Farhad Manjoo a dezvăluit concluziile unei analize comune a hărții termice între Chartbeat și revista online, care a arătat că foarte puțini oameni citesc tot calea prin articole.

Chiar dacă un impresionant 86,2% din interacțiune a avut loc sub fold, doar 25% dintre oameni au derulat peste numărul de pixeli 1600 (majoritatea articolelor Slate au o lungime de aproximativ 2.000 de pixeli). Informații ca acestea sunt cele pe care hărțile de defilare sunt utile pentru a le descoperi, în special în paginile mai lungi.
În termenii paginii de destinație post-clic, este cel mai probabil să fie o pagină de vânzare. Aceste piese persuasive elaborate cu experiență de garanție de marketing pot crește la proporții uriașe. Acesta, de exemplu, are peste 5.000 de cuvinte (click aici pentru pagina completă):

O hartă de defilare pe o pagină ca aceasta le poate spune creatorilor săi unde merg oamenii în procesul de citire. Cu aceste date, creatorii pot ipoteza motivele abandonului - copie slabă, reclame enervante sau chiar o schimbare a culorii de fundal, spune Peep Laja:
Dacă aveți linii puternice sau modificări de culoare (de exemplu, fundalul alb devine portocaliu), acestea se numesc „capete logice” – adesea oamenii cred că ceea ce urmează nu mai este conectat la ceea ce a apărut înainte.
De acolo, optimizatorii pot testa modalități potențiale de a-i determina pe oameni să citească întreaga pagină – ceea ce un experiment Nielsen Norman Group arată că este cu siguranță posibil:

Este rar, dar posibil.
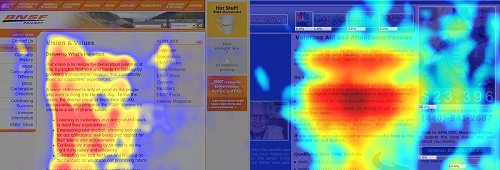
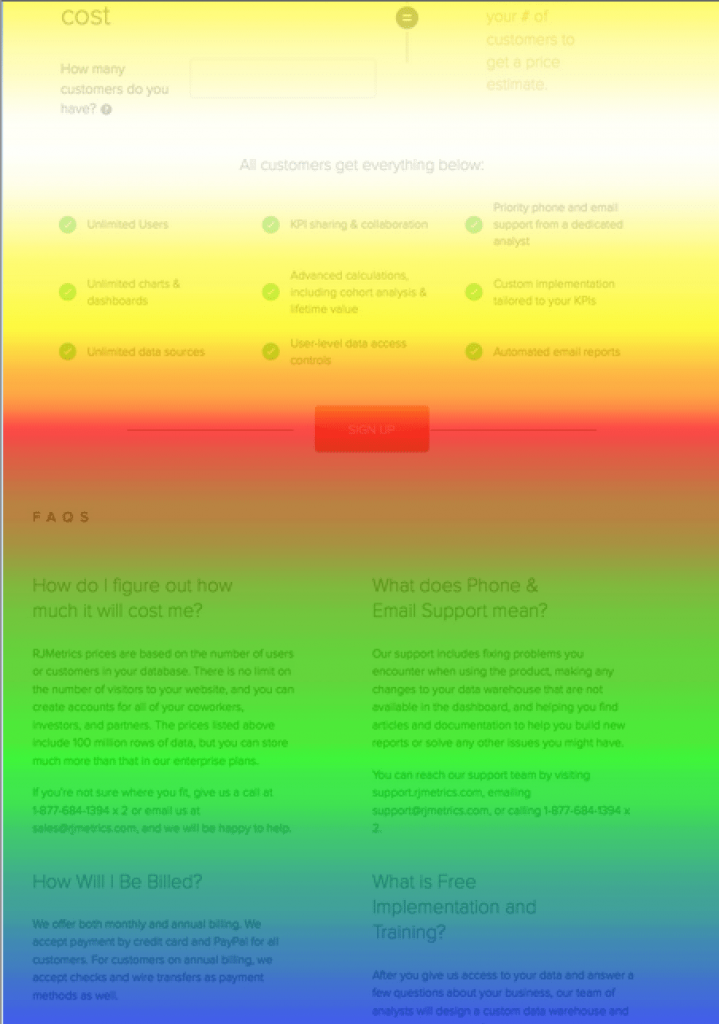
Rețineți că harta de mai sus este a mișcărilor ochilor, nu exclusiv adâncimea derulării. Aceasta înseamnă că este mai detaliat decât ceea ce veți vedea pe o hartă de defilare, care va arăta doar cât de departe au progresat vizitatorii dvs. pe pagină. Iată un exemplu dintr-un test efectuat pe site-ul RJMetrics:

Cele mai vizualizate zone de pe această pagină web, după culoare, sunt:
- alb
- roșu
- Galben
- Verde
- Albastru
Știm la ce te gândești: cum ar putea fi văzută partea de sus a unei pagini mai puțin decât mijlocul?
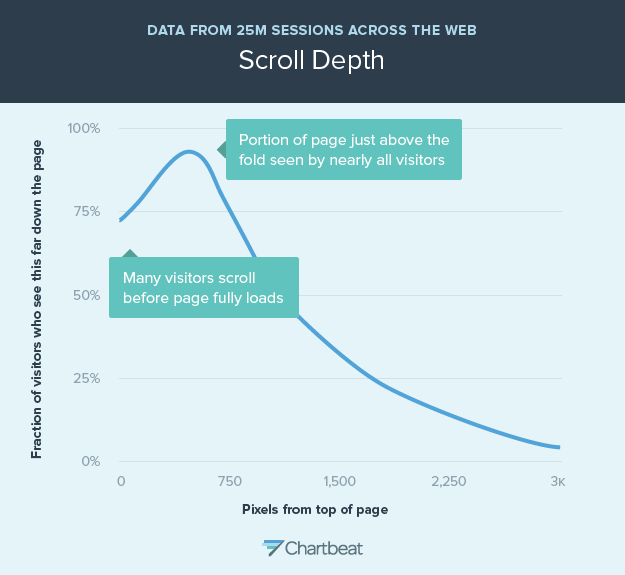
Ei bine, cercetările de la Chartbeat arată că mulți oameni tind să înceapă să deruleze înainte chiar să se încarce o pagină, ceea ce înseamnă că vor rata partea de sus.

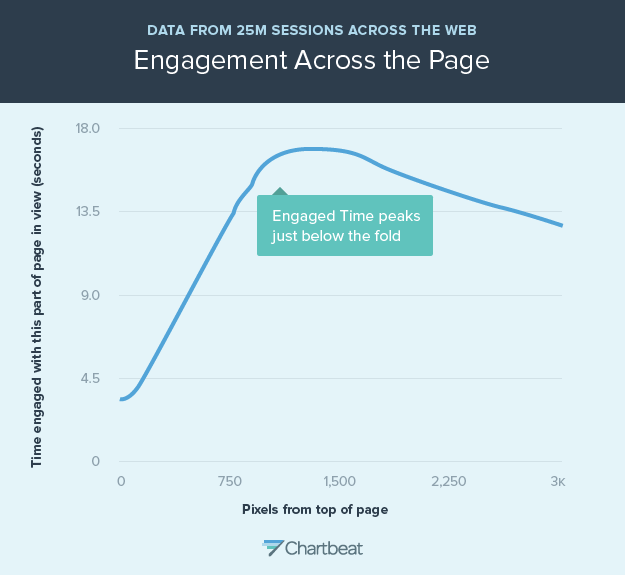
Cercetările lor arată, de asemenea, că implicarea atinge vârfurile chiar sub pliul pentru multe pagini:

Și asta poate explica de ce zona din apropierea pliului este roșie, în timp ce o mare parte din zona de deasupra este galbenă.
Din această hartă, Stephanie Liu, un fost dezvoltator front-end la RJMetrics, a venit cu următoarea ipoteză:
Ipoteza mea a fost că mutarea butonului în zona hărții cu defilare albă ar determina ca designul să aibă o rată de conversie mai mare în comparație cu pagina originală de prețuri. Mai mulți oameni ar acorda atenție butonului pur și simplu pentru că ochii lor ar rămâne acolo mai mult timp.
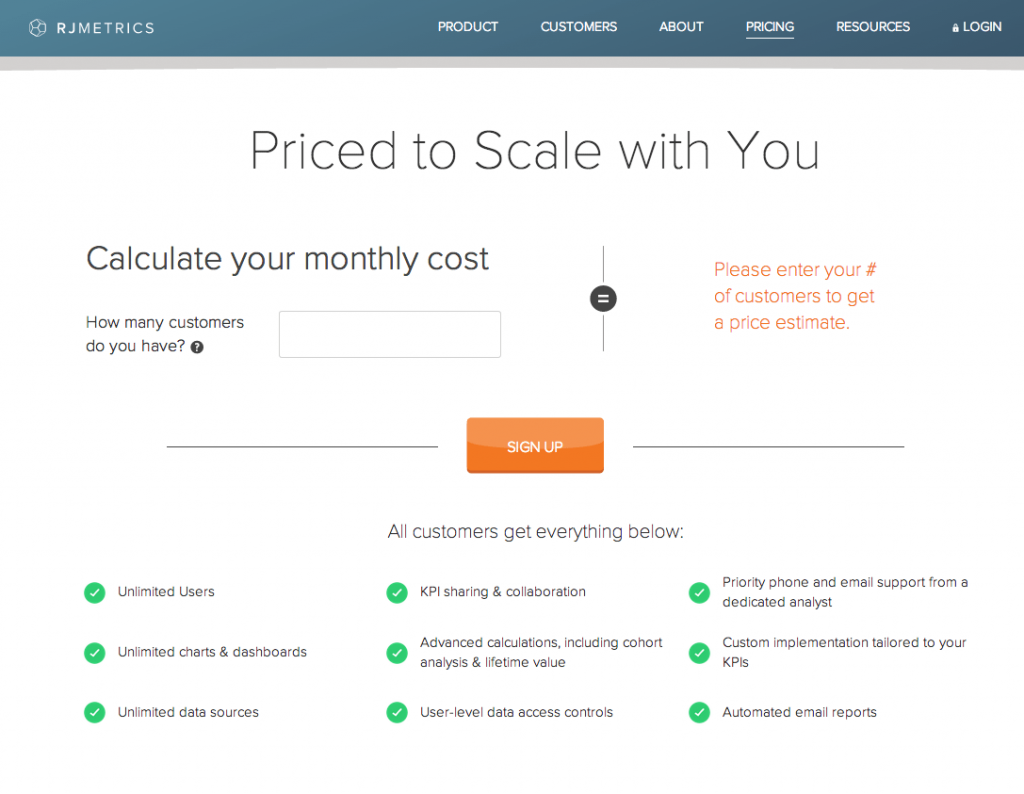
Pagina originală arăta astfel:

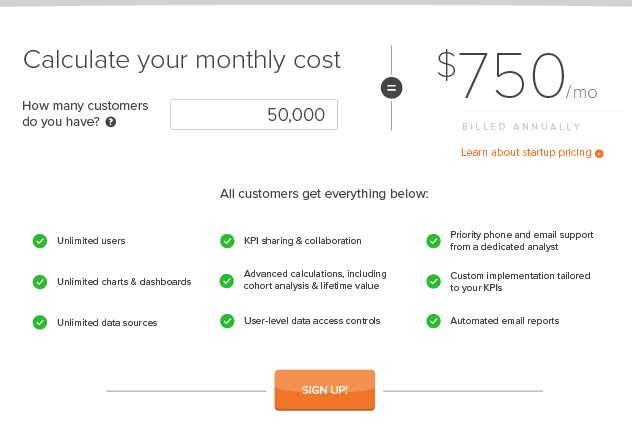
Varianta creată de ea arăta astfel:

Rezultatul a fost o creștere de 310% a conversiilor.
Cele două concluzii importante din acest test de hartă de defilare sunt:
1. Cu o hartă de derulare, nu veți ști de ce oamenii derulează atât de departe. Tu și echipa ta va trebui să testezi ipoteze pentru a-ți da seama.
2. Uneori nu trebuie neapărat să știi de ce oamenii pleacă acolo unde o fac. Scopul nu este întotdeauna de a-i determina pe oameni să defileze mai adânc. În cazul lui Stephanie, simpla mutare a butonului CTA într-o zonă mai bine vizualizată a adus o creștere mare a conversiei pentru RJMetrics.
Hărți de căldură de trecere (alias hărți de căldură de mișcare)
Ochii tăi se mișcă acolo unde se află cursorul mouse-ului - aceasta este presupunerea generală pe care se bazează hărțile termice de tip hover, cunoscute și sub denumirea de hărți termice „de mișcare”.
Precizia acestor hărți se bazează pe corelația dintre mișcarea ochilor și mișcarea mouse-ului, despre care studiul la care se face referire mai devreme arată că poate fi de aproximativ 84-88%. Alte surse, însă, nu sunt convinse că este atât de mare.
În 2010, dr. Anne Aula de la Google și-a publicat concluziile cu privire la acuratețea hărților de căldură de hover:
- 6% dintre oameni au arătat o corelație verticală între mișcarea mouse-ului și mișcarea ochilor.
- 19% dintre oameni au arătat o corelație orizontală între mișcarea mouse-ului și mișcarea ochilor.
- 10% dintre oameni au trecut cursorul peste un anumit element de pagină în timp ce aruncau o privire spre zonele din jurul acestuia.
Și încă un alt experiment de la Google și Carnegie Mellon a găsit o corelație de 64% între mișcarea mouse-ului și mișcarea ochilor.
Inutil să spun că cercetările privind hărțile termice ale mișcării sunt peste tot. Dar cum rămâne cu aplicațiile din viața reală?
Ei bine, și asta e cam peste tot.
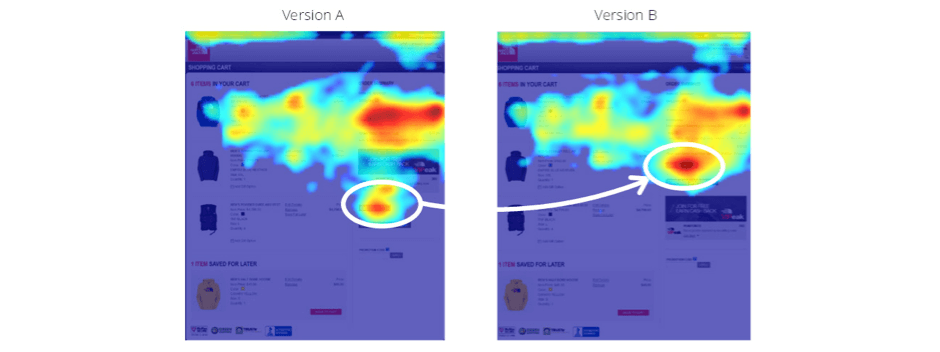
Iată o hartă termică de tip hover North Face folosită pentru a-și optimiza pagina de plată:

În stânga, versiunea A pare să arate că un banner din bara laterală din dreapta primește mai multă atenție decât butonul CTA (încercuit în alb) de sub el. Versiunea B ia în considerare acest lucru și schimbă bannerul cu butonul (din nou, încercuit în alb).
Rezultatul a fost o creștere cu 62% a ratei de conversie.
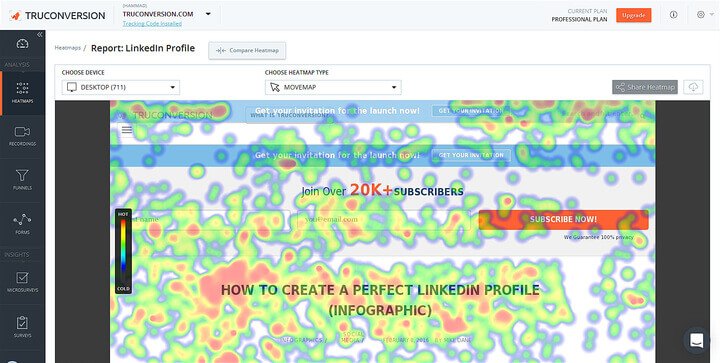
Iată o altă hartă cu hover care pare să arate... Ei bine... Vedeți singur:

Nu pare să existe o concluzie clară din această hartă. Există o mulțime de planuri. Pretutindeni.
În general, cel mai important lucru pe care trebuie să-l scoatem din cercetarea hărții de căldură hover și din aplicațiile sale practice este următorul:
Folosiți hărțile de tip hover pentru a vă informa designul, dar în cuvintele lui Rory Gallagher de la EyeQuant, „nu generalizați prea mult”.
Dacă harta dvs. arată ca cea produsă de North Face, este posibil să aveți o ipoteză valoroasă pentru testarea A/B, ca aceasta:
„Am observat, dintr-o hartă de căldură, că zona de deasupra butonului CTA din pagina de finalizare pare să atragă mai multă atenția vizitatorilor. Prin urmare, credem că prin comutarea butonului cu bannerul promoțional deasupra acestuia, putem crește numărul de comenzi.”
Dacă dezvoltați o ipoteză de testare din a doua hartă termică, totuși, probabil că sunteți vinovat de părtinire de confirmare - căutând un anumit rezultat dintr-un test pur și simplu pentru că vă confirmă credința în ceva. O întindere dezinformată ar putea arăta cam așa:
„Am observat din harta de căldură de hover că cuvintele „Cum să” par să atragă mai multă atenție decât orice altceva de deasupra pliului. Prin urmare, credem că toate titlurile postărilor de blog ar trebui să înceapă cu „Cum se face” în viitor pentru a atrage cititorii.”
„Cum să” este o modalitate excelentă de a începe un titlu, dar acest test nu indică acest lucru. Abordați rezultatele hărții dvs. de căldură cu o mentalitate sceptică și testați numai atunci când aveți un motiv clar .
Folosind hărțile termice în mod responsabil
Hărțile termice sunt valoroase pentru a descoperi modul în care oamenii vă folosesc pagina web, dar nu ar trebui să fie singurul instrument pe care îl utilizați pentru a face acest lucru. Singur, ei pictează o imagine incompletă a utilizatorilor tăi, iar baza pe ei ca singur indicator al comportamentului potențialului are potențialul de a te induce în eroare. Echipa de la Optimizely oferă un exemplu:
Când se uită la o hartă termică a unui formular, poate arăta că utilizatorii fac clic pe primul câmp și că există mai puține clicuri pe câmpurile următoare.
Acest lucru ar putea sugera că utilizatorii renunță la proces după completarea primului câmp. Ceea ce hărțile termice nu arată, totuși, este dacă utilizatorii și-au folosit tastatura pentru a parcurge câmpurile de formular, mai degrabă decât mouse-ul.
Din motive ca acesta, combinarea hărților dvs. termice cu informațiile din alte instrumente precum Google Analytics sau Instapage Analytics va forma o imagine mai completă a modului în care se comportă potențialii dvs. pe pagina de destinație post-clic.
Dar, va merita ceva acea „imagine mai plină”? Nu dacă nu colectezi suficiente date despre utilizatori, spune Peep Laja:
Aveți nevoie de suficientă dimensiune de eșantion pe pagină/ecran înainte de a avea încredere în orice rezultat. Un parcurs dur ar fi 2000-3000 de afișări de pagină pe ecran de design. Dacă harta termică se bazează pe 34 de utilizatori, nu aveți încredere în niciunul din ea.
La sfârșitul zilei, este important să ne amintim că hărțile termice nu sunt date; pur și simplu organizează datele într-un mod ușor de digerat. Acestea afișează clicuri, derulări și hover. Ce înseamnă acele mișcări ale mouse-ului depinde de dvs. să determinați.
Conectați-vă întotdeauna toate anunțurile la pagini de destinație post-clic personalizate pentru a reduce costul pe achiziție de client. Începeți să vă creați paginile dedicate post-clic înregistrându-vă astăzi pentru o demonstrație Instapage Enterprise.

