Vă prezentăm Loop Builder: proiectați fiecare aspect al colecțiilor dvs. de articole și produse
Publicat: 2022-11-02Elementor 3.8 include câteva caracteristici foarte așteptate, inclusiv prima fază a Loop Builder, cu funcții și capabilități suplimentare adăugate în versiunile viitoare. Cu Loop Builder, obțineți mai multă libertate creativă pentru a vă proiecta postările și înregistrările, astfel încât să le puteți proiecta în orice mod doriți. În plus, această versiune este prima care urmează un nou mecanism de lansare, care va face lansările noastre viitoare mult mai previzibile și mai fiabile.
Vă prezentăm Loop Builder (Pro)

Elementor 3.8 Pro introduce prima fază a Loop Builder. Loop Builder vă permite să creați și să proiectați elementul principal pentru conținut repetat (adică bucle), cum ar fi listele, precum și să personalizați aspectul acestuia pe pagină. Creând singur un șablon de element principal, obțineți mult mai multă flexibilitate în comparație cu widgetul Postări pentru a vă proiecta listările și a include conținut dinamic suplimentar.
Prima fază a Loop Builder include posibilitatea de a crea un articol principal pentru postări și tipuri de postări personalizate și de a include conținut dinamic din postarea dvs. În acest fel, puteți proiecta cu ușurință afișarea postărilor, portofoliilor, listărilor și multe altele. Actualizările viitoare vor include suport complet pentru WooCommerce, astfel încât să puteți personaliza complet aspectul tuturor arhivelor dvs. de produse și capabilități suplimentare care vor îmbunătăți designul site-ului dvs. web.
Proiectarea șablonului pentru elementul principal

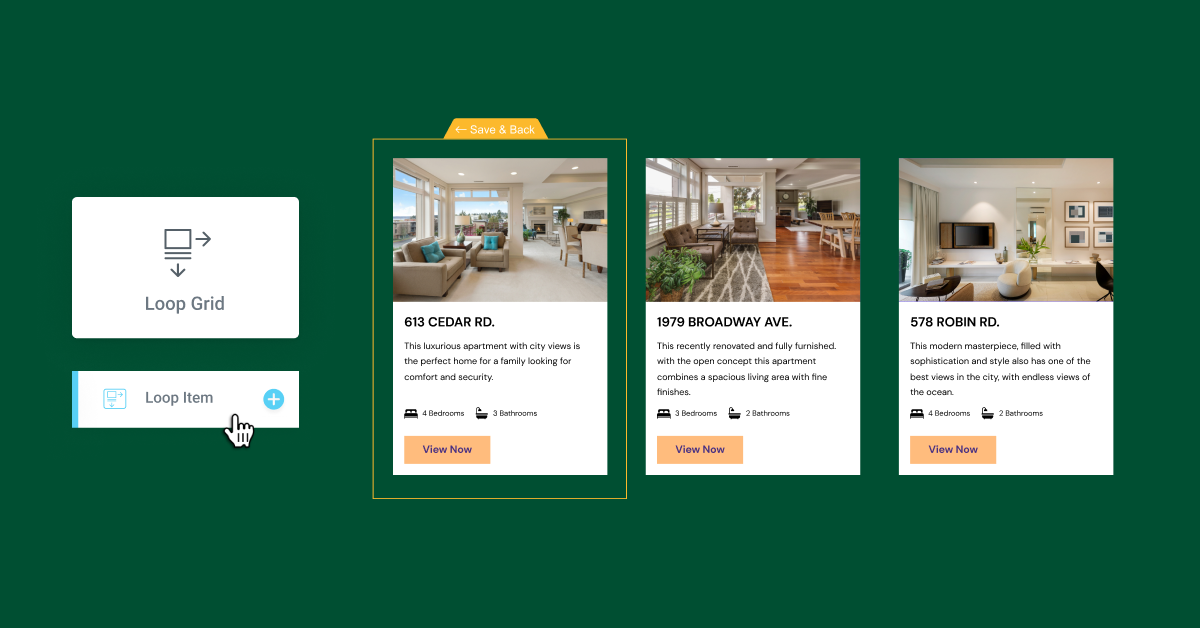
Există două moduri de a crea șablonul de element principal:
- Editare locală – disponibilă trăgând widgetul Loop Grid pe o pagină și făcând clic pe butonul „Creați un șablon”.
- Pânză goală – disponibil prin adăugarea unui nou șablon Loop Item din Theme Builder sau prin adăugarea unui nou șablon din meniul Șabloane din tabloul de bord WordPress.
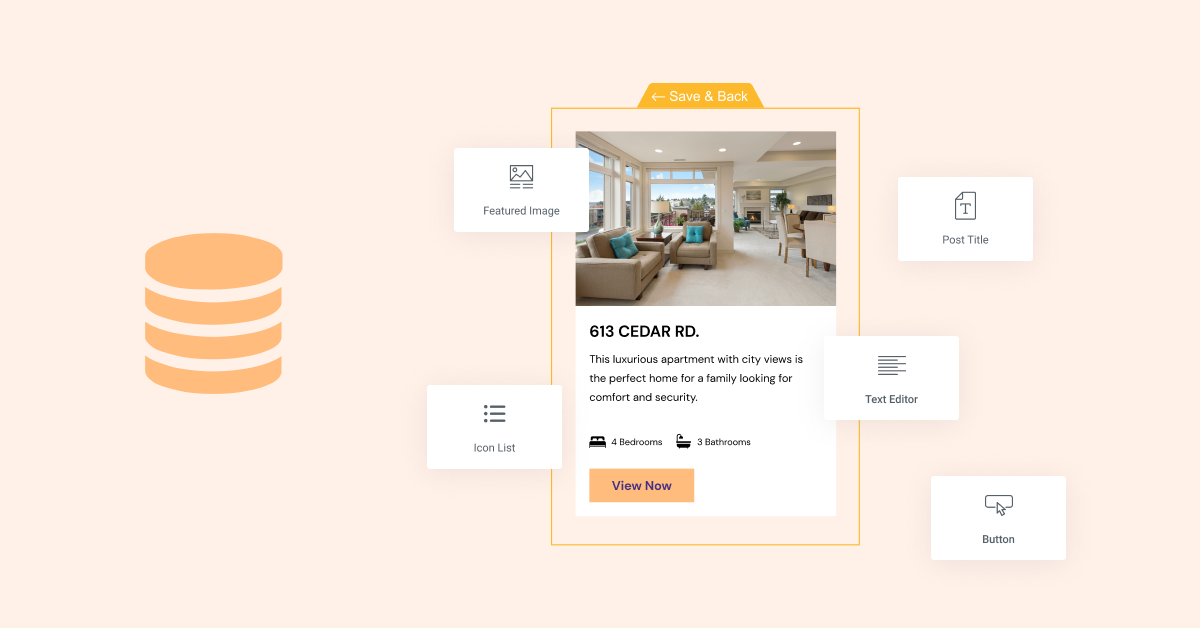
Pentru a vă proiecta șablonul de element principal, puteți utiliza aproape oricare dintre widget-urile din Elementor. Fiecăruia dintre widget-urile pe care le utilizați i se poate atribui oricare dintre câmpurile dinamice disponibile pe site-ul dvs. web sau pot fi lăsate ca statice și utilizate pentru a îmbunătăți designul articolului dvs. principal.
Alegerea sursei de conținut de afișat

Odată ce ați proiectat designul pentru articolul dvs. în buclă, este timpul să alegeți ce conținut doriți să fie afișat pe pagină. Puteți crea un singur șablon Loop Item și îl puteți utiliza pe pagini diferite pentru a afișa conținut diferit sau puteți crea diferite șabloane pentru a le utiliza pentru diferite tipuri de postări.
De exemplu, dacă construiți un site web imobiliar, puteți crea un șablon pe care să îl utilizați pentru a vă afișa listele imobiliare și un alt șablon pentru a afișa postările de pe blog. În acest fel, puteți avea un design unic pentru fiecare și puteți include diferite câmpuri de conținut. În listele dvs. imobiliare, este posibil să doriți să includeți conținut dinamic din câmpurile dvs. personalizate pentru a afișa numărul de dormitoare și băi în șablonul de articol în buclă, în timp ce în postarea de blog, vă recomandăm să includeți o indicație despre cât timp va dura. pentru a citi fiecare postare.
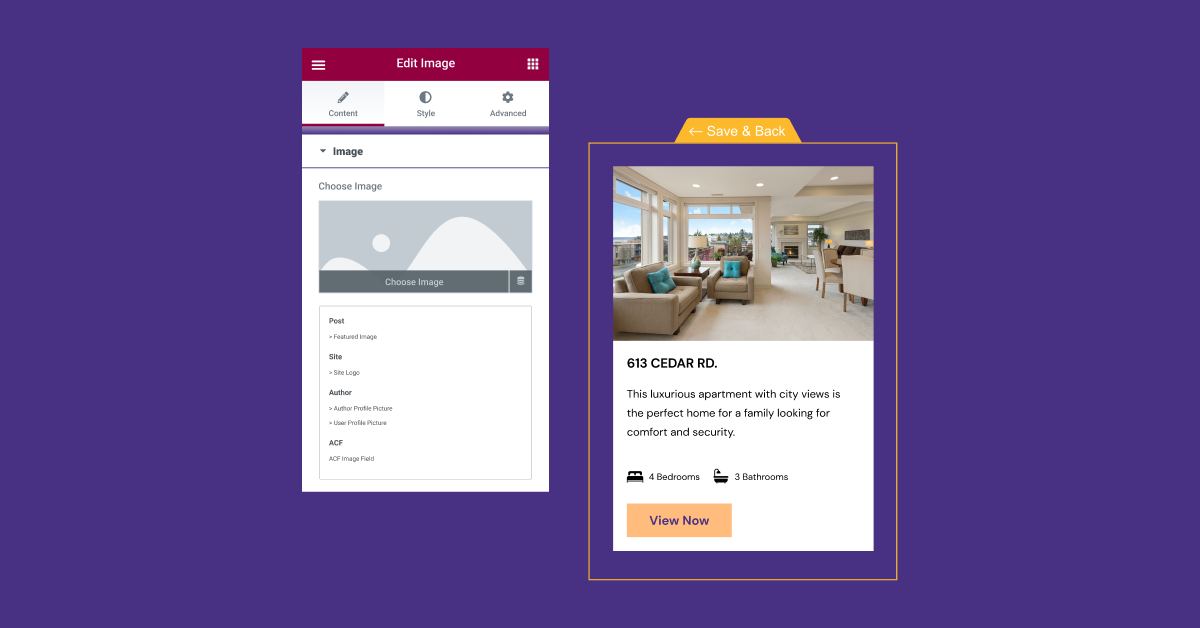
Pentru a afișa conținut dinamic în buclă, veți atribui conținutul dinamic pe care doriți să îl afișați făcând clic pe pictograma Conținut dinamic de pe fiecare widget din șablonul Element de buclă și determinând ce câmp dinamic trebuie afișat.
Pentru a alege sursa sau tipul de postări de conținut de afișat, va trebui să trageți widgetul Loop Grid în locația dorită de pe pagină, apoi, în secțiunea de interogare, alegeți tipul de postare adecvat. Apoi, puteți alege dacă doriți să includeți sau să excludeți conținut de la un anumit autor, sau care include un anumit termen, decideți dacă doriți să afișați postările într-un format crescător sau descendent.
Ajustarea aspectului listărilor pe o pagină

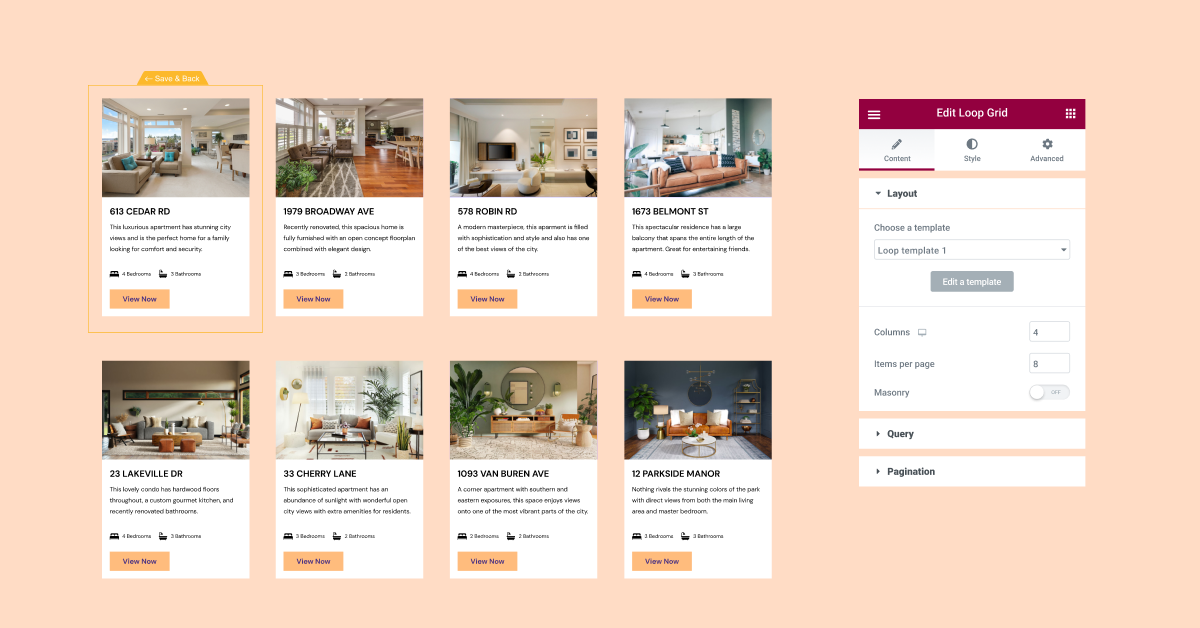
Șabloanele de buclă pe care le creați pot fi utilizate pe orice pagină, folosind widget-ul Grilă de buclă. După ce alegeți șablonul și conținutul pe care doriți să-l afișați, puteți ajusta aspectul și stilul înregistrării pe pagină.

În acest pas, veți decide numărul de coloane pe care doriți să le afișeze grila, distanța dintre un articol și altul, precum și dacă doriți ca toate listările să apară pe o singură pagină sau să le împărțiți în mai multe pagini. De asemenea, puteți adăuga opțiuni de stil suplimentare în această etapă, cum ar fi imagini de fundal sau efecte de mișcare etc.
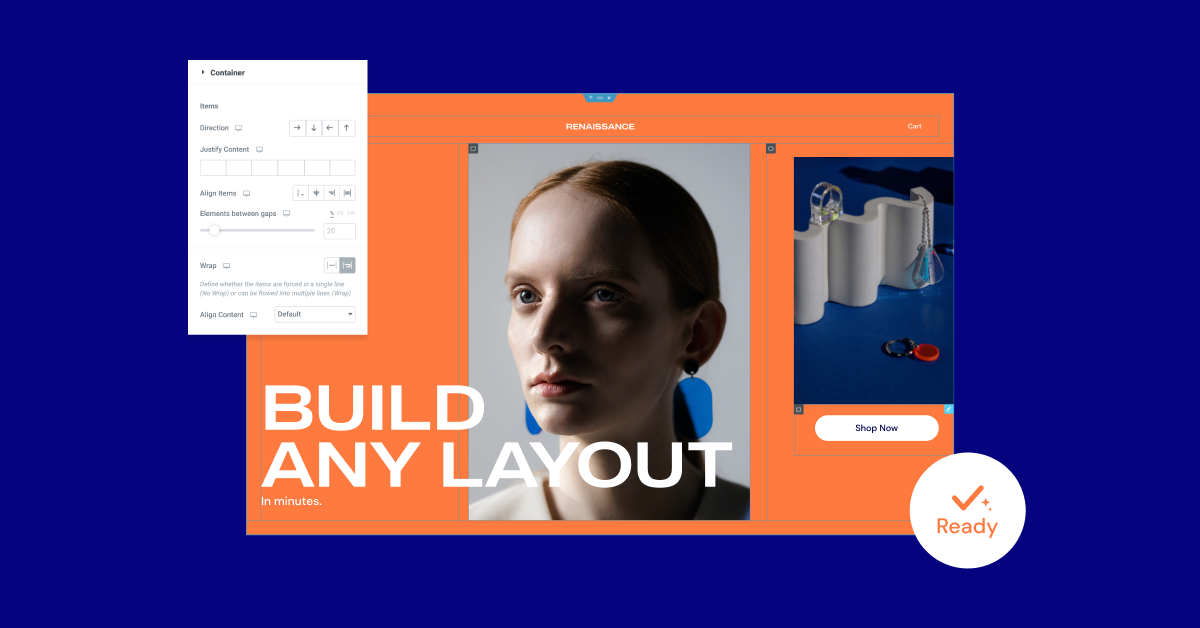
Ca parte a acestei versiuni, Loop Builder poate fi folosit numai cu Containers. Deci, pentru a utiliza Loop Builder, va trebui să activați două experimente: Flexbox Containers și Loop Builder.
Containerele Flexbox au fost actualizate la starea de experiment beta

După ce au trecut prin teste extinse și au fost revizuite într-o varietate de condiții și cazuri de utilizare și au fost testate cu o serie de integrări diferite, containerele Flexbox sunt acum un experiment beta. Asta înseamnă că sunt considerate stabile și le poți folosi cu încredere pe propriul tău site web.
Cu toate acestea, deoarece Containerele trec de la un experiment Alpha la unul Beta, dacă ați folosit Containerul pe site-uri web live, asigurați-vă că totul funcționează și arată așa cum vă așteptați, deoarece unele modificări aduse Containerului ar putea afecta modul în care acesta arată pe site-ul dvs. .
Deoarece pentru unii dintre voi, Flexbox Containers va necesita ceva învățare și obișnuință, deocamdată – va fi decizia dvs. când să activați experimentul și să utilizați Containers pe site-ul dvs. web.
Rețineți că, dacă decideți să activați experimentul și să proiectați machete folosind Container, dar apoi decideți să dezactivați experimentele, toate părțile site-ului web create cu Containers pot dispărea.
Pentru a afla mai multe despre cum puteți utiliza containerele Flexbox pe site-ul dvs. web, îl puteți încerca și dvs. mai întâi în Elementor Flexbox Playground
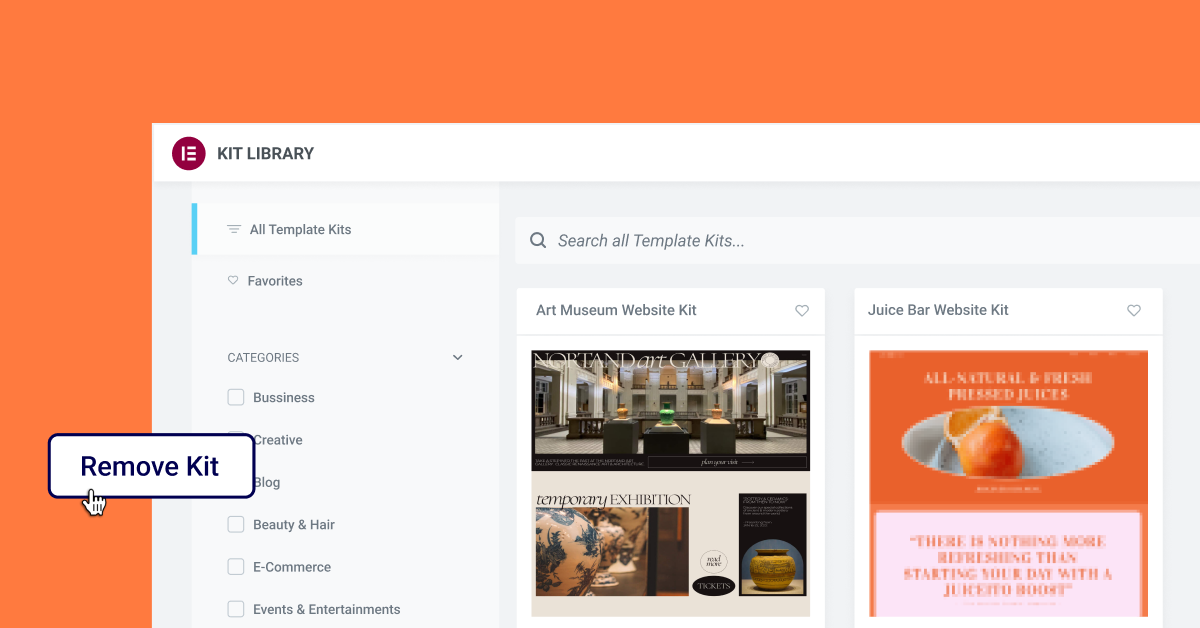
Nou: Eliminați trusa – Reveniți setul la starea anterioară

Kiturile pentru site-uri web sunt o modalitate excelentă de a începe pe site-ul dvs. web, deoarece vine cu toate piesele esențiale de care are nevoie un site web și stilurile globale asociate acestuia. Până acum, nu a existat un singur buton simplu pe care ai putea să dai clic care să-ți restaureze site-ul web la starea anterioară, dacă îți dai seama că vrei să folosești un alt kit, sau deloc.
Cu noua funcție Eliminare kit, puteți elimina cel mai recent kit pe care l-ați instalat pe site-ul dvs. web și stilurile globale care au venit cu acesta, fără a fi nevoie să vă restaurați întregul site la o versiune anterioară. Când descărcați orice kit după actualizarea la această versiune, noul buton „Eliminați kit” va apărea în fila Import/Export (situat în tabloul de bord WordPress sub Setări Elementor → Instrumente). Făcând clic pe acest buton, site-ul dvs. web va reveni la starea anterioară, înainte de a aplica kitul. În timp ce orice conținut nou pe care îl creați, într-o pagină sau postare nouă va rămâne, acesta va adopta stilurile globale pe care site-ul dvs. le-a avut înainte de a descărca kit-ul.
În plus, toate paginile, postările și materialele adăugate pe site-ul web ca parte a kit-ului vor fi eliminate, aceasta incluzând modificările aduse conținutului oricărui kit. Dacă doriți să păstrați orice modificări pe care le-ați făcut kit-ului sau conținutul adăugat înainte de a elimina kitul, vă recomandăm să creați o pagină nouă și să copiați conținutul înainte de a elimina kitul.
Bucurați-vă de mai multă flexibilitate în design și afișați mai mult conținut dinamic
Elementor și Elementor 3.8 Pro vă oferă posibilitatea de a crea mai mult site-ul dvs., folosind Elementor. Indiferent dacă doriți să obțineți mai mult control asupra personalizării aspectului și conținutului înregistrărilor dvs. sau să obțineți aspecte mai sofisticate cu Containers, aceste actualizări vă vor îmbunătăți capacitatea de a face acest lucru.
Încercați aceste noi funcții și spuneți-ne în comentarii ce părere aveți despre ele și cum le-ați folosit pe propriul site web.
Alăturați-vă emisiunii noastre Live Show de joi, 10 noiembrie, la ora 11:00 EST, pentru a afla mai multe despre cum puteți utiliza Loop Builder pe site-ul dvs. web, cum să convertiți eficient secțiunile și coloanele existente în Containere și multe altele.
