JavaScript pentru optimizatori: lucrul cu câmpuri de intrare
Publicat: 2021-04-01
Doriți să testați mai mult decât doar culoarea unui buton? Apoi, trebuie să înveți JavaScript. Am început o serie care acoperă modalități practice pas cu pas în care puteți utiliza JavaScript pentru a configura experimente câștigătoare pe site-ul dvs.
Fiecare articol din serie acoperă o metodă diferită de JavaScript, ilustrată prin aplicarea celor mai bune practici site-urilor web ca cazuri ipotetice.
Caz de afaceri: optimizați câmpurile de intrare pentru a îmbunătăți UX
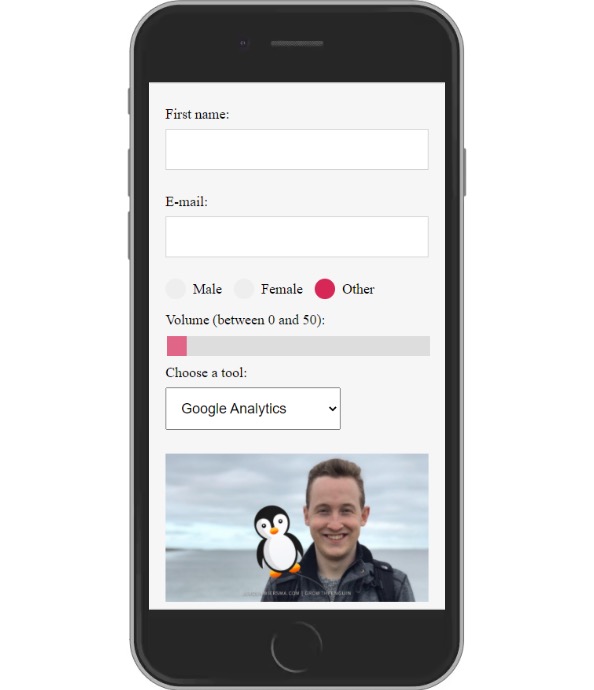
Cazul nostru ipotetic pentru acest capitol este despre lucrul cu câmpuri de intrare pentru a îmbunătăți experiența utilizatorului .
Cercetările au arătat că utilizatorii tind să găsească formele de înscriere frustrante. Pentru a atenua impactul, identificăm câmpurile de intrare specifice pe care dorim să le schimbăm.
În acest scenariu ipotetic, ajungem la următoarea ipoteză:
Deoarece am văzut că clienții noștri consideră formularul de înscriere foarte frustrant, ne așteptăm ca schimbarea acestora să determine o creștere a conversiilor. Vom măsura acest lucru utilizând valoarea ratei de înscriere.
Simplificați generarea de ipoteze folosind instrumentul gratuit de generare de ipoteze de la Convert sau aflați mai multe despre construirea unei ipoteze.
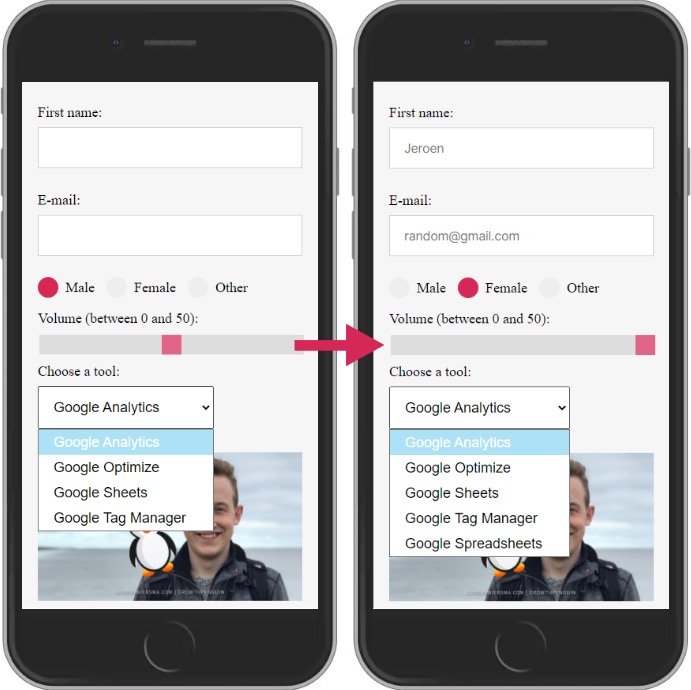
Pentru a testa această ipoteză, vom aplica modificările de mai jos:

Codul folosit în experiment
Acum pentru partea distractivă!
Pentru a executa modificarea, rulăm următorul cod JavaScript pe pagina de testare. Încercați-l singur pentru a-l vedea în acțiune!
var testForm = document.querySelector(".testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("masculin");
var femaleRadio = document.getElementById("femeie");
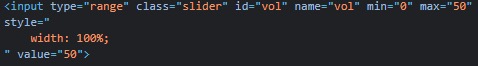
var rangeSlider = document.getElementsByClassName("slider");
var googleSelector = document.getElementById("google");
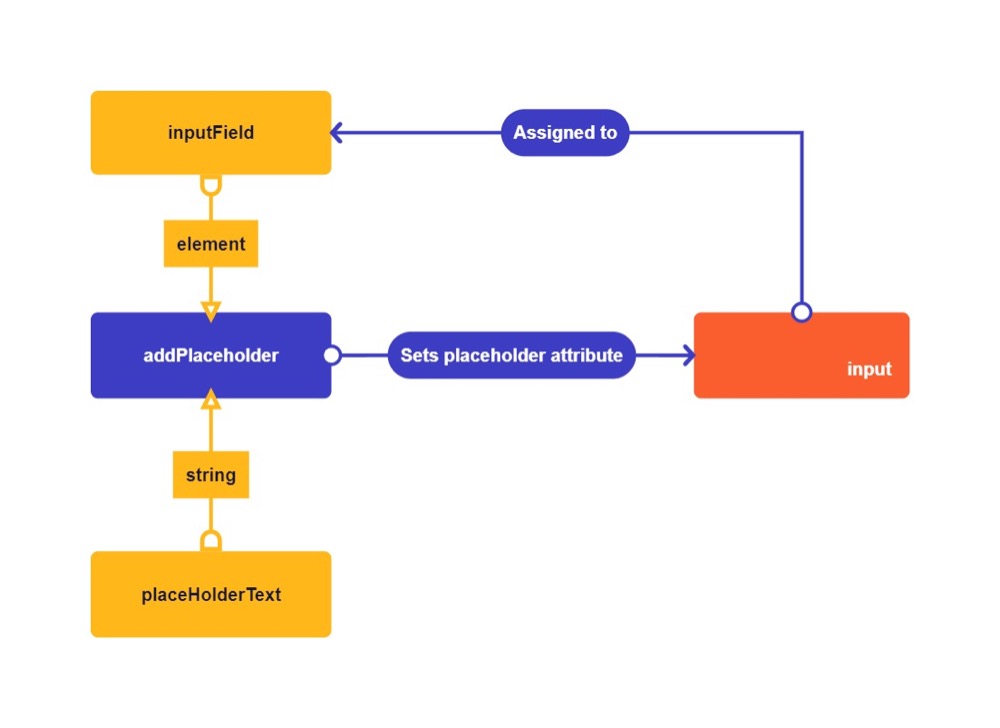
funcția addPlaceholder(inputField, placeHolderText) {
inputField.setAttribute("placeholder", placeHolderText);
}
addPlaceholder(firstNameInput, „Jeroen”);
addPlaceholder(emailInput, „random@gmail.com”);
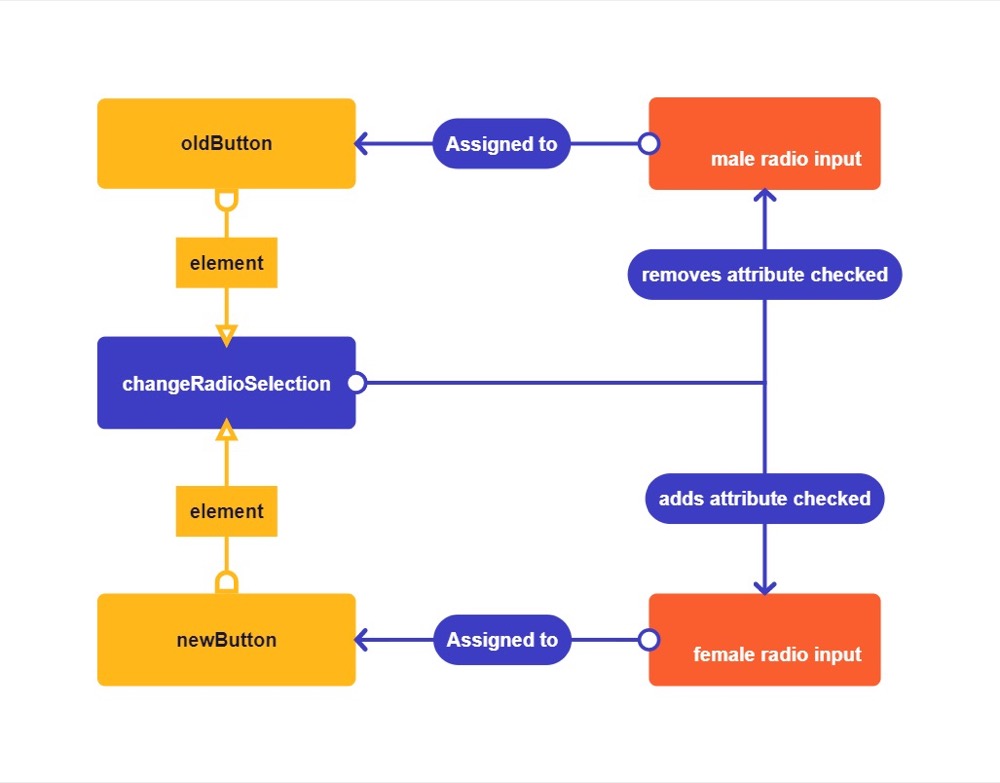
function changeRadioSelection(vechiButton, nouButton) {
oldButton.removeAttribute(„verificat”);
newButton.setAttribute(„verificat”, „verificat”);
}
changeRadioSelection(maleRadio, femaleRadio);
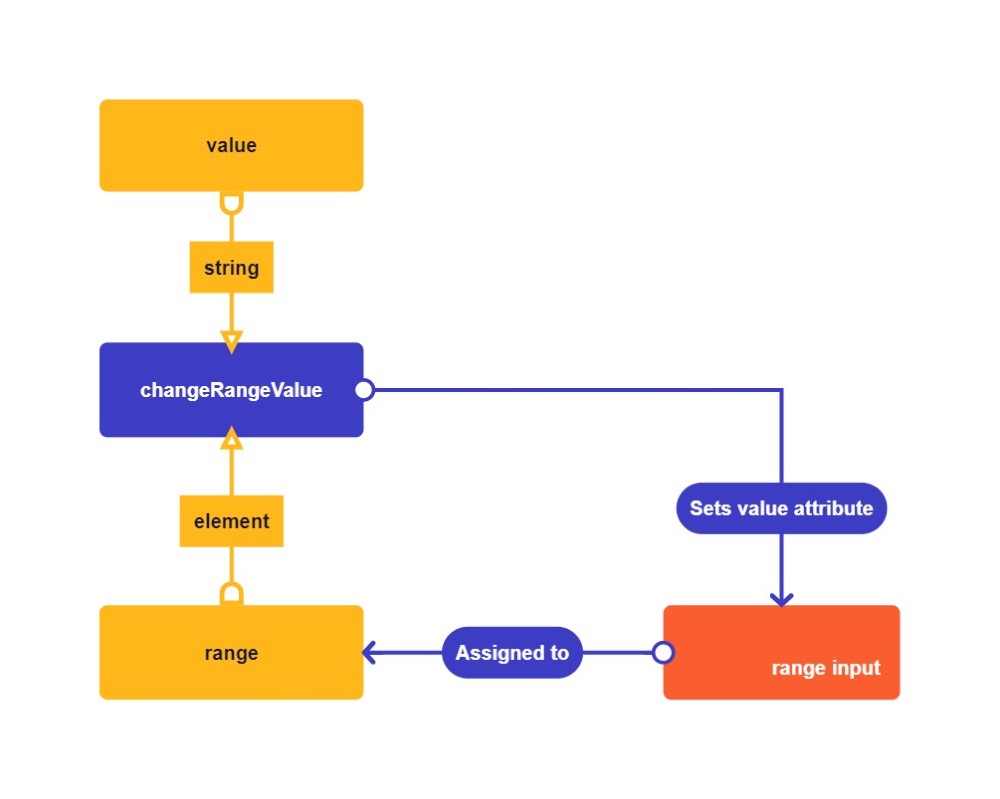
function changeRangeValue(interval, valoare) {
interval[0].setAttribute(„valoare”, valoare);
}
changeRangeValue(rangeSlider, „50”);
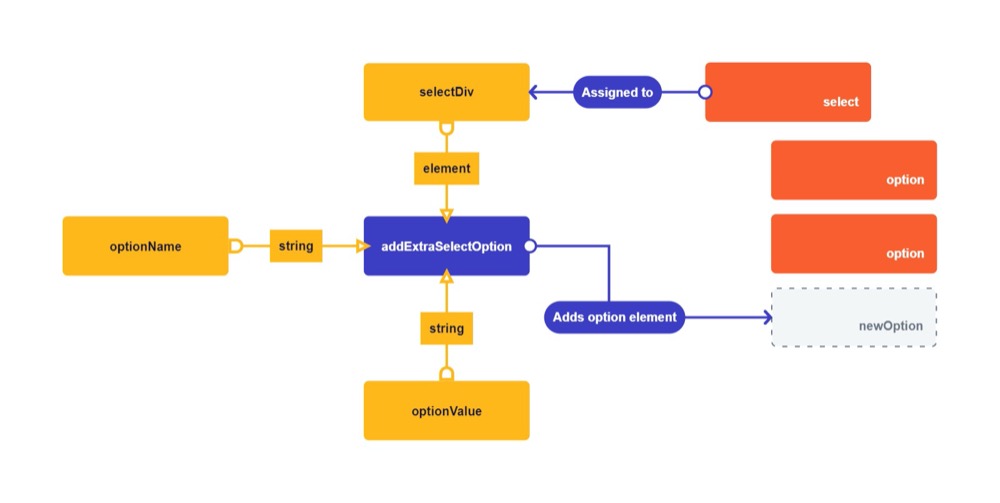
funcția addExtraSelectOption(selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPTION");
var newOptionNode = document.createTextNode(optionName);
newOption.appendChild(newOptionNode);
newOption.setAttribute(„valoare”, optionValue);
selectDiv.appendChild(newOption);
}
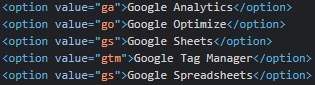
addExtraSelectOption(googleSelector, „Google Spreadsheets”, „gs”);
Defalcarea Codului
1. Sintaxă nouă
Defalcarea începe prin a trece peste toată sintaxa nouă din exemplul de mai sus. Deoarece acest articol face parte dintr-o serie, asigurați-vă că verificați documentația completă a sintaxei din articolele anterioare.
.childNodes[index] este o proprietate care returnează o matrice de noduri copil. Puteți accesa nodurile specifice din matrice cu un index. Elementele nod dintr-o matrice încep de la numărul zero. Accesarea primului nod din matrice va necesita să puneți un 0 între paranteze.
Puteți utiliza această proprietate în loc de un selector CSS pentru a selecta nodurile secundare. Un avantaj suplimentar al utilizării acestei proprietăți este selectarea nodurilor de text.
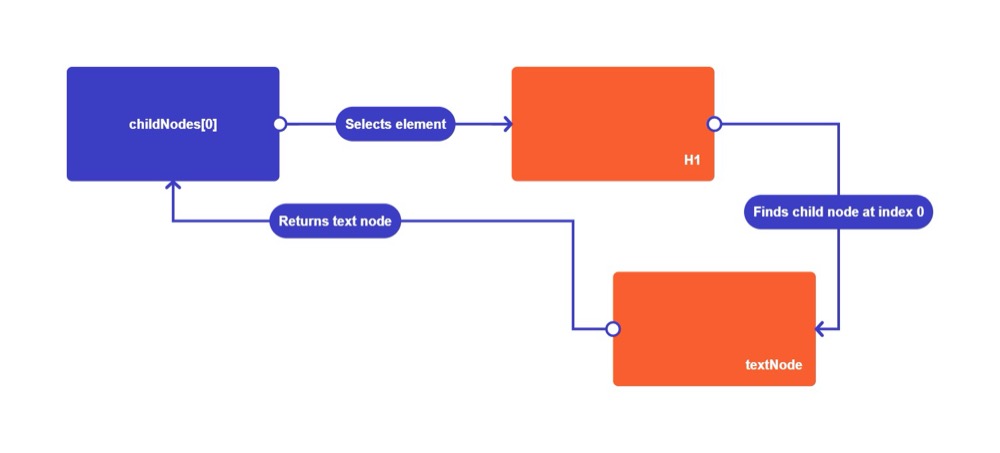
Iată un exemplu:

ChildNodes[0] selectează elementul H1 și își colectează copiii într-o matrice. Returnează următoarea matrice:
[childNode, childNode2, childNode3]
Singurul copil din H1 este textul în sine. Textul H1 este la indexul 0. Nodul text este returnat de proprietate.
document.getElementById(id) este o metodă care returnează un element care are un atribut id care se potrivește. Trebuie să transmiteți id-ul ca șir. Acest exemplu este versiunea simplă a metodei querySelector. Puteți utiliza această metodă pentru un singur id.
S-ar putea să vă întrebați de ce există acest lucru dacă aveți metoda querySelector. Această metodă există deoarece creatorul JavaScript a adăugat metoda getElementById într-o versiune anterioară a JavaScript. Creatorii au adăugat mai târziu metoda querySelector pentru a facilita selectarea elementelor.
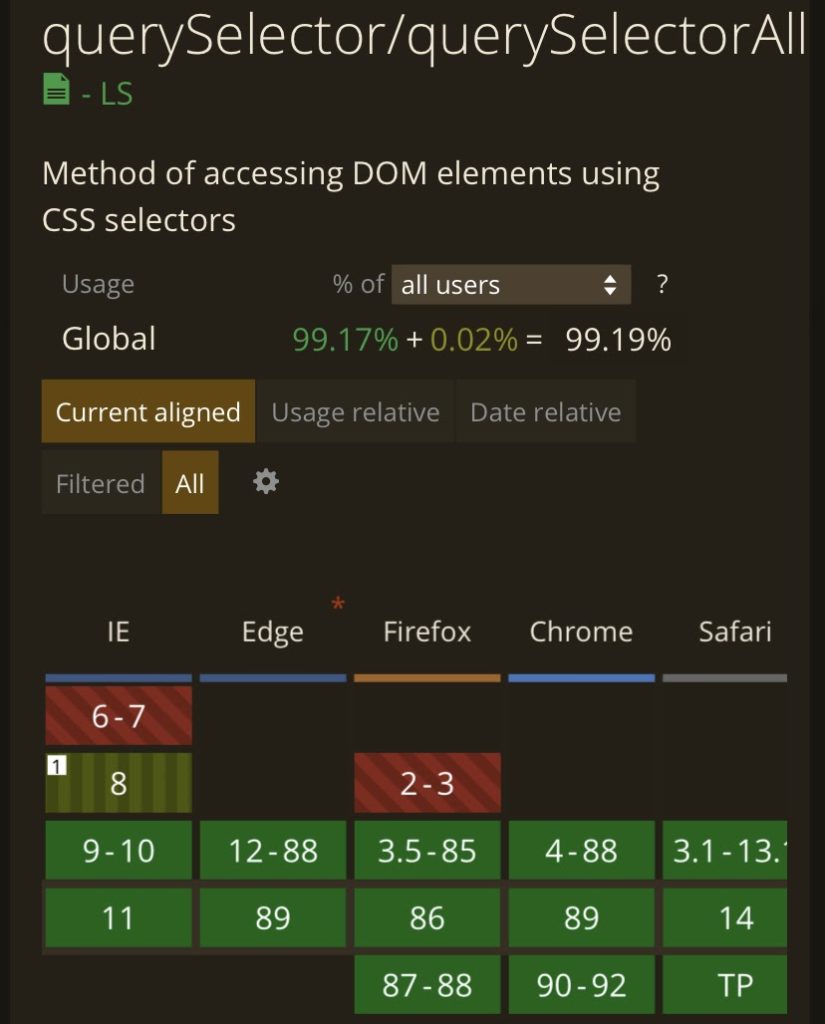
În timp ce majoritatea browserelor acceptă metoda querySelector, poate ajuta să verificați dacă majoritatea browserelor le acceptă.
Codul neacceptat poate distruge un site web într-un browser mai vechi. Un site excelent pentru a verifica metodele JavaScript este caniuse.com.

document.getElementsByClassName(class) este o metodă care returnează toate elementele cu o anumită clasă din întregul document. Trebuie să transmiteți clasa ca șir. Returnează elementele dintr-o matrice.
De asemenea, puteți înlocui documentul cu un alt element, astfel încât să se uite doar la elementele secundare ale selecției. Această metodă poate fi cu adevărat utilă, deoarece este mai eficientă. Dacă utilizați obiectul document ca selecție, acesta trebuie să verifice întregul document.
La fel ca metoda childNodes, va returna o matrice cu o singură potrivire.
.removeAttribute(attribute) este o metodă care elimină un atribut dintr-un element. Veți elimina valorile atașate atributului.
Când elementul nu are atributul, va executa metoda fără eroare. Trebuie să transmiteți atributul ca șir.
2. Logica
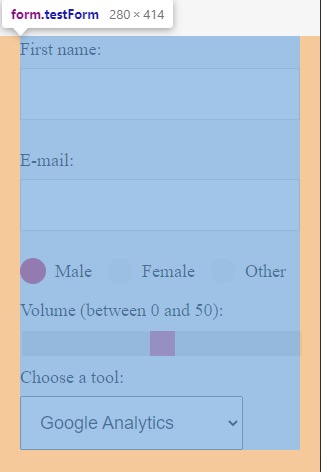
var testForm = document.querySelector(".testForm");În această linie de cod, atribuim formularul variabilei testForm. Facem acest lucru selectând clasa testForm cu metoda querySelector.

var firstNameInput = testForm.childNodes[3];
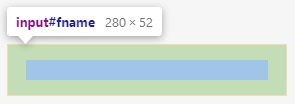
Apoi, atribuim câmpul de introducere a prenumelui variabilei firstNameInput. Facem acest lucru selectând al patrulea nod copil cu selectorul childNodes. Observați cum al treilea indice este a patra poziție.

var emailInput = testForm.childNodes[8];
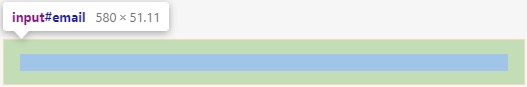
Aici, atribuim câmpul de introducere a e-mailului variabilei emailInput. Câmpul de intrare este al 9-lea nod al variabilei testForm.

var maleRadio = document.getElementById("masculin");În această linie, atribuim butonul radio cu valoarea masculină. Folosim metoda getElementById pentru a o selecta pur și simplu după id.

var femaleRadio = document.getElementById("femeie");Apoi atribuim butonul radio cu valoarea female variabilei femaleRadio cu metoda getElementById.

var rangeSlider = document.getElementsByClassName("slider");Aici, atribuim o matrice de elemente cu clasa slider variabilei rangeSlider. Am folosit această metodă ca exemplu, dar ar fi mai ușor să folosesc doar o metodă querySelector.

var googleSelector = document.getElementById("google");Terminăm variabilele prin alocarea câmpului de intrare select cu clasa google variabilei noastre googleSelector.

funcția addPlaceholder(inputField, placeHolderText) {Această funcție adaugă un text substituent la un câmp de introducere a textului. Puteți transmite câmpul de intrare ca prim argument și textul substituent ca șir în al doilea argument.
inputField.setAttribute("placeholder", placeHolderText);Afișați un text substituent adăugând atributul substituent la câmpul de text de introducere. Putem adăuga acest atribut și valoare cu metoda setAttribute.
}
Paranteza închide prima noastră funcție.

addPlaceholder(firstNameInput, „Jeroen”);
Apelăm funcția prima dată pentru a adăuga un exemplu de nume ca substituent în câmpul de introducere a prenumelui.


addPlaceholder(emailInput, „random@gmail.com”);
Apelăm funcția pentru a doua oară pentru a adăuga un exemplu de adresă de e-mail în câmpul de introducere a e-mailului.

Funcțiile pot fi utile pentru gruparea codului și pentru a-l face ușor de înțeles pentru alți dezvoltatori. Dacă ai fi avut un ochi atent, ai fi observat că am fi putut sări peste funcția folosind doar aceste două linii de cod:
firstNameInput.setAttribute("substituent", "Jeroen");
emailInput.setAttribute("placeholder", "random@gmail.com");
Este important ca programator să observi când trebuie să faci o funcție și să folosești doar o linie simplă. Acest exemplu mi-ar fi putut salva trei linii de cod. Mai puțin cod este de obicei mai bun pentru viteza de încărcare.
function changeRadioSelection(vechiButton, nouButton) {A doua funcție elimină selecția vechiului buton radio și selectează un nou buton radio. În acest fel, putem schimba butonul care este bifat implicit când pagina este încărcată.
oldButton.removeAttribute(„verificat”);
Atributul verificat decide butonul radio care este bifat. Când un element conține checked=”checked” va apărea bifat pe ecran. Folosim metoda removeAttribute pentru a elimina starea bifată. Numim acest lucru pe variabila noastră oldButton.
newButton.setAttribute(„verificat”, „verificat”);
Apoi pur și simplu punem același atribut și valoare variabilei noastre newButton pentru a schimba selecția implicită.
}
Această paranteză închide a doua noastră funcție.

changeRadioSelection(maleRadio, femaleRadio);
Apelăm funcția o dată pentru a schimba valoarea implicită a butoanelor noastre radio la feminin.

Aici am fi putut salva 2 linii de cod din nou scriind pur și simplu asta:
maleRadio.removeAttribute(„verificat”); femaleRadio.setAttribute(„verificat”, „verificat”);
Îmi place să folosesc funcții, deoarece îmi permite să extind rapid codul în viitor. Imaginează-ți că faci asta pentru 20 de butoane cu o matrice, de exemplu.
Odată cu dezvoltarea testului, știm că codul nostru este de obicei temporar, așa că perfecțiunea 100% nu este o cerință, în opinia mea.
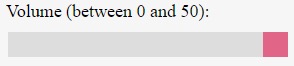
function changeRangeValue(interval, valoare) {Această funcție modifică valoarea implicită a unui glisor de interval. Introduceți elementul interval ca prim argument. Al doilea argument trebuie să fie un șir care să conțină valoarea dorită în limitele intervalului.

Știm că limita intervalului nostru este 50 deoarece are atributul max="50″. Începe de la 0 deoarece are atributul min="0″. Veți putea crește această limită cu JavaScript utilizând metoda setAttribute.
interval[0].setAttribute(„valoare”, valoare);
Am selectat intervalul cu metoda getElementsByClassName, ceea ce înseamnă că trebuie să selectăm un anumit articol din matrice pentru a-l accesa. Putem accesa primul element din matrice adăugând [0] după variabilă. Această linie de cod va seta atributul valoare al intervalului.
}
Această paranteză închide cea de-a treia funcție.

changeRangeValue(rangeSlider, „50”);
Apoi apelăm funcția noastră pentru a schimba valoarea implicită a intervalului la 50.

funcția addExtraSelectOption(selectDiv, optionName, optionValue) {Această funcție adaugă un element de opțiune la caseta de selecție drop-down. În primul argument, transmiteți elementul select. Acesta este părintele tuturor elementelor opțiunii.
Al doilea argument ia numele noii opțiuni ca șir. Al treilea argument ia valoarea noii noastre opțiuni ca șir. Valoarea este de obicei folosită atunci când trimiteți date către backend, așa că este esențial să faceți din aceasta o valoare simplă. Aici putem vedea cum am adăugat acronime cu valoare scurtă la toate opțiunile noastre.

var newOption = document.createElement("OPTION");Mai întâi, creăm elementul opțiune cu metoda createElement și îl atribuim variabilei newOption.
var newOptionNode = document.createTextNode(optionName);
Apoi creăm un nod text cu variabila optionName și îl salvăm în variabila newOptionNode.
newOption.appendChild(newOptionNode);
Adăugăm nodul text newOptionNode la variabila noastră newOption.
newOption.setAttribute(„valoare”, optionValue);
Apoi setăm valoarea noii noastre opțiuni cu metoda setAttribute.
selectDiv.appendChild(newOption);
În cele din urmă, anexăm noua noastră opțiune variabilei selectDiv. Acum va fi vizibil în DOM. Pentru că am adăugat-o, opțiunea va fi ultima din meniul drop-down.
}
Paranteza ondulată încheie cea de-a patra funcție.

addExtraSelectOption(googleSelector, „Google Spreadsheets”, „gs”);
Apelăm funcția noastră pentru a adăuga noua noastră opțiune în meniul drop-down.

3. Exercițiu
Cel mai bun mod de a învăța JavaScript este să îl încerci.
Vreau să utilizați changeRadioSelection pentru a selecta cealaltă opțiune. De asemenea, vreau să modificați valoarea intervalului la 0 cu metoda changeRangeValue. Și trimite-mi un mesaj să-mi spui ce crezi!

Nu poți să-ți dai seama? Trimite-mi un mesaj pe LinkedIn și te voi ajuta!