12 tehnici de inspirație pentru designul paginii de destinație după clic
Publicat: 2017-07-14Designul paginii de destinație post-clic contează, deoarece aceste pagini sunt vitrinele tale digitale - esențiale pentru promovarea și vânzarea produselor și serviciilor tale. Când sunt optimizate corect, paginile pot crește substanțial ratele de conversie. Deoarece sunt esențiale pentru succesul general al afacerii dvs., crearea de pagini de destinație profesionale, cu o conversie ridicată post-clic, este parte integrantă a strategiei dvs. de marketing.
Indiferent dacă căutați inspirație pentru pagina de destinație post-clic a aplicației, pagina de destinație post-clic pentru produs, pagina de destinație post-clic mobilă sau altceva. Există o multitudine de diverse inspirații pentru designul paginii de destinație post-clic disponibile.
La Instapage, avem o întreagă categorie de blog dedicată exemplelor de pagini de destinație post-clic. Cercetăm și scriem frecvent despre acest subiect pentru a oferi audienței noastre inspirație de la unele dintre cele mai mari mărci din lume. Inclusiv Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp și HubSpot.
În acest articol, vom prezenta câteva pagini de destinație post-clic, evidențiind mai multe tehnici de design diferite, pentru a vă oferi inspirație atunci când vă creați paginile. Pentru fiecare exemplu, vom discuta despre ce face bine pagina și ce ar putea fi testat A/B pentru a produce rezultate mai bune.
Faceți clic pentru a trimite pe Tweet
inspirație pentru designul paginii de destinație după clic
Imagine de erou convingătoare
Oamenii procesează de obicei imaginile de până la 60.000 de ori mai repede decât textul. Atunci când sunt utilizate corect pe pagina dvs., imaginile pot obliga vizitatorii să interacționeze cu pagina dvs. suficient de mult pentru a face o conversie la oferta dvs. Este timpul să nu le mai spuneți vizitatorilor ce vor primi atunci când vă vor valorifica oferta și să începeți să le arătați. O fotografie de erou ajută prospectul să vizualizeze cum ar fi să experimenteze beneficiile ofertei tale.
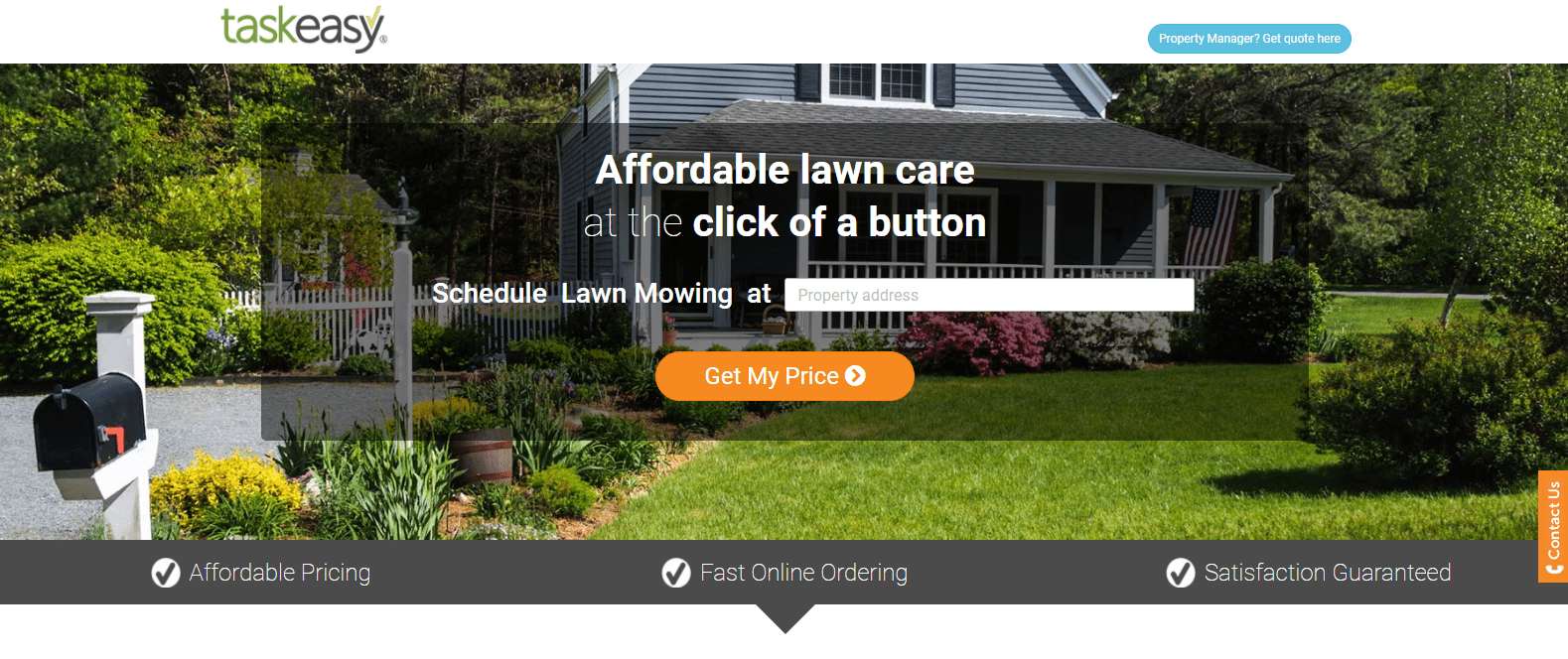
TaskEasy înțelege acest lucru și folosesc foarte bine o imagine de erou pe pagina lor. De îndată ce vizitatorii ajung pe pagină, ei văd cum ar putea arăta gazonul lor dacă angajează TaskEasy:

Ce face bine pagina.
- Culoarea butonului CTA iese în evidență deoarece nu este folosită în altă parte a paginii, în afară de butonul Contactați-ne.
- Copia butonului CTA folosește persoana întâi, ceea ce îi face pe clienții potențiali să se simtă conectați personal la ofertă.
- Indicațiile direcționale (săgețile de pe butoanele CTA și săgețile îndreptate în jos pe pagină) arată vizitatorilor unde ar trebui să-și concentreze atenția în continuare.
- Iconografia ajută la atragerea atenției asupra caracteristicilor și beneficiilor angajării TaskEasy.
- Semnalele de încredere și dovezile sociale (insigne de securitate, un sigiliu de premiu și un contor Facebook) probabil îi fac pe clienții potențiali să se simtă confortabil, în siguranță și chiar obligați să angajeze TaskEasy.
- Formularul glisant pentru contactează-ne permite vizitatorilor să contacteze cu ușurință compania pentru a se întreba despre serviciile lor.
Ce să testezi A/B:
- Sigla TaskEasy are hyperlink, ceea ce înseamnă că vizitatorii au o rută de ieșire ușoară în afara paginii.
- Butonul CTA Manager de proprietate din partea de sus a paginii îi îndepărtează pe vizitatori de această pagină. Deși deschide o altă pagină de captare a clienților potențiali, ar trebui să aibă propria sa campanie, complet separată de aceasta.
- Adăugarea de copii ar ajuta potențialii să înțeleagă mai bine beneficiile lucrului cu TaskEasy. În prezent, nu există nicio copie pe pagină, ceea ce ar putea îngreuna vizitatorilor să se simtă bine despre companie și ofertă.
- Navigarea subsol oferă prea multe modalități pentru ca vizitatorii să iasă din pagină fără a efectua conversii.
- Numărul de telefon ar putea fi activat prin clic pentru a apela, făcându-i mult mai ușor pentru vizitatori să contacteze TaskEasy, mai ales că compania îi încurajează să sune cu „Vrei să ne suni? Au fost aici!"
Puncte cheie
Adesea, oamenii nu vor să citească text nesfârșit pentru a găsi ceea ce caută. Mai degrabă ar scana rapid pagina pentru a găsi informații specifice - copia cu marcatori face acest lucru posibil. Copierea cu marcatori (utilizarea bifelor, săgeților, iconografiei etc.) este eficientă deoarece permite vizitatorilor să scaneze pagina rapid și să găsească ceea ce caută.
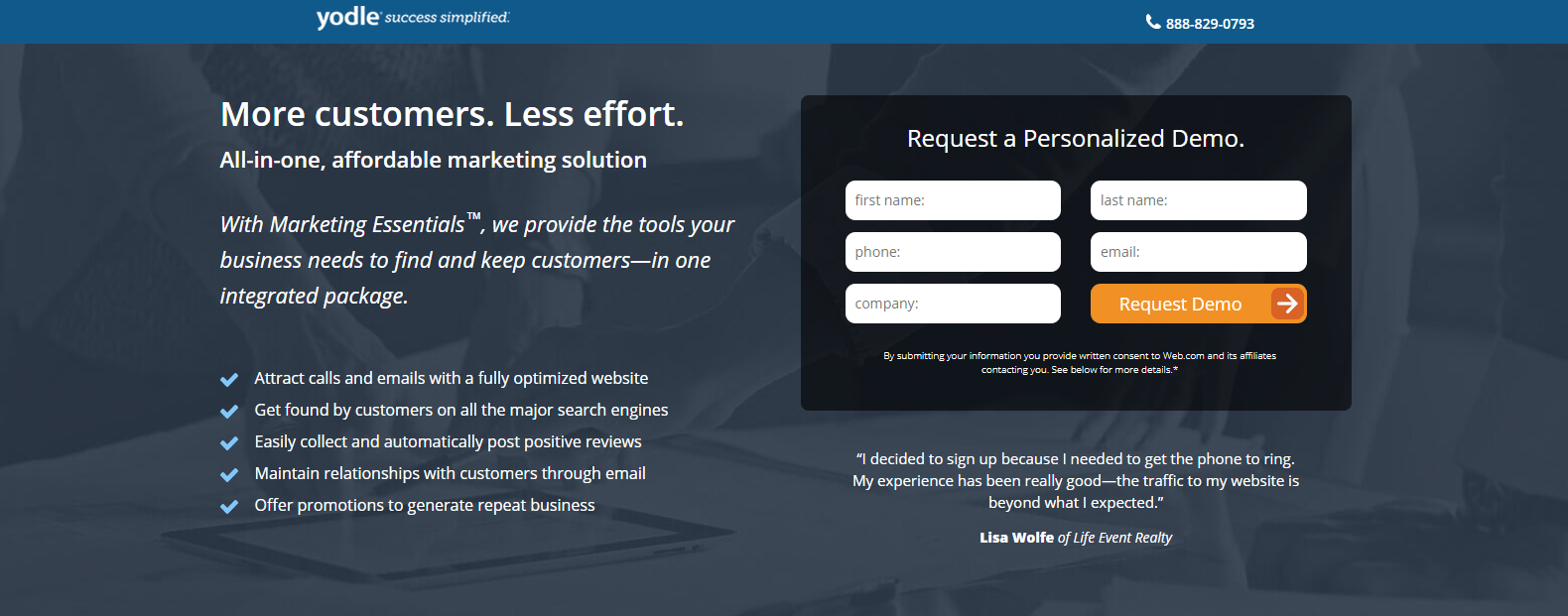
Acest exemplu Yodle folosește o copie cu marcatori (marca de bifare) pentru a evidenția beneficiile software-ului lor. Se evidențiază și de restul copiei de pe pagină cu spațiu alb:

Ce face bine pagina.
- Sigla lui Yodle nu este legată de pagina lor de pornire, permițând vizitatorilor să vadă a cui pagină web se află fără a risca să facă clic în afara paginii.
- Numărul de telefon click-to-call facilitează contactarea companiei vizitatorilor.
- Titlul și subtitlul informează vizitatorii despre ce este oferta și despre cum îi va beneficia.
- Copia cu italice iese în evidență de restul copiei, constrângând vizitatorii să o citească.
- Formularul încapsulat atrage atenția, arătând vizitatorilor unde trebuie să meargă pentru a solicita o demonstrație.
- „Demo personalizată” îi face pe clienții potențiali să simtă că oferta este special pentru ei.
- Culoarea portocalie a butonului CTA r „apare” pe pagină, atrăgând atenția asupra acestuia și crescând șansa ca oamenii să facă clic.
- Săgeata de pe butonul CTA acționează ca un indiciu de direcție, stârnind interesul oamenilor pentru ceea ce se află în spatele formularului.
- Semnalele de încredere (mărturia clienților, siglele companiei și sigiliile pentru premii) măresc nivelul de încredere pe care clienții potențiali îl au pentru Yodle, ceea ce îi ajută să-i convingă pe vizitatori să-și completeze informațiile personale.
Ce trebuie testat A/B:
- Copia butonului CTA nu este personalizată și este posibil să nu convingă mulți vizitatori să facă clic. Schimbarea în ceva de genul „Vreau o demonstrație” sau „Programează-mi demonstrația” ar putea genera rezultate mai bune.
- Inclusiv o fotografie în cap cu clientul, mărturia l-ar face să pară mai personalizat, insuflând și mai multă încredere în prospect.
- Imprimarea mică din subsol ar putea copleși clienții potențiali și îi poate descuraja să se transforme.
F-Pattern
Când vă proiectați pagina, gândiți-vă la modul în care vizitatorii dvs. vor vedea cel mai probabil pagina dvs. Astfel, puteți plasa cele mai importante elemente în consecință. Deoarece oamenii tind să citească de sus în jos și de la stânga la dreapta, proiectarea paginii dvs. pentru a urma un model F este inteligent.
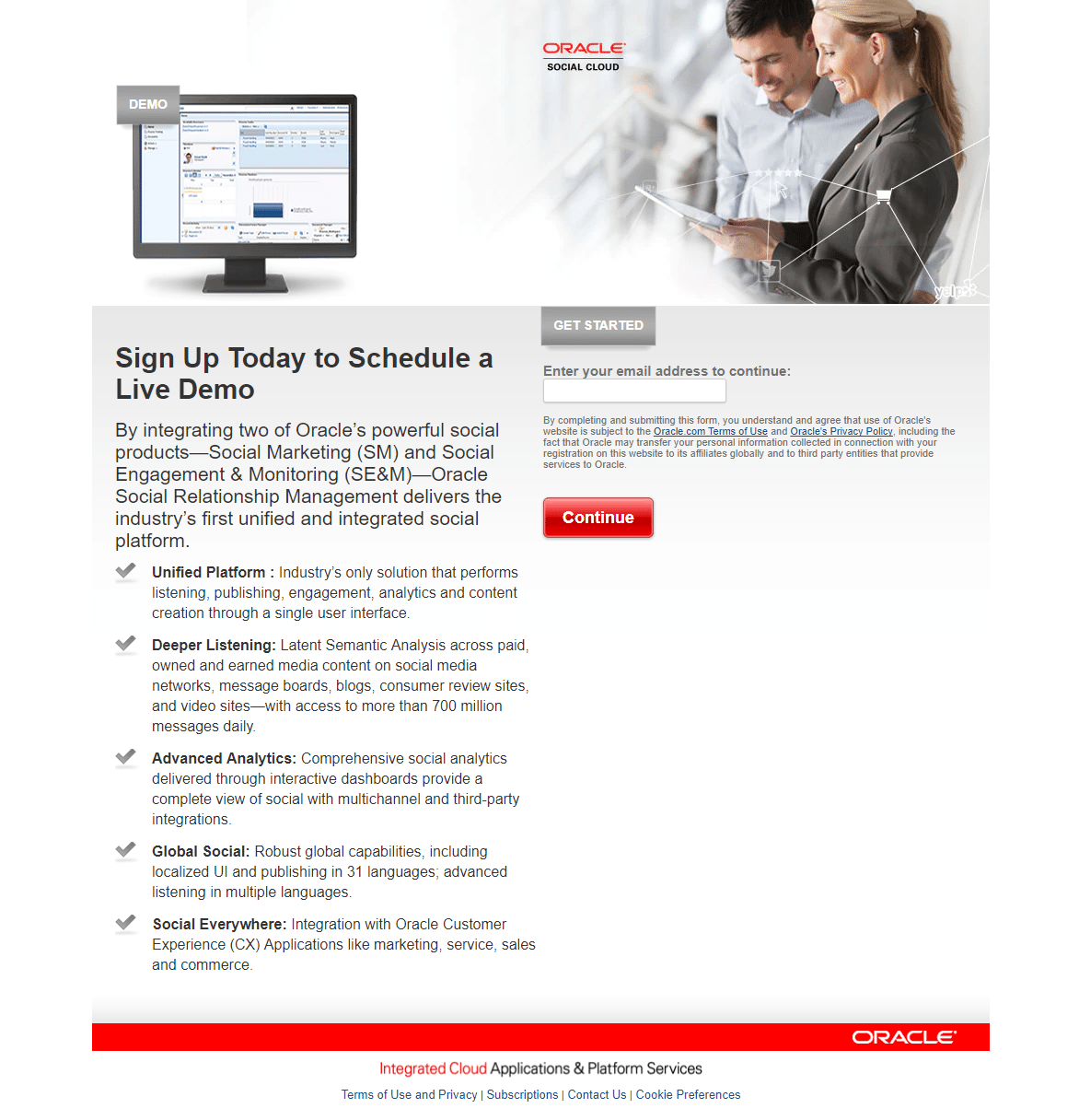
Pagina de destinație demo-vă de la Oracle după clic de mai jos urmează un aspect distinct cu model F. Fiecare element important este situat de-a lungul căii F-Pattern, unde vizitatorii se vor uita în mod natural atunci când vizualizează pagina.
- Spectatorii vor vedea mai întâi imaginea computerului în colțul din stânga sus.
- Ochii lor vor urma apoi tulpina orizontală și apoi vor vedea oamenii zâmbind.
- Deplasându-se în partea stângă a paginii la următoarea tijă orizontală, vizitatorii își vor concentra atenția asupra titlului și apoi asupra câmpului unic al formularului.
- Apoi, vor continua modelul F în jos pe tija verticală, unde vor scana paragraful de text și punctele marcatoare.
- În cele din urmă, concentrarea lor va ajunge pe butonul CTA roșu aprins.

Ce face bine pagina.
- Oamenii zâmbitori fac pagina mai umanizată, ceea ce probabil îi va face pe vizitatori să se simtă mai confortabil.
- Punctele marcatoare și copia îndrăzneață atrag atenția asupra caracteristicilor principale ale ofertei.
- Formularul cu 1 câmp îl face rapid și ușor de completat.
- Privirea ochilor vizitatorilor este îndreptată către formularul și butonul CTA, ceea ce înseamnă că aceștia ar trebui să se concentreze acolo și să convertească.
Ce să testezi A/B:
- Imaginea produsului ar putea fi mai mare. În prezent, este dificil să vezi ceva pe ecran.
- Titlul nu este convingător, deoarece nu oferă vizitatorilor nicio informație cu privire la modul în care îi va beneficia oferta.
- Copia butonului CTA este slabă. „Continuați” nu spune nimic despre ofertă și nu este atrăgător să faceți clic.
- Includerea dovezilor sociale , precum o mărturie a unui client, ar putea crește credibilitatea companiei și a ofertei acesteia.
- Linkurile de navigare din subsol pot distrage atenția vizitatorilor, îi pot îndepărta de pagină și, probabil, pot reduce rata de conversie.
Z-Pattern
La fel ca și modelul F, modelul Z ajută, de asemenea, vizitatorii să navigheze în pagina dvs., făcându-l o altă opțiune excelentă de aspect pentru designul paginii dvs.
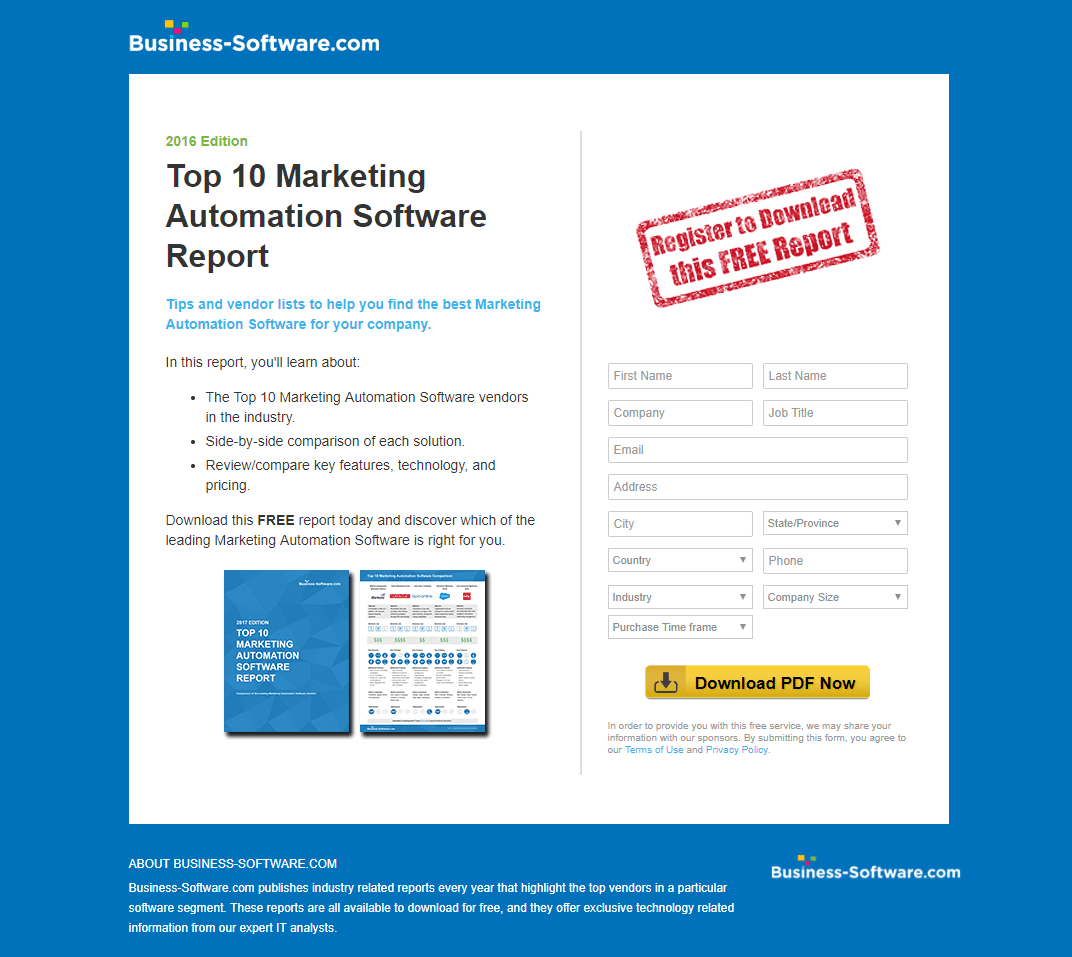
Iată un exemplu de la Business-Software.com care urmează un model Z clar.
- Vizitatorii vor vedea mai întâi titlul aldine în colțul din stânga sus.
- Deplasându-se de-a lungul tijei Z orizontale de sus, ajung la ștampila roșie „Înregistrați-vă pentru a descărca”.
- Deplasându-se în diagonală în jos și în stânga jos, spectatorii își vor concentra atenția asupra imaginii reportajului.
- În cele din urmă, vor completa Z-Pattern cu o altă tulpină orizontală, unde vor ajunge pe cel mai important element al paginii - butonul CTA.

Ce face bine pagina.
- Sigla din stânga sus nu este legată, astfel încât vizitatorii să nu fie distrași imediat și luați de pe pagină.
- Titlul și subtitlul sunt eficiente pentru a le spune vizitatorilor că acest raport oferă primii 10 furnizori de automatizare a marketingului și le informează cum pot beneficia de descărcarea raportului.
- Punctele marcatoare cu copie minimă permit spectatorilor să scaneze pagina rapid și să învețe principalele concluzii fără a fi nevoie să citească mult text.
- Cuvântul „gratuit” este folosit în două locuri. Pe ștampila roșie, care este înconjurată de spațiu alb și care atrage foarte mult atenția, și în copie, care este în format aldine și chiar deasupra imaginii.
- Previzualizarea raportului permite clienților potențiali să vadă cum arată raportul, în cazul în care aleg să-l descarce.
- Butonul galben CTA contrastează bine cu restul paginii, probabil ca mai mulți vizitatori să facă clic pe el.
Ce să testezi A/B:
- Sigla companiei din colțul din dreapta jos este hyperlink la pagina lor de pornire, care oferă vizitatorilor o cale de a ieși din pagină înainte de a efectua conversia la ofertă.
- 13 câmpuri de formular este mult pentru o ofertă în stadiul de conștientizare a pâlniei de marketing. A cere atât de multe informații la începutul călătoriei cumpărătorului ar putea descuraja cu ușurință oamenii de la conversie.
- Creșterea spațiului alb din jurul celor mai importante elemente. Cum ar fi imaginea și butonul CTA ar atrage mai multă atenție asupra lor și ar atrage vizitatorii să descarce raportul.
- Adăugarea de dovezi sociale ar convinge probabil mai mulți potențiali să convertească. Deoarece i-ar face să se simtă mai confortabil și încântați de ideea de a lucra cu Business-Software.com.
- Subsolul paginii ar putea fi eliminat. Literele mici par inutile, iar logo-ul companiei acționează ca un link de ieșire, luând vizitatorii departe de această pagină.
spatiu alb
O altă modalitate de a convinge vizitatorii să-și concentreze atenția este adăugarea de spațiu alb. Prin includerea unui spațiu alb suficient în jurul anumitor elemente, acele elemente ies mai mult în evidență pe pagină.
Pe lângă creșterea atenției asupra elementelor specifice, spațiul alb ajută și el.
- Reduceți dezordinea
- Îți face pagina plăcută din punct de vedere estetic
- Creșteți lizibilitatea și înțelegerea
- Îmbunătățiți experiența utilizatorului
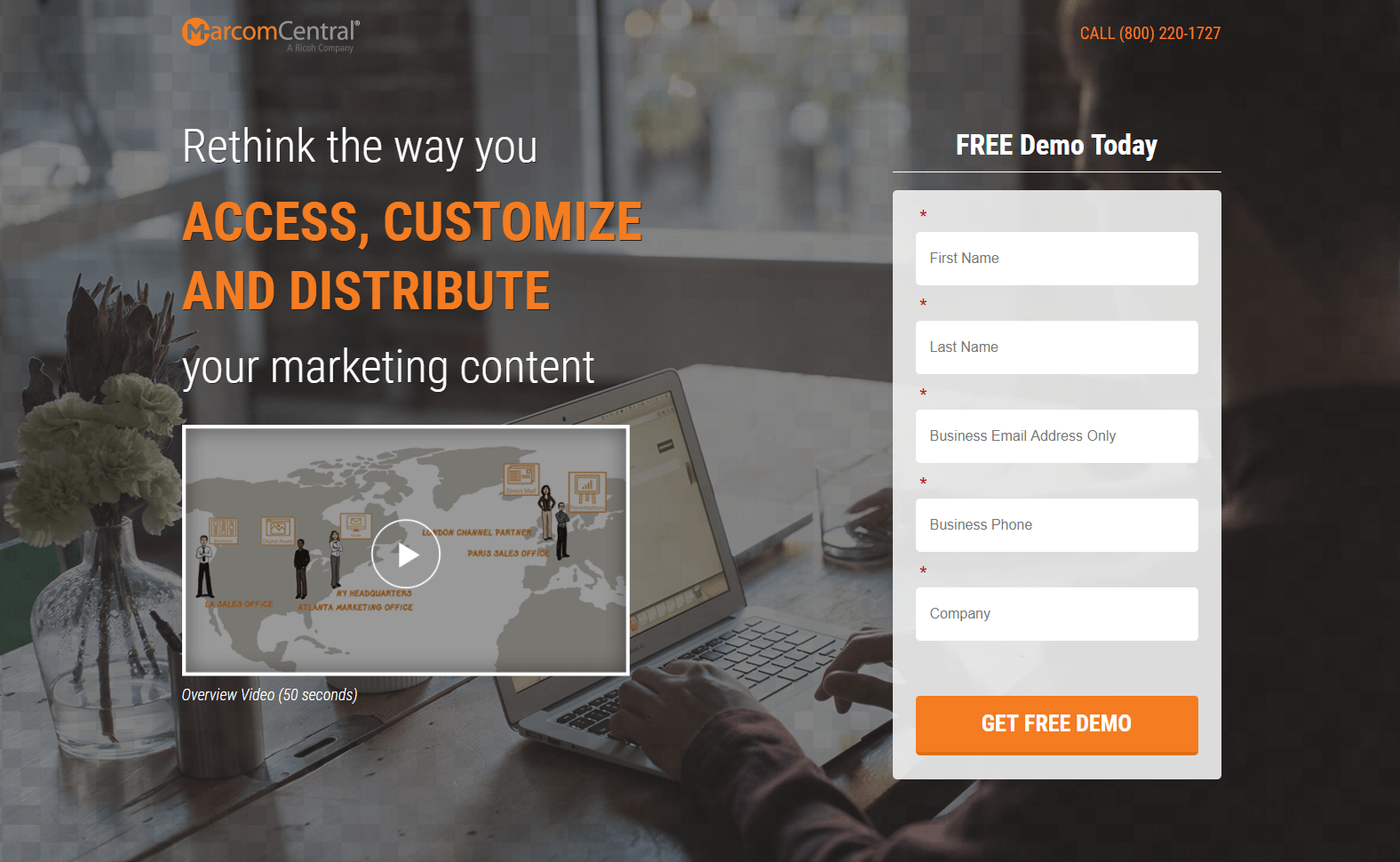
Aruncă o privire la tot spațiul alb din jurul formularului de captare a clienților potențiali în exemplul MarcomCentral de mai jos. Observați că spațiul din jurul formularului nu este de fapt alb. Spațiul alb poate fi orice culoare, atâta timp cât ajută la separarea diferitelor elemente ale paginii și contrastează cu elementul pe care îl evidențiază. În acest caz, forma:

Ce face bine pagina.
- Numărul de telefon click-to-call oferă vizitatorilor o modalitate convenabilă de a contacta serviciul pentru clienți.
- Videoclipul de 50 de secunde permite clienților potențiali să obțină rapid și ușor informații fără a fi nevoie să citească copia.
- „Free” în titlul formularului și primul buton CTA este o copie extrem de persuasivă, deoarece toată lumea iubește gratuit. Adăugarea unei copii personalizate ar putea face această pagină și mai convingătoare.
- Etichetele de ancorare conduc vizitatorii direct înapoi la formular atunci când sunt făcute clic, făcându-le mai ușor să îl găsească și să îl completeze.
- Dovada socială insuflă încredere și încredere vizitatorilor. Includerea fotografiilor în cap cu mărturiile clienților ar adăuga și mai multă valoare.
- Imaginile din secțiunea „Cum funcționează” permit clienților potențiali să înțeleagă mai bine și să imagineze ce descrie fiecare pas.
Ce să testezi A/B:
- Logo-ul companiei cu hyperlink are potențialul de a îndepărta vizitatorii de pe pagină înainte ca aceștia să vadă întreaga ofertă.
- Titlul ar trebui schimbat pentru că, deși este mare și iese în evidență, nu este convingător. Pentru că nu oferă niciun beneficiu prospectului.
- Butonul portocaliu CTA nu iese în evidență atât de bine pe cât ar putea, deoarece portocaliul este folosit de mai multe ori pe toată pagina.
- Butoanele rețelelor sociale din partea de jos a paginii ar putea distrage atenția vizitatorilor și îi pot împiedica să facă conversie.
Etichete de ancorare
Etichetele de ancorare leagă la o altă locație de pe aceeași pagină, permițând vizitatorilor să sară la o anumită parte a paginii fără a fi nevoie să deruleze. Deoarece linkurile de ancorare conduc vizitatorii unde doresc să meargă fără prea mult efort, ele ajută la îmbunătățirea experienței generale a utilizatorului, ceea ce ajută la procesul de conversie.
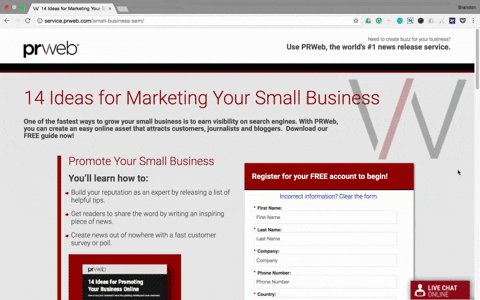
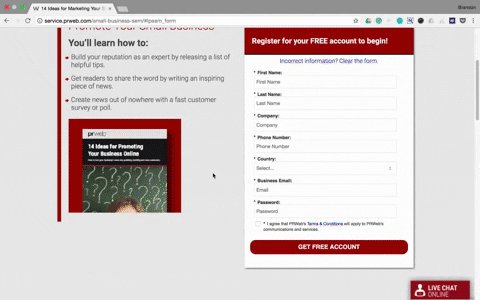
PRWeb a inclus două etichete de ancorare pe pagina lor - ambele „Începeți acum!” butoane CTA de sub pliază. Pe care, atunci când dați clic, trimiteți vizitatorii înapoi la formularul de captare a clienților potențiali de deasupra paginii:


Ce face bine pagina:
- Titlul este specific și folosește o copie la persoana a doua - două calități excelente pentru a-i convinge pe vizitatori să citească în continuare oferta și, în cele din urmă, să convertească.
- Încapsularea formularului îl face mai atrage atenția, ceea ce este probabil să atragă potențiali să-l completeze.
- Lăsând nebifată caseta de înscriere pe formular , clienții potențiali se simt că sunt liberi să ia propriile decizii, mai degrabă decât PRWeb să ia decizii pentru ei.
- Imaginile și copia formatată din secțiunile „Cum” și „De ce” atrag atenția asupra celor mai importante detalii privind modul în care funcționează PRWeb și de ce clienții potențiali ar trebui să aleagă PRWeb.
Ce să testezi A/B:
- Link- urile de ieșire (sigla companiei, butoanele rețelelor sociale și navigarea subsolului) ar putea elimina oamenii de pe pagină fără a efectua conversii.
- Copia cu marcatori ar putea ieși mai mult în evidență. Indentarea sau mărirea săgeților ar atrage mai multă atenție asupra acestuia.
- Imaginea ghidului este tăiată, ceea ce îl face să arate ca o eroare de proiectare. De asemenea, se poate face clic, dar atunci când imaginea se deschide, tot nu este imaginea completă sau mai mare.
- Câmpurile cu 7 formulare pot intimida vizitatorii și îi pot descuraja să completeze formularul. Mai ales că probabil că sunt încă în faza de analiză a călătoriei cumpărătorului.
- Culoarea butonului CTA (dintre toate cele trei butoane) nu iese în evidență deoarece roșu și albastru sunt folosite pe toată pagina.
- Copia butonului CTA (din nou, pe toate cele trei butoane) este vagă. Ceva de genul „Vreau Ghidul de marketing!” este mai convingătoare și ar duce probabil la mai multe clicuri.
- Mărturia clientului nu este optimizată. Nu există nicio fotografie în cap a lui Craig Kasnoff, nici un nume de companie (și nu ar trebui să existe o virgulă după Media Consultant), iar mărturia în sine nu spune nimic specific care să încurajeze potențialii să lucreze și cu compania.
GIF-uri
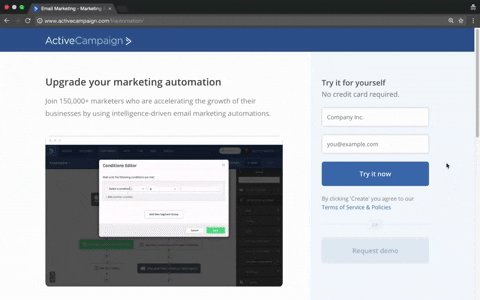
Încorporarea conținutului media în pagina de destinație post-clic (sub formă de imagini, videoclipuri sau GIF-uri) poate ajuta la creșterea conversiilor, deoarece acestea explică produsul sau serviciul dvs., făcând totodată pagina dvs. mai atractivă din punct de vedere vizual.
GIF-urile sunt imagini animate care vă ajută să vă explicați ofertele în mod mai interactiv. Așadar, în loc să adăugați imagini statice în paginile dvs., cum ar fi o captură de ecran cu modul în care arată tabloul de bord software, adăugați un GIF pentru a demonstra vizual modul în care potențialii pot efectua diferite acțiuni.
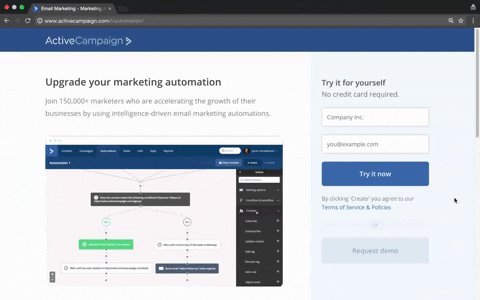
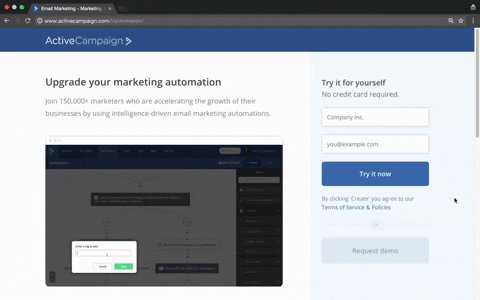
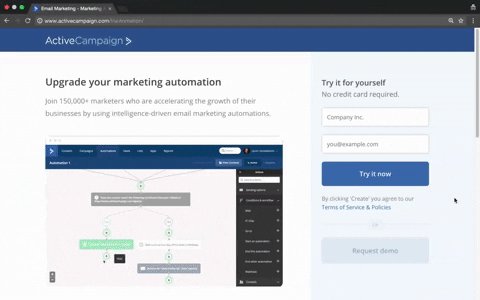
ActiveCampaign face acest lucru pe pagina lor:

Ce face bine pagina.
- Titlul și subtitlul sunt convingătoare. Titlul folosește o copie la persoana a doua, iar subtitlul completează bine titlul, arătând clienților potențiali că peste 150.000 de alți marketeri folosesc ActiveCampaign.
- „Nu este nevoie de card de credit” asigură vizitatorii că această ofertă este complet gratuită.
- Doar două câmpuri de formular fac probabil ca mai mulți clienți potențiali să completeze formularul.
- Mărturiile clienților sunt grozave pentru a adăuga dovezi sociale, dar mânerele Twitter ar putea îndepărta vizitatorii de pe pagină fără a face mai întâi conversie.
- Formularul de defilare și butonul CTA cresc șansele ca vizitatorii să ia măsuri, deoarece este vizibil indiferent de locul în care se află pe pagină.
Ce să testezi A/B:
- Butonul CTA nu iese în evidență. Culoarea se amestecă cu restul de albastru de pe pagină, iar copia este neimpresionantă.
- Copia de sub butonul CTA spune „Făcând clic pe „Creați”…”, dar butonul CTA nu spune „Creați”.
- Linkurile de navigare din subsol pot distrage cu ușurință vizitatorii de la obiectivul paginii.
Repere vizuale
Indiciile vizuale joacă un rol important în designul paginii de destinație post-clic. Pentru că ajută la menținerea unei ierarhii vizuale, mențin vizitatorii implicați și îi îndreaptă în direcția elementelor esențiale. Trei repere vizuale utilizate în mod obișnuit includ săgeți, privirea ochilor și obiecte plasate strategic, toate îndreptate în direcția elementelor care sunt parte integrantă a obiectivului dvs. de conversie.
Săgeți
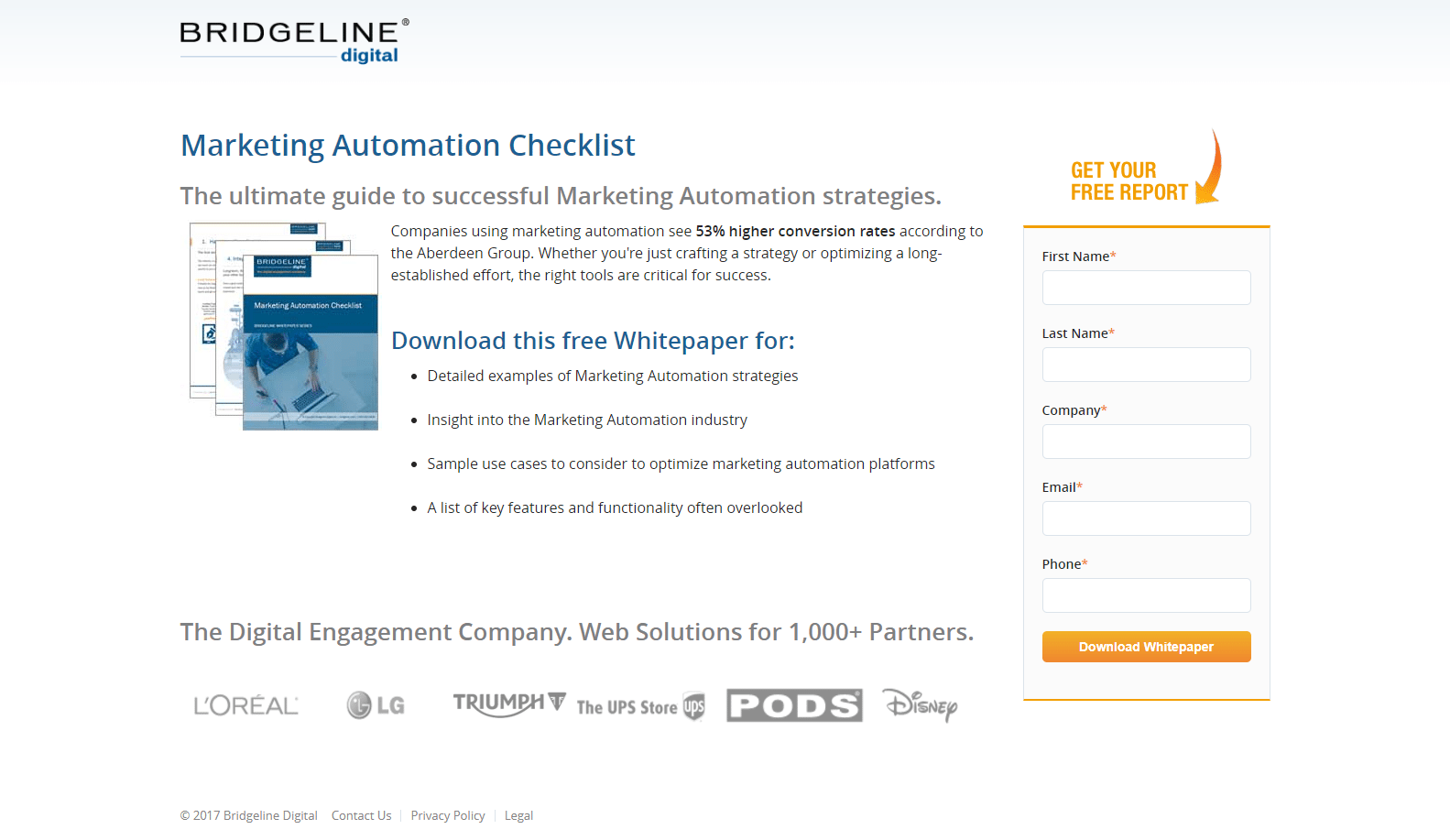
Săgețile sunt utilizate frecvent pe paginile de destinație post-clic, deoarece sunt simple, directe și ușor de înțeles. Acestea pot fi animate sau staționare și sunt utilizate cel mai frecvent pentru a indica vizitatorii către formularele de captare a clienților potențiali și butoanele CTA, așa cum face Bridgeline Digital în acest exemplu:

Ce face bine pagina.
- Includerea unei statistici despre ratele de conversie crescute este probabil să trezească interesul vizitatorilor pentru automatizarea marketingului. De asemenea, formatarea îndrăzneață ajută la atragerea atenției asupra acesteia.
- „Free” este menționat în două locuri diferite, subliniind că clienții potențiali nu trebuie să plătească pentru această carte albă.
- Copia cu marcatori facilitează pentru clienți potențiali să afle ce va conține cartea lor albă, fără a fi nevoie să citească blocurile de text.
- Butonul portocaliu CTA iese în evidență și se coordonează bine cu titlul formularului și săgeata.
- Siglele companiei adaugă valoare de încredere paginii, făcându-i pe vizitatori să se gândească: „Dacă aceste companii binecunoscute s-au asociat cu Bridgeline Digital, atunci ar trebui și eu.”
Ce să testezi A/B:
- Logo-ul companiei cu hyperlink și link-urile de subsol oferă vizitatorilor o cale de ieșire de pe pagină, crescând probabil rata de respingere.
- Mărirea spațiului alb din jurul imaginii produsului l-ar face să iasă mai mult în evidență.
- Copierea butonului CTA trebuie îmbunătățită, deoarece nu există nimic convingător în „Descărcați cartea albă”. Adăugarea unei copii orientate spre beneficii și/sau la persoana întâi ar încuraja probabil mai mulți potențiali să facă clic.
Privirea ochilor
Deoarece oamenii au tendința de a se uita la ceea ce se uită alții, utilizarea privirii ochiului uman ca indicație direcțională este deosebit de eficientă pe paginile de destinație post-clic. De exemplu, dacă o imagine umană de pe pagina ta se uită la titlu, este posibil ca atenția vizitatorului tău să fie atrasă și de titlu. Prin urmare, această tehnică este utilă pentru a-i face pe vizitatori să arate unde doriți.
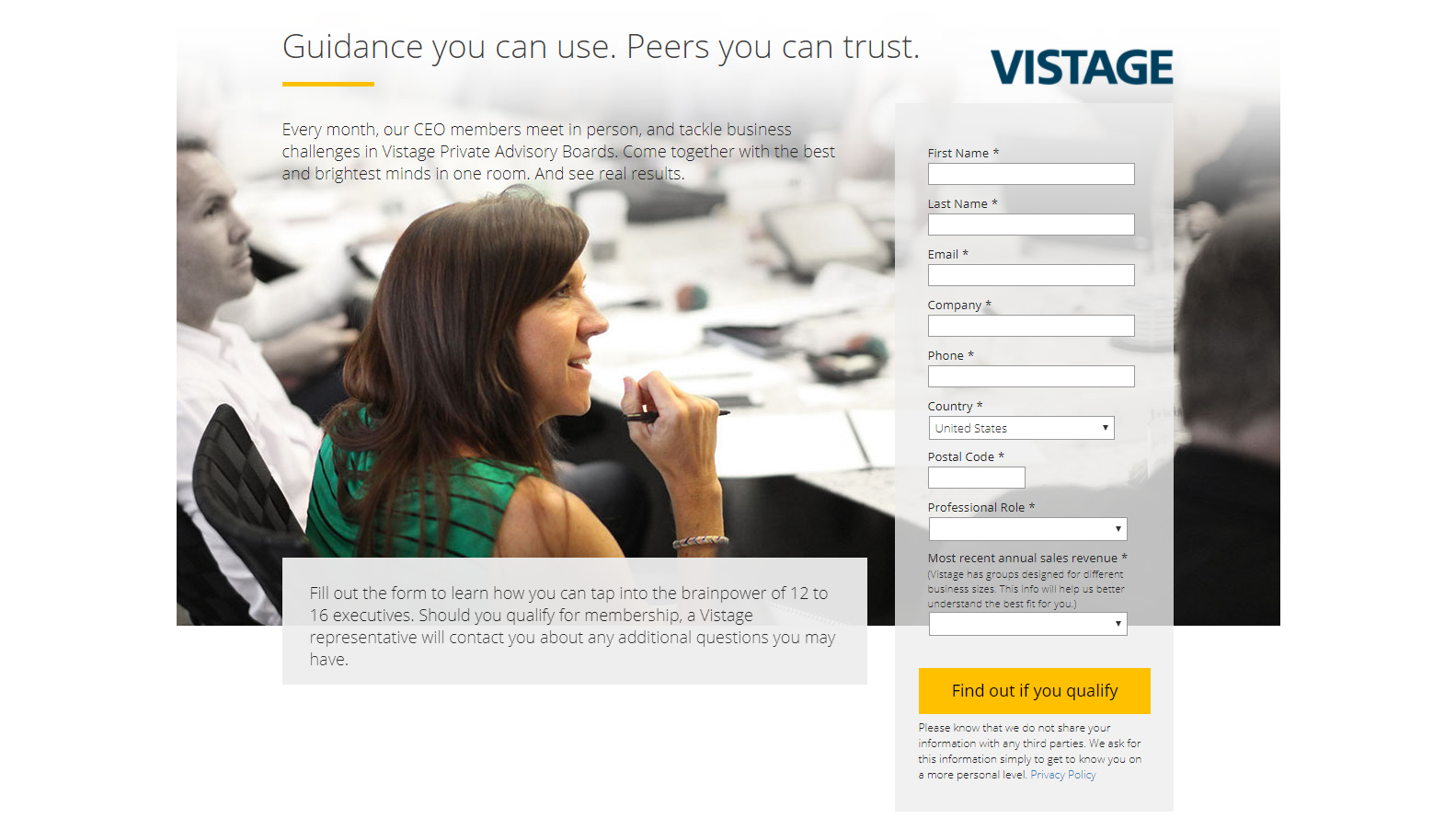
Pe pagina de mai jos, Vistage a inclus o imagine a unei femei care se uită în direcția formularului de captare a plumbului. Când vizitatorii o privesc, se simt în mod inconștient obligați să se uite la forma:

Ce face bine pagina:
- Niciun link de ieșire (în afară de o politică de confidențialitate) nu face imposibil pentru vizitatori să părăsească pagina fără să facă clic pe „X” din browser sau să completeze formularul.
- Culorile contrastante servesc drept indiciu vizual, atrăgând atenția asupra celor mai importante elemente de pe pagină: titlul, femeia și butonul CTA. Întrucât restul paginii este în tonuri de gri, aceste trei componente ies în evidență mai presus de orice altceva.
- Includerea unei politici de confidențialitate ajută la insuflarea încrederii vizitatorilor, informându-le că informațiile lor sunt în siguranță și securizate cu compania.
Ce să testezi A/B:
- Adăugarea de dovezi sociale , cum ar fi mărturiile clienților sau insignele companiei, ar atrage probabil mai mulți vizitatori să afle dacă se califică pentru ofertă.
- Informațiile minime despre ofertă ar putea împiedica oamenii să facă conversii. Adăugarea de puncte sau bucăți mici de text pentru a evidenția beneficiile ofertei ar putea produce rezultate mai bune.
Obiecte
O a treia tehnică de indicare vizuală folosită în mod obișnuit este poziționarea obiectelor astfel încât acestea să fie îndreptate direct către o anumită zonă a paginii dvs. Acest lucru concentrează atenția potențialilor asupra anumitor elemente importante ale paginii.
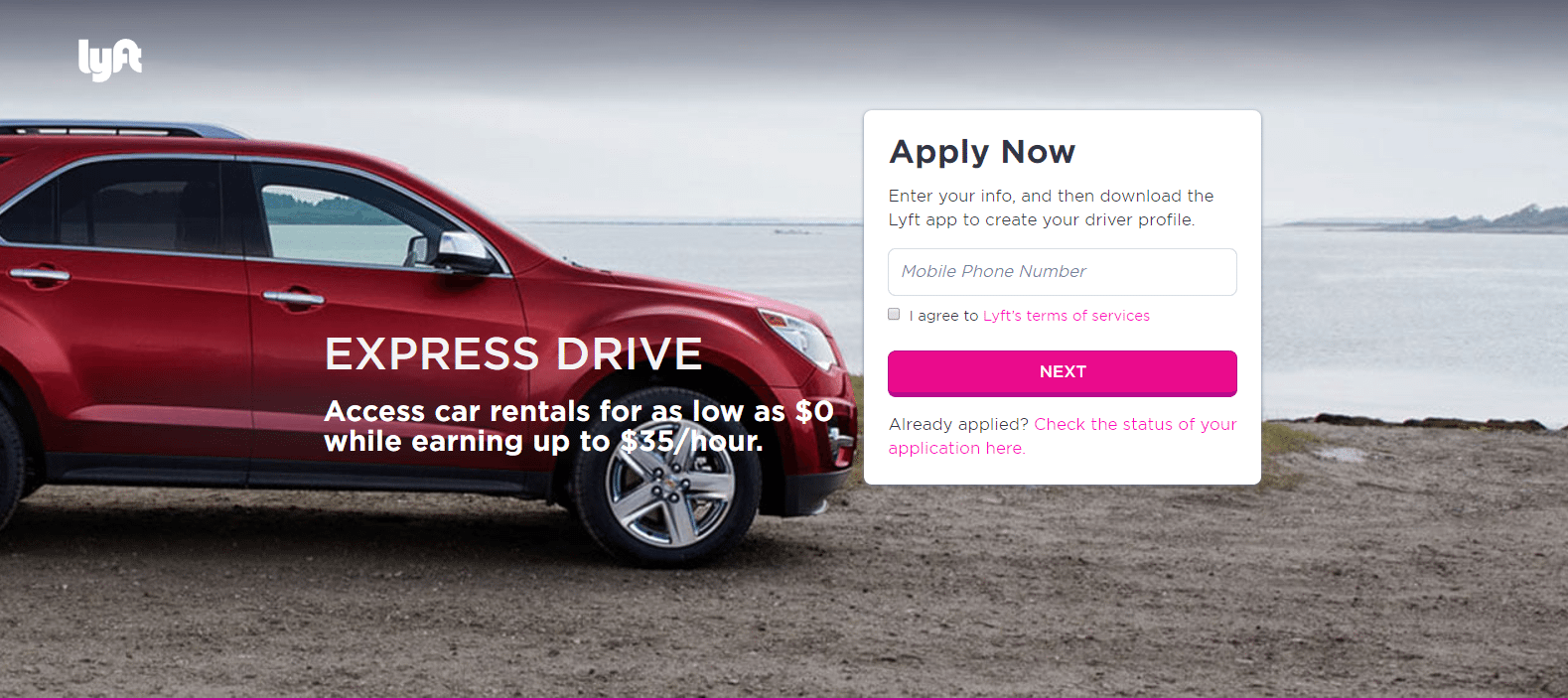
Lyft face acest lucru în exemplul de mai jos, poziționând un vehicul direct spre – și aproape atingând – forma lor de captare a plumbului:

Ce face bine pagina:
- Un singur câmp de formular este excelent pentru a convinge oamenii să-și predea informațiile.
- Dacă lăsați nebifată caseta de selectare a acordului , clienții potențiali se simt mai în control și mai confortabil cu procesul de conversie.
- Secțiunea „Vedeți cât de mult puteți câștiga” este utilă, deoarece permite clienților potențiali să introducă informațiile lor și să facă clic pe butonul „Calculați” CTA fără a părăsi pagina. După ce valoarea plății săptămânale este calculată, butonul se transformă într-un alt buton „Aplicați acum”, ajutând în procesul de conversie.
- Secțiunea „Cum funcționează Lyft Driving” permite companiei să furnizeze informații pas cu pas despre modul în care funcționează Lyft – și, deoarece derulează pe orizontală, nu aglomera pagina cu copii.
Ce să testezi A/B:
- Mai multe link-uri de ieșire facilitează distrarea atenției vizitatorilor și navigarea departe de pagină fără a face o conversie la ofertă.
- Titlul și subtitlul sunt greu de citit din cauza fundalului aglomerat. Testarea acestora într-o locație diferită, unde sunt mai vizibile, ar putea atrage mai multă atenție și poate produce rezultate mai bune.
- Copia butonului CTA este cât se poate de vagă. „Următorul” nu spune nimic despre ofertă și probabil că nu obligă mulți oameni să dea clic.
Ierarhie vizuală
Fiecare pagină de destinație după clic ar trebui să urmeze o ierarhie vizuală specifică - conținut care este organizat de la cel mai important la cel mai puțin important. Elementul destinat să atragă mai întâi atenția vizitatorilor (de obicei titlul) ar trebui plasat în partea de sus a paginii, deoarece acesta este vârful ierarhiei, restul conținutului fiind apoi livrat de la cea mai mare la cea mai mică prioritate.
Multe caracteristici joacă un rol în crearea ierarhiei vizuale, inclusiv, dar fără a se limita la:
- mărimea
- Culoare/contrast
- Densitate/proximitate
- spatiu alb
- Textura/stil
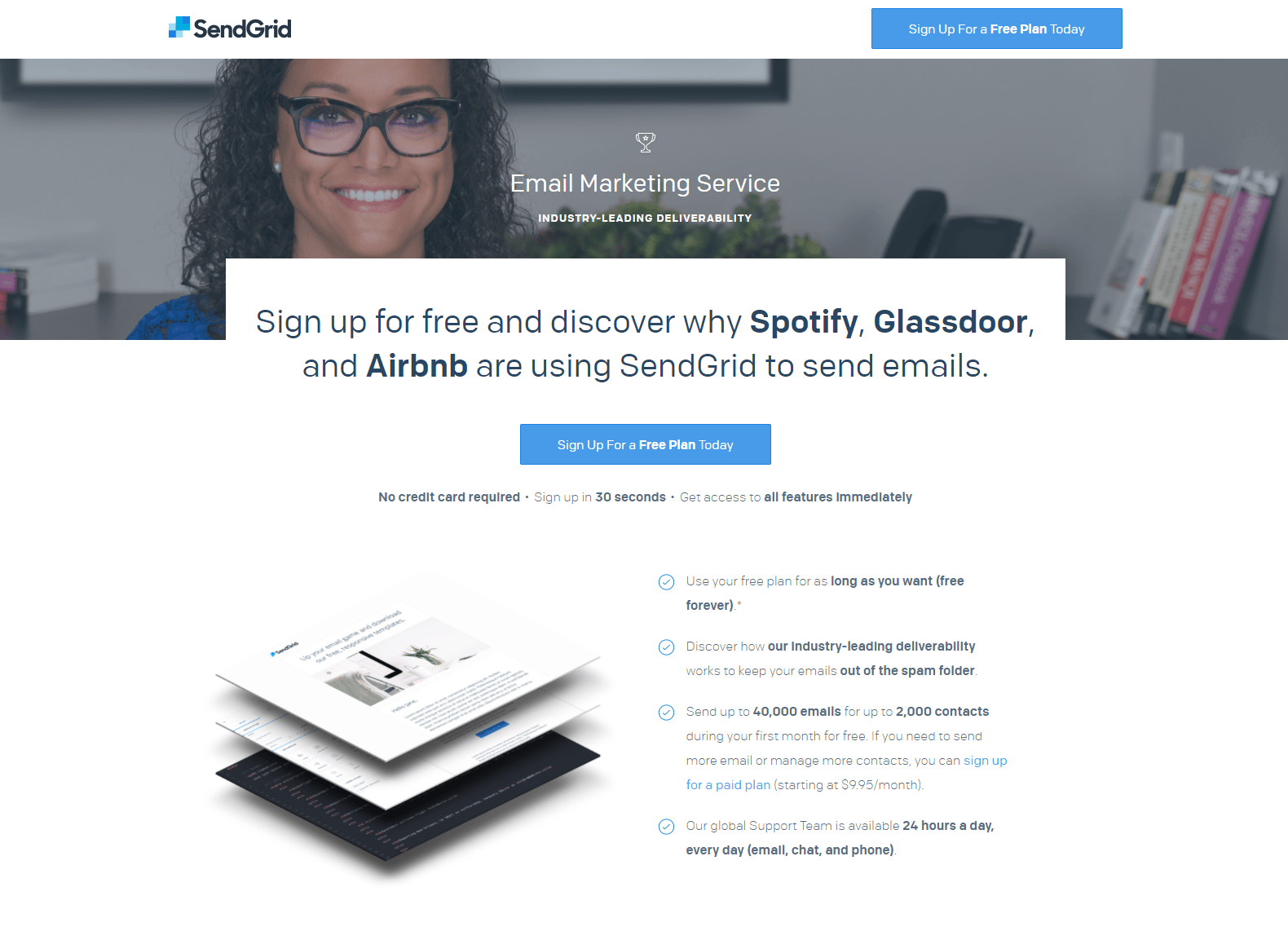
SendGrid utilizează mai multe dintre aceste componente pe pagina lor. Să vedem pe care le folosesc și pe care ar trebui să ia în considerare îmbunătățirea:

Ce face bine pagina.
- Variația dimensiunii și formatarea îndrăzneață ajută la atragerea atenției asupra celor mai importante părți ale copiei, formând o ierarhie vizuală puternică.
- Titlul îi obligă pe vizitatori să folosească SendGrid, menționând trei companii mari care folosesc și SendGrid.
- Mai multe butoane CTA cooperante oferă clienților potențiali mai multe oportunități de a valorifica oferta în diferite locații de-a lungul paginii.
- Imaginea produsului arată o previzualizare a modului în care va arăta conținutul livrat.
- Punctele marcatoare cu o copie minimă fac astfel încât clienții potențiali să nu fie nevoiți să citească paragrafele de text pentru a găsi ceea ce caută.
- Mărturia unui client și insignele companiei servesc drept dovadă socială, probabil că vor convinge mai mulți potențiali să lucreze cu SendGrid, deoarece alții găsesc succesul cu ei. Adăugarea fotografiei în cap a lui Dave Tomback la mărturia sa ar face și mai eficientă.
Ce să testezi A/B:
- Femeia din imagine ar putea privi în jos la butonul titlu/CTA pentru a adăuga un indiciu vizual și a încuraja vizitatorii să arate și ei în acest fel.
- Butoanele CTA ar putea fi mărite și testate într-o culoare diferită pentru a atrage mai multă atenție asupra lor. Există albastru în altă parte pe pagină, așa că nu „pop” atât de mult pe cât ar putea.
- Creșterea spațiului alb în jurul unor elemente, cum ar fi butoanele CTA și titlul, le-ar ajuta să iasă mai mult în evidență.
- Butonul CTA „Vedeți planurile și prețurile” ar trebui eliminat deoarece îi duce pe vizitatori către o altă pagină, distragându-i atenția de la aceasta.
Buton CTA care atrage atenția
Un buton CTA perfect optimizat, care atrage atenția este cel mai important element de inclus în cadrul paginii de destinație post-clic. Ar trebui să iasă în evidență deasupra tuturor celorlalte elemente, astfel încât să nu existe confuzii cu privire la locul în care clienții potențiali trebuie să facă clic pentru a vă valorifica oferta.
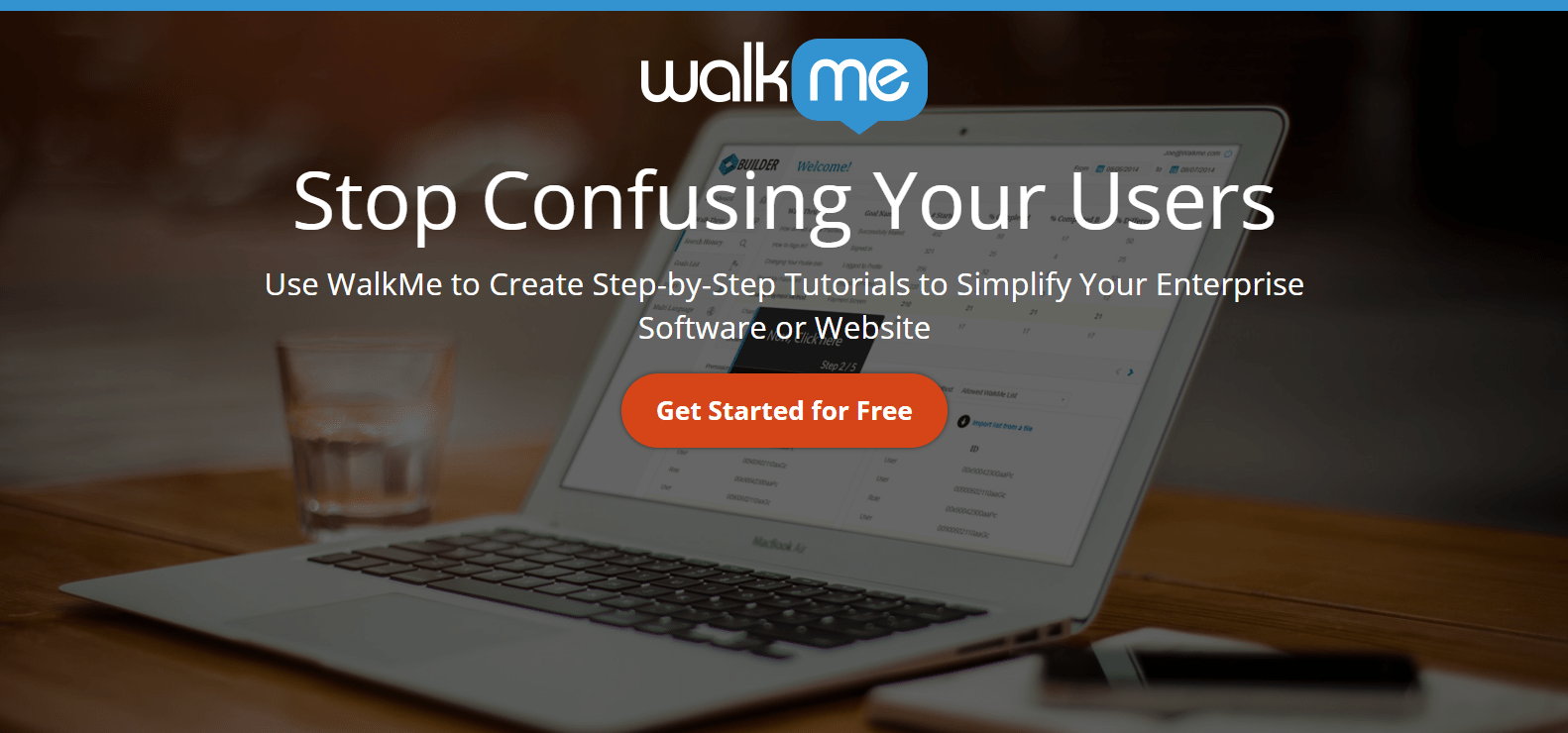
WalkMe și-a creat pagina de înscriere în doi pași cu un buton CTA mare, contrastant, care cu siguranță iese în evidență pe pagină, atrăgând atenția vizitatorilor:

Ce face bine pagina.
- Imaginea de fundal oferă vizitatorilor o previzualizare realistă a cum va arăta software-ul lor.
- Butonul CTA apare cu adevărat pe pagină. Pe lângă faptul că este mare și contrastantă, reapare și în partea de sus a paginii pe măsură ce utilizatorul începe să deruleze.
- Formularul de înscriere în doi pași reduce dezordinea și îi face pe utilizatori să se simtă mai puțin intimidați, deoarece nu trebuie să-și introducă informațiile aici.
- Copia cu marcatori facilitează posibilitățile de a afla informații despre ofertă fără a fi nevoie să citească prea mult text.
- Dovada socială (mărturia clientului și siglele companiei care se derulează) sunt susceptibile de a-i face pe clienții potențiali să se simtă obligați să lucreze cu această companie.
Ce să testeze A/B.
- Schimbarea copiei butonului CTA cu ceva mai personalizat (cu formatare la persoana întâi) și orientat spre beneficii ar îmbunătăți probabil rata de conversie.
- Înlocuirea imaginii cu un GIF (sub pliul) ar oferi utilizatorilor o experiență mai interactivă pe pagină și ar ajuta la explicarea mai bună a produsului.
- Adăugarea unei fotografii în cap la mărturia clientului l-ar face mai demn de încredere, sporindu-i eficacitatea.
Ce tehnici de proiectare a paginii de destinație post-clic v-au inspirat?
Utilizarea paginilor de destinație post-clic pentru a vă promova și vinde produsele și serviciile este o parte integrantă a strategiei dvs. de marketing. Acest lucru se datorează faptului că, atunci când sunt optimizate corect - cu tehnicile descrise mai sus, împreună cu Ghidul nostru de cele mai bune practici de proiectare și Ghidul de optimizare a paginii de destinație post-clic, acestea pot crește substanțial ratele de conversie.
Transformați clicurile pe anunțuri în conversii, creați pagini post-clic dedicate, care se încarcă rapid pentru fiecare ofertă. Vedeți cum să oferiți tuturor publicului pagini de destinație unice după clic, înscriindu-vă astăzi pentru o demonstrație Instapage Enterprise.
