Vă prezentăm Elementor 3.6: Profitați de containere Flexbox pentru a crea modele de top performante și receptive
Publicat: 2022-04-05În Elementor 3.6, prezentăm Flexbox Containers, o nouă structură de aspect slab care aduce CSS Flexbox în Editor. Această structură vă permite să obțineți rapid designuri receptive perfecte la pixeli și machete foarte avansate și cu un marcaj mult mai subțire, ceea ce îmbunătățește semnificativ performanța. Această caracteristică marchează o schimbare transformatoare în modul în care sunt construite site-urile web folosind generatorul Elementor și reprezintă fundamentul unei varietăți de capabilități suplimentare, avansate.
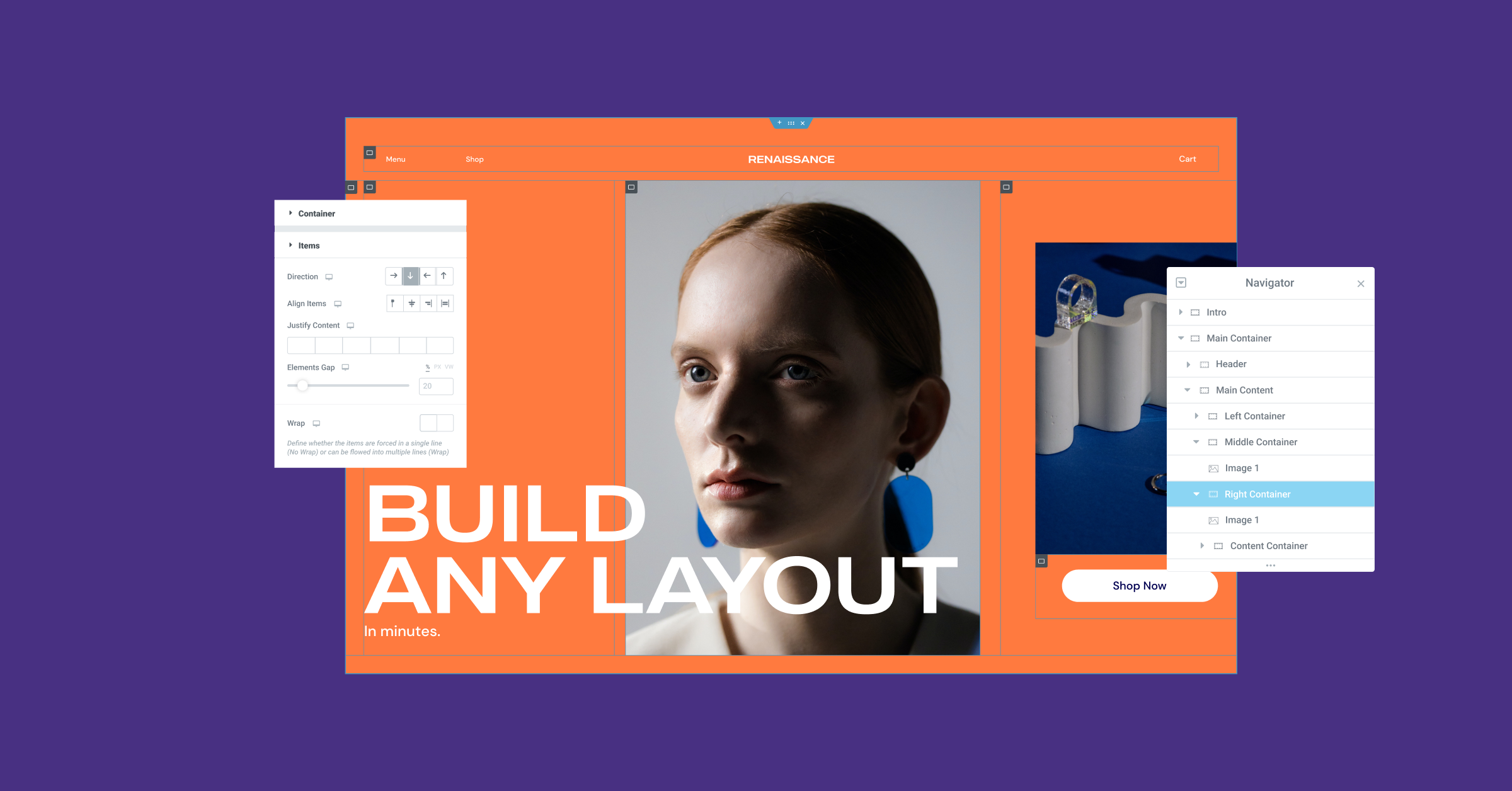
Flexbox Containers este un nou bloc de construcție în Elementor, care vă permite să aranjați, să aliniați și să distribuiți în mod eficient articolele într-un Container într-o manieră ușoară și receptivă. Cu Flexbox Containers, puteți plasa widget-uri direct în interiorul Containerului, precum și cuibăriți containere la infinit. Apoi, puteți controla aspectul și distribuția widget-urilor în Container și puteți ajusta conținutul la fiecare dimensiune a ecranului, rezultând o capacitate de răspuns mai mare, fără a compromite viteza și fără a scrie o singură linie de cod.
După câteva luni în Ediția Dev și după ce am implementat o mulțime de feedback din partea comunității, introducem containerele Flexbox ca un experiment alfa.
Când experimentul este activat, veți putea adăuga containere noi la o pagină în loc de Secțiuni, Coloane și Secțiuni interioare. De asemenea, veți putea adăuga containere la o pagină existentă care a fost construită anterior cu aspectul Secțiune-Coloană. Cu experimentul activat, nu veți putea adăuga noi secțiuni sau coloane în paginile dvs.
Încercați mai întâi în zona de joacă pentru containere Flexbox
Deoarece Containers sunt o nouă modalitate de a construi structuri de site-uri web în Elementor, această versiune este însoțită de materiale educaționale suplimentare, inclusiv Flexbox Containers Playground. Acest loc de joacă include 10 lecții, pentru a vă ajuta să vă obișnuiți să proiectați machete cu containere Flexbox.
Vă rugăm să rețineți : experimentele trebuie utilizate cu prudență - funcțiile sunt introduse ca experimente atunci când includ modificări de infrastructură care pot afecta site-ul dvs. în moduri neprevăzute. Aflați mai multe despre experimente aici.
Dacă dezactivați experimentul, fiecare container pe care îl creați va fi eliminat de pe site-ul dvs. web, îl veți putea restabili dacă reactivați experimentul și reveniți la o revizuire anterioară.
Notă importantă despre versiunea 3.6 a Elementor
Când Elementor 3.6 a fost lansat pentru prima dată pe 22 martie, unii utilizatori au întâmpinat probleme tehnice din cauza incompatibilității pluginurilor terță parte. Am lansat imediat un patch cu Elementor 3.6.1, care ar trebui să rezolve majoritatea aparițiilor acestei probleme prin reducerea regulilor de aplicare a erorilor și va permite editorului să se încarce.
Care este diferența dintre containere și secțiuni?

Când activați experimentul Container, veți putea să adăugați Containere la pagina dvs., precum și să trageți Containers în Canvas sau într-un alt Container utilizând widget-ul din Panoul Editor. Veți observa, de asemenea, că marginile Containerului sunt o nuanță de albastru mai închisă decât marginile Secțiunii.
Mai jos sunt câteva diferențe suplimentare tehnice între containere și secțiuni.
| Structura containerelor Flexbox | Structura secțiune-coloană | |
| Adăugând-o pe pagina ta | Adăugați un Container în Editor cu simbolul „+” sau trageți widgetul Container în Editor | Adăugați o secțiune în editor cu simbolul „+”. |
| Locația widgetului | Direct în interiorul unui container | Într-o coloană, într-o secțiune |
| Lățimea widgetului | Inline implicit | Lățimea completă în mod implicit |
| Cuibărire | Cuibărire infinită | O secțiune interioară |
| Direcția widgetului | Coloană, rând, coloană inversă sau rând invers | Coloană sau Poziționare în linie |
| Design receptiv | Ordine personalizată a widget-urilor sau a containerelor pentru fiecare dispozitiv | Inversați coloană sau secțiuni duplicate |
| Aliniere | Flex-Start, Flex-Center, Flex-End | Stânga, Centru, Dreapta |
| Hyperlinking | Înfășurați containerul pentru a-l face hyperlink | Hyperlink un widget, nu o secțiune sau coloană |
Containerele Flexbox vor transforma modul în care construiți site-uri web
Cu Flexbox Containers puteți crea rapid machete simple și avansate și puteți îmbunătăți experiența și performanța utilizatorului. Mai jos sunt câteva exemple despre cum:

Creați layout-uri perfecte pentru pixeli cu un markup Lean, rapid

Anterior, dacă doreați să creați un aspect al site-ului web care includea un număr de widget-uri la rând, trebuia fie să setați lățimea fiecărui widget la inline, ceea ce creează un flux de lucru redundant, fie să creați o secțiune cu un număr de coloane în interiorul acestuia. , care dăunează performanței. De exemplu, dacă doriți să creați o secțiune de logo cu 4 sigle la rând, cu secțiuni și coloane, ar trebui fie să setați lățimea fiecărei logo-uri la linie, fie să creați o secțiune cu 4 coloane și să plasați un logo în fiecare. .
Cu Flexbox Containers, puteți folosi un singur container, puteți adăuga toate siglele dorite și puteți schimba direcția Containerului de la coloană la rând, pentru a vedea toate siglele pe un rând, cu un singur clic. De asemenea, puteți utiliza controlul Justify Content pentru a distribui siglele după cum doriți în Container.
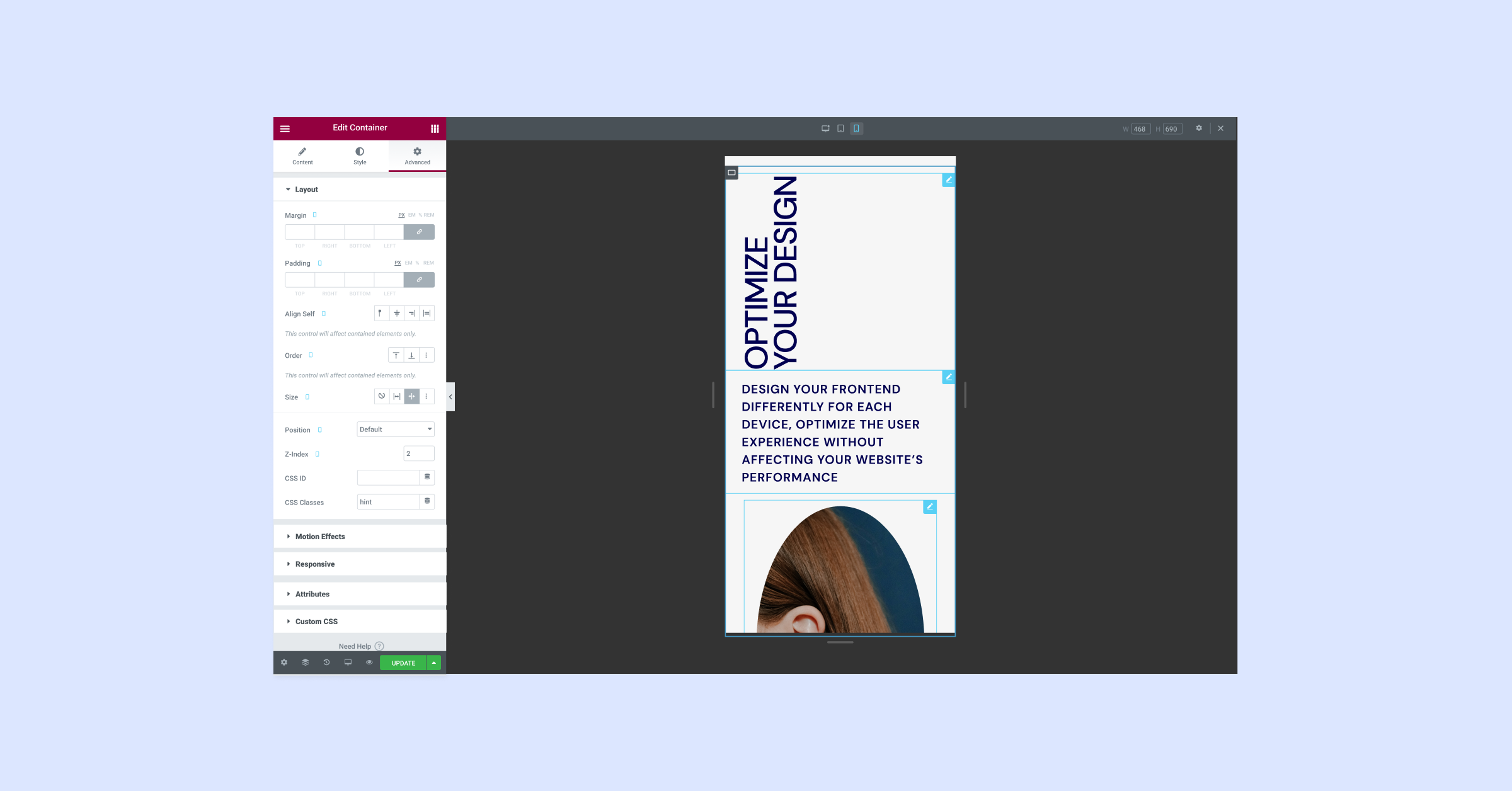
Personalizați-vă complet designul pentru fiecare punct de întrerupere

Pe măsură ce vă proiectați site-ul web, este important să luați în considerare cum arată acesta pe diferite dispozitive. Un design care funcționează pe desktop poate să nu ofere aceeași experiență de utilizator pe un ecran mai mic, cum ar fi mobilul. Folosind puterea CSS Flexbox, puteți personaliza designul site-ului dvs. pentru fiecare dispozitiv. Puteți schimba direcția, ordinea, alinierea și distribuția articolelor din Container pentru fiecare dispozitiv, fără a fi nevoie să creați containere duplicat. Acest lucru are ca rezultat o experiență de utilizator îmbunătățită, fără a afecta performanța site-ului dvs.
Facilitați experiențe intuitive ale utilizatorilor cu containere pe care se poate face clic
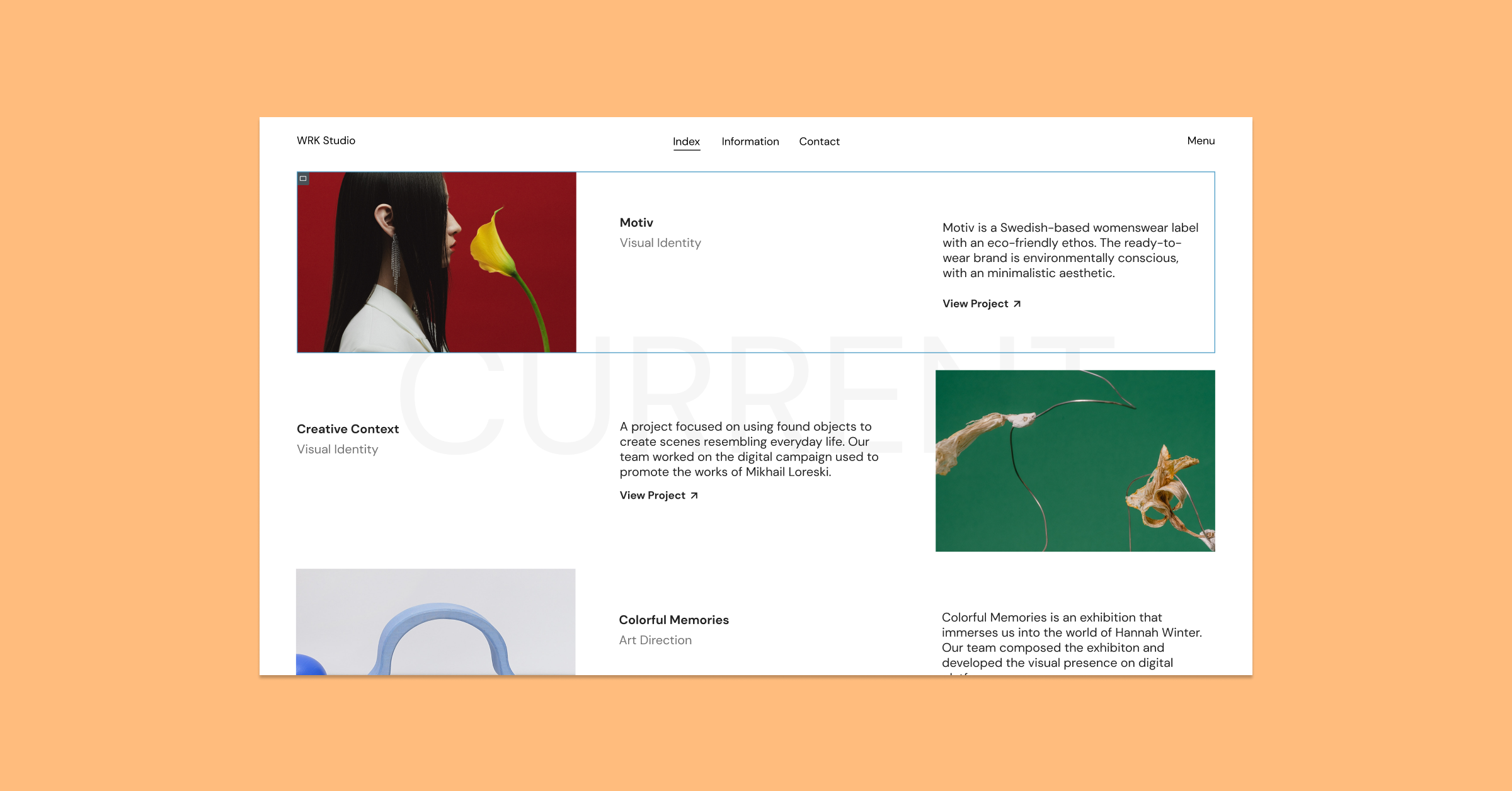
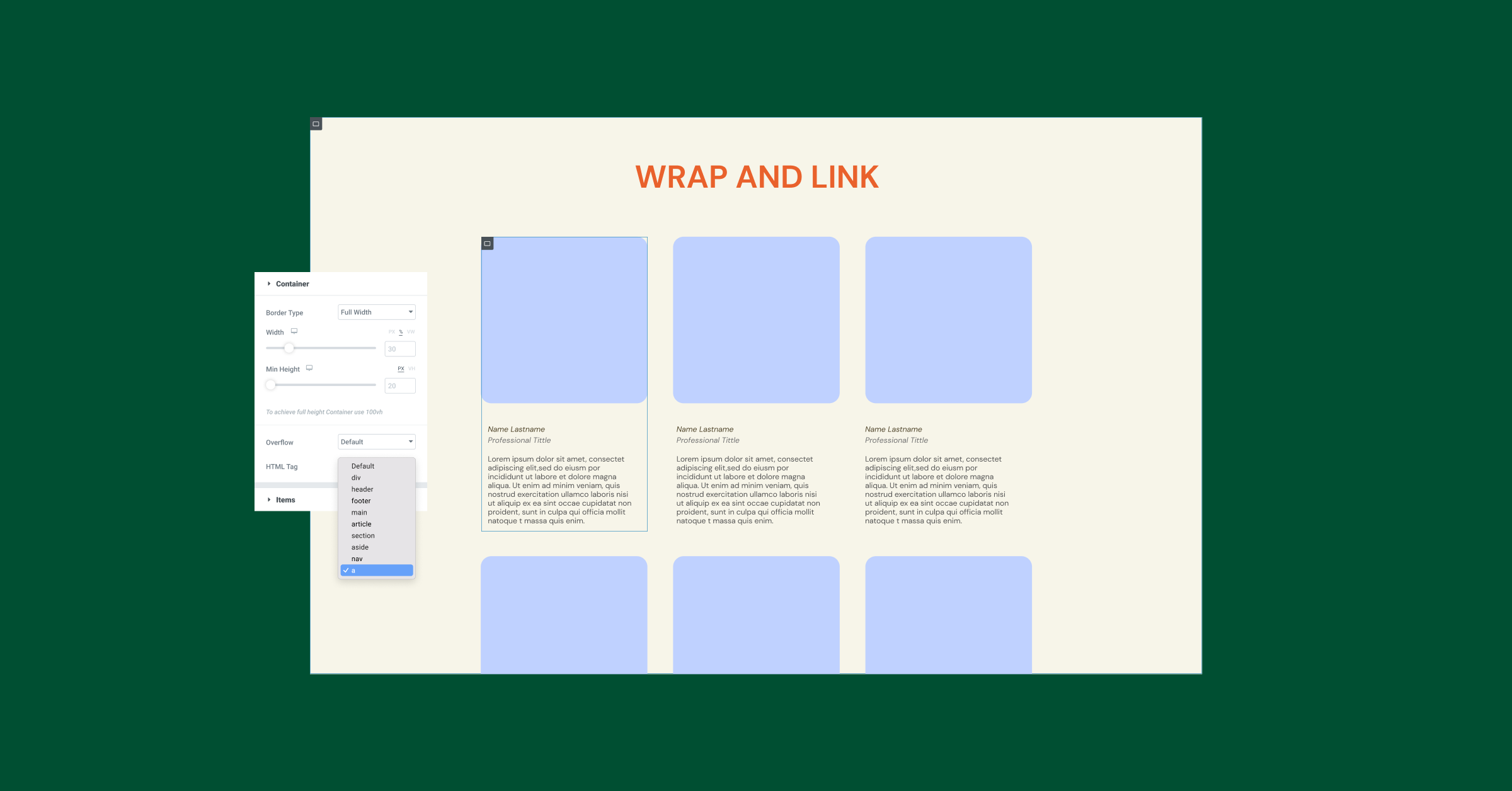
Unele modele îi fac pe vizitatori să creadă că întreaga zonă de conținut va putea fi clicată – cum ar fi un card. Cu toate acestea, atunci când încearcă să facă clic pe el, au dificultăți în a găsi zona cardului pe care de fapt se poate face clic. Cu Containers, puteți împacheta întregul Container și adăugați un link către acesta, făcând clic pe întregul Container, ceea ce creează o experiență extrem de intuitivă pentru vizitatorii dvs.

Cuibați containerele la infinit pentru a crea aspecte avansate
Containerele Flexbox vă permit să creați mai rapid machete avansate. În timp ce cu aspectul secțiune-coloană, veți putea plasa doar o singură secțiune interioară într-o coloană, cu containere Flexbox puteți cuiba containere la infinit. Nesting Containers vă va permite să setați direcții și aliniamente diferite pentru fiecare, pentru a crea rapid machete foarte avansate.

Valorificați puterea CSS Flexbox în Editorul Elementor
Containerele Flexbox, introduse ca experiment, reprezintă un salt cuantic în flexibilitatea designului. Cu experimentul activat, veți putea profita de toate beneficiile CSS Flexbox în Editorul Elementor, ceea ce vă va permite să creați designuri sofisticate mult mai rapid și cu mult mai puțină ieșire DOM. Pe lângă beneficiile imediate ale flexibilității designului, containerele sunt, de asemenea, fundamentul mai multor funcții interesante viitoare, așa că rămâneți pe fază și încercați-l mai întâi în Playground.
