Întrebări și răspunsuri despre designul paginii de destinație cu designerul vizual senior Freddierick Mesias
Publicat: 2017-07-05La Instapage, ne ținem la cele mai înalte așteptări: ale tale. Auzim de la mulți specialiști în marketing că platforma noastră este intuitivă și ajută campaniile lor să obțină rate de conversie mai mari. Știm că designerii, în special, folosesc constructorul nostru din cauza unor caracteristici specifice pe care le-am lansat în ultimii ani.
Echipa noastră primește în mod constant feedback de la designeri în testele de utilizare, interviurile moderate și scorurile NPS. Luăm acest feedback foarte în serios pentru a continua să construim o platformă care se adresează nu numai nevoilor actuale ale designerilor, ci și dorințelor viitoare.
M-am întâlnit cu designerul nostru vizual senior, Freddierick Mesias, pentru a-și obține experiența cu paginile de destinație post-clic și platforma Instapage.
BW: Care este backgroundul tău în design și care este rolul tău cu Instapage?
FM: Experiența mea în design variază de la design web, branding și design de interfață cu utilizatorul. Principalele instrumente de design pe care le folosesc sunt Sketch (pentru a crea machete de înaltă fidelitate), Adobe Photoshop și Illustrator (pentru a crea elemente vizuale post-clic pe pagina de destinație, cum ar fi pictograme, editare foto, ilustrații etc.)
Aici, la Instapage, echipa noastră de design este completată de un set divers de abilități: design web, ilustrație și comunicare de brand. Obiectivul nostru principal este să comunicăm eficient cu publicul nostru prin imagini. Rolul meu este să creez pagini de destinație post-clic frumoase, cu o mare conversie, pentru echipa noastră de marketing.
BW: Cum a fost prima ta experiență când ai conceput o pagină de destinație post-clic cu Instapage?
FM: Pentru mine, nu a existat o curbă de învățare prea mare, deoarece produsul era deja destul de avansat când m-am alăturat, în noiembrie 2016. Când am început prima dată cu Instapage, am fost impresionat de modul în care platforma a fost construită având în vedere designeri. . Constructorul nu era aglomerat cu o grămadă de opțiuni de meniu în care te puteai pierde.
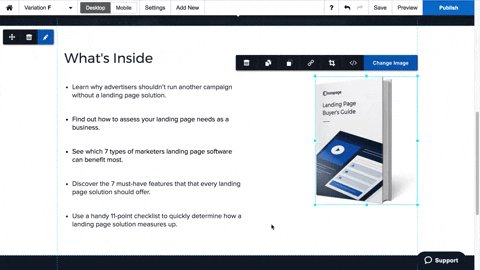
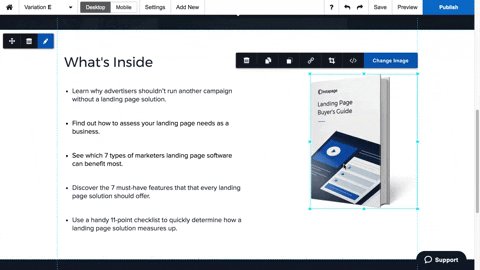
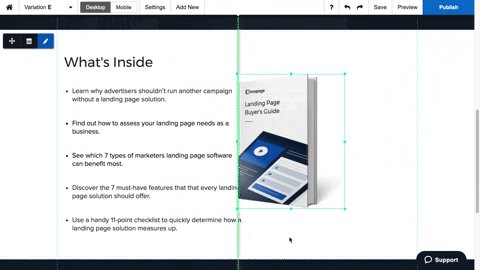
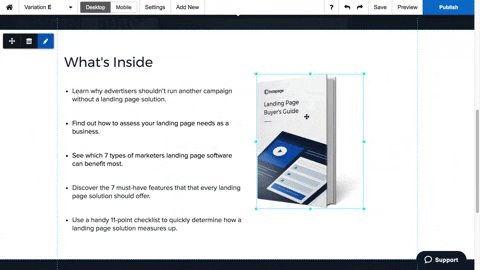
Desigur, au existat ghidajele verzi în generator pentru a ajuta la alinierea elementelor, dar funcția de mobil, grupare și aliniere m-a uimit când am conceput prima mea pagină de destinație post-clic. În loc să fiu nevoit să aliniez fiecare element și să-l distanțez pentru mobil, acum aș putea grupa articole și le muta pe toate simultan, păstrând intact raportul de aspect pentru mobil.
Această ultimă piesă este deosebit de specială, deoarece internetul folosește mai des mobilul, este esențial ca paginile de destinație post-clic ale agenților de marketing să fie optimizate pentru mobil. Cu această caracteristică, am putut să iau versiunea mea de desktop completă și să o convertesc automat în mobil cu un clic pe un buton. Acest lucru mi-a economisit mult timp și mi-a permis să public pagini mai rapid pentru echipa noastră.
Dacă ar fi să definesc două caracteristici pentru Instapage, aș spune că este personalizabil și nedureros.
BW: Cât timp ți-a luat să te simți confortabil folosind Instapage?
FM: Nu mult timp deloc. Lucrul despre Instapage este că este prietenos cu designerii. Dacă sunteți familiarizat cu alte instrumente de design precum Sketch, Illustrator sau Photoshop, nu veți avea nicio problemă să vă familiarizați cu platforma.
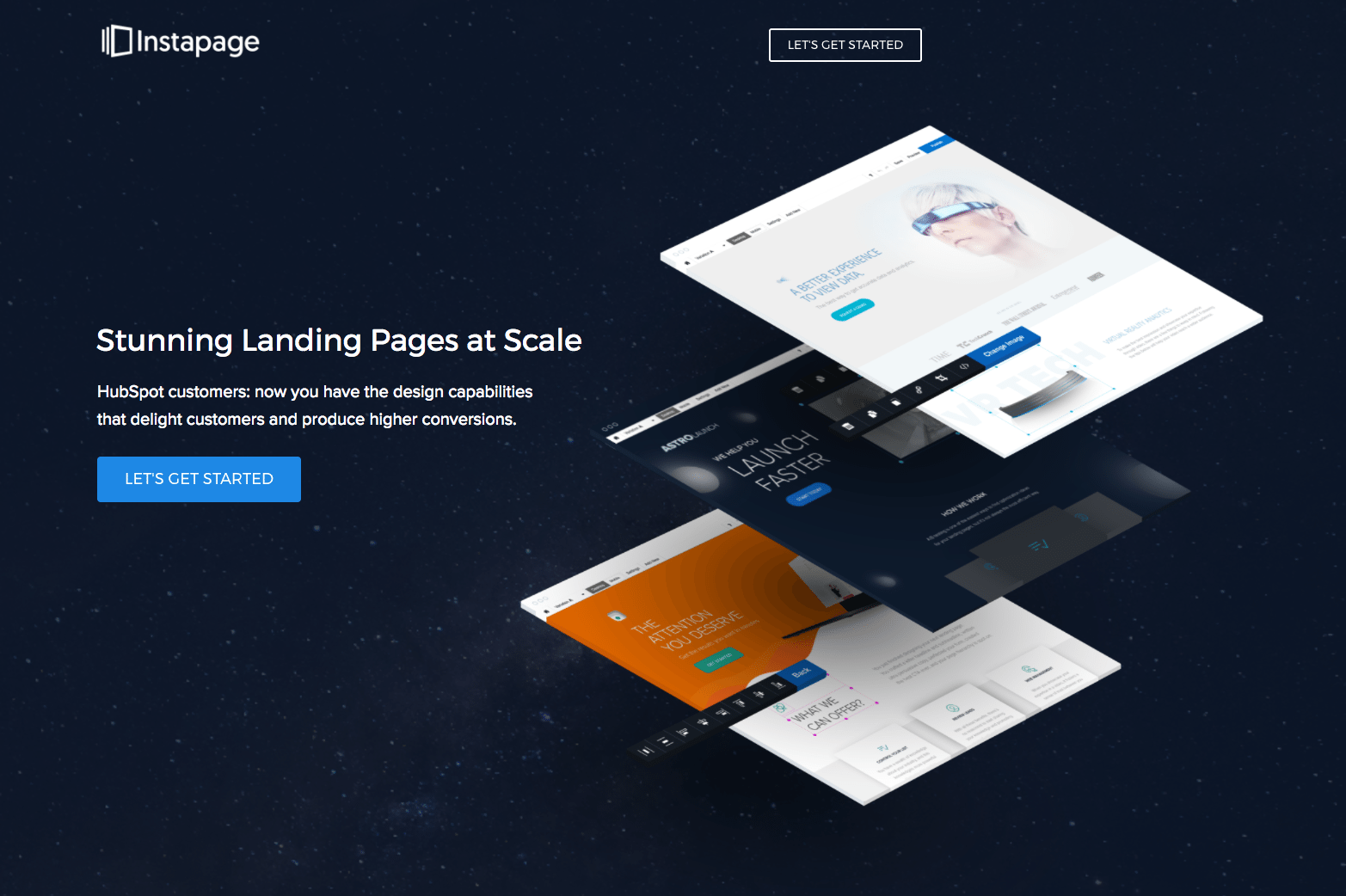
Luați pagina de destinație de integrare HubSpot post-clic pe care am construit-o. Întreaga pagină a fost construită în Instapage, dar am creat graficul paginii cu trei straturi în Photoshop și am inserat-o în platforma noastră, care a adăugat o componentă vizuală frumoasă (accesați aici pentru a vedea pagina de destinație completă post-clic):

BW: Care sunt frustrările tipice cu care se confruntă designerii când creează pagini de destinație post-clic?
FM: Designerii prin fire sunt perfecționiști; locurile noastre de muncă depind de acest atribut. Deci, chiar dacă ceva ar putea părea perfect aliniat cu ochiul neantrenat, de exemplu – dar nu este – în adâncul designerului va ști că ar putea fi mai bine.
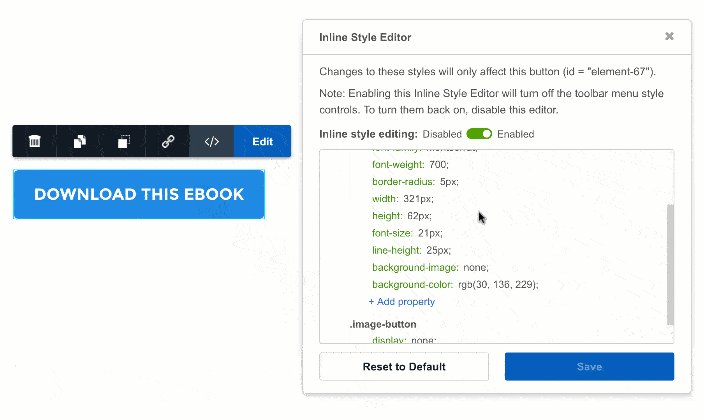
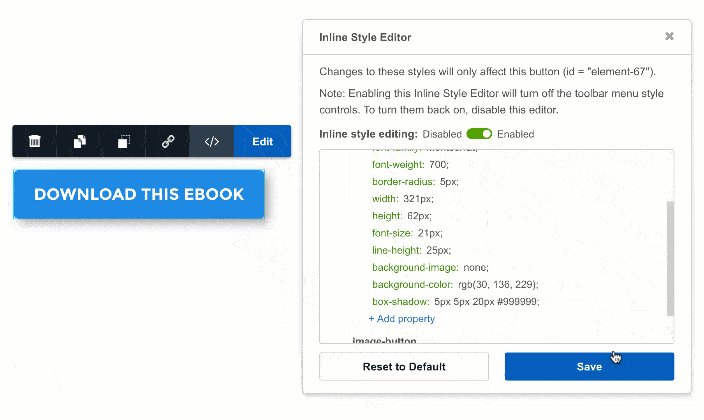
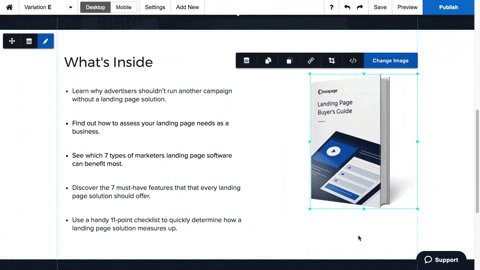
De aceea, funcția noastră Inline Style Editor este deosebit de utilă, deoarece vă permite să faceți modificări de stil personalizate la nivel de element. Orice, de la modificări de umplutură de text, raza chenarului, înălțimea liniei și multe altele. Nu mai trebuie să priviți nimic. Generatorul nostru vă permite să personalizați până la ultimul pixel, astfel încât să puteți crea exact ceea ce doriți.
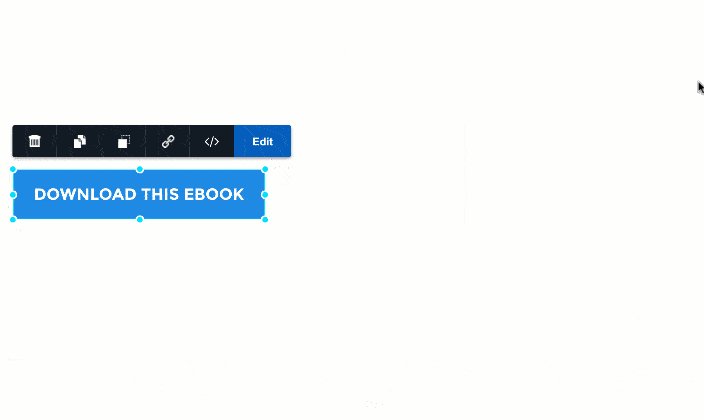
(Iată un exemplu cum puteți izola un element și adăuga o umbră la un buton folosind stilul personalizat:)


BW: Cu cine colaborezi cel mai mult atunci când proiectezi o pagină?
FM: În funcție de campanie, avem cel puțin 3 până la 5 părți interesate: 1 copywriter, 1-2 designeri și 1-2 lideri de marketing. Copywriter-ul creează un limbaj persuasiv pentru a demonstra propunerea de valoare și beneficiile cheie ale ofertei, îmi transmite copia pentru designul final, iar liderii de marketing supraveghează proiectul și acordă aprobări pe parcurs. De asemenea, în funcție de nevoile de design ale paginii de destinație post-clic, uneori comunic cu designerul nostru grafic pentru a crea gif-uri sau alte elemente vizuale care să ajute la comunicarea mesajului.
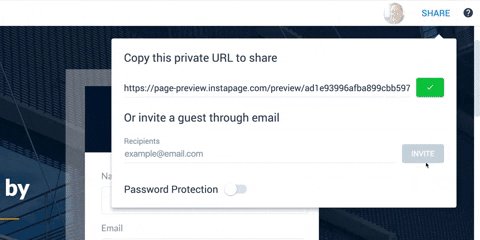
Veți observa că nu am inclus un dezvoltator. În ocazii foarte rare vom aduce un dezvoltator pentru implementarea unui design complex. Colaborarea și oferirea reciprocă de feedback a devenit de două ori mai eficientă atunci când construim o pagină de destinație post-clic cu soluția noastră de colaborare. În loc să folosim capturi de ecran trimise prin Slack sau instrumente terțe, putem plasa un hotspot pe un element al paginii de destinație post-clic și putem notifica designerul (copywriter sau altă parte interesată) pentru a face actualizările necesare.
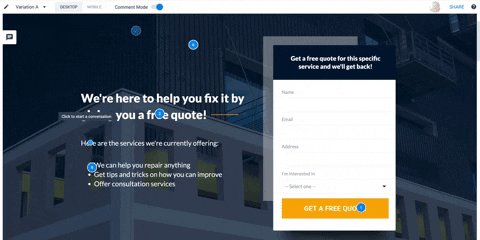
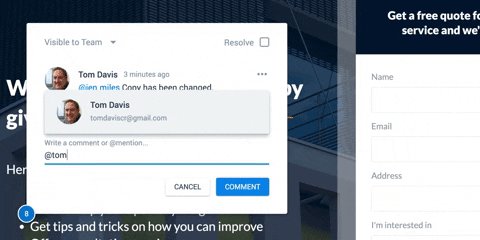
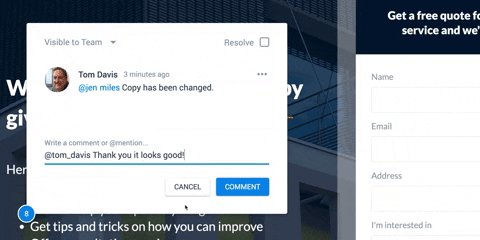
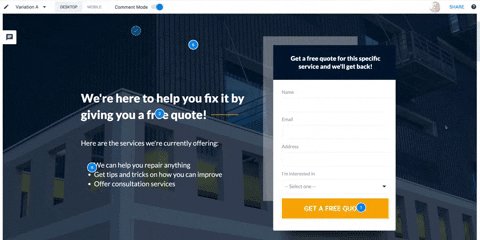
(Pentru o privire mai bună asupra colaborării, urmăriți-le mai jos - comunicând prin hotspot-uri și partajând pagina cu echipa dvs. de marketing. Sau puteți accesa aici.) 

BW: Care este funcția ta preferată de Instapage și de ce?
FM: Ca designer, îmi este greu să răspund, dar ar trebui să spun că funcția mea preferată de Instapage sunt cele trei noi capabilități de design pe care le-am anunțat în iunie 2017:
- Măsurătorile marginilor
- Blocarea axei
- Comenzi rapide de la tastatură
Majoritatea designerilor pe care îi cunosc sunt mereu dornici de instrumentul potrivit pentru a-și eficientiza procesul de proiectare. Dar, de asemenea, trebuie să creeze o lucrare de design perfectă pentru pixeli. Acestea fiind spuse, cred că Instapage face exact asta.
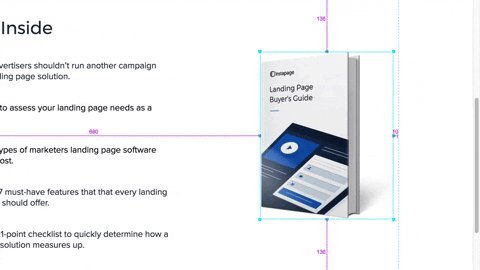
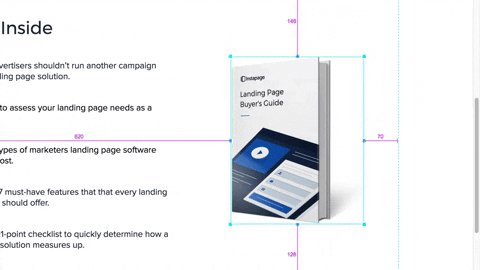
Similar cu utilizarea aplicației Sketch, avem Măsurarea marginilor și comenzile rapide de la tastatură. Măsurarea marginilor este deosebit de interesantă, deoarece puteți muta și alinia elementele pixel cu pixel sau interval de pixeli - ajungând lucrurile exact acolo unde doriți. Blocarea axei vă permite să mutați elementele de-a lungul axei X sau Y fără întreruperi, fără a avea de a face cu niciun ghidaj dezordonat.
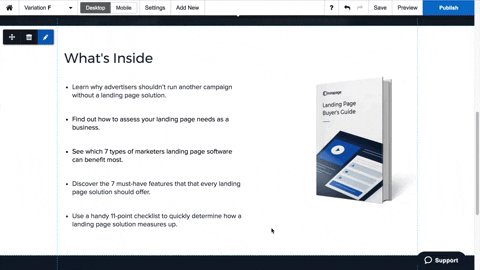
Aceste caracteristici combinate îmi permit să construiesc o pagină de destinație post-clic frumoasă, perfectă în pixeli în cadrul platformei în sine. Acum, poți proiecta fără limite! (Pentru mai multe despre măsurarea marginilor și blocarea axei, urmăriți acestea:) 

Optimizarea și iterarea designului nostru inițial după lansarea paginii noastre de destinație post-clic în sălbăticie este una dintre cele mai importante etape. Aici sunt utile capabilitățile de testare Instapage A/B.
BW: Există o anumită pagină de destinație post-clic de care ești cel mai mândru?
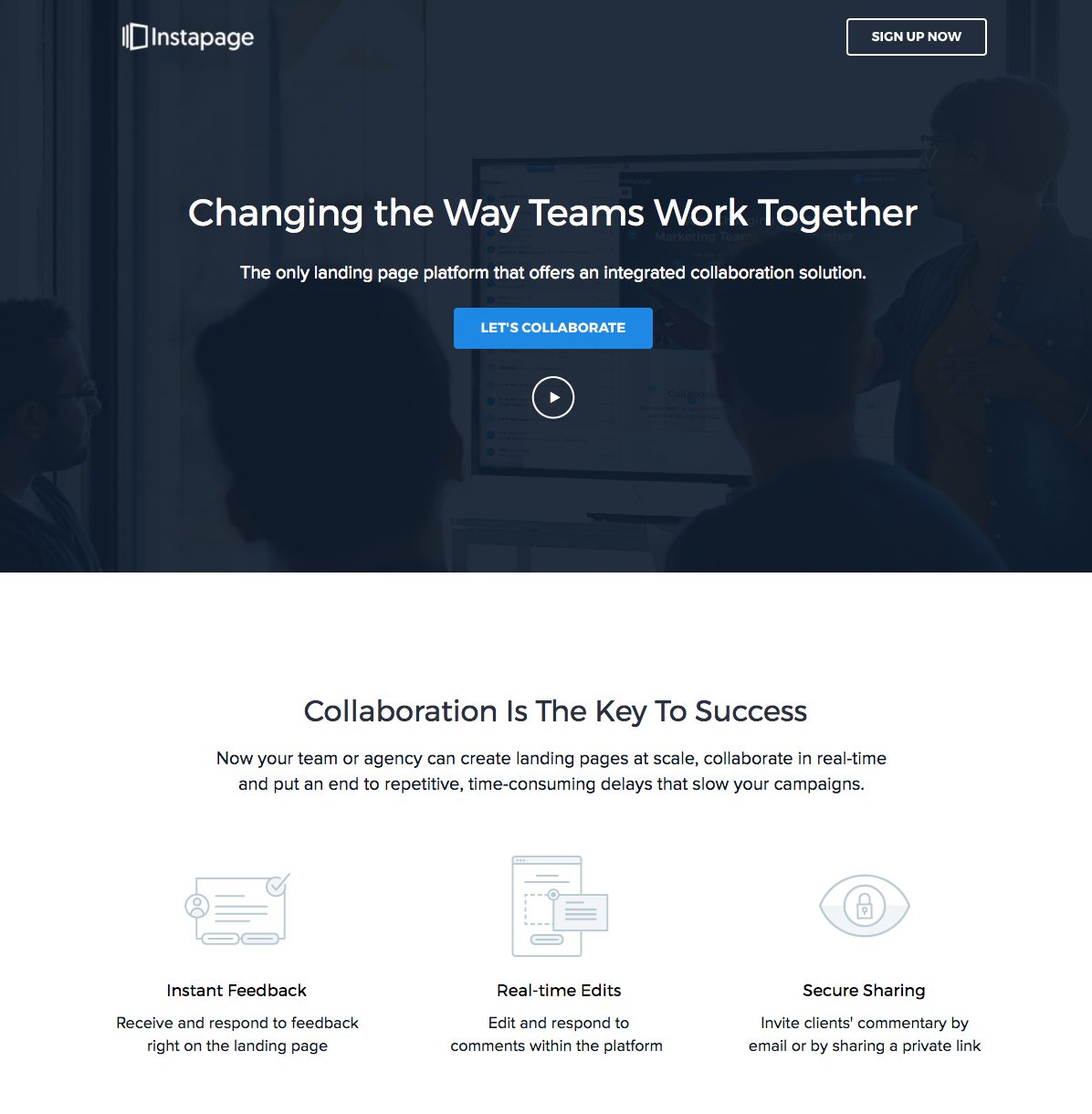
FM: Desigur! În urmă cu câteva luni, am avut un proiect pentru a proiecta și construi o pagină de destinație post-clic pentru lansarea soluției noastre de colaborare. Eram relativ nou în echipă, așa că învățarea și respectarea ghidurilor noastre de brand și a ghidului de stil au jucat un rol important în acest proces. Am putut crea pagina de destinație post-clic destul de ușor și sunt mândru să spun că în prezent are o rată de conversie de 24% (accesați aici pentru a vedea întreaga pagină).

Aveți o caracteristică de design pe care ați dori să o vedem adăugată?
Căutăm mereu feedback de la clienții noștri și vrem să vă ajutăm să creați pagini de destinație post-clic mai bune, cu o conversie ridicată, la scară largă. Dacă există o caracteristică de design pe care ați dori să o vedem adăugându-ne la constructorul nostru, vă rugăm să ne trimiteți feedbackul dvs. Și vă așteptăm să revizuiți Instapage pe Capterra, Trustpilot sau G2 Crowd.
Apoi, începeți să vă creați pagina de destinație post-clic 100% personalizabilă cu Instapage. Pur și simplu nu puteți greși cu platforma noastră prietenoasă cu designerul și cu capabilitățile avansate de testare A/B; rata de conversie vă va mulțumi. Înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
